Как создать файл html с закладками
Как создать копию закладок и перенести их в другой браузер.
Мы ранее рассказывали, как сохранить закладки и настройки, если вы хотите переустановить браузер или систему. В сегодняшней статье добавим как создать резервную копию закладок и как их перенести в другой браузер.
В большинстве браузеров реализована возможность экспортировать закладки в HTML файл и возможность импорта с него, а в тех браузерах, которые не добавили данные функции, есть возможность установить дополнения и делать те же действия. HTML файл с закладками одного браузера можно импортировать в другой, таким простым способом можно переносить закладки между браузерами. Сегодняшняя статья покажет вам как экспортировать и импортировать закладки в браузерах Google Chrome, Mozilla Firefox, Opera, Edge, Yandex и Internet Explorer.
Google Chrome
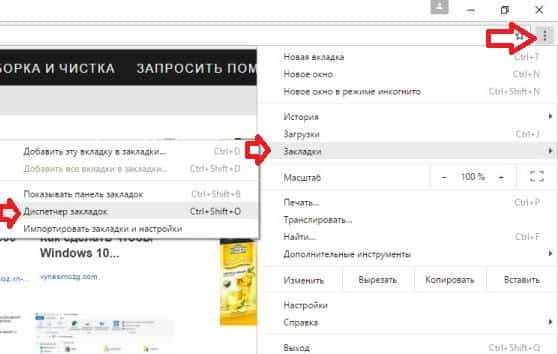
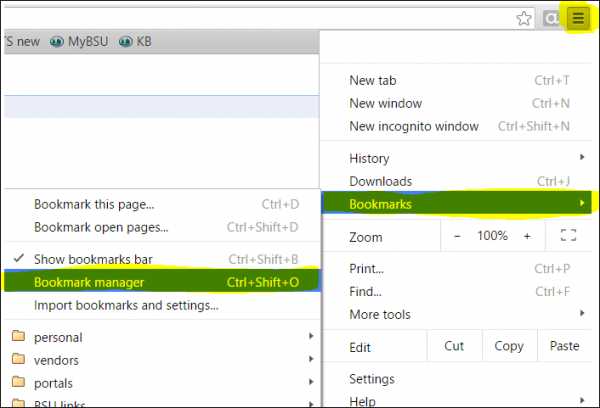
Чтобы импортировать или экспортировать закладки в Chrome - нужно зайти в три точки справа вверху => выбрать "Закладки" => Диспетчер закладок. Также диспетчер задач можно вызвать с помощью клавиш Ctrl+Shift+O

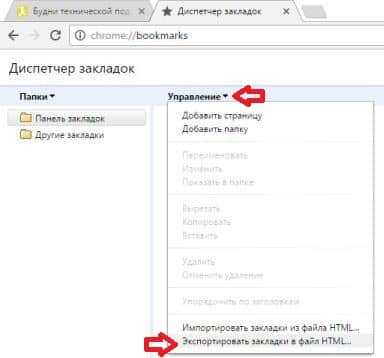
Сначала рассмотрим как сохранить существующие закладки в файл: нажимаем на "Управление" и выбираем из открывшегося окна "Экспортировать закладки в файл HTML".

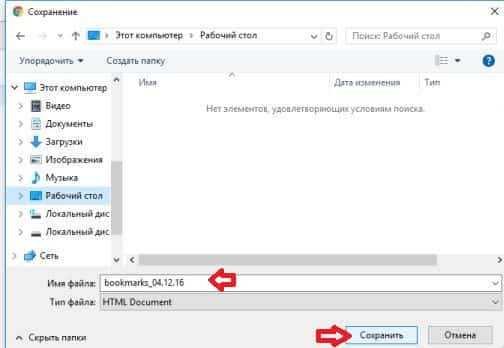
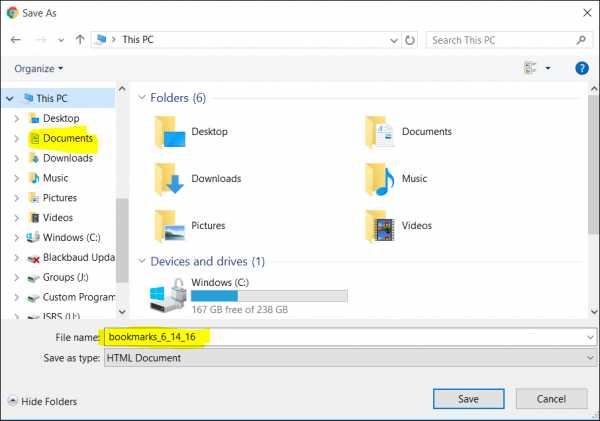
Теперь выберите куда сохранить файл с закладками => придумайте ему название, или оставьте название присвоенное по умолчанию => нажмите "Сохранить".

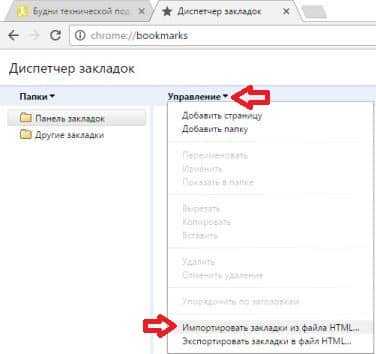
Сохраненный файл с закладками можно импортировать в любой браузер. Чтобы импортировать закладки в Chrome из файла HTML - нужен сам файл экспортированный из любого браузера, открыть диспетчер закладок => выбрать "Управление" => "Импортировать закладки из файла HTML"

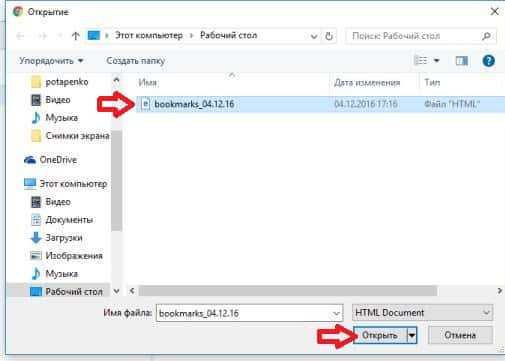
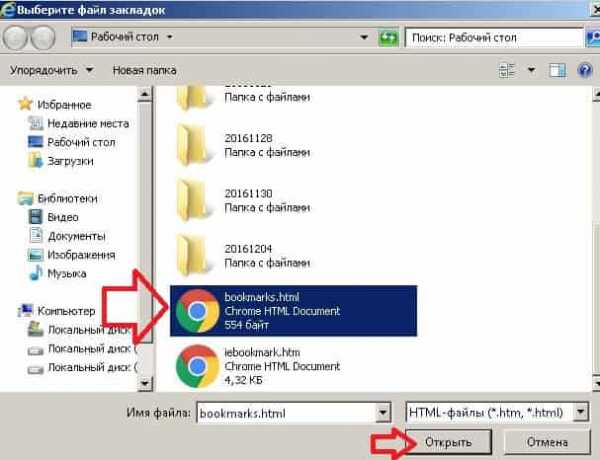
Находим и открываем файл с закладками.

После данных действий закладки из файла HTML будут добавлены в браузер.
Mozilla Firefox
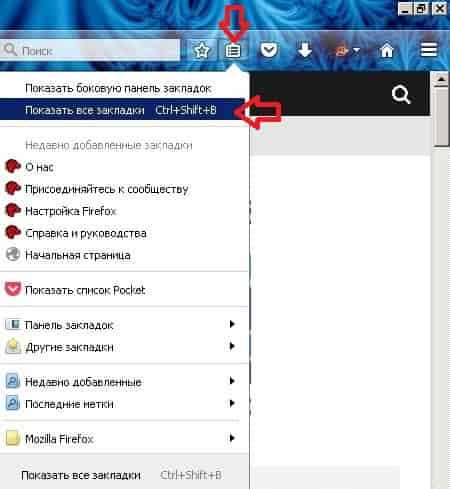
В Firefox также есть возможность экспортировать закладки в HTML файл и также с HTML файла любого браузера импортировать их. Чтобы перекинуть закладки в другой браузер - их нужно экспортировать в файл HTML. На верхней панели в Fireflx возле звездочки есть что-то похожее на квадрат (смотрите рисунок), нажимаем на него и выбираем "Показать все закладки". Также можно просто нажать клавиши Ctrl+Shift+b для открытия библиотек.

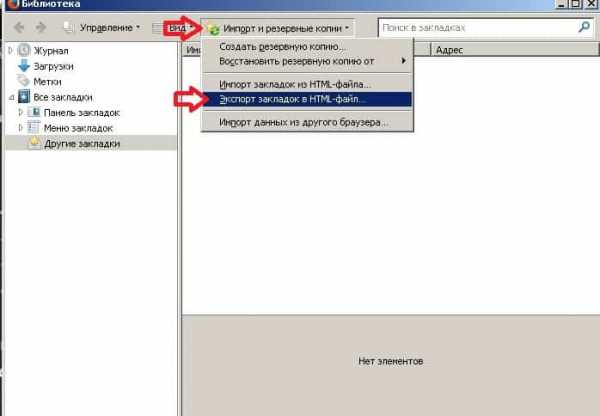
Заходим в "Импорт и резервные копии" выбираем "Экспорт закладки в HTML файл".

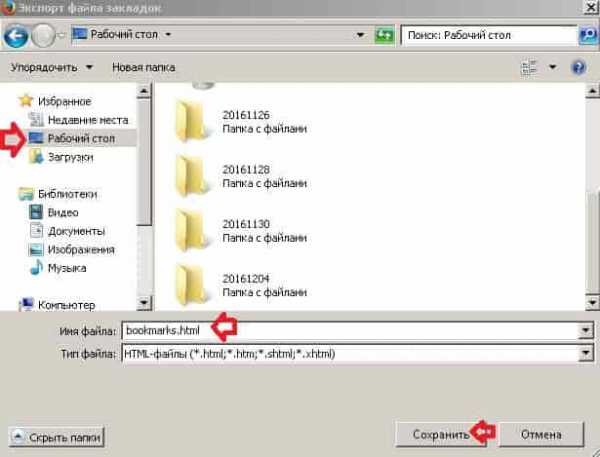
Выбираем куда сохранить файл с закладками (в нашем примере мы сохраняем на рабочий стол), оставляем имя по умолчанию или меняем его на свое, после чего нажимаем "Сохранить".

Файл с закладками создан, теперь можете импортировать его в любой браузер.
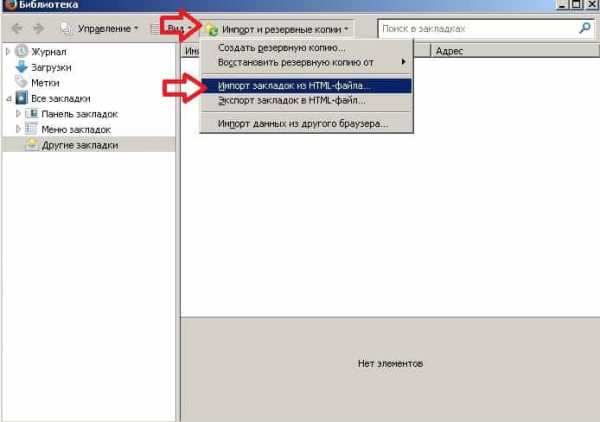
Чтобы импортировать закладки из любого браузера в Firefox - нужно файл с закладками в формате HTML импортировать в библиотеках. То есть заходим в библиотеки, можно с помощью клавиш Ctrl+Shift+b (как описывалось выше) и нажимаем левой клавишей мыши на "Импорт и резервные копии" выбираем "Импорт закладок из HTML файла"

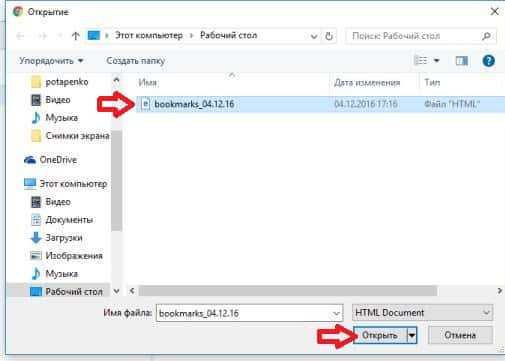
Находим файл с закладками, выбираем его и нажимаем "Открыть"

Всё, закладки из файла теперь доступны в браузере.
Yandex браузер.
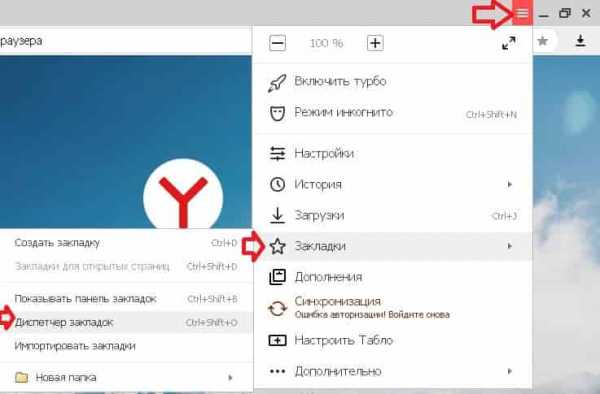
Здесь всё делается также как и в Chrome, для начала рассмотрим как сохранить закладки из браузера Яндекс в HTML файл. В открытом браузере заходим в три линии справа вверху => Закладки => Диспетчер закладок (диспетчер закладок также открывается с помощью сочетания клавиш Ctrl+Shift+O)

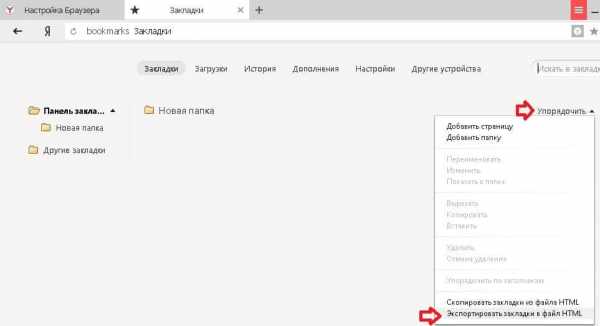
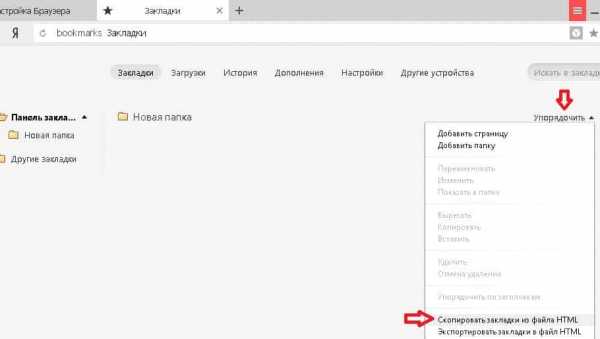
Нажимаем на "Упорядочить" и в открывшемся списке выбираем "Экспортировать закладки в файл HTML"

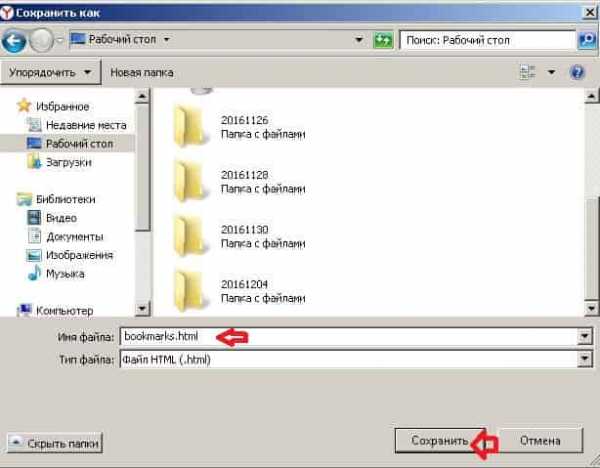
Выбираем куда сохранить файл с закладками, называем его или оставляем название по умолчанию и нажимаем "Сохранить".

Всё, закладки сохранены в HTMl файл, теперь вы можете их импортировать в любой браузер.
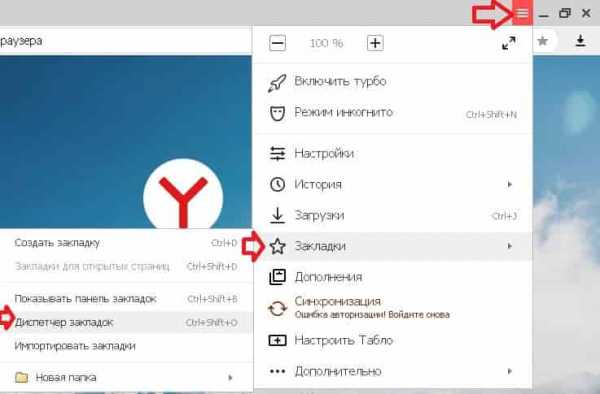
Чтобы импортировать закладки в Яндекс браузере - нужно зайти в "Диспетчер закладок" (как описано выше).

Нажать на "Упорядочить" и выбрать "Скопировать закладки из файла HTML

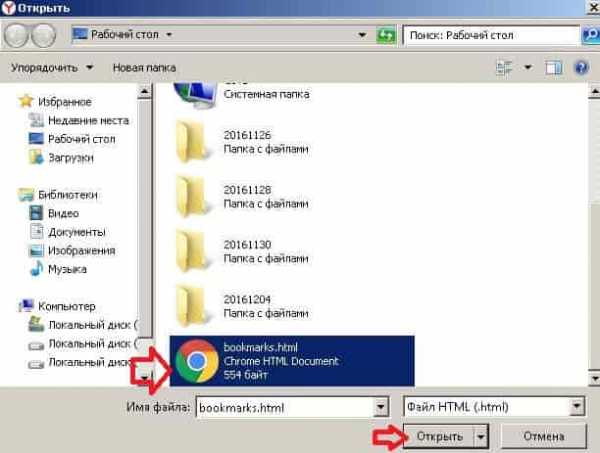
Выберите HTML файл с закладками и нажмите "Открыть".

После данных действий закладки из файла будут перенесены в браузер.
Internet Explrer
Начнем с экспорта закладок в файл HTML:
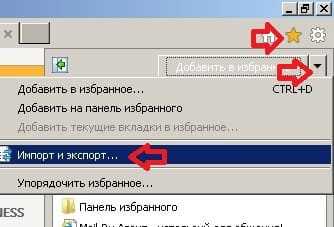
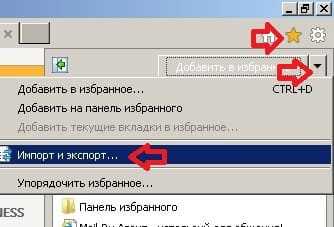
1.Нажимаем на звездочку справа вверху => возле "Добавить в избранное" нажмите на стрелку вниз (как на рисунке) => из открывшегося списка выбираем "Импорт и экспорт";

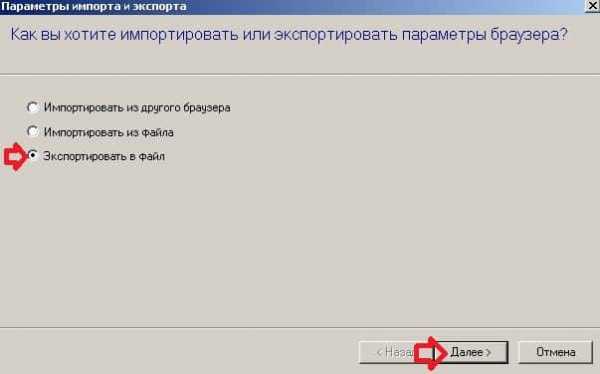
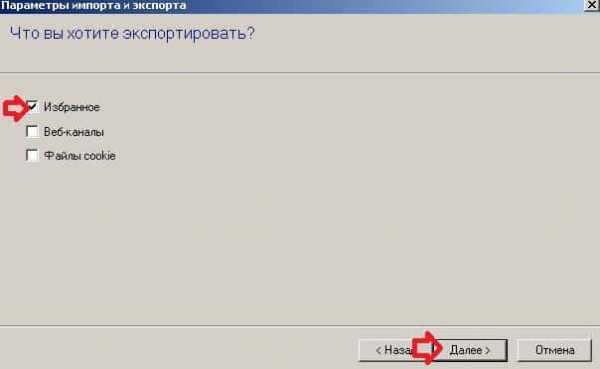
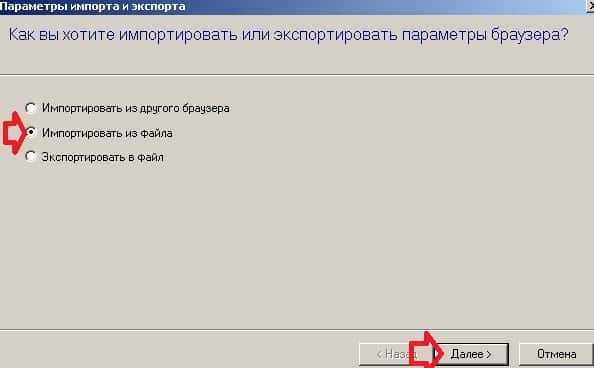
2.Ставим галочку в поле "Экспортировать в файл" и нажимаем "Далее";

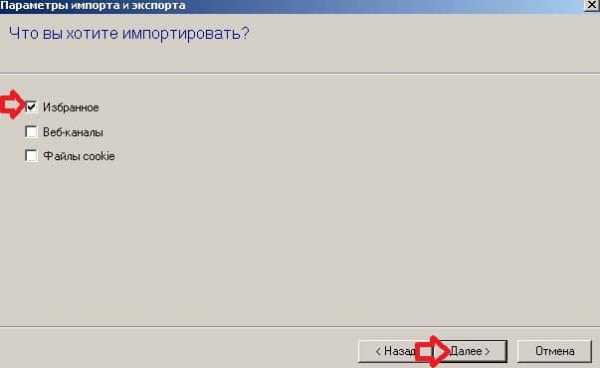
3.Ставим галочку в поле "Избранное" и нажимаем "Далее";

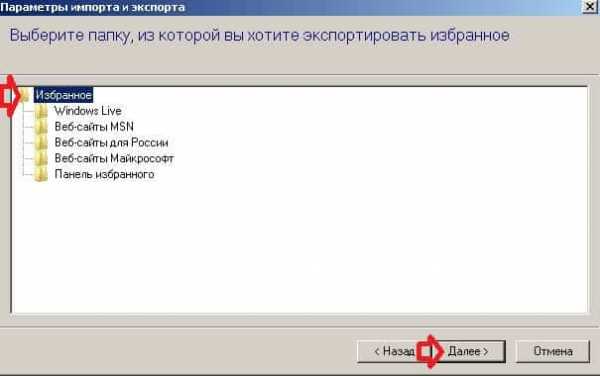
4.Вы можете экспортировать все закладки или только некоторые папки, мы выбираем "Избранное" в самом верху чтобы экспортировать всё и нажимаем "Далее";

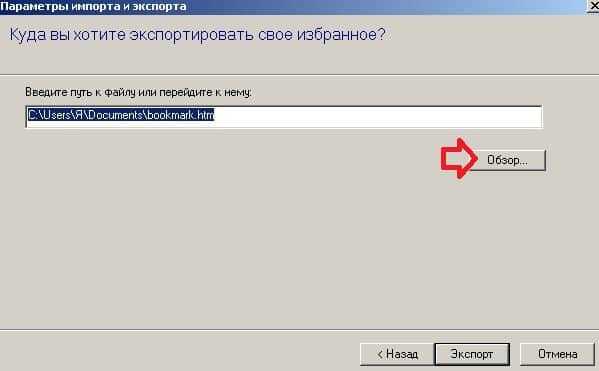
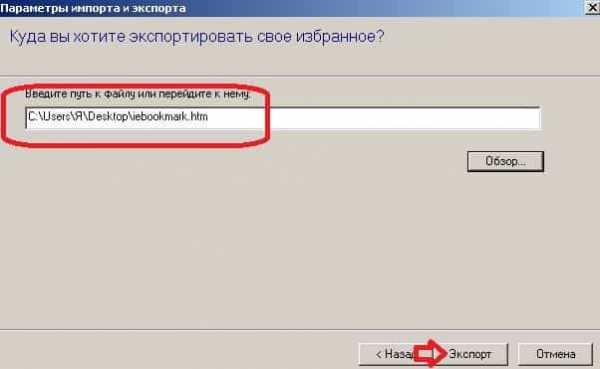
5.В этом окне можно оставить имя и путь для сохранения закладок по умолчанию и нажать "Экспорт", или нажать "Обзор", чтобы выбрать другую папку для сохранения;

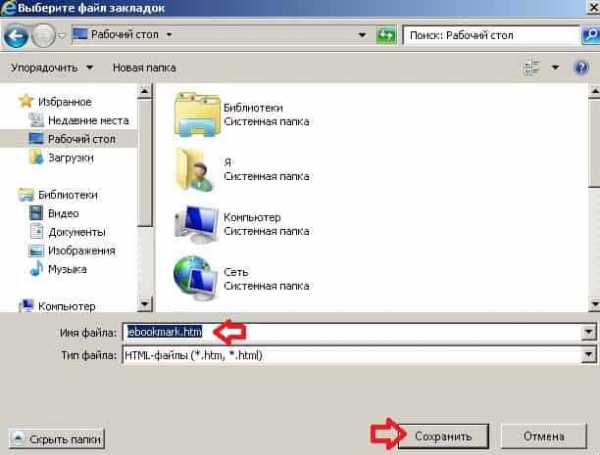
6.Выбираем куда сохранять файл, и переименовываем (если есть в этом надобность), после чего нажимаем "Сохранить";

7.Нажимаем на "Экспорт";

Всё, закладки браузера экспортированы в файл, нажимаем "Готово". Теперь их можно импортировать в любой браузер.
Чтобы из других браузеров импортировать закладки в Internet Explorer, используя HTML файл - нужно:
1.Нажимаем на звездочку справа вверху => возле "Добавить в избранное" нажмите на стрелку вниз (как на рисунке) => из открывшегося списка выбираем "Импорт и экспорт";

2.Ставим галочку в "Импортировать из файла" и нажимаем "Далее";

3.Ставим галочку в поле "Избранное", нажимаем "Далее";

4.Нажимаем "Обзор";

5.Выбираем файл с закладками и нажимаем "Открыть";

6.Нажимаем "Далее";

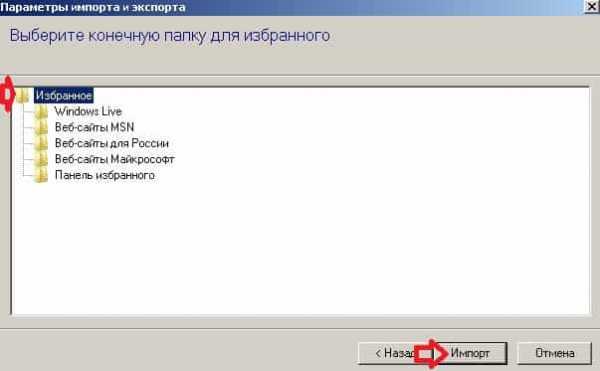
7.Выбираем папку в которую хотим импортировать закладки и нажимаем "Импорт".

Всё, закладки из файла теперь в браузере.
Microsoft Edge
В Edge на данный момент есть только функция импорта закладок из других браузеров, а экспорт и импорт закладок в HTML находится в разработке. Те у кого установлен Windows 10 insider preview уже могут использовать функцию экспорта и импорта закладок в HTML, обычные пользователи получат данную возможность со следующим большим обновлением. А пока, чтобы экспортировать и импортировать закладки в html мы будем использовать стороннее программное обеспечение.
Начнём с обычного импорта закладок из любого браузера в браузер Edge:
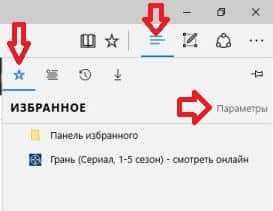
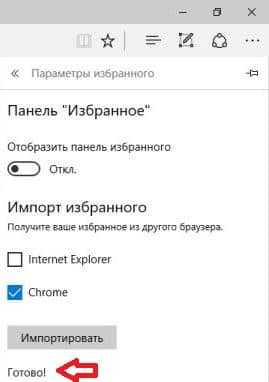
1.В браузере Edge нажимаем на три параллельные линии (смотрите на рисунок) => нажмите на звездочку => открываем "Параметры";

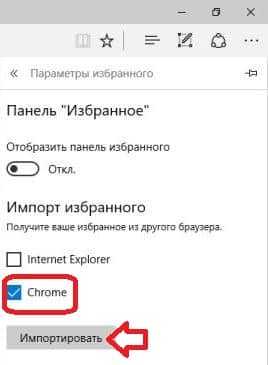
2.В списке будут все установленные браузеры в системе, которые содержат закладки, поставьте галочку напротив браузера с которого хотите импортировать закладки и нажмите "Импортировать";

3. Ниже напишет "Готово", что значит, что с выбранного браузера импортированы закладки в Edge.

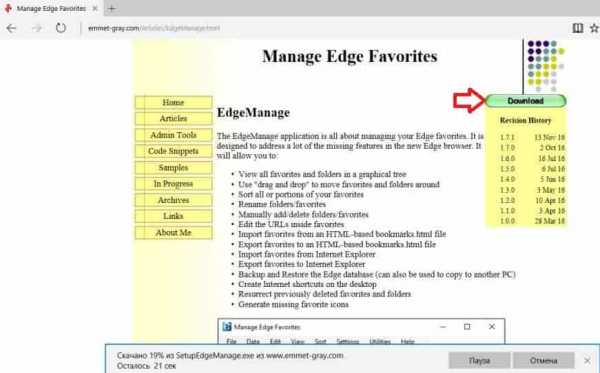
Теперь рассмотрим как экспортировать закладки в HTML файл в браузере Edge. Как уже говорилось выше, что в Windows 10 insider preview уже добавлена возможность импорта и экспорта закладок в HTML файл, и в ближайшее время данная функция будет добавлена в обычные сборки. А пока будем использовать стороннее программное обеспечение Manage Edge Favorites. На странице Manage Edge Favorites нажмите Download, после чего запустите скачанный файл и кругом нажимая next установите программу.

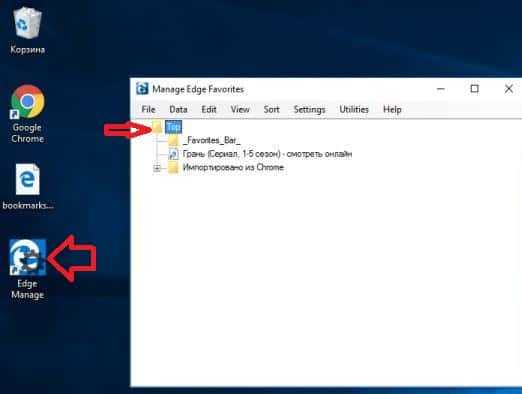
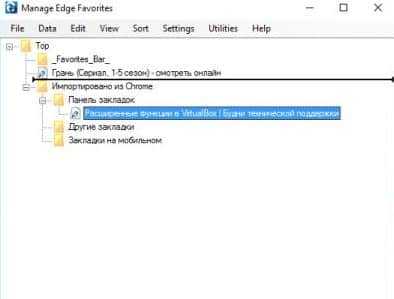
Закройте браузер Edge после чего запустите Manage Edge Favorites с ярлыка на рабочем столе. В меню вы увидите все закладки браузера, выберите те, которые хотите экспортировать. Мы в примере выбираем верхнюю папку, чтобы импортировать их все.

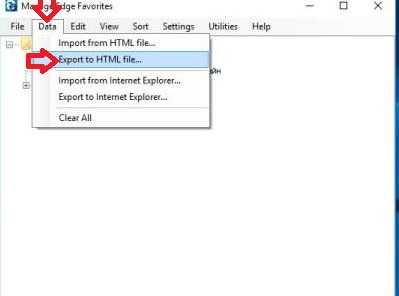
Заходим в Data и нажимаем на Export to HTML file.

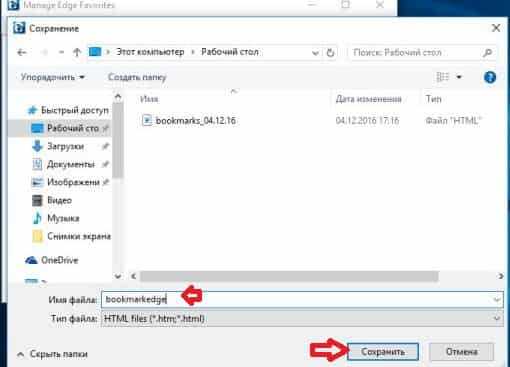
Выбираем куда сохранить закладки, переименовываем или оставляем название файла по умолчанию, нажимаем "Сохранить".

Когда напишет Export Conplete - закладки будут экспортированы в файл, нажмите "ОК".
Вы можете перетягивать закладки между папками, просто взяв нужную левой клавишей мыши и потянув в нужную папку.

Если вы перемещали закладки или делали любые другие изменения - сохраните их нажав на File => Save Changes
Программу можно закрывать, закладки в файле HTML сохранены, можете их импортировать в другие браузеры.
Opera
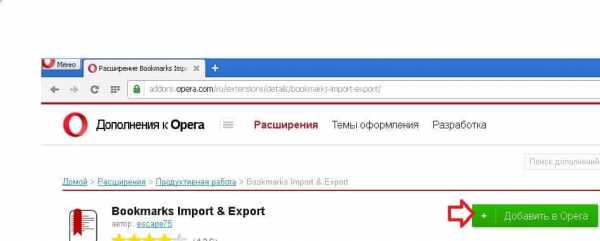
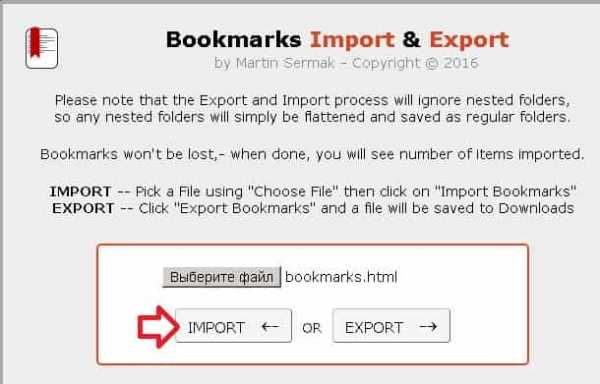
В Opera нет функции импорта и экспорта закладок в HTML файл, но установив расширение Bookmarks Import & Export данная возможность будет доступна. Нажимаем на "Добавить в Opera".

Установленное дополнение появится на панели, чтобы импортировать или экспортировать закладки в HTML файл - нажмите на дополнение.
Чтобы импортировать закладки нажмите на "Выберите файл".

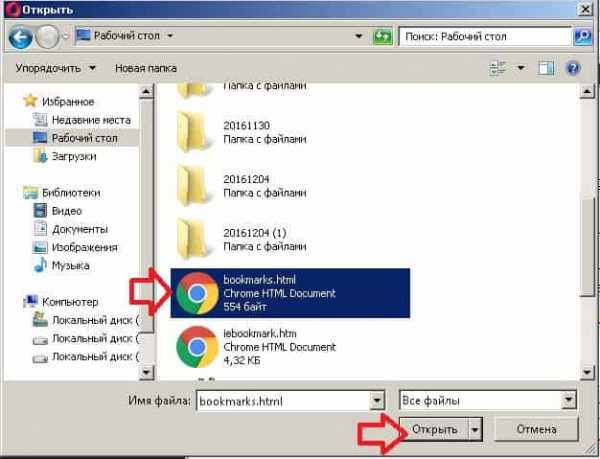
Найдите HTMl файл с закладками из которого вы хотите вытянуть закладки, выберите его и нажмите "Открыть".

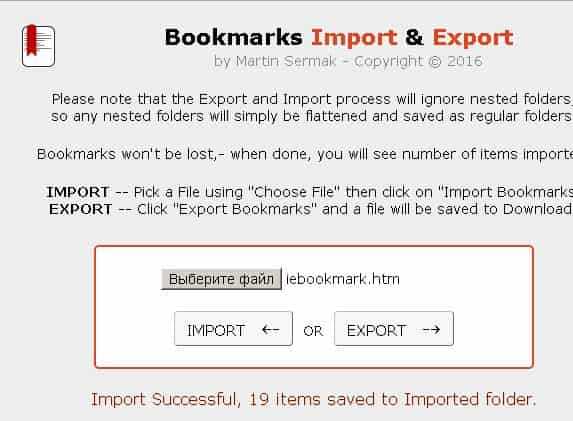
Теперь, когда путь к файлу с закладками указан, нажмите "Import".

В результате напишет сколько закладок импортировано, можете закрывать вкладку.

Чтобы экспортировать закладки из Opera в HTML файл - нажмите на "Export" => внизу напишет сколько закладок экспортировано в файл и сам файл HTMl закладками появится в папке загрузки.

На сегодня всё, если есть дополнения - пишите комментарии! Удачи Вам 🙂
Ссылки закладки | Учебник HTML
HTML ссылки можно использовать для создания закладок, чтобы читатели могли перейти к определенным частям веб-страницы.
Создание закладки в HTML
Закладки могут быть полезны, если веб-страница очень длинная.
Чтобы создать закладку, сначала создайте закладку, а затем добавьте ссылку на нее.
При нажатии на ссылку страница будет прокручиваться вниз или вверх до места с закладкой.
Пример
Во-первых, используйте атрибут id для создания закладки:
<h3>Глава 4</h3>
Затем добавьте ссылку на закладку ("Перейти к главе 4"), с той же страницы:
Вы также можете добавить ссылку на закладку на другой странице:
<a href="html_demo.html#C4">Перейти к главе 4</a>
Краткое содержание главы
- Используйте атрибут
id(id="value") определение закладок на странице - Используйте атрибут
href(href="#value") ссылка на закладку
HTML Тег ссылка
| Тег | Описание |
|---|---|
| <a> | Определяет гиперссылку |
HTML файл с закладками Opera: импорт и экспорт
HTML файл закладок в Опера – это файл, в котором сохраняются все добавленные пользователем ссылки на сайты.
В этой статье рассмотрим, как работать с ним, в частности – как сохранить закладки в HTML файл в Опере и как импортировать из него, а также рассмотрим, где храниться исходный файл в папке Opera.
Как сохранить закладки в HTML файл: экспорт
Чтобы сохранить закладки в HTML файл нужно:
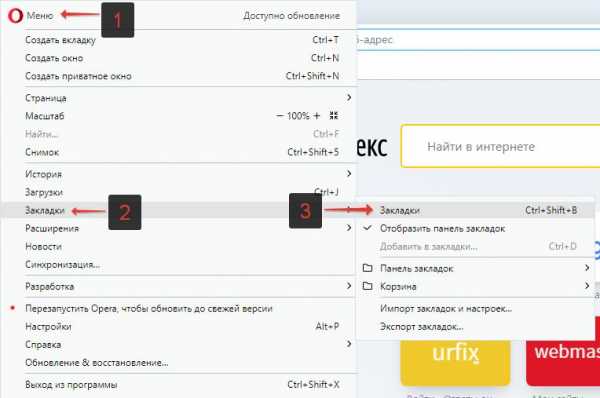
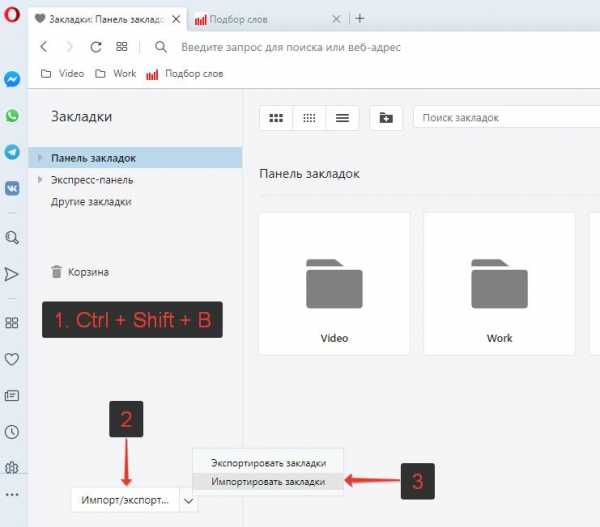
- Зайти в закладки. Сделать это с помощью комбинации клавиш Ctrl + Shift + B, либо – из меню браузера, перейдя в соответствующий раздел.

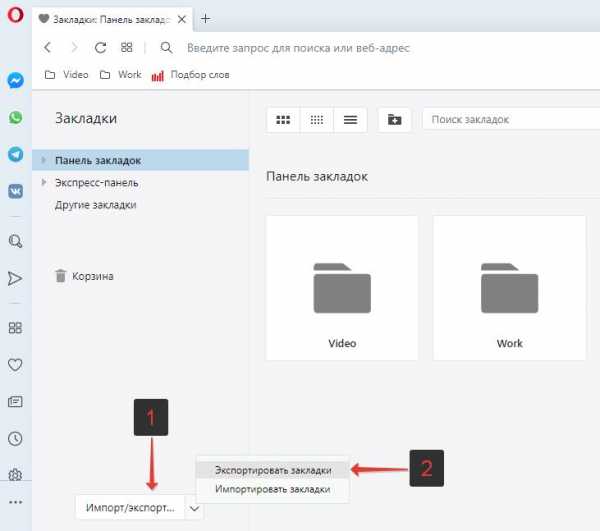
- Далее в нижнем левом углу нужно нажать «Импорт/экспорт» и в появившемся меню выбрать пункт «Экспортировать закладки»;

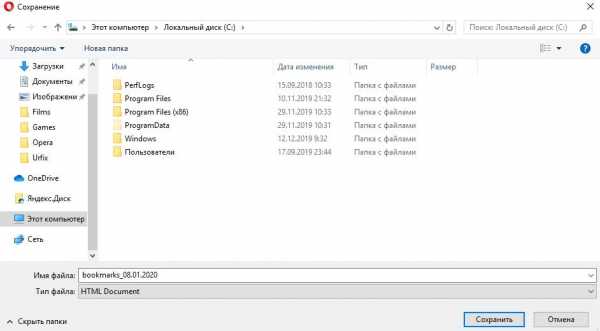
- Затем необходимо выбрать, где следует сохранить HTML файл закладок Opera.

Импорт закладок в Опера из HTML файла Bookmarks
Импорт закладок в Опера из HTML файла Bookmarks производиться из того же раздела, что и экспорт:
- Нужно зайти в закладки: Ctrl + Shift + B;
- Нажать на «Импорт/экспорт»;
- Выбрать в появившемся меню пункт «Импортировать закладки»;

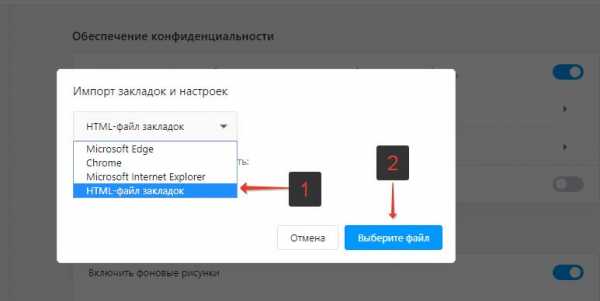
- В появившемся окне следует выбрать тип импорта – HTML файл закладок;
- А затем нажать кнопку «Выберите файл»;

- После чего следует указать путь к файлу на вашем компьютере.
Где находиться HTML файл закладок Опера
В Опере есть дефолтный HTML файл закладок, который по умолчанию создается системой. Можно даже не импортировать закладки, а – просто скопировать этот файл.
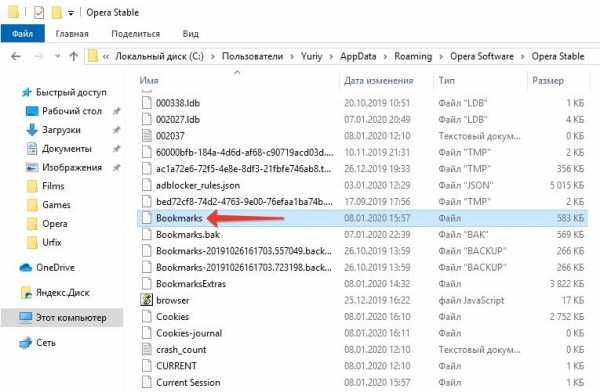
Где находиться HTML файл закладок Опера:
C:\Users\Имя_пользователя\AppData\Roaming\Opera Software\Opera Stable
Имя файла – Bookmarks.

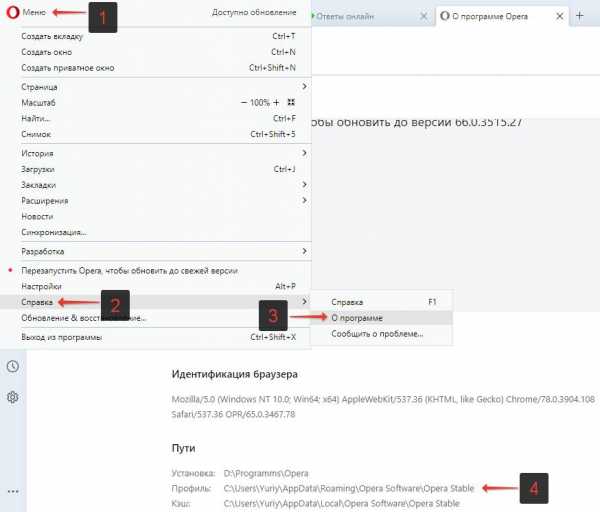
Таким будет дефолтный путь к файлам браузера, если его не менять. Если при установке была выбрана другая папка, то чтобы ее найти можно открыть меню браузера и выбрать пункты «Справка» — «О программе».

Не нашли ответ на свой вопрос? Тогда воспользуйтесь формой поиска:
Загрузка...Как сделать закладку на странице сайта - якори в HTML
17.12.18 HTML 633Иногда требуется сделать так, чтобы посетитель не просто перешел на страницу, но и попал на определенное ее место. Для этого используются якори HTML.
Якорь (анкор) – это название технологии закладки на странице сайта, то есть метки, на которую осуществляется возврат посетителя с любого другого места. Сделать закладку на странице сайта очень просто. Делать закладки можно не только на текущую страницу, но и на другие. HTML-якори могут быть очень полезны в разных случаях, например, для создания навигации на объемных страницах с подпунктами, для создания простых закладок и т.д.
Небольшой пример:
<h3>Ссылки на якори</h3>
<p><a href="#anchor1">Перейти к якорю 1</a></p>
<p><a href="#anchor2">Перейти к якорю 2</a></p>
<p><a href="#anchor3">Перейти к якорю 3</a></p>
<h3>Якори на странице</h3>
<p>Якорь на странице 1</p>
<p>Якорь на странице 2</p>
<p>Якорь на странице 3</p>Как видно, достаточно прописать у нужного тега атрибут id и сослаться на него в ссылке после знака #. Ранее вместо id использовался атрибут name, но в HTML5 это изменилось. Если на странице содержится ссылка на якорь, но якоря нет - ошибка не произойдет. Такое свойство якорей часто используется в JavaScript для обработки нажатия на ссылки.
Важно заметить, что после клика на якорь в пределах текущей страницы, навигация в браузере меняется – кнопки назад и вперед учитывают сделанные клики. Поэтому придется нажать кнопку назад несколько раз, пока будет выполнен переход на предыдущую страницу. А для того, чтобы сделать плавный переход на якорь, необходимо использовать JavaScript.
Как создать HTML файл
По своему содержанию HTML файл является текстовым файлом. То есть его можно открыть и изменять в любом редакторе текста. К примеру, в "блокноте" на системе Windows. Поэтому создание HTML файла ни чем не отличается от создания простого текстового документа.Рассмотрим пошаговую инструкцию создания, просмотра и редактирования HTML файла. Рассматривать задачу будем с позиции пользователя операционный системы Windows.
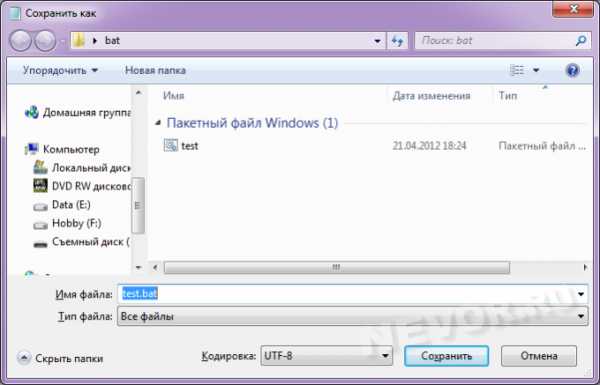
Создать HTML файл
Создайте на компьютере текстовый документ через простейший текстовый редактор. К примеру, через блокнот. Войдите в папку, где сохранён только что созданный текстовый документ, и переименуйте его, добавив в самый конец названия файла ".html". При этом удалив старое расширение ".txt".Другими словами, если текстовый документ назывался "Новый текстовый документ.txt", то переименуете его в "Новый текстовый документ.html".
Обратите внимание на то, что по умолчанию в системе Windows скрыты расширения файлов. Поэтому вместо имени файла "Новый текстовый документ.txt" вы можете увидеть только "Новый текстовый документ". Чтобы включить отображение расширений файлов, нажмите на закладку "Вид" в проводнике файлов, а затем поставьте галочку на пункте "Расширения имён файлов"
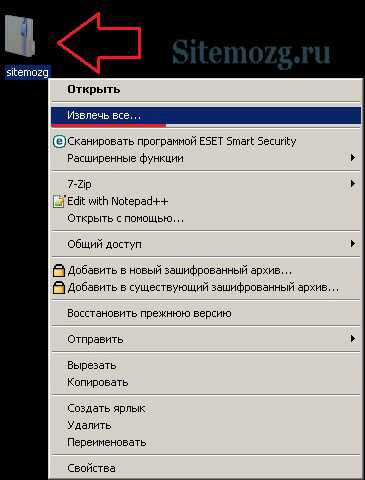
Редактировать HTML файл
Кликните правой кнопкой мыши на html файл. Выберите пункт "Открыть с помощью". В этом пункте выберите блокнот или другой редактор простейших текстовых файлов. Если такого пункта нет, то нажмите "Выбрать другое приложение" и выберите блокнот в списке приложений.Можно редактировать HTML файл и в других текстовых редакторах. К примеру, в MS Office Word. Но есть вероятность, что будут проблемы с сохранением файла: редактор самостоятельно будет вставлять ненужные теги при сохранении. Поэтому рекомендуем использовать простейшие программы для редактирования текстовых файлов. К примеру, "блокнот".
HTML файл является обычным текстовым файлом. Поэтому вы можете редактировать и сохранять его без использования специальных программ.
Посмотреть HTML файл в браузере
Чтобы посмотреть как выглядит сохранённый HTML файл в браузере, кликните на него два раза. Загрузится браузер и отобразит html файл. Если этого не произошло и файл открылся в текстовом редакторе, то кликните на файл правой кнопкой мыши. Затем выберите пункт "Открыть с помощью", в котором выберите свой браузер. Если в этом списке браузера нет, то нажмите "Выбрать другое приложение" и выберите свой браузер из всех установленных на компьютере приложений.При сохранении HTML файла нет нужды закрывать его в браузере. Вы можете одновременно изменять содержимое файла через текстовый редактор и просматривать результаты в браузере. Только не забудьте обновить страницу в браузере после внесения изменений в файл (кнопка - "F5").
О том что именно должен содержать стандартный HTML файл читайте в статье "Структура HTML файла".Скриптовые закладки | Javascript
Для выполнения однотипных задач лучше всего использовать пакетные файлы, т. е. файлы которые автоматизируют работу. Например в среде DOS — BAT-файлы, в Windows — WSH (Сервер Сценариев) и т. д. Ну, а с помощью закладок любого браузера, поддерживающего протокол javascript:,можно добиться невообразимо быстрых и полезных результатов, создавая cкриптовые закладки или просто JS-закладки. После того, как вы установите первую такую закладку, я гарантирую, что ваш взгляд на блуждание по интернету (и не только) в корни изменится, разумеется в лучшую сторону.
JS-закладка, это простая закладка в браузере, которая содержит одну строчка javascript-а и использует протокол javascript:. Т. е. при активизации JS-закладки, выполняется код скрипта, а не превычная загрузка документа из интернета (протокол HTTP:, FTP: и т. д.).
Совет:
Создайте отдельную папку в «Избранном» (Favorites), и все JS-закладки устанавливайте в эту папку. После, вам будет легче соорентироваться. Также, для быстрого доступа к основным, часто используемым закладкам, можно использовать панель «Ссылки» (Links).
Первый способ установки JS-закладок:
* Откройте в браузере любой документ.
* Установите на него заклкадку (CTRL + D).
* Откройте свойства закладки и впишите в поле URL любой скрипт на javascript, например:
javascript:alert(top.location.href)
* Вас встретит выскочка-предупреждение, — согласитесь: «Да» (Yes).
Способ второй, используемый на сайте:
Ссылки помеченные звездочками с обеих сторон, и есть JS-закладки (пример: * закладка *). Перед установкой, вы можете попробовать закладку в действии, кливнув по ней как по обыкновенной ссылке.
* Вам остается кликнуть по такой ссылке правой кнопкой мыши, и выбрать «Добавить в Избранное» (Add to Favorites).
* Или кликнуть левой кнопкой мыши и, не отпуская ее, перетащить закладку на панель «Ссылки» или в папку «Избранное».
* Опять выскочка, опять «Да».
При создании собственной закладки, помните три условия:
1. Строка скрипта должена начинаться с javascript:.
2. Максимально допустимое количество символов в строке скрипта 2048.
3. Для подстраховки, в конец скрипта добавляйте void(null), т. к. если ваш скрипт возвратит какое либо значение, то это значение перепишет открытый в этот момент документ.
Несколько JS-закладок:
* * Быстрый поиск по странице *.
Достойная замена стандартному "Find" (Ctrl+F). (для документов без фреймов, IE4+).
* * Просмотр части HTML кода *. (перед активизацией нужно отметить нужный участок документа).
Закладка очень пригодится начинающим вэб-программистам и в особенности верстальщикам, которым не придется каждый раз просматривать весь HTML-документ в поисках отдельной нужной части кода. (для документов без фреймов, IE4+).
* * Маштабируем документ *.
Подробнее о закладке и свойстве zoom смотрите статью «Свойство zoom».
HTML-ссылок - Создать закладку
HTML-ссылки можно использовать для создания закладок, чтобы читатели могли переходить к определенным частям веб-страницы.
Создать закладку в HTML
Закладки могут быть полезны, если веб-страница очень длинная.
Чтобы создать закладку - сначала создайте закладку, затем добавьте ссылку к нему.
При нажатии на ссылку страница будет прокручиваться вниз или вверх до места с закладка.
Пример
Сначала используйте атрибут id для создания закладка:
Глава 4
Затем добавьте ссылку на закладку («Перейти к главе 4») на той же странице:
Вы также можете добавить ссылку на закладку на другой странице:
Краткое содержание главы
- Используйте атрибут
id(id = " value ") для определения закладок на странице - Используйте атрибут
href(href = "# value ") для ссылки на закладку
Упражнения HTML
HTML-теги ссылок
| Тег | Описание |
|---|---|
| Определяет гиперссылку |
.
Как конвертировать HTML в PDF с закладкой
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
Экспорт и импорт закладок Chrome в файл HTML | Услуги информационных технологий
Используйте эту информацию для резервного копирования или восстановления закладок Chrome.
Вы можете использовать экспортированный файл для резервного копирования ваших закладок или импорта их в другой сеанс браузера или компьютер.
-
Нажмите меню Chrome кнопку и выберите

- В диспетчере закладок , нажмите кнопку Упорядочить и выберите
- Сохраните HTML-файл в папку «Документы» для безопасного хранения.

- Чтобы восстановить закладки в браузере, выполните указанные выше действия, но Щелкните Импортировать закладки из файла HTML… из меню Организовать .
- Найдите в папке Documents , найдите файл закладок и выполните импорт.
Импорт закладок из файла HTML
В этой статье объясняется, как импортировать файл закладок HTML, отформатированный в формате закладок Netscape.
- Чтобы заменить существующие закладки файлом резервной копии закладок Firefox в формате JSON, см. Восстановление резервных копий закладок.
Перед тем как продолжить, вам следует сделать резервную копию ваших текущих закладок. Вы можете сделать это, открыв окно библиотеки закладок (объяснено ниже) и выбрав Импорт и резервное копирование и выбор резервного копирования….Это создаст файл резервной копии закладки Firefox в формате JSON.
Примечание: Импортированные закладки будут добавлены к вашим существующим закладкам, что может привести к дублированию закладок. Вы можете удалить ненужные закладки Firefox перед импортом нового набора закладок, но это может занять много времени.-
Нажмите кнопку Библиотека на панели инструментов. (Если вы не видите его там, нажмите кнопку меню затем щелкните Библиотека.) Щелкните Закладки, а затем щелкните панель Показать все закладки внизу.
- На панели инструментов в окне библиотеки щелкните Импорт и резервное копирование и выберите Импортировать закладки из HTML….
- В открывшемся окне «Импорт файла закладок» перейдите к HTML-файлу закладок, который вы импортируете, и выберите файл.
- Щелкните кнопку Открыть. Окно Импорт файла закладок закроется.
- Закройте окно библиотеки.
Закладки в выбранном файле HTML будут добавлены в ваши закладки Firefox в каталоге Меню закладок .
.Как добавить в закладки файлы HTML в iOS?
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
Загрузка…
.html - Как я могу экспортировать закладки и импортировать их в таблицу?
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
Загрузка…
- Авторизоваться зарегистрироваться
-
текущее сообщество
- Переполнение стека Помогите болтать