Mime типы файлов как открыть в браузере
Что делать, если видео в формате MIME не поддерживается браузером
Доступ к интернет-ресурсам на компьютерах и современных гаджетах необходим для браузера и многих приложений. Для получения интересующей информации в интернете достаточно ввести запрос в поисковике и получить результат. Это сопровождается множеством процессов, задач и условий, которые невидимы для человека, но может сопровождать определёнными ошибками и сбоями, при возникновении программных неполадок в функциональности браузера. В этой статье расскажем об ошибке, не позволяющей просматривать непосредственно в браузере объекты в видеоформате, с сообщением о том, что обозреватель не поддерживает формат MIME, рассмотрим причины возникновения неполадки и варианты её устранения.

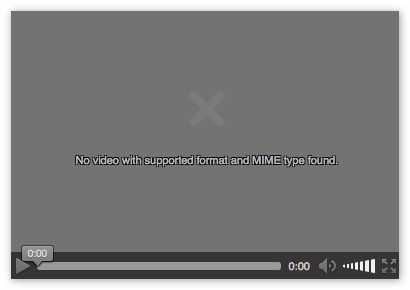
Как исправить ошибку воспроизведения формата MIME браузером.
Что являет собой параметр MIME
Чтобы разобраться в причинах возникновения ошибки и вариантах её устранения, необходимо объяснить, что собой представляет формат MIME, в чём его особенность, которая позволит понять причины невозможности беспрепятственной эксплуатации функциональности браузера.
MIME (Multipurpose Internet Mail Extensions — многоцелевые расширения интернет-почты) — стандарт, описывающий передачу различных типов данных по электронной почте, а также, в общем случае, спецификация для кодирования информации и форматирования сообщений таким образом, чтобы их можно было пересылать по Интернету.
Так как видео- и медиаконтент представляет собой данные, имеющие разные структурные типы, определённые сайты, при некорректности работы параметра MIME, выдают информацию, что файл не поддерживается обозревателем, а, соответственно, и недоступен к просмотру. Рассмотрим подробно причины, способные спровоцировать ошибку, в зависимости от которых варьируется вариант решения.
Причины возникновения неполадки
Суть ошибки «Формат MIME не поддерживается» выражается в невозможности идентифицировать браузером данные определённого сайта. Неполадка чаще всего возникает при попытке пользователя загрузить медиаконтент, или же просмотреть любой файловый элемент в активном режиме, где задействован для воспроизведения и декодирования формат этого типа. Зачастую фактор, спровоцировавший ошибку, когда видео в поддерживаемом формате MIME не воспроизводиться, заключается в устаревании, техническом и программном, используемых браузером утилит, расширений и кодеков. В свою очередь, устаревание, как причина сбоя, подразумевает невозможность расшифровать браузером специфические кодеки, применяемые на большинстве популярных сайтов для декодирования. За этот критерий функциональности отвечает Media Player от Windows совместно с кодеком h364.
Нередко причиной ошибки воспроизведения файлов в поддерживаемом MIME формате, является предварительное обновление браузера, принудительное или автоматическое, с использованием устаревших ресурсов, а также загрузка программ с системными ошибками. Подобные сбои возникают не только на пиратских и малоизвестных сайтах, но и на популярных ресурсах: причиной могут быть серверные неполадки.
В качестве причины возникновения ошибки также может быть высокоуровневая антивирусная защита, установленная на компьютере. Объясняется ошибка принципом загрузки файлов, поддерживающих этот формат: по умолчанию ресурсы такого типа подлежат автоматическому запуску, что воспринимается антивирусами как сомнительный и опасный контент. Соответственно, вслед за восприятием антивирусным приложением данных, как вредоносных, следует их оперативная блокировка. С подобной неполадкой часто сталкиваются пользователи, в качестве браузера использующие Mozilla Firefox, однако, проблема может возникать и на других, работающих по этой же технологии воспроизведения контента. Реже всего это встречается на браузере Google Chrome. Предоставляем дальше пошаговый инструктаж, что делать, если формат MIME не поддерживается Firefox, или другим браузером, работающим по аналогичной технологии.

«Формат MIME не найден»: что делать
Первый, и самый простой метод, попытаться устранить ошибку заключается в изменении формата открываемого видеоконтента с HTLM5 на Flash. Такая возможность поддерживается не всеми сайтами, однако, где есть вариант переключения, результат может достигаться простым нажатием мышки на видео и выбором в выпадающем списке пункта «Открыть видео» и подтверждением изменения типа воспроизведения. Если этот вариант не дал результата, дальнейшие действия стоит осуществлять так:
- Попробовать открыть видеофайл в другом браузере.
- Попытаться решить проблему последовательным перезапуском браузера и компьютера.
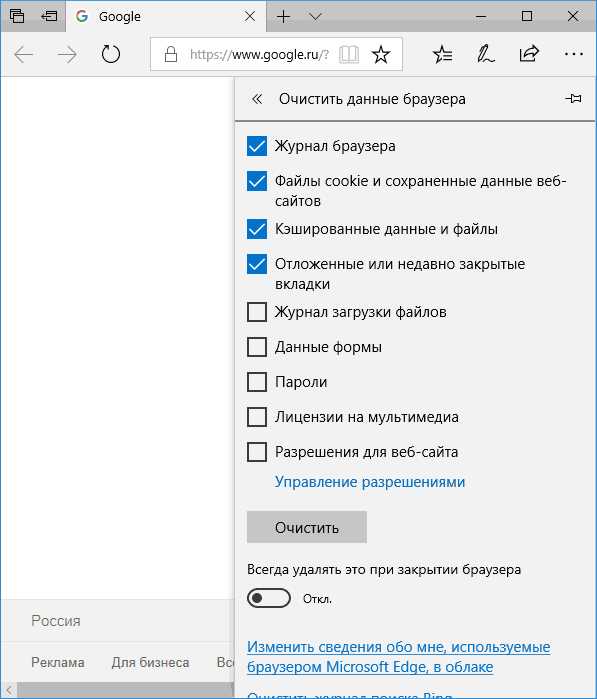
- Провести чистку браузера от накопившегося «мусора», в виде истории посещений и кэшированных элементов. Сделать это можно как вручную, так и посредством специальных утилит.

- Временно отключить антивирусное приложение. Но лучше так не делать.
- Обновить браузер до последней версии.
- Обновить Adobe Flash, или же установить, при его отсутствии. Дополнительно потребуется загрузить и установить на ПК Microsoft Media Feature Pack.

- Проверить наличие штатного Media Player, и обновить его при необходимости, или же установить, если он отсутствует. Можно также установить другой видеоплеер, например, VLC, установка которого может помочь ликвидировать ошибку.
Если эти варианты не дали результата и вам дальше показывается сообщение «Видео MIME не поддерживается», стоит перейти к более кардинальному методу устранения неполадки, вмешательством в работу программного обеспечения IIS, входящего в состав Windows как элемента для раскрытия возможностей веб-серверов. Инструкция по работе с этим диспетчером выглядит следующим образом:
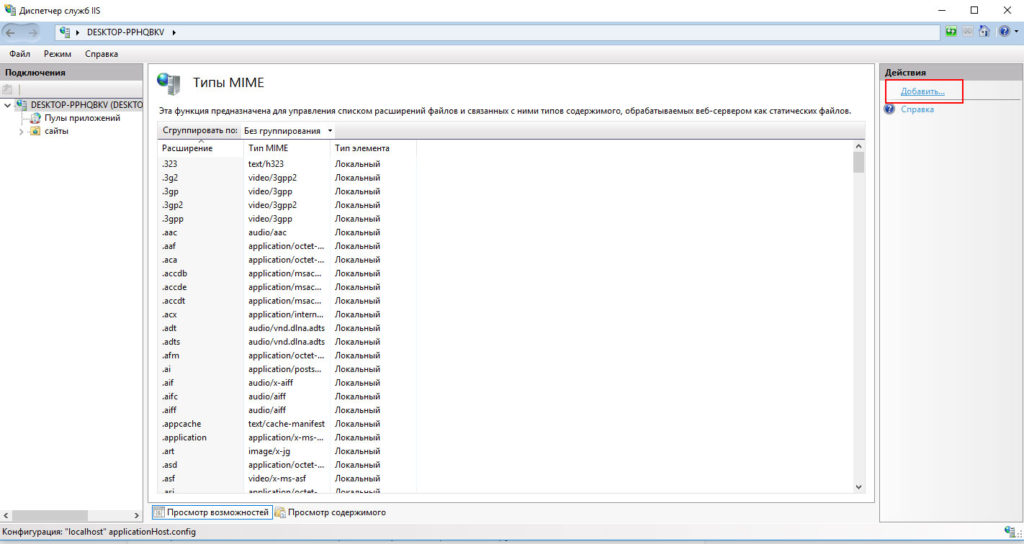
- Через «Панель управления» перейти в категорию задач «Администрирование», с последующим открытием вкладки «Диспетчер IIS».
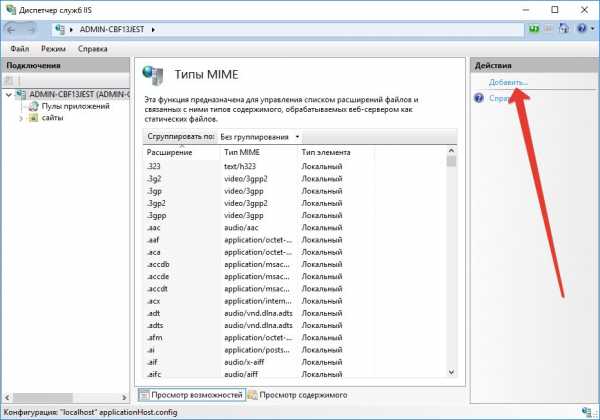
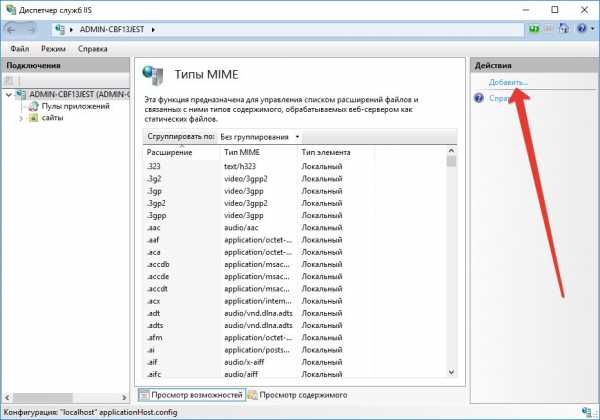
- Пользователю откроется список выполняемых задач диспетчером, среди которых надо найти и выбрать строку под названием «Типы MIME», а в правой колонке окна подтвердить действие «Добавить».
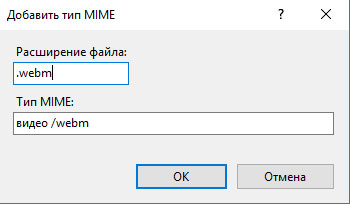
- Вам откроется окно с расширениями и типами MIME. В списке потребуется выбрать расширения webm и mp4, с указанием в графе «Тип» параметров video/webm и video/mp4 соответственно.
- Остаётся только сохранить изменения кнопкой «ОК» и последующей перезагрузкой ПК, с целью вступления изменений в силу.

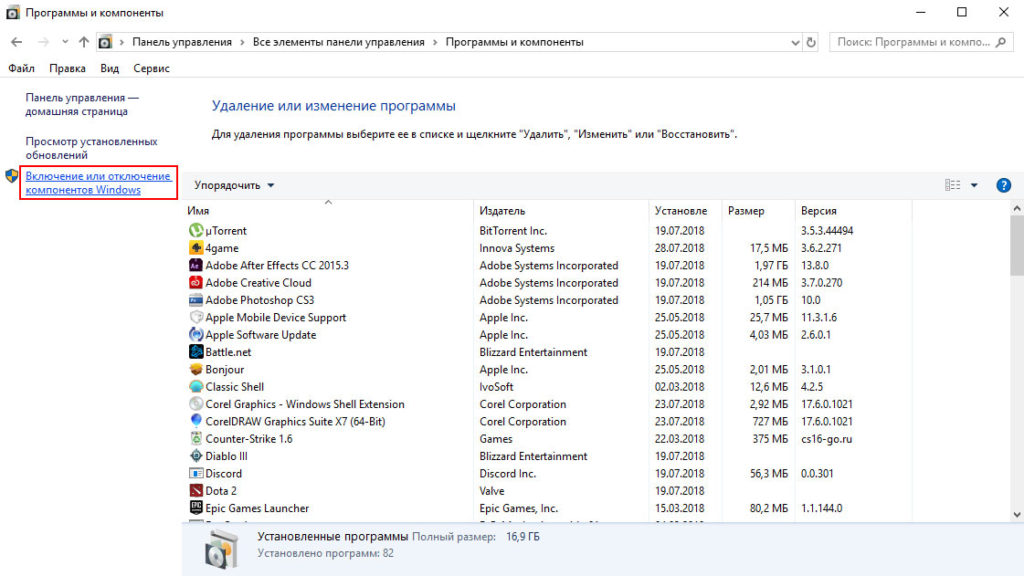
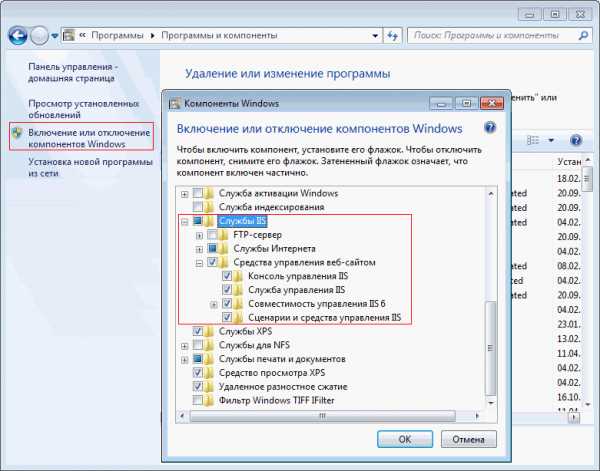
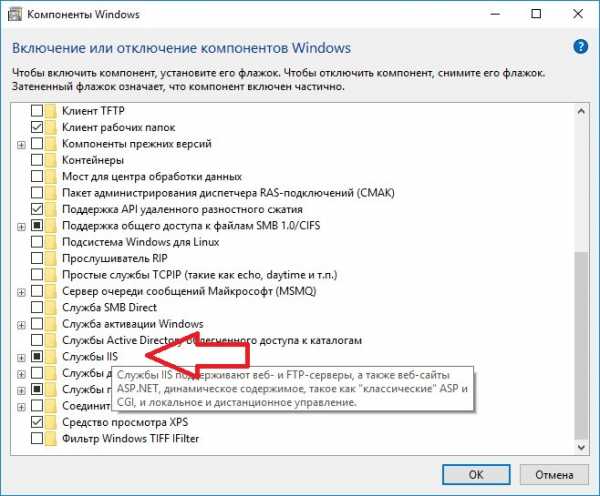
Иногда в списке задач «Администрирования» отсутствует диспетчер IIS, тогда нужно его включитьь перед выполнением описанных изменений. Для этого необходимо зайти в каталог «Программы и компоненты системы» через «Панель управления», выбрать в левом столбце открывшегося окна позицию «Включить или отключить компоненты». Пользователю откроется список всех программ и утилит, доступных на ПК, среди которых нужно найти и выбрать установкой галочки пункт «Службы IIS», подтвердив кнопкой «ОК». После этого диспетчер автоматически появится в каталоге «Администрирования», что позволит осуществить добавление расширений и типов описанным методом.

Подведение итогов
Часто проблема с воспроизведением данных, использующих MIME, решается элементарным обновлением утилит, даже без вмешательства в настройки работы служб IIS. Если же все перечисленные в статье варианты устранения ошибки не дали результатов, тогда, вероятней всего, проблема кроется в самом сайте.
Видео в формате MIME не найдено в Tor, Firefox
Достаточно часто в работе браузеров возникают всевозможные сбои и ошибки. Некоторые баги устраняются посредством выпуска официальных обновлений, а другие проблемы решаются пользователями самостоятельно. Сейчас рассмотрим проблему второго типа, в частности ошибку «Видео в формате MIME не найдено».
Что собой представляет формат MIME?
MIME – стандарт передачи и типа информации. Иными словами, так обозначается тип данных, вследствие чего браузер распознает файл. Непосредственно стандарт MIME применяется к тексту в различных структурах. Например, web-сайты обозначаются таким образом.
Причины появления сбоя
Ошибка появляется в момент запуска медиаплеера на web-сайте. Иногда сбой возникает при открытии диалогового окна с последующим выводом контента. Главная причина неисправной работы – устарели плагины, расширения или кодеки. Иными словами, проблема заключается в программном обеспечении, отвечающем за вывод контента. В первую очередь следует проверить кодеки Windows Media Player, а также плагин – Н264, который используется на многих популярных сайтах.
Обновление кодеков или апдейт браузера все равно станет причиной того, что просмотр будет недоступен на некоторых web-сайтах. Это обуславливается тем, что многие площадки продолжают активно пользоваться устаревшими технологиями.
Иногда подобного рода проблема проявляется даже на популярных ресурсах, однако если причиной появления сбоя становится сервер, ошибка оперативно устраняется. Следует отметить, что сбой появляется не только в Firefox, но и в других браузерах. Наиболее защищенным считается web-клиент Google Chrome.
Присутствует вероятность, что система защиты препятствует воспроизведению контента. Все дело в том, что запуск медиаконтента по технологии MIME основывается на автоматическом подходе, следовательно, браузер идентифицирует его как вирус.
Способы устранения сбоя
Кликните ПКМ по области видео, а потом из контекстного меню выберите пункт «Открыть видео». Переключите форматы HTML5 и Flash, впрочем, такая возможность есть отнюдь не всегда. Если этот способ не помог, тогда рассмотрите альтернативные варианты:
- Попробуйте запустить видео через другой браузер, например, Google Chrome.
- Перезапустить web-клиент, а также компьютер.
- Почистите куки, кэш, временные файлы. Сделать это можно через историю или же с помощью специального программного обеспечения – CCleaner.
- Временно отключите антивирусный софт, а также брандмауэр Windows.
- Установите актуальные обновления браузера. Чтобы сделать это, в верхнем правом углу выберите раздел «Справка», а потом перейдите во вкладку «О Firefox», появится табличка, через которую загружаются обновления. Если говорить о браузере Tor, то в случае появления обновлений, оповещение об установке апдейта появится автоматически.
- Обновите плагин Adobe Flash Player. Однако скачивайте загрузочный файл исключительно с официального сайта разработчиков.
- Отключайте все расширения, обеспечивающие защиту компьютера, в том числе деактивируйте блокировщик рекламы.
Желательной будет установка Microsoft Media Feature, скачиваем только с официального портала. Для корректного воспроизведения медиаконтента через Firefox, потребуется также установить Windows Media Player. В редких случаях можно заменять стандартный проигрыватель. Если говорить об альтернативных вариантах, то лучшая программа – VLC.
Устраняем ошибку с помощью IIS
Придерживайтесь пошаговой инструкции, чтобы внести изменения:
- Откройте «панель управления», а затем выберите раздел «Администрирование» и перейдите на вкладку «Диспетчер IIS».
- В открывшемся диалоговом окне необходимо выбрать команду «Типы MIME», а потом кликнуть по «Добавить».
![добавляем типы MIME]()
добавляем типы MIME
- Задайте расширение файла: .webm, что касается типа, то нужно задать «видео /webm».
![Новый тип MIME]()
Новый тип MIME
- Добавляем еще одно расширение – .mp4, в графе тип соответственно «видео/mp4».
- Перезапускаем операционную систему, предварительно сохранив внесенные изменения.
Если у вас в каталоге «Администрирования» нет «Диспетчера службы IIS», значит его изначально нужно включить.
Включаем службы IIS
- Откройте «Панель управления», а потом перейдите в раздел «Программы и компоненты».
- В меню, расположенном слева необходимо выбрать пункт «Включить или отключить компоненты».
![программы и компоненты]()
программы и компоненты
- В открывшемся диалоговом окне поставьте галочку напротив поля «Службы IIS», и подтвердите нажав «ОК»
После добавления диспетчера он появится в списке администрирования.
Заключение
Считается, что использование диспетчера IIS – крайняя мера для исправления ошибки «Видео в формате MIME не найдено» , преимущественно ошибка устраняется простыми способами, которые были перечислены ранее. Если ничего не помогло, но ошибка никуда не исчезла, тогда вероятно вина за появление программного сбоя лежит на плечах разработчиков, которые банально не настроили воспроизведение медиаконтента через плееры.
Оценка статьи:
Загрузка...Что делать если MIME не поддерживается браузером Firefox
Иногда при попытке просмотра того или иного видео ролика в браузере Mozilla Firefox может возникнуть ошибка «формат видео MIME не поддерживается Firefox». Что делать в таких случаях, отказаться от любимых программ или сменить браузер на Google Chrome?
В данной статье попробуем предложить решения данной проблемы, связанной с несовместимостью форматов видео или его типа с интернет обозревателем от компании Mozilla Corporation.
В большинстве случаев проблемы с воспроизведением возникают из-за устаревших версий плагинов или самих видеопроигрывателей. Как обновить их и, возможно, устранить возникшую проблему можно из следующих статей в рубрике FAQ на нашем сайте:

Другой вариант, проблема может крыться в самой операционной системе Windows. Особенно у тех пользователей, кто использует нелицензионный пакет операционной системы или не обладает достаточными навыками в работе с персональным компьютером.
Речь идёт о вероятном отсутствии Виндоуз Медиа Плейере или других развлекательных технологиях, которые требуются для адекватной работы декодирования и проигрывания видео и музыкального материалов. Для решения данной проблемы необходимо загрузить и установить специальные кодеки «Media Feature Pack» или так называемые «Дополненные Обновлённые Платформы», которые подходят к пользовательской версии операционной системы Виндоуз.
Чтобы узнать версию своей операционной системы, пользователи могут посетить официальный сайт технической поддержки от компании Microsoft.
https://support.microsoft.com/ru-ru/help/13443/windows-which-operating-system

Данное решение может также помочь и тем пользователям, у кого прошло обновление на Windows OS 10. Как вариант, таким пользователям тоже необходимо позаботиться о загрузке и установке Media Feature Pack.
Пройдя по следующей ссылке, пользователи могут найти для своего персонального компьютера много полезного и доступного материала и программного обеспечения:
https://www.microsoft.com/en-us/download/windows.aspx
Есть надежда, что такая проблема, как возникновение ошибки в браузере Firefox формат MIME не поддерживается, больше не будет беспокоить пользователей и позволит вам наслаждаться любимыми видеороликами и музыкальными композициями.
Читайте так же:
3 способа открыть файл MIME
Загрузить Просмотр файлов Универсальный (File Magic)Установить необязательные продукты - File Magic (Solvusoft) | EULA | Privacy Policy | Terms | Uninstall
1. Попробуйте другое программное обеспечение
У вас нет программного пакета Multi-Purpose Internet Mail Extensions File? Хорошей новостью является то, что другие популярные программные пакеты также открывают файлы с суффиксом MIME. Если у вас нет Multi-Purpose Internet Mail Extensions File, вы также можете выполнить поиск в Google, чтобы узнать, есть ли другие бесплатные пакеты программного обеспечения, которые также открывают файлы с расширением MIME.
Pro Совет: Подумайте, действительно ли вы хотите купить дорогостоящее программное обеспечение для открытия однократного файла или хотите ли вы рискнуть установить вредоносное ПО с помощью бесплатного программного пакета.
2. Изменить MIME Файловые ассоциации
Компьютеры умны, но иногда их легко путать. Ваш компьютер может попросить вас выбрать программу по умолчанию, с которой вы хотите в будущем открывать расширения MIME. Если вы не получили это приглашение, вы можете изменить свои ассоциации файлов MIME через панель управления.
3. Загрузить универсальный просмотрщик программного обеспечения
Do you frequently receive files like MIME that you can't open? Ruling out any possible issues with your computer would be a first step to solving your issues. However, if your computer is working just fine and you simply receive many binary files for which you don't have the appropriate software, you could download a universal software viewer.
Часто ли вы получаете файлы, такие как MIME, которые вы не можете открыть? Решение любых возможных проблем с вашим компьютером было бы первым шагом к решению ваших проблем. Однако, если ваш компьютер работает нормально, и вы просто получаете множество двоичных файлов, для которых у вас нет соответствующего программного обеспечения, вы можете загрузить универсальный программный просмотрщик. Сохраните время и проблемы, получив File Magic (скачать).
Универсальный программный просмотрщик избавляет вас от необходимости устанавливать множество разных программных пакетов на вашем компьютере без ограничения возможности просмотра файлов. File Magic может открыть большинство типов файлов, в том числе с расширением MIME. Загрузите File Magic сейчас и попробуйте сами.
| Программного обеспечения | разработчик |
|---|---|
| Multi-Purpose Internet Mail Extensions File | MIME |
Рекомендуем
Sorry, your browser doesn't support embedded videos.Загрузить Просмотр файлов Универсальный (File Magic)
Установить необязательные продукты - File Magic (Solvusoft) | EULA | Privacy Policy | Terms | Uninstall
Что это и как его открыть?
Если ваш файл MIME связан с аппаратным обеспечением на вашем компьютере, чтобы открыть файл вам может потребоваться обновить драйверы устройств, связанных с этим оборудованием.
Эта проблема обычно связана с типами мультимедийных файлов, которые зависят от успешного открытия аппаратного обеспечения внутри компьютера, например, звуковой карты или видеокарты. Например, если вы пытаетесь открыть аудиофайл, но не можете его открыть, вам может потребоваться обновить драйверы звуковой карты.
Совет: Если при попытке открыть файл MIME вы получаете сообщение об ошибке, связанной с .SYS file, проблема, вероятно, может быть связана с поврежденными или устаревшими драйверами устройств, которые необходимо обновить. Данный процесс можно облегчить посредством использования программного обеспечения для обновления драйверов, такого как DriverDoc.
Видео в поддерживаемом формате и типе MIME не найдено в Firefox и Tor
Обзоры
В последнее время многие популярные браузеры подвержены сбоям и багам. Некоторые ошибки решаются в скором времени с выходом апдейтов, другие же придется исправлять самостоятельно. В статье мы расскажем, что делать, если в Firefox или Tor выскакивает ошибка «Видео в поддерживаемом формате и типе MIME не найдено». Мы опишем причины сбоя, а также все простые варианты исправления этого бага.
Что означает формат MIME
MIME – стандарт описания передачи и типа данных. Это своеобразное указание на тип контента, помогающее браузеру выбрать подходящие средства интерпретации. Этот стандарт применяется в различной структуре текста. Как известно, сайты имеют как раз такой вид.
Причины ошибки
Сбой возникает при попытке загрузить медиаплеер на сайте, либо открыть другое активное окно с выводом контента. Наиболее вероятные причины – это устаревшие плагины, расширения и кодеки. Подразумеваются элементы, отвечающие за вывод контента, в частности это реализуют кодеки Медиа Плеера от Windows и специальный кодек-плагин – h364, который используется на большинстве сайтов.
Апдейт браузера или кодеков также приводит к тому, что на некоторых сайтах просмотр будет недоступен. Это объясняется использованием на ресурсе устаревшей технологии или ошибкой разработчика, некорректно выполнившего настройку вывода и обработки своего web-плеера.

Наглядный вид ошибки «Видео в формате MIME не найдено»
Проблема может возникнуть даже на популярных сайтах, но если вина в этом на стороне сервера, то ее оперативно устраняют. С ошибкой сталкиваются юзеры, которые используют не только Файерфокс, но и другие браузеры на его движке, например Tor. Пользователи веб-клиентов на базе Гугл Хром с такой ошибкой практически не сталкиваются.
Есть вероятность, что механизмы защиты препятствуют запуску. Это объясняется тем, что воспроизведение видео по технологии MIME предполагает автоматический запуск, т. е. априори является подозрительным и нежелательным контентом.
Что делать, если поддерживающий формат MIME не найден
Для начала, попробуйте кликнуть правой клавишей на области видео, и в меню выбрать «Открыть видео». Попробуйте переключиться между форматами HTML5 и Flash, но они есть не везде. Если это не помогло, попробуем другие простые действия. Что нужно сделать:
- Проверить запуск видео на других браузерах.
- Перезапустить браузер и компьютер.
- Очистить временные файлы, журнал посещений, кеш и куки. Делается это стандартно — через историю, либо через сторонний софт CCleaner (опция Очистка).
- Отключить на время антивирус и защитник Windows.
- Обновить браузер до последней версии. Для этого кликните справа вверху на значок меню — ниже выберите Справка — О Firefox. Выскочит табличка, где будут загружаться апдейты.

Окно «О Firefox», где будет указана необходимость обновления
- В случае с Тором табличка обновления всплывает автоматически.
- Обязательно обновите Adobe Flash. Загружайте инстал только из официального источника: get.adobe.com/ru/flashplayer.
- Отключить защитные расширения, в частности FlashBlock и его аналоги.
Помимо обновления Adobe Flash, рекомендуется установить Microsoft Media Feature pack. Взять его можно по следующим ссылочкам:
Для успешного воспроизведения видео в Firefox потребуется и штатный Виндовс Медиа Плеер. Очень часто на пиратках он отсутствует. Если с его установкой возникли проблемы — рекомендуется выбрать любой европейский регион и подобрать его часовой пояс, настроив соответствующим образом время ПК.
Лишь в редких случаях стоит попробовать заменить штатный проигрыватель Медиа плеер на альтернативный модуль, к примеру, VLC плеер.
Решаем сбой через диспетчер IIS
Для внесения изменений следуйте следующей инструкции:
- Зайти в раздел «Администрирования» через «Пуск», выбрав «Диспетчер IIS».
- В появившемся окне выбираем элемент «Типы MIME», а далее «Добавить».

Добавление нового типа MIME
- Указываем расширение имени файла:.webm MIME Тип: видео /webm.
- Добавляем еще: расширение имени файла:.mp4 MIME Тип: видео/mp4.
- Сохраняем изменения, ребутим систему.
Как правило, до этого этапа доходит редко, и проблема решается другими способами. Если в списке вдруг нет «Диспетчера IIS», тогда выполните следующие шаги:
- Зайти в «Панель управления» → «Программы и компоненты».
- В меню слева выбрать пункт «Включить или отключить компоненты…».
- В появившемся окне отметить галочкой «Службы IIS».

Включение компоненты «Службы IIS»
После этого Диспетчер появится в списке Администрирования.
Если ни один из шагов не помогает, то, скорее всего, проблема идет со стороны разработчика сайта, который криво настроил вывод в аудио или видео плеерах на сайте. Для оперативного решения — пишите Админу ресурса.
Подведем итоги
Теперь вы знаете, что делать при появлении в Firefox ошибки «Видео в поддерживаемом формате и типе MIME не найдено». Основная причина его появления — обновление технологий работы браузера, воспроизводящих компонентов или же настроенная политика безопасности. В любом из случаев проблема оперативно решается и вряд ли займет много времени. Однако, если нужно срочно получить доступ – просто используйте другой браузер.
Мне нравится1Не нравитсябраузер - Что такое MIME-тип?
Переполнение стека- Около
- Продукты
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
типов MIME (типы носителей IANA) - HTTP
Тип носителя (также известный как многоцелевое расширение почты Интернета или тип MIME ) - это стандарт, который указывает природу и формат документа, файла или набора байтов. Он определен и стандартизирован в RFC 6838 IETF.
Internet Assigned Numbers Authority (IANA) отвечает за все официальные типы MIME, и вы можете найти самый последний и полный список на их странице Media Types.
Важно: Браузеры используют тип MIME, , а не расширение файла , чтобы определить, как обрабатывать URL-адрес, поэтому важно, чтобы веб-серверы отправляли правильный тип MIME в заголовке Content-Type ответа. Если это неправильно настроено, браузеры могут неправильно интерпретировать содержимое файлов, а сайты не будут работать правильно, а загруженные файлы могут быть неправильно обработаны.
Самый простой тип MIME состоит из типа и подтипа ; каждая из этих строк, объединенная с косой чертой (/) между ними, составляет MIME-тип.В типе MIME нельзя использовать пробелы:
тип / подтип
Тип представляет общую категорию, в которую попадает тип данных, например видео или текст . Подтип определяет точный вид данных указанного типа, которые представляет тип MIME. Например, для MIME-типа текст подтип может быть plain (простой текст), html (исходный код HTML) или calendar (для iCalendar / .ics ) файлы.
Каждый тип имеет свой собственный набор возможных подтипов, а тип MIME всегда имеет и тип, и подтип, а не только один или другой.
Для получения дополнительных сведений можно добавить необязательный параметр :
тип / подтип ; параметр = значение
Например, для любого типа MIME, основным типом которого является текст , можно использовать необязательный параметр charset , чтобы указать набор символов, используемый для символов в данных.Если кодировка не указана, по умолчанию используется кодировка ASCII ( US-ASCII ), если она не отменена настройками пользовательского агента. Чтобы указать текстовый файл UTF-8, используется тип MIME text / plain; charset = UTF-8 .
MIME-типы нечувствительны к регистру, но традиционно записываются в нижнем регистре, за исключением значений параметров, регистр которых может иметь или не иметь конкретное значение.
Типы
Есть два класса типов: дискретный и составной .Дискретные типы - это типы, которые представляют один файл или носитель, например один текстовый или музыкальный файл, или одно видео. Многокомпонентный тип представляет собой документ, состоящий из нескольких составных частей, каждая из которых может иметь свой собственный индивидуальный тип MIME; или же составной тип может инкапсулировать несколько файлов, отправляемых вместе в одной транзакции. Например, составные типы MIME используются при вложении нескольких файлов в электронное письмо.
Дискретные типы
В настоящее время в IANA зарегистрированы следующие дискретные типы:
-
приложениеСписок в IANA - Любые двоичные данные, которые явно не относятся ни к одному из других типов; либо данные, которые будут выполняться или интерпретироваться каким-либо образом, либо двоичные данные, требующие использования определенного приложения или категории приложений.Общие двоичные данные (или двоичные данные, истинный тип которых неизвестен) - это
application / octet-stream. Другие распространенные примеры включаютapplication / pdf,application / pkcs8иapplication / zip. -
аудиоСписок в IANA - Аудио или музыкальные данные. Примеры включают
audio / mpeg,audio / vorbis. -
пример - Зарезервировано для использования в качестве заполнителя в примерах, показывающих, как использовать типы MIME.Их никогда не следует использовать вне списков примеров кода и документации.
, примертакже можно использовать как подтип; например, в примере, относящемся к работе со звуком в Интернете, можно использовать MIME-типaudio / пример, чтобы указать, что тип является заполнителем и должен быть заменен соответствующим при использовании кода в реальном мире. . -
шрифтСписок в IANA - Данные шрифта / гарнитуры. Общие примеры включают
font / woff,font / ttfиfont / otf. -
изображениеСписок в IANA - Изображение или графические данные, включая растровые и векторные неподвижные изображения, а также анимированные версии форматов неподвижных изображений, такие как анимированный GIF или APNG. Типичные примеры:
image / jpeg,image / pngиimage / svg + xml. -
модельСписок в IANA - Данные модели для 3D-объекта или сцены. Примеры включают модель
/ 3mfи модель/ vml. -
текстСписок в IANA - Только текстовые данные, включая любое удобочитаемое содержимое, исходный код или текстовые данные, такие как данные в формате CSV (значения, разделенные запятыми).Примеры включают
текст / простой,текст / csvитекст / html. -
видеоСписок в IANA - Видеоданные или файлы, например фильмы MP4 (видео
/ mp4).
Для текстовых документов без определенного подтипа следует использовать text / plain . Точно так же для двоичных документов без определенного или известного подтипа следует использовать application / octet-stream .
Составные типы
Multipart Типы указывают категорию документа, разбитого на части, часто с разными типами MIME; их также можно использовать - особенно в сценариях электронной почты - для представления нескольких отдельных файлов, которые являются частью одной транзакции.Они представляют собой составной документ .
За исключением multipart / form-data , используемого в методе POST HTML-форм, и multipart / byteranges , используемого с 206 Partial Content для отправки части документа, HTTP не • обрабатывать составные документы особым образом: сообщение передается в браузер (который, скорее всего, покажет окно «Сохранить как», если он не знает, как отобразить документ).
Есть два составных типа:
-
сообщениеСписок в IANA - Сообщение, которое инкапсулирует другие сообщения.Это можно использовать, например, для представления электронного письма, которое включает переадресованное сообщение как часть своих данных, или для того, чтобы разрешить отправку очень больших сообщений кусками, как если бы это было несколько сообщений. Примеры включают сообщение
/ rfc822(для цитирования пересылаемого или полученного сообщения) и сообщение/ частичное, позволяющее автоматически разбивать большое сообщение на более мелкие для автоматической повторной сборки получателем. -
составнойСписок в IANA - Данные, состоящие из нескольких компонентов, которые могут иметь разные типы MIME по отдельности.Примеры включают
multipart / form-data(для данных, созданных с использованиемFormDataAPI) иmultipart / byteranges(определено в RFC 7233: 5.4.1 и используется с ответом HTTP206«Частичное содержимое», возвращаемым, когда извлеченные данные - это только часть содержимого, например, доставленные с использованием заголовкаRange).
application / octet-stream
Это значение по умолчанию для двоичных файлов. Поскольку это означает неизвестный двоичный файл , браузеры обычно не запускают его или даже не спрашивают, следует ли его запускать.Они рассматривают это так, как если бы заголовок Content-Disposition был установлен как вложение , и предлагают диалог «Сохранить как».
text / plain
Это значение по умолчанию для текстовых файлов. Даже если это действительно означает «неизвестный текстовый файл», браузеры предполагают, что они могут его отобразить.
Обратите внимание, что text / plain не означает «какие-либо текстовые данные». Если они ожидают определенного типа текстовых данных, они, скорее всего, не сочтут это совпадением. В частности, если они загружают файл text / plain из элемента , объявляющего файл CSS, они не распознают его как действительный файл CSS, если он представлен с text / plain .Необходимо использовать тип CSS mime text / css .
text / css
CSS-файлы, используемые для стилизации веб-страницы , должны быть отправлены с text / css . Если сервер не распознает суффикс .css для файлов CSS, он может отправить их с типами MIME text / plain или application / octet-stream . В этом случае они не будут распознаваться большинством браузеров как CSS и будут проигнорированы.
text / html
Все содержимое HTML должно обслуживаться с этим типом.Альтернативные типы MIME для XHTML (например, application / xhtml + xml ) в настоящее время в основном бесполезны.
Примечание: Используйте application / xml или application / xhtml + xml , если вам нужны строгие правила синтаксического анализа XML, разделы или элементы, не относящиеся к HTML / SVG. / Пространства имен MathML.
text / javascript
Согласно спецификации HTML файлы JavaScript всегда должны обслуживаться с использованием типа MIME text / javascript .Никакие другие значения не считаются допустимыми, и использование любого из них может привести к тому, что скрипты не будут загружаться или запускаться.
По историческим причинам стандарт MIME Sniffing Standard (определение того, как браузеры должны интерпретировать типы мультимедиа и выяснить, что делать с контентом, у которого нет действительного), позволяет использовать JavaScript с использованием любого типа MIME, который по существу соответствует любому из следующие:
-
приложение / javascript -
приложение / ecmascript -
application / x-ecmascriptЭтот API не стандартизирован. -
application / x-javascriptЭтот API не стандартизирован. -
текст / JavaScript -
текст / ecmascript -
text / javascript1.0Этот API не стандартизирован. -
text / javascript1.1Этот API не стандартизирован. -
text / javascript1.2Этот API не стандартизирован. -
текст / javascript1.3Этот API не стандартизирован. -
текст / javascript1.4Этот API не стандартизирован. -
text / javascript1.5Этот API не стандартизирован. -
текст / jscriptЭтот API не стандартизирован. -
текст / livescriptЭтот API не стандартизирован. -
text / x-ecmascriptЭтот API не стандартизирован. -
text / x-javascriptЭтот API не стандартизирован.
Примечание: Несмотря на то, что любой пользовательский агент может поддерживать любое или все из них, вы должны использовать только text / javascript .Это единственный тип MIME, который гарантированно будет работать сейчас и в будущем.
Некоторое содержимое, которое вы обнаружите, может иметь параметр charset в конце типа мультимедиа text / javascript , чтобы указать набор символов, используемый для представления содержимого кода. Это недопустимо, и в большинстве случаев скрипт не загружается.
Типы изображений
Файлы с типом MIME изображение содержат данные изображения. Подтип указывает, какой именно формат файла изображения представляют данные.Только несколько типов изображений используются достаточно часто, чтобы их можно было считать безопасными для использования на веб-страницах:
| Аббревиатура | Формат файла | Тип MIME | Расширение файла (а) | Сводка |
|---|---|---|---|---|
| APNG | Переносимая сетевая графика анимированная | изображение / apng | .apng | Хороший выбор для анимационных последовательностей без потерь (GIF менее эффективен).AVIF и WebP имеют лучшую производительность, но менее широкую поддержку браузера. Поддерживается : Chrome, Edge, Firefox, Opera, Safari. |
| AVIF | Формат файла изображения AV1 | изображения / avif | .avif | Хороший выбор как для изображений, так и для анимированных изображений благодаря высокой производительности и бесплатному формату изображений. Он предлагает гораздо лучшее сжатие, чем PNG или JPEG, с поддержкой более высокой глубины цвета, анимированных кадров, прозрачности и т. Д.Обратите внимание, что при использовании AVIF вы должны включать резервные варианты для форматов с лучшей поддержкой браузера (то есть с использованием элемента |
| GIF | Формат обмена графикой | изображение / gif | .gif | Хороший выбор для простых изображений и анимации. Предпочитайте PNG для индексированных неподвижных изображений без потерь и и рассмотрите WebP, AVIF или APNG для анимационных последовательностей. Поддерживается: Chrome, Edge, Firefox, IE, Opera, Safari. |
| JPEG | Объединенная группа экспертов по фотографии изображение | изображение / jpeg | .jpg , .jpeg , .jfif , .pjpeg , .pjp | Хороший выбор для сжатия неподвижных изображений с потерями (в настоящее время наиболее популярно). Предпочитайте PNG, если требуется более точное воспроизведение изображения, или WebP / AVIF, если требуется как лучшее воспроизведение, так и более высокое сжатие. |
| PNG | Переносимая сетевая графика | изображения / png | .png | PNG предпочтительнее JPEG для более точного воспроизведения исходных изображений или когда требуется прозрачность. WebP / AVIF обеспечивает еще лучшее сжатие и воспроизведение, но поддержка браузером более ограничена. |
| SVG | Масштабируемая векторная графика | изображение / svg + xml | .svg | Формат векторных изображений; идеально подходит для элементов пользовательского интерфейса, значков, диаграмм и т. д., которые должны быть аккуратно нарисованы в разных размерах. Поддержка: Chrome, Edge, Firefox, IE, Opera, Safari. |
| WebP | Формат веб-изображения | изображение / webp | .webp | Отличный выбор как для изображений, так и для анимированных изображений. WebP предлагает гораздо лучшее сжатие, чем PNG или JPEG, с поддержкой более высокой глубины цвета, анимированных кадров, прозрачности и т. Д. AVIF предлагает немного лучшее сжатие, но не так хорошо поддерживается в браузерах и не поддерживает прогрессивный рендеринг. Поддержка: Chrome, Edge, Firefox, Opera, Safari |
Типы аудио и видео
Как и в случае с изображениями, HTML не требует, чтобы веб-браузеры поддерживали какие-либо конкретные типы файлов и кодеков для элементов и , поэтому это важно учитывать вашу целевую аудиторию и диапазон браузеров (и версий этих браузеров), которые они могут использовать, при выборе типа файла и кодеков, используемых для мультимедиа.
В нашем руководстве по форматам медиаконтейнеров представлен список типов файлов, которые обычно поддерживаются веб-браузерами, включая информацию о том, какими могут быть их особые варианты использования, любые недостатки, которые они имеют, и информацию о совместимости, а также другие детали.
В руководствах по аудиокодекам и видеокодекам перечислены различные кодеки, которые часто поддерживаются веб-браузерами, с указанием деталей совместимости с технической информацией, например, сколько аудиоканалов они поддерживают, какой тип сжатия используется, какие скорости передачи данных и т. Д. повторно полезен в.Кодеки, используемые в руководстве WebRTC, расширяют это, специально охватывая кодеки, поддерживаемые основными веб-браузерами, поэтому вы можете выбрать кодеки, которые наилучшим образом охватывают диапазон браузеров, которые вы хотите поддерживать.
Что касается типов MIME аудио или видео файлов, они обычно определяют формат контейнера (тип файла). Необязательный параметр кодеков можно добавить к типу MIME, чтобы дополнительно указать, какие кодеки использовать и какие параметры использовались для кодирования мультимедиа, например профиль кодека, уровень или другую подобную информацию.
Наиболее часто используемые типы MIME, используемые для веб-содержимого, перечислены ниже. Однако это не полный список всех типов, которые могут быть доступны. См. Руководство по форматам медиа-контейнеров.
| Тип MIME | Тип аудио или видео |
|---|---|
аудио / волна аудио / WAV аудио / x-wav аудио / x-pn-wav | Аудиофайл в формате контейнера WAVE.Аудиокодек PCM (кодек WAVE "1") часто поддерживается, но другие кодеки имеют ограниченную поддержку (если таковая имеется). |
аудио / webm | Аудиофайл в формате контейнера WebM. Vorbis и Opus - это кодеки, официально поддерживаемые спецификацией WebM. |
видео / webm | Видео файл, возможно, со звуком, в формате контейнера WebM. VP8 и VP9 - наиболее распространенные видеокодеки; Vorbis и Opus - самые распространенные аудиокодеки. |
аудио / OGG | Аудиофайл в формате контейнера Ogg. Vorbis - наиболее распространенный аудиокодек, используемый в таком контейнере; однако Opus теперь также поддерживается Ogg. |
видео / ogg | Видеофайл, возможно, со звуком, в формате контейнера Ogg. Theora - это обычный видеокодек, используемый в нем; Vorbis - обычный аудиокодек, хотя Opus становится все более распространенным. |
приложение / ogg | Аудио или видео файл, использующий формат контейнера Ogg.Theora - это обычный видеокодек, используемый в нем; Vorbis - обычный аудиокодек. |
multipart / form-data
Тип multipart / form-data может использоваться при отправке значений заполненной HTML-формы из браузера на сервер.
Как формат документа, состоящего из нескольких частей, он состоит из разных частей, разделенных границей (строка, начинающаяся с двойного тире –). Каждая часть представляет собой отдельный объект со своими собственными заголовками HTTP, Content-Disposition и Content-Type для полей загрузки файлов.
Content-Type: multipart / form-data; border = aBoundaryString (другие заголовки, связанные с составным документом в целом) --aBoundaryString Content-Disposition: форма-данные; name = "myFile"; filename = "img.jpg" Тип содержимого: изображение / JPEG (данные) --aBoundaryString Content-Disposition: форма-данные; name = "myField" (данные) --aBoundaryString (больше подразделов) --aBoundaryString--
Следующие :
отправит это сообщение:
POST / HTTP / 1.1 Хост: localhost: 8000 Пользовательский агент: Mozilla / 5.0 (Macintosh; Intel Mac OS X 10.9; rv: 50.0) Gecko / 20100101 Firefox / 50.0 Принять: text / html, application / xhtml + xml, application / xml; q = 0.9, * / *; q = 0.8 Accept-Language: en-US, en; q = 0,5 Принятие кодировки: gzip, deflate Подключение: keep-alive Небезопасные запросы на обновление: 1 Content-Type: multipart / form-data; граница = --------------------------- 8721656041911415653955004498 Длина содержимого: 465 ----------------------------- 8721656041911415653955004498 Content-Disposition: форма-данные; name = "myTextField" Контрольная работа ----------------------------- 8721656041911415653955004498 Content-Disposition: форма-данные; name = "myCheckBox" на ----------------------------- 8721656041911415653955004498 Content-Disposition: форма-данные; name = "myFile"; filename = "test.текст" Тип содержимого: текст / простой Простой файл. ----------------------------- 8721656041911415653955004498--
multipart / byteranges
MIME-тип multipart / byteranges используется для отправки частичных ответов браузеру.
Когда отправляется код состояния 206 Partial Content , этот тип MIME указывает, что документ состоит из нескольких частей, по одной для каждого из запрошенных диапазонов. Как и другие составные типы, Content-Type использует границу для разделения частей.Каждая часть имеет заголовок Content-Type с его фактическим типом и Content-Range диапазона, который он представляет.
HTTP / 1.1 206 Частичное содержимое Accept-Ranges: байты Content-Type: multipart / byteranges; border = 3d6b6a416f9b5 Длина содержимого: 385 --3d6b6a416f9b5 Тип содержимого: текст / html Content-Range: байты 100-200 / 1270 eta http-Equiv = "Content-type" content = "text / html; charset = utf-8" /> Большинство веб-серверов отправляют нераспознанные ресурсы как MIME-тип application / octet-stream .По соображениям безопасности большинство браузеров не позволяют устанавливать пользовательское действие по умолчанию для таких ресурсов, вынуждая пользователя сохранять его на диск, чтобы использовать его.
Некоторые распространенные неправильные конфигурации серверов:
-
файлов, сжатых в формате RAR. В этом случае идеальным будет настоящий тип исходных файлов; часто это невозможно, поскольку файлы .RAR могут содержать несколько ресурсов разных типов. В этом случае настройте сервер для отправки
application / x-rar-compressed. -
Аудио и видео. В элементах
-
Собственные типы файлов. Избегайте использования
application / octet-stream, поскольку большинство браузеров не позволяют определять поведение по умолчанию (например, «Открыть в Word») для этого общего типа MIME. Конкретный тип, напримерapplication / vnd.mspowerpointпозволяет пользователям автоматически открывать такие файлы в программном обеспечении для презентаций по их выбору.
При отсутствии типа MIME или в некоторых случаях, когда браузеры считают, что они неверны, браузеры могут выполнить сниффинг MIME - угадать правильный тип MIME, просмотрев байты ресурса.
Каждый браузер выполняет анализ MIME по-разному и при разных обстоятельствах. (Например, Safari будет смотреть на расширение файла в URL-адресе, если отправленный тип MIME не подходит.) Есть проблемы с безопасностью, так как некоторые типы MIME представляют исполняемый контент. Серверы могут предотвратить прослушивание MIME, отправив заголовок X-Content-Type-Options .
Типы MIME - не единственный способ передать информацию о типе документа:
- Иногда используются суффиксы имени файла, особенно в Microsoft Windows. Не все операционные системы считают эти суффиксы значимыми (например, Linux и MacOS), и нет гарантии, что они верны.
- Магические числа.Синтаксис различных форматов позволяет делать выводы о типах файлов, глядя на их байтовую структуру. Например, файлы GIF начинаются с шестнадцатеричного значения
47 49 46 38 39(GIF89), а файлы PNG - с89 50 4E 47(.PNG). Не все типы файлов имеют магические числа, так что это тоже не на 100% надежно.
html - Какой самый простой способ просмотреть MIME-тип документа в Chrome?
Переполнение стека- Около
- Продукты
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
Как открыть диалоговое окно загрузки файлов для известных типов MIME - Браузеры
- 2 минуты на чтение
В этой статье
В этой статье содержится информация о том, как открыть диалоговое окно Загрузка файла для известных типов MIME в Microsoft Edge и Internet Explorer.
Исходная версия продукта: Internet Explorer 11, Internet Explorer 10, Internet Explorer 8, Internet Explorer 7, Microsoft Edge
Исходный номер базы знаний: 260519
Сводка
Когда вы обслуживаете документ с веб-сервера, вы можете сразу же предложить пользователю сохранить файл непосредственно на диск пользователя, не открывая его в браузере.Однако для известных типов MIME (многоцелевых расширений электронной почты), таких как Microsoft Word (application / ms-word), по умолчанию документ открывается в Internet Explorer.
Вы можете использовать заголовок content-disposition, чтобы переопределить это поведение по умолчанию. Его формат:
Content-disposition: вложение; имя файла = fname.ext Дополнительная информация
Content-disposition - это расширение протокола MIME, которое указывает агенту пользователя MIME, как он должен отображать вложенный файл.Диапазон допустимых значений для content-disposition обсуждается в запросе комментариев (RFC) 1806 (см. Раздел «Ссылки» в этой статье). В этой статье основное внимание уделяется аргументу вложения, который дает указание пользовательскому агенту (в данном случае Internet Explorer) сохранить файл на диск, а не сохранять его встроенным.
Когда Internet Explorer получает заголовок, он вызывает диалоговое окно Загрузка файла , в поле имени которого автоматически подставляется имя файла, указанное в заголовке.Обратите внимание, что это сделано намеренно; нет возможности использовать эту функцию для сохранения документа на компьютер пользователя без запроса места для сохранения.
Существует два способа использования Internet Explorer для указания заголовка content-disposition для файла: динамически и статически.
Чтобы применить заголовок динамически, создайте файл Active Server Pages (ASP), который выводит документ в браузер. Используйте метод Response.AddHeader , чтобы добавить заголовок content-disposition .Например:
Response.AddHeader "content-disposition", "attachment; filename = fname.ext" Этот метод идеален, если вы хотите защитить хранилище документов на своем сервере, особенно то, которое существует за пределами корневого веб-сервера.
Чтобы применить заголовок статически, щелкните правой кнопкой мыши документ в Internet Service Manager , а затем выберите Свойства . Выберите вкладку HTTP Header и введите там заголовок content-disposition .Это лучше всего работает, когда вы хотите применить Content-Disposition только к нескольким файлам в вашей системе и не требует дополнительных затрат ASP.
Список литературы
Для получения дополнительной информации о content-disposition см. Запрос на комментарии (RFC) 1806.
.aac | Аудио AAC | аудио / aac |
.abw | Документ AbiWord | приложение / x-abiword |
.arc | Архивный документ (несколько встроенных файлов) | приложение / x-freearc |
.avi | AVI: аудио-видео с чередованием | видео / x-msvideo |
.azw | Формат электронных книг Amazon Kindle | приложение / vnd.amazon.ebook |
.bin | Любые двоичные данные | приложение / поток октетов |
.bmp | Растровая графика Windows OS / 2 | изображений / BMP |
.bz | Архив BZip | приложение / x-bzip |
.bz2 | Архив BZip2 | приложение / x-bzip2 |
.csh | Скрипт C-Shell | приложение / x-csh |
.css | Каскадные таблицы стилей (CSS) | текст / CSS |
.csv | Значения, разделенные запятыми (CSV) | текст / csv |
.doc | Microsoft Word | приложение / msword |
.docx | Microsoft Word (OpenXML) | приложение / vnd.openxmlformats-officedocument.wordprocessingml.document |
.eot | Встроенные шрифты OpenType MS | приложение / vnd.ms-fontobject |
.epub | Электронная публикация (EPUB) | приложение / epub + zip |
.gz | Сжатый архив GZip | приложение / gzip |
.gif | Формат обмена графикой (GIF) | изображение / gif |
.htm | Язык разметки гипертекста (HTML) | текст / html |
.ico | Формат иконок | изображение / vnd.microsoft.icon |
.ics | Формат iCalendar | текст / календарь |
.jar | Архив Java (JAR) | приложение / java-архив |
.jpeg .jpg | изображений JPEG | изображение / jpeg |
.js | JavaScript | |
.json | Формат JSON | приложение / json |
.jsonld | Формат JSON-LD | приложение / ld + json |
. Середина . Середина | Цифровой интерфейс для музыкальных инструментов (MIDI) | аудио / midi аудио / x-midi |
.mjs | Модуль JavaScript | текст / javascript |
.mp3 | Аудио в формате MP3 | аудио / MPEG |
.mpeg | Видео в формате MPEG | видео / mpeg |
.mpkg | Установочный пакет Apple | приложение / vnd.apple.installer + xml |
.odp | Документ презентации OpenDocument | приложение / вн.оазис.opendocument.presentation |
.ods | Электронная таблица OpenDocument | заявка / vnd.oasis.opendocument. spreadsheet |
.odt | Текстовый документ OpenDocument | приложение / vnd.oasis.opendocument.text |
.oga | Аудио OGG | аудио / ogg |
.ogv | Видео OGG | видео / ogg |
.ogx | OGG | приложение / ог |
.opus | Opus audio | аудио / опус |
.otf | Шрифт OpenType | шрифт / otf |
.png | Портативная сетевая графика | изображение / png |
.pdf | Adobe Portable Document Format (PDF) | заявка / pdf |
.php | Препроцессор гипертекста (персональная домашняя страница , ) | приложение / x-httpd-php |
.ppt | Microsoft PowerPoint | приложение / vnd.ms-powerpoint |
.pptx | Microsoft PowerPoint (OpenXML) | заявка / вн.openxmlformats-officedocument.presentationml.presentation |
.rar | Архив RAR | заявка / vnd.rar |
.rtf | Расширенный текстовый формат (RTF) | заявка / RTF |
.sh | Сценарий оболочки Bourne | заявка / x-sh |
.svg | Масштабируемая векторная графика (SVG) | изображений / svg + xml |
.swf | Малый веб-формат (SWF) или документ Adobe Flash | приложение / x-shockwave-flash |
.tar | Ленточный архив (TAR) | приложение / x-tar |
.tif | Формат файлов изображений с тегами (TIFF) | изображений / tiff |
.ts | Транспортный поток MPEG | видео / mp2t |
.ttf | TrueType Шрифт | шрифт / ttf |
.txt | Текст (обычно ASCII или ISO 8859- n ) | текст / обычный |
.vsd | Microsoft Visio | приложение / vnd.visio |
.wav | Аудиоформат сигналов | аудио / wav |
.weba | WEBM аудио | аудио / webm |
.webm | WEBM видео | видео / webm |
.webp | Изображение WEBP | изображение / webp |
.woff | Формат открытых веб-шрифтов (WOFF) | шрифт / woff |
.woff2 | Формат открытых веб-шрифтов (WOFF) | шрифт / woff2 |
.xhtml | XHTML | приложение / xhtml + xml |
.xls | Microsoft Excel | приложение / vnd.ms-excel |
.xlsx | Microsoft Excel (OpenXML) | приложение / vnd.openxmlformats-officedocument.spreadsheetml.sheet |
.xml | XML | application / xml , если не может быть прочитано обычными пользователями (RFC 3023, раздел 3) text / xml , если доступно для чтения случайными пользователями (RFC 3023, раздел 3) |
.xul | XUL | приложение / vnd.mozilla.xul + xml |
.zip | ZIP архив | приложение / zip |
.3gp | Контейнер аудио / видео 3GPP | видео / 3gpp аудио / 3gpp , если он не содержит видео |
.3g2 | Контейнер аудио / видео 3GPP2 | видео / 3gpp2 аудио / 3gpp2 , если он не содержит видео |
.7z | 7-zip архив | приложение / сжатие x-7z |
Правильная настройка типов MIME сервера - Изучите веб-разработку.
Типы MIME описывают тип мультимедиа контента, отправляемого по электронной почте или обслуживаемого веб-серверами или веб-приложениями. Они предназначены для того, чтобы помочь нам понять, как следует обрабатывать и отображать контент.
Примеры типов MIME:
-
текст / htmlдля документов HTML. -
текст / обычныйдля обычного текста. -
текст / cssдля каскадных таблиц стилей. -
текст / javascriptдля файлов JavaScript. -
текст / уценкадля файлов Markdown. -
application / octet-streamдля двоичных файлов, в которых ожидается действие пользователя.
Конфигурации сервера по умолчанию сильно различаются и устанавливают разные значения по умолчанию MIME-типа для файлов без определенного типа содержимого.
Версии веб-сервера Apache до 2.2.7 были настроены для сообщения о типе MIME text / plain или application / octet-stream для неизвестных типов содержимого.Современные версии Apache сообщают нет для файлов с неизвестными типами содержимого.
Nginx сообщит text / plain , если вы не определите тип содержимого по умолчанию.
Поскольку новые типы контента изобретаются или добавляются на веб-серверы, веб-администраторы могут не добавлять новые типы MIME в конфигурацию своего веб-сервера. Это основной источник проблем для пользователей браузеров, которые уважают типы MIME, сообщаемые веб-серверами и приложениями.
Если веб-сервер или приложение сообщает о неправильном типе MIME для содержимого (включая «тип по умолчанию» для неизвестного содержимого), веб-браузер не имеет возможности узнать намерения автора.Это может вызвать неожиданное поведение.
Некоторые веб-браузеры, такие как Internet Explorer, пытаются угадать правильный тип MIME. Это позволяет неправильно настроенным веб-серверам и приложениям продолжать работать в этих браузерах (но не в других браузерах, которые правильно реализуют стандарт). Помимо нарушения спецификации HTTP, это плохая идея по нескольким другим важным причинам:
- Потеря управления
- Если браузер игнорирует сообщаемый тип MIME, веб-администраторы и авторы больше не могут контролировать, как их содержимое должно обрабатываться.
- Например, веб-сайт, ориентированный на веб-разработчиков, может пожелать отправить определенные примеры HTML-документов как
text / htmlилиtext / plain, чтобы документы были обработаны и отображены как HTML или как исходный код. Если браузер угадывает тип MIME, эта опция больше не доступна автору. - Безопасность
- Некоторые типы содержимого, например исполняемые программы, небезопасны по своей сути. По этой причине эти типы MIME обычно ограничены с точки зрения того, какие действия будет выполнять веб-браузер при получении этого типа контента.Исполняемая программа не должна выполняться на компьютере пользователя и должна, по крайней мере, вызывать появление диалогового окна , спрашивающего пользователя , хотят ли они загрузить файл.
- Угадывание типа MIME привело к уязвимостям безопасности в Internet Explorer, основанным на том, что злоумышленник неправильно указал MIME-тип опасного файла как безопасный тип. Это обходило обычное диалоговое окно загрузки, в результате чего Internet Explorer предполагал, что содержимое было исполняемой программой, а затем запускал ее на компьютере пользователя.
При поиске информации о типах MIME JavaScript вы можете увидеть несколько типов MIME, которые ссылаются на JavaScript. Некоторые из этих типов MIME включают:
-
приложение / javascript -
приложение / ecmascript -
приложение / x-ecmascript -
приложение / x-javascript -
текст / ecmascript -
текст / javascript1.0 -
текст / javascript1.1 -
текст / javascript1.2 -
текст / javascript1.3 -
текст / javascript1.4 -
текст / javascript1.5 -
текст / x-ecmascript -
текст / x-javascript
Хотя браузеры могут поддерживать любые, некоторые или все эти альтернативные типы MIME, вы должны только использовать text / javascript для указания типа MIME файлов JavaScript.
Есть несколько способов определить правильное значение типа MIME, которое будет использоваться для обслуживания вашего контента.
- Если ваш контент был создан с использованием коммерческого программного обеспечения, прочтите документацию поставщика, чтобы узнать, какие типы MIME следует сообщать для приложения.
- Посмотрите в реестре типов носителей MIME IANA, который содержит информацию обо всех зарегистрированных типах MIME.
- Найдите расширение файла в FILExt или в справочнике Расширения файлов, чтобы узнать, какие типы MIME связаны с этим расширением.Обратите особое внимание, поскольку приложение может иметь несколько типов MIME, которые отличаются только одной буквой.
- В Firefox
- Загрузите файл и перейдите в Инструменты > Информация о странице , чтобы получить тип контента для страницы, к которой вы обращались.
- Вы также можете перейти к Инструменты> Веб-разработчик> Сеть и перезагрузить страницу. На вкладке запроса отображается список всех ресурсов, загруженных на страницу. При нажатии на любой ресурс будет отображена вся доступная информация, включая заголовок
Content-Typeстраницы.
- В Хроме
- Загрузите файл и перейдите в View> Developer> Developer Tools и выберите вкладку Network . Перезагрузите страницу и выберите ресурс, который хотите проверить. Под заголовками найдите
Content-Type, и он сообщит о типе содержимого ресурса.
- Загрузите файл и перейдите в View> Developer> Developer Tools и выберите вкладку Network . Перезагрузите страницу и выберите ресурс, который хотите проверить. Под заголовками найдите
- Найдите элемент
- Согласно стандартам, элемент
- Согласно стандартам, элемент
IANA ведет список зарегистрированных типов мультимедиа MIME. Спецификация HTTP определяет надмножество типов MIME, которое используется для описания типов мультимедиа, используемых в Интернете.
Цель состоит в том, чтобы настроить сервер для отправки правильного заголовка Content-Type для каждого документа.
- Если вы используете веб-сервер Apache, просмотрите раздел Типы мультимедиа и кодировки символов Конфигурации Apache: .htaccess, где приведены примеры различных типов документов и соответствующих им типов MIME.
- Если вы используете NGINX, посмотрите фрагменты конфигурации NGINX. NGINX не имеет инструмента, эквивалентного
.htaccess, поэтому все изменения будут внесены в основной файл конфигурации. - Если вы используете серверный сценарий или фреймворк для создания контента, способ указания типа контента будет зависеть от используемого вами инструмента.Проверьте документацию по фреймворку или библиотеке.