Как создать файл ico в paint
Как создать файл ICO из JPEG в Paint - Вокруг-Дом
Значки - это специальные типы файлов изображений, которые ваш компьютер использует для представления программ и типов файлов. Например, когда вы смотрите на рабочий стол, обратите внимание, что над именем каждой программы есть небольшая картинка над ней - обычно это официальный логотип программы. Эти изображения являются иконками. Технически говоря, значки отличаются от обычных файлов изображений тем, что они всегда являются идеальными квадратами и используют расширение файла ".ico", а не ".gif", ".jpg" или ".png." Используйте Microsoft Paint для создания собственных файлов значков ".ico".
Шаг 1
Запустите Paint и откройте существующий файл изображения JPEG.
Шаг 2
Измените размер изображения, чтобы оно стало идеальным квадратом. Нажмите кнопку «Изменить размер», расположенную на панели «Изображение» вкладки «Главная», и введите идентичные размеры «Горизонтальный» и «Вертикальный». Нажмите «ОК», чтобы сделать ваше изображение идеальным квадратом.
Шаг 3
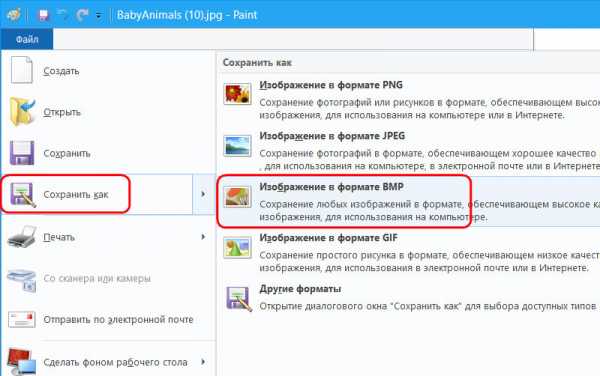
Нажмите «F12», чтобы открыть диалоговое окно «Сохранить как», введите имя своего файла и выберите «.bmp» из списка доступных форматов. Закройте Microsoft Paint.
Шаг 4
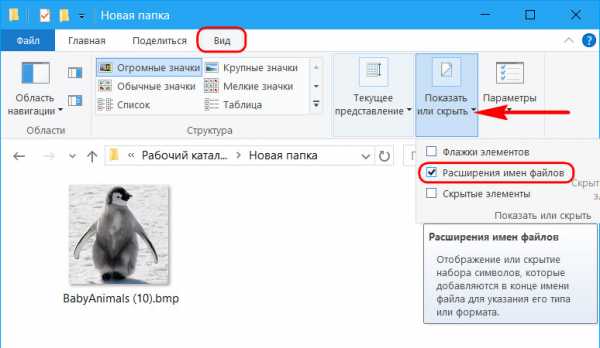
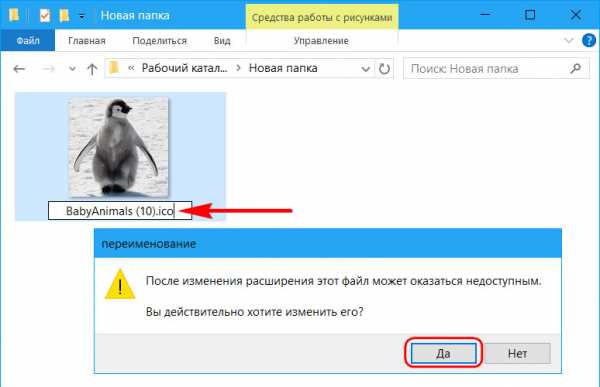
Найдите новый файл BMP с помощью проводника Windows. Нажмите один раз на файл, чтобы выбрать его, затем нажмите клавишу «F2», чтобы переименовать его. Вместо изменения имени файла измените расширение с .bmp на .ico. Если в Windows появится предупреждение, подтвердите свой выбор.
Как создать файл формата ico
Как же создать файл формата ico???
Здравствуйте уважаемые читатели познавательного интернет журнала WindowsFan.Ru!!!
Редакторов, работающих с изображениями очень много. Они часто используются в профессиональных деятельностях фотографов, художников, веб-мастеров, иллюстраторов. Существуют мощные полупрофессиональные и профессиональные редакторы например,PaintShop Pro, Adobe Photoshop, и многие другие.

Но есть и совсем простые - Paint, который входит в комплект Microsoft Windows. С помощью Paint мы и будем создавать наш первоначальный файл. Но есть одна проблема, он будет в формате PNG, а нам нужен ICO. Что же делать? Есть решение!
К примеру вам необходимо создать иконку для интернет-сайта или Windows в формате ICO, то воспользуемся простым в использовании редактором - Paint.
Итак начнём. Сначала нужно нарисовать само изображение(иконку). После иконку нужно сохранить в формате – ICO. Вот здесь и наступает самый сложный момент, так как ни Paint .NET, ни Microsoft Paint не способны сохранять файлы в именно этом формате.
Конечно, если вы продвинутый дизайнер, то вас эта проблема не смутит, так как профессиональные редакторы с этой проблемой справляются быстро (например, всеми известный Photoshop). Но существует очень простое решение этой проблемы.
Первое, что мы делаем - находим нужную нам иконку или просто напросто рисуем. 2. Сохраняем её в формате PNG. 3. Качаем бесплатную программу под названием pnd2ico - это приложение без особого графического интерфейса, позволяющее создавать файл формата ICO из двух и даже трех PNG файлов.
Конвертируем нашу иконку из PNG в ICO. Существует еще одна популярная утилита под названием Gimp. Это мощное и бесплатное приложение для создания изображений и их редактирования.
Утилита работает с векторной и растровой графикой. Программа используется для обрабатывания фото и цифровых изображений с целью создания рисунков, логотипов, манипуляции цветами,изменения их размеров, конвертации, комбинирования. В Gimp присутствуют почти все форматы файлов:
XCFGZ, XCF, GIH, GBR, BMP, PA, GIF, DIB, HTML, JPG, ICO, JPE, JPEG, PNM, PNG, PBM, PPM, PAM, PGM, EPS, PS, TGA, PSD, TIF, TIFF, XBM среди них формат, который нам и нужен.
На этом пожалуй пожалуй и все всем пока и до новых интересных встреч с вами дорогие друзья...
Как конвертировать JPG в ICO
ICO представляет собой изображения с размером не более 256 на 256 пикселей. Обычно используется для создания значков иконок.
Как конвертировать JPG в ICO
Далее рассмотрим программы, которые позволяют осуществить поставленную задачу.
Способ 1: Adobe Photoshop
Adobe Photoshop сам по себе не поддерживает указанное расширение. Однако есть бесплатный плагин ICOFormat для работы с данным форматом.
Скачать плагин ICOFormat с официального сайта
- После загрузки ICOFormat необходимо скопировать в каталог программы. В случае, если система является 64-разрядной, он находится по такому адресу:
C:\Program Files\Adobe\Adobe Photoshop CC 2017\Plug-ins\File FormatsВ ином случае, когда Windows 32-разрядная, полный путь выглядит так:
C:\Program Files (x86)\Adobe\Adobe Photoshop CC 2017\Plug-ins\File Formats - Если по указанному местоположению папка «File Formats» отсутствует, необходимо ее создать. Для этого нажимаем кнопку «Новая папка» в меню Проводника .
- Вводим название директории «File Formats».
- Открываем в Photoshop исходное изображение JPG. При этом разрешение картинки не должно быть больше 256х256 пикс. Иначе плагин просто работать не будет.
- Жмем «Сохранить как» в основном меню.
- Выбираем имя и тип файла.
Подтверждаем выбор формата.
Способ 2: XnView
XnView – один из немногих фоторедакторов, которые могут работать с рассматриваемым форматом.
- Сначала открываем JPG.
- Далее выбираем «Сохранить как» в «Файл».
- Определяем тип выходной картинки и редактируем ее имя.
В сообщении о потере авторских данных нажимаем на «ОК».
Способ 3: Paint.NET
Paint.NET – бесплатная программа с открытым исходным кодом.
Аналогично Фотошопу, данное приложение может взаимодействовать с форматом ICO через внешний плагин.
Скачать плагин с официального форума поддержки
- Копируем плагин по одному из адресов:
C:\Program Files\paint.net\FileTypesC:\ Program Files (x86)\ paint.net\FileTypesдля 64 или 32-битной операционной системы, соответственно.
- После запуска приложения нужно открыть картинку.
- Далее кликаем в главном меню на «Сохранить как».
- Выбираем формат и вводим имя.
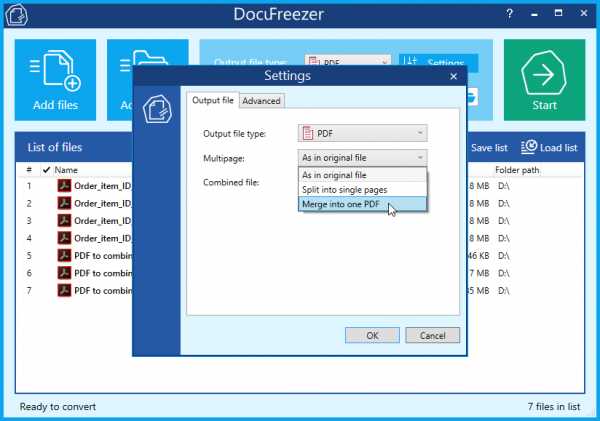
Так это выглядит в интерфейсе программы.
Способ 4: GIMP
GIMP – очередной фоторедактор с поддержкой ICO.
- Открываем искомый объект.
- Для начала конвертирования выделяем строку «Экспортировать как» в меню «Файл».
- Далее по очереди редактируем название картинки. Выбираем «Значок Microsoft Windows (*.ico)» в соответствующих полях. Нажимаем «Экспортировать».
- В следующем окне осуществляем выбор параметров ICO. Оставляем строку по умолчанию. После этого жмем на «Экспорт».
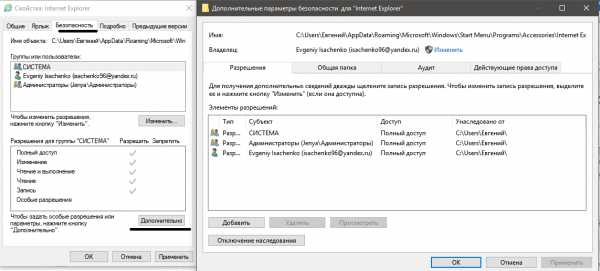
Директория Windows с исходным и преобразованным файлами.
В итоге мы выяснили, что из рассмотренных программ только Gimp и XnView имеют встроенную поддержку формата ICO. Такие приложения, как Adobe Photoshop, Paint.NET требуют установки внешнего плагина для преобразования JPG в ICO.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак создать свои иконки для Windows
Microsoft любит сама решать, как должна внешне выглядеть Windows. Каждая из версий операционной системы имеет свои особенности стиля интерфейса, концепцию которого определяет компания. Мы, пользователи не можем в один клик целостно сменить дизайн системы на кардинально иной, как это можно сделать с Android, запустив сторонний лаунчер. Но поэтапная настройка кое-каких вещей на свой вкус и цвет в среде Windows всё же нам доступна.
В числе этих вещей – смена предустановленных иконок. Системные иконки на свои можем поменять:
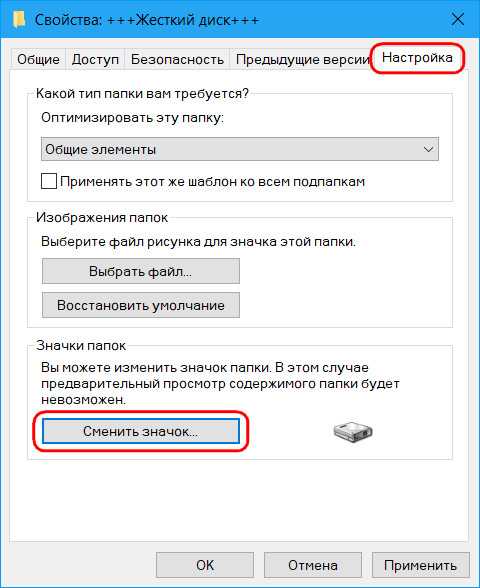
• В свойствах папок,

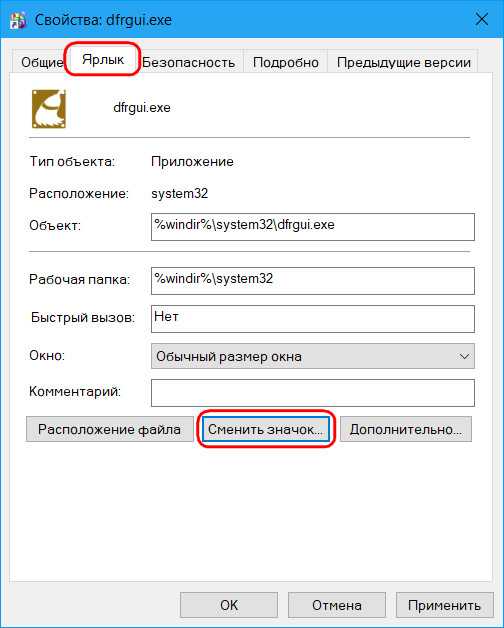
• В свойствах ярлыков,

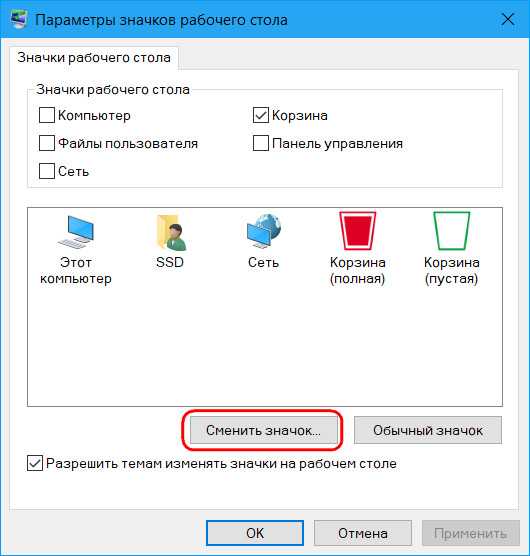
• В параметрах значков рабочего стола для системных элементов.

Штатный набор иконок Windows оставляет желать лучшего, и чтобы эффектно преобразить систему, наборы иконок нужно брать у сторонних дизайнеров. А можно создать их самостоятельно, используя, к примеру, материалы из личной фотоколлекции. Как, не обладая особым мастерством в сфере графического дизайна, сделать свои иконки для смены приевшегося вида ярлыков и папок Windows?
1. Веб-сервисы иконок
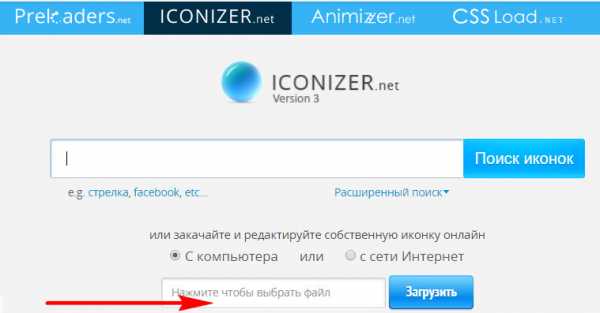
Иконка – это рисунок на прозрачном фоне небольших размеров. Он может существовать в любом из распространённых форматов изображений, но для Windows принципиален формат «.ico». Тематические подборки таких рисунков, в частности, в формате «.ico» можно скачать в Интернете – на торрент-трекерах, на сайтах, посвящённых тематике внешнего оформления Windows, на сервисах, специализирующихся именно на иконках. Последние являют собой каталогизированные хранилища с системой поиска и предлагают скачивание иконок. Это такие веб-сервисы как: Icons8.Ru, Iconsearch.Ru, Iconizer.Net.
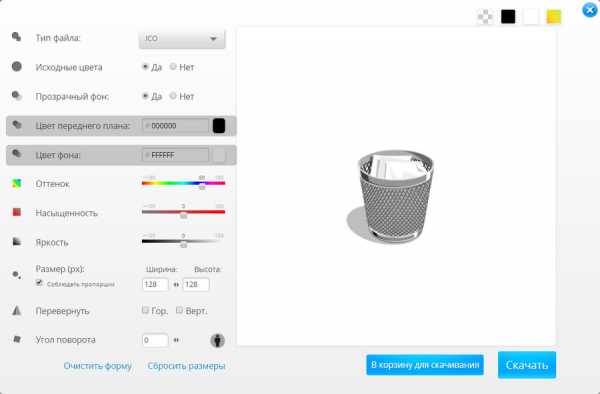
Iconizer.Net является не только хранилищем дизайнерского контента, это, как сами создатели его окрестили, генератор иконок. С помощью функционала этого сервиса выбранные на сайте рисунки перед скачиванием можно редактировать: менять цвета, оттенок, насыщенность, размер, вращать объекты, выбирать фон, выбирать формат файла.

Точно таким же действиям можно подвергнуть не только контент, представленный на сайте, но и загруженный из сети по ссылке или с компьютера.

Так, отправив в редактор Iconizer.Net свою картинку, на выходе сможем получить файл формата «.ico» с нужным размером, скажем, 128х128. Базовые возможности сервиса Iconizer.Net бесплатны.
2. Утилита AveIconifier2
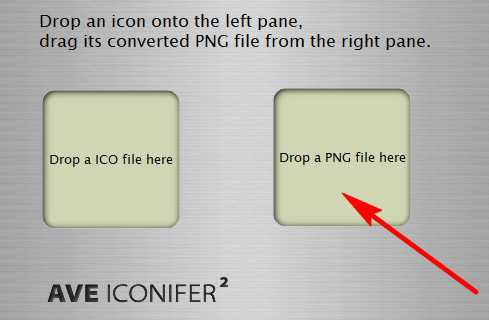
Локальный способ преобразования изображений в формат иконок может предложить небольшая портативная утилита для Windows - AveIconifier2. Это конвертер форматов изображений «.jpeg», «.bmp», «.png», «.gif» в «.ico». Запускаем утилиту, перетаскиваем в правую часть её окошка файл нужной картинки.

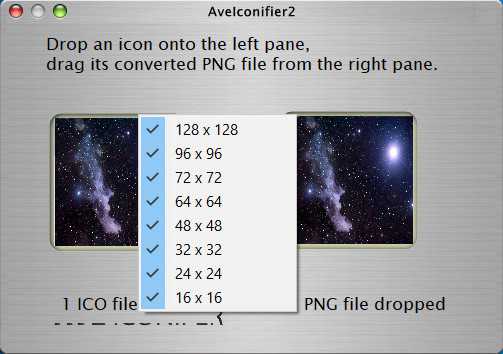
Ждём пару секунд – и иконка готова. По умолчанию утилита будет преобразовывать большие изображения в файлы «.ico» со стандартными размерами 128х128. Но если нужно получить на выходе иконку с меньшими размерами, кликом правой клавиши мыши по левой части окошка утилиты можем открыть перечень доступных размеров и убрать галочки ненужных из них.

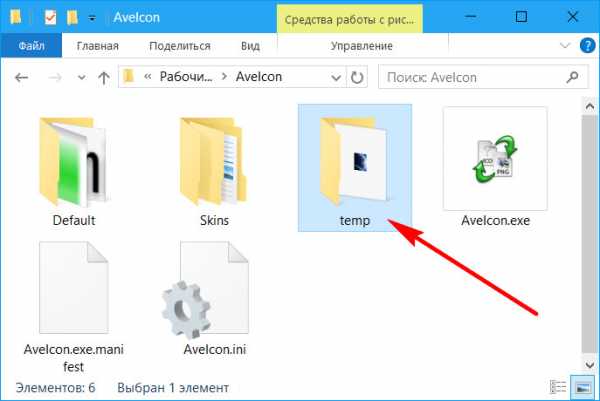
Конвертированные в формат «.ico» файлы утилита сохраняет в своей папке «temp».

Это папка для временного хранения данных, и после каждого преобразования готовые иконки из неё нужно перемещать в другое какое-нибудь место.
3. Штатные средства Windows
Сохранить рисунок в файле с расширением «.ico», в принципе, можно и штатными средствами Windows. Фото или рисунок открывается в редакторе Paint, устанавливаются нужные размеры картинки, и на выходе она сохраняется в файл «.bmp». Далее в проводнике или файловом менеджере расширение сохранённой картинки меняется на «.ico». Рассмотренная выше утилита AveIconifier2 делает это проще и быстрее, но она не позволяет редактировать рисунки. А в некоторых случаях может потребоваться картинку подчистить, обрезать ненужных людей, убрать лишние детали, применить эффекты и т.п. Рассмотрим, как в штатном редакторе изображений Windows Paint осуществляется простейшая операция по обрезке рисунка для иконки. И как потом этот рисунок превращается в формат «.ico».
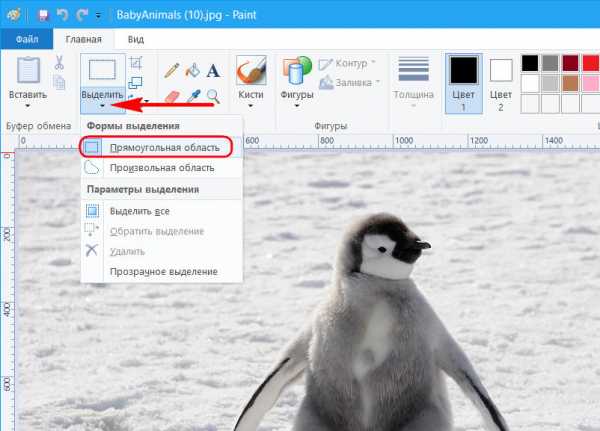
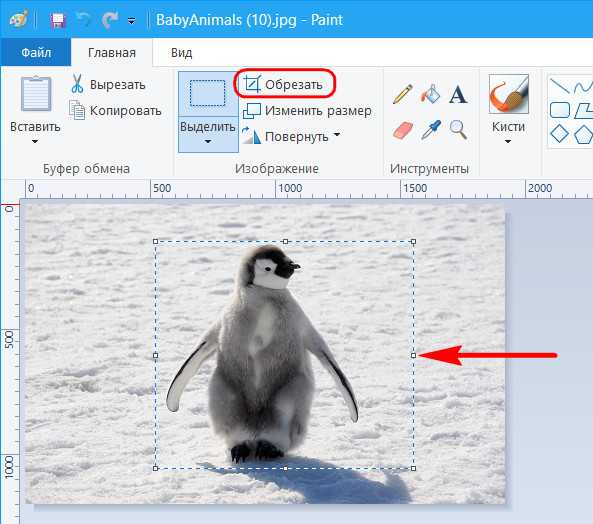
Открыв изображение в окне Paint, задействуем прямоугольную область для установки выделения.

Устанавливаем выделение: обрамляем акцентный объект, но так, чтобы он был не прямо по центру, а справа оставалось чуть больше ненужного фона. Жмём кнопку обрезки.

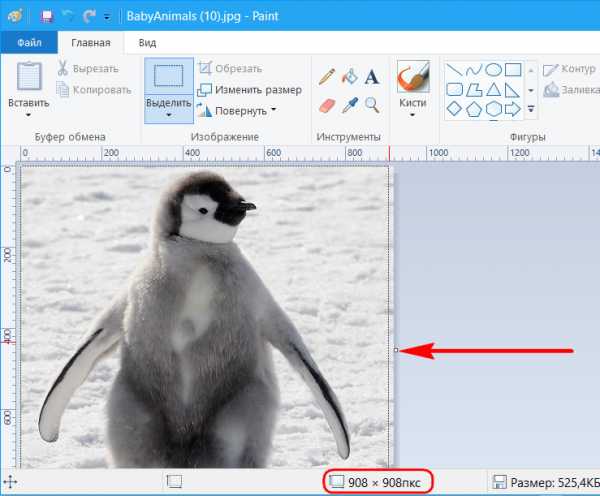
Далее подтягиваем правый край так, чтобы образовался квадрат, и размеры картинки по длине и ширине были примерно одинаковыми.

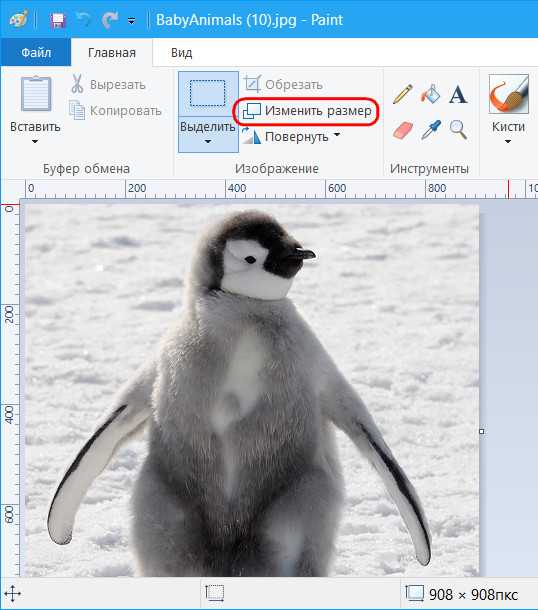
Жмём «Изменить размер».

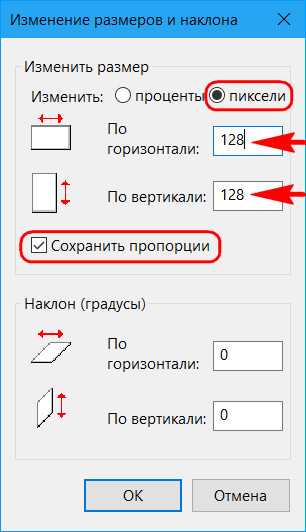
Устанавливаем галочку опции «пиксели», вписываем нужные размеры картинки, проверяем, чтобы была активной галочка сохранения пропорций.

Сохраняем изображение в файле «.bmp».

В проводнике активируем отображение расширений файлов.

Далее кликаем только что созданный файл картинки, жмём F2, убираем до точки буквы «bmp» и вписываем буквы «ico». В итоге должно получиться название типа «имя_файла.ico». Жмём Enter. Подтверждаем смену имени.

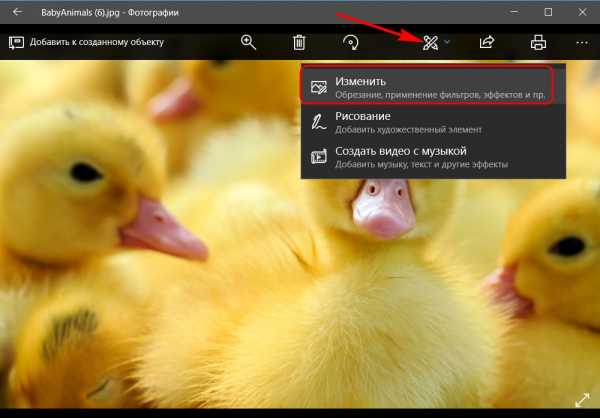
В Windows 10 можно использовать и приведённый выше способ, и другой: изображение отредактировать с помощью штатного приложения «Фотографии», а затем конвертировать это изображение в формат «.ico» утилитой AveIconifier2. Приложение «Фотографии» не позволяет переопределять размеры картинок и сохранять их в другие форматы, зато оно может предложить юзабильный инструментарий для обрезки картинок и наложения эффектов.
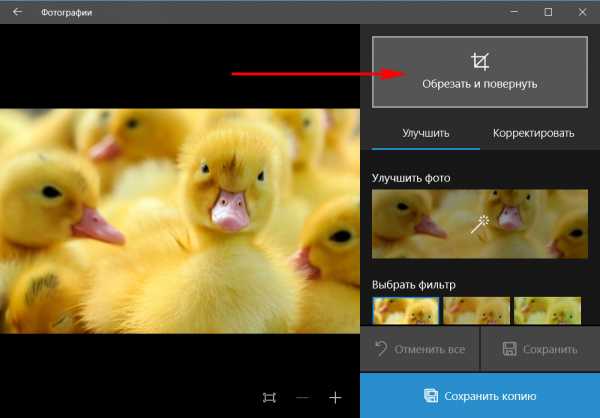
Открываем нужную картинку в приложении. Выбираем функцию «Изменить».

Далее – «Обрезать и повернуть».

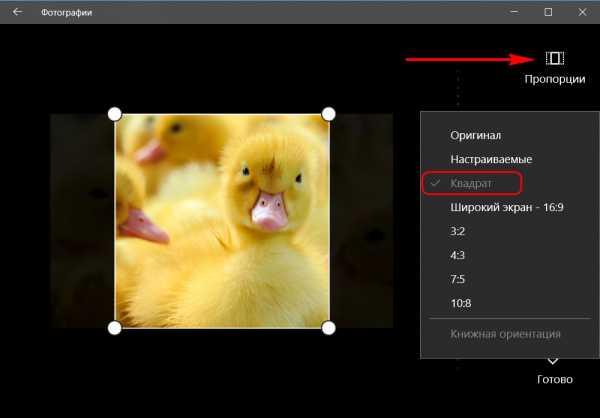
Устанавливаем пропорции «квадрат». Это маска, с помощью которой далее можно будет выбрать участок для обрезки с идеально ровными пропорциями длины и ширины.

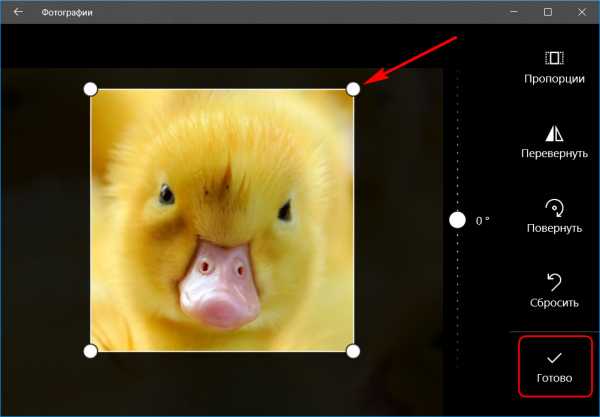
Подтягиваем маску на нужный объект картинки. По итогу нажимаем «Готово».

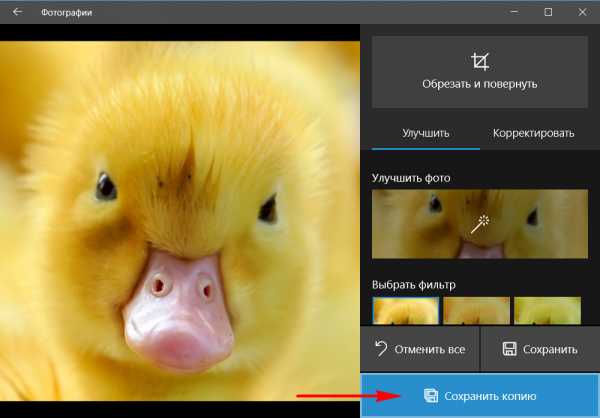
При необходимости применяем эффекты цветокоррекции, виньетирование, устраняем красные глаза, если это любительское фото, и т.п. В итоге сохраняем копию изображения.

И теперь можем конвертировать его в «.ico».
Как создать иконку ico онлайн
Неотъемлемой частью современных веб-сайтов является значок Favicon, позволяющий быстро идентифицировать тот или иной ресурс в списке вкладок браузера. Также сложно представить компьютерную программу без собственного уникального ярлыка. При этом сайты и софт в таком случае объединяет не совсем очевидная деталь — и те и другие используют иконки в формате ICO.
Эти небольшие изображения могут создаваться как благодаря специальным программам, так с помощью и онлайн-сервисов. К слову, именно последние для подобных целей пользуются значительно большей популярностью, и ряд таких ресурсов мы рассмотрим с вами в этой статье.
Как создать иконку ICO онлайн
Работа с графикой — не самая популярная категория веб-сервисов, однако в том, что касается генерации иконок, определенно есть из чего выбирать. По принципу работы такие ресурсы можно разделить на те, в которых вы сами рисуете картинку, и сайты, позволяющие конвертировать уже готовое изображение в ICO. Но в основном все генераторы иконок предлагают и то, и другое.
Способ 1: X-Icon Editor
Этот сервис является наиболее функциональным решением для создания ICO-картинок. Веб-приложение позволяет вам детально прорисовать иконку вручную либо же воспользоваться уже готовым изображением. Главным преимуществом инструмента является возможность экспорта картинки с разрешением вплоть до 64×64.
Онлайн-сервис X-Icon Editor
- Чтобы создать ICO-иконку в X-Icon Editor из уже имеющейся на вашем компьютере картинки, перейдите по ссылке выше и воспользуйтесь кнопкой «Import».
- Во всплывающем окне щелкните «Upload» и выберите нужное изображение в Проводнике.
Определитесь с размерами будущей иконки и нажмите «Ok». - Получившийся значок по желанию вы можете изменить с помощью инструментов встроенного редактора. Причем работать позволяется со всеми доступными размерами иконки в индивидуальном порядке.
В этом же редакторе вы можете создать картинку с нуля.Чтобы предварительно взглянуть на результат, щелкните по кнопке «Preview», а для перехода к скачиванию готовой иконки нажмите «Export».
- Далее просто кликните по надписи «Export your icon» во всплывающем окне и файл с соответствующим расширением будет сохранен в памяти вашего компьютера.
Так, если нужно создать целый набор однотипных иконок разного размера — ничего лучше, чем X-Icon Editor для этих целей вам не найти.
Способ 2: Favicon.ru
При необходимости сгенерировать значок favicon с разрешением 16×16 для веб-сайта, отличным инструментом также может служить русскоязычный онлайн-сервис Favicon.ru. Как и в случае с предыдущим решением, здесь вы можете как самостоятельно нарисовать иконку, раскрашивая каждый пиксель отдельно, так и создать favicon из готовой картинки.
Онлайн-сервис Favicon.ru
- На главной странице ICO-генератора сразу доступны все нужные инструменты: сверху — форма для загрузки готовой картинки под иконку, ниже — область редактора.
- Чтобы сгенерировать иконку на основе имеющейся картинки, щелкните по кнопке «Выберите файл» под заголовком «Сделать favicon из изображения».
- После загрузки изображения на сайт обрежьте его, если нужно, и нажмите «Далее».
- При желании отредактируйте получившуюся иконку в области с заголовком «Нарисовать иконку».
При помощи этого же холста вы можете нарисовать ICO-картинку самостоятельно, раскрашивая на ней отдельные пиксели. - Результат своей работы вам предлагается наблюдать в области «Предпросмотр». Здесь по мере редактирования картинки фиксируется каждое изменение, сделанное на холсте.
Чтобы подготовить иконку к загрузке на компьютер, нажмите «Скачать Favicon». - Теперь в открывшейся странице остается лишь щелкнуть по кнопке «Скачать».
Как результат, на вашем ПК сохраняется файл с расширением ICO, представляющий собою картинку размером 16×16 пикселей. Сервис отлично подойдет для тех, кому требуется всего лишь конвертировать изображение в маленькую иконку. Впрочем, и проявлять фантазию в Favicon.ru совсем не запрещается.
Способ 3: Favicon.cc
Схожий с предыдущим как по названию, так и по принципу работы, но еще более продвинутый генератор иконок. Помимо создания обычных картинок 16×16, сервис позволяет легко нарисовать анимированный favicon.ico для вашего сайта. Кроме того, ресурс содержит тысячи пользовательских иконок, доступных для свободного скачивания.
Онлайн-сервис Favicon.cc
- Как и на описанных выше сайтах, работу с Favicon.cc вам предлагается начать прямо с главной страницы.
Если вы желаете создать иконку с нуля, можете воспользоваться холстом, занимающим центральную часть интерфейса, и инструментарием в колонке справа.Ну а для конвертирования уже имеющейся картинки нажмите на кнопку «Import Image» в меню слева.
- С помощью кнопки «Выберите файл» отметьте нужное изображение в окне Проводника и укажите, нужно ли сохранить пропорции загружаемой картинки («Keep dimensions») или же подогнать их под квадрат («Shrink to square icon»).
Затем щелкните «Upload». - При надобности отредактируйте иконку в редакторе и, если все устраивает, перейдите к разделу «Preview».
Здесь вы можете увидеть, как будет выглядеть готовый favicon в браузерной строке либо списке вкладок. Все устраивает? Тогда скачайте иконку одним нажатием на кнопку «Download Favicon».
Если англоязычный интерфейс вас не смущает, то аргументов в пользу работы с предыдущим сервисом нет абсолютно никаких. Помимо того, что Favicon.cc умеет генерировать анимированные иконки, ресурс еще и корректно распознает прозрачность на импортированных изображениях, чего русскоязычный аналог, к сожалению, лишен.
Способ 4: Favicon.by
Еще один вариант генератора значков favicon для сайтов. Есть возможность создания иконки с нуля или на основе конкретного изображения. Из отличий можно выделить функцию импорта картинок со сторонних веб-ресурсов и довольно стильный, лаконичный интерфейс.
Онлайн-сервис Favicon.by
- Осуществив переход по ссылке выше, вы увидите уже знакомый набор инструментов, холст для рисования и формы импорта картинок.
Так, загрузите готовое изображение на сайт либо же нарисуйте favicon самостоятельно. - Ознакомьтесь с наглядным результатом работы сервиса в разделе «Ваш результат» и нажмите на кнопку «Скачать фавиконку».
Выполнив эти действия, вы сохраните готовый ICO-файл в память своего компьютера.
В целом отличий в работе с уже рассмотренными в этой статье сервисами нет, однако с конвертированием изображений в ICO ресурс Favicon.by справляется значительно лучше, и это вполне легко заметить.
Способ 5: Online-Convert
Вполне вероятно, что вам уже известен этот сайт как практически всеядный онлайн-конвертер файлов. Но не всем известно, что это один из лучших инструментов для преобразования любых изображений в ICO. На выходе вы можете получать иконки с разрешением вплоть до 256×256 пикселей.
Онлайн-сервис Online-Convert
- Чтобы приступить к созданию иконки с помощью этого ресурса, сначала импортируйте нужное вам изображение на сайт при помощи кнопки «Выберите файл».
Либо же загрузите картинку по ссылке или с облачного хранилища. - Если вам требуется ICO-файл с конкретным разрешением, например, 16×16 для favicon, в поле «Изменить размер» раздела «Дополнительные настройки» введите ширину и высоту будущей иконки.
Затем просто щелкните по кнопке «Преобразовать файл». - Спустя несколько секунд вы получите сообщение вида «Ваш файл был успешно преобразован», а картинка автоматически будет сохранена в памяти вашего компьютера.
Как видите, создать иконку ICO при помощи сайта Online-Convert совсем несложно, и делается это буквально за пару кликов мыши.
Читайте также:
Конвертируем изображения PNG в ICO
Как конвертировать JPG в ICO
Что же касается того, какой сервис использовать именно вам, здесь есть лишь один нюанс, и заключается он в том, для чего вы намерены использовать сгенерированные иконки. Так, если нужен favicon-значок, подойдет абсолютно любой из представленных выше инструментов. А вот для других целей, к примеру, при разработке ПО, могут применяться картинки ICO совершенно других размеров, поэтому в таких случаях лучше использовать универсальные решения вроде X-Icon Editor или Online-Convert.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак сделать файл ico. Создание иконки.ico для программ
Это будет простой и практичный пост без теории, только практика. Я расскажу как я делаю фавиконку.
Вы, конечно можете попытаться найти готовый файл favicon.ico на сайте www.iconfinder.com, но думаю многим хотелось бы сделать что-то свое. Ведь именно фавиконка будет выделять ваш сайт в поисковой выдаче. Подробнее об этом можете прочесть в статье « ». Итак, приступим.
Как сделать favicon.ico самому
- Открыть Фотошоп.
- Создать документ 32×32 пикселей.
- Вставить из Иллюстратора смарт-объект готового изображения.
- С помощью команды «Сохранить как» сохранить фавиконку в формате.ICO *.
- Полученную фавиконку загрузить в корень сайта и подключить через тему Вордпресс, либо руками прописать в шаблон сайта. О том , я уже писал ранее.
* Если у вас не установлен специальный плагин ICO (Windows Icon) Format , можете скачать его с сайта //www.telegraphics.com.au/sw/ . Там есть для Маков, Винды 32, 64-разрядных с поддержкой всех версий Photoshop, включая CS6.
Как установить плагин ICO (Windows Icon) Format
- 64-bit Windows (Vista/Windows 7):
- Restart before installing;
- Положить плагин в папку C:\Program Files\Adobe\Photoshop\Plug-Ins\File Formats, но у меня другая структура, у меня этот файл хранится здесь: C:\Program Files\Adobe\Adobe Photoshop CS6 (64 Bit)\Plug-ins .
- If you are running on a 64-bit Windows system and are launching the 64-bit version of Photoshop CS4 or CS5, download the 64-bit version of the plugin and put it in the Plug-Ins folder corresponding to 64-bit Photoshop (i.e., the one in «Program Files» not «Program Files (x86)»).
- Move the plugin into the «File Formats» folder inside your Photoshop Plugins folder:
- For Windows (32-bit), ICOFormat.8bi
- For Windows (64-bit), ICOFormat64.8bi
- For Mac OS X, ICOFormat.plugin (note that separate versions are provided for CS2, CS3/4 and CS5)
- For Mac OS X/Classic, icoformat
- For 68K MacOS, icoformat(68K)
- If using Corel PSP Photo X2, put the plugin in C:\Program Files\Corel\Corel Paint Shop Pro Photo X2\Languages\EN\PlugIns
- Quit and relaunch Photoshop, if it’s already running.
Есть еще онлайн-сервис //www.convertico.com/. ConvertICO это бесплатный онлайн-конвертер файлов ICO/PNG. Он работает быстро и прост в использовании. Он используется для преобразования значков рабочего стола, иконок приложений, а также фавиконок для веб-сайтов.
Сейчас я максимально подробно расскажу как сделать нормальный «.ico», что бы он корректно отображался в операционных системах Windows, на других системах тоже по идее должен, но это не проверенно. Этот урок создан для широкой аудитории, как для знающих, так и для совершенно не знакомых с «Gimp». Например, вы отличный программист, создаёте программы на заказ, интегрируете в них уже готовые «.ico», но вдруг вы решили создать что-то своё, но вы не владеете ни одним графическим редактором, этот урок поможет вам. В этом уроке я буду объяснять не только какие инструменты нужно использовать, а ещё и как их нужно использовать.
Для начала скажу не знающим людям, что такое «.ico» и для чего он нужен.
«.ico» - формат «картинок» присвоенных определённой программе, например:
Перед вами исполняемый файл «Gimp 2.8», а выделенное красной линией и есть «.ico» файл, уже интегрированный в приложение.
То есть, выражаясь простым языком, это картинка программы. Так же «.ico» файл может быть иконкой сайта, курсором, но сейчас нам это не нужно.
Ну вот и всё, приступим к уроку. В этом уроке я буду использовать эту картинку.
1. Уменьшение изображения
Первое, что нужно сделать это уменьшить изображение которое вы хотите сделать «иконкой» до размера «256×256». Это можно сделать двумя способами, первый из них по-проще, но второй тоже не трудный.
Способ 1:
В редакторе «Gimp», в верхнем баре нажать на «Изображение», затем выбрать «Размер изображения».
В открывшемся окне установить значения высоты и ширины 256.
Получилось не красиво, но для ленивых сойдёт.
Лучше делать вторым способом, т. к. я так и делал.
Способ 2:
Создать новое изображение, в баре нажать «Файл» выбираем «Создать».
Ширину и высоту указать «256×256», остальные параметры не трогаем.
У нас получается это.
Щёлкаем правой клавишей мыши на слой «Фон» и выбираем «Добавить альфа-канал ».
Теперь открываем ваше изображение в редакторе «Gimp». !Созданное изображение не закрываем!
В верхнем баре нажимаем кнопочку «Правка» и выбираем «Копировать».
Возвращаемся к созданному, пустому изображению «256×256».
И в верхнем баре нажимаем кнопочку «Правка» и выбираем «Вставить».
У вас получится что-то похожее:
После нажатия на инструмент «Масштаб» (ничего не меняем там), щёлкаете по этой картинке которую хотите уменьшить и открывается окошко с настройкой масштаба. У меня значения «Ширина» и «Высота» будут отличаться от ваших, это зависит от размера самой картинки.
В окошке нажимаем на разорванную цепь, что бы она стала целой и устанавливаем любое из двух значений 256, это зависит опять же от картинки. Т. к. у меня картинка прямоугольная и я могу пожертвовать шириной, я установил значение «Высота» ширина тоже должна измениться, но уже автоматически.
Нажимаем «Изменить».
Область выделенная пунктиром и есть ваше изображение, но оно за «холстом», это не беда, его нужно переместить на холст.
Сделаем это инструментом «Перемещение» на панели инструментов. Нажимаем на инструмент.
Затем наводите мышь на область выделенную у вас пунктиром и зажимая левую клавишу мыши переносите слой на холст.
Постарайтесь, что бы изображение не выходило за края, если не выйдет, то можно дополнительно уменьшить слой инструментом «Масштаб». У меня вышло так:
Когда мы подогнали изображение под холст не изменив его пропорций (такая задача заключалась в этом втором способе), можно удалить слой «Фон». На панели «Слои-Кисти» щёлкните по слою «Фон» правой кнопкой мыши и выберете «Удалить слой».
Остался последний шаг уменьшения изображения. На той же панели, нажмите правой кнопкой мыши по слою с вашим изображением и из всплывающего меню выберите «Слой к размеру изображения».
Если жёлтый пунктир находится по краям холста как тут:
То я вас поздравляю, вы закончили уменьшение изображения.
Теперь приступим к самому созданию качественной иконки формата «.ico».
2. 15 копий слоя
После создания картинки нужного нам размера, нужно откопировать слой 15 раз, то есть что бы было 15 одинаковых слоёв в панели «Слои-Кисти» . Да, это не опечатка, именно 15, потому что мы будем создавать качественный «.ico» файл.
Для начала я объясню, что мы будем потом делать с этими пятнадцатью слоями. В файле «.ico» структура слоёв будет состоять из трёх разных по качеству «отделений» (в каждом из них будет по 5 разных размеров иконки), что бы файл было видно везде.
Объясню на примере бумажной продукции, если вам нужно сделать поделку из бумаги, вы не факт, что сможете сделать её из картона и т. д. Надеюсь пример понятен. Приступаем к работе.
2.1 Копируем
Создаём 15 копий. При помощи панели «Слои-Кисти» , кликаем на слой правой кнопкой мыши и выбираем «Создать копию слоя».
И
Как создать значок в Paint
Автор Nina Nixon
Обновлено 22 сентября 2017 г.
Программное обеспечение Microsoft Paint (MS Paint) обычно входит в состав компьютеров, на которых установлены операционные системы Windows. Одной из наиболее полезных функций MS Paint является его способность отображать, преобразовывать или создавать файлы изображений различных типов, включая значок.
Откройте Microsoft Paint и создайте простой значок с помощью одного или нескольких инструментов рисования.Выберите инструмент коробки, круга, линии, многоугольника, прямоугольника с закругленными углами или кривой. Вы можете открыть уже созданный файл в формате JPG или GIF. Для этого выберите «Файл», а затем «Открыть» в меню панели инструментов. Выберите файл и нажмите «Открыть».
Выберите «Файл», а затем выберите «Сохранить как» на панели инструментов.
Введите имя файла и добавьте «.ico» в конец имени файла.
В качестве типа «Сохранить как» выберите «GIF». Закройте файл.
Снова откройте файл, выбрав «Файл» и «Открыть» на панели инструментов.В раскрывающемся списке «Файлы как тип» выберите «ICO (*. ICO)».
Найдите файл значка и нажмите «Открыть».
Советы
Делайте рисунки значков простыми; следуйте правилу «лучше меньше, чем больше» для создания форм и линий. Таким образом, зрители смогут лучше уловить ассоциации с миниатюрным изображением и лучше запомнить их.
.Как создать файлы значков для вашего приложения Windows с помощью Visual Studio и Microsoft Paint.
Введение
Долгое время я ограничивался наличием только значков, которые я мог создать художественно, или существующих значков, которые я мог повторно использовать в своих приложениях для Windows. Не знаю, как вы, но я недостаточно артистичен, чтобы делать хорошие иконки с нуля. В этой статье описывается, как использовать Visual Studio и Microsoft Paint для создания значков для вашего приложения Windows, начиная с существующего растрового изображения.
ПРИМЕЧАНИЕ : Я использую логотип Tech-Pro с разрешения. В настоящее время я работаю в Tech-Pro, и я попросил использовать его в качестве примера для этой статьи.
ПРИМЕЧАНИЕ : Если вы собираетесь использовать чужое растровое изображение, убедитесь, что у вас есть на это разрешение.
Фон
Я создавал новое приложение для Windows и снова столкнулся с тем, что в приложении есть значок по умолчанию. У меня было немного свободного времени, и я решил попробовать создать новый файл значков из существующего файла растрового изображения.Я подумал, что может быть еще несколько программистов, которые хотели бы узнать, что я узнал.
Файлы значков
Есть несколько вещей, которые я должен упомянуть о файлах иконок. Во-первых, они могут содержать несколько размеров и глубины цвета, то есть один файл значков может иметь размер 16 X 16 пикселей, 32 X 32, 48 x 48, 64 X 64, 96 X 96. Каждый из этих размеров может иметь три варианта цвета: монохромный, 16 цветов и 256 цветов. Теперь, если у вас есть только изображение 16 X 16, ваше приложение будет использовать это изображение в проводнике Windows, но вы получите изображение по умолчанию для ярлыка на рабочем столе.Для ярлыка на рабочем столе требуется изображение размером 32 X 32 или выше. Значит, вам понадобится как минимум два изображения. Одно изображение размером 16 X 16 пикселей, а другое изображение размером 32 X 32 пикселя или больше.
Создание файла значков
Во-первых, вы хотите добавить новый файл значка в проект приложения Windows. Убедитесь, что вы правильно назвали его. В нашем примере я просто использую имя по умолчанию Icon1.ico .
Затем вам нужно открыть файл растрового изображения, который вы хотите преобразовать в значок в Microsoft Paint.Мы собираемся удалить любой текст, превратить файл в квадрат, который соответствует одному из указанных выше размеров. В этом примере мы используем размер 64 x 64 пикселя. Затем мы скопируем изображения из Paint и вставим их в нужный тип изображения в Visual Studio.
Нам нужно создать правильный новый тип изображения в файле значка. Мы собираемся создать изображение размером 64 х 64 пикселя 256 цветов. Поэтому выберите файл значка в Visual Studio, а затем щелкните правой кнопкой мыши и выберите тип нового изображения.Появится новое диалоговое окно «Тип изображения значка», чтобы мы могли выбрать тот, который нам нужен.
Далее нам нужно будет правильно установить цвет фона для нового типа изображения значка. По умолчанию используется синий цвет. В этом примере я выбираю белый цвет, но вы должны выбрать тот цвет, который лучше всего подходит для вашего изображения. Менять цвет проще всего сразу. Если вы перейдете в меню «Изображение», затем «Инструменты», а затем «Инструмент заливки», вы сможете выбрать цвет из палитры и установить цвет фона для типа изображения значка.Затем перейдите в Paint, выберите все и скопируйте. Затем вернитесь в Visual Studio и вставьте в файл значка.
Мы повторим этот процесс для других размеров изображений значков. Затем нам нужно вернуться в Paint, чтобы создать изображение размером 16 X 16 пикселей. Если вы перейдете в меню Image и растянете / наклоните, вы можете уменьшить изображение вдвое, сделав его 32 X 32. Мы сделаем это снова, чтобы уменьшить изображение до 16 X 16.
Затем нам нужно изменить атрибуты изображения, чтобы они имели ширину 16 и высоту 16.В Microsoft Paint перейдите в меню «Изображение», затем «Атрибуты». Вернувшись в Visual Studio, нам нужно создать новый тип изображения значка размером 16 X 16 пикселей с 256 цветами. Установите цвет фона для нового типа изображения значка. Скопируйте изображение из Microsoft Paint и вставьте его в новое изображение значка.
На данный момент у нас есть два файла изображений значков, которые необходимы для того, что мы хотим в файле значков. Перейдите в форму Windows и выберите свойство значка. Выберите только что созданный значок. Это заставит форму использовать значок.Затем перейдите в свойства проекта и измените значок на тот, который вы только что создали. Это приведет к использованию значка в проводнике Windows, ярлыка на рабочем столе и приложения на панели задач.
Наконец, вы можете удалить стандартные типы изображений значков. Они оба 16 цветов. Обратите внимание, что вы также можете добавить изображение 32 X 32 пикселя. Чтобы переключаться между типами изображений значков, просто щелкните файл значка правой кнопкой мыши и выберите текущие типы изображений значков. Это позволит вам выбрать существующие типы изображений значков в файле значков.
Заключение
Я уверен, что есть и другие способы создания файлов иконок, но я обнаружил, что этот мне подходит. Я надеюсь, что вы узнали немного о файлах значков и сочли этот метод полезным.
История
- 6 -е Январь 2006 г .: Начальная должность
Как создать файл значка из JPG | Малый бизнес
Кимберли Леонард Обновлено 23 августа 2018 г.
Многие компьютерные программы для редактирования изображений создают различные цифровые файлы для использования на веб-сайтах, в печатной рекламе и даже для отправки в магазины. Иконки для игр и компьютерных веб-сайтов сохраняются в виде файлов с расширением .ico, называемых файлами значков и сохраненными в «формате ico». Если у вас есть изображение, которое вы хотите использовать в качестве значка на экране устройства или компьютера, вам нужно будет преобразовать файл в формат ico.Существует множество программ конвертера ico, которые помогут создать значок.
Photoshop Ico Converter
Adobe Photoshop - мощный инструмент для редактирования изображений. Однако он не позволяет автоматически преобразовывать изображение в значок. Вы должны получить плагин с открытым исходным кодом под названием ICO FORMAT. Это бесплатный плагин, который представляет собой конвертер ICO в Photoshop после его установки. Чтобы установить плагин, загрузите сжатый пакет и вставьте его в папку плагинов Photoshop, когда будет предложено.После завершения установки перезапустите Photoshop. Откройте файл изображения JPG, который хотите преобразовать в значок. С помощью плагина вам просто нужно сохранить файл с расширением .ico, чтобы создать значок.
Use ICO Converter
ICO Converter - это программа, найденная в Интернете, которая берет любой файл изображения и конвертирует его в значок. Возьмите PNG, GIF или JPG и конвертируйте в файлы значков. Эту программу не нужно загружать, добавив чувство безопасности при загрузке онлайн-программ на ваш компьютер.ICO Converter позволяет конвертировать одно изображение или пакет изображений. Он даже объединит изображения PNG в один значок или разделит значок на изображения. Перейдите на сайт www.icoconvert.com и следуйте подсказкам, чтобы загрузить файлы изображений в программу. Чем больше партия, тем больше времени требуется на ее выполнение.
Другие программы конвертера ICO
Paint, Photoscape и LightBox похожи на Photoshop в качестве редакторов изображений. Они доступны во многих офисных компьютерных системах.Однако вам понадобится дополнительное приложение, чтобы преобразовать их в файлы значков. Сначала конвертируйте изображение в файл Portable Network Graphics (PNG). Когда у вас есть PNG, используйте бесплатные программы, такие как SimplyIcon или Avelconifer, чтобы преобразовать его в файл ICO. Это хорошие варианты, если вам не требуется преобразование большого количества файлов. Для предприятий, которым необходимо регулярно преобразовывать множество изображений в значки, лучше подойдут подключаемый модуль Photoshop или ICO Converter.
Предупреждение
Регулярно обновляйте антивирусное и антивирусное программное обеспечение всякий раз, когда вы начинаете использовать и загружать сторонние приложения из Интернета.Убедитесь, что вы доверяете сайту, прежде чем загружать файлы в систему, а затем сохранять файлы обратно на жесткий диск.
.иконок - Как сделать / получить многоразмерный ICO файл?
Переполнение стека- Около
- Продукты
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама Достичь развития
| Расширение файла | .jpg |
| Категория файла | картинки |
| Описание | JPG - популярный графический формат, характеризующийся высокой степенью сжатия изображения, что приводит к снижению качества изображения.Он использует технологию кодирования плавной цветопередачи, что дает возможность часто сокращать объем данных во время записи изображения. Из-за небольшого размера он запрашивается владельцами веб-сайтов, что позволяет эффективно экономить трафик. Он также часто используется в картах памяти цифровых видеокамер. Алгоритм JPG оптимально подходит для сжатия фотографий и изображений, в которых присутствуют реалистичные сцены с небольшим контрастом цветов. Не рекомендуется использовать этот формат для сжатия рисунков и разного рода графики.Сильный контраст между несколькими близко расположенными пикселями провоцирует появление видимых артефактов. |
| Технические характеристики | Процедура сжатия цифровых изображений в формате JPG выполняется в несколько этапов. Сначала фотография преобразуется в цветовое пространство YCbCr, а затем делится на квадраты для определения верхнего диапазона цветового спектра. Наконец, кодируются цвета и яркость.JPEG использует систему сжатия с потерями и технологию дискретного косинусного преобразования. Формат действует одновременно как стандарт ISO и Международного союза электросвязи. Степень сжатия файла находится в диапазоне от 10: 1 до 100: 1. В этом случае снижение качества изображения может варьироваться от незначительного до существенного. |