Как сохранить файл webp
Как сохранить WEBP в формате JPEG или PNG ⋆ Lifeservice
Новый формат изображения WEBP в Google довольно крут: его уникальные системы сжатия могут отображать изображения примерно на две трети размера одного и того же изображения в формате JPEG или PNG.

Но, несмотря на шесть лет развития, и значительную популярность в продуктах Google, он по-прежнему не поддерживается некоторыми из наиболее распространенных инструментов для создания и просмотра изображений. Windows в приложении по умолчанию для просмотра фотографий, например, не может открыть этот формат. Так же Word и многие другие не могут использовать для вставки в документ. Можно, конечно, конвертировать одним из этих инструментов, но есть путь проще.
СОДЕРЖАНИЕ СТАТЬИ
Как сохранить изображение WEBP в более общем формате?
Откройте браузер Chrome, Яндекс или Opera на любой платформе — только эти два основных браузера, которые поддерживают отображение изображений WEBP. Перейдите на сайт, который использует изображения WEBP, все картинки в play.google.com размещены в экономичном формате.
Щелкните правой кнопкой мыши или долго нажмите одно из изображений и нажмите кнопку «Открыть изображение в новой вкладке», получится картинка WEBP со своим URL-адресом в верхней части этой вкладки. Эта ссылка непосредственно на объект изображения, которую вы можете отредактировать и одновременно изменить формат файла. Это почти чудо, которое может браузер.

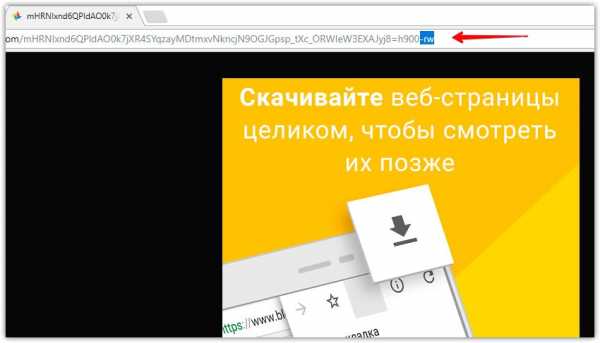
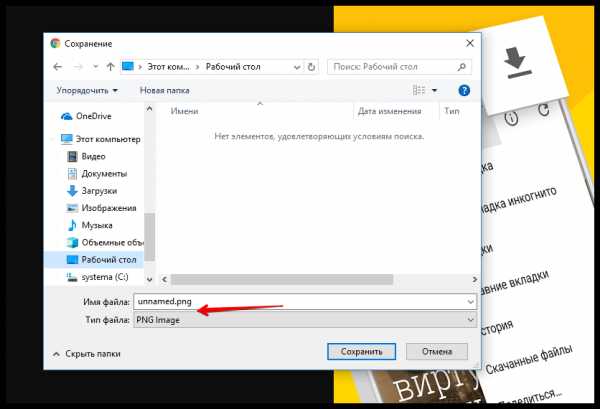
Щелкните по строке URL, удалите последние три символа в адресе («-rw»), а затем нажмите «Ввод». То же изображение будет отображаться снова, но на этот раз оно отображается в исходном формате, обычно JPEG или PNG.

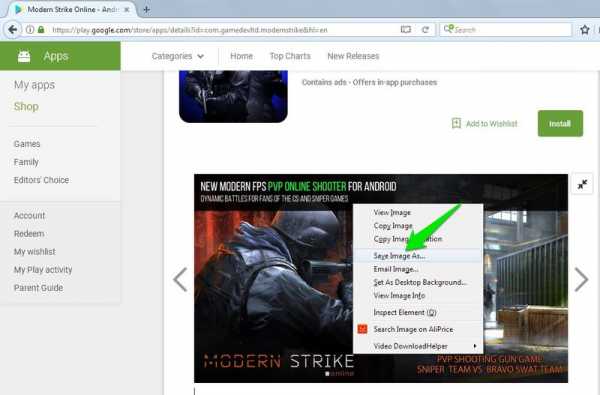
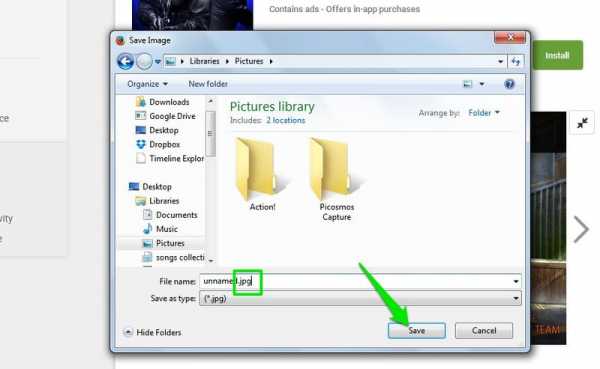
Щелкните правой кнопкой мыши или долго нажмите изображение, а затем выберите опцию «Сохранить изображение как». Что сохранит его в исходном формате — как и любой другой файл.
Способ в новой вкладке
Просто открывайте картинку в новой вкладке и при сохранении меняйте ее расширение с .webp на .png или .jpg — покажу на примере Авито.
С помощью расширения для Chrome
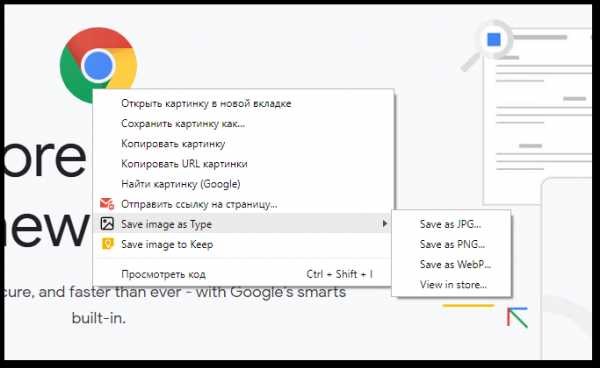
Добавляем кнопку в контекстное меню сохранит в PNG или Jpeg одним кликом сохраняем картинки. Save image as Type отличное расширение для браузера, просто работает, с присваиванием имен некоторым файлам бывает проблема с «абракадаброй», но это меньшее из зол.

comments powered by HyperComments
Как сохранить изображения WebP в формате JPG и PNG
WebP — это формат изображений от Google. Он сохраняет качество изображения JPG и прозрачность PNG, но в очень меньшем размере. Однако, мы всё-таки чаще пользуемся привычными нам форматами и поэтому нужно знать, как легко конвертировать изображение из одного формата в другой.

1. С помощью расширения:
Save Image As Type (Сохранить изображение как тип) — это расширение Google Chrome, которое при установке дает возможность сохранять изображения в формате JPG или PNG через контекстное меню.

2. С помощью редактирования URL-адреса:
Если вы столкнулись с изображением WebP, щелкните правой кнопкой мыши по нему и выберите Скопировать URL-адрес. Теперь вставьте его в другую вкладку и посмотрите, есть ли -rw в конце URL. Если URL-адрес имеет -rw, то удалите его и и нажмите клавишу Enter. Теперь вы сможете сохранять изображения в JPG или PNG.
3. С помощью веб-сервиса
Если не хочется устанавливать расширения или колдовать с адресом, то попробуйте веб-сервисы. Я рекомендую Image Decoder или Zamzar.

Спасибо, что читаете! Подписывайтесь на мои каналы в Telegram, Яндекс.Мессенджере и Яндекс.Дзен. Только там последние обновления блога и новости мира информационных технологий.
Также, читайте меня в социальных сетях: Facebook, Twitter, VK, OK.
Респект за пост! Спасибо за работу!
Хотите больше постов? Узнавать новости технологий? Читать обзоры на гаджеты? Для всего этого, а также для продвижения сайта, покупки нового дизайна и оплаты хостинга, мне необходима помощь от вас, преданные и благодарные читатели. Подробнее о донатах читайте на специальной странице.
Есть возможность стать патроном, чтобы ежемесячно поддерживать блог донатом, или воспользоваться Яндекс.Деньгами, WebMoney, QIWI или PayPal:
Заранее спасибо! Все собранные средства будут пущены на развитие сайта. Поддержка проекта является подарком владельцу сайта.
Поделиться ссылкой:
Готовим WebP правильно / Хабр
 Хабр уже насыщен статьями на тему «нового» формата изображений WebP (описание, сравнение с JPEG2000, сравнение с BPG, использование, подключение на сайте). К сожалению, открытыми остаются вопросы: как правильно подключить WebP на сайте, чтобы «все работало», и насколько он лучше (меньше) PNG/JPEG. В этой заметке я буду отвечать на оба вопроса.
Хабр уже насыщен статьями на тему «нового» формата изображений WebP (описание, сравнение с JPEG2000, сравнение с BPG, использование, подключение на сайте). К сожалению, открытыми остаются вопросы: как правильно подключить WebP на сайте, чтобы «все работало», и насколько он лучше (меньше) PNG/JPEG. В этой заметке я буду отвечать на оба вопроса.Предполагаю, что вы уже в курсе оптимизации изображений, умеете конвертировать изображения в WebP, понимаете разницу между использованием JPEG и PNG на сайте, знаете инструменты ExifTool, jpegtran, mozjpeg, JPEGrescan, optipng, pngcrush, pngwolf, zopflipng и TruePNG, а также различаете пастеризацию молока и постеризацию изображений.
Если все так — то переходим к сути.
Плюсы WebP
Во всех источниках упоминается существенное уменьшение размера изображений, что PNG, что JPEG, если их перекодировать в WebP. При этом перекодирование должно выполняться с сохранением качества. В Айри.рф уже три года используется автоматическая оптимизация изображений без потерь и с незначительными потерями (2 режима). Это позволяет достаточно точно сравнить, когда WebP выигрывает в сравнении с уже оптимизированными PNG (прогоняется через TruePNG, pngwolf и zopflipng) и JPEG (ExifTool, mozjpeg, перевод в png), а когда нет.
На тестовой выборке из 13 тысяч изображений WebP показал выигрыш относительно уже оптимизированных PNG и JPEG файлов на 31% (580 Мб против 837 Мб). WebP-файлы примерно на треть меньше уже оптимизированных аналогов JPEG и PNG. Здесь нужно оговориться, что перевод PNG в WebP выполняется без потерь (lossless), а перевод в JPEG выполняется с минимальными потерями (качество 100), это позволяет в автоматическом режиме отгружать WebP для всех браузеров, которые его понимают, без опасений что-то «поломать» у клиентов.
В подавляющем большинстве случаев выигрыш WebP относительно уже оптимизированных JPEG (mozjpeg) составлял не более 10%. Исключения были в тех случаях, когда из JPEG-файлов нельзя было безопасно вырезать EXIF-данные (в частности, палитру), и перевод их в WebP давал существенный выигрыш. Поэтому если вы создаете JPEG сразу по «нормальному» сценарию, то в большинстве случаев существенного выигрыша не предвидится. PNG-файлы даже после оптимизации относительно неплохо (30%) «теряют в весе», если перевести их в WebP.
Что важнее, относительно всех оптимизированных изображений только в 10% случаев (да, выборка из 13000 изображений — это было только 10% всех оптимизированных изображений) WebP «без потерь» давал выигрыш в размере. Для остальных 90% выигрыша не было (из них 75% — это JPEG файлы). Цифры еще могут быть обусловлены жестким подходом к оптимизации изображений без потерь: возможно, тонкая настройка WebP с «небольшими» потерями качества даст визуально «тот же результат», но будет меньше по размеру. К сожалению, в автоматическом режиме оценить все 130 тысяч изображений, чтобы понять, насколько в каждом конкретном случае сжатие с потерями может быть лучше, не представляется возможным. Сами изображения не представляют какой-либо закономерности: это фоновые картинки и галереи сотен сайтов.
Для справки, перевод PNG в WebP
cwebp -quiet -pass 10 -alpha_method 1 -alpha_filter best -m 6 -mt -lossless -q 100
Перевод JPEG в WebP
cwebp -quiet -pass 10 -alpha_method 1 -alpha_filter best -m 6 -mt -q 100
Отличной иллюстрацией является изображение к статье. Исходный PNG занимал 15,6 Кб. После оптимизации и постеризации — 12,5 Кб. lossless webp из него — 8 Кб.
Реальное использование WebP
Если вы уже научились правильно конвертировать или сохранять изображения в WebP (тема для отдельной статьи), то остается проблема подключения WebP на сайте, которая уже поднималась здесь (игра стоит свеч, ибо Chrome браузеры уже составляют более 2/3 рынка). На стороне браузера возможны варианты с JavaScript (использование тега noscript, ymatuhin):
<script async src="simple-webp.min.js"> <noscript data-webp> <img src="example.png" alt=""> </noscript>
И HTML5 (использование picture, pepelsbey):
<picture> <source srcset="opera.webp" type="image/webp"> <img src="opera.jpg" alt="The Oslo Opera House"> </picture>
Второй вариант, в целом, надежнее (хотя может покрывать меньше браузеров).
Также возможен «пуленепробиваемый» серверный вариант, который читает заголовок Accept браузера и отгружает соответствующее изображение (все WebP изображения нужно сохранить с расширением .webp к аналогам) браузеру, который их поддерживает (изменения в клиентском коде не нужно). Самый простой вариант для nginx выглядит примерно так:
map $http_accept $x_airee_webp { ~*webp '.webp'; default ''; } ... try_files $uri$x_airee_webp @404Более точные варианты (с правильной поддержкой Vary и Cache-Control) поддерживает в актуальном состоянии Ilya Grigorik в проекте webp-detect (для всех основных веб-серверов).
Мысли к обсуждению
Резюмируя практический опыт использования WebP: это имеет смысл делать, особенно для мобильных браузеров (для них можно отгружать изображения в «плохом» качестве и реально выиграть во времени загрузки страницы). Но для начала нужно настроить весь стек оптимизации изображений «обычными» способами: это даст существенный выигрыш для всех пользователей. После этого поддержка WebP в ваших проектах может быть реализована буквально «в два клика» (конфигурация nginx + конвертация в процессе оптимизации).
Также, на мой взгляд, использование WebP способно «творить чудеса» при точечной оптимизации некоторых типов изображений (с которыми плохо справляются как JPEG, так и PNG) — например, большое количество мелких деталей на фоне больших однородных областей. И если подбирать параметры оптимизации в автоматическом режиме для таких типов изображений — это будет весьма здорово.
Соображения по поводу «удвоения» размера изображений на диске я считая несущественными: если записывать WebP только в тех случаях, когда файл меньше по размеру, и провести оптимизацию всех изображений, то они будут занимать еще меньше места. И перевод PNG изображений в WebP существенно (минимум, на порядок) менее ресурсоемкий, чем оптимизация PNG (с перебором вариантов сжатия).
Буду рад увидеть ваши соображения и прикладной опыт использования изображений в формате WebP.
Конвертируйте изображения в формат WebP
Ошибка: количество входящих данных превысило лимит в 3.
Чтобы продолжить, вам необходимо обновить свою учетную запись:
Ошибка: общий размер файла превысил лимит в 100 MB.
Чтобы продолжить, вам необходимо обновить свою учетную запись:
Ошибка: общий размер файла превысил абсолютный лимит в 8GB.
Для платных аккаунтов мы предлагаем:
Премиум-пользователь
- Вплоть до 8GB общего размера файла за один сеанс конвертирования
- 200 файлов на одно конвертирование
- Высокий приоритет и скорость конвертирования
- Полное отсутствие рекламы на странице
- Гарантированный возврат денег
Купить сейчас
Бесплатный пользователь
- До 100 Мб общего размера файла за один сеанс конвертирования
- 5 файлов на одно конвертирование
- Обычный приоритет и скорость конвертирования
- Наличие объявлений
Мы не может загружать видео с Youtube.
Как сохранить файлы в WebP в GIMP
Знаете ли вы, что GIMP имеет встроенную возможность сохранять файлы WebP?

Как экспортировать файлы в WebP в GIMP
Экспорт файлов в WebP в GIMP очень прост. Если у вас его еще нет, скачайте GIMP бесплатно. Несмотря на бесплатность, GIMP — это мощный инструмент, который отлично подойдет, если вы не хотите платить за Photoshop.
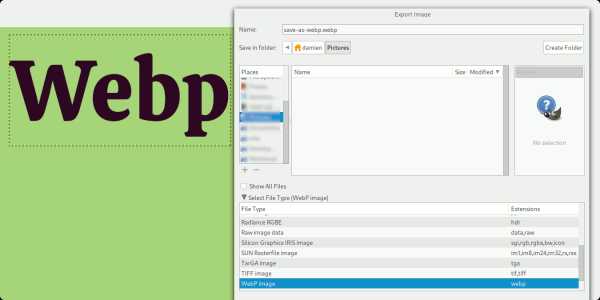
Чтобы сохранить изображение как WebP в GIMP, откройте изображение внутри GIMP, затем выберите «File» > «Export As» (Файл -> Экспорт как).
GIMP позволяет вам сохранить файл только в XCF. Если вы хотите сохранить его как любой другой тип файла (например, WebP, JPG или PNG), вам нужно экспортировать его.
Когда откроется окно экспорта, выберите «.WebP» в раскрывающемся меню. Вы также можете вручную удалить текущий тип файла изображения и заменить его на «.webp», и GIMP поймет, что вы хотите сделать.
Перед тем, как GIMP экспортирует ваше изображение в формат WebP, вы увидите всплывающее окно с вопросом о том, какое качество вы хотите перенести на новое изображение.
По данным CanIUse, Google Chrome, Firefox, Edge и Opera поддерживают формат webp изображений.
Спасибо, что читаете! Подписывайтесь на мои каналы в Telegram, Яндекс.Мессенджере и Яндекс.Дзен. Только там последние обновления блога и новости мира информационных технологий.
Также, читайте меня в социальных сетях: Facebook, Twitter, VK, OK.
Респект за пост! Спасибо за работу!
Хотите больше постов? Узнавать новости технологий? Читать обзоры на гаджеты? Для всего этого, а также для продвижения сайта, покупки нового дизайна и оплаты хостинга, мне необходима помощь от вас, преданные и благодарные читатели. Подробнее о донатах читайте на специальной странице.
Есть возможность стать патроном, чтобы ежемесячно поддерживать блог донатом, или воспользоваться Яндекс.Деньгами, WebMoney, QIWI или PayPal:
Заранее спасибо! Все собранные средства будут пущены на развитие сайта. Поддержка проекта является подарком владельцу сайта.
Поделиться ссылкой:
Как сохранить картинки в WEBP – rZ-Style
Уже давно не секрет среди вебмастеров, что привычные форматы изображений в интернете как: JPEG, JPG, PNG а иногда даже SVG являются устаревшими. Хотя не столько устаревшими, а тяжеловесными. Но мы то знаем, что уже на протяжении многих лет приоритетным фактором ранжирования сайтов в поисковой выдаче является – скорость загрузки.
Вот Google взяла инициативу в свои руки и представила новомодный формат изображений для интернета WEBP который считается легковесным. За счет своего инновационного алгоритма может весить легче аж до 80% своих предыдущих собратьев по формату, но это не всегда так, в среднем это где-то 40-60%.
Кстати Microsoft тоже решил тогда выделиться и выпустил свой формат JPEG-XR. Кстати тоже признанный как бы инновационным на ровне с WEBP, но существенно уступает второму во многих тестах.
Долго говорить об этом нет смысла, новых форматов было представлено достаточно и фаворитом стал WEBP, за что и получил более широкое распространение на слуху вебмастеров. Кстати новомодный WEBP успешно отображается только в браузерах на движке Chromium и не в самых старых версиях (Chrom, Yandex). Думаю что поддержка WEBP будет доступна в самое ближайшее время и для других браузеров, но пока этого не произошло предлагаю не спешить с переименованием всех своих картинок в WEBP, а воспользоваться следующей конструкцией кода для .htaccess:
RewriteEngine On
# Check if browser supports WebP images
RewriteCond %{HTTP_ACCEPT} image/webp
# Check if WebP replacement image exists
RewriteCond %{DOCUMENT_ROOT}/$1.webp -f
# Serve WebP image instead
RewriteRule (.+)\.(jpe?g|png|PNG|JPG|jpg)$ $1.webp [T=image/webp,E=accept:1]
Header append Vary Accept env=REDIRECT_accept
AddType image/webp .webp
Исходя из кода видно, что если браузер пользователя не поддерживает WEBP, то ему будут отображаться изображения в привычном формате, а если иначе, то произойдет замена изображений на WEBP. Кстати, чтобы корректно произошла замена необходимо с конвертированные изображения положить рядом с оригиналами (т.е. в ту же папку).
Как конвертировать в WEBP?
Можно воспользоваться онлайн сервисами как платными, так и бесплатными. Но лично Я пользуюсь бесплатной софтиной XnConvert. Она может преобразовывать изображения в различные форматы, а так же можно выставлять уровень сжатия во время конвертации.
Post Views: 7 050
Роман Бондарь
Автор блога, SEO-специалист. Продвигаю сайты с 2011 года. Бригадир студии копирайтинга "Text-Hunter.ru" из 14 авторов. Практик эффективного крауд-маркетинга и нестандартного линкбилдинга. Ведущий эксперт поисковой оптимизации в компании IMarketing (Казахстан).
6 способов сохранения изображений WebP как JPG и PNG
Собственный формат изображений Google WEBP, возможно, на лучше, чем стандартный формат JPG или PNG . Он создает гораздо меньший размер файла, чем JPG, и все же поддерживает функцию прозрачности PNG без большой потери качества. Сегодня он используется многими веб-сайтами, включая YouTube, Google Play Store и приложение Facebook для Android.
Каким бы идеальным он ни был, он все еще не поддерживается многими редакторами изображений и онлайн-формами .Мне лично приходится часто иметь дело с изображениями WEBP в своей работе, и поэтому Я нашел много способов сохранить изображения WEBP в JPG или PNG , каждый из которых имеет свои преимущества. В этом посте я поделюсь с вами своими выводами.
Читайте также: Полное руководство по использованию формата изображений WebP
№1. Изменить URL изображения
Это, вероятно, лучший ручной способ сохранить изображения WEBP в формате PNG или JPG. изображений WEBP, сохраненных в Интернете. доступны в форматах WEBP и JPG / PNG, поскольку некоторые браузеры, такие как Firefox и Safari, не поддерживают WEBP .Поэтому в этих браузерах вместо этого загружается изображение JPG или PNG. С помощью простой настройки URL-адреса вы можете загружать формат JPG или PNG вместо WEBP. Вот как:
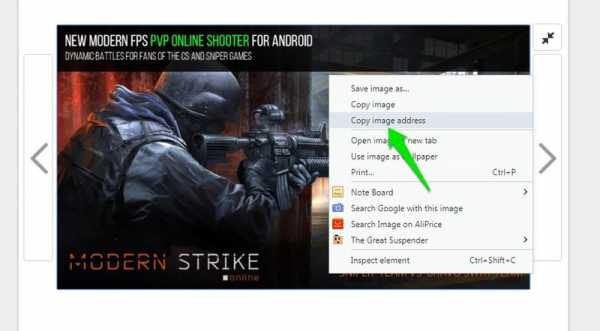
- Щелкните правой кнопкой мыши изображение WEBP и выберите Копировать адрес изображения в меню
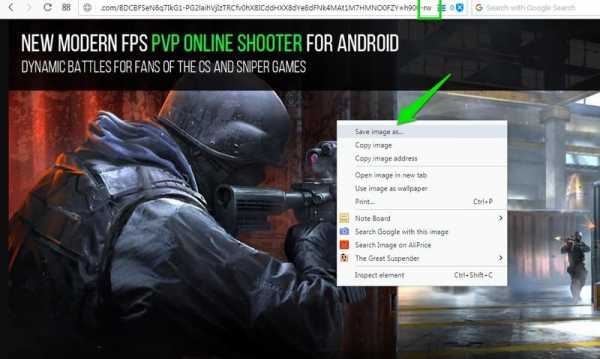
- Теперь вставьте этот адрес в новую вкладку и удалите последние 3 символа из URL. Поэтому удалите
-rwв конце URL-адреса. Когда вы нажмете «Ввод», изображение загрузится в формате JPG / PNG. - Затем щелкните изображение правой кнопкой мыши и выберите Сохранить изображение как , чтобы сохранить изображение.


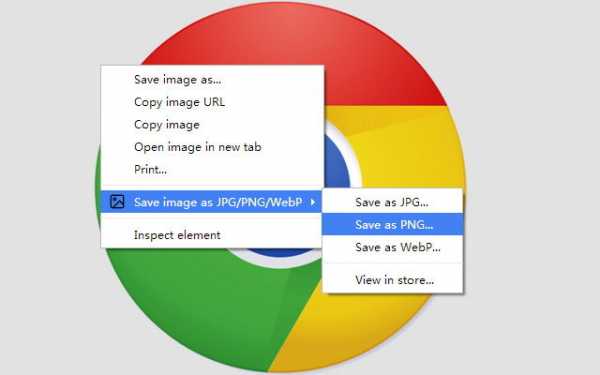
№ 2. Используйте расширение Chrome
«Сохранить изображение как PNG».В Google Chrome вы можете использовать удобное расширение под названием «Сохранить изображение как PNG», которое добавляет параметр в контекстном меню для загрузки изображений WEBP как PNG .
Примечание. Пользователи Opera также могут использовать это расширение, установив Download Chrome Extension. Это расширение позволит вам установить большинства расширений Chrome в Opera , включая «Сохранить изображение как PNG».
- Установите расширение «Сохранить изображение как PNG» из Google Play Store.
- Щелкните правой кнопкой мыши изображение WEBP и выберите новую опцию Сохранить изображение как PNG. Вот и все, теперь вы можете сохранять изображение в формате PNG.
К сожалению, это расширение позволит вам сохранять изображения только в формате PNG . Если вы хотите сохранить в формате JPG, вам нужно преобразовать формат PNG в формат JPG с помощью конвертера изображений или использовать другой метод из этого списка.
№ 3. Используйте неподдерживаемый браузер
В настоящее время формат WEBP поддерживается только в Google Chrome и Opera . И, как я уже сказал, на веб-сайтах для изображения загружаются форматы WEBP и JPG / PNG, чтобы все браузеры могли его открыть. Вы можете просто использовать неподдерживаемый браузер для загрузки изображения , и оно будет загружено в формате JPG или PNG.


Вы можете использовать любой браузер, который вам нравится, включая Firefox, Safari, Internet Explorer и Microsoft Edge.Сохраните изображение, как обычно, и вы увидите, что оно будет в формате JPG или PNG.
№ 4. Пользовательский агент Spoof
Следуя описанному выше методу, вам не обязательно переключать браузеры для загрузки изображений WEBP в формате JPG / PNG. Вы можете просто подделать пользовательского агента своего браузера Chrome или Opera , чтобы веб-сайт подумал, что вы просматриваете его из неподдерживаемого браузера, и загрузил изображение JPG или PNG вместо WEBP.
Для этой цели я рекомендую вам использовать расширение User-Agent Switcher для Chrome, так как это быстро и легко.
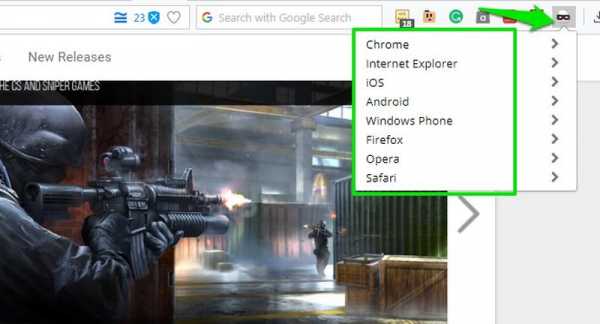
- Установите расширение и щелкните его значок в адресной строке.
- Вы увидите список поддерживаемых пользовательских агентов. Выберите любой неподдерживаемый браузер, например Safari или Firefox.
- Теперь обновит страницу с изображением WEBP , и оно загрузится в формате JPG / PNG. Затем вы можете загрузить его, используя стандартную опцию Сохранить изображение как .

№ 5. Используйте онлайн-конвертер изображений
Если у вас уже есть изображения WEBP на вашем ПК, вы также можете конвертировать их в формат JPG или PNG.Это также будет полезно, если вы не хотите выполнять дополнительные шаги в описанных выше методах , а вместо этого загружаете все изображения WEBP и затем конвертируете их сразу.
Для быстрого преобразования без какого-либо дополнительного программного обеспечения хороший вариант - онлайн-конвертер . Для этого Zamzar - это надежный конвертер изображений, который поддерживает преобразование WEBP и является бесплатным. Однако вы можете конвертировать только 10 изображений одновременно.
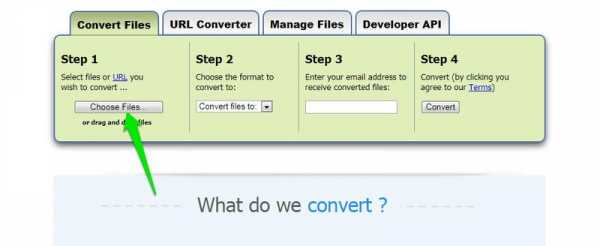
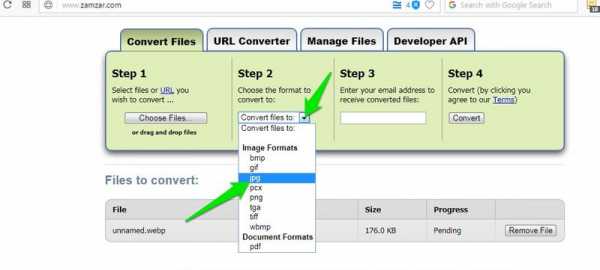
- На веб-сайте Zamzar щелкните Choose Files in Step 1 и выберите до 10 изображений WEBP.
- Выберите JPG или PNG в раскрывающемся меню.
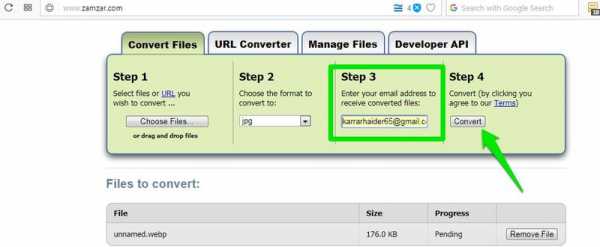
- Теперь укажите свой адрес электронной почты и нажмите Преобразовать , чтобы завершить процесс.



Изображения будут загружены, и преобразованные изображения будут отправлены вам по электронной почте . Вы можете повторить процесс, чтобы преобразовать столько изображений, сколько захотите. Если Замзар вас не интересует, то вы также можете использовать cloudconvert. Это предлагает быструю конверсию на сайте, но она ограничена только 25 конверсиями в день бесплатно (для зарегистрированных пользователей).
№ 6. Используйте конвертер изображений рабочего стола
Если онлайн-конвертация не для вас, тогда приложение-конвертер изображений для настольных компьютеров будет отличным решением. . Хотя их много, но мне лично нравится XnConverter, так как он полностью бесплатен и имеет множество функций.
XnConverter доступен для Windows, Mac OS X и Linux и позволяет конвертировать неограниченное количество изображений массово . Давайте посмотрим, как вы можете использовать его для преобразования изображений WEBP в JPG или PNG:
- Загрузите и установите XnConverter и запустите его.
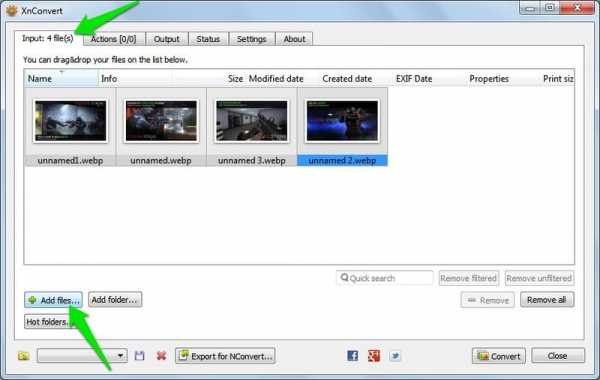
- На вкладке Вход щелкните Добавить файлы и выберите столько изображений, сколько хотите.
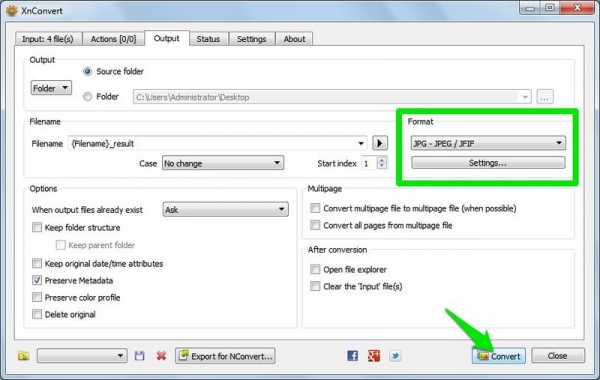
- Перейдите на вкладку Output , и вы увидите десятки вариантов для настройки. Хотя вы можете настроить его по своему усмотрению, но простого выбора желаемого формата вывода (JPG / PNG) также должно быть достаточно. Вы также можете нажать на Настройки под форматом, чтобы дополнительно настроить качество вывода.
- Теперь щелкните Convert , и все изображения будут преобразованы и сохранены в указанном месте.



Сводка
Все вышеперечисленные методы помогут без проблем сохранять изображения WEBP в формате JPG или PNG. Для быстрой загрузки я предпочитаю использовать расширение Save Image As PNG Chrome в моем браузере Opera . Хотя много раз я получаю файлы WEBP в виде вложений электронной почты, и XnConverter отлично справляется с быстрой конвертацией их в JPG.
.4 способа сохранения файлов WebP в формате JPG или PNG

Часто сталкиваетесь с проблемами при загрузке формата изображения WebP на свой компьютер? Это связано с тем, что ваша Microsoft Windows не имеет встроенной поддержки расширения изображений WebP, разработанного Google. Google представил формат изображения еще в 2010 году с целью получить сжатый файл меньшего размера без ущерба для качества изображения, но он до сих пор не получил широкого распространения.
Если вы один из тех, кому нужны изображения в формате JPG и PNG, вот несколько приемов, которые вы можете использовать для преобразования изображения WebP в любой другой желаемый формат изображения.
Также читайте: Как вернуть или получить возмещение за покупки в приложении в Play Store
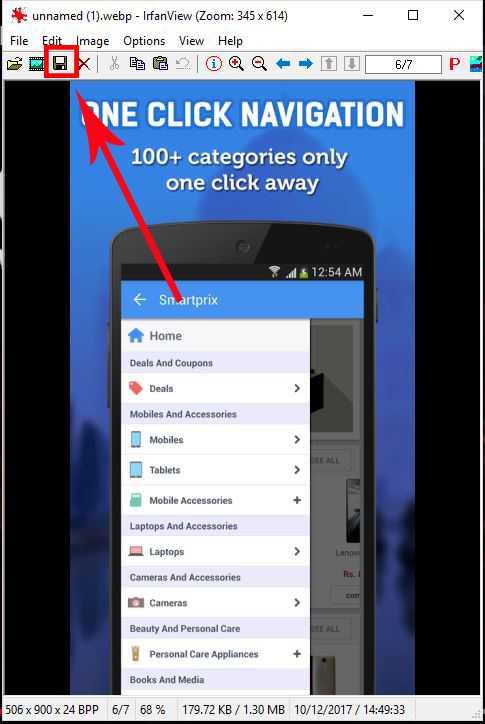
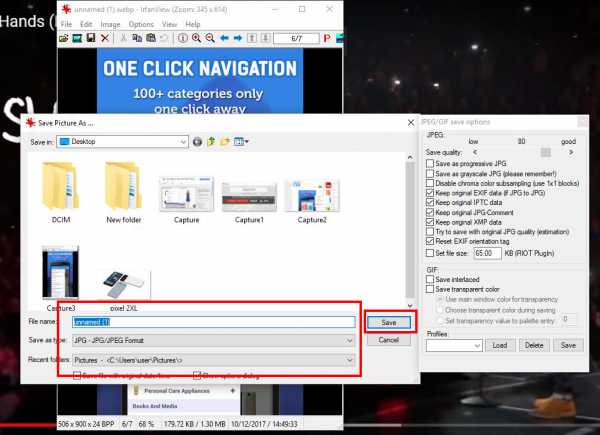
1. Загрузите IrfanView

Кроме того, вы можете добавить на свой компьютер стороннее приложение для преобразования изображения WebP в формат JPG или PNG. Что ж, есть несколько приложений, которые вы можете использовать, но мы рекомендуем IrfanView. Загрузите и установите приложение на свой компьютер.

Сохраните изображение WebP> откройте изображение с помощью InfranView > щелкните на значке дискеты , появится всплывающее окно с параметром сохранения, в котором вы можете настроить размер изображения и сохранить изображение в любом JPG или расширение PNG.
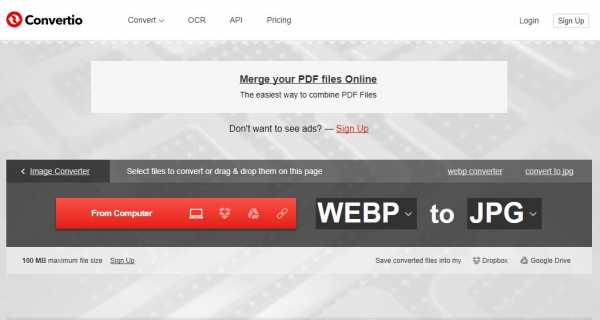
2. Онлайн-преобразование

Существуют тысячи веб-сайтов, которые могут сделать это в Интернете без необходимости использования стороннего программного обеспечения, и один из них - Convertio. Чтобы преобразовать ваш файл, перейдите на веб-сайт Convertio, его домашняя страница предоставит вам возможность либо добавить изображение, которое вы хотите преобразовать, либо просто перетащить его. «Выберите формат» , в который вы хотите преобразовать файл, и нажмите «Конвертировать» и « Загрузить».
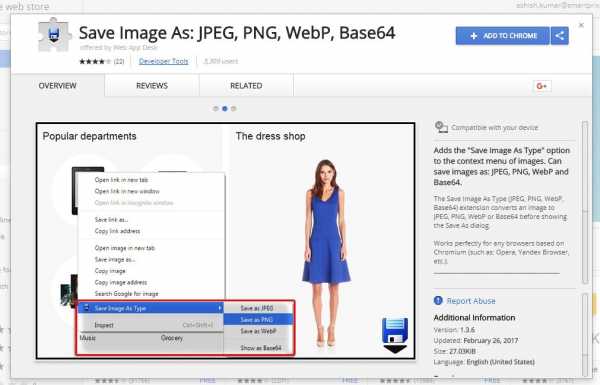
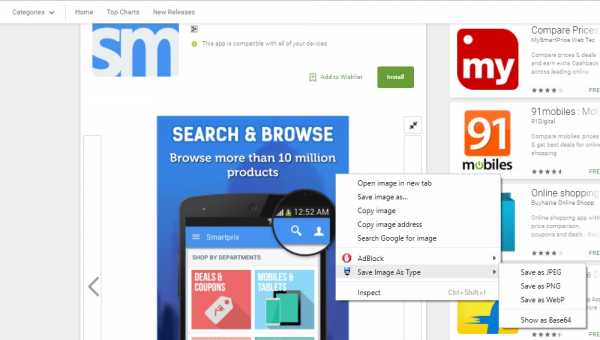
3.Добавить расширение для сохранения изображения

Легче всего было бы добавить расширение «Сохранить изображение как: JPEG, PNG, WebP, Base64» в браузер Chrome. Это расширение позволит вам заранее загрузить изображение непосредственно в формате JPG или PNG.

После того, как вы добавили расширение, «щелкните правой кнопкой мыши» на изображении WebP, которое вы хотите загрузить> наведите курсор на «Сохранить изображение как тип» > выберите расширение, с которым хотите сохранить файл.
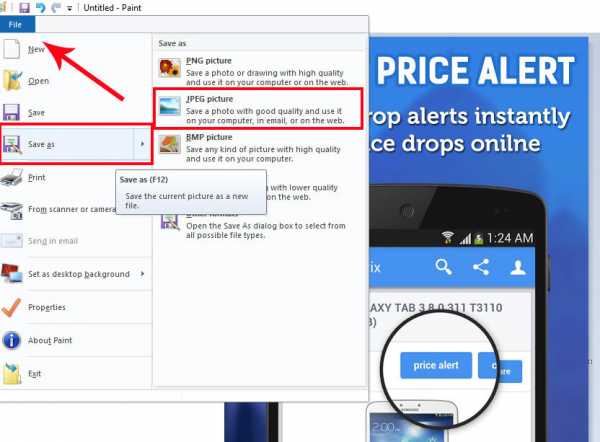
4. Используйте MS Paint

Другой вариант - открыть файл WebP из браузера и вставить его в MS Paint . Теперь, оставаясь в MS Paint, щелкните File (в верхнем левом углу) и выберите опцию Save As . Параметр «Сохранить как» даст вам возможность сохранить изображение в JPG, BMP, PNG, GIF и многих других форматах.
Также читайте: Как запустить одно и то же приложение на разделенных экранах на Android Nougat
Как удалить уведомление «Устройство поддерживает HD» из строки состояния
Связанные
.Как открыть или сохранить как файлы изображений WebP в Photoshop
Как мы обсуждали ранее, WebP - это современный формат Google для сжатия изображений с потерями и без потерь. Он в основном направлен на замену форматов JPEG, PNG и GIF в Интернете в долгосрочной перспективе из-за меньшего размера файла по сравнению с тремя старыми форматами при сохранении аналогичного или лучшего качества изображения.
С 2010 года, когда он был впервые анонсирован, популярность этого формата неуклонно росла, но до его широкого использования еще далеко: 72.По данным CanIUse.com, поддерживается 65%. В то время как многие программы просмотра изображений, редакторы и конвертеры хорошо справляются с WebP в наши дни, Photoshop еще не поддерживает его изначально. В этом кратком руководстве мы обсудим, как открывать файлы WebP в Photoshop с помощью плагинов.
Как установить и использовать плагины WebP для Photoshop
Вы можете использовать один из этих двух плагинов:
1. http://telegraphics.com.au/sw/product/WebPFormat - плагин от Telegraphics, с поддержкой 32- и 64-битного Photoshop в Windows и Mac (CS2 / 3/4/5/6) .Плагин имеет версию 1.2b4 и последний раз обновлялся в 2013 году, поэтому он сохраняет файлы с использованием более старой версии формата webp.
2. https://github.com/fnordware/AdobeWebM#download - плагин от fnordware с поддержкой Photoshop в Windows (32- и 64-бит) и Mac. Этот плагин в настоящее время находится в стадии бета-тестирования (v0.5b9) и последний раз обновлялся 16 декабря 2015 года.
Загрузите соответствующий файл плагина по ссылкам выше. Мы рассмотрим здесь установку любого из этих плагинов в Windows.Для Mac процесс аналогичен.
Чтобы выбрать правильную версию плагинов, сначала выясните, какую версию Photoshop вы используете: 32-битную или 64-битную. Вы можете сделать это, просто открыв Photoshop и выбрав «Справка»> «О Photoshop…» в верхней строке меню. Здесь вы увидите строку, содержащую вашу версию, которая заканчивается на x86 (32-разрядная версия) или x64 (то есть 64-разрядная версия).
После того, как вы загрузили и извлекли архив, содержащий файл плагина, пора скопировать / вставить его в нужную папку плагинов Photoshop на вашем ПК.Обычно эта папка называется «C: \ Program Files \ Adobe \ Adobe Photoshop CC 2018 \ Plug-ins» или «C: \ Program Files \ Adobe \ Adobe Photoshop CC 2018 \ Required \ Plug-Ins \ File Formats». Предыдущие версии Photoshop устанавливали плагины из аналогичной папки.
Файл, который нужно скопировать и вставить в эту папку, называется «WebPFormat64.8bi» для первого надстройки выше или «WebP.8bi» для второго подключаемого модуля при 64-разрядной установке Photoshop. Перед копированием файла плагина убедитесь, что Photoshop закрыт.
После копирования файла плагина откройте Photoshop и нажмите «Файл> Открыть».В раскрывающемся списке доступных форматов в правом нижнем углу вы увидите указанный формат WebP. Кроме того, если вы перейдете в «Справка> О подключаемом модуле», вы увидите список подключаемого модуля.
Теперь при сохранении файлов в Photoshop с помощью «Сохранить как…» (Ctrl + Shift + S в Windows) теперь у вас также доступно расширение .webp с качеством без потерь или с потерями.
Плагин Telegraphics покажет два доступных формата в раскрывающемся списке: один для без потерь и один для с потерями. Выберите с потерями, если вы хотите выбрать качество - параметры будут выглядеть, как на изображении ниже, или без потерь, если вы хотите наилучшее качество.
Плагин fnordware имеет параметры как без потерь, так и с потерями в одном диалоговом окне - см. Снимок экрана с параметрами ниже.
Если вы не уверены, сохранять ли с потерями или без потерь, подумайте об этом так: если вы сохраните как PNG, вы сохраните как без потерь, а если вы сохраните как JPEG, вы сохраните как с потерями и выберите процент качества выходной файл.
Альтернативный подход - преобразование WebP в JPEG или PNG
Если вам не обязательно работать с изображениями WebP, вы можете просто преобразовать их.В этом руководстве мы рассмотрели просмотр и преобразование WebP в более знакомый формат, поэтому здесь мы сделаем только краткий обзор.
Поскольку доступно несколько хороших конвертеров изображений для Windows, наши главные рекомендации - XnConvert или IrfanView, оба имеют пакетные режимы для быстрого преобразования большого количества изображений WebP.
Если вы работаете с несколькими изображениями и вам нужно быстро преобразовать их в JPG или PNG, вы можете использовать онлайн-конвертер файлов, такой как инструмент Download3k, который использует новейший кодек WebP. Если вам нужно только быстрое преобразование, вы можете преобразовать файлы WebP в JPG, а если вы ищете результат без потерь, вместо этого сделайте WebP в PNG.
И, наконец, если вы получили изображения WebP с веб-сайта во время его просмотра в Chrome, есть вероятность, что если вы просматриваете тот же веб-сайт в Firefox или Internet Explorer, вместо этого будут отображаться изображения PNG или JPEG, и вы можете просто использовать их. Это связано с тем, что Firefox и IE еще не поддерживают формат WebP, поэтому веб-сайтам, желающим воспользоваться преимуществами меньшего размера файла изображений WebP, также потребуется дублирующийся набор изображений для отображения пользователям Firefox, IE.
Вот и все.Наслаждайтесь работой с изображениями WebP в Photoshop!
.Решено: изображения сохраняются как файл WEBP, теперь при щелчке правой кнопкой мыши для загрузки
Привет, @Nicky_Jessen!
Кэти здесь из Shopify. Надеюсь, у вас все хорошо, и добро пожаловать в наше Сообщество!
Отличный вопрос! Это относится к новому запуску, который мы недавно сделали для оптимизации магазина - особенно с изображениями и их сжатием. Вы можете найти некоторую информацию об этом запуске здесь, а также более подробную информацию в нашем журнале изменений здесь.WebP - это современный формат изображений, разработанный Google. Сейчас мы работаем над этим, чтобы обеспечить максимальную скорость для всех магазинов.
Более подробная информация по работе с форматом WebP находится здесь. Хотя в отношении вашего запроса, чтобы иметь возможность загружать эти изображения или получать к ним доступ в настоящий момент, я бы предложил использовать браузер, такой как Safari, поскольку изображения WebP не поддерживаются в этом браузере. Здесь есть дополнительная информация, в которой указано, какие браузеры поддерживают этот формат в настоящее время.В Windows вы также можете переименовать файл WebP в расширение .jpg, чтобы открыть его как файл .jpg в Microsoft Photos или MS Paint.
Не стесняйтесь сообщить мне, как это пойдет для вас, или если у вас возникнут дополнительные вопросы.
Ура,
Кэти
| Расширение файла | .jpg |
| Категория файла | изображений |
| Описание | JPG - популярный графический формат, характеризующийся высокой степенью сжатия изображения, что приводит к снижению качества изображения.Он использует технологию кодирования плавной цветопередачи, что дает возможность часто сокращать объем данных во время записи изображения. Из-за небольшого размера он запрашивается владельцами веб-сайтов, что позволяет эффективно экономить трафик. Он также часто используется в картах памяти цифровых видеокамер. Алгоритм JPG оптимально подходит для сжатия фотографий и изображений, в которых присутствуют реалистичные сцены с небольшим контрастом цветов. Не рекомендуется использовать этот формат для сжатия рисунков и разного рода графики.Сильный контраст между несколькими близко расположенными пикселями провоцирует появление видимых артефактов. |
| Технические характеристики | Процедура сжатия цифровых изображений в формате JPG выполняется в несколько этапов. Сначала фотография преобразуется в цветовое пространство YCbCr, а затем делится на квадраты для определения верхнего диапазона цветового спектра. Наконец, кодируются цвета и яркость.JPEG использует систему сжатия с потерями и технологию дискретного косинусного преобразования. Формат действует одновременно как стандарт ISO и Международного союза электросвязи. Степень сжатия файла находится в диапазоне от 10: 1 до 100: 1. В этом случае снижение качества изображения может варьироваться от незначительного до существенного. |
| Программы |