Sitemap файл как сделать
Что такое карта сайта и как правильно сделать sitemap xml

Карта сайта (sitemap) — это html страница сайта или специальный xml файл, в котором отражены ссылки на все важные страницы сайта. Чтобы понять, что такое карта сайта, достаточно представить книжное оглавление и сразу же станет ясно, зачем нужна карта сайта. Карта сайта помогает посетителю, будь это человек или поисковый робот, быстро найти любую страницу сайта, совершая минимальное число переходов. На простых, небольших сайтах все страницы могут быть доступны через 1-2 клика от главной страницы, но что делать, если сайт большой и структура его непроста? Подобный сайт будет неудобен не только посетителям, но и неочевиден для поисковых систем.
Какие бывают карты сайта
Поисковые системы индексируют сайт постепенно, уровень за уровнем, начиная с главной страницы. Если на сайте много уровней вложенности страниц, то пока все страницы сайта проиндексируются пройдут многие месяцы. Значит, необходимо создать карту сайта, на которой будут все ссылки на все страницы сайта сразу, чтобы робот не тратил время на переходы по уровням вложенности, верно? И да и нет. Ответ зависит от того зачем делается карта и какой она будет. Давайте рассмотри, какие бывают карты сайта.
Карта сайта HTML Sitemap
Карты сайта делятся на 2 основных вида или формата: карта сайта html и карта сайта файл xml. HTML карта сайта — это страница сайта, на которой перечислены ссылки. Обычно это ссылки на самые важные разделы и страницы сайта. HTML карта сайта больше рассчитана на людей, нежели на роботов и помогает быстрее ориентироваться в основных разделах сайта. Для карты сайта в виде html-страницы существуют серьезные ограния по количеству ссылок на одной странице. Если на странице будет слишком много ссылок, далеко не все ссылки могут быть проиндексированы или вовсе страница карты сайта может быть исключена из поиска за чрезмерное количество ссылок, пусть даже внутренних ссылок.
Для того, чтобы карта сайта html правильно индексировалась и адекватно воспринималась посетителями не стоит размещать на странице более 100 ссылок. Этого более чем достаточно, чтобы разместить на странице все разделы и подразделы, которые не влезли в основное меню.
Обычно, карта сайта в формате HTML имеет древовидную структуру, где указаны развернутые разделы и подразделы. Излишне громоздкие HTML карты сайта, зачастую оформляются графическими элементами, CSS-стилями и дополняются Java-script. Однако, карта сайта html не имеет большого значения для поисковых систем.
HTML карта сайта — это не есть полноценный sitemap. Как же быть, если на сайте сотни, тысячи, десятки тысяч страниц? Для этого необходимо разместить ссылки на все страницы в карте сайта в формате xml.
Карта сайта XML Sitemap
XML карта сайта — это файл формата xml, вида sitemap.xml, который обычно находится в корне сайта. У карты сайта в формате xml есть множество преимуществ перед html картой сайта. Sitemap xml — это специальный формат карты сайта, который определяется всеми популярными поисковыми системами, например Google и Яндекс. В xml sitemap можно указать до 50.000 ссылок. Более того, в sitemap xml можно указать относительный приоритет и частоту обновления страниц.
Стоит сказать, что содержимое карты сайта является лишь рекомендацией для поискового робота. Например, если установить для страницы сайта ежегодную частоту обновления, поисковые роботы все равно будут ходить чаще. А если установить частоту обновления страницы ежечасно, это не значит, что роботы будет индексировать страницу каждый час.
Карта сайта xml имеет определенный синтаксис, давайте рассмотрим структуру xml карты сайта подрбнее.
Пример файла карты сайта sitemap.xml
Правильный sitemap.xml должен иметь кодировку UTF8. Содержимое файла карты сайта sitemap.xml выглядит следующим образом:
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> <url> <loc>http://mysite.ru/</loc> <lastmod>2014-09-18T18:54:13+04:00</lastmod> <changefreq>always</changefreq> <priority>1.0</priority> </url> <url> <loc>http://mysite.ru/category/</loc> <lastmod>2014-09-18T18:57:09+04:00</lastmod> <changefreq>hourly</changefreq> <priority>0.8</priority> </url> <url> <loc>http://mysite.ru/page/</loc> <lastmod>2014-09-18T18:59:37+04:00</lastmod> <changefreq>daily</changefreq> <priority>0.6</priority> </url> </urlset>
Где используются следующие обязательные теги:
- <urlset> — родительский тег, в него заключаются все url-адреса;
- <url> — тег, в котором указываются сведения о конкретном url-адресе;
- <loc> — в данном теге указывается непосредственно url.
Далее, следуют необязательные теги:
- <lastmod> — этот тег заключает в себе дату последнего изменения страницы;
- <changefreq> — тег используется, чтобы указать насколько часто изменяется страница: always, hourly, daily, weekly, monthly, yearly, never;
- <priority> — указывает приоритет определенной страницы, относительно других страниц сайта от 0,1 – низкий приоритет, до 1 – высокий приоритет.
Так же, в файле карты сайта в формате xml должно содержаться указание на пространство имен языка XML:
xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
Если файл карты сайта включает более 50 тысяч ссылок или размер sitemap.xml превышает 10 мб, рекомендуется разделить карту сайта на несколько файлов. В таком случае, в карте сайта необходимо указать несколько ссылок на разные файлы карт.
<sitemapindex xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> <sitemap> <loc>http://mysite.ru/sitemaps/sitemap01.xml</loc> <lastmod>2014-09-18T18:54:13+04:00</lastmod> </sitemap> <sitemap> <loc>http://mysite.ru/sitemaps/sitemap02.xml</loc> <lastmod>2014-09-18T18:54:13+04:00</lastmod> </sitemap> </sitemapindex>
Здесь используются уже знакомые нам теги <loc> и <lastmod>, а так же обязательные теги:
- <sitemapindex> — родительский тег, в который заключаются адреса всех карт сайта;
- <sitemap> — тег, в котором заключается параметры для каждой карты сайта.
Пример файла карты сайта sitemap.txt
Еще одним способом оформления карты сайт в виде файла может быть карта сайта в формате txt:
1. http://mysite.ru/ 2. http://mysite.ru/page/ 3. http://mysite.ru/page1/
Все просто. В файле sitemap.txt построчно перечисляются все необходимые ссылки. Карта сайта в формате txt — это «вариант для ленивых». Здесь работает аналогичное sitemap xml ограничение в 50.000 ссылок. Однако, TXT карта сайта лишена возможностей указания даты последнего изменения и приоритета страницы.
Как создать карту сайта
Создание карты сайта важный процесс, в котором необходимо четко указать, какие страницы сайта нужно индексировать и как лучше их индексировать. В зависимости от того о каком типе карты сайта идет речь, используются различные способы создания карты сайта. Как создать html карту сайта обсуждать отдельно смысла нет. Рассмотрим как сделать карту карта в формате xml файла. Существует несколько основных способов создания карты сайта, но все их объединяет то, где находится карта сайта и как файл sitemap определяется поисковыми системами.
Как уже было написано выше — файл карты сайта размещается в корне сайта. Поисковые системы способны самостоятельно обнаружить файл карты сайта. Но существует несколько способов указания прямой ссылки на файл(ы) карты сайта(ов) для более скорого обнаружения поисковыми системами. Самый простой способ указать место расположения файла карты сайта — это непосредственное указание ссылки или нескольких ссылок на файлы карт сайта в инструментах для вебмастеров от Yandex и Google. Там же можно проверить карту сайта, провести анализ карты сайта на корректность, соответствие того, какие страницы из карты сайта найдены поисковой системой и сколько из них находится в индексации.
Второй способ указать поисковым системам на расположение файла карты сайта — это директива Sitemap файла robots.txt.
Указание ссылки на карту сайта в robots.txt:
Sitemap: http://mysite.ru/sitemap.xml
В robots.txt можно указать несколько файлов sitemap, после чего, он автоматически будут добавлены в инструменты для вебмастеров. Как найти карту сайта мы рассмотрели, теперь перейдем к тому, как создать карту сайта.
Основные способы создания карты сайта
- Генерация карты сайта силами системы управления сайта, если CMS имеет подобную встроенную возможность.
- Скачать карту сайта со стороннего онлайн сервиса. Существует множество online генераторов карт сайта с различным возможностями и ограничениями. Напрмер xml-sitemaps.com обладает возможностью настройки параметров карты сайта, но имеет ограничение по количеству ссылок в файле sitemap.xml в 500 штук.
- Скачать программу-генератор карты сайта. Подобные программы генераторы обычно платные, но при их помощи можно можно регулярно генерить sitemap xml для одного или нескольких сайтов. Вот пара примеров подобных программ-генераторов: SiteMap XML Dynamic SiteMap Generator, WonderWebWare SiteMap Generatior.
- Автоматическое создание sitemap карты сайта в Joomla (Джумла), WordPress (Вордпресс), Bitrix (Битрикс).
- Создание карты сайта вручную.
Карта сайта — один из важнейших инструментов SEO оптимизации сайта. Не важно, как будет создана карта сайта. Важно — какие ссылки будут перечислены в карте сайта и как часто она будет обновляться. Иногда, в карту сайта выгружается все подряд и даже те ссылки, которые запрещены в robots.txt или неканонические ссылки. А обновление карты сайта происходит раз в месяц или реже. Подобное отношение к карте сайта может не просто сделать ее бесполезной, но того хуже — запутать поискового робота, что негативно отразится на индексации и позициях сайта в поиске.
Создайте карту сайта для своего ресурса. Но будте внимательны и хорошо подумайте, что выгружать в sitemap, а что нет.
Правильный файл sitemap.xml или как создать карту сайта своими руками
Заметка: активирована адаптивная версия сайта, которая автоматически подстраивается под небольшой размер Вашего браузера и скрывает некоторые детали сайта для удобства чтения. Приятного просмотра!
04.06.2013
Здравствуйте уважаемые читатели блога Site on! Сегодня я хочу продолжить тему "создания своими руками" и если в прошлый раз мы говорили о создании ЧПУ (SEF) ссылок, то сегодня речь пойдёт о составлении собственной XML карты сайта.
Что такое карта сайта?
Карта сайта – это древовидный (упорядоченный) список всех разделов и/или страниц сайта, который состоит из ссылок на эти страницы. Карты сайта бывают двух видов: для посетителей сайта (HTML версия) и для поисковых роботов (XML версия).
Зачем нужна карта сайта?
HTML карта сайта служит навигацией для ваших посетителей, благодаря ей они должны быстро сориентироваться в структуре вашего сайта и перейти в нужный им раздел.
XML карта сайта помогает найти поисковым роботам страницы вашего сайта, которые нужно проиндексировать. В случае большого количества страниц и уровней вложенности на сайте, XML карта даёт нам гарантию, что поисковые системы не пропустят страницы, которые должны быть проиндексированы. Также это показывает ваше желание помочь поисковым роботам, что повысит их доверие к вашему сайту.
Ещё одно различие обычной (HTML) карты сайта от XML версии помимо всего прочего заключается в том, что в XML нам не нужно строить упорядоченный, древовидный список (чтобы было красиво и понятно), мы можем указывать URL вразброс, так как важен сам факт их наличия, а не наглядность или последовательность.
Я считаю, что, если наличие HTML версии нужно далеко не всегда, то XML я использую даже для трёхстраничных сайтов, как минимум ради "галочки" в кабинете поисковых систем и мизерного повышения траста к своим сайтам. Делать её всего пару минут, а лишней она точно не будет.
Положительные стороны наличия XML карты сайта:
- Более быстрая индексация новых страниц.
- Гарантия, что робот найдёт нужные страницы.
- Возможность распределения приоритетов при индексировании.
- Возможность указания частоты обновления информации на каждой странице.
- Возможность указания даты последнего обновления страницы.
- Капля в сосуд доверия к вашему сайту.
Внимание!
Для файлов Sitemap должна использоваться кодировка UTF-8.
Размер XML карты сайта не должен превышать 10 MB и не должен содержать больше 50000 URL. Если ваша карта превышает данные показатели, вы можете разбить её на несколько файлов и создать файл индекса sitemap. Подробнее об этом дальше.
В XML версии все ссылки должны быть абсолютными! То есть начинаться с
http://имя_домена/
Как создать sitemap.xml своими руками?
Вначале вы должны создать файл с произвольным именем и расширением .xml, либо .txt или RSS канал, но XML формат даёт больше возможностей и более привычен. Также рекомендуется размещать его именно в корне вашего сайта и называть sitemap.xml, но опять-таки повторюсь, вы можете пренебречь этими рекомендациями и назвать файл как хотите, а также положить его куда угодно. Лично я за классику, поэтому для этого блога сделал всё как рекомендуется:
http://site-on.net/sitemap.xml
Далее открываем файл на редактирование, например, с помощью редактора кода Sublime Text 2 или phpDesigner 8 и первой строчкой, без пробелов и табуляций пишем xml-пролог, в котором мы указываем кодировку:
<?xml version="1.0" encoding="UTF-8"?>
После этого идёт обязательный корневой XML-тег:
<urlset>
Он должен содержать стандарт текущего протокола:
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
Затем мы перечисляем всё ссылки и их параметры, для того чтобы начать описание новой ссылки мы должны написать обязательный тег
<url></url>
В дочерних тегах которого будет адрес ссылки и её параметры. Чтобы указать URL адрес страницы мы должны записать его абсолютный путь внутри тега
<loc></loc>
Который, как я уже писал, будет вложен в тег <url>. В конце последнего <url> не забываем закрыть корневой элемент </urlset>. Итого минимальная карта сайта будет иметь вид:
<?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> <url> <loc>http://site-on.net/</loc> </url> </urlset>
Ещё раз повторю, что все теги, написанные здесь обязательны - без них ваша карта сайта не будет работать вообще, так как XML не допускает ошибок! А теперь давайте поговорим о необязательных тегах, благодаря которым мы можем указывать дополнительную информацию о каждом конкретном URL, они, как и обязательный тег loc пишутся внутри тега url.
Тег lastmod
Тег
<lastmod>
Предназначен для указания даты последнего изменения страницы, дата должна быть записана по стандарту W3C Datetime. Например:
<url> <loc>http://site-on.net/</loc> <lastmod>2013-06-04T08:34:46+01:00</lastmod> </url>
Можно опустить точное время и записывать lastmod в более привычном виде:
<lastmod>2013-06-04</lastmod>
Тег changefreq
Тег
<changefreq>
Позволяет указать приблизительную частоту изменений страницы. Его допустимые значения:
- always
- hourly
- daily
- weekly
- monthly
- yearly
- never
Например:
<url> <loc>http://site-on.net/</loc> <lastmod>2013-06-04</lastmod> <changefreq>weekly</changefreq> </url>
В данном примере мы указали частоту обновления главной страницы: раз в неделю. Обращаю ваше внимание, что как и в случае с директивами robots.txt – тег changefreq носит лишь рекомендательный характер, поэтому если вы укажите частоту обновления страницы раз в год, то это ещё не значит что роботы будут посещать её всего лишь 1 раз в год, они могут наведываться хоть каждую неделю, если посчитают нужным.
Тег priority
И последним тегом, которым вы можете пользоваться при составлении своего файла sitemap.xml является:
<priority></priority>
Он показывает, какие страницы нужно проиндексировать как можно скорее, а какие можно и потом, то есть данный тег расставляет приоритет важности (очередь на сканирование). Значение задаётся от 0.0 до 1.0, значение для всех URL по умолчанию равно 0.5.
Внимание!
Priority – это относительная величина, поэтому нет смысла писать для всех страниц (с целью накрутки) приоритет – 1.0, это действие бессмысленно.
Priority – не влияет на позиции страниц в поисковой выдаче! Его значение влияет только на очередь индексирования между страницами вашего сайта.
Пример:
<url> <loc>http://site-on.net/create</loc> <priority>1.0</priority> </url> <url> <loc>http://site-on.net/create/html</loc> <priority>0.8</priority> </url>
В каждом URL вашей карты сайта вы можете использовать разные сочетания необязательных тегов (атрибутов):
<?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> <url> <loc>http://site-on.net/</loc> <lastmod>2013-06-04</lastmod> <changefreq>weekly</changefreq> <priority>1.0</priority> </url> <url> <loc>http://site-on.net/about</loc> <lastmod>2013-06-04T08:34:48+01:00</lastmod> <priority>1.0</priority> </url> <url> <loc>http://site-on.net/create</loc> <priority>1.0</priority> </url> </urlset>
Маскирование символов
По стандарту, в sitemap.xml все нижеприведённые символы должны быть замаскированы с помощью соответствующих им значений в таблице:
Вам необязательно маскировать символы вручную, вы можете воспользоваться этим сервисом: www.accessify.com
Создание файла индекса Sitemap для использования нескольких sitemap.xml
По стандарту, если у вас несколько файлов sitemap.xml, то они должны быть перечислены в файле индекса – это, как бы парадоксально не звучало, карта ваших карт сайта. То есть в файле индекса содержится перечень всех ваших файлов sitemap, в нём вы также можете пользоваться необязательным атрибутом lastmod.
Структура файла индекса полностью идентична структуре обычной карты сайта, поэтому чтобы не растягивать статью просто приведу вам пример:
<?xml version="1.0" encoding="UTF-8"?> <sitemapindex xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> <sitemap> <loc>http://site-on.net/sitemap1.xml</loc> <lastmod>2013-06-04</lastmod> </sitemap> <sitemap> <loc>http://site-on.net/sitemap2.xml</loc> </sitemap> </sitemapindex>
Вся вышеприведённая информация взята с официального источника: www.sitemaps.org
Как создать правильную карту сайта для Joomla
Если ваш сайт имеет пару десятков страниц и не собирается увеличивать их количество, то вы, конечно же, можете создать карту сайта вручную. Между прочим, я считаю такой способ более предпочтительным по ряду причин:
- Вам не нужно устанавливать дополнительные компоненты и плагины;
- Они в свою очередь могут иметь изъяны безопасности;
- Карта сайта будет быстрее загружаться, так как не будет отрисовываться на лету.
Однако если количество страниц вашего сайта давно перевалило за 20 и постоянно растёт, то составление карты сайта своими руками теряет свою целесообразность на фоне всех неудобств и затрат времени. Поэтому ребята из Guillermo Vargas решили создать замечательный компонент для Joomla под названием XMAP, который помимо самой Джумлы имеет поддержку большинства популярных компонентов (VirtueMart, Zoo, K2 и др.).
Благодаря этому компоненту вы всего за пару минут создадите правильную карту (HTML и XML) для сайта любого объёма!
Компонент для создания карты сайта на Joomla + VirtueMart – XMAP
Актуальная версия Joomla на момент написания статьи: 2.5.11, актуальная версия XMAP: 2.3.3. Итак, скачиваем бесплатный компонент XMAP с официального сайта разработчиков, этот компонент доступен для любой версии Joomla и VirtueMart, не забудьте выбрать именно вашу версию:
Далее устанавливаем его стандартным способом с помощью "Менеджера расширений", затем заходим в административную панель Джумла: Компоненты/Xmap и сразу зайдём во вкладку "Расширения", чтобы включить нужные нам плагины:
Обычно это Content, WebLinks и VirtueMart для интернет-магазинов. После чего возвращаемся на предыдущую страницу и нажимаем красивую жёлтую кнопочку "Создать" вверху справа:
Теперь вы должны поставить галочки для меню, страницы которых будут автоматически появляться в вашей карте сайта, также здесь вы можете выставить необязательные атрибуты (приоритет и частота обновления), о которых мы уже говорили.
В остальном вам должно быть всё понятно, разве что я рекомендую отключить опцию "Украшать XML", так как она вовсе не к чему:
После всех настроек не забываем поставить состояние "опубликовано" и нажать "сохранить и закрыть":
Теперь нам остаётся лишь нажать на ссылку "XML Sitemap" и скопировать URL карты сайта в robots.txt и кабинеты Яндекса и Гугл:
Примечание:
Чтобы в вашей карте сайта появились товары из VirtueMart, вы должны создать отдельный пункт меню для категорий VirtueMart и проследить, чтобы в настройках XMAP стояла галочка напротив этого меню.
Если что-то осталось непонятным или вы с чем-то не согласны – оставляйте свои комментарии, я обязательно отвечу.
Всем спасибо за внимание, вы можете подписаться на выход новых статей, используя форму ниже или с помощью кнопок в самом вверху (или справа) страницы. Всем удачного дня и до встречи в новых статьях!
Пожалуйста, оцените эту статью
Средняя оценка: 4.79 из 5 (проголосовало: 135)Статья оказалась вам полезной? Подпишитесь, чтобы не пропустить новые!
Вы можете помочь развитию проекта, сделав всего 1 клик:
Спасибо!Как сделать XML-карту и задать режим обхода сайта — SEO на vc.ru
Создание XML-карты сайта (sitemap.xml) — обязательный пункт в списке работ по внутренней оптимизации. Зачем нужен файл sitemap, где он находится и как его создать, разбираемся в статье.
Отличие XML-карты сайта от HTML версии
Под термином «карта сайта» понимают 2 вида документов:
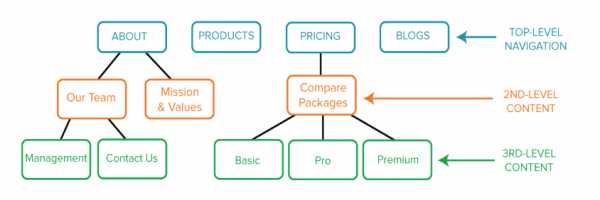
- HTML (веб-страница) — перечень ссылок на страницы сайта. Нужна для навигации пользователей, обычно оформлена как древовидная структура, имеет адрес вида site.com/sitemap/ или site.com/karta-saita/ и т.п.
Пример оформления html-карты сайта
Создаем xml sitemap WordPress– настрока карты сайта плагином и без
Чтобы сайт индексировался поисковыми системами эффективнее, нужно сделать xml sitemap WordPress. Технология применяется давно и нравится поисковикам, когда такая карта сайта присутствует в файлах. В статье разберем как ее создать и правильно настроить.
Что такое XML карта сайта
Чтобы дать определение и ответить на вопрос что такое xml карта, визуально покажу как она выглядит.
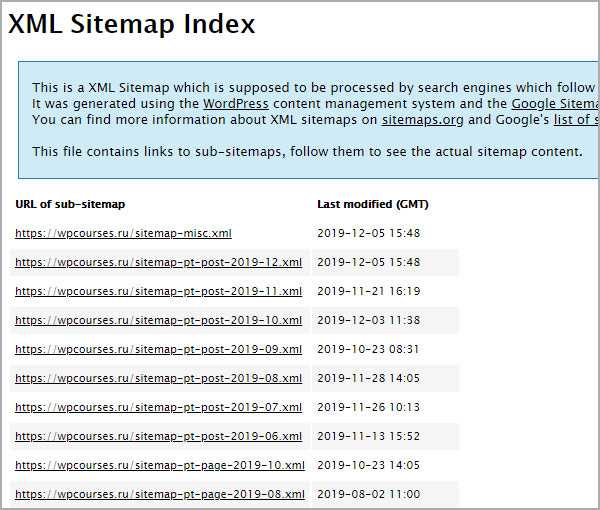
 Как выглядит карта визуально
Как выглядит карта визуально Это список с разделами по датам их публикации в вордпресс, или изменения. В каждом разделе содержаться URL, добавленные в данный период. Может посмотреть на нашу, располагается здесь https://wpcourses.ru/sitemap.xml.
Поисковые роботы при наличии в WordPress xml sitemap идут туда и смотрят какие страницы были добавлены или изменены, а не начинают перебирать все записи блога подряд и брать в индекс все записи по новой.
Где находится sitemap в WordPress
На любом ресурсе, работающем на WordPress, файл должен находиться по адресу your-domain.ru/sitemap.xml. Других путей не должно быть.
Почему такой путь, потому что в большинстве случаев доступ к папкам типа wp-content закрыты от индексации разными способами, например, через robots. Поэтому помещаем в каталог первого уровня, то есть сразу после урл домена.
Создаем автоматический sitemap для Яндекса и Google плагином
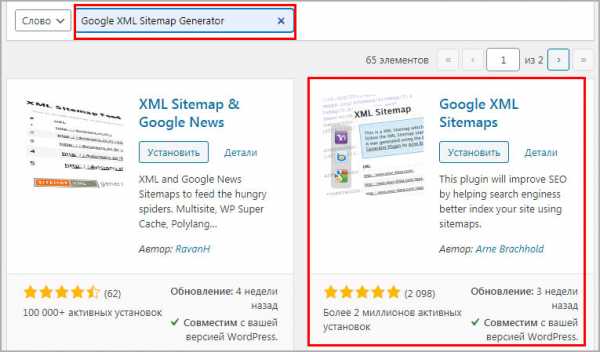
Правильным решением является Google XML sitemap Generator, не смотрите на название, он один создает на WordPress автоматическую и правильную sitemap для всех поисковых систем. Идем в панели в поиск по плагинам и ищем стандартным методом.
 Google XML sitemap Generator
Google XML sitemap Generator Устанавливаем и активируем, переходим в раздел настроек.
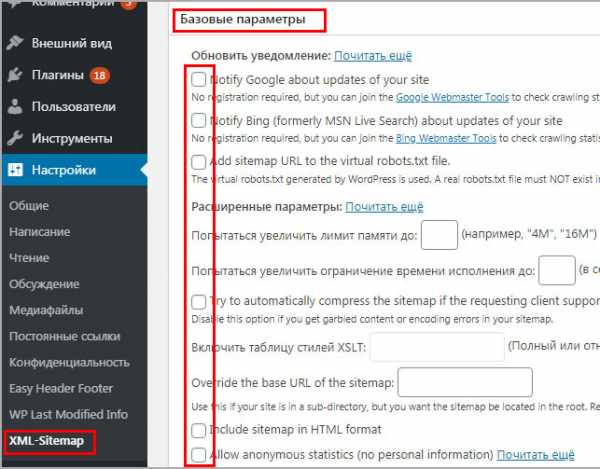
 Отключение ненужных пунктов
Отключение ненужных пунктов В разделе Базовые настройки снимаем все галочки:
- Первые две будут отмечены, они оповещают поисковики о внесенных правках. Не стоит этого делать, лучше вручную присылать ссылки в кабинеты сервисов для вебмастеров
- Третья галочка будет говорить о том добавится новый Robots и сделает корректировку. Не рекомендую так делать, следуйте рекомендациям из статьи о правильном robots
- Отключаем include sitemap in HTML format. Сделает свою карту сайта HTML, но уже для других роботов, она не валидная и несет в себе опасность ошибки покрытия
 Убираем приоритет
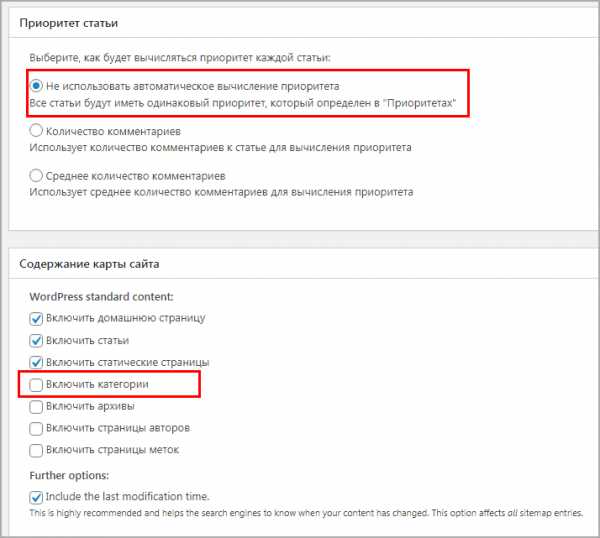
Убираем приоритет Спускаемся ниже и настраиваем остальные параметры.
- Отключаем автоматическое определения приоритета, не нужно ставить одни статьи выше других
- Если ресурс хорошо продвигается рубриками, то можно их включить, я убираю галочку
Внизу нажимаем на сохранить, и ссылка на адрес вашей карты сайта появиться вверху, после сохранения настроек.
СсылкаНа этом настройка закончена, и перейдем к другим методам создания XML на движке WordPress.
Как создать Sitemap с помощью YoastSEO и All in one SEO pack
Есть два классных инструмента это YoastSEO и All in One SEO Pack, оба умеют генерировать sitemap.
Предупрежу сразу, страница созданная этими двумя плагинами, будет поддерживаться только Гуглом, Яндекс выдаст сообщение “обнаружены ошибки в файлах sitemap”. Настоятельно рекомендую применять первый метод.
Yoast SEO
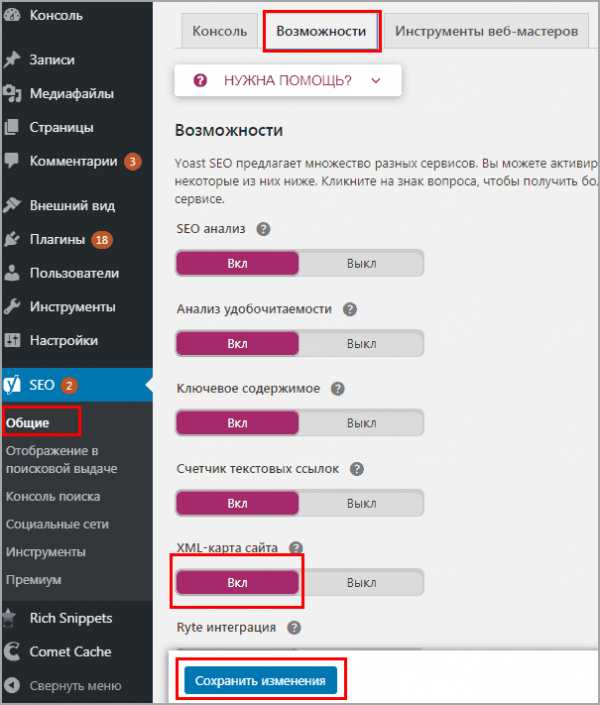
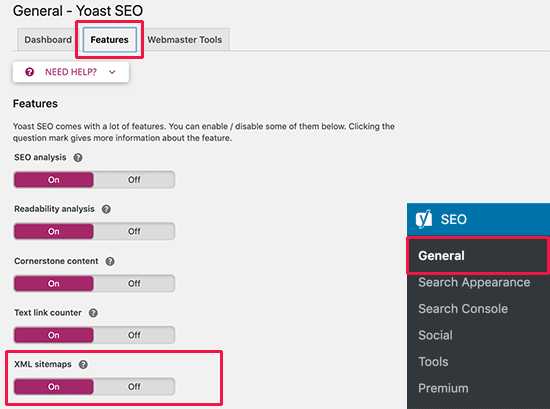
В YoastSEO, достаточно сделать одну операцию, входим в раздел Общие > вкладка Возможности и перемещаем в положение ВКЛ переключатель.
 Включение в Yoast
Включение в Yoast Мгновенно генератор создаст виртуальный документ и вы сможете зайти по адресу, который показывал ранее.
All in one SEO pack
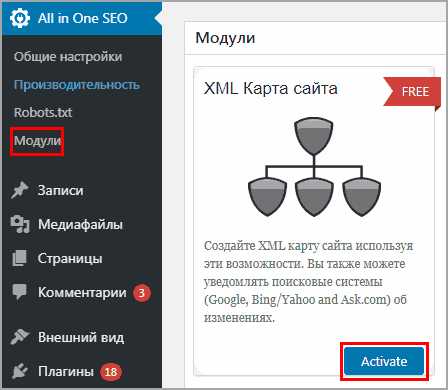
Для включения в All in one SEO pack активируем соответствующий модуль. Переходим в меню AIOSP в раздел модули и активируем.
 Модуль в AIOSP
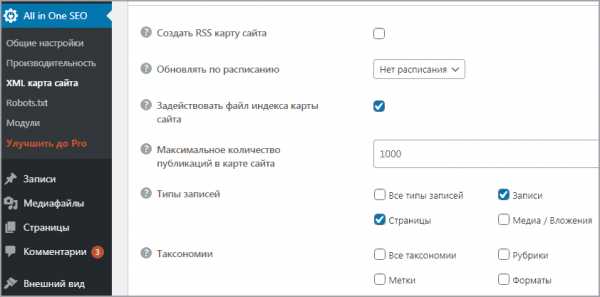
Модуль в AIOSP Далее рекомендую сделать настройки, как на скриншоте, не включая таксономии, но если они нужны, то отмечаем.
 Выключение таксономий
Выключение таксономий Смогли создать xml на WordPress с помощью SEO плагинов, но не советую, применяйте первый способ. Для большей наглядности процесса приложу авторское видео.
https://www.youtube.com/watch?v=KvvHZ8ASDz8
Заносим в Яндекс XML карту и удаляем ошибку “нет используемых роботом файлов sitemap”
Следующим шаг это нужно занести xml в webmaster yandex, чтобы удалить ошибку “нет используемых роботом файлов sitemap”, так она выглядит в панели.
Покажем поисковику Яндекса где взять документ.

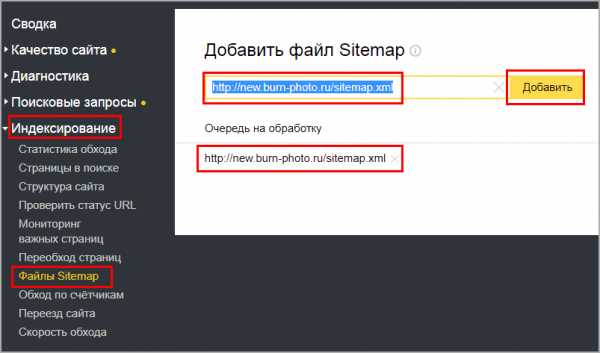
- Переходим в кабинете вебмастера в раздел Индексирование > Sitemap
- Вводим в поле адрес карты
- Нажимаем Добавить
- Видим что url добавлен в обработку, если процесс пройдет хорошо, то на следующий день придет письмо с поздравлениями или с ошибкой
Как настроить карту WordPress использую онлайн генератор
В случаях когда ресурс на WordPress сделан как статичный, то есть не изменяется. Есть смысл сделать sitemap с помощью онлайн генератора, и загрузить ее на сервер самостоятельно.
Плюс способа, что обходимся без плагина, минус – при добавлении новых страниц, файл придется перезаливать на сервер.
Сервис my sitemap generator
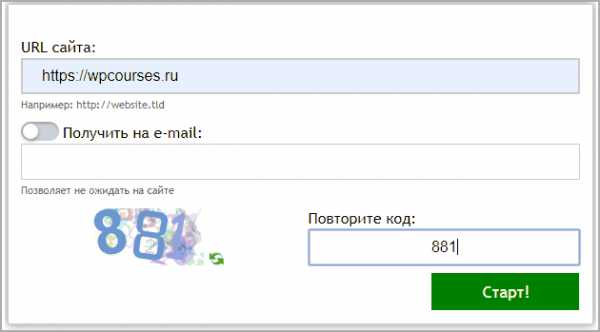
Шустрый сервис mysitemapgenerator, заходим и вводим URL сайта. Предоставляет бесплатно обработать 1000 записей.
 Онлайн сервис
Онлайн сервис Параметры оставлю по умолчанию, по желанию вводим e-mail, чтобы получить результат на почту. Скачиваем документ после окончания процесса.
 Скачиваем готовую карту
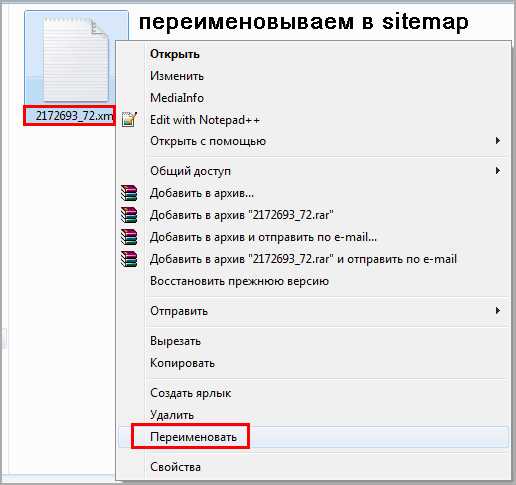
Скачиваем готовую карту Придет документ с непонятным названием, переименовываем его в надлежащий вид.
 Переименовываем
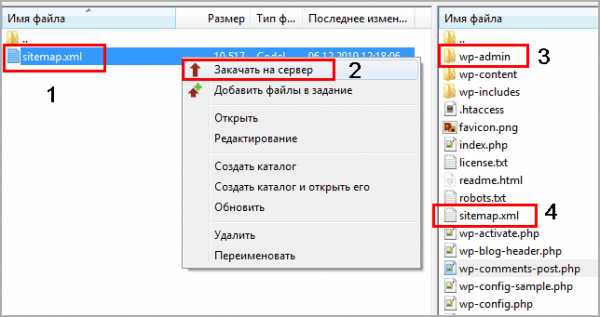
Переименовываем Далее загружаем объект в корень сайта WordPress, там где папка wp-admin, использую программу FilaZilla.
 Загрузка на сервер
Загрузка на сервер После отправляем на проверку в Yandex Webmaster и ждем обработки. Существует аналог это онлайн генератор xml-sitemaps, принцип действий одинаковый. В итоге мы смогли создать в WordPress sitemap и загрузили ее в обход поисковика. Успехов!
Пожалуйста, оцените материал: Мне нравится6Не нравитсязачем нужен sitemap, как создать файл sitemap xml
Есть проблемы с ранжированием, проект не растет, хотите проверить работу своих специалистов по продвижению? Закажите профессиональный аудит в Семантике

Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Карта сайта Sitemap XML
Карта сайта (Sitemap) – это специальный файл в формате .xml, хранящийся в корневой директории сервера. Владельцы сайтов нередко интересуются – зачем нужен Sitemap и влияет ли наличие/отсутствие этого документа на поисковое продвижение? Чтобы ответить на эти вопросы, рассмотрим назначение и структуру карты сайта.
Итак, зачем нужен xml Sitemap, что он собой представляет? Карта сайта – это своеобразный каталог, состоящий из перечня ссылок, ведущих на все разделы и страницы сайта. Файл Sitemap помогает поисковым системам более быстро и качественно индексировать интернет проект. Это особенно важно в том случае, если объем web-ресурса исчисляется тысячами или десятками тысяч страниц.
Больше видео на нашем канале - изучайте интернет-маркетинг с SEMANTICA
Это важно! В карту сайта следует включать только те страницы, которые должны быть в поисковом индексе. Документы с запрещенной к индексированию или служебной информацией не следует вносить в Sitemap. В карту сайта также не включают страницы с тегами и динамические URL-адреса.
Влияет ли Sitemap на продвижение?
Поисковики не будут пессимизировать интернет проект за отсутствие этого файла. Теоретически, робот должен самостоятельно просканировать все страницы сайта и включить их в поиск. Однако нужно учитывать, что система может дать сбой и не найти некоторые web-документы. Обычно «проблемными местами» становятся разделы, в которые можно попасть только по длинной цепочке ссылок, и динамически создаваемые URLы.
С точки зрения SEO, Sitemap имеет определенное влияние, поскольку карта сайта значительно ускоряет индексацию. К тому же повышается вероятность, что web-страницы попадут в индекс до того, как недобросовестные конкуренты успеют скопировать и опубликовать контент. Поисковые системы отдают предпочтение первоисточнику, тогда как копипаст подвергается пессимизации.
Как создать сайт мап
Проще всего воспользоваться одним из специализированных сервисов. К примеру, online-генератор http://www.mysitemapgenerator.com/ позволяет бесплатно сделать карту сайта, размером до 500 страниц. Предусмотрена возможность платной генерации Sitemap без каких либо ограничений. Вебмастеру потребуется всего лишь указать адрес своего сайта, а затем поместить полученный файл в корневой папке сервера.
Можно воспользоваться программой SiteMap Generator. В поле http:// следует завести адрес стартовой страницы сайта, кликнуть по клавише «start» и подождать, пока будет сформирована карта сайта. Затем нужно перейти на вкладку «Google Sitemap/XML», скопировать полученный код и вставить его в файл формата .xml.
Файл sitemap xml – доступные директивы
- Параметр Lastmod указывает роботу, когда документ последний раз обновлялся.
- Тег priory указывает на приоритет документа, по отношению к другим страницам сайта.
- Параметром loc обозначают URL адрес страницы.
- Тег changefreq используется для обозначения динамичности страниц (документы с параметром «0» робот будет посещать очень редко).
Как сообщить поисковику о карте сайта
Чтобы оповестить Яндекс, можно добавить директиву sitemap в файл robots.txt. Код будет выглядеть следующим образом:
Sitemap: http://yoursite.ru/sitemap.xml
Кроме того, можно передать карту сайта через интерфейс Яндекс.Вебмастер. Для этого нужно перейти на вкладку «Настройка индексирования» >> «файлы Sitemap», а затем указать системе адрес карты сайта.
Аналогичным образом можно оповестить Google. В панели инструментов для вебмастеров нужно перейти на вкладку «Сканирование» >> «файлы Sitemap».
Как создать SiteMap и добавить на сайт
Sitemap или карта сайта — это специальный файл (обычно имеет расширение xml), в котором заложена информация обо всех существующих на сайте страницах.
При помощи этого файла есть возможность дать понять поисковой системе, какие именно страницы сайта желательно проиндексировать в первую очередь, насколько регулярно производится обновление данных на страницах, а также важность индексации отдельных страниц сайта. Это существенно упрощает поисковым роботам проведение индексации. Файл SiteMap непременно должен быть на всех сайтах, состоящих из пятидесяти страниц, и более.
Как создать файл SiteMap онлайн и добавить его на сайт
Так как sitemap является файлом xml, создать его можно в текстовом формате, при помощи любого редактора, и сохранить с расширением xml. Однако самостоятельные усилия вовсе не обязательны, в Интернете существуют специальные сервисы, при помощи которых можно бесплатно сгенерировать — автоматически создать файл sitemap.xml онлайн и добавить на любой сайт. Более подробно процесс создания файла sitemap.xml вы можете посмотреть на видео:
Смотрите полный видеокурс на iTunes
Для автоматического создания sitemap нужно ввести в соответствующее поле адрес нужного сайта, выбрать подходящий формат файла, определить последовательность индексации страниц на сайте, указать периодичность обновления страниц и задать другие интересующие Вас параметры.
После всех этих операций нужно кликнуть на кнопку «выполнить», и уже через непродолжительное время в открытом ниже окне появится код созданной карты сайта. Этот код нужно просто скопировать и вставить в созданный вами в редакторе файл sitemap.xml, сохранить его и загрузить в корневую директорию вашего сайта.
Но для того, чтобы от этого файла был ожидаемый эффект, мало просто создать и добавить SiteMap на свой сайт, нужно еще и донести до поискового робота информацию о его наличии. Для этого нужно путь к нему прописать в файле Robots.txt, добавив в него строку:
Sitemap: http://ВАШ_САЙТ.ru/sitemap.xml
После этого все операции выполнены, ваш sitemap готов выполнять свои функции. Нужно только помнить, что в одном созданном xml файле не должно быть больше 50 000 страниц, и объем его должен быть не больше, чем 10 мегабайт. В противном случае, будет нужно создать еще один такой файл.
Учебник по карте сайтаXML: как создать файл sitemap.xml
Даже если нет гарантии, что индексирование Google и других поисковых систем будет оптимизировано за счет использования карт сайта XML, каталоги структурированных ссылок увеличивают вероятность того, что это будет кейс. Оглавление, удобное для роботов, также может окупиться, особенно для сайтов с динамическим содержанием , которые подвержены постоянным изменениям. То же самое применимо к более крупным веб-проектам, у которых много подстраниц , но не является большой структурой обратных ссылок (пока).Такие сайты, как правило, слишком нерегулярно проверяются, чтобы не заметить изменения, или их даже не улавливают радары поисковых систем. Благодаря sitemap.xmp вы можете помочь им привлечь внимание за счет более быстрой индексации ботов .
Дополнительное преимущество: помимо перечисления URL-адресов подстраниц, XML-карта сайта также может содержать список мультимедийных файлов, таких как видео или изображения. Для них есть даже дополнительных тегов , которые сообщают сканеру, какой тип контента используется (например,
Как создать карту сайта для изображений
Карта сайта для изображений XML создается для того, чтобы увеличить шансы попадания в результаты поиска изображений Google. Тема вашего ресурса - ключевой фактор. Таким образом, если ваш веб-сайт предназначен для написания терминологических статей, поиск изображений для него не имеет значения. В магазине одежды наоборот. Тема вашего сайта должна быть «актуальной».Если ваш веб-сайт имеет соответствующую тематику, поиск изображений может генерировать дополнительный трафик .
Как сделать карту сайта вручную? Служба технической поддержки Google перечисляет все теги, которые для этого необходимы. Однако использовать автоматическую генерацию проще и быстрее. Среди бесплатных инструментов мы назвали angeldigital.marketing. Эта система самостоятельно создает файл, который нужно переименовать и сохранить в формате All Files.
Еще один инструмент, который помогает автоматически создавать файлы Sitemap для изображений, - это Netpeak Spider . Инструмент предоставляет пробную версию на 14 дней. Скачайте и установите программу на свой компьютер и перейдите в раздел генератора.
Загрузите созданный документ в корневую папку вашего сайта. Не забудьте прописать его присутствие в robots.txt или создать ссылку в карте сайта. Для ускорения индексации документа необходимо дополнительно загрузить его в Search Console.
.Что такое XML-карта сайта? Как создать карту сайта в WordPress?
Вам интересно, что такое карта сайта XML и как добавить ее на свой сайт WordPress?
Карта сайта в формате XML помогает поисковым системам легко перемещаться по содержанию вашего сайта. Он предоставляет им список всего вашего контента в машиночитаемом формате.
В отличие от обычной карты сайта, созданной для людей, карта сайта в формате XML обычно не видна посетителям вашего сайта.
В этой статье мы объясним, что такое XML-карта сайта, и как легко создать карту сайта в WordPress.

Что такое XML-карта сайта?
Карта сайта XML - это файл, в котором перечислено все содержимое вашего веб-сайта в формате XML, поэтому поисковые системы, такие как Google, могут легко обнаруживать и индексировать ваш контент.
Еще в начале 2000-х правительственные веб-сайты имели на своих главных страницах ссылку под названием «Карта сайта». Эта страница обычно содержит список всех страниц этого веб-сайта.
Хотя некоторые веб-сайты и сегодня имеют карты сайта в формате HTML, в целом использование карт сайта изменилось.
Сегодня карты сайта публикуются в формате XML вместо HTML, и их целевая аудитория - поисковые системы, а не люди.
По сути, карта сайта в формате XML - это способ для владельцев веб-сайтов сообщить поисковым системам обо всех страницах, существующих на их веб-сайтах.
Он также сообщает поисковым системам, какие ссылки на вашем сайте важнее других и как часто вы обновляете свой сайт.
Хотя карты сайта в формате XML не повышают рейтинг вашего сайта в поисковых системах, они позволяют поисковым системам лучше сканировать ваш сайт.Это означает, что они могут найти больше контента и начать показывать его в результатах поиска, что иногда приводит к повышению рейтинга.
Зачем вам нужен XML-файл Sitemap?
Карты сайта чрезвычайно важны с точки зрения поисковой оптимизации (SEO).
Простое добавление карты сайта не влияет на поисковый рейтинг . Однако, если на вашем сайте есть страница, которая не проиндексирована, то карта сайта предоставляет вам способ сообщить поисковым системам об этой странице.
Карты сайтачрезвычайно полезны, когда вы впервые запускаете блог или создаете новый веб-сайт, потому что на большинстве новых веб-сайтов нет обратных ссылок.Это затрудняет поисковым системам обнаружение всего своего контента.
Вот почему поисковые системы, такие как Google и Bing, позволяют новым владельцам веб-сайтов отправлять карту сайта в свои инструменты для веб-мастеров. Это позволяет их роботам поисковых систем легко находить и индексировать ваш контент (подробнее об этом позже).
Карты сайта не менее важны и для уже существующих популярных веб-сайтов. Они позволяют вам выделить, какая часть ваших веб-сайтов более важна, какие части обновляются чаще и т. Д., Чтобы поисковые системы могли посещать и соответственно индексировать ваш контент.
Это помогает улучшить общую видимость вашего веб-сайта в рейтинге поисковых систем.
Как создать карту сайта в WordPress?
Есть несколько способов создать карту сайта XML в WordPress. Мы покажем вам два популярных метода создания XML-карты сайта в WordPress, и вы сможете выбрать тот, который лучше всего подходит для вас.
Метод 1. Создание XML-карты сайта в WordPress с помощью Yoast SEO
Самый простой способ создать карту сайта XML в WordPress - использовать плагин Yoast SEO.
Это лучший плагин WordPress для SEO на рынке, предлагающий вам полный набор инструментов для оптимизации ваших сообщений в блоге для SEO.
Во-первых, вам необходимо установить и активировать плагин Yoast SEO. Для получения дополнительной информации см. Наше пошаговое руководство по установке плагина WordPress.
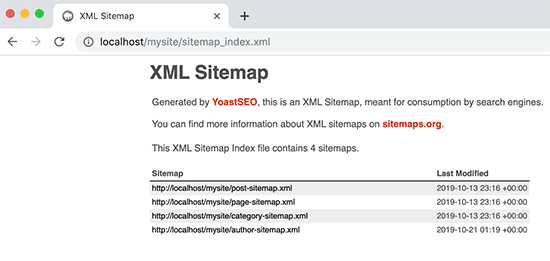
После активации перейдите на страницу SEO »Общие и перейдите на вкладку« Функции ». Отсюда вам нужно прокрутить вниз до опции «XML Sitemap» и убедиться, что она включена.

Затем нажмите кнопку «Сохранить изменения», чтобы сохранить изменения.
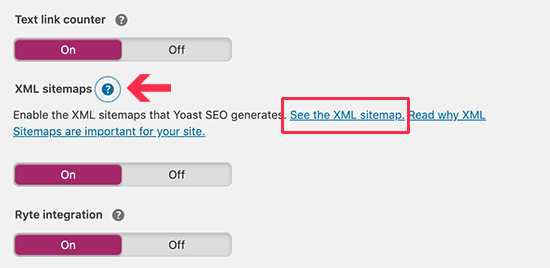
Чтобы убедиться, что Yoast SEO создал XML-карту сайта, вы можете щелкнуть значок вопросительного знака рядом с опцией XML Sitemap на странице.

После этого нажмите ссылку «Просмотреть XML-карту сайта», чтобы просмотреть свою текущую XML-карту сайта, созданную Yoast SEO.
Вы также можете найти свою карту сайта в формате XML, просто добавив sitemap_index.xml в конце адреса своего веб-сайта.Например:
https://www.example.com/sitemap_index.xml

Yoast SEO создает несколько карт сайта для разных типов контента. По умолчанию он создает карты сайта для сообщений, страниц, автора и категорий.
Если вы запустите интернет-магазин с помощью WooCommerce, он также создаст карту сайта для ваших продуктов.
Однако, когда дело доходит до отправки карты сайта в поисковые системы, вам нужно будет отправить только основной файл индекса карты сайта.Позже в этой статье мы покажем вам, как это сделать.
Метод 2. Создание XML-карты сайта в WordPress с использованием подключаемого модуля Google XML Sitemaps
Этот метод рекомендуется для пользователей, которые не хотят использовать функцию XML-файлов Sitemap Yoast SEO.
Во-первых, вам нужно установить и активировать плагин Google XML Sitemaps. Для получения дополнительной информации см. Наше пошаговое руководство по установке плагина WordPress.
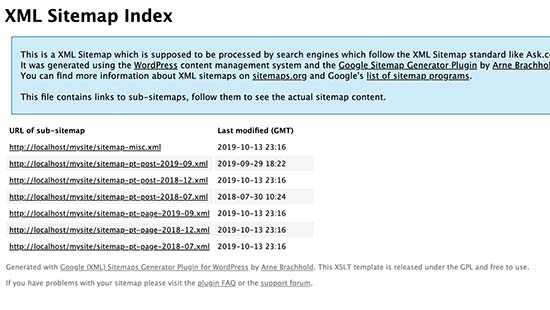
После активации плагин автоматически генерирует XML Sitemap для вашего сайта.Вы можете просмотреть его, просто добавив sitemap.xml к адресу своего веб-сайта. Например:
https://www.example.com/sitemap.xml

Плагин "из коробки" работает для большинства блогов и бизнес-сайтов. Однако вам все равно нужно проверить настройки плагина, чтобы убедиться, что вы ничего не упустили.
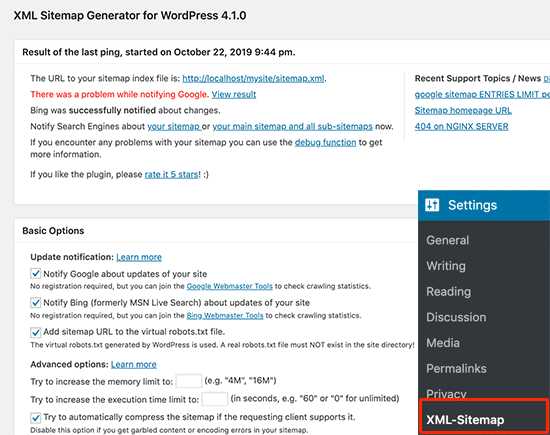
Просто перейдите на страницу Settings »XML-Sitemap , чтобы настроить плагин.

Вверху плагин предоставит вам информацию о статусе.Он сообщит вам, если плагин не сможет проверить связь с какой-либо поисковой системой.
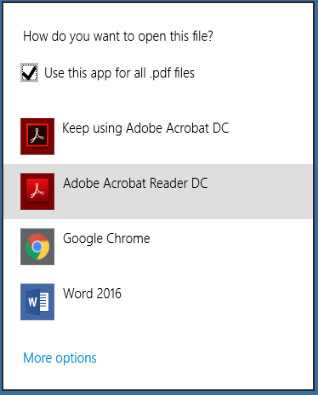
Вы можете просмотреть основные параметры, в которых вы можете отключить плагин от уведомления поисковых систем, увеличить лимит памяти PHP и многое другое. Настройки по умолчанию подходят для большинства сред хостинга WordPress.
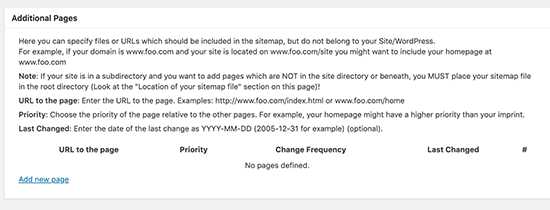
Далее вы увидите раздел дополнительных страниц. Отсюда вы можете вручную добавлять страницы в свою карту сайта XML. Это пригодится, если на вашем веб-сайте есть статические HTML-страницы, не созданные WordPress CMS.

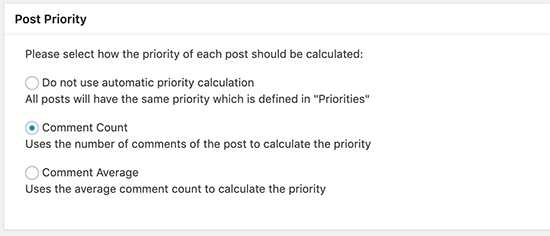
После этого вы можете настроить, как плагин назначает приоритет сообщениям. По умолчанию для расчета приоритета поста используется количество комментариев.

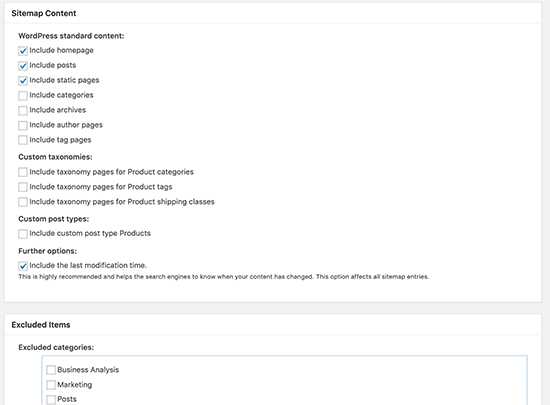
Следующие два раздела страницы настроек плагина позволяют включать и исключать контент из карты сайта WordPress. Например, если вы управляете магазином электронной коммерции, вам нужно включить тип контента «Продукты» в свою карту сайта.

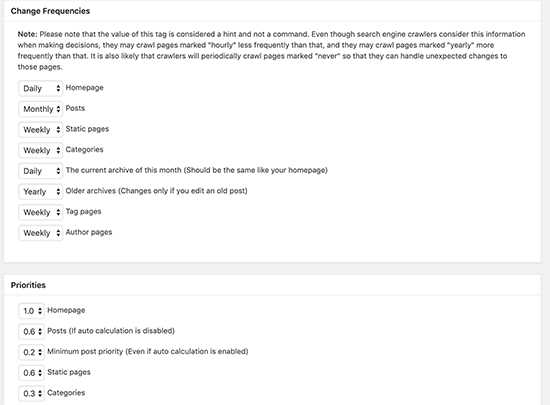
После этого вы можете настроить частоту и приоритет содержимого карты сайта.Изменение этих значений рассматривается поисковыми системами как подсказка, и они могут выбрать, следовать или игнорировать эти теги в зависимости от своих критериев.

Наконец, не забудьте нажать кнопку «Обновить параметры», чтобы сохранить изменения.
Как сообщить поисковым системам о файлах Sitemap?
Поисковые системы довольно умны при поиске карты сайта. Каждый раз, когда вы публикуете новый контент, в Google и Bing отправляется пинг, чтобы сообщить им об изменениях в вашей карте сайта.
Однако мы рекомендуем отправлять карту сайта вручную, чтобы поисковые системы могли ее найти.
Отправка XML-файла Sitemap в Google
Google Search Console - это бесплатный инструмент, предлагаемый Google, чтобы помочь владельцам веб-сайтов отслеживать и поддерживать присутствие своего сайта в результатах поиска Google.
Добавление карты сайта в Google Search Console помогает быстро находить ваш контент, даже если ваш сайт совсем новый.
Во-первых, вам необходимо посетить веб-сайт Google Search Console и зарегистрировать учетную запись.
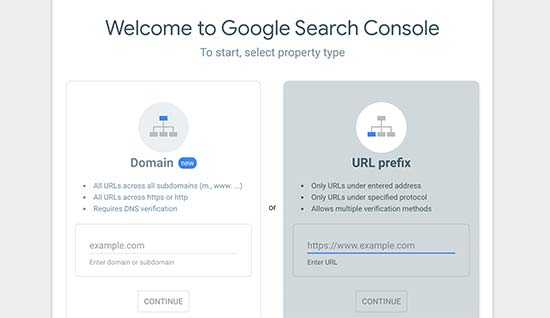
После этого вам будет предложено выбрать тип недвижимости. Вы можете выбрать домен или префикс URL. Мы рекомендуем выбрать префикс URL, так как его проще настроить.

Введите URL-адрес своего веб-сайта и нажмите кнопку «Продолжить».
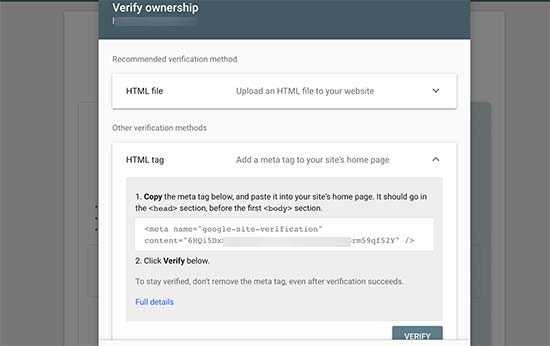
Далее вам будет предложено подтвердить право собственности на сайт. Вы увидите несколько методов для этого, мы рекомендуем использовать метод HTML-тега.

Просто скопируйте код с экрана и перейдите в админку вашего сайта WordPress.
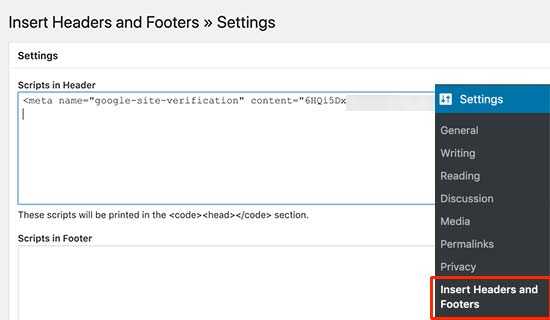
Отсюда вам необходимо установить и активировать плагин Insert Headers and Footers. Для получения дополнительной информации см. Наше пошаговое руководство по установке плагина WordPress.
После активации перейдите на страницу «Настройки » Вставить верхние и нижние колонтитулы и добавьте код, который вы скопировали ранее, в поле «Сценарии в заголовке».

Не забудьте нажать кнопку «Сохранить», чтобы сохранить изменения.
Теперь вернитесь на вкладку Google Search Console и нажмите кнопку «Подтвердить».
Google проверит наличие кода подтверждения на вашем сайте и затем добавит его в вашу учетную запись Google Search Console.
Примечание: Если проверка не удалась, обязательно очистите кеш и попробуйте еще раз.
Теперь, когда вы добавили свой веб-сайт, давайте также добавим карту сайта в формате XML.
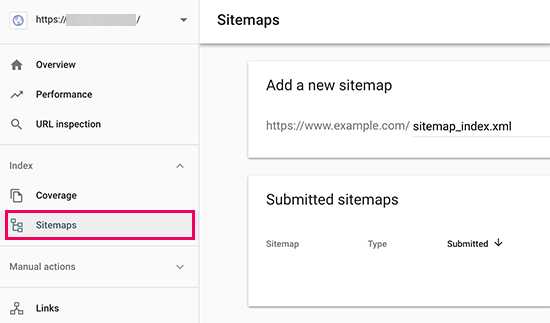
На панели управления вашей учетной записи вам необходимо щелкнуть Sitemap в левом столбце.

После этого вам необходимо добавить последнюю часть URL-адреса вашей карты сайта в раздел «Добавить новую карту сайта» и нажать кнопку «Отправить».
Теперь Google добавит URL вашей карты сайта в консоль поиска Google.
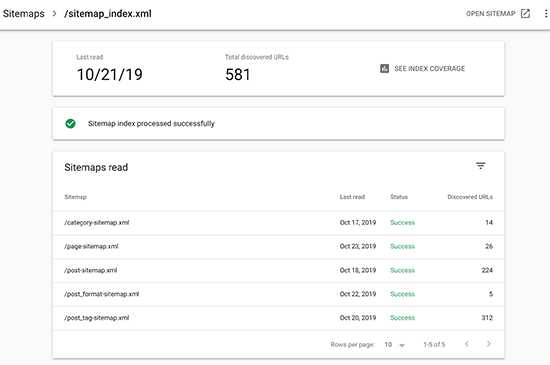
Google потребуется некоторое время, чтобы просканировать ваш сайт. Через некоторое время вы сможете увидеть основную статистику карты сайта.
Эта информация включает количество ссылок, найденных Google в вашей карте сайта, сколько из них проиндексировано, соотношение изображений к веб-страницам и многое другое.

Отправка XML-файла Sitemap в Bing
Подобно Google Search Console, Bing также предлагает инструменты Bing для веб-мастеров, которые помогают владельцам веб-сайтов отслеживать свои веб-сайты в поисковой системе Bing.
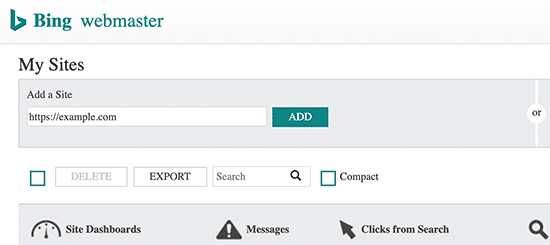
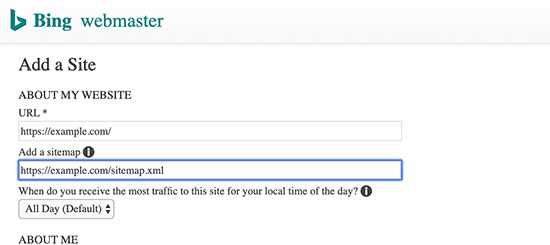
Чтобы добавить карту сайта в Bing, вам необходимо посетить веб-сайт Bing Webmaster Tools и зарегистрировать учетную запись. После регистрации вы можете добавить свой веб-сайт в раздел «Добавить новый сайт».

На следующем экране вам будет предложено ввести данные вашего веб-сайта, включая URL-адрес карты сайта.

Нажмите кнопку «Отправить», чтобы продолжить.
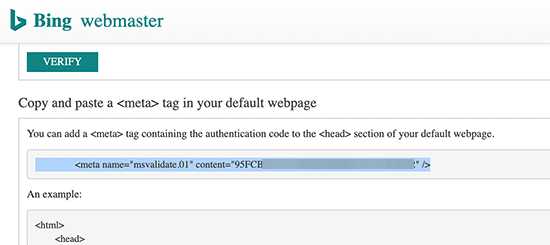
Bing попросит вас подтвердить право собственности на ваш сайт и покажет вам несколько способов сделать это.
Мы рекомендуем использовать метод метатега. Просто скопируйте строку метатега со страницы и вставьте ее в пустой текстовый файл на своем компьютере.

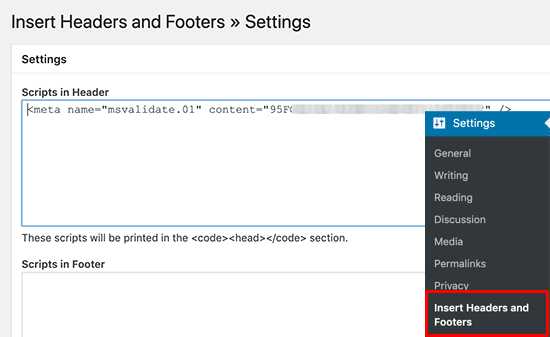
Теперь перейдите на свой веб-сайт WordPress, установите и активируйте плагин Insert Headers and Footers на своем веб-сайте.
После активации вам необходимо перейти на страницу Настройки »Вставить верхние и нижние колонтитулы и добавить код, который вы скопировали ранее, в поле« Сценарии в заголовке ».

Не забудьте нажать кнопку «Сохранить», чтобы сохранить изменения.
Как использовать XML-файлы Sitemap для вашего сайта?
Теперь, когда вы отправили карту сайта XML в Google, давайте посмотрим, как использовать ее на своем веб-сайте.
Во-первых, вы должны иметь в виду, что XML-карта сайта не улучшает ваш поисковый рейтинг. Однако это помогает поисковым системам находить контент, регулировать скорость сканирования и улучшать видимость вашего сайта в поисковых системах.
Вам нужно следить за статистикой вашей карты сайта в Google Search Console.Он может показать вам ошибки сканирования и страницы, исключенные из охвата поиска.

Под диаграммами вы можете щелкнуть таблицы, чтобы просмотреть фактические URL-адреса, исключенные или не проиндексированные Google.

Обычно Google может принять решение пропустить повторяющееся содержание, страницы без содержания или с очень небольшим содержанием, а также страницы, исключенные файлом robots.txt или метатегами вашего сайта.
Однако, если у вас необычно большое количество исключенных страниц, вы можете проверить настройки плагина SEO, чтобы убедиться, что вы не блокируете какой-либо контент.
Мы надеемся, что эта статья помогла ответить на все ваши вопросы о XML-картах сайта и о том, как создать XML-карту сайта для вашего сайта WordPress. Вы также можете ознакомиться с нашим руководством о том, как быстро увеличить посещаемость вашего веб-сайта с помощью этих полезных советов.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
.Как создать карту сайта
Всем известно, что SEO сегодня важнее, чем когда-либо.
При 63 000 поисковых запросов в Google каждую секунду бренды упускают возможности, если у них нет надежной стратегии SEO.
Но хороший рейтинг - это значительные вложения.
Чтобы увидеть какие-либо результаты, требуется не менее 4–6 месяцев. Кроме того, вам потребуется вкладывать средства в контент, а также регулярно обновлять и поддерживать текущую информацию.
К счастью, есть методы SEO, которые можно взломать.
Вам не нужен специалист по SEO или какие-либо знания в области программирования. Это метод, который можно реализовать менее чем за минуту, но он может значительно улучшить ваши результаты SEO.
Если вам интересно, что это такое, это карта сайта в формате XML.
Здесь я покажу вам, как создать карту сайта и как вы можете загрузить ее в Google и на свой веб-сайт. Это настолько просто, что вы можете считать это Руководством для начинающих по созданию карты сайта (менее чем за минуту).
Но прежде чем мы начнем, давайте посмотрим, что такое XML-карта сайта и как они помогают поисковым системам индексировать ваш сайт.
Что такое XML-карта сайта?
Что такое карта сайта?
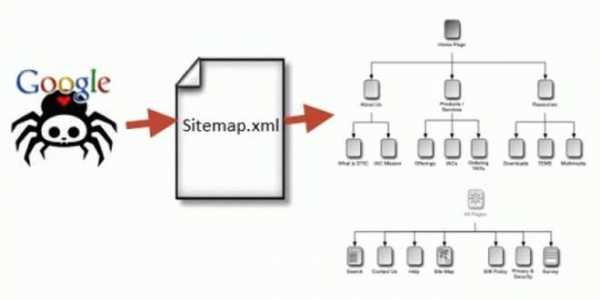
Карта сайта - это файл, в котором перечислены страницы вашего веб-сайта. Файлы Sitemap хранятся на вашем сервере и помогают сканерам поисковых систем понять структуру вашего веб-сайта, чтобы они могли найти ваш контент.
 (Источник изображения)
(Источник изображения) Если вы все еще сбиты с толку, подумайте о карте сайта как о содержании, чертеже или плане этажа.
Вы не построили бы дом без четкого плана. И вы бы не украсили дом, не зная поэтажного плана.
То же самое и с веб-сайтами. Вы не стали бы проектировать и создавать веб-сайт без четкого понимания того, какие страницы необходимы.
Совет - 7 лучших практик по улучшению ваших карт сайта для SEO
Когда люди создают карты сайта?
Люди создают карты сайта при разработке веб-сайта, добавлении новой страницы или изменении дизайна нового сайта.
Карты сайта отлично подходят для SEO, поскольку они позволяют поисковой системе читать ваш файл и разумно сканировать ваш сайт. Файлы Sitemap сообщают поисковому роботу о важности и приоритетности каждой страницы, о том, когда она была обновлена и как часто она обновляется.
XML-карта сайта
XML-карта сайта - это карта сайта (XML-файл), разработанная для ботов поисковых систем. Файл содержит HTML-код, который позволяет боту читать структуру веб-сайта и понимать взаимосвязь между каждой страницей.

(Источник изображения)
Вот почему карта сайта XML выглядит как список URL-адресов.

(Исходное изображение)
Есть также визуальные карты сайта. Но они полезны только для дизайнеров, которым необходимо понимать иерархию веб-сайта и взаимодействие с пользователем.
Нам нужна карта сайта в формате XML, чтобы активизировать наши усилия по поисковой оптимизации.
Почему карты сайта XML важны?
Если у вас нет карты сайта XML, поисковые системы, такие как Google, не будут вас наказывать.Однако настоятельно рекомендуется создать карту сайта, так как она может иметь прямое влияние на SEO и позволяет Google (и другим ботам) легко находить ваши самые важные URL-адреса.
Как XML карта сайта влияет на SEO?
- Помогает боту более эффективно сканировать ваш сайт.
- Указывает поисковой системе сканировать и индексировать каждую страницу вашего сайта. Иногда поисковые системы не находят глубокие страницы. Карта сайта гарантирует, что поисковые роботы включают эти страницы.
- Помогает вашему сайту мгновенно индексироваться.Теперь поисковые системы могут быстрее обнаруживать новые страницы, что помогает в процессе индексации.
- Сообщает поисковой системе, какие страницы являются приоритетными на вашем сайте. В карту сайта XML вы можете включить тег, который указывает, какие страницы являются наиболее важными. Боты-краулеры будут сосредоточены на приоритетных страницах.

(Источник изображения)
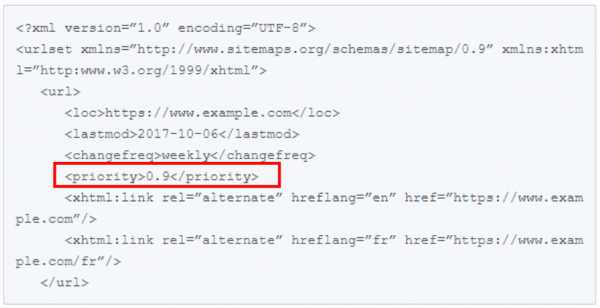
- Он предоставляет дополнительную информацию о ваших страницах. Вы можете включить дополнительные теги, которые предоставляют поисковым системам больше данных, чтобы помочь им сканировать веб-сайт.Например, «lastmod» сообщает поисковой системе, когда вы в последний раз меняли страницу, тогда как «changefreq» сообщает поисковому роботу, как часто страница обновляется.
- Например, XML-карта сайта ниже имеет только один URL и использует все необязательные теги.

(Источник изображения)
- Он дает вам дополнительную информацию об активности робота Google через Google Webmaster (бесплатный инструмент, который помогает вам оценивать и поддерживать эффективность вашего веб-сайта в результатах поиска).
- Он может удалить дубликаты на вашем сайте.Если вы не используете карту сайта, у вас может быть дублированный контент, что ужасно для SEO.
- Помогает крупным веб-сайтам хорошо организовать индексацию.
Карта сайта необходима тем, у кого есть:
Карта сайта поможет сканерам найти новый сайт и быстрее проиндексировать страницу в поисковой системе.
Когда мы говорим «большой», мы имеем в виду сайт с тысячами или миллионами страниц. Если у вас много страниц и контента, карта сайта поможет более эффективно организовать информацию для роботов-роботов.
Если вы постоянно изменяете свое содержание, динамическая карта сайта XML может помочь новым сканерам индексировать новое содержание в поисковых системах.
- Новые требования к индексации контента:
Если вы - компания, которой нужно быстро проиндексировать много новых страниц (например, новостная / журналистская компания), вам нужна карта сайта в формате XML.
Как создать и отправить XML-карту сайта
Создайте свою XML-карту сайта
Есть много инструментов, которые вы можете использовать для создания XML-карты сайта.Хотя вы можете создавать свои собственные, существуют генераторы карт сайта, которые сделают процесс быстрым и легким. Обязательно включите URL-адрес файла карты сайта в файл Robots.txt.
Генераторы XML-карты сайта
Screaming Frog
Screaming Frog - это поисковый робот для веб-сайтов, который поможет вам оценить ваше SEO на странице. Он может помочь вам найти неработающие ссылки, проанализировать заголовки страниц и метаданные, найти дублированный контент и обнаружить другие проблемы. Неудивительно, что компания также предлагает пользователям инструмент для создания XML-файлов Sitemap.

Чтобы создать XML-карту сайта с помощью Screaming Frog, вам необходимо загрузить паук (
.