Как сохранить файл в иллюстраторе для печати
Печать и сохранение прозрачных графических объектов в Illustrator
Если документ или графический объект содержит прозрачность, то для печати такого документа обычно необходимо выполнить процедуру, называемую сведением. Эта процедура разделяет прозрачный графический объект на векторную и растрированную области. Чем сложнее становится графический объект (в результате смешения изображений, векторов, шрифта, плашечных цветов, наложения красок и т. д.), тем сложнее процедура сведения и ее результаты.
Сведение может потребоваться при печати, а также при сохранении или экспорте в другие форматы, не поддерживающие прозрачность. Если при создании файла PDF нужно сохранить прозрачность без сведения, сохраните файл в формате Adobe PDF 1.4 (Acrobat 5.0) или более поздней версии.
Можно задать параметры сведения, сохранить их и затем применить в качестве стилей обработки прозрачности. Сведение прозрачности выполняется в соответствии с параметрами выбранного стиля сведения.
Настройка файлов Illustrator для печати
Разрешение принтера измеряется числом точек краски на один дюйм (dpi). Разрешение большинства настольных лазерных принтеров составляет 600 dpi, разрешение устройств фотовывода — 1200 dpi или выше. В струйных принтерах печать создается за счет микроскопических чернильных капель. И хотя фактически это не точки, разрешение большинства струйных принтеров приблизительно составляет от 300 до 720 dpi.
При печати на настольных лазерных принтерах и особенно на устройствах фотовывода необходимо учитывать линиатуру растра. Линиатура растра представляет собой количество полутоновых ячеек на дюйм при печати изображений в режиме градаций серого или цветоделения. Линиатура растра (называемая также частотой растра) измеряется в линиях на дюйм (lpi), то есть линиях ячеек на дюйм в полутоновом растре.
При высокой линиатуре растра (например, 150 lpi) точки размещаются близко друг к другу и воспроизводят очень четкое изображение при печати; при низкой линиатуре растра (от 60 до 85 lpi) точки располагаются на отдалении друг от друга и изображение получается более грубым. Размер точек также определяется линиатурой растра. При высокой линиатуре растра используются точки малого размера; при низкой — крупного размера. Самым важным фактором при выборе линиатуры растра является тип печатной машины. Узнайте в типографии, где будут печататься документы, какую частоту растра поддерживает печатная машина, и на основании этих данных принимайте дальнейшее решение.
PPD-файлы для устройств фотовывода с высокой разрешающей способностью поддерживают широкий спектр возможных линиатур растра и различных разрешений. PPD-файлы для принтеров с низкой разрешающей способностью обычно предлагают всего несколько линиатур растра — как правило, грубые растры от 53 lpi до 85 lpi. Однако применение грубых растров дает оптимальные результаты при печати на таких принтерах. Использование более качественного растра, например 100 lpi, фактически снижает качество изображения, если печать выполняется на принтере с низкой разрешающей способностью. Это обусловлено тем, что при увеличении значения lpi для заданного разрешения уменьшается количество воспроизводимых цветов.
Урок Illustrator - Как подготовить векторный файл к печати - Советы
Illustrator предоставляет нам широкие возможности для рисования, но чем сложнее использованные инструменты, тем больше риска для печати. Чтобы этого не произошло, нужно следовать несложным правилам при создании и сохранении векторных файлов для дальнейшего использования по созданию полиграфической продукции.
В этом уроке по Adobe Illustrator не будем вдаваться в анатомические подробности вроде цветовых профилей и печати в пять красок. Наша задача просто научиться решать, каким способом сохранить изображение в зависимости от техники рисования.
Работа с контуром и черным цветом в Illustrator
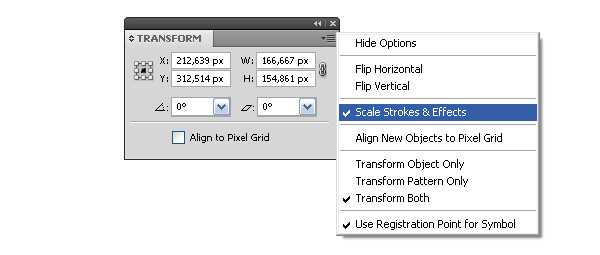
Итак, даже самое простое векторное изображение требует учитывать некоторые нюансы сразу на этапе создания файла. Если вы предпочтете не преобразовывать обводки в объекты, чтобы не увеличивать количество узлов и, соответственно, время обработки файла, не забывайте ставить в палитре трансформации галочку, которая позволит масштабировать обводки вместе с изображением. То же касается кистей.

Если в иллюстрации присутствуют черные контуры, они должны быть 100% black, без примесей других красок. Толщина контуров не должна быть менее 0,1 мм, а лучше задавать от 0,15 мм и выше. Большая область изображения, залитая черным цветом, напротив, должна быть «смесовой», то есть содержать другие цвета, помимо черного, иначе фон будет тусклым. Суммарная плотность композитного черного зависит от профиля конкретной типографии, а когда исполнитель неизвестен, принято держаться в пределах суммы 300%.
Создание вылетов для правильной обрезки иллюстрации при тиражировании
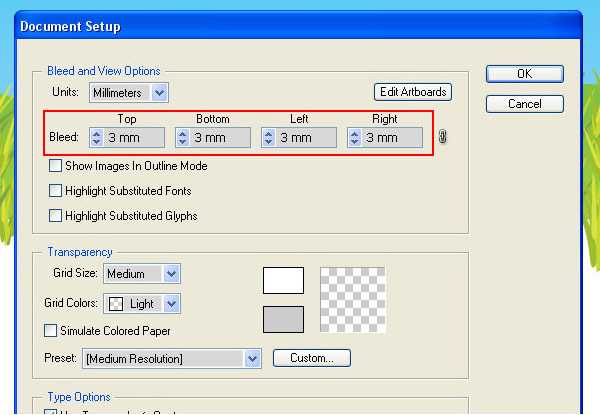
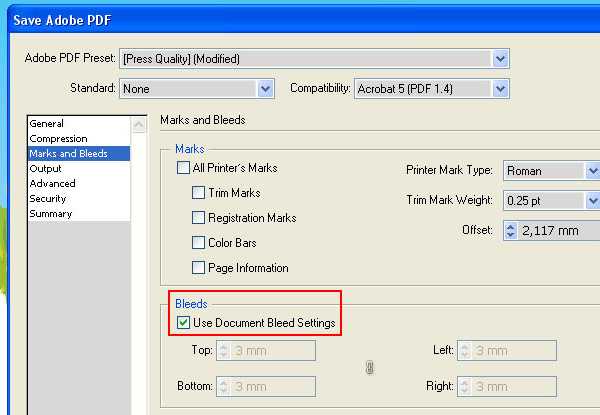
Если работа создается для тиражирования и содержит фон, подходящий к самым краям монтажного стола, то желательно чуть продлить фон за границы задуманного: как правило, 3 мм по периметру. Иначе иллюстрацию могут попросту обрезать, поля для графических изображений в модульных сетках присутствуют далеко не всегда. Никакой огород с линейками и направляющими при этом городить не нужно, Illustrator дает возможность легко сделать вылеты за линии реза и сохранить дообрезной формат, записав PDF с соответствующей настройкой.


Как работать с синим и зеленым цветами при подготовке к печати
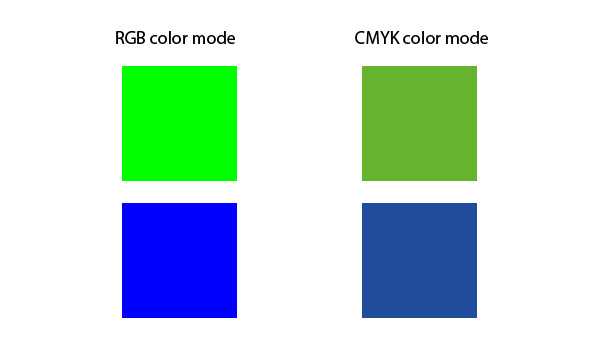
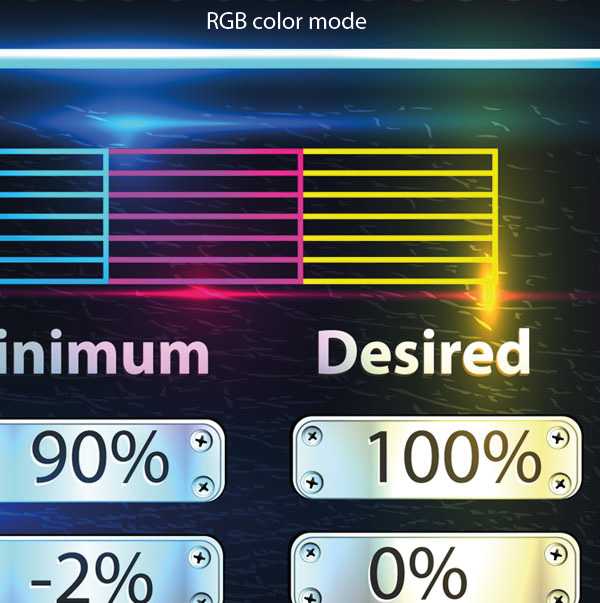
Как правило, у иллюстраторов с небольшим опытом работы в полиграфии возникают проблемы с зелеными и синими заливками. Эти цвета, их оттенки больше всего теряют привлекательность при печати в режиме CMYK. Ниже можно посмотреть пример того, что происходит с синим и зеленым цветом.

Как быть? Нужно просто уметь обманывать человеческий глаз. То, что один и тот же цвет смотрится по-разному на темном, белом и низкоконтрастном фонах, известно каждому художнику еще со школьных лет. Тщательно продумывайте цветовое решение. Кроме того, в Illustrator удобные настройки градиентов, а их умелое использование заставит человека «додумать» графическую информацию и увидеть вашу иллюстрацию более яркой и привлекательной, чем показывает печать в четыре краски. Когда выбранный вами стиль графики позволяет применять градиенты — пользуйтесь.
Как подготовить к печати сложные изображения, которые содержат прозрачные объекты и растровые эффекты
Если технически несложное изображение можно записать в форматах EPS или PDF и спокойно отдать в печать, то использование прозрачностей в сочетании с градиентами, художественных кистей, паттернов, масок прозрачностей, растровых эффектов требует более тщательной подготовки. Когда типография заранее известна, все нюансы можно узнать у технолога. В идеале у вас просто примут готовую иллюстрацию, записанную в EPS от версии 9 и выше либо PDF 1.4. Сохранение файлов в названных форматах позволяет открывать их через Illustrator в «первозданном» виде и спокойно редактировать. А современное оборудование и програмное обеспечение лояльно относятся к прозрачностям.
Но когда дальнейшую судьбу файла проследить невозможно, многие предпочитают перестраховаться. Старый, добрый, варварский способ записать такую иллюстрацию – сохранить ее в EPS версии 8. При этом даже радиальные градиенты будут сохранены как маски, в которые помещен растр. Если сие явление вас не смущает, смело пользуйтесь. С этим уже сложно будет что-либо сотворить не только на RIP, но и вообще где бы то ни было. Однако обязательно оставляйте у себя исходное векторное изображение.
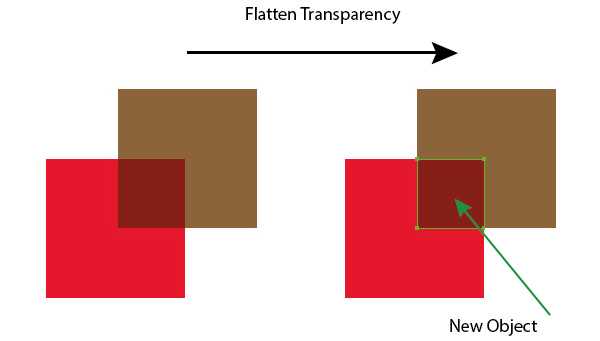
Другой, более щадящий для вектора способ – сведение прозрачностей. При сведении накладывающиеся области будут вычленены как самостоятельные объекты. Схематично: вместо двух пересекающихся объектов с прозрачностями вы получите три непрозрачных, объект, получившийся из области пересечения, открасится в соответствующий цвет. При подготовке файла желательно включать функцию Overprint Preview (меню Veiw).

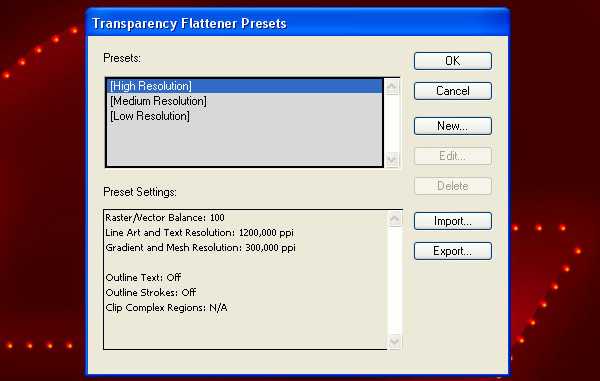
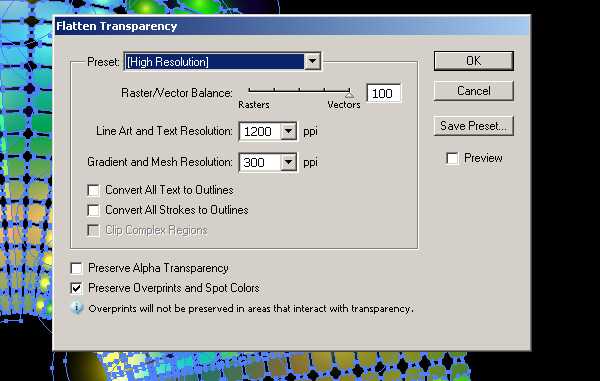
Сведение затрагивает как сами объекты с прозрачностями, так и те, на которые они накладываются. То, что находится слоем выше, сведению не подлежит. При использовании художественных кистей, текстур, текста, паттернов ниже прозрачных областей сначала нужно выполнить команду Expand во избежание возможных искажений. Учтите, эта операция увеличивает количество узлов, что влияет на вес файла не в лучшую сторону. Далее выполняем команду Flatten Transparency. Внимательно смотрите настройки, Raster\Vector Balance должен находиться в крайнем правом положении.
Но когда в файле градиенты находятся один поверх другого с режимами наложения, пусть вас не обольщает выкрученный в сторону 100% вектора движок Raster\Vector Balance: сложные области, не поддающиеся описанию PostScript, будут растрированы. Что еще растрируется? Использование размытия по Гауссу и радиального размытия, применение Drop Shadow и т.п. повлечет за собой растрирование части объектов.
Рекомендованные параметры просчета:


Не запрещайте себе использование прозрачностей, нужно просто хорошо знать все инструменты Adobe Illustrator и не бояться экспериментировать: иногда для создания тех же теней достаточно применить Blend Tool.
Растрирование векторных файлов
Вообще следует заметить, что вектор не самоцель, в конечном счете, для печати изображение всё равно растрируется, однако машина это сделает несравненно четче и качественнее, чем «хендмэйд». Поэтому вектор нужно стараться сохранить настолько, насколько возможно. Однако бывают случаи, когда размер печатной продукции уже окончательно известен и масштабирование не требуется, а изображение представляет собой запредельное количеством узлов и текстур или размытый абстрактный фон. Очевидно, что в таких случаях цепляться за вектор смысла нет, надежнее сохранить качественный растр.
Частный случай: светящиеся абстрактные фоны, которые удобнее создавать в RGB, при простом переводе в CMYK теряют половину информации о цветах, прозрачностях и никуда не годятся, а растрирование позволяет сохранить изображение хоть и с потерями, но не такими серьезными.


Можно экспортировать работу из Illustrator в формат TIFF, указав нужную модель и разрешение. А можно растрировать, открыв файл в Photoshop, причем современный редактор прекрасно справляется как с PDF и EPS, так и с .ai-файлом напрямую. Один нюанс: при запросе на растрирование, во избежание потери информации о цвете, должна оставаться та цветовая модель и тот цветовой профиль, в которых записан векторный файл (Photoshop сам предлагает их при открытии по умолчанию). И уже затем файл переводится в нужное цветовое пространство.
Этот способ удобно применять для широкоформатной печати, когда требуется формат TIFF, а Illustrator не позволяет создавать и экспортировать изображение нужного размера. Создавая иллюстрации для выставочных стендов или наружной рекламы, декора интерьеров, мы спокойно можем работать в векторе в том масштабе, в каком нам удобно. При открытии файла в Photoshop просто указываем нужное разрешение и размер в метрических единицах (действуем именно в таком порядке).
Если для офсета необходимо разрешение не менее 300 ppi (такое же значение по умолчанию принято задавать и для лазерной печати с оговорками), то широкий формат в большом значении ppi не нуждается. Современные плоттеры напечатают качественно файл для наружной рекламы, сохраненный с 24 ppi. Интерьерной печати не нужно задавать значение выше 150 (как правило, 96-120) — большее значение качества не добавит, зато увеличит время обработки файла.
Получилась не большая статья, но это в общих чертах тот минимум, который желательно знать, выполняя работу для полиграфии. Успехов всем читателям!
Будьте всегда в курсе свежих новостей о векторной графике, новых уроков работы в Adobe Illustrator, статей и интервью посвященных графическому дизайну. Команда RU.Vectorboom работает для Вас!
Подготовка иллюстрации к печати. Как не наломать дров.
Когда речь заходит о печатной иллюстрации (будь-то разворот детской книги, полоса в журнал или даже простая открытка), многие художники испытывают трудности с техническими моментами, а именно с правильной подготовкой своей работы в печать. На самом деле, в этом нет ничего страшного! Нужно всего лишь помнить с самого начала о некоторых нюансах, и тогда никакие требования печатного производства не смогут повергнуть вас в шок.
Эту статью написала замечательная Маргарита Левина специально для нашего блога:
“В своё время я 2 года проработала верстальщиком в типографии, что, надо сказать, дало мне бесценный опыт знакомства со многими печатными технологиями. Я была как раз тем человеком, к которому поступали все макеты клиентов, и который их готовил непосредственно к печати. Этот опыт до сих пор меня выручает, когда дело доходит до подготовки моих иллюстраций к печатному производству. Но иллюстратору не обязательно вникать во все тонкости препресса. Достаточно знать самые основные моменты, о которых и пойдёт сегодня речь.
CMYK vs RGB
Если вы изначально рисуете иллюстрацию для печати, то лучше всего сразу задавать вашему документу цветовую модель CMYK. Да, есть иллюстраторы, которые предпочитают всё рисовать в RGB, потому что её цветовой охват больше, и в последствии при переводе в CMYK цвета будут казаться ярче. Но в этом подходе есть свои недостатки в виде дополнительных телодвижений по цветокоррекции. Я лично предпочитаю работать сразу в CMYK. Если же заказчик планирует не только печатать, но и использовать вашу иллюстрацию на электронных носителях (например, как баннер для сайта или приложения), то тогда логичнее рисовать в RGB, а потом уже переводить в CMYK.
Запомните – все, что для печати – CMYK, все, что для веба (даже просто показать рисунок на вашем блоге или сайте) – RGB!
Как правильно перевести иллюстрацию из RGB в CMYK:
- Идём во вкладку Edit – Convert to Profile…

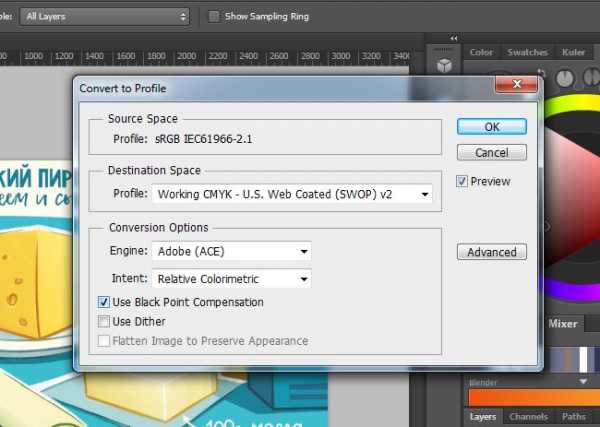
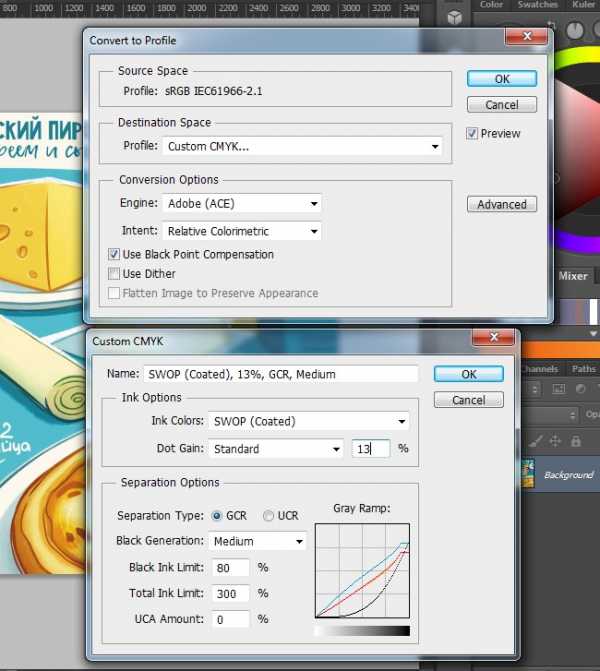
2. Выставляем галочку рядом с Use Black Color Compensation. Выбираем из списка профиль Custom CMYK…

3. Выставляем следующие настройки:
- Dot grain – Standart, 13-18%
- Separation Type – GСR (Gray Color Replacement)
- Black Generation – Medium
- Black Ink limit – 80%
- Total Ink limit – 300%

ВАЖНО! Не используйте для перевода из RGB в CMYK вкладку Image – Mode – CMYK Color. Этот путь легче, но может давать некорректные цвета.
Размер важен
Если вы работаете с растровыми изображениями, то принципиальное значение имеет размер картинки, потому что в дальнейшем увеличить такую иллюстрацию будет невозможно и придётся её перерисовывать заново. Лучше вообще рисовать в масштабе, увеличив размер в 1,5-2 раза, тогда изображение при печати получится чётче (а ещё это подстраховка на случай, если заказчик решит немного изменить размер печатного формата). И не забываем про вылеты под обрез – это дополнительные поля на 3-5 мм выходящие за пределы обрезного формата, которые нужны для того, чтобы исключить погрешность резки (в случае, если ваша иллюстрация соприкасается с линией реза).
Как правильно задать размер для иллюстрации в Фотошопе с вылетами под обрез и в масштабе 2 к 1.
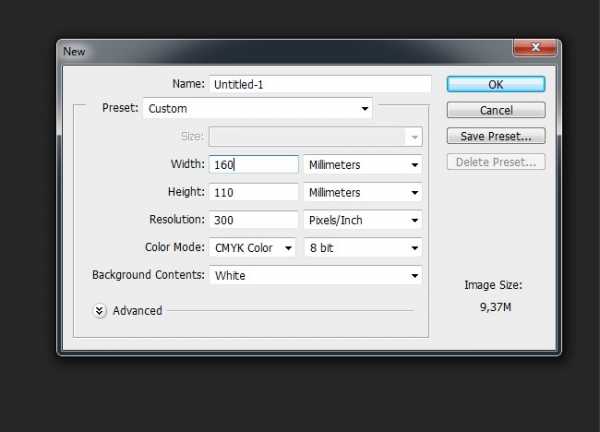
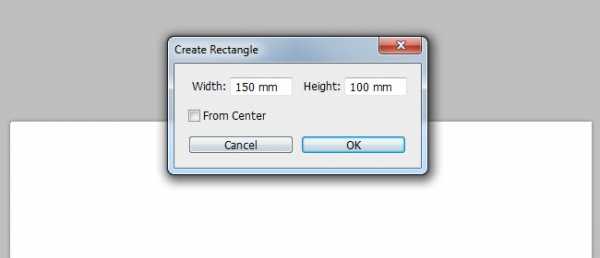
- Создаём документ с размерами обрезного формата плюс вылеты под обрез – к примеру, размер открытки 150 на 100 мм, с вылетами под обрез получается 160 на 110 мм.

2. Делаем рамку обрезного формата (150 на 100 мм) – создаем прямоугольник с заданными размерами и контуром 0,5 мм красного цвета, выравниваем его ровно по центру. Можно дополнительно сделать рамку формата 140 на 90, чтобы все важные детали располагать не ближе 5 мм к линии реза.

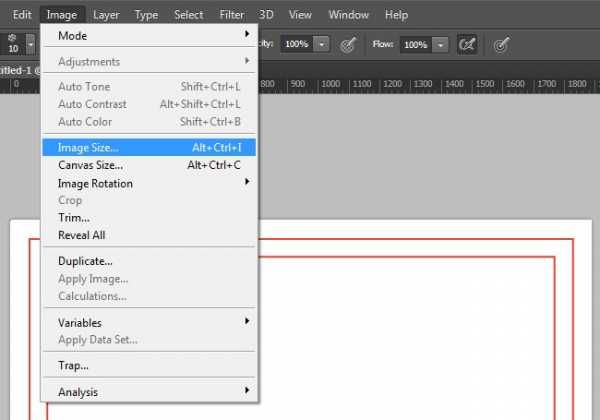
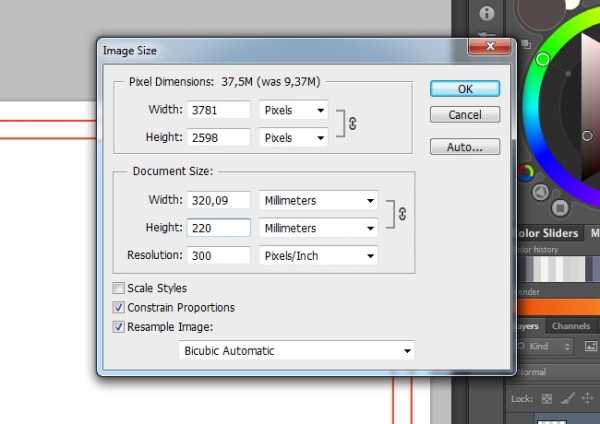
3. Теперь идём во вкладку Image – Image Size и увеличиваем размер документа пропорционально в 2 раза (получится 320 на 220 мм).


4. Вуаля! Теперь у нас есть документ нужного размера с необходимой разметкой. Можем приступать к рисованию.
5. Когда иллюстрация готова – убираем рамки, сливаем все слои в один и идём опять по вкладке Image – Image Size и уменьшаем иллюстрацию до нужного формата (160 на 110 мм). Сохраняем отдельным документом (на всякий случай, чтобы не потерять исходник в слоях и большом размере).
Разрешение Изображения
Иллюстрация для печати должна иметь разрешение 300 dpi (300 точек на 1 дюйм). Уменьшение этого параметра грозит ухудшением качества изображения, появлением на нём видимых пикселей. Исключение составляет широкоформатная продукция – здесь для печати вполне хватает 90-120 dpi.
(Слева – разрешение 300 dpi, справа – 30 dpi)

Фотошоп не для текста
Если на вашей иллюстрации должен быть шрифтовой текст (особенно мелкий), то верстать его нужно в векторном редакторе, а не в Фотошопе. Иначе при печати он будет выглядеть немного размытым и нечётким. Я для этих целей использую Иллюстратор. Очень удобно перетаскивать туда изображение прямо из Фотошопа. И не забудьте потом свести шрифт в кривые!) Кстати, если ваш текст чёрный, то используйте для этого 100% black (в CMYK – 0, 0, 0, 100). А если предполагается офсетная печать, то поставьте в меню Attributes галочку на Overprint Fill.

Вот и всё, о чём нужно помнить иллюстратору при подготовке своих иллюстраций в печать. Применяя всё это на практике, вы не только упростите себе жизнь, но и станете любимчиком всех печатников, избавив их от необходимости писать вам длинные письма с техническими правками”.
Надеюсь вам было интересно и полезно! Даже я для себя узнала кое-что новое. Оказывается, и я раньше неправильно переводила из одного цветового разрешения в другое. Теперь буду знать. У Маргариты еще много всяких очень полезных статей собрано в ее БЛОГЕ об иллюстрации. Всем рекомендую зайти почитать. А я буду просить Маргариту писать для нас почаще. Уж очень здорово и познавательно у нее получается 🙂
А вы знали о том, что написано выше? Может у вас есть свои ноу-хау? Делитесь в комментах 🙂
* * *
Минутка рекламы. Вы же знаете, что без толкового издательства продвижение вас как иллюстратора просто невозможно? Вот где можно узнать, как найти и подписать контракт с серьезными издательствами:
1. Видео-семинар «Профессия Иллюстратор. Как вести творческий бизнес» — для тех, кто хочет выйти на международный уровень. Образцы контрактов прилагаются.
2. Полный комплект “Восемь в одном” – всё самое необходимое, что вам нужно знать по иллюстрации.
Поделиться с друзьями:
Сохранение & печать ~ Записки микростокового иллюстратора
Предыдущий урок: Создаем обтравочную маску и непрозрачную маску (Clipping Path /Opacity Mask)В этом уроке Вы узнаете, как обрезать свою работу для экспорта в JPG-формат, который потом можно отправить на печать или использовать в сети Интернет. Также мы сегодня рассмотрим формат EPS – универсальный формат для сохранения векторной графики.
Если при прохождении этого курса у вас возникают какие-либо затруднения с обучением, то вы можете взять онлайн консультацию по Adobe Illustrator через Skype.
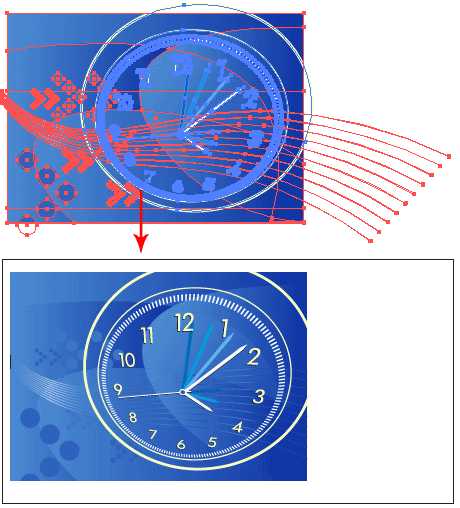
Сохраняем файл, используя область обреза (Crop Area)
Если Вы импортируете свой файл в JPG-формат, то иногда вокруг картинки образуется белая область. Это из-за невидимых частей иллюстрации, скрытых под маской (Вы можете увидеть пример ниже). Illustrator экспортирует изображение в пределах границ всех объектов, находящихся на рабочей области, и не важно, под маской они или нет. Чтобы решить эту проблему, Вам нужно задать область обреза и тем самым показать программе часть иллюстрации, которую нужно экспортировать.

Задаем область обреза
Нарисуйте прямоугольник, чтобы задать область, которую Вы хотите экспортировать. Выделите его и в меню выберите Объект > Метки обреза > Создать (Object > Crop Area > Make).
Появятся метки обреза.

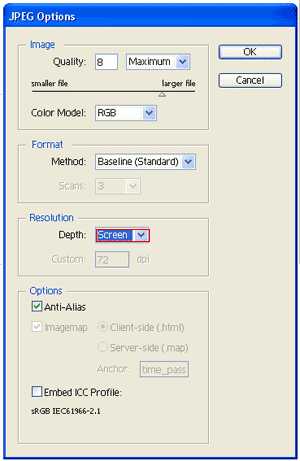
Теперь идете в Файл > Экспортировать (File >Export). Выбираете тип файла JPEG и жмете «Сохранить» (Save). Появятся опции файла JPEG. В зависимости от того, сохраняете ли Вы файл для печати или для публикации в Интернете, необходимо выставлять разные настройки (После выхода Adobe Illustrator CS4, метки обреза упразднены, поэтому достаточно просто поставить галочку Use Artboards во время экспорта изображения).
Для сети:
Качество (Quality): 6-8
Разрешение (Resolution Depth): Экранное (Screen)
Для печати
Качество (Quality): 12
Разрешение (Resolution Depth): Высокое (High)

Сохраняем EPS-файл
Формат .AI, к сожалению, может быть прочитан только в программе Adobe Illustrator. Но есть другой универсальный формат, который дизайнеры обычно сохраняют для печати и экспорта работ в такие программы, как Indesign и QuarkXPress. Это EPS-файл.
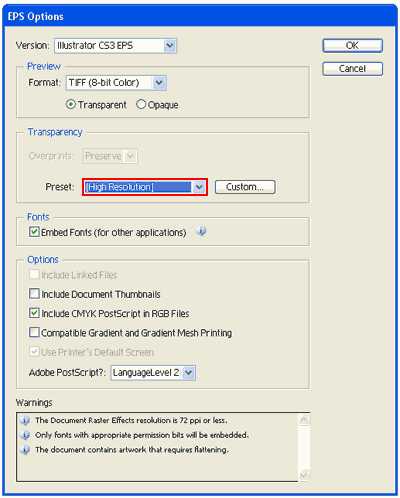
Идем в Файл > Сохранить как (File > Save As) и выбираем тип файла EPS. Жмем «Сохранить» (Save). Можно оставить опции сохранения по умолчанию или сохранить работу в более ранней версии Adobe Illustrator, чтобы у других людей не возникло проблем с открытием файла. (Именно поэтому по требованиям большинства микростоков векторные файлы необходимо сохранять в формате EPS 8-й версии Adobe Illustrator. Подробнее о подготовке и сохранении работ для микростоков Вы можете почитать тут.)
Версия (Version): Выберите Illustrator 8 EPS, если хотите быть уверенными, что файл откроется в любой версии Adobe Illustrator. Учтите, что прозрачности при этом сохранятся некорректно. Если в вашей иллюстрации имеются прозрачности или применены режимы наложения - сохранять лучше в EPS-10. Если же в вашей иллюстрации применено много эффектов или инструментов, которых не было в прошлых релизах иллюстратора, то сохранять желательно в самой последней версии. Учтите, что большинство микростоков принимают на продажу векторные файлы EPS-8 и EPS-10. Именно эти два формата и являются самыми универсальными.
Просмотр (Preview): Встраивает небольшой превью-файл, чтобы можно было увидеть иллюстрации в других программах.
Прозрачность (Transparency Preset): установите самое высокое разрешение, если собираетесь печатать изображение и оно содержит прозрачность.
Встроенные шрифты (Embed Fonts): поставьте галочку, если Вы хотите включить используемые шрифты в файл EPS, чтобы сделать их доступными для других.

Перевод: Анна Волкова
Источник: Vectordiary
ЗАКЛЮЧИТЕЛЬНЫЙ УРОК: День 30: Финальный проект - создаем логотип
Читать дальше...
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
Создание файлов Adobe PDF в Illustrator
Формат переносимых документов (PDF) представляет собой универсальный файловый формат, который позволяет сохранить шрифты, изображения и сам макет исходного документа независимо от того, на какой из множества платформ и в каком из множества приложений такой документ создавался. Формат Adobe PDF считается признанным общемировым стандартом в области тиражирования и обмена надежно защищенными электронными документами и бланками. Файлы Adobe PDF имеют небольшой размер, и они самодостаточны; они допускают совместную работу, просмотр и печать с помощью бесплатной программы Adobe Reader®.
Отлично себя оправдывает использование формата Adobe PDF в издательском и печатном деле. Благодаря способности Adobe PDF сохранять совмещенный (композитный) макет, можно создавать компактные и надежные файлы, которые сотрудники типографии могут просматривать, редактировать, сортировать и получать с них пробные оттиски. Также в предусмотренный техпроцессом момент в типографии могут как непосредственно отправить файл на фотонаборное устройство, так и продолжить его завершающую обработку: осуществить предпечатные проверки, провести треппинг, спустить полосы или выполнить цветоделение.
Сохраняя документ в формате PDF, можно создать файл, соответствующий стандарту PDF/X. Формат PDF/X (формат обмена переносимыми документами) является разновидностью Adobe PDF, которая не допускает использования многих вариантов и сочетаний данных о цветности, шрифтов и треппинга, которые могут вызвать осложнения при печати. Документ PDF/X следует создавать в случае, когда файлы PDF используются как цифровые оригиналы при допечатной подготовке изданий — как на этапе создания макета, так и для целей фотовывода (если программное обеспечение и выводящие устройства способны работать с форматом PDF/X).
Формат PDF может помочь в решении следующих проблем, обычно возникающих в работе с электронными документами.
Как экспортировать иллюстрацию в Illustrator
При экспорте иллюстраций в формат SWF вы можете установить следующие основные и дополнительные параметры. Вы можете экспортировать несколько монтажных областей в формат SWF.
В любое время вы можете щелкнуть «Предварительный просмотр в Интернете», чтобы просмотреть файл в веб-браузере по умолчанию (для браузера должен быть установлен подключаемый модуль Flash Player), или щелкнуть Device Central, чтобы просмотреть файл в Flash Player на определенном мобильном телефоне. или устройство.
Примечание : Если ваша цель - добавить иллюстрацию Illustrator в документ Flash, вы можете просто вставить его.Все контуры, штрихи, градиенты, текст (укажите Flash Text), маски, эффекты (например, тень на тексте) и символы сохраняются. Кроме того, вы можете указать, как слои импортируются при вставке: как слои Flash, фреймы или графические символы.
Перед тем, как нажать «Сохранить» (Windows) или «Экспорт» (Mac OS) в диалоговом окне «Экспорт», укажите, как экспортировать несколько монтажных областей. Если вы хотите экспортировать монтажные области как отдельные SWF-файлы, выберите «Использовать монтажные области» в диалоговом окне «Экспорт». Чтобы экспортировать только диапазон монтажных областей, укажите диапазон.Затем нажмите «Сохранить» (Windows) или «Экспорт» (Mac OS) и укажите следующие параметры:
.JPEG, PNG, SVG и др.
Adobe Illustrator предлагает множество опций для сохранения файлов. Узнайте, как сохранять файлы AI в других форматах, включая JPEG, PNG и SVG.
По умолчанию Adobe Illustrator сохраняет файлы в формате AI. Это идеально, когда вы работаете над проектами или для сохранения основной копии вашей работы.
Однако, когда придет время распечатать или поделиться готовым продуктом, опубликовать его в Интернете или импортировать в другие программы, вам нужно будет сохранить его в другом формате, например JPEG, PNG или SVG.
В этой статье мы покажем вам, как сохранять файлы Adobe Illustrator (AI) в других форматах, включая JPEG, PNG и SVG.
Сохранение артбордов в Adobe Illustrator
Прежде чем мы рассмотрим, как сохранять файлы в определенных форматах, важно знать, как Adobe Illustrator обрабатывает монтажные области и как сохранять их в виде отдельных файлов.
Монтажные области похожи на разные страницы в файле Illustrator.Вы можете объединить их в одно изображение или сохранить как отдельные изображения.
Когда вы сохраняете файл Illustrator, вас обычно спрашивают, как вы хотите обрабатывать монтажные области.То, что вы решите, влияет на то, как будет выглядеть ваше окончательное экспортированное изображение.
В большинстве случаев вы выбираете опцию на экране Экспорт .Вот что вам следует делать:
- Если вы хотите сохранить несколько монтажных областей в виде отдельных файлов, установите флажок «Использовать монтажные области» .Затем выберите Все , чтобы сохранить все монтажные области, или введите Диапазон (например, 2-4), чтобы указать, какие монтажные области следует сохранить.
- Если у вас есть объекты, размещенные за пределами монтажной области (например, если они перекрывают край), установите флажок «Использовать монтажные области» . Это гарантирует, что ваше окончательное изображение будет содержать только то, что находится внутри монтажной области, а остальное будет обрезано.
- Если все ваши иллюстрации находятся внутри артборда, а у вас есть только один из них, снимите флажок Использовать артборды .Это создаст изображение, которое будет обрезано до границ объектов внутри него, с удалением всего белого пространства. Это особенно удобно для вывода объектов квадратной или прямоугольной формы.
Как сохранить файл Illustrator в формате JPEG
Для иллюстрации, инфографики или чего-либо, что необходимо распечатать (например, когда вы создаете визитку в Adobe Illustrator), лучший вариант - сохранить ее в формате JPEG с высоким разрешением.
В идеале вы должны создать произведение примерно того размера, в котором вы хотите его напечатать. Хотя изображения Illustrator можно изменять без потери качества, вы обнаружите, что размеры между объектами - и особенно кернинг в тексте - должны быть более жесткими при больших размерах, чем при меньших размерах.
Если вы ранее не работали таким образом, создайте новый документ, вставьте в него свою иллюстрацию и настройте ее по вкусу.Теперь вы готовы сохранить свой JPEG в высоком разрешении.
- Перейдите в File> Export> Export As .Введите имя файла и установите Format на JPEG .
- Установите, как вы хотите сохранить свои монтажные области, затем нажмите Export , чтобы продолжить.
- На экране JPEG Options измените Color Model , если вам нужно, и выберите качество.
- В разделе Опции установите выходное разрешение. Screen (72dpi) создаст файл того же размера, что и исходный документ, и его можно использовать в Интернете. Выберите высокое (300 точек на дюйм) для изображения с высоким разрешением. Этого будет достаточно для печати.
- Нажмите ОК , чтобы сохранить файл.
Как сохранить файл Illustrator как PNG
Если вам нужно сохранить изображение, например логотип или значок, для использования в Интернете, особенно если оно имеет прозрачный фон, вам следует сохранить файл AI как PNG.
Чтобы поддерживать стандартные дисплеи и дисплеи с высоким разрешением, вы должны экспортировать файл в разных размерах.Вы можете сделать это автоматически.
- Перейдите в File> Export> Export for Screens .
- Выберите вкладку Artboards . Если в вашем изображении несколько монтажных областей, выберите те, которые хотите вывести.
- В разделе Formats установите Format на PNG и Scale на 1x .
- Щелкните Добавить масштаб . Это создаст настройки для второго изображения, поэтому установите для параметра Scale новый относительный размер.3x, например, выведет изображение в три раза выше и шире оригинала.
- При необходимости добавьте другие размеры.
- Щелкните Export Artboard , чтобы сохранить изображения.
Как сохранить файлы Adobe Illustrator как SVG
Более совершенный и современный способ экспорта графики, такой как значки и логотипы, для Интернета - это использование формата SVG.Сокращенно от Scalable Vector Graphics, SVG на самом деле является языком разметки на основе XML.
Хотя вы можете выводить файлы, на которые вы можете ссылаться на своей веб-странице, вы также можете сохранить изображение в виде фрагмента кода, который можно вставить непосредственно в свой HTML-файл.Затем вы можете отредактировать это с помощью CSS. Это очень эффективный способ добавления эффектов и анимации к вашим изображениям.
Есть и другие преимущества: изображения легкие, а поскольку они векторные, вы можете легко изменить их размер.Нет необходимости выводить изображения нескольких размеров для разных разрешений экрана.
Есть несколько способов создать SVG.Использование Сохранить как создает файл большего размера для работы. Чтобы создать окончательное изображение, которое вы можете использовать в своих проектах, используйте опцию Export .
- Перейдите в File> Export> Export As .
- Установите Format на SVG и нажмите Export .
- Установите Styling на Internal CSS . Это помещает всю информацию о стилях в блок
