Как создать ссылку для скачивания файла
Как сделать ссылку на скачивание файла
Как сделать скачивание файла с сайта.
Не редкость когда нужно бывает создать ссылку для скачивания какого то файла. При этом желательно чтобы это была прямая ссылка для скачивания, а не на внешний сайт (облако, хранилище).
Для скачивания можно передавать файлы самых различных форматов: музыка, видео, текстовые файлы, Excel, архивы и мн. другие.
Как на сайте сделать скачивание файла
Возможно вы хотите поделиться с посетителями вашего сайта каким либо файлом, при этом файл может быть самого любого формата.
Делается это при помощи ссылки на файл с использованием специального HTML тега. Про то как создавать обычные ссылки есть статья: как сделать ссылку
Ниже пойдёт речь о том как сделать ссылку для скачивания файла.
Скачивание архивов
Для файлов-архивов (форматы zip, rar и т.д.) достаточно просто указать ссылку на файл который нужно передать для скачивания. Поэтому здесь применяется обычный HTML тег ссылки:
<a href="#">текст ссылки</a># - вместо символа решётки в атрибуте href прописывается ссылка на файл который отдаём для скачивания;
текст ссылки - можно указать текст типа: скачать файл, скачать прайс, скачать песню, скачать видео и т.д.
Так же хочу обратить внимание, что если файл с вашего сайта указываем относительный путь к файлу /music/pesnya.mp3, а со сторонних сайтов указываем полный путь https://inter-net.pro/music/pesnya.mp3
А вот для файлов не архивных форматов (музыка, видео, различные текстовые файлы и документы, изображения и т.д.) применяется специальный для этого тег.
HTML атрибут download
Для того, чтобы передать какой либо файл для скачивания пользователю, в HTML ссылки нужно прописать атрибут download.
Структура ссылки для скачивания в html строится следующим образом:
<a href="#" download="">текст ссылки</a>Вместо знака решётки # указываем ссылку на файл передающийся для скачивания.
В атрибуте download
ничего указывать не нужно. Браузер поймёт что файл нужно скачивать, а не открывать.
Со всплывающей подсказкой:
<a href="#" download="" title="">текст ссылки</a> В кавычках атрибута title прописываем текст всплывающей подсказки.
*Обязательно не забываем переключить редактор в режим HTML чтобы редактировать теги
Текстовая ссылка
Код:
<a href="#" download="" title="всплывающая подсказка">скачать файл</a>Результат: скачать файл
Скачать через кнопку
Код:
<a href="#" download="">
<button>Скачать файл</button>
</a>Результат:
Скачать файл
Есть такой инструмент как Генератор кнопок, где просто генерировать кнопки с тегом скачивания и иконками.
Кнопка с иконкой
Так же можно добавить к тексту ссылки иконочный шрифт, если он установлен у вас на сайте. При этом шрифтовую иконку можно поставить перед или после текста ссылки.
Код вставки иконки
<i></i> - пример для Font Awesome
<i></i> - пример для Icomoon
Код:
<a href="#" download="">
<button>Скачать файл <i></i></button>
</a>Результат:
Скачать файл
Скачивание файла при клике на изображение
Код:
<a href="#" download="">
<img src="/images/knopki/skachat.png" alt="скачать"/>
</a>Результат:
Со стилями CSS
Так же можно применять все свойства CSS и изменять размер шрифта, название, цвет и т.д.
Для этого добавляем атрибут style=" "
Код:
<a href="#" download="">Скачать файл</a>Результат:
Скачать файл
Если вам что то не понятно или есть какие либо вопросы - не стесняйтесь и задавайте их в комментариях.
Записи по теме
Как сделать ссылку Инструкция как делать ссылки: анкорные и безанкорные ссылки, ссылки в BB-кодах, ссылки открывающиеся в новой вкладке, ссылки на изображениях и т.д. Онлайн экранирование кода для вставки в HTML Данный инструмент позволяет на лету без перезагрузки страницы экранировать код для дальнейшей вставки его в HTML, заменяя в коде символы требующие обязательного экранирования для таких случаев. Это символы: & "
Как создать ссылку для скачивания файла в файлообменнике Гугл Диск
Google разрешает своим пользователям делится данными со своего облака с другими пользователями. Кроме того, получить доступ к файлу может любой, если ему стала доступна прямая ссылка на загрузку файлов. Рассмотрим через Гугл Диск, как дать ссылку на скачивание.
Создаем ссылку на скачивание файла в Гугл Диск
Создать ссылку на прямую загрузку файла с облака можно на ПК или устройстве под управлением Android.
На компьютере
Как сделать ссылку на Google Диск:
- Сперва залейте нужный файл в облако. Для этого откройте в веб-интерфейсе облачное хранилище, кликните «Мой диск» и выберите «Создать»-«Загрузить файлы».
- Через окно подтяните требуемый файл и кликайте «Открыть».
- Когда он загрузится на облако, нажмите ПКМ по файлу и выберите «Копировать ссылку общего доступа».
- При этом доступ по ссылке будет включен, а сама ссылка скопируется в буфер обмена.
- После этого все, кто имеет доступ к этой ссылке, могут ее открыть через браузер или аналогичные, сопутствующие программы.
- Чтобы создать прямую в Гугл Диск ссылку для скачивания, вставьте ссылку в поисковую строку.
- Скопируйте из нее идентификатор файла (после id).
- Соедините кусок урл
https://drive.google.com/uc?export=download&id=с идентификатором. Должно получиться что-то такое:https://drive.google.com/uc?export=download&id=0B_EuK4-j78vdоjwwMTY3SF94WUk - Перейдя по этой ссылке, начнется моментальная загрузка файла на компьютер.
Читайте также: Как пользоваться Гугл Диском
На телефон
Здесь рассмотрим по инструкции, что делать для создания прямого урла на смартфоне:
- Установите приложение Google Диск на смартфон и войдите в него.
- Выберите загруженный на диске файл и кликните на три точки рядом с ним. Выберите «Доступ по ссылке отключен», для активации и копирования ссылки в буфер обмена телефона.
- Зайдите в любой текстовый редактор, например «Заметки».
- Вставьте содержимое буфера обмена.
- Скопируйте этот код ссылки рядом
https://drive.google.com/uc?export=download&id=. Дополните скопированную ссылку идентификатором(набор символов после /d/). - Скопируйте ее и вставьте в адресную строку браузера.
- Начнется моментальная загрузка файла.
Получить ссылку на файл просто. Точно так же можно выудить идентификатор и для папки.
Полезно: Как скачать файл с Google Disc на компьютер и телефон
Как сделать ссылку на Гугл Документ
Ссылка на загрузку любого документа делается по аналогии с вышеописанными способами для файлов. Файлообменник Google Disk разрешает попросту копировать любую URL из адресной строки браузера на документ, а затем делится этим урлом со всеми желающими.
Главное, чтобы опция «Доступ по ссылке» или «Поделиться» была активирована.
Заключение
Любой человек может воспользоваться сервисом Google Диск бесплатно. В хранилище можно залить файлы, делится ими с другими и через подмену кода URL создавать урл на прямую загрузку файла, документа или папки.
Автор статьи
Артур Филатов
Техник по компьютерным системам, специалист среднего звена. С 2017 года основатель данного блога, в 2018 году окончил обучение.
Написано статей
220
Как создать ссылку на скачивание файла в HTML?
На самом деле корректному скачиванию файлов не уделяют должного внимания. Казалось бы, простое сохранение документа – локально, на компьютере пользователя. Но неправильная настройка скачивания добавляет лишние и никому не нужные шаги. В такие моменты нужно позаботиться о юзабилити сайта.
Предположим, что ваш сайт посвящен обоям для рабочего стола компьютера. Понятное дело, что на странице изображение размером 1900x1900 пикселей вы не будете размещать в полном объеме, а разместите уменьшенную его копию с возможностью скачать полную версию изображения.
Как это делаю большинство сайтов?
<a href="https://www.pandoge.com/images/wallpapers.jpg">Скачать</a>Неплохо, но при нажатии на такую ссылку мы получаем:
1. Покинутую страницу сайта;
2. Дополнительное действие для пользователя, ведь ему просто открывается страница с изображением, где он должен совершить действия для сохранения изображения.
Как быть в таком случаем и исправить положение?
Все довольно просто. Вам необходимо добавить атрибут «download» к ссылкам, чтобы получилось:
<a href="https://www.pandoge.com/images/wallpapers.jpg" download>Скачать</a>В таком случае при нажатии на ссылку пользователю сразу будет предложено сохранить документ.
Обратите внимание, что файл должен находиться на вашем сайте, иначе он просто откроется в браузере без предложения сохранить его на компьютере.
Как сделать ссылку на скачиваемый файл в конструкторе «Нубекс»
В текст на странице сайта можно добавлять файлы для скачивания — большие изображения, презентации, текстовые документы, архивы. Пользователь кликает по ссылке для скачивания файла, и файл загружается к нему на компьютер.
К текстам можно прикреплять файлы размером до 10 Мб.
Чтобы выложить файл на скачивание, откройте в админке редактирование той страницы, на которую вы хотите его поместить (или создайте новую страницу).
Выделите слово или фразу, при клике на которую начнется загрузка файла.
Затем нажмите кнопку «Вставить/ Редактировать ссылку» (она напоминает перевернутую восьмерку со знаком плюса).
В открывшемся окне нажмите кнопку «Выбор на сервере».
Вы попадете в библиотеку ресурсов. Файл для скачивания нужно сначала загрузить в нее.
Когда файл загружен в библиотеку, найдите его в списке и нажмите слева от него кнопку «Вставить».
Ссылка на скачивание файла будет добавлена в окно. Вы сможете привязать ее к тексту, нажав кнопку «ОК».
Когда ссылка на скачивание добавлена к тексту, сохраните страницу.
Теперь файл загрузится с сайта.
Как добавить ссылку на файл для скачивания на сайте?
Загрузите файл в соответствующий раздел:
Скопируйте с него ссылку при помощи правой кнопкой мыши:
На странице, на которой нужно поставить ссылку делаете следущее:
В появившемся окне нажмите правой кнопкой мыши в поле "Адрес" и нажмите "Вставить"
Как сделать ссылку для скачивания файлов у себя на сайте
Как сделать ссылку для скачивания файлов у себя на сайте. То есть для того чтобы посетитель мог что то скачать с Вашего блога.
Это очень просто для опытных пользователей, но иногда становится причиной долгих и мучительных поисков информации для новичков. Поэтому я решила написать эту статью и сделать видеоуроки.
Для начала нужно создать папку, загрузить туда файлы, которые Вы будете давать для скачивания своим посетителям. Архивы бывают в формате .rar и .zip, я предпочитаю создавать архивы в формате .rar, так как сжимается он больше, а значит места на хостинге занимает меньше.
Дальше мы должны определиться куда в интернете будем закачивать наш архив. В сети есть много сервисов по обмену файлами, как платных так и бесплатных. Например, DepositFiles , Letitbit, ifolder.ru и многие другие.
Но закачивать подарки на файлообменники как то невежливо по моему, так как посетителю придётся скорее всего ждать пока файл скачается, или кликать на рекламу. А если он не согласится, то ему предложат заплатить деньги, ну что это за подарок. И размеры да и сроки хранения файлов там ограничены.
Кроме файлообменников есть бесплатные хостинг для хранения файлов Яндекс Народ, Яндекс Диск и Мейл.ру. Это удобные сервисы, но иногда могут глючить и они. Так что лучший способ поставить архив конечно же на свой блог, если не хотите разочаровывать посетителей своего блога. Или нужно закачать сразу на несколько бесплатных сервисов, тогда посетитель сможет выбрать откуда ему удобнее закачать архив.
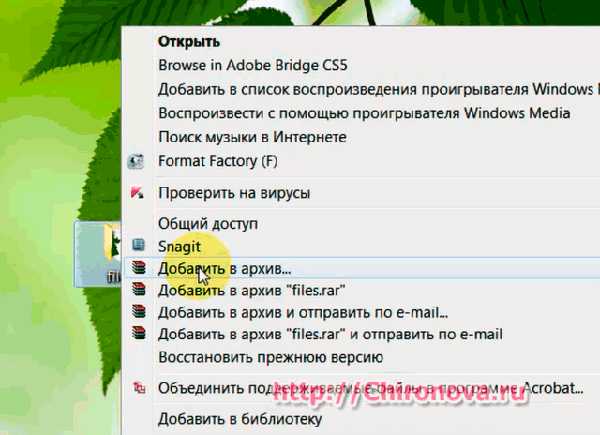
Сначала создаём папку, загружаем туда все необходимые файлы. И делаем из неё архив zip или rar.

Как закачать файлы для скачивания через административную панель блога
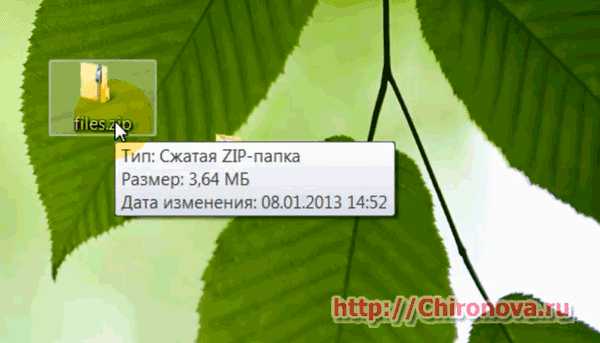
Определяем размер архива, так как через админ-панель мы можем закачать архив размером не более 200 мб. Для этого наводим мышь на архив и появляется иконка, которая показывает число, когда он создан и его размер

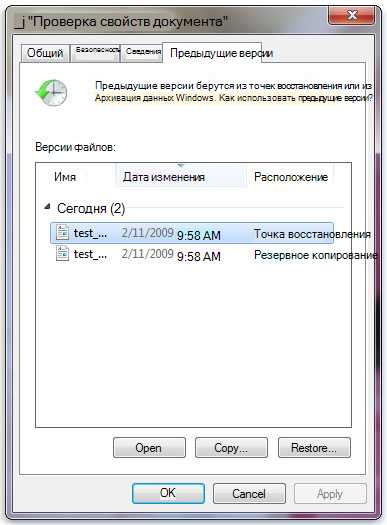
Если таким образом увидеть размер не получается, то кликайте по архиву правой кнопкой мыши и выбирайте в самом низу Свойства. После этого вы сможете посмотреть сведения об этом архиве
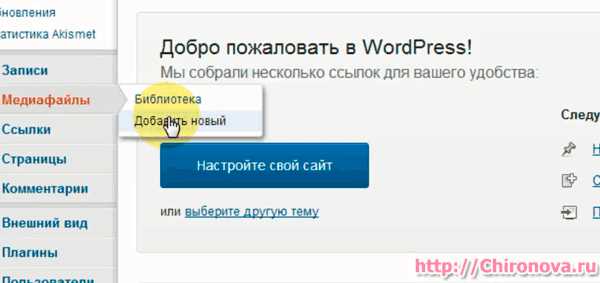
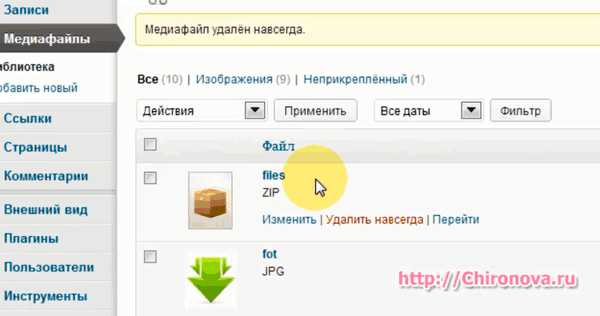
После этого идём в админ панель блога -> Медиафайлы -> Добавить новый

Выбираем его на компьютере и закачиваем. После того, как архив закачан, находим его в списке

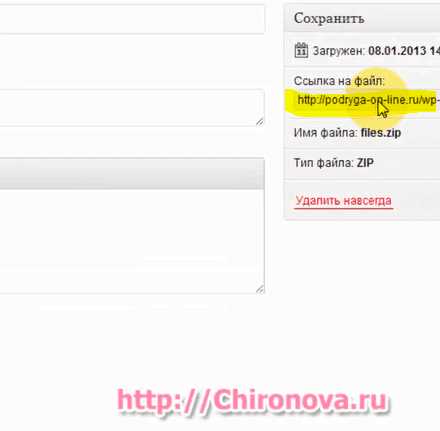
Копируем ссылку полностью

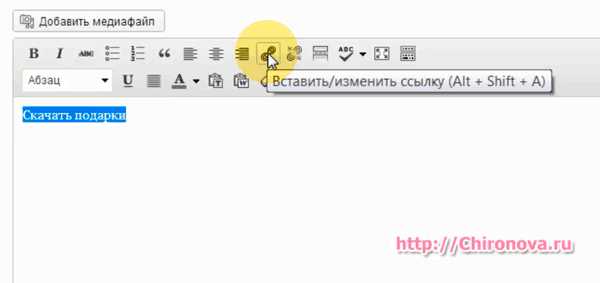
Выделяем запись или картинку, в которую хотим добавить ссылку и нажимаем на значок гиперссылки на панели

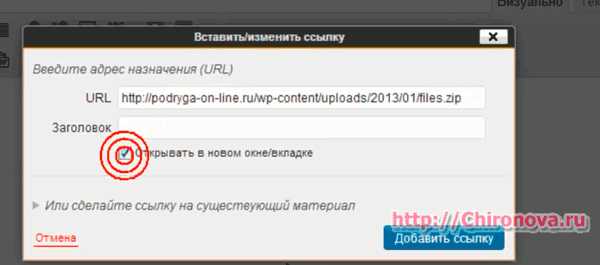
В появившемся окне вставляем ссылку на архив, который будем раздавать. Ставим галочку Открывать в новом окне. И кликаем на синюю кнопочку Добавить ссылку

Сохраняем и переходим на редактируемую страницу, для того, чтобы проверить как работает ссылка. После перехода по ссылке у вас должна открываться пустая белая страничка и начинаться скачивание через браузер.
Смотрите видеоролик, там я показываю для новичков и как определить размеры архива
А как же быть если размер архива больше 200 Мб? Тут уж придётся закачивать его прямо на свой хостинг. Заходим в свой аккаунт, идём туда где лежат папки нашего блога, на некоторых хостингах есть папки public.html и именно в них хранятся файлы, которые отвечают за сайт. Если Ваш блог на движке wordpress, то в папке, на которую мы будем загружать архив должны быть файлы wp-admin, wp-content и так далее.
[stextbox id=»custom» shadow=»true» bcolor=»fee0e1″ bgcolor=»fef5f5″]
Всё это я показываю в видеоролике, но считаю нужным написать как мы формируем адрес нашей ссылки. Первое что мы пишем это адрес блога, дальше идёт значок слеш /, дальше название папки (название любое на английском языке), в моём видеоролике она называется podarok, опять слеш /и название архива вместе с расширением. В видеоролике мой архив называется files.zip
И получается у нас такой адрес : https://chironova.ru/podarok/files.zip
То есть: Ваш сайт/папка/архив
У Вас естественно названия будут свои, но принцип тот же. Так же я показываю в ролике как закачать архив просто без папки, и адрес соответственно будет без названия папки, то есть:
https://chironova.ru/files.zip
Соответвенно: Ваш сайт/архив
[/stextbox]
В комментариях я увидела недовольных посетителей, которым нужен html код ссылки. Слово посетителя закон! Вот от он
[stextbox shadow="true"]<a href="https://ваш сайт/папка с архивом/полное название архива, вместе с расширением (.rar или .zip) " target="_blank"> Текст гиперссылки (например Подарок)</a>[/stextbox]
А вот и видеоролик или как их ещё называют скринкаст о том как закачать файлы на хостинг
В следующем посте я напишу о сервисах Яндекс Народ и Яндекс Диск, так как я обещала это сделать в последнем видеоролике.
Жду Ваших комментариев и вопросов по теме: Как сделать ссылку для скачивания файлов у себя на сайте.
С Уважением, Татьяна Чиронова
Сохраните пост к себе на стенку в соцсети
А здесь можно публиковать анонсы постов по теме:
html - Как мне добавить ссылку на файл для загрузки, который браузер не может просмотреть?
Переполнение стека- Около
- Продукты
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама Обратитесь к разработчикам и технологам со всего мира
Как создать ссылку для загрузки файла в Symfony
Переполнение стека- Около
- Продукты
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
php - Как создать ссылку для скачивания файла в шаблоне страницы
Переполнение стека- Около
- Продукты
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
Загрузка…
- Авторизоваться зарегистрироваться
amazon s3 - как сделать ссылку на загрузку файла S3 вместо отображения
Переполнение стека- Около
- Продукты
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
html - Как получить ссылку на торрент-файл, который можно скачать?
Переполнение стека- Около
- Продукты
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
html - Как загрузить все ссылки в столбце A в папке?
Переполнение стека- Около
- Продукты
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами