Javascript файл как создать
Как создать Javascript (js) файл.
Многие начинающие веб-программисты, когда они начинают изучать Javascript, сталкиваются с проблемой:
Как создать файл с расширением js, в котором будет размещаться javascript код?
Помню, как я тоже на первых порах столкнулся с этой проблемой. Такой вопрос может возникать из-за непонимания того, что собой представляет Javascript код.
В первую очередь, нужно понимать, что javascript – это обычный текст, который написан по определенным правилам. Соответственно, храниться этот текст тоже должен в текстовом документе.
Единственное отличие этого текстового документа от простого текстового файла – это его расширение. Javascript файлы имеют расширение *.js.
Таким образом, вся задача состоит в том, чтобы создать текстовый документ и изменить его расширение.
Хочу рассказать о тех способах создания файла с расширением js, которыми я сам лично пользуюсь.
Все мои уроки по Javascript здесь.
Способ 1. Создание файла js из обычного текстового документа.
Открываем программу «Блокнот», которая входит в стандартный пакет операционной системы Windows.
Если у вас этой программы нет, то можете воспользоваться другим текстовым редактором.
Создаем новый документ и сохраняем его, выбрав в главном меню команду «Файл-сохранить как…»
После того, как файл будет сохранен, нужно открыть папку, где вы его сохранили и переименовать файл, изменив его расширение на js.
Если расширение файлов у вас не отображается, то здесь можно почитать, как его можно включить.
Как включить отображение расширений файлов в Windows.
После этой операции, файл для работы с Javascript готов.
Способ 2. Создание файла js в редакторе кода Dreamweaver.
Этим способом я пользуюсь намного чаще, по причине того, что это просто быстрее и удобнее. Создать файл js можно с помощью универсального редактора кода Dreamweaver.
Имейте в виду, что Dreamweaver – это далеко не единственная программа, которая на это способна. Очень многие редакторы кода тоже позволяют также создавать файлы с расширением js.
При первом запуске программы, появляется следующее окно, в котором можно выбрать, что мы хотим создать документ js.
Выбираем его и сохраняем документ.
Все файл готов.
Если такое окно приветствия у вас не открылось, то можно воспользоваться главным меню «Файл – Создать новый документ» и выбираем «Javascript».
Если у вас возникнут какие-то вопросы или проблемы с созданием, файлов js таким способом, прошу написать об этом в комментариях.
Все мои уроки по Javascript здесь.
Как работать с JavaScript на своём компьютере
Как создать файл со скриптом и переключить тему на странице
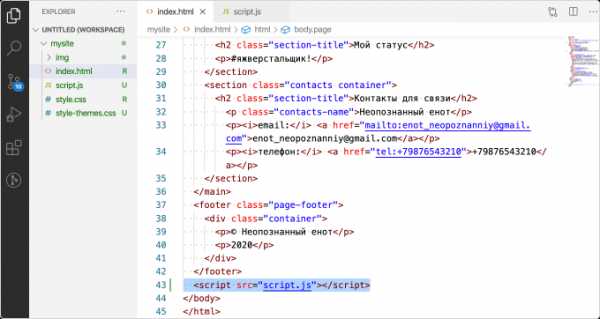
Займёмся скриптом. В той же папке, где лежит index.html , создайте файл script.js.
Подключим его на страницу перед закрывающим тегом </body>.
 Подключим скрипт
Подключим скриптИзменим оформление на странице с помощью JavaScript. Для этого объявим переменную и сохраним в неё элемент с классом page. О том, как искать элементы, рассказано в этом задании.
pageДобавим элементу page класс dark-theme. Мы уже делали подобное в этом задании.
dark-themeОбновите страницу в браузере. Оформление изменилось.
 Тёмная тема
Тёмная темаМы убедились, что скрипт работает. В следующем шаге добавим на сайт переключение тем по клику на кнопку.
как написать JavaScript — статьи на Skillbox
Если бы для интернета писали Библию, она начиналась бы так:
Сначала была почта. И увидели инженеры, что это хорошо. И создали они WWW с гиперссылками. И увидели инженеры, что это тоже хорошо. И создали они тогда язык JavaScript для оживления страничек.
Примерно так происходило в реальности. JavaScript придумали, чтобы «оживить» HTML. Скрипты JavaScript пишутся непосредственно в текст HTML или хранятся в отдельных файлах, как и стили CSS. Они выполняются сразу после загрузки страницы в браузер.
Даже сам язык в первое время назывался LiveScript. Потом его переименовали в JavaScript, потому что планировали как-то увязать с языком общего назначения Java. Но сейчас у них нет практически ничего общего, а JavaScript — совершенно независимый язык программирования со своей четкой спецификацией ECMAScript.
Формально JavaScript является торговой маркой Oracle, а этот язык — «расширение» ECMAScript, наряду с JScript от Microsoft и ActionScript, но это скорее заморочки владельцев торговых марок. Главное, что свободный ECMAScript никому не принадлежит.
Со временем сфера влияния JavaScript значительно расширилась. Его начали использовать не только для скриптов на странице HTML, но и для серьезных больших веб-приложений и целых программ, которые работают в браузере. Есть инструменты, чтобы специальным образом «упаковать» эти программы и выполнять их отдельно от браузера. Это компиляторы и интерпретаторы, которые более подробно рассматриваются на обучающих курсах «Java-разработчик» и «Веб-разработчик».
Приложения JavaScript выполняются в любой среде, где есть соответствующий интерпретатор.
Нас пока интересуют только браузеры и HTML-странички.
Как сделать JavaScript? Написать элементарный скрипт не сложнее, чем простую HTML-страничку, ведь скрипты JavaScript пишутся обычным текстом, то есть их можно создавать буквально в том же «Блокноте», сохраняя потом в отдельных файлах или вставляя в тело HTML-документа. Самые простые вещи на JavaScript делаются действительно просто.
Для примера сделаем простой скрипт для выполнения сервером сценариев Windows. Этот скрипт можно написать прямо в «Блокноте» и выполнить без браузера.
WScript.echo ("Привет, Skillbox!")
Пишем этот текст в «Блокноте», затем сохраняем файл под именем skillbox.js и запускаем в «Проводнике» Windows.

Аналогичный скрипт можно записать прямо в коде страницы HTML между тегами <script> и </script>. Там уже можно использовать обычные методы JavaScript, а не метод echo специфического объекта WScript. Рассмотрим некоторые из стандартных методов для ввода и вывода данных в браузере.
Метод alert() отображает окошко с кнопкой «OK». В окне выводится сообщение, которое указано в скобках. Например, «Привет, Skillbox!». То есть в данном случае браузер делает ровно то же самое, что перед этим делал сервер сценариев Windows.
Эти примеры тоже можно писать в «Блокноте», только сохранять в файлах с расширением HTML. Например, skillbox.htm.
<html>
<script>
alert("Привет, Skillbox")
</script>
</html>
Результат:

В качестве аргумента alert() можно указать не только конкретный текст, но и результат каких-либо вычислений или обработки других данных. Например, alert(x), где x вычисляется отдельно.
Метод confirm() выводит такое же окно с сообщением, но уже с двумя кнопками — «ОК» и «Отмена». В зависимости от того, какую кнопку щелкнет пользователь, метод возвращает либо значение true, либо false. Сервер получает это возвращаемое значение от пользователя и выполняет какое-то действие, в зависимости от ответа.
Синтаксис такой же, только здесь логически предполагается выбор, так что пользователю задают вопрос.
<html>
<script>
confirm("Привет, Skillbox")
</script>
</html>
Результат:

Метод prompt() выводит диалоговое окно с сообщением и текстовым полем, куда пользователь вводит данные. Здесь тоже предусмотрены две кнопки «ОК» и «Отмена». По нажатию первой кнопки метод возвращает на сервер введенный текст, а по нажатию второй кнопки возвращает логическое значение false.
Синтаксис здесь такой:
prompt (сообщение, значение_поля_ввода_данных)
Значение поля ввода необязательно. Туда можно вписать текст, который изначально введен в поле для удобства пользователя.
Код:
<html>
<script>
prompt("Передай привет Skillbox", "Привет")
</script>
</html>
Результат:

Возможности современного JavaScript выходят далеко за рамки примитивного ввода-вывода данных через формы. Эти методы мы привели только в качестве самых простых примеров. Кроме этого, JavaScript позволяет реагировать на действия пользователя. Например, на движения мышкой или нажатие определенных клавиш. JavaScript часто используется для обеспечения асинхронной работы (Технология AJAX), когда информация на странице обновляется без ее перезагрузки. В этом режиме данные отправляются на сервер и загружаются оттуда в интерактивном режиме. Кроме того, JavaScript способен манипулировать с HTML-элементами на странице (создавать и прятать теги и т.д.) и делать многое другое.
Во всех популярных браузерах есть специальная консоль разработчика. Она показывает код скриптов на странице, а также выводит другую полезную информацию. В Chrome, Firefox и IE консоль разработчика открывается по нажатию горячей клавиши F12, в Safari — Ctrl+Shift+I или Ctrl+Alt+C. На скриншоте скрипты отображаются справа вверху, вместе с другими элементами веб-страницы.
 Консоль разработчика в Chrome.
Консоль разработчика в Chrome. В дальнейшем для удобного программирования понадобится установить редактор кода или IDE (Integrated Development Environment), интегрированную среду разработки. IDE — это редактор с расширенной функциональностью, который интегрирован с другими полезными инструментами, поддерживает подключение дополнительных модулей и так далее.
Для начала можно рекомендовать один из легких редакторов:
В будущем есть смысл присмотреться к IDE:
Инструкторы на курсе «JavaScript с нуля» посоветуют лучшие инструменты и помогут разобраться с любыми вопросами. Это практический 4-месячный курс для тех, кто хочет научиться основам языка сценариев с индивидуальным наставником, разработать фронтенд для интерактивного веб-проекта и положить кейс к себе в портфолио.
Курс идеально подойдет дизайнерам-разработчикам и начинающим программистам, кто уже знаком и умеет разрабатывать страницу на HTML и CSS, но не намерен останавливаться в изучении программирования. Преподаватели практически «на пальцах» объяснят базовые основы синтаксиса JavaScript, научат создавать визуальные интерактивные элементы и помогут разработать первый веб-проект на JavaScript.
Курс «JavaScript с нуля»
Практический 4-х месячный курс для тех, кто хочет научиться основам языка сценариев с индивидуальным наставником, разработать фронтэнд для интерактивного веб-проекта и положить кейс к себе в портфолио.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
Подключение и выполнение javascript
В этом разделе мы понемногу рассмотрим все основные элементы javascript. Это позволит тут же писать и тестировать простейшие скрипты.
Javascript подключается напрямую в HTML-файл. Самый простой способ - это написать javascript-команды внутрь тега <script> где-нибудь в теле страницы.
Когда браузер читает HTML-страничку, и видит <script> - он первым делом читает и выполняет код, а только потом продолжает читать страницу дальше.
Так, в следующем примере будет показано начало страницы, затем три раза выполнится функция alert, которая выводит окошко с информацией, а только потом появится остальная часть страницы.
<html>
<body>
<h2>Считаем кроликов</h2>
*!*
<script type="text/javascript">
for(var i=1; i<=3; i++) {
alert("Из шляпы достали "+i+" кролика!")
}
</script>
*/!*
<h2>...Посчитали</h2>
</body>
</html> В этом примере использовались следующие элементы.
- <script type="text/javascript"> ... </script>
- Тег
<script>сообщает браузеру о том, что внутри находится исполняемый скрипт. Атрибутtypeговорит о том, что это javascript. Вообще говоря, атрибут может отсутствовать - разницы нет, но с точки зрения стандарта его следует указать
6 редакторов для работы с JavaScript
 Автодополнение в Notepad++
Автодополнение в Notepad++В-третьих, нужна возможность скрывать отдельные блоки. При работе над большими проектами это полезно, потому что не придётся скролить огромные фрагменты кода, чтобы найти нужный.
 Скрытие блоков в Visual Studio Code
Скрытие блоков в Visual Studio CodeЖелательно, чтобы подсвечивались ошибки — тогда вы сможете их сразу заметить и исправить:
 Отображение ошибок в Visual Studio Code
Отображение ошибок в Visual Studio CodeХорошими бонусами будут возможность работать с несколькими файлами в одном окне, менеджер проектов, выбор тем, установка плагинов и так далее.
Существует большое количество редакторов, которые соответствуют этим требованиям и подойдут для работы с JavaScript. На чём писать код — личное дело каждого, но у многих возникают проблемы с выбором подходящей программы, поэтому мы составили список из 6 хороших инструментов.
работа с файловой системой / Блог компании RUVDS.com / Хабр
Сегодня, в девятой части перевода руководства по Node.js, мы поговорим о работе с файлами. В частности, речь пойдёт о модулях fs и path — о файловых дескрипторах, о путях к файлам, о получении информации о файлах, об их чтении и записи, о работе с директориями.
Часть 2: JavaScript, V8, некоторые приёмы разработки
Часть 3: Хостинг, REPL, работа с консолью, модули
Часть 4: npm, файлы package.json и package-lock.json
Часть 5: npm и npx
Часть 6: цикл событий, стек вызовов, таймеры
Часть 7: асинхронное программирование
Часть 8: Руководство по Node.js, часть 8: протоколы HTTP и WebSocket
Часть 9: Руководство по Node.js, часть 9: работа с файловой системой
Часть 10: Руководство по Node.js, часть 10: стандартные модули, потоки, базы данных, NODE_ENV
Полная PDF-версия руководства по Node.js
Работа с файловыми дескрипторами в Node.js
Прежде чем вы сможете взаимодействовать с файлами, находящимися в файловой системе вашего сервера, вам необходимо получить дескриптор файла.
Дескриптор можно получить, воспользовавшись для открытия файла асинхронным методом open() из модуля fs:
const fs = require('fs') fs.open('/Users/flavio/test.txt', 'r', (err, fd) => { //fd - это дескриптор файла })Обратите внимание на второй параметр,
r, использованный при вызове метода fs.open(). Это — флаг, который сообщает системе о том, что файл открывают для чтения. Вот ещё некоторые флаги, которые часто используются при работе с этим и некоторыми другими методами:r+— открыть файл для чтения и для записи.w+— открыть файл для чтения и для записи, установив указатель потока в начало файла. Если файл не существует — он создаётся.a— открыть файл для записи, установив указатель потока в конец файла. Если файл не существует — он создаётся.a+— открыть файл для чтения и записи, установив указатель потока в конец файла. Если файл не существует — он создаётся.
Файлы можно открывать и пользуясь синхронным методом
fs.openSync(), который, вместо того, чтобы предоставить дескриптор файла в коллбэке, возвращает его:const fs = require('fs') try { const fd = fs.openSync('/Users/flavio/test.txt', 'r') } catch (err) { console.error(err) }После получения дескриптора любым из вышеописанных способов вы можете производить с ним необходимые операции.
Данные о файлах
С каждым файлом связан набор данных о нём, исследовать эти данные можно средствами Node.js. В частности, сделать это можно, используя метод
stat() из модуля fs.Вызывают этот метод, передавая ему путь к файлу, и, после того, как Node.js получит необходимые сведения о файле, он вызовет коллбэк, переданный методу stat(). Вот как это выглядит:
const fs = require('fs') fs.stat('/Users/flavio/test.txt', (err, stats) => { if (err) { console.error(err) return } //сведения о файле содержатся в аргументе `stats` })В Node.js имеется возможность синхронного получения сведений о файлах. При таком подходе главный поток блокируется до получения свойств файла:
const fs = require('fs') try { const stats = fs.statSync ('/Users/flavio/test.txt') } catch (err) { console.error(err) }Информация о файле попадёт в константу
stats. Что это за информация? На самом деле, соответствующий объект предоставляет нам большое количество полезных свойств и методов:- Методы
.isFile()и.isDirectory()позволяют, соответственно, узнать, является ли исследуемый файл обычным файлом или директорией. - Метод
.isSymbolicLink()позволяет узнать, является ли файл символической ссылкой. - Размер файла можно узнать, воспользовавшись свойством
.size.
Тут имеются и другие методы, но эти — самые употребимые. Вот как ими пользоваться:
const fs = require('fs') fs.stat('/Users/flavio/test.txt', (err, stats) => { if (err) { console.error(err) return } stats.isFile() //true stats.isDirectory() //false stats.isSymbolicLink() //false stats.size //1024000 //= 1MB })Пути к файлам в Node.js и модуль path
Путь к файлу — это адрес того места в файловой системе, где он расположен.
В Linux и macOS путь может выглядеть так:
/users/flavio/file.txtВ Windows пути выглядят немного иначе:
C:\users\flavio\file.txtНа различия в форматах записи путей при использовании разных операционных систем следует обращать внимание, учитывая операционную систему, используемую для развёртывания Node.js-сервера.
В Node.js есть стандартный модуль path, предназначенный для работы с путями к файлам. Перед использованием этого модуля в программе его надо подключить:
const path = require('path')▍Получение информации о пути к файлу
Если у вас есть путь к файлу, то, используя возможности модуля
path, вы можете, в удобном для восприятия и дальнейшей обработки виде, узнать подробности об этом пути. Выглядит это так:const notes = '/users/flavio/notes.txt' path.dirname(notes) // /users/flavio path.basename(notes) // notes.txt path.extname(notes) // .txtЗдесь, в строке
notes, хранится путь к файлу. Для разбора пути использованы следующие методы модуля path:dirname()— возвращает родительскую директорию файла.basename()— возвращает имя файла.extname()— возвращает расширение файла.
Узнать имя файла без расширения можно, вызвав метод
.basename() и передав ему второй аргумент, представляющий расширение:path.basename(notes, path.extname(notes)) //notes▍Работа с путями к файлам
Несколько частей пути можно объединить, используя метод
path.join():const name = 'flavio' path.join('/', 'users', name, 'notes.txt') //'/users/flavio/notes.txt'Найти абсолютный путь к файлу на основе относительного пути к нему можно с использованием метода
path.resolve():path.resolve('flavio.txt') //'/Users/flavio/flavio.txt' при запуске из моей домашней папкиВ данном случае Node.js просто добавляет
/flavio.txt к пути, ведущем к текущей рабочей директории. Если при вызове этого метода передать ещё один параметр, представляющий путь к папке, метод использует его в качестве базы для определения абсолютного пути:path.resolve('tmp', 'flavio.txt') // '/Users/flavio/tmp/flavio.txt' при запуске из моей домашней папкиЕсли путь, переданный в качестве первого параметра, начинается с косой черты — это означает, что он представляет собой абсолютный путь.
path.resolve('/etc', 'flavio.txt') // '/etc/flavio.txt'Вот ещё один полезный метод —
path.normalize(). Он позволяет найти реальный путь к файлу, используя путь, в котором содержатся спецификаторы относительного пути вроде точки (.), двух точек (..), или двух косых черт:path.normalize('/users/flavio/..//test.txt') // /users/test.txtМетоды
resolve() и normalize() не проверяют существование директории. Они просто находят путь, основываясь на переданным им данным.Чтение файлов в Node.js
Самый простой способ чтения файлов в Node.js заключается в использовании метода
fs.readFile() с передачей ему пути к файлу и коллбэка, который будет вызван с передачей ему данных файла (или объекта ошибки):fs.readFile('/Users/flavio/test.txt', (err, data) => { if (err) { console.error(err) return } console.log(data) })Если надо, можно воспользоваться синхронной версией этого метода —
fs.readFileSync():const fs = require('fs') try { const data = fs.readFileSync('/Users/flavio/test.txt') console.log(data) } catch (err) { console.error(err) }По умолчанию при чтении файлов используется кодировка
utf8, но кодировку можно задать и самостоятельно, передав методу соответствующий параметр.Методы fs.readFile() и fs.readFileSync() считывают в память всё содержимое файла. Это означает, что работа с большими файлами с применением этих методов серьёзно отразится на потреблении памяти вашим приложением и окажет влияние на его производительность. Если с такими файлами нужно работать, лучше всего воспользоваться потоками.
Запись файлов в Node.js
В Node.js легче всего записывать файлы с использованием метода
fs.writeFile():const fs = require('fs') const content = 'Some content!' fs.writeFile('/Users/flavio/test.txt', content, (err) => { if (err) { console.error(err) return } //файл записан успешно })Есть и синхронная версия того же метода —
fs.writeFileSync():const fs = require('fs') const content = 'Some content!' try { const data = fs.writeFileSync('/Users/flavio/test.txt', content) //файл записан успешно } catch (err) { console.error(err) }Эти методы, по умолчанию, заменяют содержимое существующих файлов. Изменить их стандартное поведение можно, воспользовавшись соответствующим флагом:
fs.writeFile('/Users/flavio/test.txt', content, { flag: 'a+' }, (err) => {})Тут могут использоваться флаги, которые мы уже перечисляли в разделе, посвящённом дескрипторам. Подробности о флагах можно узнать здесь.
Присоединение данных к файлу
Метод
fs.appendFile() (и его синхронную версию — fs.appendFileSync()) удобно использовать для присоединения данных к концу файла:const content = 'Some content!' fs.appendFile('file.log', content, (err) => { if (err) { console.error(err) return } //готово! })Об использовании потоков
Выше мы описывали методы, которые, выполняя запись в файл, пишут в него весь объём переданных им данных, после чего, если используются их синхронные версии, возвращают управление программе, а если применяются асинхронные версии — вызывают коллбэки. Если вас такое состояние дел не устраивает — лучше будет воспользоваться потоками.
Работа с директориями в Node.js
Модуль
fs предоставляет в распоряжение разработчика много удобных методов, которые можно использовать для работы с директориями.▍Проверка существования папки
Для того чтобы проверить, существует ли директория и может ли Node.js получить к ней доступ, учитывая разрешения, можно использовать метод
fs.access().▍Создание новой папки
Для того чтобы создавать новые папки, можно воспользоваться методами
fs.mkdir() и fs.mkdirSync():const fs = require('fs') const folderName = '/Users/flavio/test' try { if (!fs.existsSync(dir)){ fs.mkdirSync(dir) } } catch (err) { console.error(err) }▍Чтение содержимого папки
Для того чтобы прочесть содержимое папки, можно воспользоваться методами
fs.readdir() и fs.readdirSync(). В этом примере осуществляется чтение содержимого папки — то есть — сведений о том, какие файлы и поддиректории в ней имеются, и возврат их относительных путей:const fs = require('fs') const path = require('path') const folderPath = '/Users/flavio' fs.readdirSync(folderPath)Вот так можно получить полный путь к файлу:
fs.readdirSync(folderPath).map(fileName => { return path.join(folderPath, fileName) }Результаты можно отфильтровать для того, чтобы получить только файлы и исключить из вывода директории:
const isFile = fileName => { return fs.lstatSync(fileName).isFile() } fs.readdirSync(folderPath).map(fileName => { return path.join(folderPath, fileName)).filter(isFile) }▍Переименование папки
Для переименования папки можно воспользоваться методами
fs.rename() и fs.renameSync(). Первый параметр — это текущий путь к папке, второй — новый:const fs = require('fs') fs.rename('/Users/flavio', '/Users/roger', (err) => { if (err) { console.error(err) return } //готово })Переименовать папку можно и с помощью синхронного метода
fs.renameSync():const fs = require('fs') try { fs.renameSync('/Users/flavio', '/Users/roger') } catch (err) { console.error(err) }▍Удаление папки
Для того чтобы удалить папку, можно воспользоваться методами
fs.rmdir() или fs.rmdirSync(). Надо отметить, что удаление папки, в которой что-то есть, задача несколько более сложная, чем удаление пустой папки. Если вам нужно удалять такие папки, воспользуйтесь пакетом fs-extra, который весьма популярен и хорошо поддерживается. Он представляет собой замену модуля fs, расширяющую его возможности.Метод remove() из пакета fs-extra умеет удалять папки, в которых уже что-то есть.
Установить этот модуль можно так:
npm install fs-extraВот пример его использования:
const fs = require('fs-extra') const folder = '/Users/flavio' fs.remove(folder, err => { console.error(err) })Его методами можно пользоваться в виде промисов:
fs.remove(folder).then(() => { //готово }).catch(err => { console.error(err) })Допустимо и применение конструкции async/await:
async function removeFolder(folder) { try { await fs.remove(folder) //готово } catch (err) { console.error(err) } } const folder = '/Users/flavio' removeFolder(folder)Модуль fs
Выше мы уже сталкивались с некоторыми методами модуля
fs, применяемыми при работе с файловой системой. На самом деле, он содержит ещё много полезного. Напомним, что он не нуждается в установке, для того, чтобы воспользоваться им в программе, его достаточно подключить:const fs = require('fs')После этого у вас будет доступ к его методам, среди которых отметим следующие, некоторые из которых вам уже знакомы:
fs.access(): проверяет существование файла и возможность доступа к нему с учётом разрешений.fs.appendFile(): присоединяет данные к файлу. Если файл не существует — он будет создан.fs.chmod(): изменяет разрешения для заданного файла. Похожие методы:fs.lchmod(),fs.fchmod().fs.chown(): изменяет владельца и группу для заданного файла. Похожие методы:fs.fchown(),fs.lchown().fs.close(): закрывает дескриптор файла.fs.copyFile(): копирует файл.fs.createReadStream(): создаёт поток чтения файла.fs.createWriteStream(): создаёт поток записи файла.fs.link(): создаёт новую жёсткую ссылку на файл.fs.mkdir(): создаёт новую директорию.fs.mkdtemp(): создаёт временную директорию.fs.open(): открывает файл.fs.readdir(): читает содержимое директории.fs.readFile(): считывает содержимое файла. Похожий метод:fs.read().fs.readlink(): считывает значение символической ссылки.fs.realpath(): разрешает относительный путь к файлу, построенный с использованием символов.и.., в полный путь.fs.rename(): переименовывает файл или папку.fs.rmdir(): удаляет папку.fs.stat(): возвращает сведения о файле. Похожие методы:fs.fstat(),fs.lstat().fs.symlink(): создаёт новую символическую ссылку на файл.fs.truncate(): обрезает файл до заданной длины. Похожий метод:fs.ftruncate().fs.unlink(): удаляет файл или символическую ссылку.fs.unwatchFile(): отключает наблюдение за изменениями файла.fs.utimes(): изменяет временную отметку файла. Похожий метод:fs.futimes().fs.watchFile(): включает наблюдение за изменениями файла. Похожий метод:fs.watch().fs.writeFile(): записывает данные в файл. Похожий метод:fs.write().
Интересной особенностью модуля
fs является тот факт, что все его методы, по умолчанию, являются асинхронными, но существуют и их синхронные версии, имена которых получаются путём добавления слова Sync к именам асинхронных методов.Например:
fs.rename()fs.renameSync()fs.write()fs.writeSync()
Использование синхронных методов серьёзно влияет на то, как работает программа.
В Node.js 10 имеется экспериментальная поддержка этих API, основанных на промисах.
Исследуем метод fs.rename(). Вот асинхронная версия этого метода, использующая коллбэки:
const fs = require('fs') fs.rename('before.json', 'after.json', (err) => { if (err) { return console.error(err) } //готово })При использовании его синхронной версии для обработки ошибок используется конструкция
try/catch:const fs = require('fs') try { fs.renameSync('before.json', 'after.json') //готово } catch (err) { console.error(err) }Основное различие между этими вариантами использования данного метода заключается в том, что во втором случае выполнение скрипта будет заблокировано до завершения файловой операции.
Модуль path
Модуль path, о некоторых возможностях которого мы тоже уже говорили, содержит множество полезных инструментов, позволяющих взаимодействовать с файловой системой. Как уже было сказано, устанавливать его не нужно, так как он является частью Node.js. Для того чтобы пользоваться им, его достаточно подключить:
const path = require('path')Свойство
path.sep этого модуля предоставляет символ, использующийся для разделения сегментов пути (\ в Windows и / в Linux и macOS), а свойство path.delimiter даёт символ, используемый для отделения друг от друга нескольких путей (; в Windows и : в Linux и macOS).Рассмотрим и проиллюстрируем примерами некоторые методы модуля path.
▍path.basename()
Возвращает последний фрагмент пути. Передав второй параметр этому методу можно убрать расширение файла.
require('path').basename('/test/something') //something require('path').basename('/test/something.txt') //something.txt require('path').basename('/test/something.txt', '.txt') //something▍path.dirname()
Возвращает ту часть пути, которая представляет имя директории:
require('path').dirname('/test/something') // /test require('path').dirname('/test/something/file.txt') // /test/something▍path.extname()
Возвращает ту часть пути, которая представляет расширение файла:
require('path').extname('/test/something') // '' require('path').extname('/test/something/file.txt') // '.txt'▍path.isAbsolute()
Возвращает истинное значение если путь является абсолютным:
require('path').isAbsolute('/test/something') // true require('path').isAbsolute('./test/something') // false▍path.join()
Соединяет несколько частей пути:
const name = 'flavio' require('path').join('/', 'users', name, 'notes.txt') //'/users/flavio/notes.txt'▍path.normalize()
Пытается выяснить реальный путь на основе пути, который содержит символы, использующиеся при построении относительных путей вроде
., .. и //:require('path').normalize('/users/flavio/..//test.txt') ///users/test.txt▍path.parse()
Преобразует путь в объект, свойства которого представляют отдельные части пути:
root: корневая директория.dir: путь к файлу, начиная от корневой директорииbase: имя файла и расширение.name: имя файла.ext: расширение файла.
Вот пример использования этого метода:
require('path').parse('/users/test.txt')В результате его работы получается такой объект:
{ root: '/', dir: '/users', base: 'test.txt', ext: '.txt', name: 'test' }▍path.relative()
Принимает, в качестве аргументов, 2 пути. Возвращает относительный путь из первого пути ко второму, основываясь на текущей рабочей директории:
require('path').relative('/Users/flavio', '/Users/flavio/test.txt') //'test.txt' require('path').relative('/Users/flavio', '/Users/flavio/something/test.txt') //'something/test.txt'▍path.resolve()
Находит абсолютный путь на основе переданного ему относительного пути:
path.resolve('flavio.txt') //'/Users/flavio/flavio.txt' при запуске из моей домашней папки.Итоги
Сегодня мы рассмотрели модули Node.js
fs и path, которые используются для работы с файловой системой. В следующей части этой серии, на которой она завершается, мы обсудим модули os, events, http, поговорим о работе с потоками и с системами управления базами данных в Node.js.Уважаемые читатели! Какими npm-пакетами вы пользуетесь при работе с файловой системой в Node.js?
Как создать HTML-ФАЙЛ с помощью javascript
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
html - Как создать файл в JavaScript из текста
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
создать текстовый файл с использованием javascript
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
как создать файл документа с использованием Javascript и HTML
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями
Создание файла .json и сохранение в нем данных с помощью JavaScript?
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама Свяжитесь с разработчиками и технологами по всему миру
- О компании
Как создать динамический файл + ссылку для загрузки в Javascript?
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама