Как получить cookie файлы пользователя
Cookie — что это такое, как их включить или очистить куки в браузере
Cookie — что это такое? Вопреки названию, это не имеет ничего общего с кондитерскими изделиями. Cookies — это крошечные файлы с данными, расположенные на устройстве пользователя, которые значительно упрощают нашу жизнь и представляют серьезную угрозу для конфиденциальности.
Файлы сookie — это информационный источник, обеспечивающий маркетологов необходимыми сведениями для создания контекстной рекламы.
Во время просмотра веб-страниц, вы частенько натыкаетесь на сообщение о согласии с условиями по сбору ваших данных на сайте. Потому что современные IT-технологии развились настолько, что браузер может фиксировать абсолютно все наши действия.
К примеру: отложенный вами товар в корзине интернет-магазина, ваши поисковые запросы, ваш логин и пароль в социальных сетях и так далее. Затем, «как по волшебству», вы видите рекламу товара или услуги, которую вы недавно искали. Именно куки являются теми самыми вспомогательными данными, в осуществлении таких операций. В данной статье мы поговорим о том, как включить или очистить файлы cookie и что это такое.
На самом деле существуют два схожих по свойствам файла, такие как: кэш и куки. Однако, если копнуть глубже, они отличаются по многим параметрам. Но для того, чтобы вы поняли более подробно, некоторые сведения в этой статье написаны не совсем корректно, а именно часть свойств в описании файлов cookie больше присущи кэшу и наоборот. Следовательно, для общего понимания вопроса, данная статья написана более простым и понятным языком, без углубленных разграничений зон ответственности между данными свойствами.

Изображение в виде цепочки собранных данных
Что такое cookie в браузере
Представьте, что вы входите в ваш любимый интернет-портал. Пользоваться им очень комфортно, поскольку этот портал помнит все ваши данные: ваш mail; логин; пароль и так далее. Следовательно, вам не требуется вводить сведения о себе по новой, каждый раз как вы заходите на сайт. Также, в базе данных сайта сохраняются все ваши действия, например, вы прошли социальный опрос, повторно его уже не будет, потому что вы не можете много раз высказывать свое мнение по одной теме. Браузер запоминает вашу локализацию и вам не придется повторно выбирать русскую или английскую версию при входе на сайт. Знакомо — не правда ли?
Описанный случай является стандартом в современном интернете. Его бы не было, если бы не cookie. Простыми словами — это небольшие файлы, в которые помещаются данные, которыми обмениваются браузер и определенный сайт. Этот механизм позволяет исключить случаи многократного голосования в одном опросе и позволяет вести счетчик уникальных посещений сайта (конечно, эти опции зависят непосредственно от настроек самого сайта).
Файлы куки чрезвычайно полезны для предпринимателей. Они играют очень важную роль в интернет-магазинах, landing page, корпоративных сайтах и всех сервисах, где необходимо учитывать поведенческие факторы посетителя. Они могут запомнить товары, которые просматривал пользователь и сколько времени он провел на сайте. Также, существует параметр «UTM-метки», через который можно определить из какого ресурса человек, перешел на сайт, например, из группы в социальных сетях или другого портала. Данные сведения очень важны для специалистов занимающихся продвижением сайтов — они позволяют сделать точную оценку рекламной кампании и лучше понять привычки и предпочтения потенциальных клиентов.
Одна из целей куки: специалисты в области интернет-маркетинга отталкиваются от данных о страницах, на которых находился объект. Затем, пользователь, периодически заходящий на сайты по спортивному питанию, например, увидит рекламу о протеиновых батончиках или жиросжигающих препаратах на странице поисковой системы или в социальных сетях. Благодаря куки появилась возможность сформировать систему ремаркетинга. Задача данной концепции — вернуть покупателя на сайт, который отказался от целевого действия, допустим покупки чего-либо, или вовсе зайдя на главную страницу не перешел к товарам или услугам. Данные сведения о потенциальном потребителе остаются в файле cookie и могут в дальнейшем использоваться. То есть, человек наблюдает рекламу, в которой присутствуют, ранее просматриваемые им предложения. Информация из этих файлов, также применяется для организации индивидуальной рассылки, предлагая купить продукты в той же категории.
Как мы уже сказали, основная отличительная черта куки, заключается в том, что они являются вспомогательным элементом для браузера в фиксации различных данных о пользователе. Однако, очень часто мы слышим недостоверные сведения про cookie и считаем, что их нужно опровергнуть:
- Куки не являются программой — это текстовый файл.
- Они не заразят ваше устройство вирусом.
Основные задачи cookie
Перечень самых основных задач:
- Авторизация (браузер) — браузер фиксирует ваш логин и пароль при регистрации, тем самым дает возможность для входа в ресурс без повторного ввода данных. Однако, чаще всего, перед этим браузер у вас запросит разрешение на сохранение ваших данных.
- Сохранение параметров (сайт) — благодаря куки, все заданные вами параметры в поисковой системе будут сохранены, например, язык, регион или фильтр поиска.
- Мониторинг операций на сайте (сайт) — обыденная практика, когда cookie отслеживают шаги пользователя на сайте для сбора статистических сведений. В следствии, эти сведения применяются в сфере услуг интернет-маркетинга.
В куки фиксируются сведения о том, какую рекламу или новость человек уже просматривал и где совершал целевые действия, а где нет. И если говорить про куки для сайта частных предпринимателей, то можно не опасаться «слива» персональных данных, однако нельзя сказать того-же самого про крупные сетевые организации. Существует закон о том, что распространение файлов куки строго запрещено и за нарушение данного правила полагаются серьезные штрафы, но тем не менее в нашей практике иногда встречаются такие случаи.
Предположим, что вы администрируйте сайт через панель WordPress. Если вы поставите галочку «запомнить меня» на стороннем устройстве, то его владелец сможет воспользоваться этими данными и к примеру — зайти в ваш аккаунт. Правильней всего открывать страницы через режим инкогнито и не отмечать галочкой пункт «Запомнить» при введении персональных данных или каких-либо паролей.
Отключение cookie, в целях приватности доставит вам больше дискомфорта, чем удобств. Каждый раз вам придется вводить свои данные заново, при входе на ресурс, в котором вы уже были зарегистрированы или переходя в интернет-магазин, с ранее заполненной корзиной.
Также, для предельной конфиденциальности, одного выключения файлов будет мало. Необходимо целиком перестроить свое поведение в веб-пространстве и изменить привычные параметры программ и веб-приложений. Иначе говоря, такие тезисы как: удобство и безопасность просто несочетаемы.
25 мая 2018 года был введен закон о правах защиты данных граждан Евросоюза. Его сокращенное наименование GDPR — General Data Protection Regulation. Основная суть указа в том, что владельцы сайтов, занимающихся сбором данных об действиях посетителей на ресурсе, обязаны информировать их об этом. Сбор можно начинать осуществлять только после подтверждения пользователя, что его уведомили о данной информации. В случае, если ваш сайт сосредоточен на работе, не только гражданами России, но и Европы, то вы однозначно попадете под санкции за нарушение регламента.
Раз уж мы затронули сбора данных, необходимо осветить еще один очень тонкий момент. Файлы куки не являются вспомогательным элементом в сборе персональных данных. Поскольку владелец сайта не может интенсифицировать человека, чьи действия отображаются в куки. То есть, куки не предоставляет информацию о том, что — это Иванов Иван Иванович, 1992.01.01 года рождения, проживающий по адресу: город Москва улица Ленина дом 100, квартира 101.
С недавних пор русских интернет-предпринимателей, также начали штрафовать за несоблюдение данных правил. В теории можно попасть на штраф до €20 миллионов. По факту сумма санкций рассчитывается индивидуально, исходя из ситуации.
Совет предпринимателям: не в коем случае не злоупотребляйте вышеуказанными правилами, если не хотите серьезных осложнений. Тем более с этической точки зрения, не правильно заниматься сбором данных о вашем клиенте без его ведома. Информируйте людей о cookie файлах. Но не обязательно делать это слишком прямолинейно и однобоко. К примеру: наша IT-компания, уведомляет посетителей сайта о сборе персональных данных, непринужденно и долей юмора, чтобы не вызвать у человека отторжения.

Уведомление о применении cookie в Prostudio
Как включить или отключить куки
В современном мире любой пользователь должен понимать, как включить файлы cookie, чтобы адаптировать свою жизнедеятельность, не вписывая свои данные по новой, при повторном входе в ресурс, в котором они ранее регистрировались. Поэтому мы написали инструкцию по включению cookies в Яндекс Браузере и Google Chrome.
Файлы cookie очень часто критикуют из-за того, что их применяют для сохранения данных о пользователях всемирной паутины. Но, куки не запоминают лично вас, а присваивают вам некий идентификационный номер и историей ваших действий. Поэтому, веб-ресурсы обязаны информировать их посетителей, об использовании куки-файлов. Как мы уже говорили, сложность в том, что без них пользователь будет испытывать дискомфорт в интернете. Но, если вы не хотите, чтобы файлы cookie отслеживались, вы можете отключить поддержку в браузере.
Яндекс браузер
Чтобы включить куки в Яндекс Браузере:
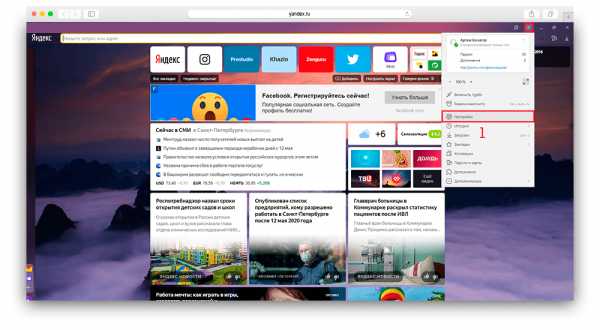
1. Откройте «Настройки» браузера.

Открытие настроек Яндекс Браузера
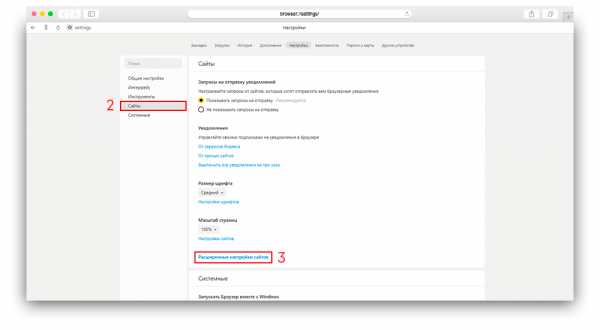
2. Выберите в sidebar раздел «Сайты».
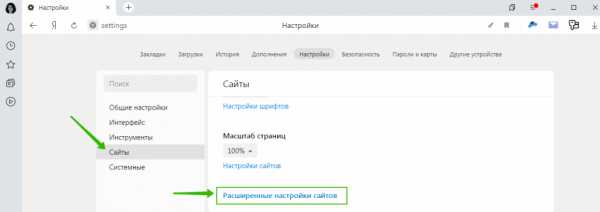
3. Затем откройте раздел «Расширенные настройки».

Выбор расширенных настроек Яндекс Браузера
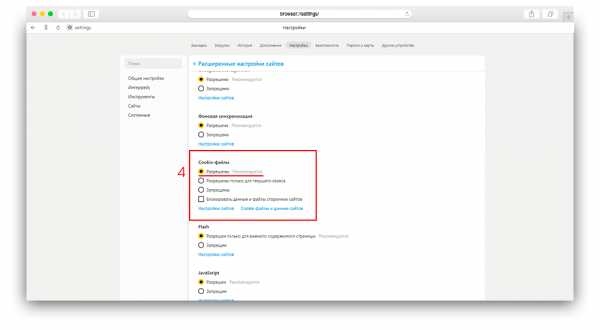
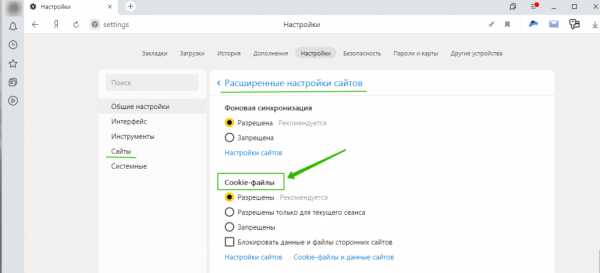
4. Опуститесь вниз страницы до раздела «Cookie-файлы» и выберите пункт «Разрешены».

Включение куки
Таким же образом вы можете отключить данные файлы, в случае необходимости, выбрав пункт «Запрещены». В случае, если вы хотите ограничить сбор ваших данных для какого-то определенного сайта, вам необходимо:
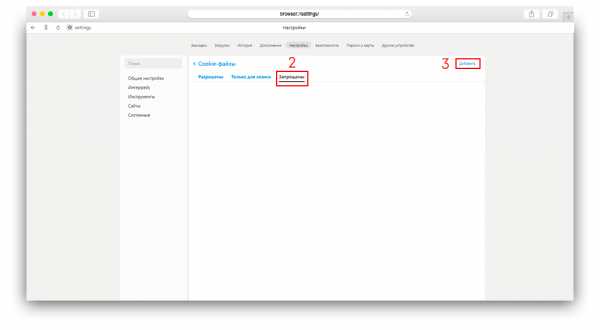
1. Также, зайдите в «Настройки сайтов».
2. В верхней строке меню, выберите вкладку «Запрещены».
3. В левом верхнем углу кликните «Добавить».

Добавление сайта в раздел запрещенных для использования куки
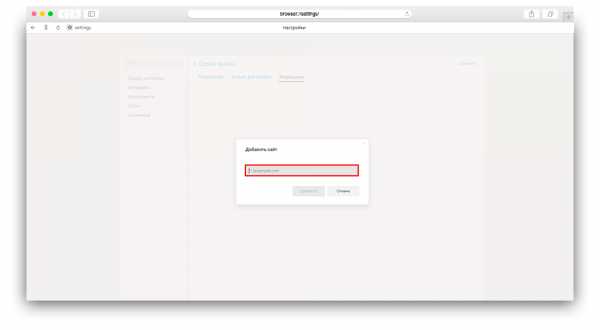
4. В всплывающей строке, введите URL необходимого сайта.

Добавление URL сайта
Тем самым, вы ваши куки-файлы останутся открытыми для браузера, и вы ограничите сбор данных для определенного сайта. По аналогичному методу, вы можете совершить обратную операцию, закрыть ваши данные для браузера в целом и выбрать конкретные сайты, с которыми хотели бы делиться информацией о ваших действиях.
Google Chrome
Чтобы включить или отключить cookies в Google Chrome:
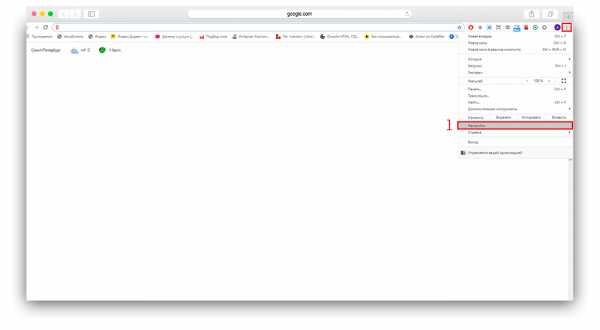
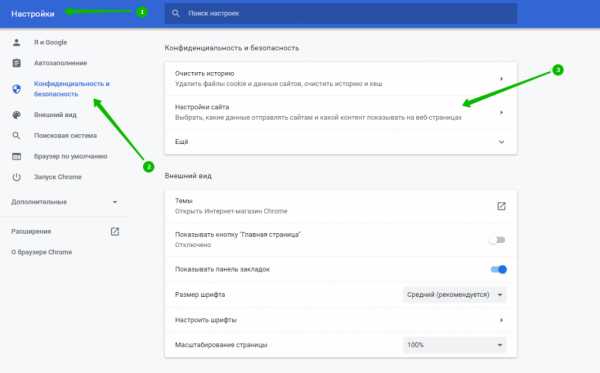
1. Откройте «Настройки» браузера.

Открытие настроек в панели Google Chrome
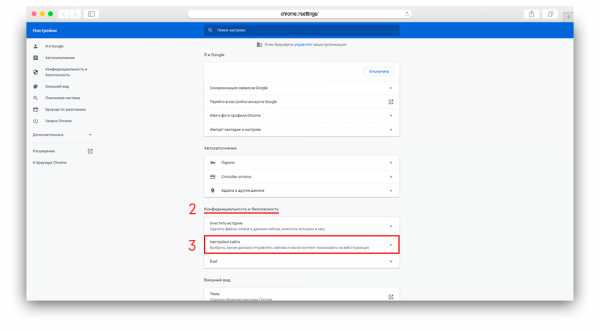
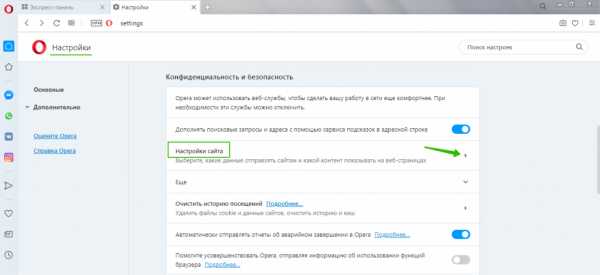
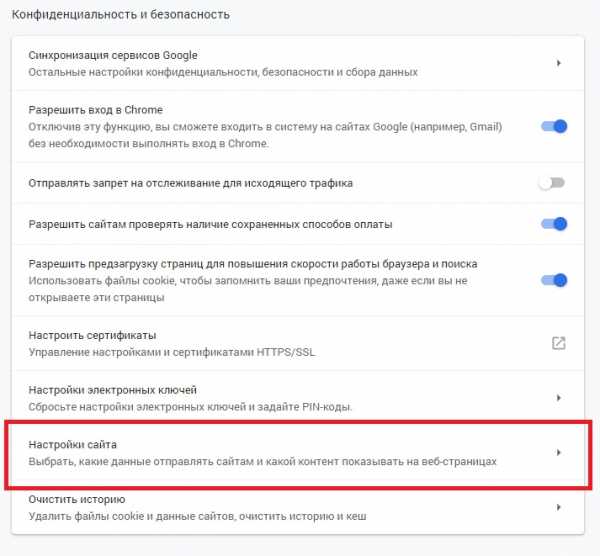
2. Найдите заголовок «Конфиденциальность и безопасность».
3. В категориях данного заголовка зайдите «Настройки сайта».

Выбор настроек сайта для включения куки в Google Chrome
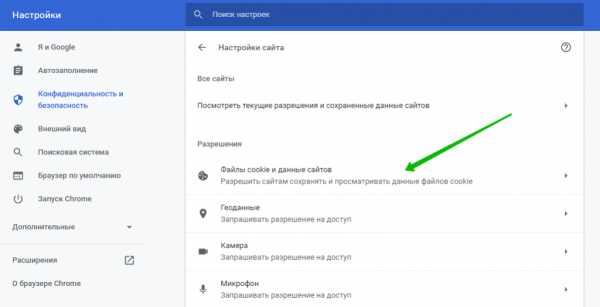
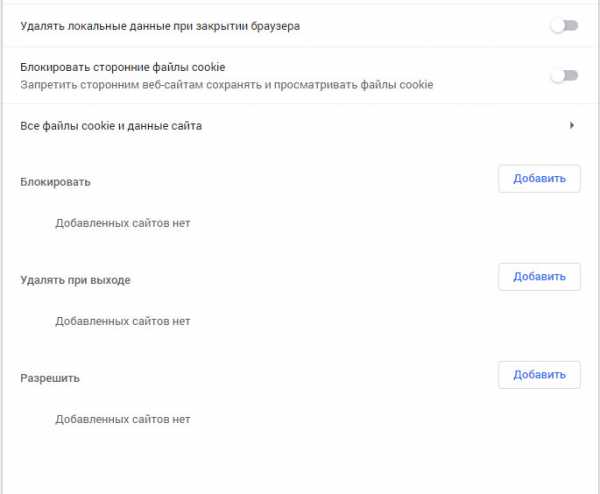
4. Затем, откройте вкладку «Файлы cookie и данные сайтов».

Открытие параметра куки в настройках
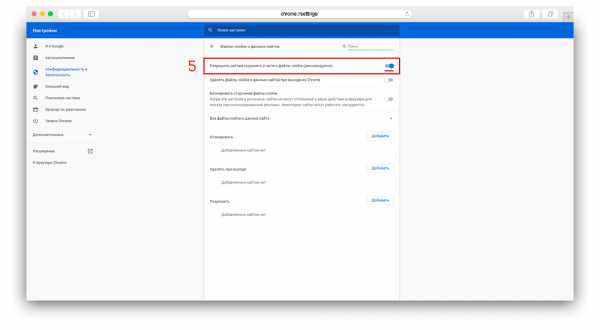
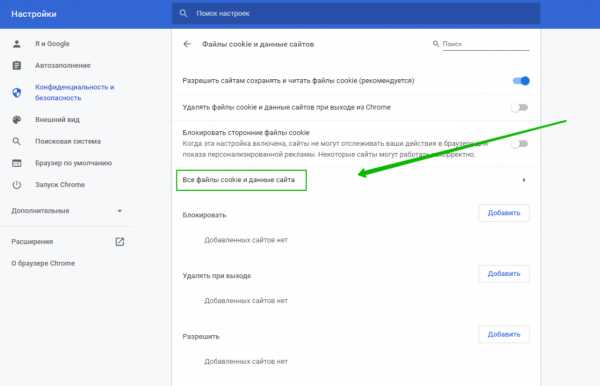
5. В появившемся окне, вы можете включить или отключить куки файлы, с помощью перевода кнопки в необходимое положение, расположенной в капсуле, находящейся напротив нужного вам параметра.

Разрешение использования куки файлов
Добавление или блокировка определенных сайтов, происходит аналогично параметрам в Яндекс Браузере.
Как очистить cookies
Если вы хотите подчистить файлы куки в своем браузере и не знаете — как это сделать, прочитав нашу инструкцию вы поймете, что ничего сложного в этом нет. Однако, это не обеспечит вам ожидаемую конфиденциальность. Поскольку вы удаляете свою историю непосредственно с вашего устройства, но в базе данных, расположенной на сервере браузера все ваши действия сохраняются в любом случае. Чаще всего данную опции используют, по причинам того чтобы скрыть историю своих действий от людей, у которых есть доступ к вашему смартфону или ПК.
К примеру, случай из жизни: недавно мы решили написать статью на тему: Окна Овертона. Лично я принципиально работаю в офисе нашего агентства, стараясь дома больше проводить время с семьей и рабочий Macbook беру домой крайне редко. Но данная статья оказалась масштабной и пришлось поработать дома вечером (рабочий компьютер остался в офисе). Корректировать статью пришлось с общего компьютера, к которому имеют доступ дочка и жена. Дочка еще маленькая, но уже активно пользуется интернетом. На общем компьютере у меня сохранился пароль к системе управления нашим сайтом. Следовательно, мне было необходимо воспользоваться очисткой cookie.
Яндекс браузер
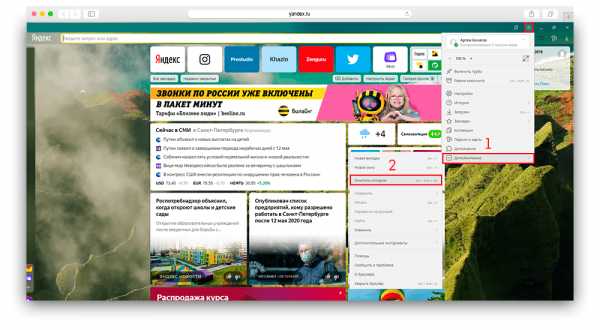
1. Откройте панель управления браузером и выберите вкладку «Дополнительно».
2. В данной вкладке выберите «Очистить историю».

Очистка истории Яндекс Браузера
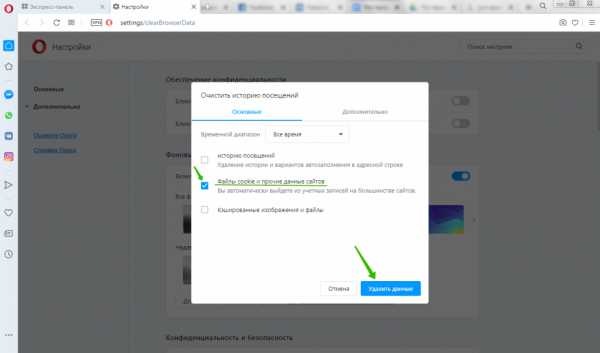
3. Выберите период и пункт «Файлы cookie и другие данные сайтов и модулей» для удаления.
4. Кликните на кнопку «Очистить».

Выбор времени и файла перед очисткой куки в Яндекс Браузере
Google Chrome
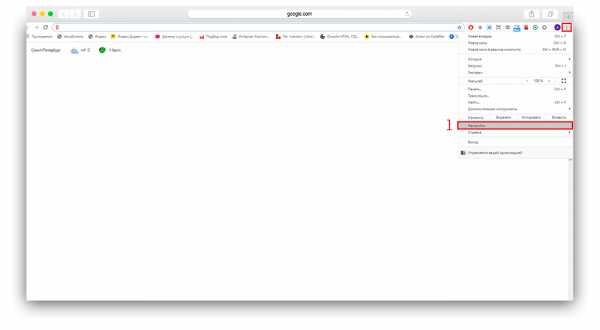
1. Откройте «Настройки» браузера.

Открытие настроек в панеле Google Chrome
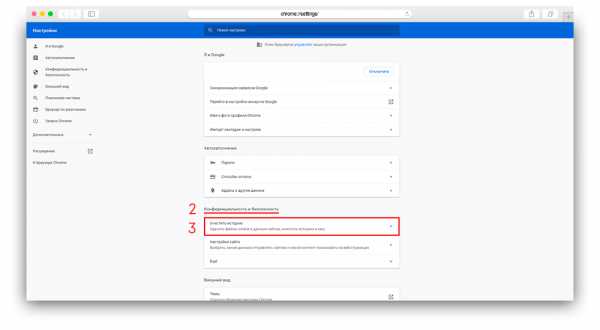
2. Найдите заголовок «Конфиденциальность и безопасность».
3. В категориях данного заголовка зайдите «Очистить историю».

Выбор пункта очистки истории в Google Chrome
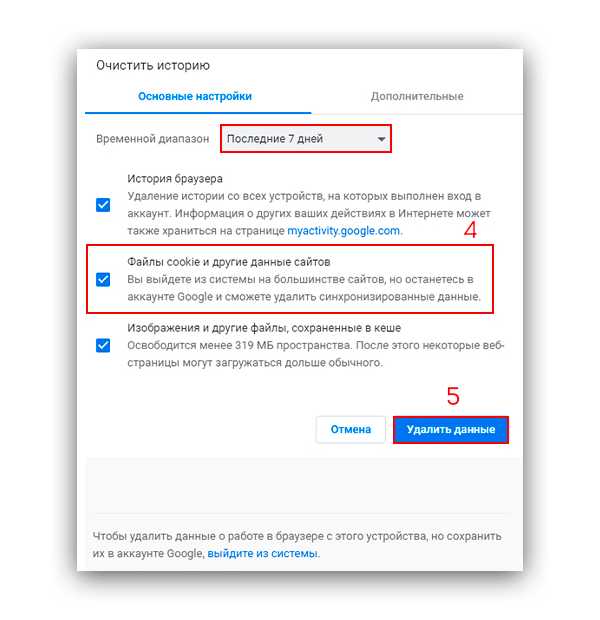
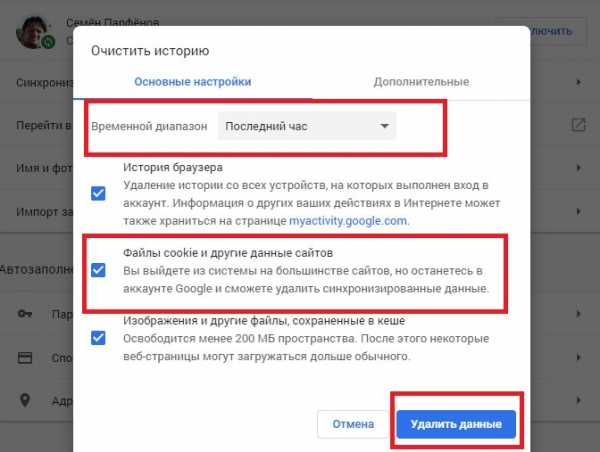
4. Выберите период и пункт «Файлы cookie и другие данные сайтов» для удаления.
5. Кликните на кнопку «Удалить данные».

Выбор времени и параметров очистки в Google Chrome
Итоги
Теперь вы знаете зачем нужны файлы cookie, где они находятся и можете с толком применять функцию отключения или включения в нужный момент. Если вы не донца поняли данную тему, или не нашли ответа на свой вопрос — пишите нам в комментариях, и мы вам подробно ответим.
Файлы cookie – что это такое и зачем они нужны при работе в браузере
Пользуясь преимуществами авторизации на сайтах, участвуя в различных онлайн-голосованиях, собирая товары в корзину в интернет-магазинах, возможно, вы даже не задумывались, каким образом сайтам удается запоминать ваши входы и все прочие действия. Логично было бы предположить, что данные пользователя сохраняются на сервере, и сайт именно таким образом идентифицирует посетителя. Действительно, некоторые данные, например, логины и пароли сохраняются в базе ресурса, но в большинстве случаев этого оказывается недостаточно. В момент входа на сайт последний размещает на компьютере пользователя небольшой файлик, в котором может храниться разная информация, используемая для идентификации пользователя. Называется этот маленький файл cookie.
Что такое cookies и как это работает в браузерах
Так для чего нужны cookies и как эта технология работает? Если быть точным, cookies – это небольшой фрагмент текстовых данных, сохраняемый браузером в специальный файл без расширения, расположенный в профиле пользователя. Технически каждая кука представляет собой строку, состоящую из набора параметров со значениями, разделенными точкой с запятой. Файлы cookie могут хранить самые разные сведения, в частности:
- Домен и путь сервера.
- Срок жизни самого cookie.
- Версию ОС и браузера.
- IP-адрес.
- Данные авторизации (логин и хэш пароля).
- Уникальный идентификатор пользователя (User ID).
- Дату и время посещения ресурса.
- Локальные настройки сайта.
- Выполненные пользователем действия.
- Различную статистику и т.п.
Когда пользователь повторно посещает сайт, браузер обращается к базе cookies, находит массив данных, оставленных этим доменом, считывает их, формирует из них заголовок и отправляет сайту. Тот же, прочитав эти данные, открывает доступ к своему интерфейсу в соответствии с сохраненными предпочтениями пользователя. Допустим, вы выбрали на каком-то сайте определенную тему оформления. Сведения о вашем выборе сохранились в cookies и когда вы вновь зайдете на сайт, он, прочитав данные из куки и «узнав» вас, автоматически включит для вас нужные настройки.

Что такое cookies
Cookies — это текстовые файлы, которые компьютер загружает в память с веб-страниц. Когда мы повторно заходим на сайт, он подгружает свои куки. Так сайт вспоминает пользователя и подстраивается под него: автоматически пускает в личный кабинет, собирает статистику, создает персональные рекомендации.
Как выглядят cookies и зачем их применяют
Как работают cookies
Какую информацию хранят в cookies
Как маркетологу работать с cookies
Как просмотреть файлы cookie
Как почистить куки
Что такое сторонние и основные куки
Как применять cookies в email-маркетинге
Как выглядят cookies и зачем их применяют
Что такое куки файлы? Это текстовые записи, каждая из которых содержит:
- имя файла;
- сохранённые данные;
- период хранения;
- домен сервера, создавшего файл;
- сведения о потребности доступа к записям с помощью HTTP-соединения;
- место расположения документов, которым разрешён доступ к записям.

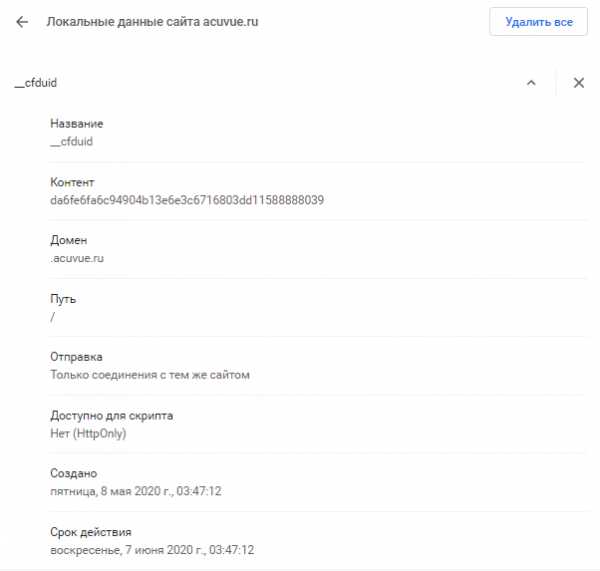
Пример записи cookie
Протокол HTTP устроен так, что при каждом обновлении страницы браузер забывает все предыдущие действия на этом сайте. Cookies решают эту проблему.
Пример.
Пользователь сделал запрос в браузере, получил ответ и посетил сайт. Но при этом куки-файлы не использовались. Когда пользователь сделает другой запрос и посетит этот же сайт повторно, он будет идентифицирован как новый посетитель. Если сохранить cookie-запись о первом посещении, то сайт зафиксирует повторное посещение конкретного пользователя или продолжение сеанса.
Куки — это инструмент, который помогает сайтам «запоминать» и идентифицировать пользователей. Например, посетитель заполнил форму на сайте и указал своё имя. При повторном заходе он увидит приветственное именное обращение. При отсутствии cookie пользователь увидит форму с запросом имени.
Как работают cookies
Cookies применяют, чтобы хранить информацию на устройстве пользователя. Сами по себе куки не работают — они значимы только для сервера, к которому пользователь обращается. В момент запроса сайт ищет подходящий cookie-файл на устройстве пользователя, затем изучает сохранённую информацию и извлекает необходимые для сеанса данные.
Вот как передаются куки:
- В своём браузере вы вводите URL-адрес сайта.
- Браузер отправляет соответствующий запрос на сайт.
- Браузер ищет на вашем устройстве файл cookie этого сайта.
- Если cookie присутствует, он отправляется вместе с URL-адресом на сервер сайта.
- Если файл не найден, то cookie не отправляется.
- Когда сервер сайта получает данные cookie, он может их использовать.
- При отсутствии cookie сервер идентифицирует пользователя как нового посетителя.
Какую информацию хранят в cookies
Основные задачи, для которых применяют cookies:
- Сохранение личных данных на протяжении одной сессии (имя, логин, email, пароль). При отсутствии cookie пользователю пришлось бы авторизоваться после каждого обновления страницы.
- Настройка профиля (язык, геолокация, включенные функции). Если пользователь настроил содержимое страницы по личным предпочтениям, то при повторном посещении эти настройки сохраняются.
- Фиксация действий пользователей (реакции, активности, просмотренные товары). Собранную информацию используют разные сервисы и интернет-магазины. Например, чтобы запомнить ответ при голосовании, собрать статистику или сформировать корзину покупок.
- Идентификация пользователей (тип используемого устройства, время посещения, количество просмотренных страниц). С помощью этих cookie сайты собирают необходимые данные о поведении посетителей.
Также cookies применяют для отслеживания пользовательских предпочтений. В будущем на основе собранных сведений подбирается релевантная реклама и настраивается таргетинг.
Как маркетологу работать с cookies
Что значит «Мы используем куки»? Это означает, что сайт собирает информацию о посетителях, отслеживает их действия и сохраняет некоторые сведения.
От пользователя требуется разрешение на использование cookie
Cookies — это в большинстве своём персональные данные. Потому сайты обязаны запрашивать у пользователей согласие на установку cookie. Например, на территории Евросоюза этого требует GDPR, в России — ФЗ «О персональных данных».
В российском законодательстве персональные данные определяют, как «любую информацию, прямо или косвенно относящуюся к определяемому лицу». То есть конкретно о cookie ничего не сказано, но по факту они считаются персональной информацией. Если докажут, что сайт без спроса обрабатывал данные посетителей, то владельцу ресурса грозит крупный штраф или даже блокировка. Например, в 2016 году LinkedIn заблокировали именно за несогласованное использование данных пользователей.
Что такое cookies согласно GDPR? Это персональные данные, если они содержат данные, относящиеся к идентифицируемому лицу.
Для соблюдения законодательных требований на сайте, использующем cookie, необходимо опубликовать «Политику конфиденциальности» или в европейском варианте — «Соглашение о приватности» (privacy agreement). В этом документе должна быть указана информация о том:
- какие пользовательские данные собирает сайт;
- как эти данные будут храниться и применяться;
- каковы цели обработки собранной информации;
- при каких ситуациях данные передают третьим лицам;
- как можно изменить или удалить свои данные.

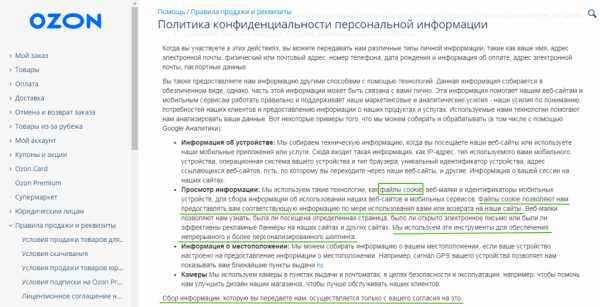
В «Политике конфиденциальности» Ozon отмечен факт сбора cookie и указаны цели их использования
При использовании cookie можно отдельно опубликовать «Политику Cookies». В ней указывают, какие именно куки используются и для чего.

Unilever подробно объясняют процесс сбора и использования cookie
Все документы об обработке данных должны находиться в открытом доступе и на них нужно ссылаться, запрашивая согласие пользователя на использование данных.
Кстати, когда сайт работает на территории Евросоюза или привлекает трафик из Европы, то нужно учитывать изменения GDPR от 7.05.2020. Они касаются добровольного согласия пользователя на использование cookies. Прежде, если посетитель отказывался сохранять куки, ему могли ограничить доступ к контенту. Теперь сайтам запрещено ограничивать доступ в случае отказа от установки куки. Если посетитель не принял политику в отношении cookie, но и не ушёл с сайта, то это нельзя считать автоматическим согласием на сбор персональных данных.
Как просмотреть файлы cookie
Некоторые cookie сохраняются лишь в течение одной сессии (сессионные куки) — они стираются сразу после закрытия браузера. Другие куки, устанавливаются на определённое время и сохраняются в файл, именуемый ‘cookies.txt’. Располагается этот файл в рабочей директории браузера.
Например, для просмотра куки в Google Chrome нужно перейти в раздел «Настройки», выбрать раздел «Конфиденциальность и безопасность», перейти в «Настройки сайта» и открыть вкладку «Файлы cookie и данные сайтов». Аналогичным образом можно найти сохранённые cookie и в других браузерах.



При выборе раздела «Все файлы cookie…» можно просмотреть содержимое файлов
Файлы cookie не причиняют вред компьютеру и не могут влиять на его работу или хранящуюся в нём информацию — это всего лишь фрагменты текста. Но иногда куки браузера необходимо очищать.
Как почистить куки
Зачем чистить куки:
- Безопасность. Если компьютер используют несколько пользователей, то каждый из них может воспользоваться сохранёнными логинами и паролями для авторизации на сайтах.
- Стабильность. Сохранённые cookie занимают место на жёстком диске и при небольшом объеме диска работа компьютера замедляется.
- Конфиденциальность. Посредством cookie можно отследить работу пользователя в сети.
Например, вы авторизовались на сайте с чужого компьютера и использовали функцию «Запомнить меня». Если не почистить куки, другой пользователь может случайно или намеренно попасть в ваш аккаунт.
Для удаления cookie можно использовать специальные программы, к примеру, CCleaner. Но также можно использовать стандартные инструменты браузера. Для этого необходимо перейти в историю браузера и очистить её. При этом можно выбрать и очистку cookie. В зависимости от вида браузера процесс немного отличается, но в целом принцип действий одинаков.
Google Chrome
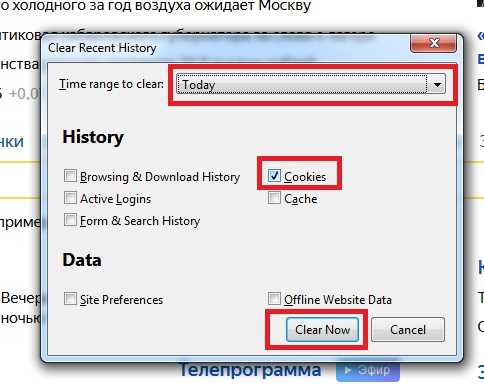
Как почистить куки в Хроме? Перейдите в «Историю» и в окне её очистки выберите удаление файлов cookie.

Для удаления cookie необязательно полностью очищать историю браузера
Для быстрого перехода к очистке истории используйте сочетание клавиш Ctrl + Shift + Del. Откройте браузер и наберите указанную комбинацию. Откроется страница истории, где можно настроить очистку.
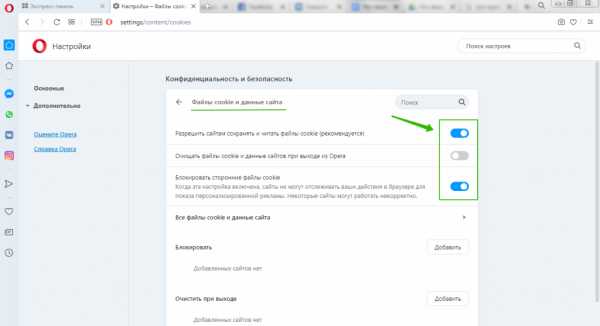
Как включить куки либо настроить их сохранение? В настройках браузера в разделе конфиденциальности можно:
- разрешить сохранение и чтение cookie;
- удалять файлы cookie при выходе из браузера;
- блокировать сторонние cookie.

Настройки cookie можно изменить в любой момент времени
Opera
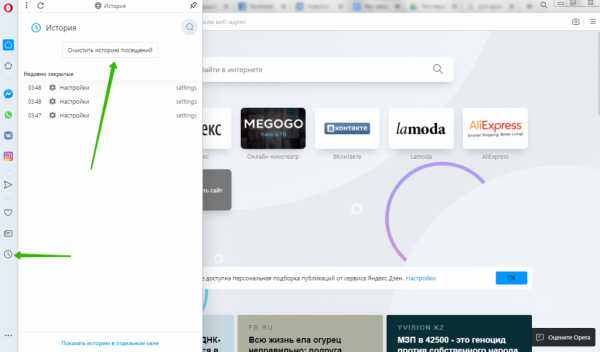
Для очистки cookie в браузере Opera нужно найти на боковой панели вкладку «История». После перехода в раздел выберите «Очистить историю посещений».

Раздел истории на боковой панели Opera
Выберите очистку cookie и подтвердите действие.

Файлы cookie можно удалить отдельно от остальной истории
Чтобы настроить cookie в Opera, на странице настроек кликните на «Настройки сайта».

Переход к настройкам сайта
Далее выберите «Файлы cookie и данные сайта» и настройте желаемые правила обработки ваших данных.

Настройка cookie
Яндекс.Браузер
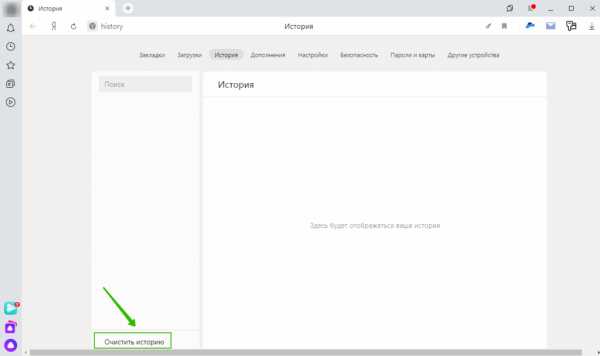
В Яндекс.Браузере для удаления куки нужно открыть настройки — в верхнем правом углу браузера. На открывшейся панели выберите раздел «История».
Кликните на вызов панели
Перейдите к очистке истории.

Переход к удалению истории
После обновления страницы откроется окошко с параметрами очистки истории. Отметьте пункт об очистке cookie и кликните «Очистить».

Удаление cookie в Яндекс.Браузере
Для настройки cookies в Яндекс.Браузере на странице настроек выберите раздел «Сайты» и найдите подраздел «Расширенные настройки сайтов».

Переход к настройке сайтов
Прокрутите страницу вниз, найдите «Cookie-файлы» и настройте нужные параметры.

Управление cookie в Яндексе
Что такое сторонние и основные куки
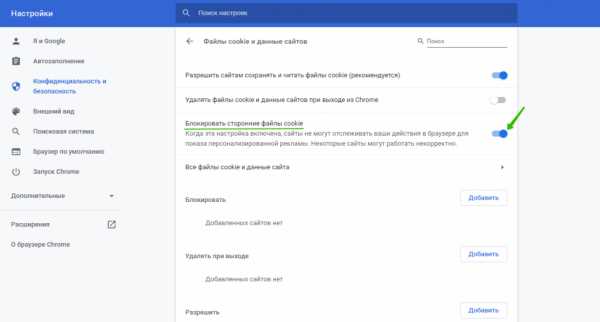
Сторонними cookie называют файлы, установленные третьими сторонами. Например, рекламодателем, который разместил баннер на сайте и отслеживает действия пользователей. С помощью сторонних cookie собирают сведения для релевантной настройки рекламы, сбора аналитики или отслеживания статистики. В браузере можно отключить сбор сторонних cookie. В разделе конфиденциальности нужно выбрать соответствующий пункт о блокировке.

Блокируйте сторонние cookie и посторонние сайты не смогут отслеживать ваши действия
Cookies, устанавливаемые владельцем сайта, называют «основными». Учтите, что в некоторых случаях полное отключение cookie приведёт к некорректной работе отдельных сайтов — неправильному отображению, частичному отключению функций, ограничению доступа. Потому лучше включить куки и отключать их только для отдельных сайтов.
Для сохранения конфиденциальности также можно использовать режим «Инкогнито». Этот приватный режим основан на том, что браузер создает новую временную базу данных и забывает все новые куки, полученные в ходе сеанса.
Как применять cookies в email-маркетинге
В email-маркетинге cookies помогают отслеживать действия авторизованных посетителей, подписанных на рассылку. Это позволяет понять, чем интересуется потенциальный клиент, как часто посещает сайт, как долго остаётся на сайте, какие разделы изучает, какие товары просматривает. В результате можно сформулировать наиболее релевантное предложение для конкретного пользователя и отправить ему пис
Как управлять cookie-файлами | Блог Касперского
Случалось ли, что вы зашли на сайт какого-нибудь интернет-магазина — и сразу же обнаружили в своей корзине товары, которые забыли купить в прошлый раз? Или снова зашли во «ВКонтакте» — а вы, оказывается, уже залогинены? Замечали ли вы когда-нибудь, что рекомендованные статьи на новостном сайте каждый раз меняются, если вы кликаете на определенные ссылки? Здесь нет ничего удивительного: все эти сайты, как и многие другие, используют cookies, чтобы запомнить вас.
Благодаря таким удобствам наша онлайн-жизнь становится чуть лучше и человечнее. При этом cookie-файлы также помогают маркетологам отслеживать вашу онлайн-активность, чтобы рекламодателям было проще показывать рекламу подходящей аудитории.
Однако, пускай cookie-файлы и делают жизнь чуть приятнее, они не всегда так уж хороши для вас. Термин веб-cookie не имеет прямого отношения к печенькам (от англ. «cookies»), но с точки зрения пользы определенная аналогия есть: как и их «собратья» из мира выпечки, веб-cookie в больших количествах не могут быть полезными.
Как добиться баланса?
Как же можно добиться оптимального сочетания удобства и приватности? Начните с простого разделения на основные и сторонние cookie-файлы. Основные cookie-файлы действуют только в пределах своего сайта. Если вы ушли с сайта, cookie не будут следить за вами. Основные cookie только записывают ваши предпочтения на конкретном сайте и в большинстве случаев нужны для запоминания учетных записей.
Но сторонние cookie-файлы этим не ограничиваются. Сторонний cookie может принадлежать рекламодателю, размещающему рекламные объявления на нескольких сайтах, которые вы посещаете. Он знает, что, например, вы заходили на Amazon в поисках ноутбука. Теперь же, если вы попадаете на другой сайт, где данный рекламодатель размещает рекламу (например, сайт какого-нибудь издания), вы увидите рекламу того же самого ноутбука, который вы искали на Amazon. Или рекламу того, что там же искал ваш супруг (супруга). Или, скажем, ваш супруг (супруга) может сесть за тот же компьютер, зайти на Facebook и увидеть, что вы хотели купить ему (ей) на день рождения, испортив сюрприз.
На самом деле это еще наименее раздражающие аспекты сторонних cookie-файлов. Давайте не будем забывать, что информация о вас не исчезает, а накапливается в базах данных, на основе которых неизвестные вам организации составляют ваш полный портрет, чтобы использовать его для собственной выгоды. При этом им по большому счету абсолютно плевать на ваше право на частную жизнь.
Помимо этого cookie могут быть сессионными и постоянными. Сессионные cookie следят за пользователем, пока он находится на определенном сайте. Поменяйте язык на сайте — и другие страницы сайта также будут отображаться на этом языке. Если на следующий день вы вернетесь на этот сайт, вам, возможно, снова придется менять язык — когда вы закрываете браузер, сессионные cookie удаляются.
Постоянные cookie живут в вашем компьютере до тех пор, пока срок их жизни не истечет или пока вы их сами не удалите.
О cookie-файлах можно говорить еще долго, но самое важное, что вы должны понять, — это как их контролировать. Можно управлять cookie-файлами через настройки браузера. В этом случае «контролировать» означает «удалять». Вы можете либо вручную удалять их время от времени, либо делать это через интерфейс истории браузера, либо изменить настройки таким образом, чтобы cookie удалялись автоматически. По ссылкам мы приводим подробные инструкции для Google Chrome, Mozilla Firefox и Microsoft Edge или Internet Explorer.
Как управлять cookie-файлами в Google Chrome
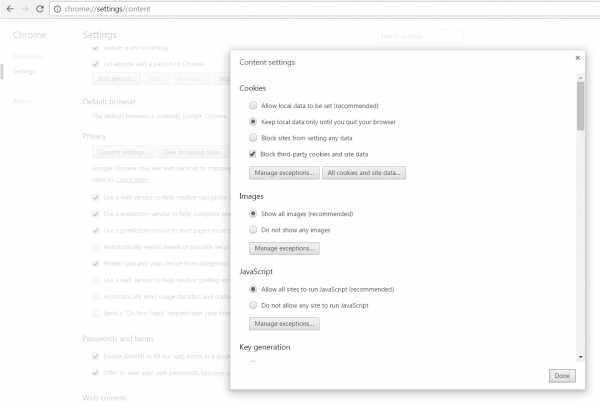
- Кликните на выпадающее меню в правом верхнем углу и выберите Настройки → Показать дополнительные настройки… → Настройки контента.
- В пункте Cookie выберите Удалять локальные данные при закрытии браузера.
- Поставьте галочку напротив пункта Блокировать сторонние cookie и данные сайтов.

Как управлять cookie-файлами в Mozilla Firefox
- Кликните на выпадающее меню в правом верхнем углу и выберите Настройки.
- Выберите Приватность в панели слева.
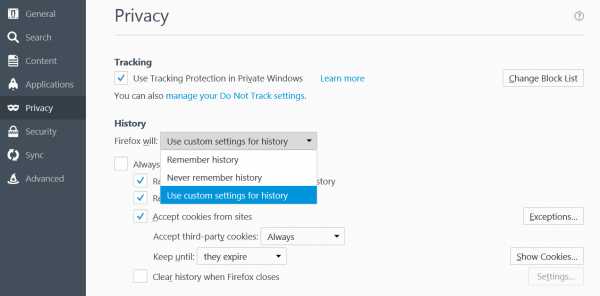
- В пункте История выберите Будет использовать ваши настройки хранения истории из выпадающего меню, а затем кликните Никогда в пункте Принимать куки со сторонних сайтов.
- Установите значение настройки Сохранять куки на До закрытия мною Firefox.

Как управлять cookie-файлами в Microsoft Edge или Internet Explorer
В Internet Explorer:
- Вызовите выпадающее меню в верхнем правом углу и выберите Настройки Интернета…
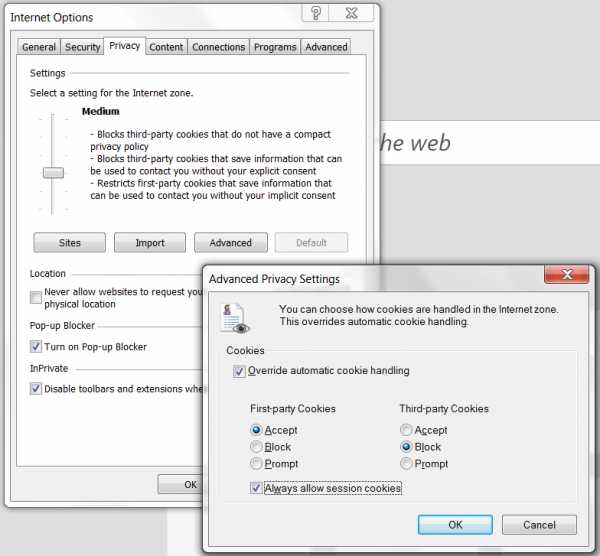
- Во вкладке Приватность кликните на Дополнительно.
- Поставьте галочку напротив Отключить автоматическое управление куки.
- Выберите Блокировать для сторонних cookie-файлов и поставьте галочку напротив Всегда разрешать основные куки.

В Edge:
- Вызовите выпадающее меню в правом верхнем углу и выберите Параметры.
- В пункте Очистить данные браузера кликните на Выберите, что нужно очистить.
- Выберите Файлы cookie и сохраненные данные веб-сайтов, а также другие данные, которые хотите удалить, а затем кликните Очистить.
- Кликните на стрелки влево вверху окна, чтобы вернуться в основное диалоговое окно «Параметры».
- Пролистайте вниз и кликните Посмотреть доп. параметры.
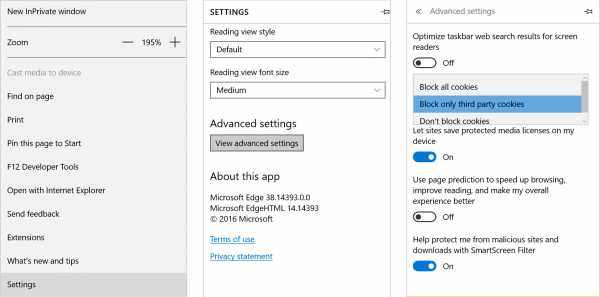
- Пролистайте вниз до настроек cookie-файлов и выберите Блокировать только сторонние cookie.

Здесь мы должны отметить, что при удалении всех веб-cookie вы автоматически снимете все свои галочки «Запомнить меня» на посещенных сайтах, включая сайты, поддерживающие двухфакторную аутентификацию. Это цена, которую вы платите за приватность.
Локальное хранилище или куки? Безопасное хранение JWT на клиенте
JWT (JSON Web Token) — это замечательный стандарт, основанный на формате JSON, позволяющий создавать токены доступа, обычно используемые для аутентификации в клиент-серверных приложениях. При использовании этих токенов возникает вопрос о том, как безопасно хранить их во фронтенд-части приложения. Этот вопрос нужно решить сразу же после того, как токен сгенерирован на сервере и передан клиентской части приложения.
Материал, перевод которого мы сегодня публикуем, посвящён разбору плюсов и минусов использования локального хранилища браузера (localStorage) и куки-файлов для хранения JWT.
Виды токенов
- Токены доступа (access tokens) обычно представляют собой короткоживущие JWT, подписанные сервером. Они включаются в каждый HTTP-запрос, выполняемый клиентом к серверу. Токены используются для авторизации запросов.
- Токены обновления (refresh tokens) обычно представлены долгоживущими токенами, хранящимися в базе данных и используемыми для получения нового токена доступа при истечении срока действия предыдущего токена.
Где именно следует хранить токены на клиенте?
Существует 2 распространённых способа хранения токенов на клиенте: локальное хранилище браузера и куки-файлы. О том, какой способ лучше, много спорят. Большинство людей склоняется в сторону куки-файлов из-за их лучшей защищённости.
Давайте сравним локальное хранилище и куки-файлы. Наше сравнение основано, преимущественно, на этом материале и на комментариях к нему.
Локальное хранилище
▍Преимущества
Основное преимущество локального хранилища заключается в том, что им удобно пользоваться.
- Работа с локальным хранилищем организована очень удобно, тут используется чистый JavaScript. Если у вашего приложения нет бэкенда, и вы полагаетесь на чужие API, не всегда можно запросить у этих API установку особых куки-файлов для вашего сайта.
- Используя локальное хранилище, удобно работать с API, которые требуют размещать токен доступа в заголовок запроса. Например — так:
Authorization Bearer ${access_token}.
▍Недостатки
Главный недостаток локального хранилища — это его уязвимость к XSS-атакам.
- При выполнении XSS-атаки злоумышленник может запустить свой JavaScript-код на вашем сайте. Это означает, что атакующий может получить доступ к токену доступа, сохранённому в
localStorage. - Источником XSS-атаки может быть сторонний JavaScript-код, включённый в состав вашего сайта. Это может быть что-то вроде React, Vue, jQuery, скрипта Google Analytics и так далее. В современных условиях почти невозможно разработать сайт, в состав которого не входят библиотеки сторонних разработчиков.
Куки-файлы
▍Преимущества
Главное преимущество куки-файлов заключается в том, что они недоступны из JavaScript. В результате они не так уязвимы к XSS-атакам, как локальное хранилище.
- Если вы используете флаг
HttpOnlyи защищённые куки-файлы, это означает, что из JavaScript нельзя получить доступ к этим файлам. То есть, если даже атакующий сможет запустить свой код на вашей странице, ему не удастся прочитать токен доступа из куки-файла. - Куки автоматически отправляются в каждом HTTP-запросе к серверу.
▍Недостатки
В зависимости от конкретных обстоятельств может случиться так, что токены в куки-файлах сохранить не удастся.
- Размер куки-файлов ограничен 4 Кб. Поэтому, если вы используете большие JWT, хранение их в куки-файлах вам не подойдёт.
- Существуют сценарии, при реализации которых вы не можете передавать куки своему API-серверу. Возможно и то, что какой-то API требует размещения токена в заголовке
Authorization. В таком случае вы не сможете хранить токены в куки-файлах.
XSS-атаки
Локальное хранилище уязвимо к XSS-атакам из-за того, что с ним очень легко работать, используя JavaScript. Поэтому злоумышленник может получить доступ к токену и воспользоваться им в своих интересах. Однако, хотя HttpOnly-куки и недостижимы из JavaScript, это не означает, что вы, используя куки, защищены от XSS-атак, направленных на кражу токена доступа.
Если атакующий может запускать свой JS-код в вашем приложении, это значит, что он может просто отправить вашему серверу запрос, а токен будет включён в этот запрос автоматически. Такая схема работы просто не так удобна для атакующего, так как он не может прочитать содержимое токена. Но подобное нужно атакующим нечасто. Кроме того, при такой схеме работы злоумышленнику может быть выгоднее атаковать сервер, пользуясь компьютером жертвы, а не собственным.
Куки-файлы и CSRF-атаки
CSRF-атаки — это атаки, в ходе которых пользователя каким-то образом принуждают к выполнению особого запроса. Например, сайт принимает запросы на изменение адреса электронной почты:
POST /email/change HTTP/1.1 Host: site.com Content-Type: application/x-www-form-urlencoded Content-Length: 50 Cookie: session=abcdefghijklmnopqrstu email=myemail.example.com В такой ситуации атакующий может создать форму со скрытым полем для ввода адреса электронной почты, которая отправляет POST-запрос на
https://site.com/email/change. При этом сессионные куки автоматически будут включены в такой запрос.Правда, от этой угрозы можно легко защититься, использовав атрибут SameSite в заголовке ответа и анти-CSRF токены.
Промежуточные итоги
Хотя и куки-файлы не отличаются полной неуязвимостью к атакам, для хранения токенов лучше всего, всегда, когда это возможно, выбирать именно их, а не
localStorage. Почему?- И локальное хранилище, и куки уязвимы к XSS-атакам, но злоумышленнику будет сложнее совершить атаку в том случае, если используются HttpOnly-куки.
- Куки уязвимы к CSRF-атакам, но риск таких атак можно смягчить, используя атрибут
SameSiteи анти-CSRF токены.
Куки-файлами можно пользоваться даже в тех случаях, когда надо применять заголовок
Authorization: Bearer, или когда JWT больше 4 Кб. Это, кроме того, согласуется с рекомендациями OWASP: «Не храните идентификаторы сессий в локальном хранилище, так как соответствующие данные всегда доступны из JavaScript. Куки-файлы могут помочь снизить риск благодаря HttpOnly».Использование куки-файлов для хранения токенов OAuth 2.0
Давайте кратко перечислим способы хранения токенов:
- Способ 1: хранение токенов в локальном хранилище. Этот способ подвержен XSS-атакам.
- Способ 2: хранение токенов в HttpOnly-куки. Этот способ подвержен CSRF-атакам, но риск подобных атак может быть смягчён. От XSS-атак этот вариант хранения токенов защищён немного лучше первого.
- Способ 3: хранение токенов обновления в HttpOnly-куки, а токенов доступа — в памяти. Этот способ хранения токенов безопаснее в плане CSRF-атак и немного лучше защищён от XSS-атак.
Ниже мы подробнее рассмотрим третий способ хранения токенов, так как он, из трёх перечисленных, выглядит самым интересным.
Почему хранение токена обновления в HttpOnly-куки безопаснее с точки зрения CSRF-атак?
Злоумышленник может создать форму, которая обращается к
/refresh_token. В ответ на этот запрос возвращается новый токен доступа. Но атакующий не может прочитать ответ в том случае, если он использует HTML-форму. Для того чтобы не дать атакующему успешно выполнять fetch- или AJAX-запросы и читать ответы, нужно, чтобы CORS-политика сервера авторизации была бы настроена правильно, а именно — так, чтобы сервер не реагировал бы на запросы от неавторизованных веб-сайтов.Как всё это настроить?
Шаг 1: возврат токена доступа и токена обновления при аутентификации пользователя
После того, как пользователь аутентифицируется, сервер аутентификации возвращает
access_token (токен доступа) и refresh_token (токен обновления). Токен доступа будет включён в тело ответа, а токен обновления — в куки.Вот что нужно использовать для настройки куки-файлов, предназначенных для хранения токенов обновления:
- Флаг
HttpOnly— чтобы не дать прочесть токен из JavaScript. - Флаг
secure=true, что приведёт к тому, что данные будут передаваться только по HTTPS. - Флаг
SameSite=strictнужно использовать всегда, когда это возможно, что позволит защититься от CSRF-атак. Этот подход может использоваться только в том случае, если сервер авторизации относится к тому же сайту, что и фронтенд системы. Если это не так, тогда сервер авторизации должен устанавливать CORS-заголовки на бэкенде, или использовать другие методы для того чтобы убедиться в том, что запрос с токеном обновления может быть выполнен только авторизованным веб-сайтом.
Шаг 2: сохранение токена доступа в памяти
Хранение токена доступа в памяти означает, что токен, в коде фронтенда, записывают в переменную. Это, конечно, означает, что токен будет утерян в том случае, если пользователь закроет вкладку, на которой открыт сайт, или обновит страницу. Именно поэтому у нас имеется токен обновления.
Шаг 3: получение нового токена доступа с использованием токена обновления
Если токен доступа оказывается утраченным или недействительным, нужно обратиться к конечной точке
/refresh_token. При этом токен обновления, который, на шаге 1, был сохранён в куки-файле, будет включён в запрос. После этого вы получите новый токен доступа, который сможете использовать для выполнения запросов к API.Всё это значит, что JWT могут быть больше 4 Кб, и то, что их можно помещать в заголовок Authorization.
Итоги
То, о чём мы тут рассказали, должно дать вам базовую информацию о хранении JWT на клиенте, и о том, как сделать ваш проект безопаснее.
Как вы храните JWT на клиенте?
Что такое файлы cookie, зачем они нужны, как очистить куки в браузерах
Cookies (в переводе с английского – печенька) или как мы их называем в российском сегменте Интернета «куки» - это текстовые файлы небольшого объема со служебной информацией для браузера. Иными словами сервер обменивается с веб-обозревателем на ПК или мобильном гаджете данными о сайтах, которые посещал пользователь. Информация в куках может быть самой разной. Например, часто в таких файлах хранится статистика посещений, логин и пароль от сайтов или сервисов, индивидуальные настройки пользователя (регион, дизайн оформления и прочее).

Чтобы разобраться, что такое куки в браузере понадобится ввести понятие сессии. Обмен данными между обозревателем и сервером происходит с помощью протокола HTTP. Некоторые данные могут храниться временно, то есть в течение одной сессии, и удаляться после закрытия программы. Другая информация может храниться в течение долгового времени в специальном файле на компьютере - cookies.txt. Обычно этот документ размещается в директории используемого браузера.
Когда пользователь очередной раз заходит на сайт, посещает сервис или личный аккаунт в соцсети, браузер подгружает регистрационные данные и прочие сохраненные настройки из куки. Так снижается нагрузка на сервер, а значит, сайты быстрее открываются. Пользователю также одни плюсы: не нужно каждый раз вводит логин и пароль, настраивать сайт под себя и прочее. Всё быстро подгружается из cookies.txt.

Самые распространенные мифы относительно куки:
- Файлы cookies – это вредоносные программы, которые следует удалять после каждого посещения интернета. Это не так. Документы в формате .txt никоим образом не смогут навредить вашему компьютеру или гаджету. В них прописывается только информация о тех сайтах, которые вы посещали и ваши настройки. Заразиться вирусами через куки невозможно.
- Куки как то связаны с рекламными баннерами и всплывающими pop-up окнами. Навязчивая реклама в браузере отключается с помощью установки специальных плагинов или расширений. Например, AdBlock, AdGuard и прочих. Информация в куках может использоваться браузерами для показа релевантных сообщений, но только с согласия пользователя. Вы вправе отключить рекламу.
- Куки «воруют» личные данные. Файл cookies создали для комфортной работы сервера и браузера, а не для слежки за пользователями. То есть в куках хранятся данные обозревателя. Например, вы зарегистрировались на сайте с Хрома. При следующем входе на эту страницу данные посещения сохраняются в файл. Если вы войдете на этот же сайт с Opera, придется заново вводить данные. Это нужно для того, чтобы создать cookies.txt. для другого обозревателя.
Для чего нужны куки?
Основная задача cookies состоит в том, чтобы сделать серфинг в Интернете более комфортным. Пользователю не нужно постоянно вводить регистрационные данные на сайтах, которые он регулярно посещает. При этом снижается нагрузка не сервер и повышается скорость открытия страниц.
То есть сегодня множество сайтов не смогут нормально работать без куки. В лучшем случае они смогут открываться, но потеряют большую часть своих возможностей.

Приведем несколько примеров необходимости cookies:
- Автоматическая авторизация. 90% сайтов и сервисов в сети предлагают пользователям пройти регистрацию, а после входить на сайт под своим логином и паролем. Если бы браузер не мог запоминать и хранить информацию, то юзерам приходилось бы каждый сеанс начинать с авторизации. Это муторно. Куки позволяют передавать сохраненные данные в фоновом режиме. Пользователь просто заходит на сайт уже авторизованным юзером.
- Коммерция в интернете. Без куки невозможно ни сравнить товары, ни купить их. Корзина в онлайн-магазине использует сохраненные данные активности посетителей из cookies.txt. для запоминания выбранной продукции. Даже если вы покинете сайт, отложенные товары сохранятся в корзине.
- Личные настройки соцсетей, поисковых систем. Куки помогают сохранить в настройках браузера регион проживания, язык, стиль оформления страницы и многое другое. В противном случае настройки сбивались бы при каждом закрытии браузера.
Что такое сторонние и постоянные куки?
К постоянным cookies относится информация, хранящаяся в текстовом файле в директории браузера, который используется для серфинга в Интернете. Период хранения постоянных куки устанавливается владельцами сайтов, сервисов и прочих ресурсов в сети. По окончании установленного отрезка, данные автоматически удаляются.
Например, вы в течение месяца ежедневно посещали личный аккаунт во Вконтакте через браузер Хром. В файле кукис сохранились регистрационные данные, настройки. Потом вы 1-2 месяца не посещали соцсеть. Зайдя снова после длительного периода бездействия, сервис попросит вас авторизоваться, так как сохраненные куки уже автоматически очистились.
Сторонние cookies – файлы, которые не находятся на вашем компьютере, а размещаются на сторонних серверах. Например, счетчики Яндекс.Метрики и Гугл Аналитики, LiveInternet, различные браузерные скрипты. Они обмениваются данными с вашим интернет обозревателем. Сторонние куки нужны владельцам сайтов для анализа посещаемости и прочих метрик.
Где хранятся куки?
Выше мы разобрались, что такое файлы Cookie. Теперь посмотрим, в каком месте на компьютере они хранятся. Мы писали, что cookies.txt располагается в директории обозревателя, который используется для серфинга в Интернете. Укажем точное местоположение файла в популярных браузерах:
Google Chrome
Opera
Mozilla Firefox
Яндекс Браузер
Internet Explorer 11
Как очистить, запретить или блокировать куки в браузерах?
Несмотря на огромную пользу сохраненной информации о посещении сайтов, иногда необходимо отключить опцию сбора cookies или полностью стереть «все следы» активности на конкретном ресурсе. Вот несколько ситуаций, когда можно блокировать сбор и хранение данных о пользователе:
Зашли на сайт или в аккаунт соцсети с чужого компьютера, авторизовались. Чтобы ваш логин и пароль не прописался в текстовом хранилище браузера, нужно после сеанса почистить куки. Есть и другой вариант «не наследить» – заходить в режиме инкогнито (специальная опция на современных браузерах, которая исключает запись сеанса и вводимых данных). Активируется режим нажатием комбинации клавиш Сtrl+Shift+N.
Проблемы с входом на страницу в сети. Что такое куки на сайте? Это информация о посещениях пользователей и личные настройки для конкретного ресурса. Если сохраненные данные вовремя не очищаются автоматически, то происходит их наслоение друг на друга. В итоге сбои в работе страницы – долго грузится, не открывается и прочее. В этом случае рекомендуется очистить кэш браузера или же почистить файл cookies.
Рассмотрим пошагово, как очистить историю посещений и сохраненную информация в популярных браузерах.
Google Chrome и Яндекс Браузер (алгоритм идентичен для двух программ)
- Открываем браузер.
- Нажимаем комбинацию клавиш Ctrl+Shift+Delete.
- В открывшемся окне выбираем временной период из выпадающего списка, отмечаем пункт «файлы cookie и другие данные сайтов». После чего жмем «Удалить данные».
- Всё.

Чтобы сайтам запретить собирать и хранить информацию, заходим в «Настройки» и кликаем на «Дополнительные».
В разделе «Конфиденциальность и безопасность» выбираем «Настройки сайта» и далее «Файлы cookie».

Отключаем «разрешить сайтам сохранять и читать файлы». Всё.

Можно также активировать опцию блокировки сторонних куки или задать отдельные сайты, с которых не будут собираться данные.

Mozilla Firefox
- Открываем браузер.
- Нажимаем комбинацию клавиш Ctrl+Shift+Delete.
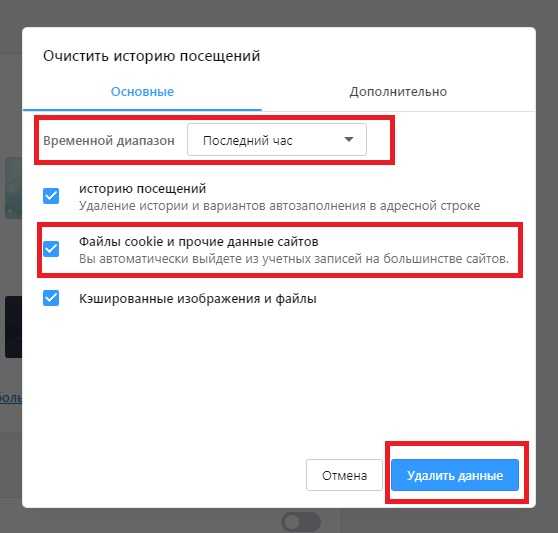
- В окне выбираем период, отмечаем нужный чек-бокс и нажимает стереть историю.
- Всё.

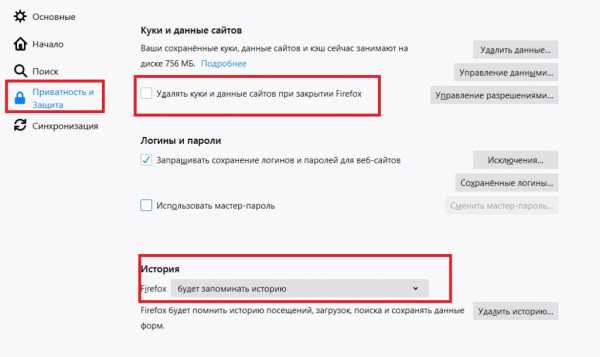
Блокируется сбор данных следующим образом. Заходим в «Настройки», переходим на вкладку «Приватность и защита». Далее настраиваем опции хранения куки, запоминания историй посещений.

Opera
- Открываем браузер.
- Нажимаем комбинацию клавиш Ctrl+Shift+Delete.
- В открывшемся окне выбираем временной период и опцию удалить кукис, нажимаем «Удалить».
- Всё.

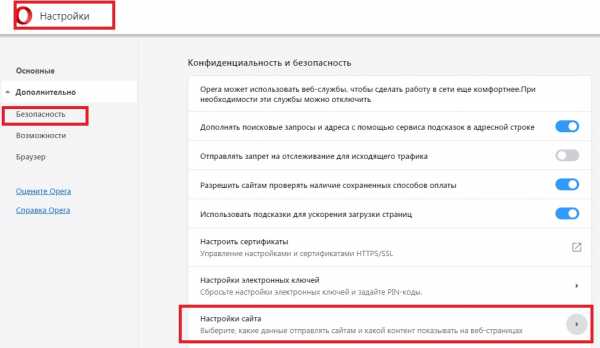
Для запрета сбора и хранения данных с сайтов переходим в «Настройки», далее в «Безопасность» и справа открываем раздел «Настройки сайта».

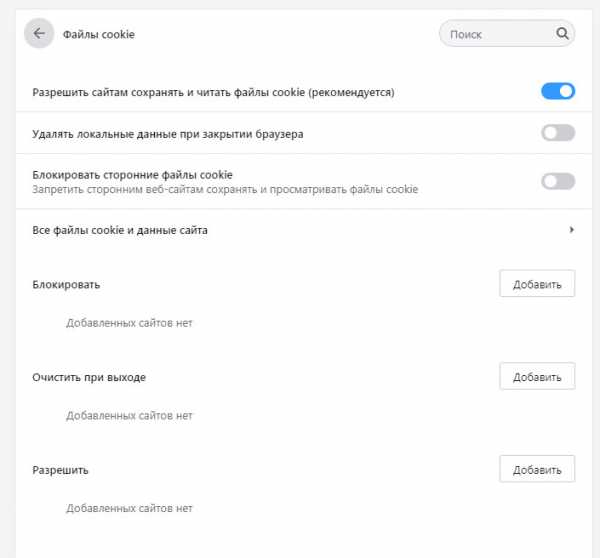
Далее выбираем «Файлы cookie» и настраиваем по своему усмотрению.

Internet Explorer
- Открываем браузер.
- Нажимаем комбинацию клавиш Ctrl+Shift+Delete.
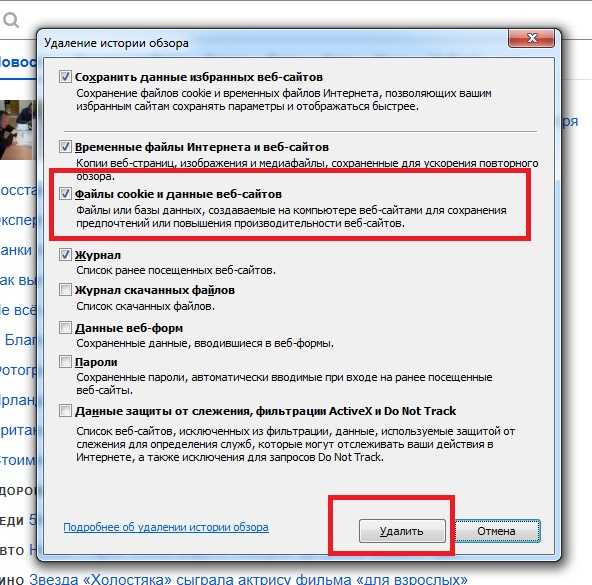
- В открывшемся окне активируем чек-бокс «Файлы cookie и данные web-сайтов», и нажимаем «Удалить».
- Всё.

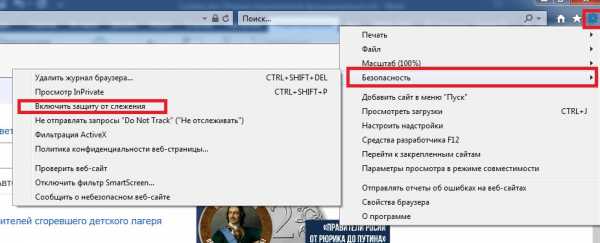
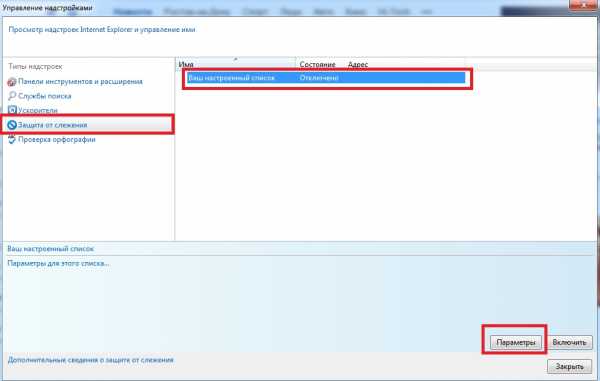
Чтобы блокировать сбор данных о посещениях, заходим в настройки браузера. Далее переходим на вкладку «Безопасность» и выбираем «Включить защиту от слежения». В открывшемся окне выбираем «Ваш настроенный список» и жмём «Параметры».


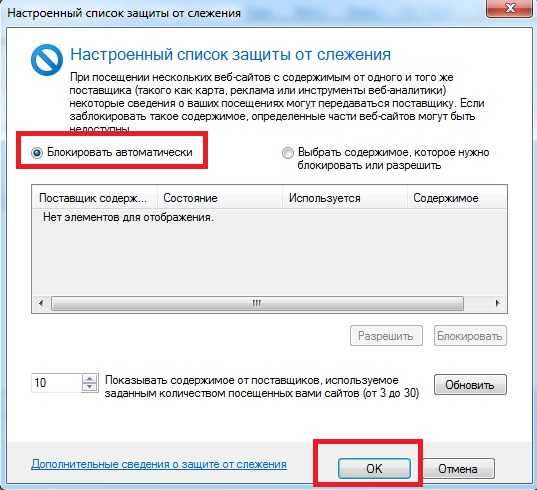
Далее выбираем «Блокировать автоматически» и нажимаем «ОК».

Резюме
Мы подробно изучили, что такое куки. Узнали, зачем нужны эти текстовые файлы, где они хранятся на компьютере. Также мы рассмотрели способы очистки сохраненных данных в пяти популярных браузерах. Научились блокировать сбор информации о посещениях сайтов пользователями.
В любом случае, куки – это полезные текстовые данные, с помощью которых ускоряется загрузка страниц и повышается комфорт серфинга в Интернете.
Удаление файлов cookie и управление ими
Новый браузер, рекомендованный Microsoft, находится здесь
Получите скорость, безопасность и конфиденциальность с новым Microsoft Edge.
Учить больше
Файлы cookie - это небольшие файлы, которые веб-сайты помещают на ваш компьютер для хранения информации о ваших предпочтениях. Файлы cookie могут улучшить ваш опыт просмотра, позволяя сайтам запоминать ваши предпочтения или позволяя вам избегать входа в систему каждый раз, когда вы посещаете определенные сайты.Однако некоторые файлы cookie могут поставить под угрозу вашу конфиденциальность, отслеживая посещаемые вами сайты.
Удалить файлы cookie
-
В Internet Explorer нажмите кнопку Tools , укажите на Safety , а затем выберите Удалить историю просмотров .
-
Установите флажок Файлы cookie и данные веб-сайтов , а затем выберите Удалить .
Блокировать или разрешить файлы cookie
Если вы не хотите, чтобы сайты сохраняли файлы cookie на вашем компьютере, вы можете заблокировать файлы cookie. Но это может помешать правильному отображению некоторых страниц или вы можете получить сообщение с сайта, информирующее вас о том, что вам нужно разрешить куки-файлы для просмотра этого сайта.
-
В Internet Explorer нажмите кнопку Инструменты , а затем выберите Свойства обозревателя .
-
Перейдите на вкладку Privacy и в разделе Settings выберите Advanced и выберите, хотите ли вы принимать, блокировать или получать запрос на использование собственных и сторонних файлов cookie.
Узнайте, как работают файлы cookie HTTP
Введение
Используя файлы cookie, мы можем обмениваться информацией между сервером и браузером, чтобы обеспечить способ настройки сеанса пользователя, а также для серверов, чтобы распознавать пользователя между запросами.
HTTP не имеет состояния, что означает, что все источники запросов к серверу точно такие же, и сервер не может определить, исходит ли запрос от клиента, который уже выполнял запрос ранее, или это новый.
Файлы cookie отправляются браузером на сервер при запуске HTTP-запроса и отправляются обратно с сервера, который может редактировать их содержимое.
Файлы cookie в основном используются для хранения идентификатора сеанса .
В прошлом файлы cookie использовались для хранения различных типов данных, поскольку альтернативы не было. Но в настоящее время с API веб-хранилища (локальное хранилище и хранилище сеансов) и IndexedDB у нас есть гораздо лучшие альтернативы.
Особенно потому, что файлы cookie имеют очень низкий предел данных, которые они могут хранить, поскольку они отправляются туда и обратно для каждого HTTP-запроса к нашему серверу, включая запросы ресурсов, таких как изображения или файлы CSS / JavaScript.
Файлы cookieимеют долгую историю, их первая версия появилась в 1994 году, и со временем они были стандартизированы в нескольких редакциях RFC.
RFC расшифровывается как Request for Comments, способ определения стандартов Инженерной группой Интернета (IETF), организацией, ответственной за установление стандартов для Интернета.
Последняя спецификация файлов cookie определена в RFC 6265, датированном 2011 годом.
Ограничения файлов cookie
- Файлы cookie могут хранить только 4 КБ данных
- Файлы cookie являются частными для домена .Сайт может читать только установленные им файлы cookie, но не файлы cookie других доменов
- У вас может быть до 20 лимитов файлов cookie на домен (но точное количество зависит от конкретной реализации браузера)
- Файлы cookie имеют ограниченное общее количество (но точное количество зависит от конкретной реализации браузера). Если это число превышено, новые файлы cookie заменяют старые.
Файлы cookie могут быть установлены или прочитаны на стороне сервера или на стороне клиента.
На стороне клиента файлы cookie предоставляются объектом документа как документ .печенье
Установить куки
Самый простой пример установки файла cookie:
document.cookie = 'name = Flavio' Это добавит новый cookie к существующим (он не перезаписывает существующие cookie)
URL-адрес значения cookie должен быть закодирован с помощью encodeURIComponent () , чтобы убедиться, что он не содержит пробелов, запятых или точек с запятой, которые недопустимы в значениях cookie.
Установить дату истечения срока действия cookie
Если вы не установите ничего другого, срок действия файла cookie истечет после закрытия браузера.Чтобы этого не произошло, добавьте дату истечения срока, выраженную в формате UTC ( Mon, 26 марта 2018 17:04:05 UTC )
document.cookie = 'name = Flavio; expires = Mon, 26 марта 2018 17:04:05 UTC ' Простой фрагмент кода JavaScript для установки файла cookie, срок действия которого истекает через 24 часа:
const date = новая дата () date.setHours (date.getHours () + 24) document.cookie = 'name = Флавио; expires = '+ date.toUTCString () В качестве альтернативы вы можете использовать параметр max-age , чтобы установить срок действия, выраженный в секундах:
документ.cookie = 'имя = Флавио; max-age = 3600 '// истекает через 60 минут document.cookie = 'name = Флавио; max-age = 31536000 '// истекает через 1 год Установить путь для файлов cookie
Параметр path указывает местоположение документа для файла cookie, поэтому он назначается конкретному пути и отправляется на сервер только в том случае, если путь совпадает с текущим местоположением документа или родительским:
document.cookie = 'name = Flavio; путь = / приборная панель ' , этот файл cookie отправляется на / панель мониторинга , / панель управления / сегодня и другие дополнительные URL-адреса / панель управления / , но не, например, на / сообщения .
Если вы не указали путь, по умолчанию используется текущее местоположение документа. Это означает, что для применения глобального файла cookie с внутренней страницы вам необходимо указать путь = / .
Установить домен cookie
Домен можно использовать для указания поддомена для вашего файла cookie.
document.cookie = 'name = Flavio; domain = mysite.com; ' Если не задано, по умолчанию используется часть хоста, даже если используется поддомен (если на subdomain.mydomain.com, по умолчанию это mydomain.com). Файлы cookie домена включены в субдомены.
Безопасность файлов cookie
Безопасность
Добавление параметра Secure гарантирует, что файл cookie может быть безопасно передан только через HTTPS и не будет отправлен через незашифрованные HTTP-соединения:
document.cookie = 'name = Flavio; Безопасно; ' Обратите внимание, что это никоим образом не делает файлы cookie безопасными - всегда избегайте добавления конфиденциальной информации в файлы cookie.
Только HTTP
Один из полезных параметров - HttpOnly , который делает файлы cookie недоступными для документа .cookie API, поэтому они доступны для редактирования только сервером:
document.cookie = 'name = Flavio; Безопасный; HttpOnly ' SameSite
SameSite , к сожалению, по-прежнему не поддерживается всеми браузерами (но многие поддерживают! Https://caniuse.com/#feat=same-site-cookie-attribute, позволяет серверам требовать, чтобы файл cookie не отправлялся при межсайтовых запросах , но только на ресурсах, источником которых является домен cookie, что должно быть большим подспорьем в снижении риска атак CSRF (подделка межсайтовых запросов).
Обновить значение cookie или параметр
Чтобы обновить значение файла cookie, просто назначьте новое значение имени файла cookie:
document.cookie = 'name = Flavio2' Аналогично обновлению значения, чтобы обновить дату истечения срока, переназначьте значение с новым expires или max-age свойство:
document.cookie = 'name = Flavio; max-age = 31536000 '// истекает через 1 год Просто не забудьте также добавить любые дополнительные параметры, которые вы добавили в первую очередь, например путь или домен .
Удалить файл cookie
Чтобы удалить файл cookie, сбросьте его значение и передайте дату в прошлом:
document.cookie = 'name =; expires = Thu, 01 января 1970, 00:00:00 UTC; ' (и снова со всеми параметрами, которые вы использовали для его настройки)
Доступ к значениям файлов cookie
Чтобы получить доступ к cookie, найдите document.cookie :
const cookies = document.cookie Это вернет строку со всеми файлами cookie, установленными для страницы, разделенными точкой с запятой:
'name1 = Flavio1; name2 = Flavio2; name3 = Flavio3 ' Проверить, существует ли cookie
// ES5 если ( документ.cookie.split (';'). filter (item => { вернуть item.indexOf ('name =')> = 0 }). длина ) { // имя существует } // ES2016 если ( document.cookie.split (';'). filter (item => { вернуть item.includes ('name =') }). длина ) { // имя существует } Библиотеки абстракций
Существует ряд различных библиотек, которые предоставляют более удобный API для управления файлами cookie. Один из них - https://github.com/js-cookie/js-cookie, который поддерживает до IE7 и имеет много звезд на GitHub (что всегда хорошо).
Некоторые примеры его использования:
Cookies.set ('имя', 'значение') Cookies.set ('имя', 'значение', { истекает: 7, путь: '', домен: 'subdomain.site.com', secure: true }) Cookies.get ('имя') // => 'значение' Cookies.remove ('имя') // JSON Cookies.set ('имя', {имя: 'Флавио'}) Cookies.getJSON ('имя') // => {имя: 'Флавио'} Использовать это или собственный API файлов cookie?
Все сводится к добавлению дополнительных килобайт для загрузки для каждого пользователя, так что это ваш выбор.
Использовать файлы cookie на стороне сервера
Каждая среда, используемая для создания HTTP-сервера, позволяет вам взаимодействовать с куки-файлами, потому что куки-файлы являются столпом современной сети, и без них невозможно создать многое.
PHP имеет $ _COOKIE Go имеет средства cookie в стандартной библиотеке net / http
и так далее.
Давайте рассмотрим пример с Node.js
При использовании Express.js вы можете создавать файлы cookie с помощью res.cookie API:
рез.cookie ('name1', '1Flavio', { домен: '.example.com', путь: '/ admin', secure: true }) res.cookie ('name2', 'Flavio2', { истекает: новая дата (Date.now () + 0), httpOnly: true }) res.cookie ('name3', 'Flavio3', {maxAge: 0, httpOnly: true}) // заботится о сериализации JSON res.cookie ('name4', {items: [1, 2, 3]}, {maxAge: 0})
Для анализа файлов cookie рекомендуется использовать промежуточное ПО https://github.com/expressjs/cookie-parser. Каждый объект запроса будет иметь информацию о файлах cookie в запросе .cookie свойство:
req.cookies.name // Flavio req.cookies.name1 // Flavio1 Если вы создаете файлы cookie с использованием signed: true :
res.cookie ('name5', 'Flavio5', {signed: true}) они будут доступны в объекте req.signedCookies . Подписанные файлы cookie защищены от изменений на клиенте. Подпись, используемая для подписи значения cookie, гарантирует, что вы можете узнать на стороне сервера, изменил ли его клиент.
https://github.com/expressjs/session и https://github.com/expressjs/cookie-session - это два разных варианта промежуточного программного обеспечения для создания аутентификации на основе файлов cookie, выбор которого зависит от ваших потребностей.
Все браузеры в своих DevTools предоставляют интерфейс для проверки и редактирования файлов cookie.
Хром
Firefox
Safari
Альтернативы куки
Являются ли файлы cookie единственным способом создания аутентификации и сеансов в Интернете?
Нет! Недавно стала популярной технология, получившая название JSON Web Tokens ( JWT ), которая представляет собой аутентификацию на основе токена .
.javascript - Как получить cookie сеанса Linkedin из консоли
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и техно
Что такое cookie? Как это работает и способы обеспечения безопасности
Файлы cookie HTTP необходимы для современного Интернета, но представляют собой уязвимость для вашей конфиденциальности. Как необходимая часть просмотра веб-страниц, файлы cookie HTTP помогают веб-разработчикам делать вам более личные и удобные посещения веб-сайтов. Файлы cookie позволяют веб-сайтам запоминать вас, ваши логины на веб-сайте, корзины покупок и многое другое. Но они также могут быть сокровищницей частной информации, за которой преступники могут шпионить.
Защита вашей конфиденциальности в Интернете может быть непосильной задачей.К счастью, даже базовое понимание файлов cookie может помочь вам не отвлекаться от вашей интернет-активности.
Хотя большинство файлов cookie совершенно безопасны, некоторые из них могут использоваться для отслеживания вас без вашего согласия. Что еще хуже, за законными файлами cookie иногда можно шпионить, если злоумышленник получает доступ.
В этой статье мы расскажем, как работают файлы cookie и как обеспечить безопасность в Интернете. Мы ответим на ключевые вопросы, например:
- Что такое файлы cookie?
- Что такое файлы cookie на компьютере?
- Что такое файлы cookie на веб-сайте?
- Могут ли файлы cookie содержать вирусы?
- Как я могу удалить куки?
Что такое файлы cookie?
Файлы cookie - это текстовые файлы с небольшими фрагментами данных, такими как имя пользователя и пароль, которые используются для идентификации вашего компьютера, когда вы используете компьютерную сеть.Конкретные файлы cookie, известные как файлы cookie HTTP, используются для идентификации конкретных пользователей и улучшения вашего опыта просмотра веб-страниц.
Данные, хранящиеся в куки, создаются сервером при вашем подключении. Эти данные помечены идентификатором, уникальным для вас и вашего компьютера.
Когда ваш компьютер и сетевой сервер обмениваются cookie-файлами, сервер считывает идентификатор и знает, какую информацию конкретно вам предоставить.
Различные типы файлов cookie - Magic Cookies и HTTP-файлы cookie
- Волшебное печенье
- Файлы cookie HTTP
Файлы cookie, как правило, работают одинаково, но применяются в разных случаях использования:
«Волшебные файлы cookie» - это старый компьютерный термин, обозначающий пакеты информации, которые отправляются и принимаются без изменений.Обычно это используется для входа в компьютерные системы баз данных, такие как внутренняя сеть предприятия. Эта концепция появилась раньше современных «файлов cookie», которые мы используем сегодня.
Файлы cookie HTTP - это переработанная версия «волшебных файлов cookie», созданная для просмотра веб-страниц. Программист веб-браузера Лу Монтулли (Lou Montulli) использовал «волшебные файлы cookie» в качестве вдохновения в 1994 году. Он воссоздал эту концепцию для браузеров, когда помогал интернет-магазину починить перегруженные серверы.
HTTP cookie - это то, что мы в настоящее время используем для управления нашей работой в сети.Это также то, что некоторые злоумышленники могут использовать для слежки за вашей онлайн-активностью и кражи вашей личной информации.
Чтобы объяснить, вам нужно точно понять, что такое файлы cookie в Интернете и почему они важны?
Что такое файлы cookie HTTP?
Файлы cookie HTTP, или Интернет-файлы cookie созданы специально для веб-браузеров, чтобы отслеживать, персонализировать и сохранять информацию о сеансе каждого пользователя. «Сеанс» означает просто время, которое вы проводите на сайте.
Файлы cookie создаются для вашей идентификации при посещении нового веб-сайта.Веб-сервер, на котором хранятся данные веб-сайта, отправляет короткий поток идентифицирующей информации в ваш веб-браузер.
Файлы cookie браузера идентифицируются и считываются парами «имя-значение». Они сообщают cookie-файлам, куда следует отправлять и какие данные следует вспомнить.
Сервер отправляет cookie только тогда, когда он хочет, чтобы веб-браузер сохранил его. Если вам интересно, где хранятся файлы cookie, все просто: ваш веб-браузер сохранит их локально, чтобы запомнить идентифицирующую вас «пару имя-значение».
Если пользователь вернется на этот сайт в будущем, веб-браузер вернет эти данные на веб-сервер в виде файла cookie.Это когда ваш браузер отправит его обратно на сервер, чтобы восстановить данные из ваших предыдущих сеансов.
Проще говоря, печенье немного похоже на получение квитанции за гардеробную:
- Вы отдаете свое «пальто» в гардеробы. В этом случае при подключении к вам на сервере веб-сайта привязывается набор данных. Эти данные могут быть вашей личной учетной записью, вашей корзиной покупок или даже тем, какие страницы вы посетили.
- Вы получаете «билет», который идентифицирует вас как владельца «пальто». Файл cookie для веб-сайта предоставляется вам и сохраняется в вашем веб-браузере. У него есть уникальный ID специально для вас.
- Если вы уедете и вернетесь, вы можете получить «пальто» вместе с «билетом». Ваш браузер передает сайту ваш файл cookie. Он считывает уникальный идентификатор в файле cookie, чтобы собрать данные о ваших действиях и вспомнить ваше посещение в том виде, в котором вы его оставили.
Для чего используются файлы cookie?
Веб-сайты используют файлы cookie HTTP для оптимизации вашего веб-опыта. Без файлов cookie вам придется снова входить в систему после того, как вы покинете сайт или восстановите корзину покупок, если вы случайно закроете страницу.Сделать файлы cookie важной частью работы в Интернете.
Исходя из этого, вы захотите понять, почему их стоит хранить, а когда нет.
Вот как должны использоваться файлы cookie:
- Управление сеансом. Например, файлы cookie позволяют веб-сайтам распознавать пользователей и вспоминать их индивидуальные данные для входа и предпочтения, такие как спортивные новости против политики.
- Персонализация. Индивидуальная реклама - это основной способ использования файлов cookie для персонализации ваших сеансов.Вы можете просматривать определенные элементы или части сайта, и файлы cookie используют эти данные для создания целевой рекламы, которая может вам понравиться.
- Отслеживание. Торговые сайты используют файлы cookie для отслеживания ранее просмотренных пользователями товаров, позволяя сайтам предлагать другие товары, которые им могут понравиться, и хранить их в тележках для покупок, пока они продолжают делать покупки.
Хотя это в основном для вашей выгоды, веб-разработчики также многое получают от этой настройки.
Файлы cookie хранятся на вашем устройстве локально, чтобы освободить место на серверах веб-сайта.В свою очередь, веб-сайты можно персонализировать, экономя деньги на обслуживании серверов и хранении.
Какие существуют типы файлов cookie HTTP?
Файлы cookie в кибер-мире бывают двух типов: сеансовые и постоянные.
Сессионные файлы cookie используются только при навигации по сайту. Они хранятся в оперативной памяти и никогда не записываются на жесткий диск.
По окончании сеанса файлы cookie сеанса автоматически удаляются.Они также помогают работать кнопке «назад» или сторонним плагинам анонимайзера. Эти плагины предназначены для работы в определенных браузерах и помогают поддерживать конфиденциальность пользователей.
Постоянные файлы cookie остаются на компьютере на неопределенный срок, хотя многие из них содержат дату истечения срока действия и автоматически удаляются по достижении этой даты.
Постоянные файлы cookie используются для двух основных целей:
- Аутентификация. Эти файлы cookie отслеживают, вошел ли пользователь в систему и под каким именем.Они также оптимизируют информацию для входа в систему, поэтому пользователям не нужно запоминать пароли сайта.
- Отслеживание. Эти файлы cookie отслеживают несколько посещений одного и того же сайта с течением времени. Некоторые интернет-магазины, например, используют файлы cookie для отслеживания посещений определенных пользователей, включая просмотренные страницы и продукты. Информация, которую они получают, позволяет им предлагать другие предметы, которые могут заинтересовать посетителей. Постепенно профиль создается на основе истории просмотров пользователя на этом сайте.
Почему файлы cookie могут быть опасными
Поскольку данные в файлах cookie не меняются, сами файлы cookie не опасны.
Они не могут заразить компьютеры вирусами или другими вредоносными программами. Однако некоторые кибератаки могут захватить файлы cookie и предоставить доступ к вашим сеансам просмотра.
Опасность заключается в их способности отслеживать истории просмотров отдельных пользователей. Чтобы объяснить, давайте обсудим, каких файлов cookie следует опасаться.
Сравнение собственных и сторонних файлов cookie
Некоторые файлы cookie могут представлять большую угрозу, чем другие, в зависимости от того, откуда они пришли.
Основные файлы cookie создаются непосредственно веб-сайтом, который вы используете.Как правило, это безопаснее, если вы просматриваете сайты с хорошей репутацией или те, которые не были взломаны.
Сторонние файлы cookie вызывают больше беспокойства. Они создаются веб-сайтами, которые отличаются от веб-страниц, которые пользователи просматривают в настоящее время, обычно потому, что они связаны с рекламой на этой странице.
Посещение сайта с 10 объявлениями может создать 10 файлов cookie, даже если пользователи никогда не нажимают на эти объявления.
Сторонние файлы cookie позволяют рекламодателям или аналитическим компаниям отслеживать историю просмотров отдельных страниц в Интернете на любых сайтах, содержащих их объявления.
Следовательно, рекламодатель может определить, что пользователь сначала искал одежду для бега в определенном магазине товаров на открытом воздухе, прежде чем зайти на конкретный сайт спортивных товаров, а затем в определенный онлайн-бутик спортивной одежды.
Файлы cookie зомби принадлежат третьей стороне и постоянно устанавливаются на компьютеры пользователей, даже если они не хотят устанавливать файлы cookie. Они также снова появляются после того, как были удалены. Когда зомби-куки впервые появились, они были созданы из данных, хранящихся в хранилище Adobe Flash.Иногда их называют «флеш-куки», и их очень сложно удалить.
Как и другие сторонние файлы cookie, зомби-файлы cookie могут использоваться компаниями, занимающимися веб-аналитикой, для отслеживания историй просмотров уникальных пользователей. Веб-сайты также могут использовать зомби для блокировки определенных пользователей.
Разрешение или удаление файлов cookie
Файлы cookie могут быть дополнительной частью вашего опыта в Интернете. По вашему выбору, вы можете ограничить количество файлов cookie, которые попадают на ваш компьютер или мобильное устройство.
Если вы разрешите файлы cookie, упростит ваш просмотр.Для некоторых пользователей отсутствие риска для безопасности файлов cookie важнее, чем удобство работы в Интернете.
Вот как разрешить файлы cookie:
- Найдите раздел cookie - обычно в разделе «Настройки»> «Конфиденциальность».
- Установите флажки, чтобы разрешить файлы cookie. Иногда опция говорит: «Разрешить локальные данные».
- Если вы не хотите использовать файлы cookie, просто снимите эти флажки.
Удаление файлов cookie может помочь вам снизить риски нарушения конфиденциальности.Он также может сбросить отслеживание и персонализацию вашего браузера. Чтобы помочь, Kaspersky предлагает пошаговые инструкции по удалению файлов cookie из самых популярных веб-браузеров.
Удалить обычные файлы cookie легко, но это может затруднить навигацию по определенным веб-сайтам. Без файлов cookie в Интернете пользователям, возможно, придется повторно вводить свои данные при каждом посещении. Разные браузеры хранят файлы cookie в разных местах, но обычно вы можете:
- Найдите раздел «Настройки», «Конфиденциальность», который иногда отображается в разделе «Инструменты», «Свойства обозревателя» или «Дополнительно».
- Следуйте инструкциям по доступным параметрам для управления файлами cookie или их удаления.
Чтобы удалить зараженные файлы cookie и другие вредоносные типы, вам нужно обратиться за помощью к программному обеспечению интернет-безопасности.
Перед удалением файлов cookie оцените простоту использования, ожидаемую от веб-сайта, который использует файлы cookie. В большинстве случаев файлы cookie улучшают работу в Интернете, но с ними следует обращаться осторожно.
В будущем вы можете анонимизировать свое использование Интернета с помощью виртуальной частной сети (VPN).Эти службы туннелируют ваше веб-соединение на удаленный сервер, который выдает себя за вас. Файлы cookie будут помечены для этого удаленного сервера в другой стране, а не для вашего локального компьютера.
Независимо от того, как вы обрабатываете файлы cookie, лучше всего оставаться начеку и часто очищать файлы cookie.
Статьи по теме:
.android - Как получить и сделать запрос с помощью файлов cookie
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами