Как растровый файл преобразовать в векторный
Autotracer — онлайн конвертер растровых картинок в вектор
Когда речь идет о сложных векторных рисунках, иногда бывает проще не создавать их с нуля, а векторизовать растровое изображение, то есть преобразовать его в векторный формат. Этот процесс также называют трассировкой.
Соответствующие средства есть практически в любом векторном редакторе, но векторизация может быть еще более простой благодаря онлайновым инструментам. Очень удобен в работе бесплатный ресурс Autotracer. С его помощью можно преобразовать файлы PNG, BMP, JPEG и GIF в векторный формат и сохранить в формат SVG, EPS, PDF, DXF.
Сервис полностью бесплатен, но есть одно ограничение: размер исходного файла не должен превышать 1 мегабайт. Перед преобразованием можно задать некоторые настройки: определиться с числом цветов, которые будут оставлены на растровом изображении перед векторизацией, а также избавиться от зашумленности, указать, в каких случаях линии будут приняты за кривые. Сам процесс происходит очень быстро, поэтому, если качество конечного рисунка неподходящее, всегда можно поэкспериментировать с настройками и попробовать снова.
Перевод графического изображения в векторный формат
Давайте разберемся, что такое растровое изображение и векторное.
Растровое - это изображение, в котором каждая точка изображения имеет свой цвет. Это для форматов типа BMP. Есть куча форматов, которые перед сохранением сжимают картинку по своему алгоритму. Но сути это не меняет. Поэтому качество картинки всегда конечно - оно упирается в эту точку. Имеено с этим и связано то, что в современные фотоаппараты пихают множество мегапикселей, все для того чтобы конечная картинка была четкой и её можно было увеличить. Преимущество растрового формата очевидны - их легко редактировать (делать обрезку, изменять цвета, изменять размер изображения и т.д. и т.п.). Почти все изображения в интернете - растровые.
Векторное - это изображение описанное с помощью векторов, вектор является математической моделью и поддается масштабированию. Т.е. сколько бы вы не увеличивали бы такое изображение - края всегда будут гладкими и четкими. Это и есть основное преимущество вектора. К тому же - размер файла с векторным изображением - намного меньше аналогичного изображения в растре, но эти файлы не корректно сравнивать.
Так зачем переводить из растра в вектор? Допустим вы создаете логотип для большого уличного рекламного щита - лучший вариант накидать вариант в графическом редакторе, не у всех есть Corel Draw и умением им пользоваться. Поэтому просто рисуем в паинте или кто где привык. Сохраняем полученный файл на диске. Следующим этапом определяемся со способом перевода в вектор. В кратце - лучший вариант это potrace, но у него есть недостаток - он переводит только контур, поэтому изображение будет черно-белое. Если вам необходим цветной перевод - используйте autotrace, но качество перевода будет ниже (кривые будут не такие ровные). Я бы посоветовал воспользовать и тем и другим методом, и затем уже оценить результат самостоятельно. К примеру - переведя свое приложение на autotrace для того, чтобы пользователи могли оценить результат в цвете, сразу же получил письмо от пользователя с просьбой вернуть обратно черно-белое конвертирование, оно его полностью устраивало. В общем-то я это и выполнил.
Выбрав метод перевода - переходим к конвертированию:
- Переходим к конвертеру potrace или autotrace выбираем картинку и жмем конвертировать. В случае конвертирования в autotrace я бы рекомендовал не менять настройки (а также оставить выходной формат SVG), если вы не понимаете зачем они нужны. В любом случае - вы всегда сможете поэксперементировать!
- Далее сохраняем полученный результат на диск.
- Следующим этапом - нам нужно "допилить" полученное векторное изображение. Для этих целей - идем в онлайн редактор SVG, загружаем файл и производим необходимые манипуляции.
- После всего этого вы сможете увеличивать ваше изображение до бесконечности, оно будет обладать идеально ровными краями. Например, это будет неоценимо при печати больших баннеров, попробуйте нарисовать картинку 10000*10000 пикселей в паинте! А ведь это можно сделать и в размере 100*100 пикселей, а затем грамотно увеличить!
- И наконец - возможно вам понадобится вернуть изображение в растр для размещения - для этих целей потребуется еще 2 шага:
- Преобразовать ваше изображение в формат WMF
- Преобразовать полученное изображение в растровый формат, например JPEG.
Удачи в конвертировании!
Как перевести ирастровое изображение в векторное
В прошлой статье я рассматривал различия растровой и векторной графики. У векторной графики существует масса преимуществ. Видимо поэтому существует множество поисковых запросов «как перевести растровое изображение в векторное» и нет обратных запросов. Не удивительно, ведь достаточно сохранить вектор как JPG или PNG. Ну не будем лить воду, как это любят делать в первом абзаце, а рассмотрим три основных варианта, которыми проще всего воспользоваться.
Прежде, чем будете усложнять себе жизнь, попробуйте найти готовый векторный файл через поиск. Я нахожу вектор примерно в 30% запросов. Это значительно упрощает работу.
За основу возьмем растровое изображение логотипа TOURATECH. Не знаю, что это за логотип, у меня заказали наклейку с этим логотипом и он хорошо подходит для вставки изображений. Да, из любого векторного изображения можно сделать наклейку и вы можете обратиться с этим в нашу группу ВК. Т.к. векторное изображение состоит из линий, то по этим линиям можно резать наклейки или логотипы из фанеры, пластика или оргстекла. Именно поэтому удобно иметь свои логотипы сразу в векторном формате. Мне постоянно скидывают логотипы в растре для изготовления наклеек и всем приходится платить за перерисовку в векторный формат. Заказывайте лого стразу в векторе. Поверьте — удобнее.
Вариант 1. Трассировка растрового изображения в векторное в CorelDraw.
В программе CorelDraw есть встроенная функция трассировки. Работает она не всегда идеально, но с частью задач вполне справится. Чем больше и четче будет изображение — тем лучше. Если это PNG без фона — еще лучше т.к. программе не нужно отделять фон от изображения. Вставляем изображение, нажимаем правой кнопкой мыши и выбираем «Быструю трассировку» или «Трассировку абрисом». Верхний объект у нас растр, нижний — вектор из 14 объектов.

Минусом данного способа является то, что вектор состоит из черных и белых элементов. Белые для наглядности сделал серыми. Их нельзя просто удалить — получится как на фото по середине. Нужно выделить черные, нажать правую кнопку мыши и выбрать «Объединить». То же самое для белых элементов. Затем выделить черное и белое и вверху выбрать «задние минус передние». Останется вектор одного цвета.

А что с качеством перевода растра в вектор у трассировщика Корел? Не идеально, но сойдет. Если других вариантов нет — можно включить редактирование точек, удалить лишние и поправить те, которые удалить нельзя. Вверху результат работы трассировщика, внизу — немного поправил точки. Править руками долго и не всегда ровно. Посмотрим остальные способы.

Вариант 2. Перевести растровое изображение в векторное с помощью программы Vector Magic.
Если вы начали работать с вектором, то программа вам просто необходима. Она платная, но можно попробовать найти её и бесплатно)). Закидываем исходник в программу и смотрим на результат. Он лучше, но не идеален. Работы на правку точек раза в 2 меньше. Так же плюсом программы является то, что векторный файл будет содержать 2 цвета и белый можно сразу удалить без танцев с бубном трассировщика Корел.

Как и в первом варианте важен размер и качество исходного изображения. Чем четче линии и больше размер — тем лучше векторный результат.
Вариант 3. Ручная перерисовка.
Очень часто бывают случаи, что нет хорошего исходного растрового изображения. Бывает, что исходник это вообще фотография 200*200рх с логотипом. Тут поможет только ручная перерисовка. И не всегда она так страшна, как кажется. По крайней мере это улучшит ваш скилл в Корел.
В данном случае точность шрифта не существенна, поэтому я не стал тратить время и взял похожий. Голубым цветом поставил его поверх растрового исходника и подогнал буквы друг к другу. Треугольник нарисовал через квадрат, у которого удалил одну точку, сделав его треугольником. Так же подогнал под исходник. Маленький треугольник скопировал из большого и добавил ему контур. Объединил 2 треугольника и вырезал в них третий. Звучит может и сложно, но дел на 3 минуты. При этом этот результат будет идеальным т.к. создан в векторном редакторе.

Вот пример перерисовки автомобиля для создания логотипа Мерседес клуба. Фото автомобиля не сохранилось, но принцип должен быть понятен. Рисуем общий фон, стекла, решетки и фары, их вырезаем из общего фона, затем рисуем линии кузова и их вырезаем из вырезанного)).
Пробуйте, не бойтесь учится новому.
Как преобразовать растровое изображение в векторное в программе CorelDraw
Всю компьютерную графику можно разделить на две больших группы — растровую и векторную. Обеспечивая высокую точность передачи цветов, растровые изображения используются в вебе, в фотографии и при создании полноцветных рисунков, обладающие высокой точностью прорисовки и способностью масштабироваться без потери качества, изображения векторные находят широкое применение в полиграфии, компьютерном дизайне и проектировании.
Растровые изображения создаются в растровых графических редакторах, векторные — в векторных, также существует возможность перевода вектора в растр и наоборот.
Процедура преобразования растрового изображения в векторное называется векторизацией или трассировкой. Выполнить ее можно в Adobe Illustrator, Vector Magic, а также в CorelDraw — профессиональном векторном графическом редакторе. Как и в других подобных программах, трассировка в CorelDraw может быть выполнена в автоматическом и ручном режимах. Ручной режим в свою очередь предлагает два метода трассировки — по центральной линии и абрисом. Векторизация по центральной линии подходит для преобразования черно-белых иллюстраций, в том числе технических, различных карт, штриховых рисунков, подписей и т.п., трассировка абрисом используется при преобразовании в вектор логотипов, изображений низкого и высокого качества, а также черно-белых штриховых рисунков.
Поскольку CorelDraw не открывает растровую графику напрямую, создайте в редакторе новый файл.

И только потом в меню «Файл» выберите «Импортировать».

Размер создаваемого файла выставьте тот же что и у импортируемого растрового изображения или больше, режим основного цвета и профиль выберите RGB, разрешение оставьте 300 точек на дюйм.

Выделив загруженное в программу изображение, выберите в меню Растровые изображения -> Трассировка абрисом.

Окончательный метод выбираем по требованию.
Примечание: чем меньше цветов содержит исходное растровое изображение, тем лучше оно будет поддаваться трассировке.
Если вам нужно получить наиболее качественную и реалистичную картинку, выберите опцию «Изображение высокого качества», а когда файл будет обработан, увеличьте детализацию до максимума.

Если необходимо скрыть мелкие детали, имеет смысл использовать метод «Изображение низкого качества».

Средний по качеству результат вы получите, если отдадите предпочтение методам «Картинки», «Логотип» или «Подробный логотип».

На этом процедуру трассировки можно считать завершенной, останется только сохранить файл в одном из векторных форматов.

Как перевести растр в вектор в программе Adobe Illustrator, Photoshop и онлайн
Допустим, у нас есть какое-то растровое изображение и мы хотим получить его в векторном виде (или в кривых). Это можно сделать несколькими способами, рассмотрим 3 наиболее популярных:
- в программе Adobe Illustrator;
- с помощью Photoshop;
- бесплатной автоматической онлайн трассировкой на сайтах.
Внимание! Версия графических редакторов Adobe Illustrator и Photoshop значения не имеет. Можно использовать любую.
Способ подойдет для jpeg, png и других типов файлов.
Как перевести растр в вектор в Иллюстраторе
Открываем растровое изображение в Adobe Illustrator. Для этого можно кликнуть на рисунке правой кнопкой мыши и выбрать из выпадающего меню Открыть с помощью... - Adobe Illustrator или запустить программу и перетащить рисунок на рабочую область.

Исходное растровое изображение
На панели инструментов активируем "Выделение" (черная стрелочка) и ей щелкаем по изображению. При этом картинка должна выделиться в рамку. Чтобы проверить это, можете попробовать немного переместить её, зажав левую кнопку мыши, когда курсор находится над изображением (по принципу drag-and-drop).
Над рабочей областью находим кнопку "Быстрая трассировка" и щелкаем на расположенную рядом стрелочку. Она показывает все доступные для этого действия опции. Нам нужен пункт "Параметры трассировки...". При клике на него открывается окно с параметрами.
В правой части выбираем пункт "Просмотр". Это поможет получить более хороший результат и разобраться, что за что отвечает.
Дальше есть два пути:
- Делать по-науке, то есть вам нужно будет прочитать во всплывающих подсказках, какой из параметров на что влияет и выставить необходимые значения.
- Поэкспериментировать с параметрами самостоятельно, используя так называемый "метод научного тыка".
Предпочитаю второй способ: так быстрее и проще запоминается. Изменяем параметр. Смотрим, на что влияет (визуально). Комбинируем несколько значений. И так до достижения более-менее приемлемого результата.

Полученное векторное изображение.
Когда картинка уже похожа на исходник, в окне параметров нажимаем "Трассировка" и в меню над рабочей областью кнопку "Разобрать". После чего получаем аналог загруженного изображения в кривых, преобразованное в вектор.
Если полученный результат не устраивает, его можно доработать. Для этого с помощью инструмента "Выделение" необходимо выбрать все созданные кривые (нажать левую кнопку мыши и, удерживая ее, обвести изображение целиком). Идем в пункт меню "Объект" - "Трансформирование" - "Масштабирование" и меняем размер изображения таким образом, чтобы оно было достаточно большим для удобства редактирования. Затем выбираем инструмент "Прямое выделение" (белая стрелочка). Ей поочередно кликаем в каждый узел и выравниваем сплайны: при выделении вершины рядом появляются усы, потянув за которые можно изменять кривизну линий.

Результат преобразования растрового изображения в вектор в режиме сетки
Справка. Для получения красивого векторного изображения из растра желательно изначально брать крупный файл в хорошем разрешении. При обработке средних и маленьких картинок потребуется время время на выравнивание узлов сплайнов после трассировки.
Как из растра сделать вектор в Фотошопе
В некоторых случаях для получения векторного изображения из растра можно обойтись без Иллюстратора, используя Adobe Photoshop. Этот способ широко используется для подготовки материалов под требования типографий - когда нет времени на подготовку качественной трассировки и результат нужен как можно быстрее. Также подойдет для масштабирования небольших логотипов для печатной продукции без потери качества.

Чтобы перевести растр в вектор в Фотошопе, открываем в нём изображение и выбираем в меню File - Save as (сочетание горячих клавиш Ctrl + Shift + S). Появится список возможных вариантов, как сохранить файл. Подходят 3 формата: svg, tiff и pdf. Можно поочередно сохранить во всех трёх и далее уже работать с тем, где лучше качество.
Перевод растра в вектор онлайн бесплатно
В интернете существуют онлайн сервисы автоматической трассировки изображений, которые позволяют бесплатно сделать растровое изображение цветным векторным. Этот способ подойдет тем, у кого нет возможности установить Фотошоп или Иллюстратор. Можно использовать с мобильного телефона или планшета.
Пример: https://online-converting.ru/autotrace/
Сервис поддерживает разные форматы входных и получаемых файлов. Настройка включает в себя около 10 параметров.

Принцип работы следующий:
- Загружаем файл с локального диска (можно указать ссылку на картинку в интернете и работать с ней).
- Выставляем желаемые параметры и качество в DPI (количество пикселей на дюйм, чем больше, тем лучше, но и файл будет весомее).
- Нажимаем на синюю кнопку "Конвертировать".
- Чуть ниже в табличке скачиваем результат.
- Проверяем на всякий случай антивирусом, оцениваем качество. Если хочется сделать лучше, меняем параметры и прогоняем трассировку до тех пор, пока не будет достигнут желаемый результат.
Оцените, насколько понравился материал статьи:
Перевод из растра в вектор в Фотошопе
Пока моя заметка о масках в Фотошопе не остыла, срочно хочу осветить вопрос перевода растра в вектор. Два дня назад, я зашел в свой хронофагский Google Analytic и что же я увидел. Оказывается некоторые попадают на мой сайт по запросу «растр в вектор», а между тем, на моем сайте нет ни одной толковой заметки на данную тему. Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop. Начнем с Фотошопа.

Из растра в вектор. Зачем это нужно?
Фотошоп — растровая программа. Вектор в нем присутствует в виде векторных контуров. Как таковых, векторных объектов в Фотошопе нет. Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью Векторные примитивы в Фотошопе или Векторные инструменты рисования в Фотошопе. Итак контур будет векторным. Заливка внутри растровой. 
Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Перевод растра в вектор в Фотошопе
Что именно способен перевести в вектор Фотошоп? Что угодно, если вы заранее выделите этот объект инструментами группы Select. Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье Примитивах выделения в Фотошопе. Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как.  Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Находим изображение для трассирования
Я подыскал в Google Картинки бабочку. Её мы и переведем в вектор. Учтите, что чем больше изображение, тем ровнее получится наш векторный объект. Это справедливо и для Фотошопа и для Иллюстратора. Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей. 
Выделяем объект
Выберите из меню Tool самую обычную волшебную палочку Magic Wand Tool и кликните по белой области. Так мы создали область выделения, но выделить нужно бабочку.

Зайдите в Select > Inverse или кликните по рабочей области и из появившегося меню выберите Select Inverse. Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение. Хоть вручную обводите лассо, это не имеет никакого значения.

Создаем векторный контур
У нас есть выделенная область, теперь конвертируем её в векторный контур path. Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool. Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path. В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.

Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers. Если контур выделен, значит он активен и с ним можно работать.

Инструменты для работы с контурами в фотошопе — Path Selection Tool и Direct Selection Tool. У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path. Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.

Доработка векторного контура
Пользуясь материалами, которые я описал в статьях Векторные инструменты рисования в Фотошопе и Add, Subtract, Intersect и Exlude в Фотошопе усложним рисунок. Я взял инструмент Pen Tool, выделил маску слоя заливки. В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.

Создание произвольной фигуры Custom Shapes
Вы всегда можете сохранить полученный объект в произвольные фигуры Custom Shapes. Некоторое время назад я упоминал о том как это можно сделать в статье Custom Shape Tool в Фотошопе. Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool.

А вот то, что у нас получилось в итоге:

Перевод растровой фотографии в вектор в Фотошопе совершенно бессмысленное занятие. Но иногда подобные техники могут пригодиться для побочных работ с графикой и не только.
Перевод из растра в вектор фотографии в фотошопе
Фотошоп не создан для перевода растровой графики в вектор. В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом. 
Одним из упомянутых мною эффектов является Filter > Artistic > Cutout Оставляю настройки на вашей совести. Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.

Теперь нужно создать векторные области равные количеству цветов на фотографии. Выберите палочку Magic Wand Tool и убедитесь, что в настройках не отмечена галочка Contiguous. Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.

Итого, вся фотография преобразована в векторные области. Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои. После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!

Автор:
8 лучших бесплатных программ для преобразования растров в векторные
Вот список из лучших бесплатных программ для бесплатного преобразования растров в векторные . Это программное обеспечение выполняет различные процедуры преобразования растров в векторные и отличаются друг от друга. Процесс преобразования растров в векторные включает отслеживание содержимого растровых изображений с помощью обнаружения краев. Некоторые из этих программ просты и преобразуют только изображения в векторы черного цвета или векторы определенного одного цвета.Продвинутые обнаруживают и отслеживают цвета, отображая красочные векторы. Некоторые из этих программ для преобразования растров в векторные также позволяют настраивать значения детализации, обнаружения краев и различные другие параметры для желаемого преобразования. Некоторые из этих программ преобразования растров в векторные также обеспечивают просмотр в режиме реального времени, так что вы можете просматривать изменения по мере их применения.
Эти бесплатные программы поддерживают ряд форматов изображений для преобразования растров в векторные. Используя их, вы можете довольно легко преобразовать JPEG в вектор , PNG в вектор , BMP в вектор и TIFF в вектор .Обычно поддерживаемые векторные файлы для преобразования: SVG, EPS, AI, DXF и другие. Итак, если вы ищете любой из следующих типов преобразования растров в векторные, то эти бесплатные программы помогут вам: JPEG в SVG , PNG в SVG , JPEG в EPS , PNG в EPS , JPEG в AI , PNG в AI , JPEG в DXF , PNG в DXF , BMP в EPS , BMP в SVG , BMP в AI или BMP в DXF .
Здесь, в следующем списке, вы не только узнаете об описании упомянутого бесплатного программного обеспечения, но также узнаете , как преобразовать растр в вектор , используя их.
Моя любимая программа для преобразования растров в векторные:
Больше всего мне понравился Image2XAML . Он преобразует растровые изображения в одноцветные, а также в многоцветные векторные файлы. Кроме того, он поддерживает почти все распространенные типы растровых изображений для векторного преобразования, такие как: JPEG, PNG, GIF, BMP, TIFF и т. Д.Параметры настройки детализации выходного вектора просты для понимания и использования, а результат также довольно хорош.
Вы также можете приобрести лучшие бесплатные редакторы векторной графики, программное обеспечение для редактирования EPS и программное обеспечение для редактирования SVG для Windows.
Изображение2XAML

Image2XAML - это бесплатное программное обеспечение с открытым исходным кодом для преобразования растров в векторные. Это простое, но замечательное программное обеспечение, которое позволяет конвертировать практически все форматы растровых изображений в XAML или SVG .Что мне понравилось в этой бесплатной программе, так это то, что она отображает цветное векторное изображение, и вы можете предварительно просмотреть векторный вывод для разных уровней детализации перед его сохранением. Таким образом, вы получаете векторный вывод с желаемой степенью детализации.
Он поддерживает PNG, JPEG, BMP, GIF, TIFF и т. Д. Для векторного преобразования.
Как преобразовать растр в вектор бесплатно с помощью Image2XAML:
Процесс преобразования растров в векторные очень прост. Сначала загрузите изображение, которое хотите преобразовать в вектор, на вкладке Загрузить изображение .На вкладке Vectorization вы найдете параметры для настройки векторного вывода. Здесь вы можете изменить уровни Детализация и Соседние сегменты цветового различия с помощью соответствующих ползунков. По мере настройки вышеуказанных параметров вы можете предварительно просмотреть выходной векторный файл, сначала нажав кнопку Vectorize , а затем кнопку Show Result . Когда результат вас устроит, сохраните векторное изображение как XAML или SVG на вашем компьютере. Векторизованное изображение сохраняется в той же папке, откуда вы загрузили растровое изображение.
Комбинации поддерживаемых форматов изображений позволяют выполнять некоторые из самых популярных типов преобразования JPEG в вектор и PNG в вектор. Вы можете выполнить преобразование JPEG в SVG , PNG в SVG и BMP в SVG .
Вот и все; Вам не нужно прилагать много усилий для преобразования растров в векторные с помощью этого программного обеспечения. Не только текст, фигуры или логотипы, вы можете использовать его для векторизации обычных изображений и придания им вида рисунка.
Inkscape

Inkscape - это бесплатный редактор векторных изображений с открытым исходным кодом, который можно использовать для преобразования растров в векторные без особых усилий.Вы можете выполнять как черно-белое, так и цветное преобразование растровых изображений в векторную форму.
Все, что вам нужно сделать, это загрузить растровое изображение в Inkscape, выбрать его, затем перейти в меню «Путь» и выбрать опцию Trace Bitmap . Здесь вы найдете различные режимы для отслеживания и создания пути для векторизации загруженного изображения. Здесь вы найдете 6 типов опций трассировки растровых изображений, которые по-разному визуализируют векторы. 4 из 6 режимов будут отображать одноцветный вектор, один отслеживает оттенки серого, а один из них отображает цветной вектор загруженного изображения.
Позвольте нам узнать о режимах трассировки растрового изображения, но прежде чем мы это сделаем, обратите внимание, что вы можете попробовать любой из режимов трассировки и сохранить вектор по своему выбору.
Режим отсечки яркости и режим шагов яркости обнаруживают яркие пятна для трассировки вектора, обнаружение краев отслеживает края загруженного растра, квантование цвета выполняет трассировку в соответствии с распределением цвета на изображении, а режим серого отслеживает изображение в векторе в оттенках серого цвета . Режим «Цвета» интересен тем, что определяет и отслеживает цветной вектор загруженного изображения.
Вы также можете инвертировать трассировку изображения, если хотите. В параметрах окна «Трассировка растрового изображения» вы можете дополнительно установить размер трассировки, порог, допуск, сглаживать углы, оптимизировать пути и делать другие действия для получения настроенного вектора.
Как только вы получите желаемый векторный рендеринг загруженного растрового изображения, вы можете немного отредактировать его с помощью инструментов векторного редактирования, доступных в Inkscape, или напрямую сохранить его в любом из форматов векторных изображений, таких как: SVG, EPS, PS, DXF, SIF, SK1, FXG и т. Д.
Inkscape предоставляет различные режимы трассировки растровых изображений для простого преобразования jpeg в вектор , png в вектор или любого растрового изображения в вектор .
Potrace

Potrace - это программа для преобразования растров в векторные с открытым исходным кодом и командной строки.Он конвертирует растровые изображения в векторный формат с помощью очень простых в использовании команд. По умолчанию он преобразует растр в вектор в черный цвет, но вы можете изменить цвет по своему выбору; вам понадобится только шестнадцатеричный код цвета.
Вы можете использовать его для преобразования растровых изображений PBM, PGM, PPM или BMP в любой из следующих векторных форматов: EPS, PS, SVG, DXF, XFig и т. Д.
Как преобразовать растр в вектор в командной строке с помощью Potrace:
Откройте командную строку и перейдите к папке, содержащей файл .EXE файл Potrace. Теперь используйте следующий синтаксис команды:
potrace.exe <выбор серверной части> <расположение входного файла \ имя входного файла> -o <расположение выходного файла \ имя выходного файла>
В приведенном выше синтаксисе выбор серверной части представляет оператор преобразования. Скажем, вы хотите преобразовать растр в SVG, введите здесь –svg . Если вы хотите установить цвет выходного вектора, просто добавьте переключатель цвета вместе с шестнадцатеричным кодом желаемого цвета после оператора выбора серверной части.
Следующая команда была использована для преобразования файла с именем LOF_BMP.bmp в формат SVG, присвоения ему имени text.svg и установки цвета выходного вектора на цвет шестнадцатеричного кода # 235144:
potrace.exe --svg -C # 235144 LOF_BMP.bmp -o txt.svg
Я сохранил растровый файл и сохранил векторный файл в той же папке, где находится potrace.exe, поэтому не добавил расположение файлов.
Вывод, визуализируемый этим преобразователем растров из командной строки в вектор, довольно приличного качества с хорошими деталями обнаружения краев.
В CMD введите -h или -help, чтобы просмотреть меню справки. Вы найдете операторы для различных других параметров при преобразовании растра в вектор с помощью этого бесплатного программного обеспечения.
RasterVect
Бесплатная версия RasterVect позволяет конвертировать растр в вектор с одним цветом.Он поддерживает следующие форматы растровых изображений для векторного преобразования: BMP, TIFF и PCX . Сгенерированное векторное изображение можно сохранить в форматах DXF, WMF, EMF, EPS или AI . Бесплатная версия обеспечивает процесс преобразования только 1-битного вектора. Доступны и другие процессы распознавания, но им могут помочь только профессиональные пользователи.
Загрузите растровое изображение для преобразования и в меню «Распознавание» щелкните «Пуск». Теперь в появившемся небольшом всплывающем окне нажмите Convert image into 1-bit option.Это отслеживает загруженное изображение и мгновенно преобразует его в вектор. Вы можете настроить параметр обнаружения края, если хотите; окно предварительного просмотра отображает визуализированный вектор. Вы можете увеличивать и уменьшать масштаб, чтобы точно проверить визуализированный вектор. Наконец, вы можете сохранить результат в желаемом векторном формате.
Это простая в использовании программа для преобразования растров в векторные.
imageetracerjs
imagetracerjs - это, по сути, javascript для преобразования растра в вектор.Процесс очень прост в выполнении даже для тех, кто не знаком с javascript. Файл загрузки - это папка, содержащая javascript, пример HTML-файла для выполнения javascript для преобразования и некоторые другие дополнительные файлы. Все, что вам нужно сделать, это отредактировать пример HTML-файла, чтобы добавить путь к растровому изображению, которое нужно преобразовать, и открыть HTML-код в браузере.
Как преобразовать растр в вектор в javascript с помощью imagetracerjs:
- Откройте пример HTML-файла в текстовом редакторе, например в блокноте, блокноте ++ и т. Д.
- В текстовом редакторе найдите smiley.png text. Вы найдете два экземпляра smiley.png, которые вам нужно будет заменить на местоположение растрового изображения, которое вы хотите преобразовать. Убедитесь, что вы используете \\ вместо \ в тексте местоположения изображения. Предположим, что местоположение вашего изображения - E: \ Images \ ListOfFreeware.png, тогда вы должны использовать E: \\ Images \\ ListOfFreeware.png. Чтобы избежать сложности с расположением изображения, просто переместите растровое изображение в папку этого javascript и замените смайлик.png с именем изображения.
- Теперь сохраните файл HTML.
- Откройте сохраненный HTML-файл в Internet Explorer.
Это отобразит преобразованный файл в формате SVG в Internet Explorer. Увеличьте / уменьшите масштаб, чтобы изучить результат. Щелкните изображение правой кнопкой мыши и сохраните его как SVG на своем компьютере.
Если вы достаточно умен, вы можете использовать тот же HTML-файл для пакетного преобразования растрового изображения в вектор с помощью этого метода. Если вы нашли способ, дайте нам знать в комментариях.
Это необходимо попробовать, даже если у вас нет или немного знаний о javascipt.
КВЭК

KVEC - еще одна хорошая бесплатная программа для преобразования растровых изображений в векторные. Он поддерживает некоторые из наиболее часто используемых форматов растровых изображений для векторного преобразования. Вы можете использовать его для преобразования JPEG в вектор , PNG в вектор , BMP в вектор , TIFF в вектор и других.Более того, вы можете использовать его для преобразования растровых изображений в одноцветные или красочные векторы. Существуют различные параметры преобразования, которые вы можете установить в опции Parameter Settings . Вы также можете использовать его для преобразования вектора в другой векторный формат.
После загрузки изображения для преобразования откройте параметр «Настройки параметров». Здесь вы найдете 3 вкладки настроек, где вы можете установить параметры, касающиеся формата вывода, ширины линии, квантования цвета, типа заливки, цветов векторизации, перекрестной штриховки, прозрачности и т. Д.Вы можете выбрать один из следующих векторных форматов для преобразования: PS, EPS, DXF, AMF, AI, SVG и т. Д.
Нажмите на опцию Go, чтобы выполнить преобразование. Преобразование происходит в фоновом режиме, и для просмотра вывода нажмите на опцию Показать результат .
Отсутствие предварительного просмотра в реальном времени делает это программное обеспечение для преобразования растров в вектор немного сложным в использовании, так как вы не можете просматривать изменения при изменении параметров.
WinTopo

WinTopo предоставляет возможность векторизации одним касанием для преобразования растровых изображений в векторные.Он позволяет конвертировать изображения JPEG, PNG, BMP, GIF и TIFF в векторную форму в DXF и других векторных форматах. Он подходит для преобразования простых изображений текста, логотипов или фигур в векторные .
После загрузки изображения просто нажмите Векторизация в одно касание . Это отслеживает структуру загруженного изображения с помощью линий. Эти строки видны на интерфейсе. Если трассировка неудовлетворительна, вы можете перейти к настройкам векторизации одним касанием, чтобы внести некоторые изменения.Во всплывающем окне настроек вы можете выбрать метод прореживания, установить параметры обнаружения кромок и изменить настройки извлечения векторов.
После этого нажмите на опцию «Сохранить вектор как», чтобы выбрать выходной вектор в форматах DXF, SHP, MIF, ARC и т. Д.
CR8tracer

CR8tracer позволяет конвертировать растр в вектор, но имеет ограничение.Вы можете конвертировать BMP в вектор только с помощью этого бесплатного программного обеспечения. Итак, если большая часть ваших преобразований будет производиться из растрового изображения в вектор, вы можете использовать это программное обеспечение для преобразования растров в векторные бесплатно. Если вы хотите преобразовать JPEG в вектор или PNG в вектор, вам необходимо сначала преобразовать их в BMP с помощью конвертеров изображений или редакторов изображений. Помните, что вы можете преобразовать растр в вектор только с одним цветом.
Загрузите изображение BMP в это программное обеспечение, затем в меню «Файл» выберите « Сохранить как ».Вы можете сохранить преобразованный вектор как SVG, EPS, PS или GFS . Печальный момент в этом преобразователе растров в вектор - это отсутствие возможности предварительного просмотра. Вам нужно будет сохранить вектор, чтобы увидеть, как он выглядит. Для этого вы можете использовать любую программу просмотра SVG. В соответствии с отображаемым выводом вы можете вносить изменения в параметры преобразования из меню «Параметры». Вы можете внести изменения в выходной вектор, настроив параметры вывода и параметры трассировки, что немного сложно из-за отсутствия предварительного просмотра. Он полностью основан на методе проб и ошибок.Если результат вас устраивает, используйте преобразованный векторный файл.
.Мы не можем найти эту страницу
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}} *
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}} / 500 {{l10n_strings.TAGS}} {{$ item}} {{l10n_strings.PRODUCTS}} {{l10n_strings.DRAG_TEXT}}{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings.LANGUAGE}} {{$ select.selected.display}}{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$ select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}} .Векторизатор изображений онлайн
Добро пожаловать
Autotracer - это бесплатный векторизатор изображений онлайн. Он может конвертировать растровые изображения, такие как JPEG, GIF и PNG, в масштабируемую векторную графику (EPS, SVG, AI и PDF). Никакой регистрации или адреса электронной почты не требуется.Загрузите файл:
Или введите URL:
Макс. размер файла для загрузки составляет 6 МБ.
Поддерживаемые типы файлов: jpg, png, pdf, jpeg.
Макс. размер: 5000x5000
Выберите выходной формат:
SVG Масштабируемая векторная графика Формат PDF AI Adobe Illustrator Формат DXF (без сплайнов) EPS Encapsulated PostScriptSK SketchFIG XFIG 3.2
Без уменьшения Монохромный23458163264128256
Количество цветов, до которых изображение будет уменьшено до его векторизации.
Диапазон: 1-256.
Сглаживание:
SmootherSmoothNormalDetailedПодробнее
Активно
Удаляет мелкие элементы. Результат будет более четким, но менее подробным.
Белый фон:Игнорировать
Белый фон не будет преобразован в векторный.
Обработка
Подождите, загрузка продолжается...
.Преобразование растровых изображений в одноцветные векторные
Растровые изображения с низким разрешением, включая JPG или растровые изображения, обычно не подходят для таких проектов, как трафаретная печать, вышивка, вывески или резка винила, но иногда это все, с чем вам нужно работать. В этих случаях вы можете использовать функцию PowerTRACE в CorelDRAW для преобразования растрового изображения в векторное, создавая одноцветный дизайн, который можно увеличивать без потери качества.
Некоторые из ключевых факторов для получения чистого, высококачественного вывода с минимальными манипуляциями или без них после использования PowerTRACE для преобразования растра в вектор:
- Начните с изображения с более высоким разрешением, если это вообще возможно - это приведет к лучшему следу
- По возможности избегайте заливки текстурой и градиентной заливки, иногда это может быть проблемой при трассировке.Сплошные цвета просто лучше прорисовывают
- Избегайте мелких деталей, потому что это приведет к появлению большого количества объектов после трассировки и может затруднить очистку файла после трассировки
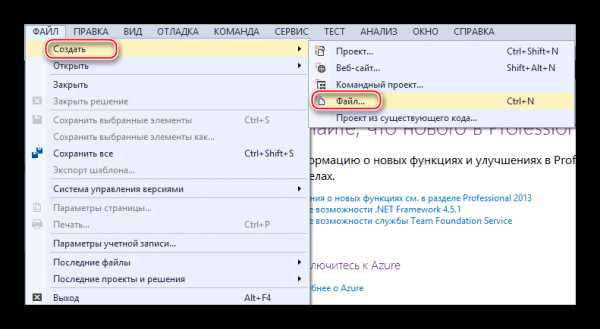
Давайте начнем с создания нового документа, перейдя в Файл > Новый . Размер страницы не критичен для этого упражнения, поэтому вы можете просто выбрать размер Letter .
Затем импортируйте образец файла Logo.jpg , щелкнув File > Import и перейдите в папку на вашем компьютере, куда вы загрузили файл образца.Выберите его и нажмите Импорт . Затем нажмите пробел, и логотип будет размещен в центре вашей страницы.
Чтобы различать белый цвет в логотипе и белый фон страницы, мы добавим сплошной цвет фона. Дважды щелкните инструмент Прямоугольник на панели инструментов. Это создаст прямоугольник размером с вашу страницу. Теперь выберите синий цвет или любой другой цвет на палитре.

Теперь давайте проанализируем качество нашего логотипа, прежде чем открывать PowerTRACE.Выберите логотип с помощью инструмента Pick и посмотрите на строку состояния в нижней части интерфейса CorelDRAW. Здесь вы можете увидеть разрешение файла - у нас 20 0 x 200 dpi , поэтому он должен хорошо прослеживаться. Мы также видим, что логотип находится на белом фоне с белым посередине.

Выбрав логотип, перейдите к Растровые изображения > Контурная трассировка > Клипарт . Вы также можете найти это на интерактивной панели инструментов в разделе Trace Bitmap .

Откроется окно PowerTRACE с исходным логотипом вверху и результатами трассировки внизу. Вы можете сравнить два изображения и решить, нужно ли вносить какие-либо изменения, на панели Settings справа.
В разделе Параметры включен параметр Удалить фон , и вы можете видеть, что он удалил белый цвет вокруг внешней границы логотипа. Давайте также включим Удалить цвет со всего изображения , и это удалит белый цвет внутри дизайна.Если вам нужна полноцветная векторная версия этого логотипа, вы можете нажать OK сейчас и закончить.

Поскольку нам нужен одноцветный вектор, мы продолжим упрощать наши цвета прямо в PowerTRACE. Щелкните вкладку Colors в верхней части окна PowerTRACE. Вы можете видеть, что все цвета логотипа перечислены здесь.

Чтобы упростить это до одного цвета, нам просто нужно объединить цвета вместе.Поскольку мы хотим, чтобы наш окончательный логотип был черным, давайте выберем, какие части должны быть черными, а какие нам не нужны или которые могут быть белыми (не печатаемыми).
Щелкните по первому черному цвету. В предварительном просмотре трассы вы можете увидеть, что теперь на черных участках есть диагональные линии, обозначающие выбранный вами цвет. Удерживая нажатой клавишу CTRL на клавиатуре, щелкните второй черный цвет в списке. Выбрав оба черных цвета, нажмите кнопку MERGE . Теперь в списке отображается только один черный цвет.
Затем мы изменим светло-зеленую внутреннюю границу логотипа на черную. Выберите цвет в списке и нажмите кнопку Изменить . Измените цвет на черный, перетащив указатель мыши в нижнюю часть цветового окна или введя числовые значения RBG или Hex в правом верхнем углу. Нажмите ОК .

И снова у нас есть два немного разных оттенка черного в нашем списке цветов, которые можно объединить вместе, как мы это делали раньше. Выделите первый черный, нажмите и удерживайте клавишу Ctrl , выберите второй черный и нажмите кнопку Merge .
Для красного и зеленого в помидоре и желтого и коричневого в банане мы изменим их на белый. Помните, что мы установили возможность удалить цвет фона (в данном случае белый) со всего изображения. Итак, если мы изменим цвет помидора и банана на белый, мы фактически сделаем их прозрачными, так что будут напечатаны только их границы.
Снова пройдите процесс слияния цветов, выбрав красный цвет, удерживая нажатой клавишу Ctrl и выбрав коричневый, желтый и зеленый.Нажмите кнопку Объединить , и полученный цвет отобразится в списке. Нажмите кнопку Edit и измените цвет на белый.
Теперь мы можем видеть, что исходный белый цвет в списке не был в точности таким же, как этот новый белый цвет, который мы создали, поэтому нам также нужно объединить эти два вместе.
Теперь наш дизайн упрощен до черно-белого, и мы готовы увидеть наш окончательный результат, поэтому нажмите OK .

После того, как вы нажмете OK и окно PowerTRACE закроется, вы можете задаться вопросом, где находится ваше новое векторное изображение.Он был размещен поверх исходного логотипа JPG, поэтому используйте инструмент Pick , чтобы перетащить его в другую область на странице.

Используйте колесо мыши, чтобы увеличить масштаб и увидеть различия между исходным и трассированным изображением. Края и линии в логотипе JPG совсем не гладкие, и при печати они будут плохо выглядеть.

Выберите векторное изображение с помощью инструмента Pick и используйте один из угловых маркеров, чтобы увеличить его до любого размера - вы увидите это независимо от того, насколько большим вы сделаете изображение; линии останутся очень чистыми и резкими.

Вы можете легко изменить цвет, щелкнув другой цвет в палитре Color справа. Если вы хотите увидеть векторные линии изображения, перейдите в View > Wireframe .
Именно так просто преобразовать растр в вектор, в результате чего получается одноцветное изображение, которое можно использовать для трафаретной печати, вышивки, вывесок или резки винила.
.Vector Converter (онлайн и бесплатно) - Convertio
Простота использования
Добавьте нужный векторный файл с устройства, Dropbox, Google Drive или, вставив ссылку, нажмите кнопку «Конвертировать». Подождите немного, пока инструмент заработает, и сохраните результат. Обычно процесс занимает одну-две минуты.
Конвертация в облако
Convertio работает в облаке на наших серверах, поэтому мы избавляем ваш компьютер или телефон от всей тяжелой работы.
Онлайн-инструмент
Конвертер работает онлайн, что означает, что нет необходимости загружать и устанавливать какую-либо программу на устройство, и вы можете получить к нему доступ из любого места.
Конфиденциальность гарантирована
Веб-сайт защищен шифрованием SSL, которое обеспечивает полную безопасность и конфиденциальность ваших векторных файлов ввода и вывода.Узнать больше о безопасности.
Простой интерфейс
Интерфейс удобный и интуитивно понятный, требуется всего одно нажатие кнопки. Кроме того, вам даже не нужно понимать процессы преобразования, чтобы использовать его.
Поддерживает все платформы
Независимо от того, какое устройство вы используете, инструмент работает на любом из них - будь то Windows, Mac, Linux, Android или iPhone.
.Инструменты преобразованиярастров — Справка | ArcGIS for Desktop
Существует несколько способов преобразования растровых данных в ArcGIS. Вы можете преобразовать нерастровые данные в растровые или наоборот, например, преобразовать файл точек в набор растровых данных. Возможно, вы захотите преобразовать растровые данные в другой тип растровых данных, например изменить формат файла с .img на .tif, или вы можете захотеть изменить способ управления, например преобразование из каталога растров в набор данных мозаики.
Большую часть времени вы будете использовать инструменты геообработки для выполнения преобразования. Иногда вы можете взаимодействовать с пользовательским интерфейсом через контекстные меню для доступа к этим инструментам геообработки или другим меню. Например, вы можете экспортировать растровые данные из таблицы содержания ArcMap в другой формат, используя диалоговое окно Экспорт, представленное через контекстное меню растрового слоя, тогда как в окне Каталога вы можете щелкнуть правой кнопкой мыши растр и выбрать его экспорт в другой формат, и откроется инструмент Копировать растр.
Преобразование в нерастровые данные и обратно
Существует ряд основных инструментов геообработки, которые позволяют преобразовывать в и из растровых данных, которые показаны в таблице ниже.