Sitemap файл как выглядит
Что такое карта сайта и как правильно сделать sitemap xml

Карта сайта (sitemap) — это html страница сайта или специальный xml файл, в котором отражены ссылки на все важные страницы сайта. Чтобы понять, что такое карта сайта, достаточно представить книжное оглавление и сразу же станет ясно, зачем нужна карта сайта. Карта сайта помогает посетителю, будь это человек или поисковый робот, быстро найти любую страницу сайта, совершая минимальное число переходов. На простых, небольших сайтах все страницы могут быть доступны через 1-2 клика от главной страницы, но что делать, если сайт большой и структура его непроста? Подобный сайт будет неудобен не только посетителям, но и неочевиден для поисковых систем.
Какие бывают карты сайта
Поисковые системы индексируют сайт постепенно, уровень за уровнем, начиная с главной страницы. Если на сайте много уровней вложенности страниц, то пока все страницы сайта проиндексируются пройдут многие месяцы. Значит, необходимо создать карту сайта, на которой будут все ссылки на все страницы сайта сразу, чтобы робот не тратил время на переходы по уровням вложенности, верно? И да и нет. Ответ зависит от того зачем делается карта и какой она будет. Давайте рассмотри, какие бывают карты сайта.
Карта сайта HTML Sitemap
Карты сайта делятся на 2 основных вида или формата: карта сайта html и карта сайта файл xml. HTML карта сайта — это страница сайта, на которой перечислены ссылки. Обычно это ссылки на самые важные разделы и страницы сайта. HTML карта сайта больше рассчитана на людей, нежели на роботов и помогает быстрее ориентироваться в основных разделах сайта. Для карты сайта в виде html-страницы существуют серьезные ограния по количеству ссылок на одной странице. Если на странице будет слишком много ссылок, далеко не все ссылки могут быть проиндексированы или вовсе страница карты сайта может быть исключена из поиска за чрезмерное количество ссылок, пусть даже внутренних ссылок.
Для того, чтобы карта сайта html правильно индексировалась и адекватно воспринималась посетителями не стоит размещать на странице более 100 ссылок. Этого более чем достаточно, чтобы разместить на странице все разделы и подразделы, которые не влезли в основное меню.
Обычно, карта сайта в формате HTML имеет древовидную структуру, где указаны развернутые разделы и подразделы. Излишне громоздкие HTML карты сайта, зачастую оформляются графическими элементами, CSS-стилями и дополняются Java-script. Однако, карта сайта html не имеет большого значения для поисковых систем.
HTML карта сайта — это не есть полноценный sitemap. Как же быть, если на сайте сотни, тысячи, десятки тысяч страниц? Для этого необходимо разместить ссылки на все страницы в карте сайта в формате xml.
Карта сайта XML Sitemap
XML карта сайта — это файл формата xml, вида sitemap.xml, который обычно находится в корне сайта. У карты сайта в формате xml есть множество преимуществ перед html картой сайта. Sitemap xml — это специальный формат карты сайта, который определяется всеми популярными поисковыми системами, например Google и Яндекс. В xml sitemap можно указать до 50.000 ссылок. Более того, в sitemap xml можно указать относительный приоритет и частоту обновления страниц.
Стоит сказать, что содержимое карты сайта является лишь рекомендацией для поискового робота. Например, если установить для страницы сайта ежегодную частоту обновления, поисковые роботы все равно будут ходить чаще. А если установить частоту обновления страницы ежечасно, это не значит, что роботы будет индексировать страницу каждый час.
Карта сайта xml имеет определенный синтаксис, давайте рассмотрим структуру xml карты сайта подрбнее.
Пример файла карты сайта sitemap.xml
Правильный sitemap.xml должен иметь кодировку UTF8. Содержимое файла карты сайта sitemap.xml выглядит следующим образом:
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> <url> <loc>http://mysite.ru/</loc> <lastmod>2014-09-18T18:54:13+04:00</lastmod> <changefreq>always</changefreq> <priority>1.0</priority> </url> <url> <loc>http://mysite.ru/category/</loc> <lastmod>2014-09-18T18:57:09+04:00</lastmod> <changefreq>hourly</changefreq> <priority>0.8</priority> </url> <url> <loc>http://mysite.ru/page/</loc> <lastmod>2014-09-18T18:59:37+04:00</lastmod> <changefreq>daily</changefreq> <priority>0.6</priority> </url> </urlset>
Где используются следующие обязательные теги:
- <urlset> — родительский тег, в него заключаются все url-адреса;
- <url> — тег, в котором указываются сведения о конкретном url-адресе;
- <loc> — в данном теге указывается непосредственно url.
Далее, следуют необязательные теги:
- <lastmod> — этот тег заключает в себе дату последнего изменения страницы;
- <changefreq> — тег используется, чтобы указать насколько часто изменяется страница: always, hourly, daily, weekly, monthly, yearly, never;
- <priority> — указывает приоритет определенной страницы, относительно других страниц сайта от 0,1 – низкий приоритет, до 1 – высокий приоритет.
Так же, в файле карты сайта в формате xml должно содержаться указание на пространство имен языка XML:
xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
Если файл карты сайта включает более 50 тысяч ссылок или размер sitemap.xml превышает 10 мб, рекомендуется разделить карту сайта на несколько файлов. В таком случае, в карте сайта необходимо указать несколько ссылок на разные файлы карт.
<sitemapindex xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> <sitemap> <loc>http://mysite.ru/sitemaps/sitemap01.xml</loc> <lastmod>2014-09-18T18:54:13+04:00</lastmod> </sitemap> <sitemap> <loc>http://mysite.ru/sitemaps/sitemap02.xml</loc> <lastmod>2014-09-18T18:54:13+04:00</lastmod> </sitemap> </sitemapindex>
Здесь используются уже знакомые нам теги <loc> и <lastmod>, а так же обязательные теги:
- <sitemapindex> — родительский тег, в который заключаются адреса всех карт сайта;
- <sitemap> — тег, в котором заключается параметры для каждой карты сайта.
Пример файла карты сайта sitemap.txt
Еще одним способом оформления карты сайт в виде файла может быть карта сайта в формате txt:
1. http://mysite.ru/ 2. http://mysite.ru/page/ 3. http://mysite.ru/page1/
Все просто. В файле sitemap.txt построчно перечисляются все необходимые ссылки. Карта сайта в формате txt — это «вариант для ленивых». Здесь работает аналогичное sitemap xml ограничение в 50.000 ссылок. Однако, TXT карта сайта лишена возможностей указания даты последнего изменения и приоритета страницы.
Как создать карту сайта
Создание карты сайта важный процесс, в котором необходимо четко указать, какие страницы сайта нужно индексировать и как лучше их индексировать. В зависимости от того о каком типе карты сайта идет речь, используются различные способы создания карты сайта. Как создать html карту сайта обсуждать отдельно смысла нет. Рассмотрим как сделать карту карта в формате xml файла. Существует несколько основных способов создания карты сайта, но все их объединяет то, где находится карта сайта и как файл sitemap определяется поисковыми системами.
Как уже было написано выше — файл карты сайта размещается в корне сайта. Поисковые системы способны самостоятельно обнаружить файл карты сайта. Но существует несколько способов указания прямой ссылки на файл(ы) карты сайта(ов) для более скорого обнаружения поисковыми системами. Самый простой способ указать место расположения файла карты сайта — это непосредственное указание ссылки или нескольких ссылок на файлы карт сайта в инструментах для вебмастеров от Yandex и Google. Там же можно проверить карту сайта, провести анализ карты сайта на корректность, соответствие того, какие страницы из карты сайта найдены поисковой системой и сколько из них находится в индексации.
Второй способ указать поисковым системам на расположение файла карты сайта — это директива Sitemap файла robots.txt.
Указание ссылки на карту сайта в robots.txt:
Sitemap: http://mysite.ru/sitemap.xml
В robots.txt можно указать несколько файлов sitemap, после чего, он автоматически будут добавлены в инструменты для вебмастеров. Как найти карту сайта мы рассмотрели, теперь перейдем к тому, как создать карту сайта.
Основные способы создания карты сайта
- Генерация карты сайта силами системы управления сайта, если CMS имеет подобную встроенную возможность.
- Скачать карту сайта со стороннего онлайн сервиса. Существует множество online генераторов карт сайта с различным возможностями и ограничениями. Напрмер xml-sitemaps.com обладает возможностью настройки параметров карты сайта, но имеет ограничение по количеству ссылок в файле sitemap.xml в 500 штук.
- Скачать программу-генератор карты сайта. Подобные программы генераторы обычно платные, но при их помощи можно можно регулярно генерить sitemap xml для одного или нескольких сайтов. Вот пара примеров подобных программ-генераторов: SiteMap XML Dynamic SiteMap Generator, WonderWebWare SiteMap Generatior.
- Автоматическое создание sitemap карты сайта в Joomla (Джумла), WordPress (Вордпресс), Bitrix (Битрикс).
- Создание карты сайта вручную.
Карта сайта — один из важнейших инструментов SEO оптимизации сайта. Не важно, как будет создана карта сайта. Важно — какие ссылки будут перечислены в карте сайта и как часто она будет обновляться. Иногда, в карту сайта выгружается все подряд и даже те ссылки, которые запрещены в robots.txt или неканонические ссылки. А обновление карты сайта происходит раз в месяц или реже. Подобное отношение к карте сайта может не просто сделать ее бесполезной, но того хуже — запутать поискового робота, что негативно отразится на индексации и позициях сайта в поиске.
Создайте карту сайта для своего ресурса. Но будте внимательны и хорошо подумайте, что выгружать в sitemap, а что нет.
Карта сайта (файл Sitemap) от А до Я
Разберемся, как составить Карту сайта, из чего она состоит, какие требования к Sitemap у поисковиков. Обновленный материал.
Sitemap или Карта сайта – специально созданный файл с перечнем страниц ресурса, которые необходимо проиндексировать.
Зачем нужен файл Sitemap
Существует два вида Карты сайта, которые различаются форматами и назначением:
HTML-карта
Её составляют для пользователей, чтобы упростить им навигацию по страницам сайта. Это необязательный элемент, такую карту можно составить на большом сайте со сложной иерархией для удобства пользователей.
XML-карта
Нужна для поисковых ботов, она важна для SEO, так как помогает ботам индексировать страницы ресурса.Наличие этого файла подсказывает поисковым роботам, как именно организована структура сайта. Соответственно, Яндекс, Google, Bing и другие поисковики получают возможность более качественно индексировать проект.
В этом материале разберем создание XML-карты.
Для чего нужна Карта сайта:
- Ускорить процесс полной индексации.
Поисковые роботы Google могут пропустить недавно созданные или измененные страницы, а Карта поможет в них ориентироваться. - Дать дополнительную информацию.
В Карте указывают дополнительные рекомендации для робота: делают пометки о важности страницы, частоте и дате обновления. - Отобразить количество проиндексированных URL
Сигналы из Sitemap нужны в том числе для отображения проиндексированных ссылок в Search Console. - Ускорить процесс пакетной деиндексации.
Для этого создают временный файл Sitemap, в который включают страницы для удаления. Об этом рассказал Джон Мюллер, он рекомендует обязательно указать дату последнего изменения страниц, когда им был присвоен код ошибки 404 или атрибут noindex. Так Google будет знать, что необходимо заново просканировать содержимое сайта. Через несколько месяцев эту временную карту сайта можно будет убрать.
При этом даже если Google найдет ссылку в Sitemap, но ее не будет в навигации, он не придаст ей веса и не проиндексирует. Ссылки в Карте сайта — это рекомендации, важнее всего составить грамотную структуру сайта, в которой поисковый робот найдет все нужные страницы.
В большинстве случаев грамотной внешней и внутренней перелинковки страниц достаточно, чтобы поисковые роботы узнали о всем содержимом сайта. Лендингам, небольшим корпоративным сайтам из пары страниц, одностраничным визиткам Карта сайта и не нужна — бот разберется в страницах без труда. Карты нужны для сайтов, которые сложно краулить, поэтому для остальных проектов ее рекомендуют создать.
Карта обязательно нужна сайтам с такими признаками:
- Проект создан недавно, у него мало внешних ссылок. В этом случае поисковому боту сложнее найти сайт.
- В структуре сайта много архивов веб-документов, не связанных между собой.
- У проекта большое количество страниц, разделов и подразделов;
- В структуре преобладают динамические страницы.
- На сайте есть мультимедийный контент. Бот сможет получить дополнительную информацию из Sitemap для показа в результатах поиска.
Поисковые системы могут не проиндексировать все нужные страницы таких сайтов, если не предложить краулерам файл Sitemap. Разберем, как его создать.
Базовые критерии создания файла Sitemap
У поисковиков есть свои требования к составлению Карты сайта, о которых нужно помнить веб-мастеру.
Общие требования к Sitemap:
- Количество URL-адресов в файле Sitemap не должно превышать 50 тысяч. Если их больше, необходимо создать несколько отдельных Карт сайта, которые прописывают в файле индекса Sitemap. По словам официального представителя Google, для этого достаточно создать несколько отдельных файлов Sitemap, не больше 50 тысяч ссылок каждая, а в сумме ссылок может быть больше лимита. После этого для нескольких Карт создают общий материнский файл Sitemap.
- Максимальный размер файла – 50 Мб. Файл можно уменьшить при помощи сжатия gzip, но в несжатом виде он все равно должен быть меньше 50 Мб.
- Файл Sitemap должен находиться на том же домене, что и веб-сайт, для которого он создан.
- Можно использовать кодировку UTF-8, а также латинские буквы и цифры.
- Ответом сервера на обращение к файлу Sitemap должен быть HTTP-статус с кодом 200 OK.
- URL идентификаторы сессий не должны быть в Карте сайта.
- Ссылки должны иметь одинаковый синтаксис.
- В Карте указаны только канонические URL.
- Карта не конфликтует с информацией в robots.txt — если в robots.txt какие-то страницы закрыты от индексации, то их не должно быть в Карте.
Подробнее о требованиях есть в Справке Google и на странице Помощи Яндекса.
Некоторые веб-мастеры беспокоятся о порядке ссылок в файле, но представитель Google Джон Мюллер сказал, что очередность не имеет значения вообще, главное — поместить в Sitemap самые важные канонические ссылки.
Допустимые форматы Карты сайта
Особое требование предъявляется к формату файла Sitemap. Карту сайта можно создать в виде XML-файла, текстового файла или посредством RSS, mRSS и Atom 1.0. Яндекс указывает, что поиск не поддерживает передачу RSS и Atom-фидов с помощью Sitemap. Если ориентируетесь на разные поисковые системы, используйте формат XML. Правила создания файла описаны в стандарте.
Служебные теги Sitemap
Обязательные теги Карты сайта:
- — контейнер с указанием стандарта протокола;
- — родительский тег для каждой записи URL-адреса;
- — указание URL, начинается с префикса, к примеру, http или https.
Дополнительные теги:
- — частота обновления веб-документа с атрибутами never, always, yearly, monthly и так далее;
- — дата последнего обновления на странице;
- — указание разной важности страниц ресурса от 0,1 до 1, определяет очередность обработки URL на этом сайте. Google его не поддерживает. Приоритет можно дать самым важным страницам и нет смысла указывать высокий приоритет всем ссылкам, тогда тег вообще ни на что не повлияет.
Другие языковые версии сайта указывают с помощью атрибута hreflang.
Пример Карты сайта в формате XML
Sitemap для PR-CY.ru, если бы он состоял из одной страницы и содержал упомянутые теги, мог бы выглядеть так:
<!--?xml version="1.0" encoding="UTF-8"?--> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> <url> <loc>http://www.pr-cy.ru/</loc> <lastmod>2016-03-21</lastmod> <changefreq>daily</changefreq> <priority>0.8</priority> </url> </urlset>
Как создать и где разместить файл Sitemap?
При желании составить Карту сайта можно вручную, но это слишком трудозатратно и бессмысленно — Карта сайта должна быть динамической, если вы регулярно обновляете сайт — публикуете новые записи в блоге, развиваете интернет-магазин. Лучше создавать файл Sitemap автоматически, обратившись к услугам бесплатных онлайн-сервисов и плагинов для CMS.
Сервисы для создания Sitemap
- XML-Sitemaps
Сделает Карту для небольших сайтов до 500 страниц бесплатно и без регистрации, для обновляемого файла с большим количеством страниц нужно подключить PRO-аккаунт, которые дает много дополнительных преимуществ с анализом ссылок. Есть PHP-скрипт для установки на своем сервере. - Генератор СайтРепорт
Бесплатное онлайн-создание файла карты до 5000 страниц. - MySitemapGenerator
Бесплатно составит карту до 500 страниц, 2,5 доллара стоит генерация файла до миллиона страниц и создание карты с неограниченным количеством ссылок и автоматическим обновлением по расписанию стоит 4 доллара в месяц. - Xml Sitemap Generator
Бесплатно генерирует HTML, RSS и Google XML-карты сайта. Есть онлайн-режим, плагин для Wordpress и возможность скачать программу для Windows.
 Работа онлайн-сервиса
Работа онлайн-сервиса
 Онлайн-режим
Онлайн-режимCMS-плагины для создания Sitemap
WordPress: Xml Sitemap Generator, SEO Plugin Rank Math, YOAST SEO, All in One SEO Pack.
Joomla: демо и платная версия OSMap, демо и платная jSitemap, бесплатная JL Sitemap.
1С-Битрикс: в админпанели в разделе «Маркетинг» есть «Настройка sitemap.xml».
После того, как Карта сайта готова, файл необходимо определить в корневую директорию. В этом случае ссылка, указывающая поисковым системам путь к файлу Sitemap, может выглядеть так: http://www.pr-cy.ru/sitemap.xml
Добавление Карты сайта в поисковые системы
Чтобы о новом файле Sitemap быстрее узнали поисковые роботы, веб-мастеру необходимо внести изменения в файл robots.txt, прописав в нем особую директиву, указывающую точный маршрут к Карте сайта:
Sitemap: http://www.pr-cy.ru/sitemap.xml
Готовый файл Sitemap нужно проверить на ошибки и добавить в Яндекс или Google при помощи Яндекс.Вебмастера или Google Search Console.
Как удалить старую Карту сайта
При реорганизации контента и создании новых Sitemap нужно удалить старую Карту сайта. В панели Вебмастера Google нет такой функции, но сотрудник Google Джон Мюллер советует присвоить ссылке на файл ошибку 404. Если ссылка на Sitemap XML отдает код ошибки 404, то со временем поисковик автоматически перестанет учитывать этот файл.
Наличие у сайта правильно составленной Карты — не гарантия того, что поисковик проиндексирует все страницы. Sitemap — подсказка для поисковых ботов о том, как лучше сканировать ресурс. Тем не менее, если вы управляете не лендингом и не сайтом из нескольких страниц, составьте файл для своего проекта.
Все о файлах sitemap.xml, типичные ошибки, разбор документации от технарей
Карта сайта в формате XML должна быть на любом сайте, это как минимум правило хорошего тона для вебмастера. Кроме этого, sitemap помогает поисковым машинам в индексации сайта, потому как время от времени поисковики карту сайта обходят.
Технически реализовать карту сайта не сложно, в популярных CMS есть для этого плагины. Однако с настройкой sitemap нужно быть осторожным. Если в карту сайта попадет мусор (изображения, PDF файлы, технические страницы, несуществующие страницы) — они все будут проиндексированы. А так как большинство таких страниц недостаточно качественные — они не будут участвовать в результатах поиска, но поисковая машина будет о них знать, что понизит общий рейтинг сайта.
Содержание:
Формат карты сайта. Есть ли альтернативы?
Смущает формат XML? Меня тоже интересовал этот вопрос. Объясняю.
Яндекс, к примеру, допускает использование фалов sitemap в формате txt. Почитайте сами.
Google тоже допускает использование формата txt, а также использование фидов (на последнее ругается Яндекс). Довольно подробно здесь.
XML рекомендованный, но не единственный
Яндекс об этом заявляет прямо — использование XML рекомендуется. Google говорит нам о том, что использование txt формата возможно только для указания адреса страницы. Но обычно нам важно передать как можно больше информации поисковой системе, а формат XML как раз позволяет нам это сделать. Об этом слегка позже.
Какие бывают карты сайта
Помимо обычной карты сайта протокол позволяет реализовать еще следующие виды sitemap
Sitemap для изображений
Первым, как и практические всё в интернете, карту сайта для графического контента начал использовать Google. Это создавало некоторые проблемы
отечественным веб мастерам, поскольку валидацию в Яндексе такая карта сайта не проходила, а популярные плагины (например YoastSEO для wordpress) генерировали карту сайта для изображений внутри основной карты сайта (что допустимо было раньше для Google, если вникнуть в документацию Google и что допустимо сейчас для обоих ПС). Так как Яндекс не поддерживал пространство имен sitemap image, то в Веб Мастере вылазили ошибки.
Сейчас Яндекс поддерживает пространство имен, разработанное Google для sitemapimage.
Sitemap для видео контента
Эта история поддерживается только Google, технологии индексации видео контента Яндекса пока не связаны с файлами sitemap. Документация по этому файлу от Google лежит здесь
Еще один инструмент, рекомендуемый Google для улучшения рейтингов в выдаче видео контента — использование микроразметки.
Пространство имен для Sitemap Video также создано Google.
Sitemap для новостей
Из названия понятно, что это для новостей и, конечно, только для Google новостей. Яндекс ходит мимо и будет ругаться на такую карту сайта. Подходит для новостных порталов и сайтов с большим потоком новостей или другого текстового контента. Согласно рекомендациям в sitemap news не должно быть записей старше двух дней.
Index Sitemap
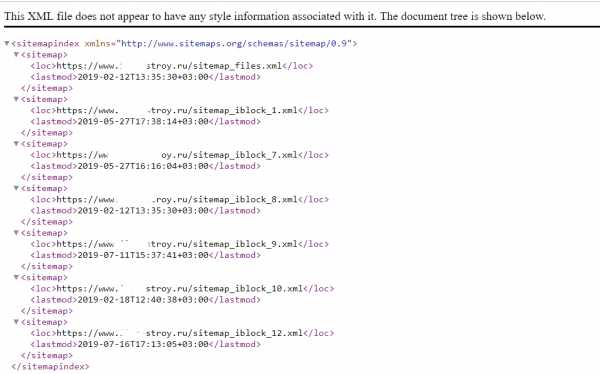
Не то, чтобы это отдельный вид карты сайта. Дело в том, что файл sitemap имеет вполне физические ограничения — не более 50000 урлов, вес не более 50Мб. Понятно, что есть сайты с гораздо большим количеством урлов и для этого создатели протокола sitemap придумали индексные карты сайта. SitemapIndex по сути представляет из себя карту сайта с картами сайта. Выглядит это так:
 Так выглядит индекс карты сайта в Битрикс CMS
Так выглядит индекс карты сайта в Битрикс CMSМногие CMS имеют встроенные инструменты генерации sitemap и многие же из них делают по умолчанию индекс, вне зависимости от размера сайта. Так делает BitrixCMS, практически все плагины для WordPress. Это удобно в том понимании, что веб мастеру не нужно создавать индекс, когда это «вдруг» потребуется, но с файлами будет сложнее работать.
Где располагается файл с картой сайта?
Обычно карта сайта располагается по адресу https://site.ru/sitemap.xml, но это вовсе не обязательно. Карту сайта можно расположить на любом адресе. При этом, есть несколько способов указать поисковым машинам на адрес расположения карты сайта:
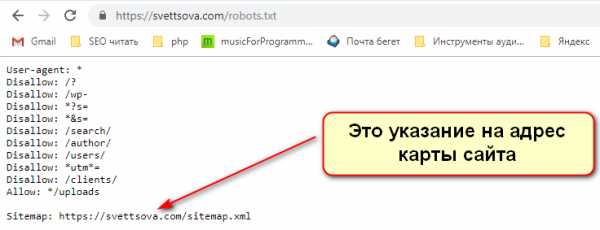
В файле robots.txt
В этом файле можно указать на адрес карты сайта, его постоянно просматривают роботы, где для них содержатся инструкции по сканированию сайта.
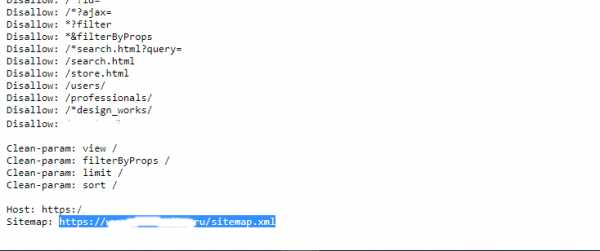
 адрес карты сайта в файле robots.txt
адрес карты сайта в файле robots.txtВ панелях для веб мастеров
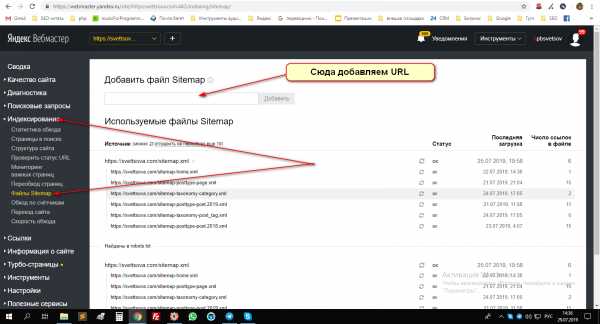
Яндекс Вебмастер
В яндекс веб мастере это раздел индексирование -> файлы sitemap
 Как добавить sitemap в ЯндексВебмастер
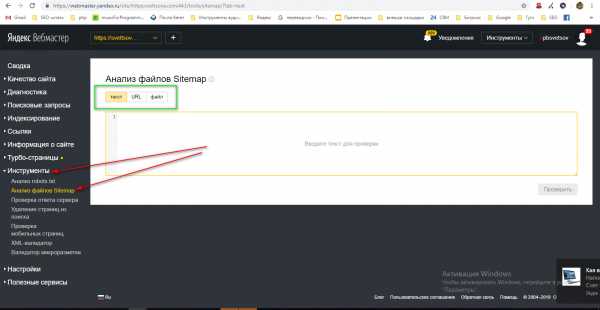
Как добавить sitemap в ЯндексВебмастерПеред добавлением ссылки на файл последний можно проверить теми же сервисами Яндекса, здесь для не авторизованных пользователей, для авторизованных в ВебМастере можно проверить как указано на картинке.
 Где проверять карту сайта в Яндекс Веб мастере
Где проверять карту сайта в Яндекс Веб мастереОбратите внимание на то, что проверить карту сайта можно тремя способами — проверить файл, проверить сам код (или его кусок), либо проверить URL. В большинстве случаев достаточно проверить URL, поскольку сам файл формируется инструментами CMS, а на его содержимое можно влиять лишь в контексте попадания или не попадания конкретной страницы в файл sitemap.
Однако, если Вы разрабатываете свой собственный модуль для формирования карты сайта, у Вас самописная CMS, или к карте сайта есть определенные технические требования (например совместить карту сайта страниц и карту сайта для изображений), то тогда есть смысл проверять на валидность как сам файл, так и отдельные его куски.
На всякий случай, если Вы еще не видели документацию по протоколу Sitemap — она здесь https://www.sitemaps.org/ru/protocol.html.
Google Search Console
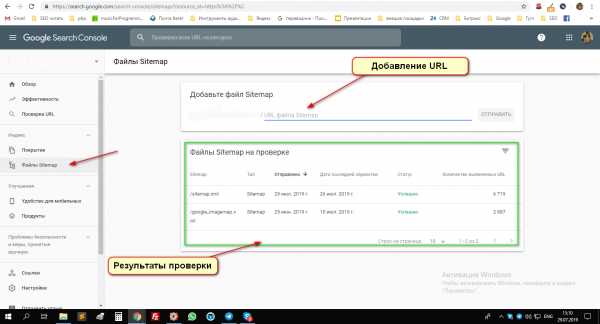
В SearchConsole, разумеется, тоже можно добавить файлы sitemap и в некотором смысле Google дает нам больше инструментов для управления индексированием через sitemap. Добавить можно как указано на изображении ниже
 Где добавлять карту сайта в Google Search Console
Где добавлять карту сайта в Google Search ConsoleСпособы организации файлов Sitemap
Часто у веб мастеров возникают вопросы об организации файлов sitemap в случае, если используются несколько видов файлов на одном сайте. Но начнем с простого
Один обычный sitemap.xml
Проще всего разместить файл в директории «по умолчанию» site.ru/sitemap.xml. Далее следует указать адрес карты сайта в файле robots.txt и панелях веб мастеров. Все будет ок, только периодически надо проверять, обновляется ли сам файл.
Одновременно используются sitemap.xml и sitemap image
Сейчас, когда Яндекс стал поддерживать пространство имен, разработанное Google вариантов стало несколько.
Сделать и страницы и изображения в одном файле
Выглядеть это будет примерно так:
[php]xmlns:image="http://www.google.com/schemas/sitemap-image/1.1">
http://site.ru/page/
http://site.ru/kartinka.jpg
http://site.ru/photo.jpg
Работа в Париже
Париж, Франция
[/php]
В этой карте размещена одна ссылка на страницу и адреса с файлами изображений.
Соответственно, мы можем помимо адреса самой страницы передавать поисковику и информацию об изображениях, размещенных на этой странице.
Это корректный способ использоватения по сути двух видов файла в одном. Однако он не самый оптимальный, поскольку управлять измнеениями в такой реализации будет сложно. На наш взгляд оптимальный следующий способ:
Сделать отдельные файлы
Понятно, что можно генерировать два файла, один для изображений, другой для страниц. Более того, возможно и допустимо генерировать разные файлы для разных роботов, если для продвижения используются сложные схемы управления индексированием и этот процесс разделяется для Яндекса и Гугла.
В этом случае нужно не указывать на файл sitemap в файле robots.txt, а в панелях для веб мастеров указать адреса сайтмапов для той или иной поисковой системы.
Вот как это выглядит
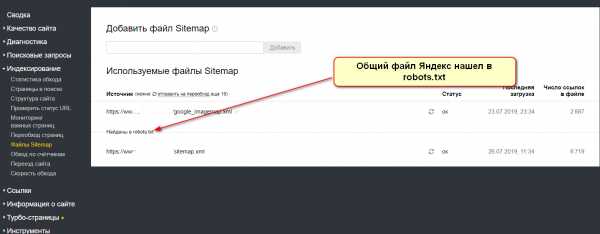
 Указание на общий sitemap в robots
Указание на общий sitemap в robots В SearchConsole добавлена карта сайта для изображений
В SearchConsole добавлена карта сайта для изображений Карта сайта добавлена в панели веб мастера Яндекса
Карта сайта добавлена в панели веб мастера ЯндексаКонкретно здесь такая реализация из-за того, что Яндекс некоторое время назад еще не поддерживал пространство имен для Sitemap image, поэтому мы и не добавили эту карту сразу в robots, а добавили только в GSC. Когда Яндекс стал поддерживать этот формат мы добавили карту через ЯВМ, ибо так быстрее.
Сейчас можно в файл robots.txt добавлять несколько ссылок на файлы карты сайта и поисковые системы обойдут их все.
В файле robots.txt
Обычный файл robots для обычного сайта выглядит стандартно. Как правило в таком обычном файле директивы используются для всех Usar-agent, в том числе ссылка на карты сайта для всех роботов одна.
При этом надо понимать, что сканированием графического контента на сайте занимаются специальные роботы — Googlebot-Image и YandexImages. Для этих агентов можно прописать свои директивы и свои карты сайта.
 еще так можно управлять индексацией картинок
еще так можно управлять индексацией картинокИндекс и много файлов
Индекс сам по себе предполагает несколько файлов внутри. Однако по нашему мнению не стоит в индекс вкладывать ссылки на файлы sitemap для изображений, видео и новостей, а расположить их отдельными файлами и добавить в панелях веб мастеров.
Вот так выглядит индекс карты сайта в Веб мастере
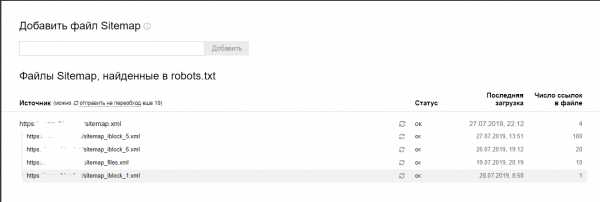
 Так видит яндекс индексный файл карты сайта
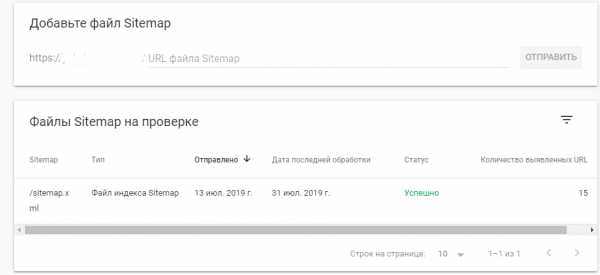
Так видит яндекс индексный файл карты сайтаА вот так в GoogleSearchConsole
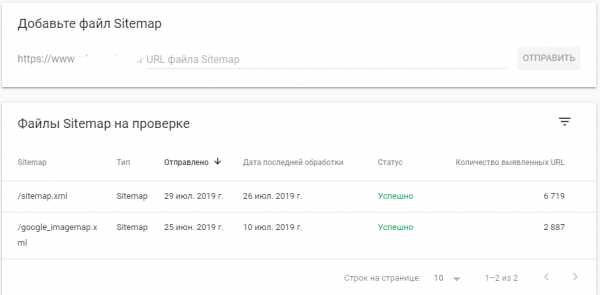
 Так индексный файл смотрится из панели GSC
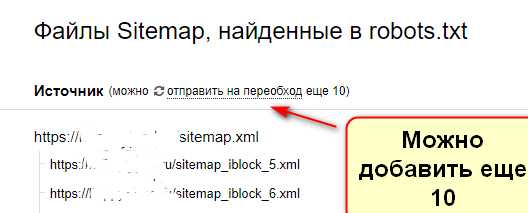
Так индексный файл смотрится из панели GSCФайлы внутри индекса технически не считаются как отдельные карты сайта, поэтому Яндекс предлагает к индексному файлу добавить еще 10 ссылок на файлы sitemap
 Яндекс позволяет добавить еще 10 файлов, несмотря на то, что в индексном файле их уже 6
Яндекс позволяет добавить еще 10 файлов, несмотря на то, что в индексном файле их уже 6Так что индекс — хорошо, но для специфичного контента лучше делать свои отдельные файлы, не входящие в основной индекс. Кроме того, ничто не мешает веб мастеру делать индексы для разных типов карт сайта, если он имеет дело с очень большим количеством контента.
Как и для чего исследовать sitemap.xml
Первое, что я делаю, когда делаю технический аудит сайта — открываю его sitemap и рассматриваю его пару минут. Жестянка сразу бросается в опытный глаз.
Но ищем сейчас мы вовсе не жестянку, а исследуем сайт на потенциальные проблемы с индексированием, а учитывая общий уровень веб мастеров в России, да и за рубежом, честно говоря, эти проблемы касаются каждого второго сайта. Считаем количество URL в карте сайта и в индексе. Если разница большая (а большая она может быть в любую сторону) — надо выявлять проблему дальше, возможно она напрямую и не связана с sitemap. Тут уже следует смотреть взаимосвязи, потому как Вы помните что SEO? SEO — это явно рефлексивный процесс.
Использование sitemap — серьезный инструмент по управлению индексированием страниц сайта. Если у Вас большой сайт с регулярным добавлением нового контента в значительной объеме — этот инструмент едва ли не самый главный в работе веб мастера
Естественно, что файл sitemap должен состоять только из тех страниц, которые должны быть проиндексированы поисковыми системами. Но так получается не всегда. Сейчас мы разберем наиболее частые ошибки, которые встречаются при работе с sitemap.xml
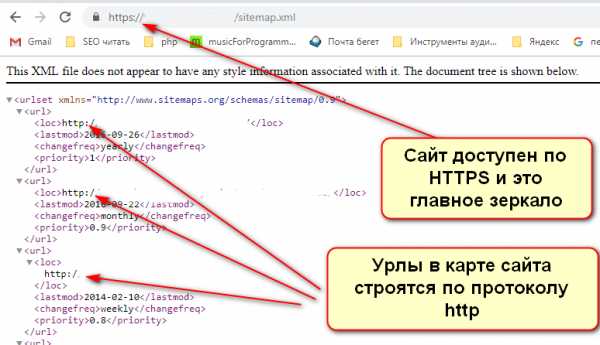
Протокол, зеркало
Довольно часто встречается история, когда сайт доступен по протоколу https, а URL в карте сайта строятся по протоколу http
 Ошибка в sitemap.xml
Ошибка в sitemap.xmlВ данному случае проблема в скрипте. Разработчик указал протокол вручную и когда сайт переехал на https никто не обратил внимание на файл sitemap. То же самое касается и другого зеркала — сайта с www или без www.
В общем, при исследовании Вашего sitemap обратите внимание на то, чтобы был корректный адрес страниц.
Лишние страницы, технические страницы, заброшенные страницы
Часто в карте сайта, которому не повезло попасть в руки нормальных SEOшников встречаются встречаются страницы, которых там не должно быть. Причин на это может быть множество:
- Особенности работы CMS
- Особенности работы скрипта
- Наличие на сайте брошенных, старых страниц, страниц, созданных для тестов и т.д.
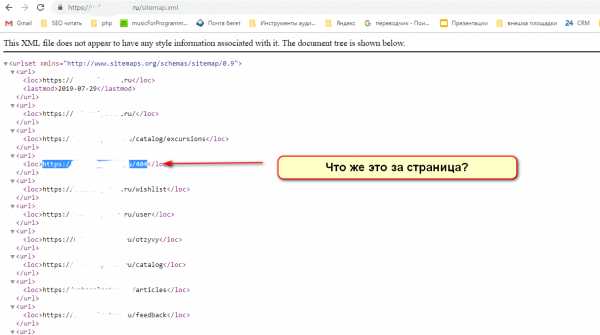
Вне зависимости от природы этих ошибок результат всегда один — попадание в sitemap того, что не должно быть там. Только что попросили сделать аудит одного сайта и тут есть что показать Вам. Давайте смотреть картинки.
 Ненужная страница в карте сайта
Ненужная страница в карте сайтаВидим, что есть некая страница с URL /404. Идем по адресу и…
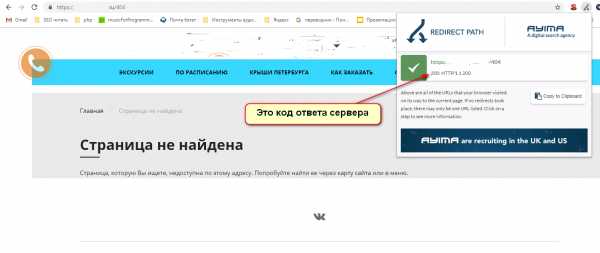
 Так выглядит страница 404 из sitemap
Так выглядит страница 404 из sitemapЕсть даже некая ирония в том, что страница 404 возвращает код ответа 200 (а должна 404, если что). Дело в том, что таких страниц на этом сайте, непонятных, которые в принципе не нужны ни пользователю, ни поиску, ни кому другому несколько. Все они явно недостаточно качественные для индексации, все они не должны ранжироваться и это понимает поисковая система. Если таких страниц у нас 2-3 — ничего страшного, а если 200?
Верный код ответа сервера
Что такое код ответа сервера? Читайте, Екатерина старалась. Прочитали? Или и так знаете?
Подробно обсуждать коды ответов сервера мы здесь не будем. Если коротко, то все все страницы, входящие в sitemap должны возвращать код ответа сервера 200. Проверить код ответа сервера можно при помощи сервиса Яндекса здесь
Если сайт создан давно, то есть смысл исследовать страницы из карты сайта на предмет кода ответа, потому что запросто может быть как 404 (страница фактически удалена, но почему-то застряла в карте), так и 301 (поменяла адрес по разным причинам). Это самые популярные альтернативы 200-му ответу, но может быть вообще все что угодно. За это мы и любим веб технологии, — здесь полно сюрпризов и всякой жести порой. И это классно.
Страницы так или иначе скрытые от индексации
В файле robots можно закрывать от индексации как отдельные страницы, так и целые папки. Но надо быть последовательным и исключить их из карты сайта. Потому что робот приходит сначала в robots, а потом идет в sitemap и видит закрытые от индексации страницы… То же самое касается, если Вы управляете индексированием с помощью мета тега robots, или заголовков X-Robot tag. То, что лежит в карте сайта по умолчанию предназначено для сканирования и индексирования. Поэтому надо внимательно относиться к тому, что генерируют Ваши скрипты.
Файл sitemap не обновляется
Скрипт перестал писать в файл новые страницы. Такое случается довольно часто, и чем сложнее архитектура приложения, тем чаще такое происходит. Это не большая проблема, если не записана одна страница, а если их сотник, то будут проблемы с индексацией сотни этих страниц, поскольку вручную на переобход их не отправить.
Точно так же стоит обратить внимание на атрибут файла lastmod, если он не обновляется, а страница обновляется — поисковый робот может и не переобойти страницу, обратившись к атрибуту lastmod и вычислив, что страница не изменена.
Ошибки валидации
Из панели веб мастера Яндекс или Google могут Вам сообщать о том, что карта сайта сгенерирована с нарушениями и проч. Здесь трудно что-то разобрать на примерах, потому как на наших сайтах таких ошибок не бывает, да и вообще они довольно редкие. Такое если происходит, то вследствие ошибок при разработке, когда неверно применена или понята документация протокола. 99% сайтмапов сгенерированы CMS и если и содержат ошибки, то содержательные.
Как создать sitemap.xml
Сегодня с этим нет проблем совершенно. Большая часть сайтов работает на коммерческих CMS, которые из коробки имеют функционал по созданию sitemap. Конечно, когда Вам нужно сделать sitemap для видео, картинок, новостей, а плагины CMS этого решения не предлагают — нужно заниматься самостоятельной разработкой такого функционала, либо искать готовые решения и внедрять их в свой проект.
Если говорить об общих требованиях к карте сайта, то важными для SEO специалиста представляются следующие инструменты работы с sitemap:
- Возможность исключать из sitemap отдельную страницу в админке
- Возможность исключать из sitemap целые папки (/katalog/ например)
- Возможность выставление приоритета сканирования страниц как для конкретных страниц, так и для папок
При выполнении таких требований с sitemap работать будет удобно, такой подход реализован во многих плагинах и CMS.
Все ли это?
Конечно, нет. Есть еще сотни технических и не только деталей, связанных с особенностями работы тех или иных роботов, восприятия директив, вычисления дат изменений, технической документацией протокола, индексом sitemap, пространством имен.
Эта информация будет уже мало кому интересна. Часть будет разобрана в других статьях нашего блога, посвященных работе поисковых роботов.
Ну и конечно, если Вы желаете заказать самый большой технический аудит сайта — пишите [email protected].
Если хотите сделать сами — мы подготовили Вам лучший чек-лист для технического аудита, пользуйтесь.
Полезные ссылки
зачем нужен sitemap, как создать файл sitemap xml
Есть проблемы с ранжированием, проект не растет, хотите проверить работу своих специалистов по продвижению? Закажите профессиональный аудит в Семантике

Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Карта сайта Sitemap XML
Карта сайта (Sitemap) – это специальный файл в формате .xml, хранящийся в корневой директории сервера. Владельцы сайтов нередко интересуются – зачем нужен Sitemap и влияет ли наличие/отсутствие этого документа на поисковое продвижение? Чтобы ответить на эти вопросы, рассмотрим назначение и структуру карты сайта.
Итак, зачем нужен xml Sitemap, что он собой представляет? Карта сайта – это своеобразный каталог, состоящий из перечня ссылок, ведущих на все разделы и страницы сайта. Файл Sitemap помогает поисковым системам более быстро и качественно индексировать интернет проект. Это особенно важно в том случае, если объем web-ресурса исчисляется тысячами или десятками тысяч страниц.
Больше видео на нашем канале - изучайте интернет-маркетинг с SEMANTICA
Это важно! В карту сайта следует включать только те страницы, которые должны быть в поисковом индексе. Документы с запрещенной к индексированию или служебной информацией не следует вносить в Sitemap. В карту сайта также не включают страницы с тегами и динамические URL-адреса.
Влияет ли Sitemap на продвижение?
Поисковики не будут пессимизировать интернет проект за отсутствие этого файла. Теоретически, робот должен самостоятельно просканировать все страницы сайта и включить их в поиск. Однако нужно учитывать, что система может дать сбой и не найти некоторые web-документы. Обычно «проблемными местами» становятся разделы, в которые можно попасть только по длинной цепочке ссылок, и динамически создаваемые URLы.
С точки зрения SEO, Sitemap имеет определенное влияние, поскольку карта сайта значительно ускоряет индексацию. К тому же повышается вероятность, что web-страницы попадут в индекс до того, как недобросовестные конкуренты успеют скопировать и опубликовать контент. Поисковые системы отдают предпочтение первоисточнику, тогда как копипаст подвергается пессимизации.
Как создать сайт мап
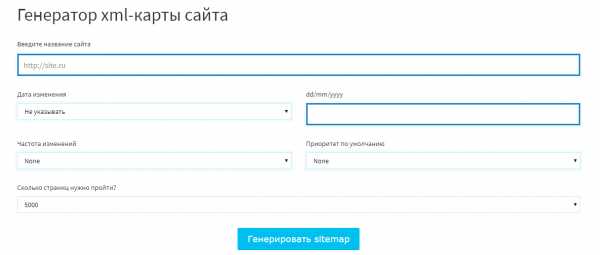
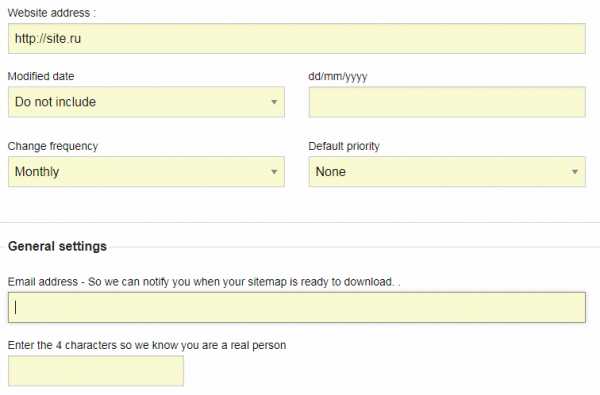
Проще всего воспользоваться одним из специализированных сервисов. К примеру, online-генератор http://www.mysitemapgenerator.com/ позволяет бесплатно сделать карту сайта, размером до 500 страниц. Предусмотрена возможность платной генерации Sitemap без каких либо ограничений. Вебмастеру потребуется всего лишь указать адрес своего сайта, а затем поместить полученный файл в корневой папке сервера.
Можно воспользоваться программой SiteMap Generator. В поле http:// следует завести адрес стартовой страницы сайта, кликнуть по клавише «start» и подождать, пока будет сформирована карта сайта. Затем нужно перейти на вкладку «Google Sitemap/XML», скопировать полученный код и вставить его в файл формата .xml.
Файл sitemap xml – доступные директивы
- Параметр Lastmod указывает роботу, когда документ последний раз обновлялся.
- Тег priory указывает на приоритет документа, по отношению к другим страницам сайта.
- Параметром loc обозначают URL адрес страницы.
- Тег changefreq используется для обозначения динамичности страниц (документы с параметром «0» робот будет посещать очень редко).
Как сообщить поисковику о карте сайта
Чтобы оповестить Яндекс, можно добавить директиву sitemap в файл robots.txt. Код будет выглядеть следующим образом:
Sitemap: http://yoursite.ru/sitemap.xml
Кроме того, можно передать карту сайта через интерфейс Яндекс.Вебмастер. Для этого нужно перейти на вкладку «Настройка индексирования» >> «файлы Sitemap», а затем указать системе адрес карты сайта.
Аналогичным образом можно оповестить Google. В панели инструментов для вебмастеров нужно перейти на вкладку «Сканирование» >> «файлы Sitemap».
Правильный файл sitemap.xml или как создать карту сайта своими руками
Заметка: активирована адаптивная версия сайта, которая автоматически подстраивается под небольшой размер Вашего браузера и скрывает некоторые детали сайта для удобства чтения. Приятного просмотра!
04.06.2013
Здравствуйте уважаемые читатели блога Site on! Сегодня я хочу продолжить тему "создания своими руками" и если в прошлый раз мы говорили о создании ЧПУ (SEF) ссылок, то сегодня речь пойдёт о составлении собственной XML карты сайта.
Что такое карта сайта?
Карта сайта – это древовидный (упорядоченный) список всех разделов и/или страниц сайта, который состоит из ссылок на эти страницы. Карты сайта бывают двух видов: для посетителей сайта (HTML версия) и для поисковых роботов (XML версия).
Зачем нужна карта сайта?
HTML карта сайта служит навигацией для ваших посетителей, благодаря ей они должны быстро сориентироваться в структуре вашего сайта и перейти в нужный им раздел.
XML карта сайта помогает найти поисковым роботам страницы вашего сайта, которые нужно проиндексировать. В случае большого количества страниц и уровней вложенности на сайте, XML карта даёт нам гарантию, что поисковые системы не пропустят страницы, которые должны быть проиндексированы. Также это показывает ваше желание помочь поисковым роботам, что повысит их доверие к вашему сайту.
Ещё одно различие обычной (HTML) карты сайта от XML версии помимо всего прочего заключается в том, что в XML нам не нужно строить упорядоченный, древовидный список (чтобы было красиво и понятно), мы можем указывать URL вразброс, так как важен сам факт их наличия, а не наглядность или последовательность.
Я считаю, что, если наличие HTML версии нужно далеко не всегда, то XML я использую даже для трёхстраничных сайтов, как минимум ради "галочки" в кабинете поисковых систем и мизерного повышения траста к своим сайтам. Делать её всего пару минут, а лишней она точно не будет.
Положительные стороны наличия XML карты сайта:
- Более быстрая индексация новых страниц.
- Гарантия, что робот найдёт нужные страницы.
- Возможность распределения приоритетов при индексировании.
- Возможность указания частоты обновления информации на каждой странице.
- Возможность указания даты последнего обновления страницы.
- Капля в сосуд доверия к вашему сайту.
Внимание!
Для файлов Sitemap должна использоваться кодировка UTF-8.
Размер XML карты сайта не должен превышать 10 MB и не должен содержать больше 50000 URL. Если ваша карта превышает данные показатели, вы можете разбить её на несколько файлов и создать файл индекса sitemap. Подробнее об этом дальше.
В XML версии все ссылки должны быть абсолютными! То есть начинаться с
http://имя_домена/
Как создать sitemap.xml своими руками?
Вначале вы должны создать файл с произвольным именем и расширением .xml, либо .txt или RSS канал, но XML формат даёт больше возможностей и более привычен. Также рекомендуется размещать его именно в корне вашего сайта и называть sitemap.xml, но опять-таки повторюсь, вы можете пренебречь этими рекомендациями и назвать файл как хотите, а также положить его куда угодно. Лично я за классику, поэтому для этого блога сделал всё как рекомендуется:
http://site-on.net/sitemap.xml
Далее открываем файл на редактирование, например, с помощью редактора кода Sublime Text 2 или phpDesigner 8 и первой строчкой, без пробелов и табуляций пишем xml-пролог, в котором мы указываем кодировку:
<?xml version="1.0" encoding="UTF-8"?>
После этого идёт обязательный корневой XML-тег:
<urlset>
Он должен содержать стандарт текущего протокола:
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
Затем мы перечисляем всё ссылки и их параметры, для того чтобы начать описание новой ссылки мы должны написать обязательный тег
<url></url>
В дочерних тегах которого будет адрес ссылки и её параметры. Чтобы указать URL адрес страницы мы должны записать его абсолютный путь внутри тега
<loc></loc>
Который, как я уже писал, будет вложен в тег <url>. В конце последнего <url> не забываем закрыть корневой элемент </urlset>. Итого минимальная карта сайта будет иметь вид:
<?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> <url> <loc>http://site-on.net/</loc> </url> </urlset>
Ещё раз повторю, что все теги, написанные здесь обязательны - без них ваша карта сайта не будет работать вообще, так как XML не допускает ошибок! А теперь давайте поговорим о необязательных тегах, благодаря которым мы можем указывать дополнительную информацию о каждом конкретном URL, они, как и обязательный тег loc пишутся внутри тега url.
Тег lastmod
Тег
<lastmod>
Предназначен для указания даты последнего изменения страницы, дата должна быть записана по стандарту W3C Datetime. Например:
<url> <loc>http://site-on.net/</loc> <lastmod>2013-06-04T08:34:46+01:00</lastmod> </url>
Можно опустить точное время и записывать lastmod в более привычном виде:
<lastmod>2013-06-04</lastmod>
Тег changefreq
Тег
<changefreq>
Позволяет указать приблизительную частоту изменений страницы. Его допустимые значения:
- always
- hourly
- daily
- weekly
- monthly
- yearly
- never
Например:
<url> <loc>http://site-on.net/</loc> <lastmod>2013-06-04</lastmod> <changefreq>weekly</changefreq> </url>
В данном примере мы указали частоту обновления главной страницы: раз в неделю. Обращаю ваше внимание, что как и в случае с директивами robots.txt – тег changefreq носит лишь рекомендательный характер, поэтому если вы укажите частоту обновления страницы раз в год, то это ещё не значит что роботы будут посещать её всего лишь 1 раз в год, они могут наведываться хоть каждую неделю, если посчитают нужным.
Тег priority
И последним тегом, которым вы можете пользоваться при составлении своего файла sitemap.xml является:
<priority></priority>
Он показывает, какие страницы нужно проиндексировать как можно скорее, а какие можно и потом, то есть данный тег расставляет приоритет важности (очередь на сканирование). Значение задаётся от 0.0 до 1.0, значение для всех URL по умолчанию равно 0.5.
Внимание!
Priority – это относительная величина, поэтому нет смысла писать для всех страниц (с целью накрутки) приоритет – 1.0, это действие бессмысленно.
Priority – не влияет на позиции страниц в поисковой выдаче! Его значение влияет только на очередь индексирования между страницами вашего сайта.
Пример:
<url> <loc>http://site-on.net/create</loc> <priority>1.0</priority> </url> <url> <loc>http://site-on.net/create/html</loc> <priority>0.8</priority> </url>
В каждом URL вашей карты сайта вы можете использовать разные сочетания необязательных тегов (атрибутов):
<?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> <url> <loc>http://site-on.net/</loc> <lastmod>2013-06-04</lastmod> <changefreq>weekly</changefreq> <priority>1.0</priority> </url> <url> <loc>http://site-on.net/about</loc> <lastmod>2013-06-04T08:34:48+01:00</lastmod> <priority>1.0</priority> </url> <url> <loc>http://site-on.net/create</loc> <priority>1.0</priority> </url> </urlset>
Маскирование символов
По стандарту, в sitemap.xml все нижеприведённые символы должны быть замаскированы с помощью соответствующих им значений в таблице:
Вам необязательно маскировать символы вручную, вы можете воспользоваться этим сервисом: www.accessify.com
Создание файла индекса Sitemap для использования нескольких sitemap.xml
По стандарту, если у вас несколько файлов sitemap.xml, то они должны быть перечислены в файле индекса – это, как бы парадоксально не звучало, карта ваших карт сайта. То есть в файле индекса содержится перечень всех ваших файлов sitemap, в нём вы также можете пользоваться необязательным атрибутом lastmod.
Структура файла индекса полностью идентична структуре обычной карты сайта, поэтому чтобы не растягивать статью просто приведу вам пример:
<?xml version="1.0" encoding="UTF-8"?> <sitemapindex xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> <sitemap> <loc>http://site-on.net/sitemap1.xml</loc> <lastmod>2013-06-04</lastmod> </sitemap> <sitemap> <loc>http://site-on.net/sitemap2.xml</loc> </sitemap> </sitemapindex>
Вся вышеприведённая информация взята с официального источника: www.sitemaps.org
Как создать правильную карту сайта для Joomla
Если ваш сайт имеет пару десятков страниц и не собирается увеличивать их количество, то вы, конечно же, можете создать карту сайта вручную. Между прочим, я считаю такой способ более предпочтительным по ряду причин:
- Вам не нужно устанавливать дополнительные компоненты и плагины;
- Они в свою очередь могут иметь изъяны безопасности;
- Карта сайта будет быстрее загружаться, так как не будет отрисовываться на лету.
Однако если количество страниц вашего сайта давно перевалило за 20 и постоянно растёт, то составление карты сайта своими руками теряет свою целесообразность на фоне всех неудобств и затрат времени. Поэтому ребята из Guillermo Vargas решили создать замечательный компонент для Joomla под названием XMAP, который помимо самой Джумлы имеет поддержку большинства популярных компонентов (VirtueMart, Zoo, K2 и др.).
Благодаря этому компоненту вы всего за пару минут создадите правильную карту (HTML и XML) для сайта любого объёма!
Компонент для создания карты сайта на Joomla + VirtueMart – XMAP
Актуальная версия Joomla на момент написания статьи: 2.5.11, актуальная версия XMAP: 2.3.3. Итак, скачиваем бесплатный компонент XMAP с официального сайта разработчиков, этот компонент доступен для любой версии Joomla и VirtueMart, не забудьте выбрать именно вашу версию:
Далее устанавливаем его стандартным способом с помощью "Менеджера расширений", затем заходим в административную панель Джумла: Компоненты/Xmap и сразу зайдём во вкладку "Расширения", чтобы включить нужные нам плагины:
Обычно это Content, WebLinks и VirtueMart для интернет-магазинов. После чего возвращаемся на предыдущую страницу и нажимаем красивую жёлтую кнопочку "Создать" вверху справа:
Теперь вы должны поставить галочки для меню, страницы которых будут автоматически появляться в вашей карте сайта, также здесь вы можете выставить необязательные атрибуты (приоритет и частота обновления), о которых мы уже говорили.
В остальном вам должно быть всё понятно, разве что я рекомендую отключить опцию "Украшать XML", так как она вовсе не к чему:
После всех настроек не забываем поставить состояние "опубликовано" и нажать "сохранить и закрыть":
Теперь нам остаётся лишь нажать на ссылку "XML Sitemap" и скопировать URL карты сайта в robots.txt и кабинеты Яндекса и Гугл:
Примечание:
Чтобы в вашей карте сайта появились товары из VirtueMart, вы должны создать отдельный пункт меню для категорий VirtueMart и проследить, чтобы в настройках XMAP стояла галочка напротив этого меню.
Если что-то осталось непонятным или вы с чем-то не согласны – оставляйте свои комментарии, я обязательно отвечу.
Всем спасибо за внимание, вы можете подписаться на выход новых статей, используя форму ниже или с помощью кнопок в самом вверху (или справа) страницы. Всем удачного дня и до встречи в новых статьях!
Пожалуйста, оцените эту статью
Средняя оценка: 4.79 из 5 (проголосовало: 135)Статья оказалась вам полезной? Подпишитесь, чтобы не пропустить новые!
Вы можете помочь развитию проекта, сделав всего 1 клик:
Спасибо!Как сделать XML-карту и задать режим обхода сайта — SEO на vc.ru
Создание XML-карты сайта (sitemap.xml) — обязательный пункт в списке работ по внутренней оптимизации. Зачем нужен файл sitemap, где он находится и как его создать, разбираемся в статье.
Отличие XML-карты сайта от HTML версии
Под термином «карта сайта» понимают 2 вида документов:
- HTML (веб-страница) — перечень ссылок на страницы сайта. Нужна для навигации пользователей, обычно оформлена как древовидная структура, имеет адрес вида site.com/sitemap/ или site.com/karta-saita/ и т.п.
Пример оформления html-карты сайта
- XML — файл в корневой папке сайта, который содержит список URL с информацией об их последнем обновлении и приоритете в индексировании. Нужна для поисковых роботов, должна быть доступна по адресу site.com/sitemap.xml.
Фрагмент XML-карты сайта.
На сайте должны присутствовать и HTML карта, и XML. Первая нужна для пользователей, вторая — для роботов. Далее будем говорить об XML-карте сайта.
XML-карту удобно использовать для парсинга данных с сайтов. Парсер мета-тегов и заголовков системы PromoPult: быстро, с любого сайта. Соберем мета-теги и заголовки h2 с любого сайта. Подгрузите список страниц или карту сайта.
Синтаксис файла sitemap.xml
Первой строкой в файле sitemap указывается ссылка на пространство имен языка XML (описание стандарта, на основе которого составлен файл). Строка стандартная и всегда выглядит вот так:
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
XML-карта сайта должна иметь кодировку UTF-8 и содержать следующие теги:
- <urlset> — открывающий/закрывающий тег, в него заключаются все ссылки файла sitemap.
- <url> — заключает в себе всю необходимую для робота информацию о каждой ссылке: URL, с какой периодичностью обновляется информация по этому адресу, дату последнего обновления и приоритет в индексировании.
- <loc> — ограничивает конкретный URL:
- <changefreq> — задает периодичность обновления информации на странице: always, hourly, daily, weekly, monthly, yearly, never (всегда, ежечасно, ежедневно, еженедельно, ежемесячно, ежегодно, никогда). Благодаря этому тегу робот может понять, насколько часто меняется содержание в документе и нужно ли его сканировать. Тег необязателен и сейчас используется крайне редко.
файлов Sitemap - Поддержка - WordPress.com
Карта сайта - это файл, который предоставляет информацию о страницах, сообщениях и других файлах на вашем сайте, а также о взаимосвязях между ними. Поисковые системы, такие как Google, читают этот файл, чтобы более разумно сканировать ваш сайт.
Карта сайта также предоставляет ценную информацию об этом контенте, например, когда страница последний раз обновлялась, как часто страница менялась, а также любые версии страницы на других языках.
Когда дело доходит до карт сайта, существует несколько основных типов.
Содержание
XML-файлы Sitemap для поисковых систем
На вашем сайте есть практически все, что вам нужно для супер-поиска. Сюда входит карта сайта в формате XML, доступ к которой можно получить по адресу yourgroovysite .wordpress.com / sitemap.xml. Количество сообщений в вашей карте сайта ограничено 1000 последними обновленными сообщениями. Если на вашем сайте есть собственный домен, вы можете получить доступ к своей карте сайта по адресу yourgroovydomain .com / sitemap.xml.
Не нужно делать ничего лишнего с вашей стороны, просто убедитесь, что для параметра «Настройки»> «Основные»> «Конфиденциальность» установлено значение «Общедоступно». Файл карты сайта, включенный в ваш блог, доступен каждой поисковой системе, поддерживающей этот протокол, включая Google, Yahoo !, Bing, Ask.com и другие. WordPress.com автоматически отправляет обновления поисковым системам каждый раз, когда вы обновляете или удаляете страницу или сообщение. Если вы хотите узнать больше о протоколе, посетите sitemaps.org.
Если вы хотите добавить карту сайта в Google Search Console, вам необходимо подтвердить свой сайт в Google Search Console с помощью параметра метатега.
↑ Содержание ↑
Новости Карты сайта
Карты сайта для новостей очень похожи на стандартные карты сайта XML для поисковых систем, но они относятся только к Новостям Google. Издатели должны быть предварительно одобрены для работы с Новостями Google, прежде чем Google проиндексирует карту сайта для новостей. Карты сайта новостей включают только сообщения, опубликованные за последние 48 часов.
В вашем блоге уже есть карта сайта новостей, созданная по адресу yourgroovysite .wordpress.com / news-sitemap.xml. Одобренные издатели должны войти в Google Search Console и добавить расположение своей карты сайта для новостей в качестве другой карты сайта.
↑ Содержание ↑
Шорткод карты сайта
Вы можете легко добавить базовую общедоступную карту сайта своих страниц с помощью шорткода карты сайта, который автоматически отображает список всех ваших страниц в формате иерархического маркированного списка.
↑ Содержание ↑
Создание индекса сайта
Если вы хотите создать индекс сайта, вы можете выполнить следующие шаги:
- Создайте виджет «Категории». Раскрывающееся меню категорий не будет работать - это должен быть список, поэтому вам, возможно, придется снять отметку с опции Отображать как раскрывающееся в виджете категорий
- Откройте страницу на своем сайте, чтобы вы могли видеть категории виджет со всеми перечисленными категориями.
- Внимательно выделите все категории и скопируйте их в буфер обмена.
- Нажмите CTRL-C для ПК.
- Нажмите CMD-C для Mac.
- Создать новую страницу.
- Вставьте содержимое буфера обмена в редактор.
- Нажмите CTRL-V для ПК.
- Нажмите CMD-V для Mac.
- Отредактируйте список по своему усмотрению.
- Удалите посторонние категории, например «Без категории».
- Вы можете создать «Рекомендуемый» или «Самый популярный» список категорий выше или вместо алфавитного списка.
- Добавьте статический описательный текст до или после списка с помощью блока Paragraph .
- Определенные категории выделены жирным шрифтом.
- Назовите страницу и сохраните ее.
- Если вы не хотите иметь отдельный список категорий виджетов, вернитесь и удалите виджет категорий.
.Не забывайте, что этот список не обновляется автоматически, как виджет Категории . Вам придется повторять весь процесс каждый раз, когда вы добавляете новую категорию к любому сообщению, или вы также можете вручную редактировать страницу, чтобы добавить категорию и ссылку.
Отображение файлов Sitemap и файлов индекса Sitemap в robots.txt?
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
Загрузка…
.seo - Можно ли использовать относительный URL-адрес карты сайта в robots.txt?
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
xml - Могу ли я использовать в?
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант
Управление файлами Robots.txt и Sitemap
- 7 минут на чтение
В этой статье
Руслан Якушев
IIS Search Engine Optimization Toolkit включает функцию Исключение роботов , которую вы можете использовать для управления содержимым файла Robots.txt для своего веб-сайта, а также функцию Sitemaps и Sitemap Indexes , которую вы можете использовать для управления своими карты сайта.В этом пошаговом руководстве объясняется, как и зачем использовать эти функции.
Фон
Сканеры поисковых систем будут тратить на ваш веб-сайт ограниченное время и ресурсы. Поэтому очень важно сделать следующее:
- Запретить поисковым роботам индексировать содержимое, которое не является важным или которое не должно отображаться на страницах результатов поиска.
- Направьте поисковые роботы на контент, который вы считаете наиболее важным для индексации.
Для решения этих задач обычно используются два протокола: протокол исключения роботов и протокол Sitemap.
Протокол исключения роботов используется для сообщения сканерам поисковых систем, какие URL-адреса НЕ следует запрашивать при сканировании веб-сайта. Инструкции по исключению помещаются в текстовый файл с именем Robots.txt, который находится в корне веб-сайта. Большинство поисковых роботов обычно ищут этот файл и следуют содержащимся в нем инструкциям.
Протокол Sitemaps используется для информирования сканеров поисковых систем об URL-адресах, доступных для сканирования на вашем веб-сайте. Кроме того, файлы Sitemap используются для предоставления некоторых дополнительных метаданных об URL-адресах сайта, таких как время последнего изменения, частота изменений, относительный приоритет и т. Д.Поисковые системы могут использовать эти метаданные при индексировании вашего веб-сайта.
Предварительные требования
1. Настройка веб-сайта или приложения
Для выполнения этого пошагового руководства вам потребуется размещенный веб-сайт IIS 7 или выше или веб-приложение, которым вы управляете. Если у вас его нет, вы можете установить его из галереи веб-приложений Microsoft. В этом пошаговом руководстве мы будем использовать популярное приложение для ведения блогов DasBlog.
2. Анализ веб-сайта
Если у вас есть веб-сайт или веб-приложение, вы можете проанализировать его, чтобы понять, как обычная поисковая система будет сканировать его содержимое.Для этого выполните действия, описанные в статьях «Использование анализа сайта для сканирования веб-сайта» и «Использование отчетов анализа сайта». Когда вы проведете свой анализ, вы, вероятно, заметите, что у вас есть определенные URL-адреса, которые доступны для сканирования поисковыми системами, но нет никакой реальной выгоды в том, что они будут сканироваться или индексироваться. Например, страницы входа или страницы ресурсов не должны даже запрашиваться сканерами поисковых систем. Подобные URL-адреса следует скрыть от поисковых систем, добавив их в файл Robots.txt файл.
Управление файлом Robots.txt
Вы можете использовать функцию исключения роботов IIS SEO Toolkit для создания файла Robots.txt, который сообщает поисковым системам, какие части веб-сайта не должны сканироваться или индексироваться. Следующие шаги описывают, как использовать этот инструмент.
- Откройте консоль управления IIS, набрав INETMGR в меню «Пуск».
- Перейдите на свой веб-сайт, используя древовидное представление слева (например, веб-сайт по умолчанию).
- Щелкните значок Search Engine Optimization в разделе «Управление»:
- На главной странице SEO щелкните ссылку задачи « Добавить новое правило запрета » в разделе Исключение роботов .
Добавление запрещающих и разрешающих правил
Диалоговое окно «Добавить запрещающие правила» откроется автоматически:
Протокол исключения роботов
использует директивы «Разрешить» и «Запрещать», чтобы информировать поисковые системы о путях URL, которые можно сканировать, и тех, которые нельзя сканировать.Эти директивы могут быть указаны для всех поисковых систем или для определенных пользовательских агентов, идентифицированных HTTP-заголовком пользовательского агента. В диалоговом окне «Добавить запрещающие правила» вы можете указать, к какому искателю поисковой системы применяется директива, введя пользовательский агент искателя в поле «Робот (пользовательский агент)».
Древовидное представление пути URL-адреса используется для выбора запрещенных URL-адресов. Вы можете выбрать один из нескольких вариантов при выборе путей URL с помощью раскрывающегося списка «Структура URL»:
- Physical Location - вы можете выбрать пути из физической структуры файловой системы вашего веб-сайта.
- Из анализа сайта (название анализа) - вы можете выбрать пути из виртуальной структуры URL-адресов, которая была обнаружена при анализе сайта с помощью инструмента анализа сайта IIS.
- <Запустить новый анализ сайта ...> - вы можете запустить новый анализ сайта, чтобы получить виртуальную структуру URL-адресов для своего веб-сайта, а затем выбрать оттуда пути URL.
После выполнения шагов, описанных в разделе предварительных требований, вам будет доступен анализ сайта. Выберите анализ в раскрывающемся списке, а затем проверьте URL-адреса, которые необходимо скрыть от поисковых систем, установив флажки в дереве «Пути URL-адресов»:
После выбора всех каталогов и файлов, которые необходимо запретить, нажмите OK.Вы увидите новые запрещающие записи в главном окне функций:
Также будет обновлен файл Robots.txt для сайта (или создан, если он не существует). Его содержимое будет выглядеть примерно так:
Агент пользователя: * Запретить: /EditConfig.aspx Запретить: /EditService.asmx/ Запретить: / images / Запретить: /Login.aspx Запретить: / scripts / Запретить: /SyndicationService.asmx/ Чтобы увидеть, как работает Robots.txt, вернитесь к функции анализа сайта и повторно запустите анализ для сайта.На странице «Сводка отчетов» в категории « ссылок » выберите « ссылок, заблокированных файлом Robots.txt ». В этом отчете будут показаны все ссылки, которые не были просканированы, поскольку они были запрещены только что созданным файлом Robots.txt.
Управление файлами карты сайта
Вы можете использовать функцию Sitemaps и Sitemap Indexes IIS SEO Toolkit для создания карт сайта на своем веб-сайте, чтобы информировать поисковые системы о страницах, которые следует сканировать и проиндексировать.Для этого выполните следующие действия:
- Откройте диспетчер IIS, набрав INETMGR в меню Пуск .
- Перейдите на свой веб-сайт с помощью древовидной структуры слева.
- Щелкните значок Search Engine Optimization в разделе «Управление»:
- На главной странице SEO щелкните ссылку задачи « Создать новую карту сайта » в разделе «Карты сайта и индексы файлов Sitemap ».
- Диалоговое окно Добавить карту сайта откроется автоматически.
- Введите имя файла карты сайта и нажмите ОК . Откроется диалоговое окно Добавить URL-адреса .
Добавление URL в карту сайта
Диалоговое окно Добавить URL-адреса выглядит следующим образом:
Файл Sitemap в основном представляет собой простой файл XML, в котором перечислены URL-адреса вместе с некоторыми метаданными, такими как частота изменений, дата последнего изменения и относительный приоритет. Вы используете диалоговое окно Добавить URL-адреса для добавления новых записей URL-адресов в XML-файл Sitemap.Каждый URL-адрес в карте сайта должен иметь полный формат URI (т.е. он должен включать префикс протокола и имя домена). Итак, первое, что вам нужно указать, - это домен, который будет использоваться для URL-адресов, которые вы собираетесь добавить в карту сайта.
Древовидное представление пути URL-адреса используется для выбора URL-адресов, которые следует добавить в карту сайта для индексации. Вы можете выбрать один из нескольких вариантов, используя раскрывающийся список «Структура URL»:
- Физическое расположение - вы можете выбрать URL-адреса из физического макета файловой системы вашего веб-сайта.
- Из анализа сайта (название анализа) - вы можете выбрать URL-адреса из виртуальной структуры URL-адресов, которая была обнаружена при анализе сайта с помощью инструмента анализа сайта.
- <Запустить новый анализ сайта ...> - вы можете запустить новый анализ сайта, чтобы получить виртуальную структуру URL-адресов для вашего веб-сайта, а затем выбрать оттуда URL-пути, которые вы хотите добавить для индексации.
После того, как вы выполнили шаги в разделе предварительных требований, у вас будет доступен анализ сайта.Выберите его из раскрывающегося списка, а затем проверьте URL-адреса, которые необходимо добавить в карту сайта.
При необходимости измените параметры Частота изменения , Дата последнего изменения и Приоритет , а затем нажмите ОК , чтобы добавить URL-адреса в карту сайта. Файл sitemap.xml будет обновлен (или создан, если он не существует), и его содержимое будет выглядеть следующим образом:
http: // myblog / 2009/03/11 / Поздравляю, вы установилиDasBlogWithWebDeploy.aspx 2009-06-03T16: 05: 02 еженедельно 0,5 http: //myblog/2009/06/02/ASPNETAndURLRewriting.aspx 2009-06-03T16: 05: 01 еженедельно 0,5 Добавление местоположения карты сайта в Robots.txt файл
Теперь, когда вы создали карту сайта, вам нужно сообщить поисковым системам, где она расположена, чтобы они могли начать ее использовать. Самый простой способ сделать это - добавить URL-адрес карты сайта в файл Robots.txt.
В функции Sitemaps и Sitemap Indexes выберите только что созданную карту сайта, а затем щелкните Добавить в Robots.txt на панели Actions :
Ваш файл Robots.txt будет выглядеть примерно так:
Агент пользователя: * Запретить: / EditService.asmx / Запретить: / images / Запретить: / scripts / Запретить: /SyndicationService.asmx/ Запретить: /EditConfig.aspx Запретить: /Login.aspx Карта сайта: http: //myblog/sitemap.xml Регистрация карты сайта в поисковых системах
Помимо добавления местоположения карты сайта в файл Robots.txt, рекомендуется отправить URL-адрес карты сайта в основные поисковые системы. Это позволит вам получать полезный статус и статистику о вашем веб-сайте с помощью инструментов для веб-мастеров поисковой системы.
Сводка
В этом пошаговом руководстве вы узнали, как использовать функции исключения роботов, файлов Sitemap и Sitemap Indexes набора инструментов поисковой оптимизации IIS для управления файлами Robots.txt и Sitemap на вашем веб-сайте. IIS Search Engine Optimization Toolkit предоставляет интегрированный набор инструментов, которые работают вместе, чтобы помочь вам создать и проверить правильность файлов Robots.txt и карты сайта, прежде чем поисковые системы начнут их использовать.
.