
Пока стили CSS не подключить к HTML странице, никакого эффекта от их использования не будет. Существует несколько способов, как это можно сделать.
Для тех, кто любит смотреть в формате видео.
Для тех, кто любит читать, инструкция ниже.
Для того, чтобы продемонстрировать, как работает каждый из этих способов, возьмем, для примера, html-файл со следующим содержимым.
Задача стилей CSS, которые будут подключаться, сделать элемент абзаца <p> красным цветом.
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Документ без названия</title> </head> <body> <p>Абзац</p> </body> </html>
Во всех примерах, результат на веб-странице будет один и тот же. Вы увидите вот такой красный абзац текста.
1 вариант. Внутри открывающего тега с помощью атрибута style.
Элементам на странице, которые располагаются внутри элемента body, можно добавить атрибут style. Значением этого атрибута могут быть свойства и значения CSS, которые должны будут применены к этому элементу.
Давайте посмотрим, как это работает на конкретном примере. Атрибут style добавлен для элемента <p>.
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Документ без названия</title> </head> <body> <p>Абзац</p> </body> </html>
Обратите внимание, что в этом случае не нужно использовать селектор, т.к. элемент, к которому добавлены стили уже определен.
2 вариант. Внутри элемента style.
Еще один способ подключения стилей CSS, это воспользоваться элементом <style> с атрибутом type="text/css". Указание этого атрибута обязательно.
Давайте посмотрим, как это выглядит на конкретном примере.
<!DOCTYPE HTML>
<html>
<head>
<style type="text/css">
p {color:red;}
</style>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Документ без названия</title>
</head>
<body>
<p>Абзац</p>
</body>
</html>
3 вариант. Подключение внешнего файла стилей.
И последний вариант подключения стилей CSS является использование элемента link, который позволяет подключать к HTML странице внешние файлы.
Обратите внимание на атрибуты, которые указываются у этого элемента.
<link rel="stylesheet" href="style.css" type="text/css"/>
Они тоже являются обязательными. В атрибуте href указывается путь к css файлу, который нужно подключить.
<!DOCTYPE HTML> <html> <head> <link rel="stylesheet" href="style.css" type="text/css"/> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Документ без названия</title> </head> <body> <p>Абзац</p> </body> </html>
Файл style.css содержит следующих код:
p {color:red;}Эти 3 способа подключения стилей CSS очень часто используются на практике. Советую вам поэкспериментировать с этими примерами на своем компьютере. В будущем, это вам очень сильно пригодиться.
Больше моих уроков по HTML, CSS и верстке сайтов здесь.
Подключения CSS к HTML-документу позволяет широко реализовать все преимущества стандарта CSS при создании веб-страниц. Существуют следующие способы использования каскадных таблиц стилей:
Синтаксис записи
<ТЕГ STYLE=”свойство:значение”> содержание тега </тег>
Пример использования в HTML:
<P STYLE=”color:green”> Текст зеленого цвета </P>
Такая форма использования элементов CSS не требует подключения к веб-странице отдельных файлов CSS и используется на странице наравне с другими тегами HTML.
Этот способ используется в тех случаях, когда в использовании CSS файла нет необходимости, допустим, эти стили применяются только на одной странице. Реализация этого способа заключается в записи директив CSS между тегами <STYLE TYPE=”text/css”> </STYLE>. Эти тэги являются составляющими заголовка страницы <HEAD>.
Пример использования:
<HTML>
<HEAD>
<TITLE> Заголовок </TITLE><STYLE TYPE=”text/css”>
P { text-align: left }
h3 { color: green }
</STYLE></HEAD>
<BODY>
Содержимое веб-страницы
</BODY></HTML>
Заодно вспомнили структуру странички в html.
Этот способ заключается в подключении css-файла, содержащего описания всех элементов стилей и их свойств. Этот файл хранится отдельно от веб-страниц, чаще в другой директории. Тег <STYLE> включается в заголовок страницы <HEAD>. На практике это может выглядеть таким образом.
<HEAD>
<STYLE TYPE=”text/css”>
@import url(<a href=»http://sait.ru/css/style1.css»>
http://sait.ru/css/style1.css </a>)
</STYLE>
</HEAD>
Этот способ подключения напоминает предыдущий и является наиболее чаще используемым. В заголовок страницы <HEAD> добавляется тег <LINK>. Синтаксис записи следующий.
<LINK REL=STYLESHEET TYPE=”text/css” HREF=”URL”>
На месте параметра URL подставляется полный или сокращенный адрес расположения css-файла, в котором описаны все необходимые элементы и их свойства.
Пример использования:
<HEAD>
<TITLE> Заголовок </TITLE>
<LINK REL=STYLESHEET TYPE=”text/css” HREF=”../css/style2.css”>
</HEAD>
Также необходимо отметить, что стандарты CSS можно применять на всех http-серверах. Ограничения по использованию описания тех или иных свойств возможны на уровне браузеров. Это значит, что не все описания на тех или иных браузерах будут выглядеть одинаково. Поэтому перед применением редко применяемых решений их желательно протестировать на предмет кроссбраузерности, то есть отображении сайта в разных браузерах. Как это делается я описывал в статье «Аудит сайта, проверка кроссбраузерности».
Для получения более полной информации по теме CSS подпишитесь на бесплатный курс Евгения Попова
На этом я планирую завершить серию статей по стандартам CSS. Еще, видимо напишу одну-две статьи о практическом применении и о развитии CSS. Надо только время выкроить. Спасибо за внимание, всем здоровья и успехов.
Допустим, вы написали HTML-код, но страница с текстом без оформления выглядит не очень. Значит, нужно подключить файл со стилями. Рассказываем, как это сделать проще всего.
 Ничего выдающегося
Ничего выдающегосяНайдите в вашем коде тег <head>. Если его нет — напишите.
<!DOCTYPE html>
<html lang="ru">
<head>
</head>
<body>
Текст сайта.
</body>
</html>Допустим, файл со стилями находится в той же папке, что и наша страница, и называется style.css. Вставьте между тегами <head> строчку:
<link rel="stylesheet" href="style.css">Получится так:
<!DOCTYPE html>
<html lang="ru">
<head>
<link rel="stylesheet" href="outlines.css">
</head>
<body>
Текст сайта.
</body>
</html> И сразу стало красиво
И сразу стало красивоКод простой странички и стили для самостоятельной тренировки можно найти по ссылке.
Это был самый простой способ подключить файл со стилями к странице. Другие способы — в тренажёре «Основы CSS». А чтобы научиться делать много других штук с HTML, попробуйте пройти бесплатный тренажёр «Знакомство с HTML и CSS».
Во второй части тренажёра «Знакомство с веб-разработкой» вы научились создавать программы на языке JavaScript.
Давайте добавим скрипт на сайт-визитку, с которым мы работали в первой домашней работе.
Скачайте архив с сайтом-визиткой, если вы ещё этого не сделали. Распакуйте его и откройте сайт в редакторе кода.
Для этой домашней работы нам понадобится новый стилевой файл. Скачать его можно отсюда. Положите файл style-themes.css в ту же папку, где лежит index.html.
В index.html вместо style.css подключите style-themes.css:
Откройте сайт в браузере. На первый взгляд, оформление осталось прежним. Но все изменится, когда мы добавим на страницу скрипт.
 Сайт-визитка
Сайт-визиткаВ принципе, внешний вид текста и изображений можно изменить атрибутами HTML (например, выделить заголовок), но это устаревший способ оформления, лучше использовать средства CSS.
В таблице стилей мы прописываем стили (правила) представления элементов. Каждое правило состоит из селектора и блока объявлений. Селектор в левой части правила определяет, на какие части документа распространяется правило. Блок объявлений в правой части помещается в фигурные скобки и состоит из одного или более объявлений, разделенных точкой с запятой. Другими словами, данное правило говорит браузеру, что и как мы хотим изменить в нашем документе. Что — это часть слева (селектор), а как — это часть справа (блок объявлений в фигурных скобках).
Селекторов слева может быть несколько, если мы хотим одинаковым образом изменить несколько элементов. Также и объявлений справа может быть несколько, если мы хотим дать целый ряд указаний для изменений определенного элемента (например, сменить и размер шрифта, и цвет элемента, и его местоположение на странице, а еще добавить рамку).
Таблицу стилей можно прописать конкретно в коде HTML-страницы, обрамив правила тегами <style>. Или хранить в отдельном файле .css — и применять для многих страниц. Это внутренние и внешние таблицы стилей. Их еще называют глобальными и связанными.
Но кроме этих двух обычных способов, существует «нестандартный» метод, позволяющий прописывать стили непосредственно отдельным элементам. Выглядит примерно так:
<p style="color:red; font-size: 3em; ">
Это так называемый встроенный стиль. В данном случае атрибут style относится к HTML, а код CSS прописывается внутри скобок. Но нет особого смысла прописывать стили именно таким образом. Просто технически такая возможность существует, ее лучше знать, вдруг когда-нибудь понадобится. Если же мы хотим грамотно применить стиль только к определенному элементу (например, только к одному абзацу на отдельной странице), то в таблице стилей следует создать особый тип стиля, который называется селектором класса — он форматирует только те элементы, к которым мы применим этот класс.
Например, в случае данного абзаца (p) в таблице стилей создается селектор класса, например, skill:
.skill {
color: red;
font-size: 3em;
}
А затем тег этого абзаца трансформируется из
<p style="color:red; font-size: 3em; ">
в
Так можно грамотно подключать стили к документу вместо того, чтобы прописывать встроенные стили. У этого метода ряд очевидных преимуществ: гораздо удобнее хранить стили изолированно и отдельно от документа: так их легче редактировать и применять к разным документам (вдруг вы захотите использовать тот же класс skill для еще одного абзаца?). Но главное — так соблюдается концептуальное разделение контента (HTML) и оформления (CSS).
Возьмем тот же простой стиль, который определяет размер шрифта (font-size) и цвет (color) для абзацев (p) на странице.
p { color: red; font-size: 3em; }
Этот код можно внедрить непосредственно в конкретную HTML-страницу, обрамив тегами <style></style>. Все это вставляется в код страницы сразу после заголовка (тег <title>).
Таким образом, наша страница будет теперь выглядеть следующим образом:
<title>Заголовок</title>
<style>
p {
color: red;
font-size: 3em;
}</style>
...и так далее.
Полный код такой страницы:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Стили Skillbox</title>
<style>
p {
color: red;
font-size: 3em;
}</style>
</head>
<body>
<p>Привет, мир!</p>
</body>
</html>

Обратите внимание на оформление кода CSS. На самом деле не обязательно начинать каждое объявление с новой строки или оставлять отдельные строки для фигурных скобок. Просто принято оформлять код именно так для лучшей читаемости, при этом перед объявлениями ставится табуляция или несколько пробелов.
Сейчас мы создали внутреннюю таблицу стилей, которую в будущем сможем редактировать по своему желанию: добавлять новые правила, то есть селекторы и объявления для любых элементов на странице. Более того, можно даже вынести ее в отдельный файл .css — и применить сразу для многих HTML-страниц. Это уже будут внешние таблицы стилей.
Внешние таблицы стилей хранятся в отдельном файле с расширением .css. Вы можете создать этот файл хоть в Блокноте, главное — сохранить под правильным расширением. Содержание этого файла не отличается от кода, который мы написали для внутренних стилей и поместили между открывающим тегом <style> и закрывающим </style>:
p {
color: red;
font-size: 3em;
}
То есть в файле .css пишется все то же самое, что и во внутренних стилях. И наоборот: во внутренних стилях внутри тегов <style> можно писать все то же самое, что и в файле .css. Разница только в том, что внешние стили могут применяться сразу к нескольким страницам HTML и даже ко всему сайту целиком.
Теперь вместо тегов <style> в HTML-файлы нужно вставить код, который указывает на местонахождение внешней таблицы стилей. Он вставляется в то же самое место после заголовка (<title>), где мы раньше размещали встроенные стили:
<link href="styles.css" rel="stylesheet">
Он будет выглядеть так:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Стили Skillbox</title>
<link href="styles.css" rel="stylesheet">
</head>
<body>
<p>Привет, мир!</p>
</body>
</html>
В данном примере не указан путь до файла styles.css, потому что он лежит в той же папке, что и документ HTML. Если же файл находится в другой папке или вообще на другом сервере, то следует указать полный абсолютный или относительный путь к нему. В случае нашего сервера достаточно относительного пути с указанием только папки, где лежит файл. В случае другого сервера потребуется полный абсолютный путь с указанием доменного имени.
Прелесть внешних стилей в том, что на один и тот же стиль могут ссылаться сколько угодно страниц HTML с любого количества доменов. То есть чтобы поменять шрифт или другим образом изменить внешний вид сотен или тысяч страниц на сотнях или тысячах сайтов, мы просто меняем одну строчку в файле .css.
Из предыдущего раздела понятно, как использовать чужой стиль в своем документе: просто укажите URL соответствующего файла в своих HTML-документах.
<link href="https://example.com/styles.css" rel="stylesheet">
Вот и все. Но имейте в виду: если владелец сайта изменит свой стиль — у вас тоже поменяются все страницы! Может быть, проще скопировать его файл .css к себе на сервер.
Как подключить CSS — это лишь начало большой и интересной дороги по изучению веб-программирования. Курс «Профессия — веб-разработчик» познакомит вас с основными инструментами веб-разработчика: HTML, CSS, JavaScript и PHP. Годовая программа обучения идеально подходит людям, которые хотят с чистого листа освоить навыки профессионального веб-разработчика, а также начинающим программистам.
В итоге вы научитесь создавать свои собственные веб-проекты и сможете претендовать на позицию джуниор-разработчика.
Курс «Профессия Веб-разработчик»
Практический годовой курс для тех, кто хочет стать профессиональным веб-разработчиком, запустить свой интернет-проект или веб-сервис и получить первые заказы на разработку.
В этом уроке мы поговорим о каскадных таблицах стилей (CSS) и о том, насколько они упрощают настройку дизайна сайта. С помощью CSS можно в одном файле задать оформление на всех страницах сайта.
При создании сайта нужно придерживаться такой концепции: языком HTML описывают содержание страниц на сайте, а языком CSS описывают дизайн и оформление элементов страницы.
Например, мы можем в одном файле задать цвет, фон, размеры шрифта, оформление картинок. А в файлах сайта мы вставим содержание, текст, изображения.
Файл, в котором описывается дизайн страницы, и оформление элементов обычно называют style.css.
В блокноте создайте файл style.css.
Давайте опишем дизайн первого элемента – body:
body { background: grey; color: white; }
Сохраните этот файл в папке, где вы храните файлы сайта.
С помощью этой записи мы зададим белый шрифт на сером фоне. Если вы помните, в языке html эта запись выглядела так:
<body bgcolor="grey" text="white">
Если мы будем создавать новые страницы нашего сайта, то каждый раз нам нужно будет прописывать тег body. А можно один раз описать элемент body в файле style.css , прикрепить этот файл к каждой странице, и элемент body будет все время отображаться так, как мы его описали в файле style.css.
Для того чтобы прикрепить файл style.css нам нужно после тега <head> вставить следующую запись:
<link href="style.css" rel="stylesheet" type="text/css" />
Давайте в каждом файле, который мы создали, вставим эту запись, а также изменим тег body:
<body>
Как видите, во всех файлах фон стал серым, а текст белым. Теперь, если мы хотим поменять цвет фона, то нам нужно изменить только описание селектора body, и во всех файлах автоматически поменяется цвет фона.
Давайте теперь разберем, как задавать оформление элементов. В общем виде команды css выглядят так:
Селектор {атрибут:значение}
Селектор — это название элемента разметки, атрибут- название параметра, который мы хотим описать.
В следующих уроках мы подробно разберем, как нам описывать текстовые, строчные элементы, как работать с изображениями.
Работа с Dreamwever.
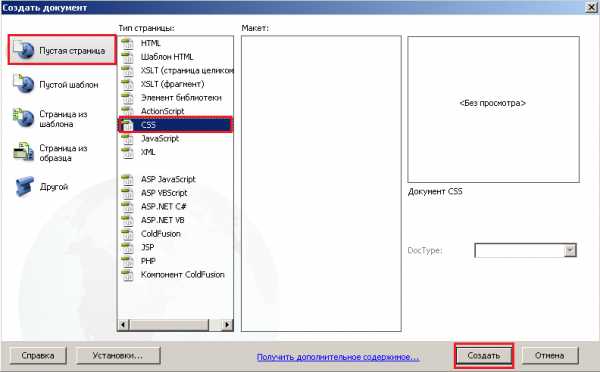
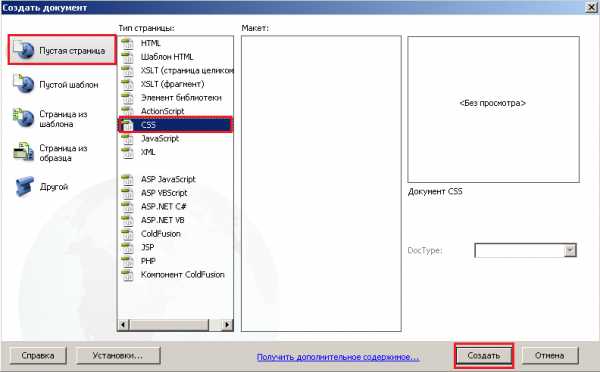
Давайте создадим страницу style.css. Для этого зайдите в меню File – нажмите New. У вас откроется такое окно:

Зайдите на вкладку General, в категорию Basic Page, выберите CSS, нажмите Create (на рисунке обведено овалами).
Вы создадите страницу с расширением css. Сохраните ее под названием style.css.
По умолчанию первая строка выглядит так:
/* CSS Document */
/*___*/ — между этими знаками можно вводить комментарии, браузерами они не интерпретируются.
Введите:
body { background: grey; color: white; }
Сохраните страницу. Теперь в каждую страницу, которую мы создавали, в тег <head> введите ссылку на страницу css:
<link href="style.css" rel="stylesheet" type="text/css" />
А тег body измените так: <body>
В результате все наши страницы написаны белым текстом на сером фоне.
В следующих уроках мы научимся с помощью css форматировать текст и работать с изображениями.
Когда браузер читает таблицу стилей, он форматирует HTML-документ в соответствии с информация в таблице стилей.
Есть три способа вставить таблицу стилей:
С внешняя таблица стилей, вы можете изменить внешний вид всего веб-сайта, изменив всего один файл!
Каждая HTML-страница должна содержать ссылку на файл внешней таблицы стилей внутри элемент внутри раздела заголовка.
Внешние стили определяются в элементе в разделе
страницы HTML:
Это абзац.