
Для того, чтобы начать работать с технологией HTML и изучать основные элементы этого языка, нам понадобится специальный файл, в котором мы будем работать.
Давайте приступим к практическим действиям и прямо сейчас создадим свой первый HTML-файл.
Это будет "полигон", который мы будем наполнять содержимым, расширять и экспериментировать.
Для тех, кто любит видео:
Все мои уроки по HTML и верстке сайтов здесь.Первый способ, который мы рассмотрим по созданию файла HTML - это способ создания файла в простом текстовом редакторе.
Способ 1. Создаем файл html в программе «Блокнот».
Откройте любой текстовый редактор, например, редактор «Блокнот», который входит в состав операционной системы Windows. Найти эту программу можно через главное меню Пуск -> Все программы ->Стандартные -> Блокнот.
В главном меню программы выбираем «Файл-Сохранить как».
И сохраняем текстовый файл с расширением *.txt.
Теперь нужно поменять расширение этого файла с *.txt на *.html.
Если у Вас не отображается расширение файлов, вот заметка:
Как включить отображение расширений файлов в Windows.
После того, как вы выполните инструкции из этой заметки, рядом с названием файла будет отображаться его расширение.
Только что мы с вами создали свой первый HTML-файл, который уже можем заполнять содержимым.
Аналогично html-файл создается с помощью программы Notepad++.
Но, пользоваться таким способом не всегда бывает удобно и, как видите, это не самый быстрый способ по созданию html-файлов. Есть программы, которые позволяют решить эту проблему намного быстрее.
Одной из таких программ является универсальный редактор кода Dreamweaver.
Способ 2. Создание файла HTML в универсальном редакторе кода (на примере Dreamweaver).
После того, как программа загрузиться появляется следующее окно приветствия:
Все, что нужно сделать, это выбрать в этом окне, в разделе «Создать», файл HTML.
После этого файл будет успешно создан. Причем, обратите внимание, что программой был автоматически добавлен некоторый код.
Это обязательный код, который должен присутствовать на веб-странице о нем мы еще поговорим. Dreamweaver добавляет этот код автоматически, что экономит нам время.
Теперь, для того, чтобы этот файл появился на жестком диске, его нужно сохранить. Делается это через меню «Файл – Сохранить как…»
Далее выбираете место, где должен будет находиться этот файл, и нажимаете на кнопку сохранить.
Обратите внимание, чтобы при сохранении вы случайно не убрали расширение html, которое присваивается файлу.
Аналогично можно создать файл HTML и в других программах, я лишь хотел показать общий смысл, как это делается.
Все мои уроки по HTML и верстке сайтов здесь.Любой сайт представляет собой набор файлов, которые объединены под одним адресом (доменом). Про домены, мы с Вами поговорим позже, а сейчас отметим, что web браузер может открывать файлы HTML формата.
Файлы html формата, это файлы определенной структуры, имеющие расширение .html или .htm. Об этом мы с вами говорили в прошлом, 4 уроке: Принцип работы языка HTML.
Файлы HTML формата, содержат код, в котором, управляющими тегами, браузеру указывается, где и как расположить на web странице объекты. А именно: текст, изображения, аудио, видео, Flash и другие объекты.
То есть, в состав сайта могут входить файлы самых разных форматов, но все эти файлы так или иначе, описаны (размечены) в файлах HTML.
Следует отметить, что сайты могут содержать какое угодно количество страниц, от одной до нескольких тысяч.
Но, для того, чтобы научиться создавать сайты в блокноте, нам достаточно написать хотя бы одну, главную страницу сайта. На основе главной страницы, мы можем создавать и добавлять новые страницы сайта.
Ну что же, в этом уроке рассмотрим, - как создать html файл.
Чтобы лучше разобраться, как создать html файл, рассмотрим конкретный пример, а именно, создадим на жестком диске компьютера, html файл главной страницы сайта, с именем index.html.
Рассмотрим два варианта создания файла с расширением html.
В первом варианте, мы создадим html файл средствами Windows, а во втором варианте, мы создадим html файл с помощью блокнота Notepad++.
Итак, для создания html файла средствами OS Windows, кликнем правой кнопкой мыши в любой папке, или, например, на рабочем столе компьютера.
В открывшемся контекстном меню, выберем – Создать -> Текстовый документ. Система создаст файл с именем: Новый текстовый документ.txt
В зависимости от настроек Вашего компьютера, расширение файла (в данном случае .txt), может отображаться или не отображаться. Нам сейчас важно, чтобы расширения файлов на Вашем компьютере отображались.
Для того, чтобы операционная система Windows отображала расширения файлов, необходимо произвести соответствующие настройки.
Вот пример подобных настроек для Windows 7:
Нажимаем кнопки: Пуск – Панель управления – Параметры папок.
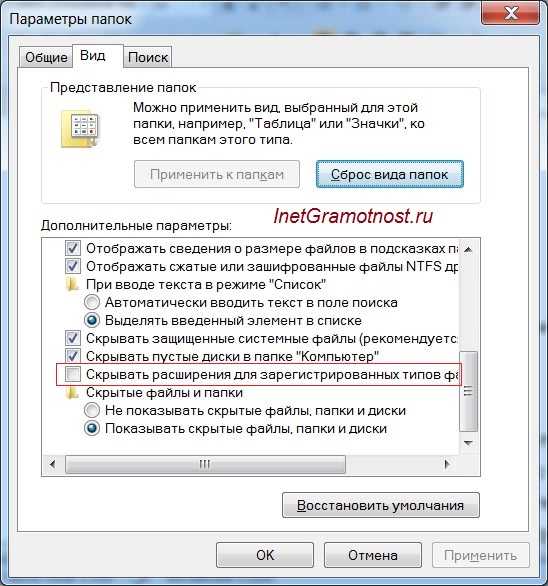
В окне параметров папок, в верхнем меню выбираем: «Вид».
Далее находим режим: «Скрывать расширения для зарегистрированных типов файлов»
От того, установлен флажок слева от этой опции или нет, зависит, будут или не будут отображаться расширения файлов Windows.
Нам необходимо, Чтобы расширения файлов отображались,
поэтому флажок убираем.
Итак, надеюсь, что с расширение файлов Вы разобрались и вновь созданный текстовый файл у Вас отображается с расширением: Новый текстовый документ.txt
Теперь нам осталось переименовать имя и расширение только что созданного файла.
Для этого кликнем правой кнопкой мыши на созданном файле и выберем в открывшемся окне – «Переименовать».
Зададим имя файла – index, а расширение - html. Теперь у нас есть HTML файл главной страницы сайта index.html, с которым, мы можем экспериментировать.
Перейдем ко второму способу создания html файла. В этом случае воспользуемся блокнотом Notepad++.
Запустим программу блокнот Notepad++. Для того, чтобы создать html файл, кликнем в меню блокнота: «Файл» - «Сохранить как».
Откроется окно, в котором необходимо задать имя файла, в нашем случае – index. Далее, необходимо выбрать «Тип файла», кликаем на прокрутку окна типа файла и выбираем тип: «HyperTextMarkup Language *.html; *.htm»
Далее выбираем папку, в которую будет сохранен файл и жмем «Сохранить».
Итак, в этом уроке, мы с Вами научились создавать html файлы двумя способами.
А сейчас, обратите внимание на очень важный момент. Любой html файл или любой html документ, должен иметь определенную внутреннюю структуру.
О структуре html документа (файла), мы поговорим в следующем уроке.
Урок 6 - Структура html документа
Урок 4 - Принцип работы языка HTML
Автор: Виктор МиловановHTML документ - это обычный текстовой файл c расширением .html, который содержит HTML-код. HTML документ иначе ещё называют HTML файлом.
Чтобы из обычного текстового файла (с расширением .txt) сделать HTML документ, нужно сменить расширение с .txt на .html.
Открыть файл, сохраненный с расширением .html, для просмотра в браузере можно двумя способами:
Windows
открыть с помощью... → выбрать нужный браузер.При получении HTML документа браузер будет отображать его в виде веб-страницы (веб-страница - это то, что отображается в окне браузера). Рассмотрим это на примере. Создадим HTML-документ и расположим в нём следующий HTML-код:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>Заголовок</title> </head> <body> <h2>Мой первый заголовок</h2> <p>Мой первый абзац</p> </body> </html>
Теперь откроем HTML файл браузером. В окне браузера мы не увидим отображения самого HTML-кода, потому что он будут интерпретирован для отображения содержимого страницы в нужном виде. Результат данного кода в окне браузера:
Чтобы отредактировать код HTML документа, нажимаем на него ПКМ → наводим курсор на открыть с помощью... → и выбираем нужный редактор, если в списке нет нужного редактора, жмём Выбрать программу... и выбираем нужный редактор. Некоторые редакторы (для примера возьмем notepad++) можно выбрать прямо в контекстном меню, нажав по документу ПКМ и выбрав сверху Edit with Notepad++ (редактировать с помощью notepad++).
Windows:
файл → выбираем сохранить как → внизу в текстовом поле имя файла: напишем к примеру так: mypage.html → жмём сохранить. Всё, HTML документ создан.переименовать и меняем расширение с .txt на .html. Чтобы воспользоваться данным способом, нам надо сделать так, чтобы по умолчанию у всех файлов были доступны их расширения, делается это следующим образом: открываем Панель управления → выбираем Параметры папок (в Windows 10 данный пункт называется Параметры проводника) → вкладка Вид → прокручиваем в самый низ и убираем галочку на Скрывать расширения для зарегистрированных типов файлов.С этой темой смотрят:
Рассмотрим пошаговую инструкцию создания, просмотра и редактирования HTML файла. Рассматривать задачу будем с позиции пользователя операционный системы Windows.
Другими словами, если текстовый документ назывался "Новый текстовый документ.txt", то переименуете его в "Новый текстовый документ.html".
Обратите внимание на то, что по умолчанию в системе Windows скрыты расширения файлов. Поэтому вместо имени файла "Новый текстовый документ.txt" вы можете увидеть только "Новый текстовый документ". Чтобы включить отображение расширений файлов, нажмите на закладку "Вид" в проводнике файлов, а затем поставьте галочку на пункте "Расширения имён файлов"
Можно редактировать HTML файл и в других текстовых редакторах. К примеру, в MS Office Word. Но есть вероятность, что будут проблемы с сохранением файла: редактор самостоятельно будет вставлять ненужные теги при сохранении. Поэтому рекомендуем использовать простейшие программы для редактирования текстовых файлов. К примеру, "блокнот".
При сохранении HTML файла нет нужды закрывать его в браузере. Вы можете одновременно изменять содержимое файла через текстовый редактор и просматривать результаты в браузере. Только не забудьте обновить страницу в браузере после внесения изменений в файл (кнопка - "F5").
О том что именно должен содержать стандартный HTML файл читайте в статье "Структура HTML файла".Чтобы стать профессиональным разработчиком, нужно уметь пользоваться инструментами. В этом выпуске разберёмся, как и в чём написать и запустить HTML-код на своём компьютере.
Для того, чтобы написать код, сгодится вообще любой текстовый редактор. Подойдёт даже «Блокнот» на вашем компьютере (но в нём очень неудобно всё делать). Мы скачаем и установим хороший редактор, заточенный под веб-разработку. Покажем всё на примере Visual Studio Code.
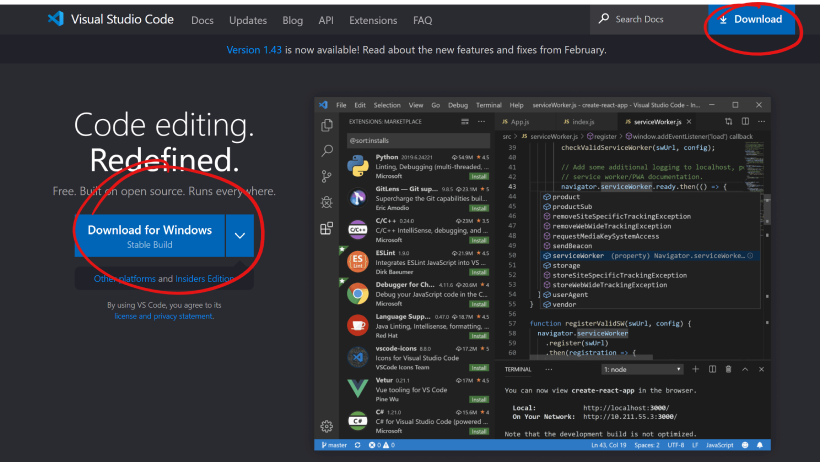
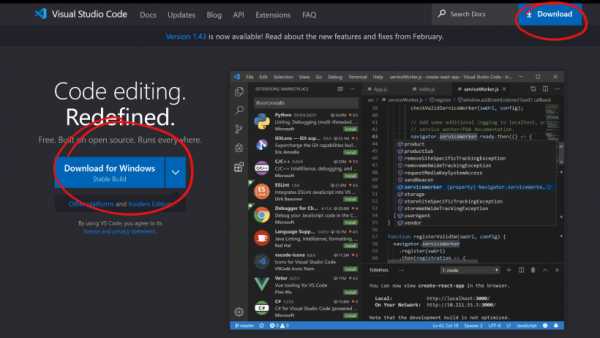
Зайдите на https://code.visualstudio.com/ и скачайте редактор. Если у вас Windows, то нажмите на любую из синих кнопок. Если OS X или Linux — нажмите Other platforms.

Установка пройдёт как обычно — нужно запустить файл VSCodeUserSetup, много раз нажать «Далее» и поставить пару галочек.
Свежеустановленный VS Code встречает нас экраном с большим количеством ссылок. С ними можно познакомиться позже, а сейчас нужно настроить всё для работы.
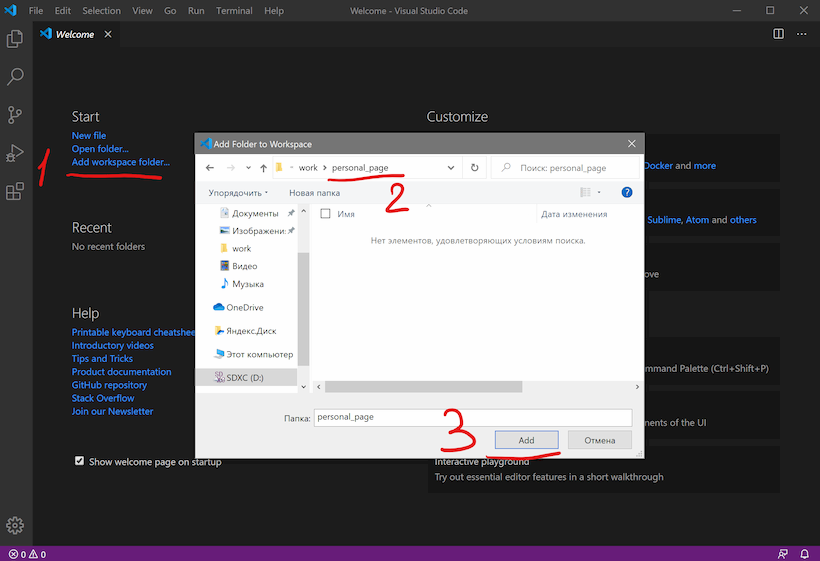
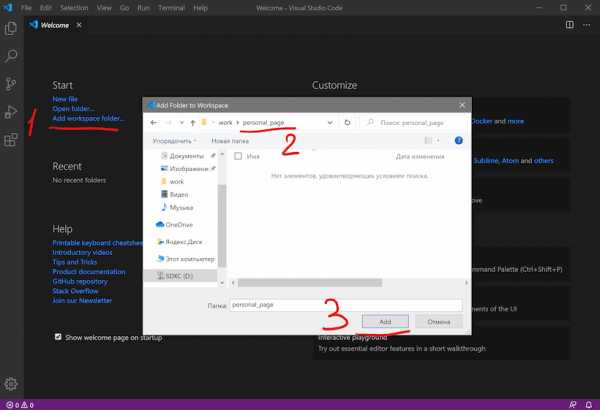
Хорошо бы, чтобы во время работы все нужные файлы лежали в одной папке (пока проект маленький, так можно делать). Для этого добавим рабочую папку, чтобы VS Code показывал нам только её содержимое.

По шагам на скриншоте:
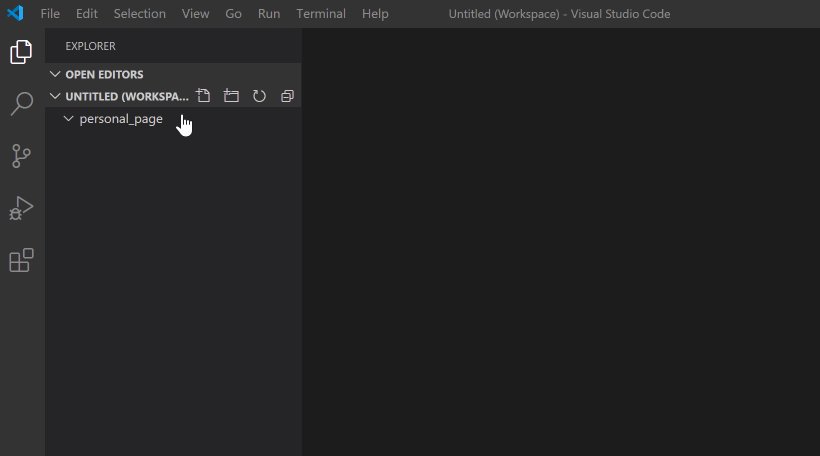
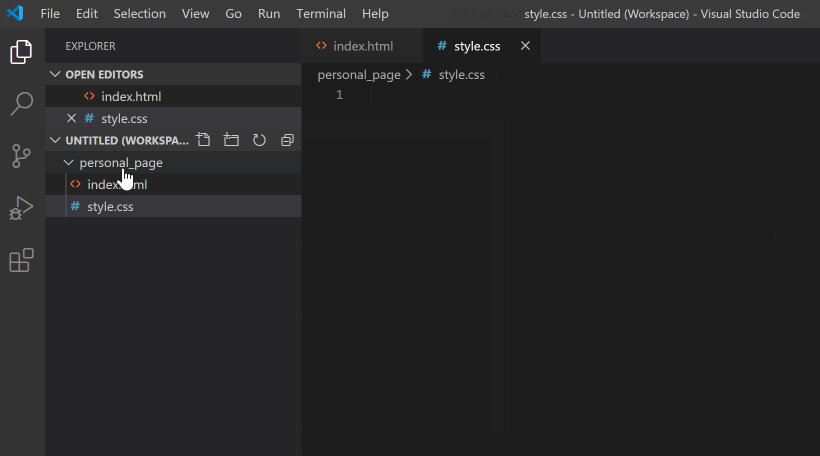
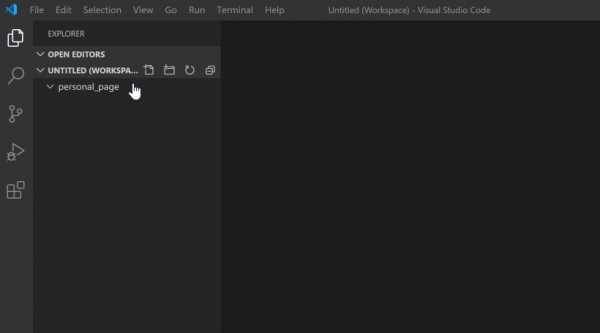
После этого слева появится панель Explorer с пустым рабочим пространством Untitled (Workspace). Мы создали папку, давайте её наполним.
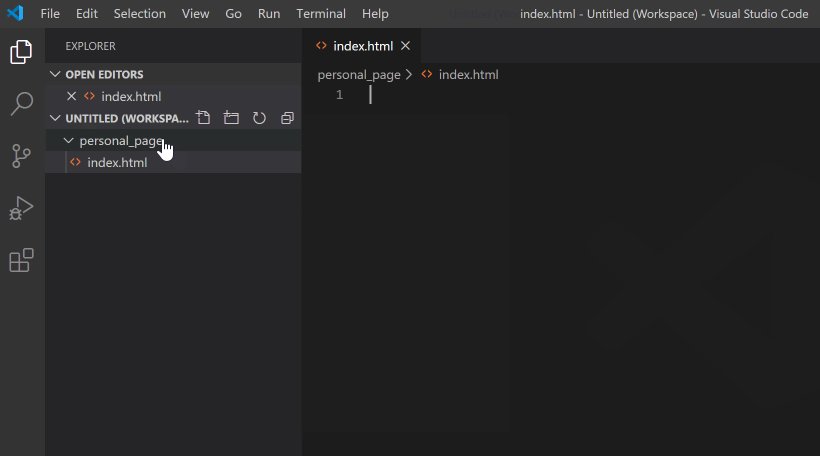
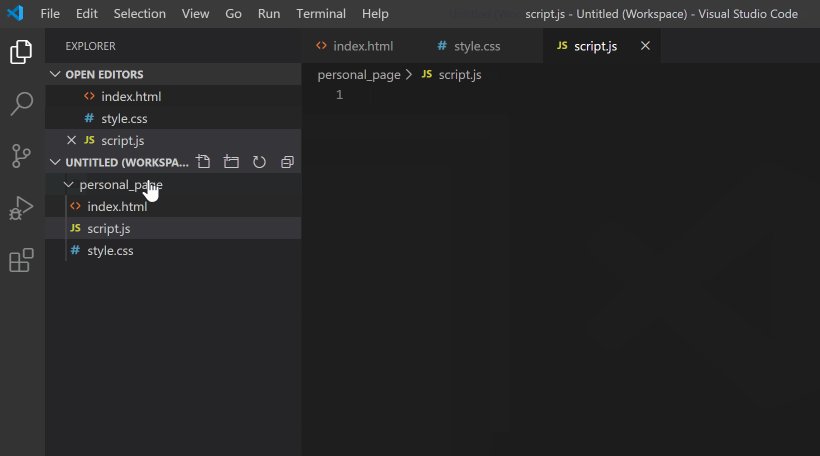
После создания папка пустая. Щёлкнем правой кнопкой по заголовку personal_page и добавим три файла, которые понадобятся в работе — index.html, style.css и script.js. Для начала этого хватит.

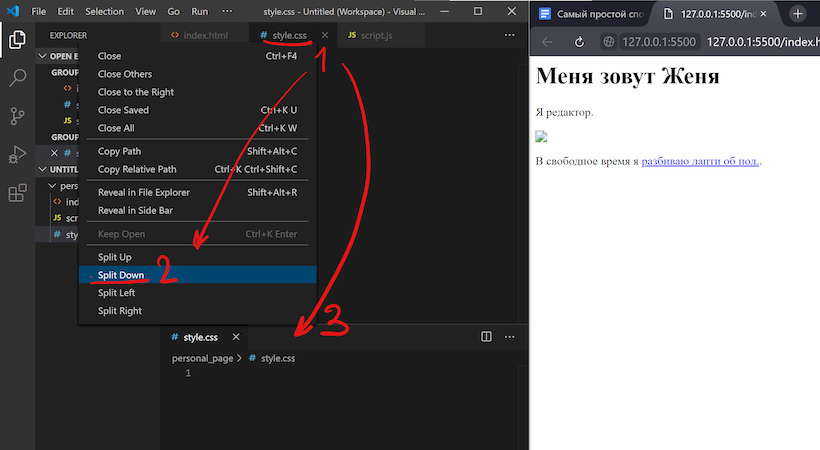
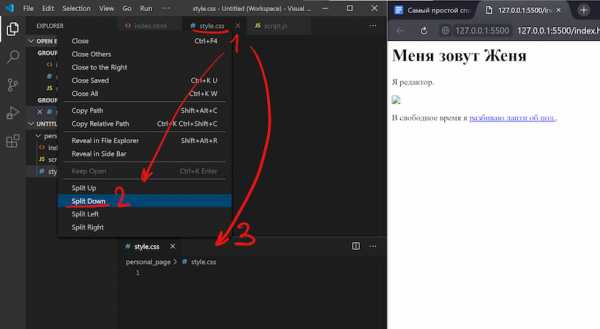
Сейчас все три файла открыты во вкладках, и между ними не всегда удобно переключаться. Чтобы было удобнее, код со стилями можно перенести в другую часть окна, например, вниз. Для этого нажмите правой кнопкой по вкладке со style.css и выберите split down,чтобы увидеть результат.

Пока отредактируем только index.html (файл с разметкой) и style.css (файл со стилями), а script.js оставим на будущее. Если у вас уже есть какой-нибудь код, напишите его, или используйте готовый — мы, например, возьмём код из интерактивных курсов.
index.html
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Сайт начинающего верстальщика</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<nav>
На главную
</nav>
</header>
<main>
<article>
День первый. Как я забыл покормить кота
Кто бы мог подумать, что семантика это так важно, мне срочно нужно было об этом поговорить.
Взгляд упал на кота. Кот издал настойчивое «Мяу». И я понял — пришло время для первой записи в блог. И покормить кота.
</article>
<aside>
Здесь могла быть ваша реклама.
</aside>
</main>
<footer>
Подвал сайта
</footer>
</body>
</html>style.css
Скопируем код со стилями из файла https://htmlacademy.ru/assets/courses/299/outlines.css — откройте его в браузере, скопируйте все строки и вставьте в файл style.css в редакторе.
Самый простой способ — открыть папку с файлами через проводник и запустить файл index.html. Вы увидите результат вёрстки в браузере, но это не слишком удобно — при любых изменениях придётся переходить в браузер и обновлять страницу.
Давайте настроим всё так, чтобы наша страничка открывалась сама и обновлялась, если вы что-то изменили в разметке или стилях.
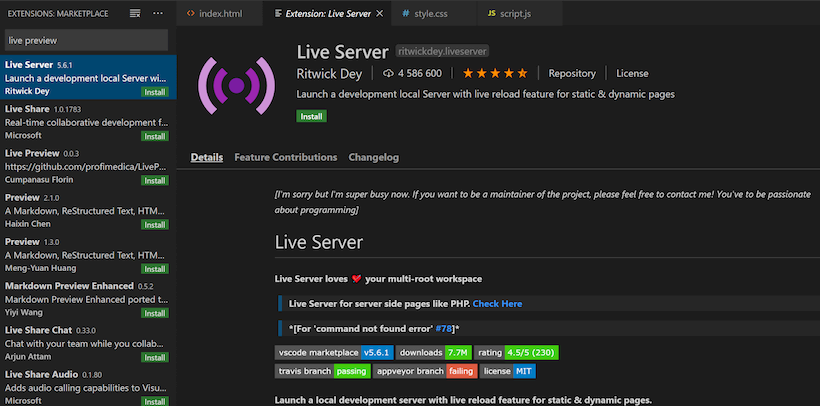
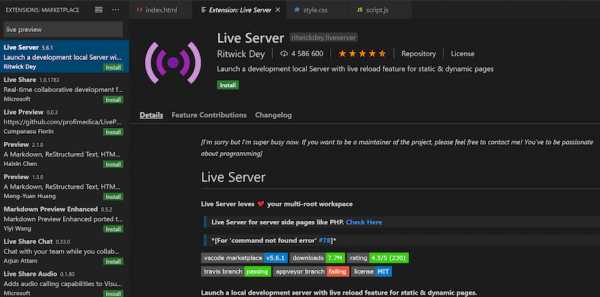
Для этого нам понадобится расширение Live Server. Найти его можно прямо в VS Code (пятая иконка в меню слева) — введите название и нажмите Install. Другой способ — скачать Live Server из магазина расширений, но это менее удобно.

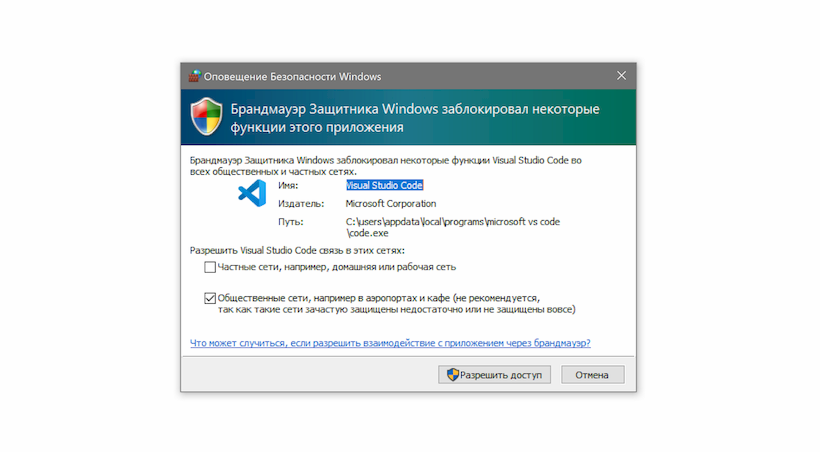
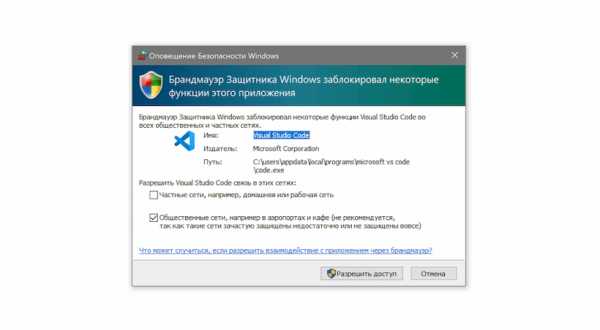
После установки расширения Windows может попросить разрешение на доступ к сети. Это нужно, чтобы запускать локальный сервер, Разрешайте, это безопасно.

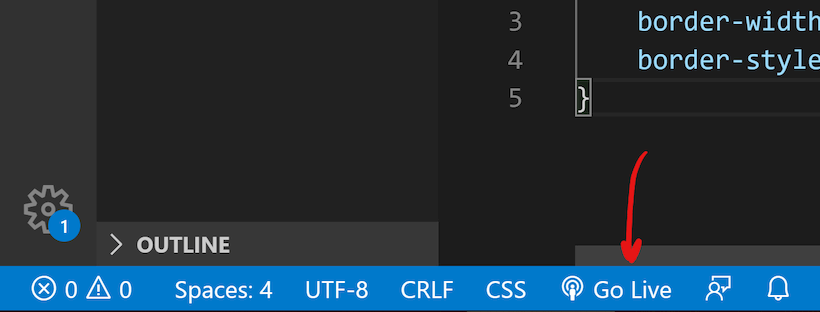
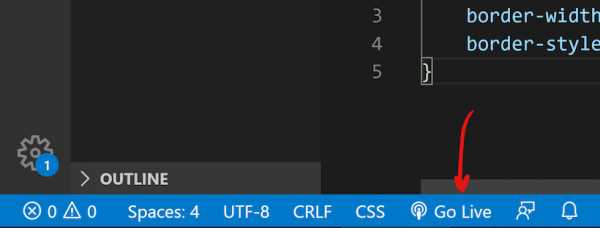
Чтобы запустить код, нажмите кнопку Go Live на нижней панели.

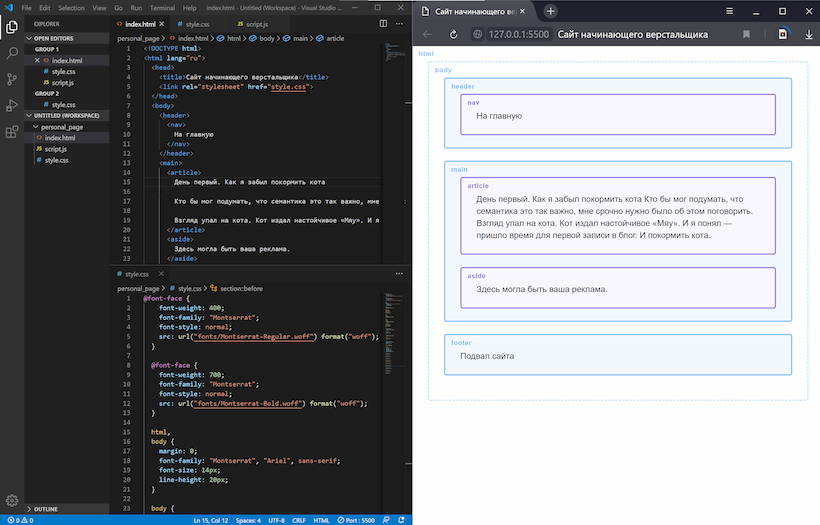
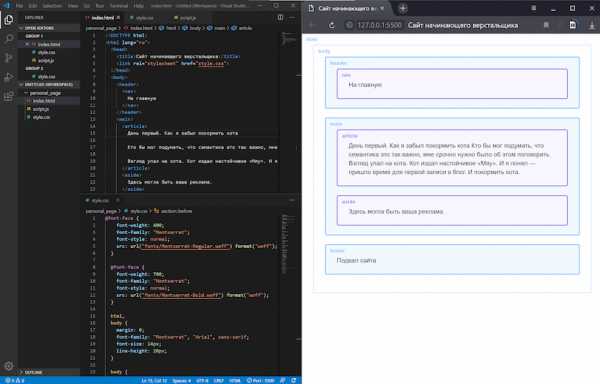
Результат выглядит так. Слева — редактор, справа — браузер. Теперь измените код в редакторе и сохраните его, а он автоматически изменится и в окне браузера.

В следующих частях — о добавлении и проверке кода на JavaScript, и о том, как сделать работу с кодом ещё удобнее. Подпишитесь на нашу рассылку, чтобы не пропустить следующие выпуски.
Не знаете, какой код написать?
Знакомство с HTML и CSS на интерактивных курсах — бесплатно.
РегистрацияНажатие на кнопку — согласие на обработку персональных данных
Слышали про html? Или, может быть, слышали об html страницах в Интернете? На самом деле, все просто. HTML – это, упрощенно говоря, один из языков программирования, и не самый сложный из них.
HTML – сокращение от HyperText Markup Language, что переводится как язык гипертекстовой разметки.
Содержание:
Используется HTML для того, чтобы страницы в Интернете выглядели именно такими, какими Вы их все знаете:
По сути, html – это изнанка страниц многих сайтов. Часто их красивое оформление создается с помощью языка разметки html. Иначе это еще называют создание страниц с помощью html верстки.
Сайты могут создаваться и на других языках программирования, например, на языке php.
Ученый из Британии Тим Бернерс Ли разработал язык html в 1986-1991 годах в Швейцарии. По сути html позволяет создавать простые, но при этом красивые документы. Уже позже в html были добавлены мультимедийные возможности (видео и т.п.) и поддержка работы с гипертекстом (для создания гиперссылок).
Для работы с html были созданы всем известные программы-браузеры, они же интернет-обозреватели, такие как:
Первоначально основная функция браузера состояла как раз в интерпретации кода HTML и выводе визуального результата на экран монитора пользователя.
Документы, файлы, страницы, созданные на языке html, имеют расширение вида .html или .htm. Например, html-страница (или html-файл, или html-документ) может иметь название вида:
Строго говоря, тест.html – это имя файла (или имя страницы), где
Сейчас более распространенным вариантом вместо слова «расширение» стало слово «формат». Поэтому выражение «формат html» означает, что файл (или страница) написан на языке html и имя такого файла имеет расширение html. Значит,
файл c именем тест.html имеет формат html.
Операционная система Windows по умолчанию скрывает расширения файлов (то есть, форматы файлов). Программисты сделали это «не со зла», а для того, чтобы уберечь пользователя от бездумного изменения расширений файлов. Можно сделать так, чтобы по умолчанию расширения файлов были открыты. В Windows 7 для этого:
 Рис. 1. Открываем все расширения файлов
Рис. 1. Открываем все расширения файловЕсли сейчас Вы поднимите глаза вверх и посмотрите в адресную строку своего браузера, то увидите там имя той страницы, которую сейчас читаете, а в конце имени стоит .html. Это пример html страницы блога, которая размещена в Интернете. Обычно у блога (у сайта) много html страниц. Например, каждая статья на этом блоге является отдельной html страницей.
В Интернете также встречаются сайты-одностранички, состоящие всего из одной html страницы. Например, это может быть
Язык HTML постоянно развивается и на сегодняшний день существует несколько его версий, начиная от HTML 2.0 от 22 сентября 1995 года и заканчивая последней версией языка HTML 5 от 28 октября 2014 года. В сентябре 2016 года планируется выпуск HTML 5.1.
HTML – это язык разметки документов с помощью тегов. Теги заключаются в треугольные скобки “< >”. Теги могут быть парными и непарными.
<b>текст, выделенный жирным</b>
В результате получится так: текст, выделенный жирным
<i>текст, выделенный курсивом</i>
В результате получим: текст, выделенный курсивом
В парных тегах закрывающий тег со слешем необходим по той причине, что он отменяет (точнее, корректно завершает) действие открывающего тега.
Тегов HTML существует много, в Интернете можно без труда найти учебники HTML.
Создать самостоятельно html страницу (или html файл) на своем компьютере и запустить свое творение в браузере очень просто.
1) Открываем Блокнот (простой текстовый редактор, который входит в состав Windows). Его можно найти на своем компьютере, введя в строку Поиск запрос: Блокнот.
2) Копируем и вставляем в Блокнот следующий текст:
<html>
<head>
<!– Информация о HTML-документе –>
</head>
<body>
<!– Содержание страницы –>
Привет! Это моя первая HTML страница.<br>
Вторая строка, ура!
</body>
</html>
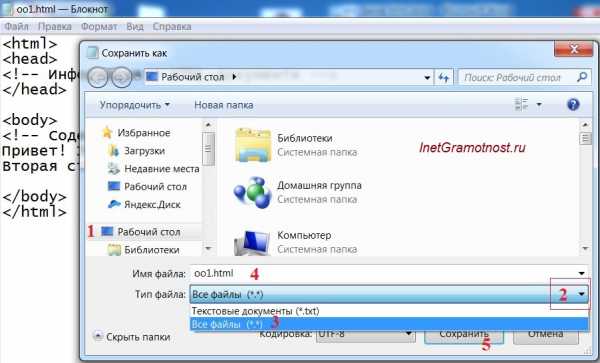
3) Важный момент, без которого html файл не будет работать: в Блокноте сохраняем файл строго(!) в формате html, как показано на скриншоте. Файл можно для простоты сохранить на Рабочем столе на своем компьютере.
 Рис. 2. Обращаем внимание на Тип файла и сохраняем файл в формате html
Рис. 2. Обращаем внимание на Тип файла и сохраняем файл в формате html1 на рис. 2 – Кликаем «Рабочий стол», чтобы там сохранить html файл.
2 на рис. 3 – Открываем выпадающее меню напротив «Тип файла».
3 – В этом меню выбираем «Все файлы».
4 – вводим любое имя (у меня 001) и после точки обязательно(!) вводим html.
5 на рис. 2 – жмем «Сохранить».
4) На Рабочем столе находим файл 001.html:
Рис. 3. Html файл на Рабочем столеУ меня браузером по умолчанию является Google Chrome, поэтому значок у файла имеет вид значка этого браузера. Если будет другой браузер по умолчанию, то у файла 001.html будет другой значок.
Кликаем по файлу (рис. 3) 2 раза мышкой и в итоге видим в браузере свою первую страницу на html:
Рис. 4. Проверка, как выглядит html страница в браузереТаким образом, у нас получилась локальная страница html в том смысле, что она доступна только с вашего, локального компьютера. Чтобы страница была доступна другим, надо ее загрузить в Интернет. Точнее, разместить на хостинге, который доступен всегда: 24/7/365 (24 часа в сутки, 7 дней в неделю, весь год). Тогда такую страницу сможет увидеть каждый пользователь Интернета.
Так что html довольно интересный язык, и если в будущем Вы думаете создавать и вести собственный сайт или блог, то желательно знать хотя бы минимальный набор тегов, используемых в языке html.
Другие материалы:
Недостатки бесплатного хостинга для сайта
Как зарегистрировать хостинг, домен и сайт на timeweb
Что значит хэштег и как им пользоваться?
Создание файла .html в Windows 7 не так просто, как в Windows XP. В Windows XP вы можете написать HTML-код и сохранить его как веб-страницу .html с блокнотом напрямую, сохранив документ. Но windows 7 не имеет той же функциональности . Но можно поступить иначе.
Прежде всего вы должны написать код в блокноте, а затем изменить расширение имени файла , чтобы сделать документ .html. в этом руководстве по Windows я покажу вам, как это сделать.
Таким образом, изменение расширения имени файла может быть полезным - например, когда вам нужно изменить текстовый файл (.txt) на HTML-файл (.htm), чтобы вы могли просматривать его в веб-браузере.

Шаг 01: Убедитесь, что расширения имен файлов видны.
Шаг 02: Посмотрите этот пост, чтобы узнать подробности этого.
Шаг 03: Откройте файл блокнота .txt
Шаг 04: напишите свой код и сохраните его как.txt файл.
Шаг 05: Щелкните правой кнопкой мыши файл, который нужно изменить, и выберите команду «Переименовать».
Шаг 05: Удалите расширение имени файла, введите новое расширение .html и нажмите Enter.
Вы увидите текстовый файл, преобразованный в веб-страницу, как на изображении ниже
.Лучше использовать другой редактор, например Dreamweaver, или редактировать плюс создавать профессиональные веб-страницы. Но для любой чрезвычайной ситуации блокнот может оказаться очень удобным решением для работы.
(Посещали 3861 раз, сегодня 886 посещений)
.Простой текстовый редактор - это все, что вам нужно для изучения HTML.
Веб-страницы можно создавать и изменять с помощью профессиональных редакторов HTML.
Однако для изучения HTML мы рекомендуем простой текстовый редактор, например Блокнот (ПК) или TextEdit (Mac).
Мы уверены, что использование простого текстового редактора - хороший способ изучить HTML.
Выполните следующие действия, чтобы создать свою первую веб-страницу с помощью Блокнота или TextEdit.
Windows 8 или новее:
Откройте начальный экран (символ окна в левом нижнем углу экрана). Тип Блокнот .
Windows 7 или более ранняя версия:
Открыть Старт > Программы> Аксессуары> Блокнот
Откройте Finder> Приложения> TextEdit
Также измените некоторые настройки, чтобы приложение правильно сохранять файлы.В настройках > Формат> выберите «Обычный текст»
Затем в разделе «Открыть и сохранить» установите флажок «Отображать файлы HTML как HTML-код вместо форматированного текста».
Затем откройте новый документ, чтобы разместить код.
Напишите или скопируйте следующий HTML-код в Блокнот:
Мой первый абзац.