Как сделать видимым изображение в файле фотографии
Как сделать чтобы фотографии были видны в значках?
Думаем, многие согласятся с тем, что когда заходишь в папку с фотографиями, гораздо удобнее когда они отображаются не просто значками, а уменьшенными копиями своего содержимого. Благодаря этому найти нужное изображение становится проще и быстрее.
Фотографии в значках
Далеко не у всех таким образом настроена операционная система и изображения в папках отображаются одинаковыми значками.

Значки вместо фотографий
В данной статье мы расскажем как сделать чтобы фотографии в папках были видны вместо значков.
Настраиваем параметры проводника Windows
Вне зависимости от версии Windows установка предпросмотра фотографий вместо значков выполняется одинаково.
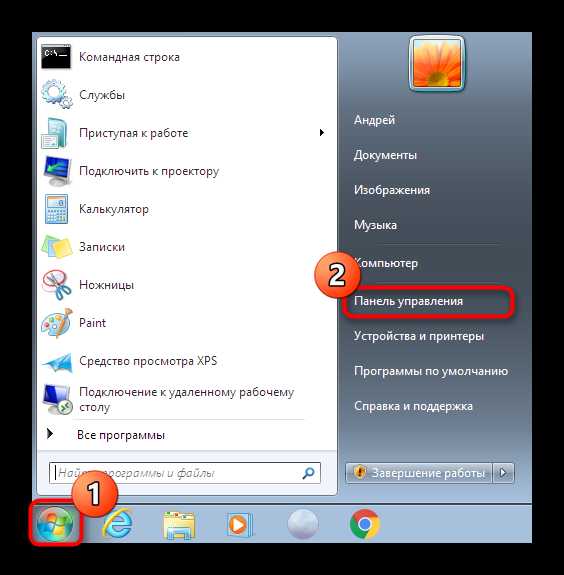
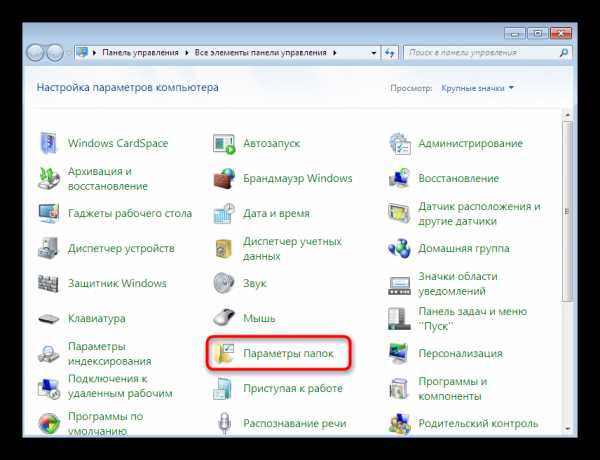
Для этого заходим в “Панель управления” и там щелкаем по значку “Параметры проводника” (Параметры папок).
Заходим в свойства проводника (Свойства папки)
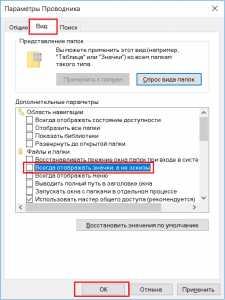
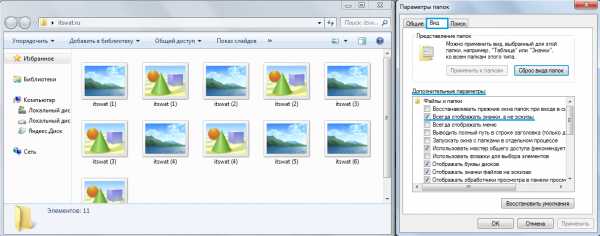
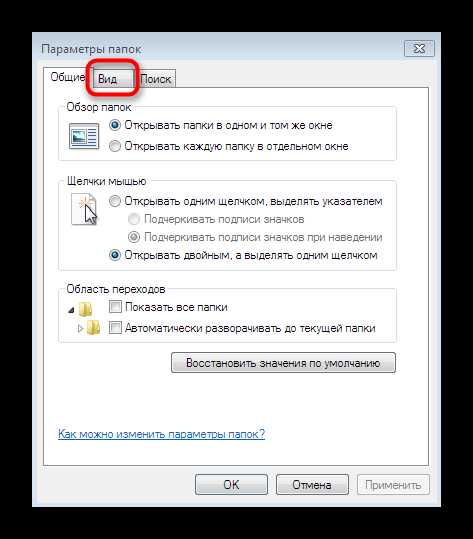
В открывшемся окне переходим на вкладку “Вид” и снимаем флажок с пункта “Всегда отображать значки, а не эскизы”.

Снимаем флажок
Нажимаем “Ок” и проверяем отображение фотографий в папках. Они должны начать отображаться вместо значков.
Если этого не произошло, то в папке с фотографиями нужно нажать правой кнопкой мыши на любом свободном месте и в открывшемся меню выбрать “Вид” -> “Обычные (Крупные) значки”.
Переключаем вид в папке на “Крупные значки”
После этого уже точно фотографии и изображение будут видны сразу в значках.
Не отображаются эскизы (миниатюры) изображений Windows 10
  windows | для начинающих
Одна из распространенных проблем пользователей Windows 10 — не показываются эскизы или миниатюры изображений (фото и картинок), а также видео в папках проводника, или же вместо них показываются черные квадраты.
В этой инструкции — способы исправить эту проблему и вернуть показ миниатюр (эскизов) для предварительного просмотра в проводнике Windows 10 вместо иконок файлов или тех самых черных квадратов.
Примечание: отображение миниатюр не доступно, если в параметрах папки (правый клик в пустом месте внутри папки — Вид) включены «Мелкие значки», отображение в виде списка или таблицы. Также миниатюры могут не отображаться для специфичных форматов изображений, не поддерживаемых самой ОС и для видео, для которого не установлены кодеки в системе (также подобное случается, если установленный вами плеер устанавливает свои иконки на видео файлы).
Включение показа миниатюр (эскизов) вместо значков в настройках
В большинстве случаев, для того чтобы включить отображение картинок вместо иконок в папках, достаточно просто изменить соответствующие настройки в Windows 10 (они присутствуют в двух местах). Сделать это просто. Примечание: если какие-то из указанных ниже опций оказались недоступны или не меняются, обратите внимание на последний раздел этого руководства.
Для начала проверьте, включен ли показ миниатюр в параметрах проводника.
- Откройте проводник, нажмите в меню «Файл» — «Изменить параметры папок и поиска» (также можно зайти через панель управления — параметры проводника).
- На вкладке «Вид» посмотрите, не включен ли пункт «Всегда отображать значки, а не эскизы».
- Если включен, снимите отметку с него и примените настройки.
Также настройки отображения эскизов картинок присутствуют в параметрах быстродействия системы. Добраться до них можно следующим образом.
- Кликните правой кнопкой мыши по кнопке «Пуск» и выберите пункт меню «Система».
- Слева выберите «Дополнительные параметры системы»
- На вкладке «Дополнительно» в разделе «Быстродействие» нажмите «Параметры».
- На вкладке «Визуальные эффекты» отметьте пункт «Вывод эскизов вместо значков». И примените настройки.
Примените сделанные настройки и проверьте, была ли решена проблема с отображением миниатюр.
Сброс кэша эскизов в Windows 10
Этот способ может помочь, если вместо миниатюр в проводнике стали отображаться черные квадраты или что-то еще, не типичное. Здесь можно попробовать сначала удалить кэш эскизов с тем, чтобы Windows 10 создала его заново.
Для очистки эскизов выполните следующие действия:
- Нажмите клавиши Win+R на клавиатуре (Win — клавиша с эмблемой ОС).
- В окно «Выполнить» введите cleanmgr и нажмите Enter.
- Если появится выбор диска, выберите ваш системный диск.
- В окне очистки диска, внизу, отметьте пункт «Эскизы».
- Нажмите «Ок» и дождитесь, когда будет завершена очистка эскизов.
После этого можете проверить, стали ли отображаться миниатюры (они будут созданы заново).
Дополнительные способы включить показ миниатюр
Если в вашем случае не отображаются миниатюры только в случае, если в параметрах «Вид» вы устанавливаете крупные или огромные значки, проверьте, чтобы в разделе реестра
HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\Windows
Были следующие параметры со следующими значениями, при их отсутствии или отличающихся значениях, измените их:
"IconServiceLib"="IconCodecService.dll" "DdeSendTimeout"=dword:00000000 "DesktopHeapLogging"=dword:00000001 "GDIProcessHandleQuota"=dword:00002710 "ShutdownWarningDialogTimeout"=dword:ffffffff "USERNestedWindowLimit"=dword:00000032 "USERPostMessageLimit"=dword:00002710 "USERProcessHandleQuota"=dword:00002710 @="mnmsrvc" "DeviceNotSelectedTimeout"="15" "Spooler"="yes" "TransmissionRetryTimeout"="90"
А в разделе реестра
HKEY_LOCAL_MACHINE\SOFTWARE\Wow6432Node\Microsoft\Windows NT\CurrentVersion\Windows
следующие параметры
"IconServiceLib"="IconCodecService.dll" "DdeSendTimeout"=dword:00000000 "DesktopHeapLogging"=dword:00000001 "GDIProcessHandleQuota"=dword:00002710 "ShutdownWarningDialogTimeout"=dword:ffffffff "USERNestedWindowLimit"=dword:00000032 "USERPostMessageLimit"=dword:00002710 "USERProcessHandleQuota"=dword:00002710 @="mnmsrvc" "DeviceNotSelectedTimeout"="15" "Spooler"="yes" "TransmissionRetryTimeout"="90"
А если в этих разделах есть параметры LoadAppInit_DLLs и AppInit_DLLs то первый должен быть равен 0, а второй — пустым.
И на всякий случай еще два способа включить отображение миниатюр в проводнике — с помощью редактора реестра и редактора локальной групповой политики Windows 10. По сути, это один способ, только разные его реализации.
Для включения миниатюр в редакторе реестра, проделайте следующее:
- Откройте редактор реестра: Win+R и ввести regedit
- Зайдите в раздел (папки слева)
HKEY_CURRENT_USER\SOFTWARE\Microsoft\Windows\CurrentVersion\Policies\Explorer
- Если в правой части вы увидите значение с именем DisableThumbnails, кликните по нему дважды и установите значение 0 (ноль), чтобы включить показ иконок.
- Если такого значение нет, можно его создать (правый клик в пустой области справа — создать — DWORD32, даже для систем x64) и установить для него значение 0.
- Повторите шаги 2-4 для раздела
HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\Policies\Explorer
Закройте редактор реестра. Изменения должны вступить в силу сразу после изменений, но если этого не произошло — попробуйте перезапустить explorer.exe или перезагрузить компьютер.
То же самое с помощью редактора локальной групповой политики (доступно только в Windows 10 Pro и выше):
- Нажать Win+R, ввести gpedit.msc
- Перейдите к разделу «Конфигурация пользователя» — «Административные шаблоны» — «Компоненты Windows» — «Проводник»
- Дважды кликните по значению «Отключить отображение эскизов и отображать только значки».
- Установите для него «Отключено» и примените настройки.
После этого изображения предварительного просмотра в проводнике должны будут показываться. Также обратите внимание: если проблема появилась недавно, а у вас есть точки восстановления системы, они могут помочь.
Что делать, если не отображаются эскизы в Windows 10 — видео инструкция
Ну а если ни один из описанных вариантов не сработал или же проблема со значками отличается от описанной — задавайте вопросы, постараюсь помочь. При этом учитывайте, что если речь идет не о стандартных форматах файлов, которые Windows 10 поддерживает по умолчанию, включить отображение миниатюр описанными методами не получится, однако, после установки соответствующих просмотрщиков (например: Лучшие бесплатные программы для просмотра фото и изображений), редакторов или проигрывателей, миниатюры для этих форматов могут появляться.
А вдруг и это будет интересно:
Что делать, если вместо миниатюр фото отображаются значки? | IT S.W.A.T.
Всем привет. Такая проблема, как стандартные значки Windows вместо миниатюр фотографий может доставить много неудобств пользователю. Представьте, если у вас в папке находится несколько десятков или даже сотен фотографий и вам нужно найти всего одну нужную, а все фотографии отображаются одинаковыми стандартными значками, как на картинке ниже. Поэтому сегодня мы будем решать данную проблему.
На самом деле решается всё очень просто и быстро, поэтому нам потребуется сделать всего-лишь несколько простых действий: 1. Заходим в Пуск→Панель управления→Параметры папок 2. В открывшемся окне переходим на вкладку Вид 3. Снимаем галочку с пункта Всегда отображать значки, а не эскизы .  Вот и всё! 🙂 После этого, ваши файлы будут отображаться миниатюрами. Надеюсь данная тема была полезной. Всем спасибо за внимание, пока.
Вот и всё! 🙂 После этого, ваши файлы будут отображаться миниатюрами. Надеюсь данная тема была полезной. Всем спасибо за внимание, пока.
Что делать, если вместо миниатюр фото отображаются значки?
Пропали эскизы изображений, значки, фото и видео файлы Windows 10.
Пожалуй, у каждого хоть раз, да возникала такая проблема на Windows 7, 8, 8.1, 10 — пропали все изображения фотографий на значках. Что же делать в таком случае? Как вернуть на место эскизы фотографий в папках? Решить данную проблему очень просто. Необходимо всего лишь несколько раз нажать кнопкой мыши в нужных местах.
Итак, что же от вас требуется!?
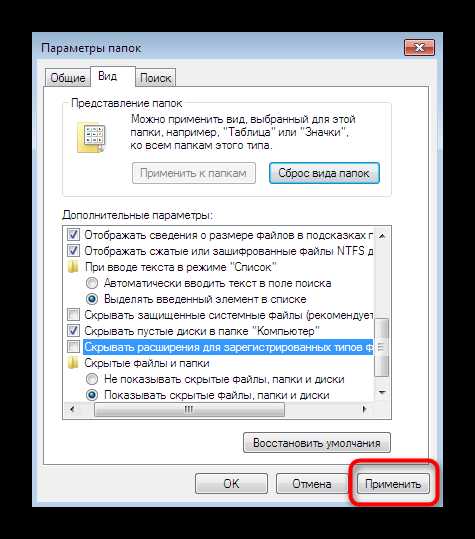
Для начала необходимо зайти в «Панель управления», а из неё перейти в «Параметры проводника». Затем во вкладку «Вид». В ней необходимо снять галочку с параметра «Всегда отображать значки, а не эскизы». Далее жмём кнопку «Применить» и наслаждаемся удобной навигаций с эскизами в вашей операционной системе.
Если вдруг не получилось вернуть эскизы изображений, то всё там же в «Параметры проводника», во вкладке «Вид» нажмите на кнопку «Восстановить значения по умолчанию». Данный метод сбросит все ваши предыдущие действия на настройки по умолчанию. PS. Смотри копии экрана.
И помните, проблемы в Windows бывают разные, но у всех есть решения. Не стоит унывать, а нужно лишь копать-копать :)
Уважаемые пользователи!
Если у вас возникли вопросы по данному материалу - оставьте свой комментарий и мы постараемся вам помочь.
С уважением, Администратор сайта snapcomp.ru
Дорогой друг! Возможно, тебе будут интересны следующие статьи:
Если заметили ошибку, выделите фрагмент текста и нажмите Ctrl+Enter
Почему не отображаются эскизы картинок в папке
Сегодня практически все пользуются цифровыми фотоаппаратами, такая игрушка, наверняка, и у каждого человека в телефоне уже есть. После каждой прогулки либо поездки люди сразу же усаживаются за свой компьютер, чтобы скинуть на него фотографии с фотоаппарата. Выбирать нужные фотографии лучше конечно же, если видны их эскизы в папке, в которой данные фотографии находятся. Довольно часто люди сталкиваются с проблемой, когда вместо таких эскизов отображаются просто значки файлов картинок. Смотрим на скриншот:
Чтобы понять, что это за фотографии, придется открывать и просматривать каждый из файлов, что не достаточно удобно.
Поэтому в данной статье я и решил объяснить, почему не отображаются эскизы картинок в папке, и как это можно исправить.
Вариант первый
Заходим в папку с фотографиями, в левом верхнем углу жмем на кнопку «Упорядочить» и выбираем пункт «Параметры папок и поиска»
У нас открывается окошко, в котором нужно перейти во вкладку «Вид» и убрать птичку напротив пункта «Всегда отображать значки, а не эскизы». Жмем «Применить» и «ОК»
Проверяем результат.
Вариант второй
Жмем кнопку «Пуск» и по пункту «Компьютер» жмем правой кнопкой мыши. Выбираем пункт «Свойства».
В открывшемся окне в левой колонке выбираем пункт «Дополнительные параметры системы»
Во вкладке «Дополнительно» в разделе «Быстродействие» жмем на кнопку «Параметры»
В открывшемся окне ставим птичку напротив пункта «Отображать эскизы вместо значков».
Нажимаем «Применить» и «ОК».
Проверяем, что у нас получилось.
Ну вот и все, мы разобрались, почему не отображаются эскизы картинок в папке.
Смотрим видео по теме:
Оценить статью: Загрузка... Поделиться новостью в соцсетях
Об авторе: Олег Каминский
Вебмастер. Высшее образование по специальности "Защита информации". Создатель портала comp-profi.com. Автор большинства статей и уроков компьютерной грамотности
Не открываются фото на компьютере с Windows 7

Практически каждый пользователь операционной системы Windows 7 время от времени сталкивается с необходимостью просмотра фотографий, находящихся на локальном или съемном носителе. В большинстве случаев этот процесс не вызывает вообще никаких трудностей, а встроенное средство просмотра снимков позволяет обойтись без предварительной установки стороннего программного обеспечения. Однако некоторые юзеры все-таки сталкиваются с проблемами, когда все или только определенные изображения не открываются. В рамках сегодняшней статьи мы хотим поговорить о доступных методах решения этой ситуации.
Устраняем неполадки с открытием изображений в Windows 7
Приведенные далее методы мы расставили в порядке сложности исполнения и эффективности, и сделано это было для того, чтобы вы могли быстро и легко путем перебора отыскать подходящий для себя вариант. Дать однозначный ответ по поводу решения возникшей трудности не получится, поскольку без предварительной диагностики системы здесь не обойтись. В связи с этим мы и рекомендуем начать с первого способа, постепенно переходя к следующим, если никакого результата наблюдаться не будет.
Способ 1: Проверка расширений файлов и чистка системы антивирусом
Часто в появившейся трудности оказываются виноватыми вирусы, которые по каким-либо причинам попали на компьютер. В таких случаях они шифруются под видом обычных файлов, изменяя их расширения или другие параметры. Например, при попытке запуска изображения вы только спровоцируете процесс, отвечающий за распространение вируса, но при этом сам снимок открыт не будет. Из-за этого для начала нужно проверить, какие именно форматы имеют проблемные файлы, что проще всего сделать так:
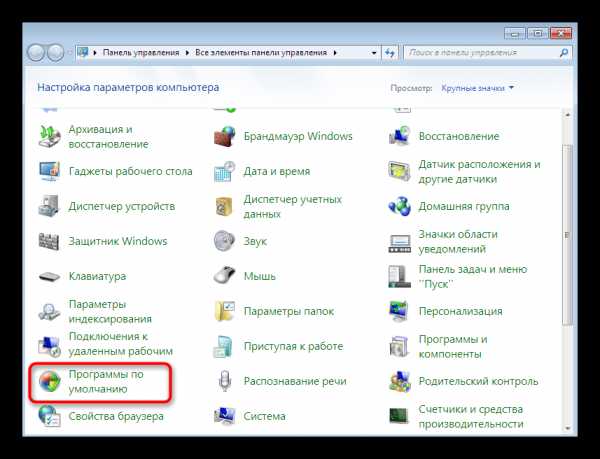
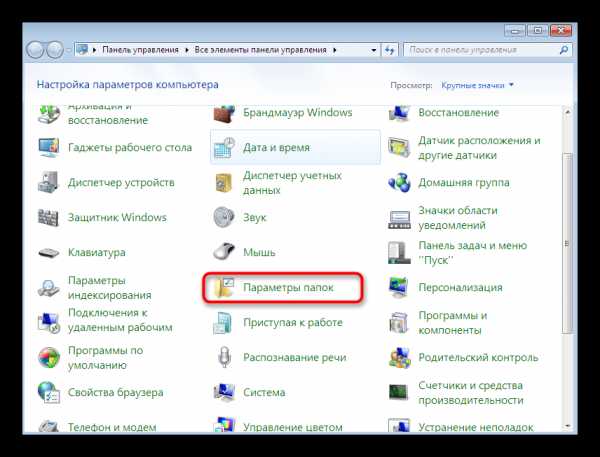
- Откройте меню «Пуск» и в списке справа выберите пункт «Панель управления».
- Здесь вас интересует раздел «Параметры папок».
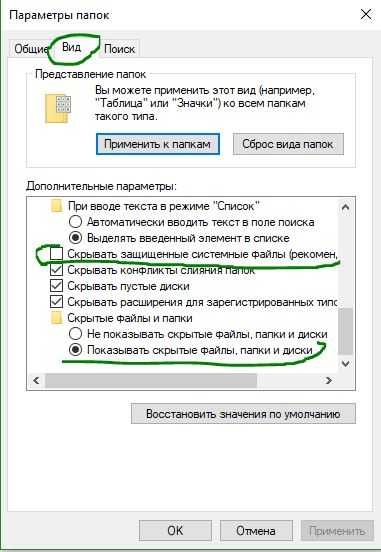
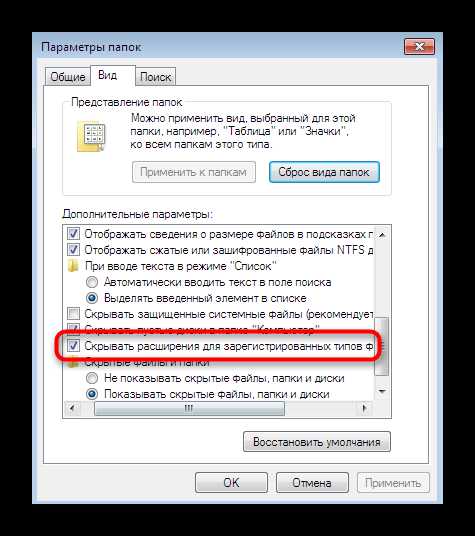
- В открывшемся окне переместитесь на вкладку «Вид».
- Опуститесь вниз по списку «Дополнительные параметры» и снимите галочку со строки «Скрывать расширения для зарегистрированных типов файлов».
- Примените изменения и закройте окно.
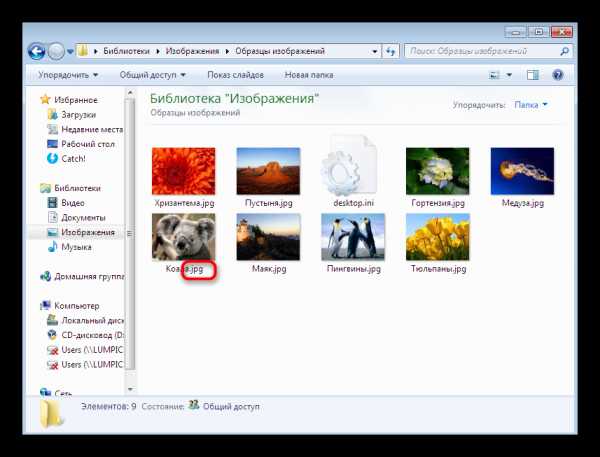
- Теперь вы можете открыть директорию, где хранятся фото, чтобы ознакомиться с типом каждого из них. Если вдруг что-то не соответствует стандартным параметрам изображений (PNG, JPEG, JPG и другие), придется прибегнуть к помощи антивируса.






Вы можете задействовать установленную на компьютере защиту или подобрать любое другое программное обеспечение по борьбе с вредоносными элементами. После окончания сканирования на экране появится информация о найденных и удаленных вирусах. Зараженные файлы иногда восстанавливаются, но если они были сильно повреждены, придется расстаться со снимками. Детальные инструкции по выполнению этой задачи ищите в материале далее.
Подробнее: Борьба с компьютерными вирусами
Способ 2: Настройка ассоциации файлов
Самый банальный и простой совет, который появляется при возникновении подобных неполадок — проверка ассоциации объектов. Вполне вероятна ситуация, когда по каким-то причинам средства просмотра изображений просто перестают корректно взаимодействовать с существующими медиафайлами, игнорируя их расширение. Тогда придется вручную проверить и изменить параметры через «Панель управления».
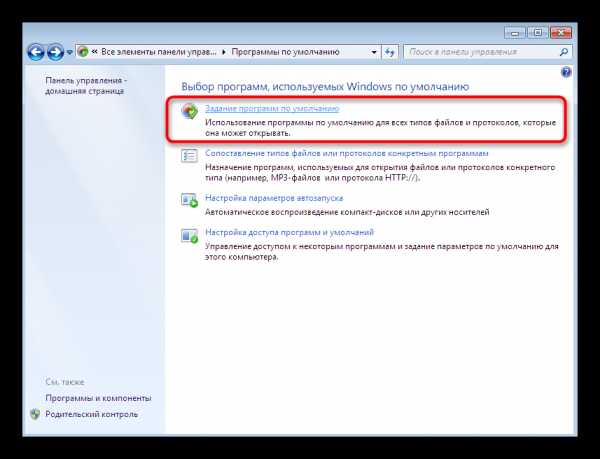
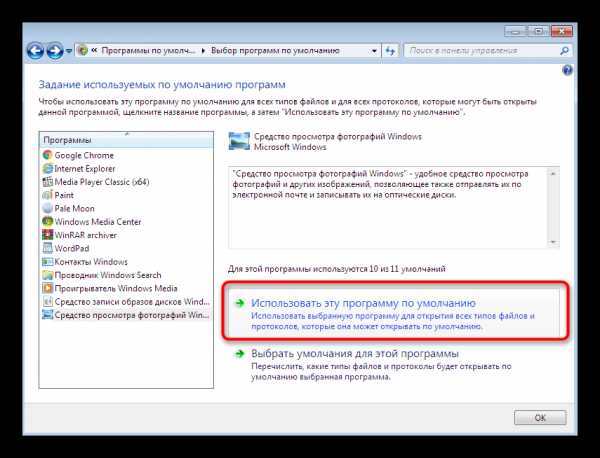
- Находясь в данном меню, нажмите по «Программы по умолчанию».
- Здесь щелкните по варианту «Задание программ по умолчанию».
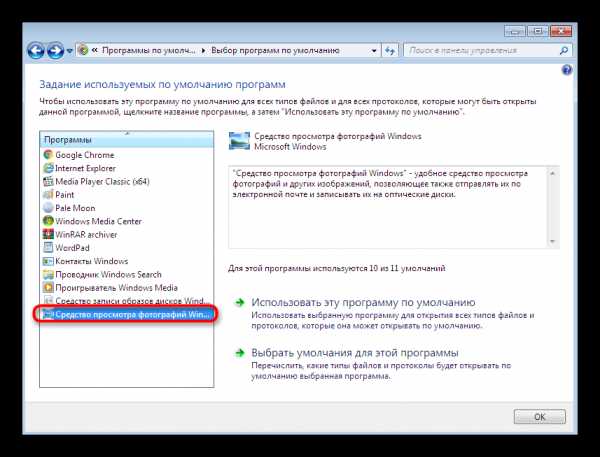
- Слева выберите установленное средство просмотра. Если вы пользуетесь стандартным софтом, выделите его.
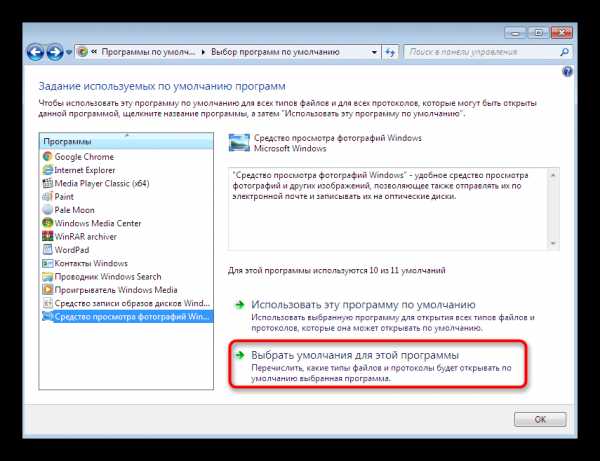
- Для проверки текущих типов файлов кликните по «Выбрать умолчания для этой программы».
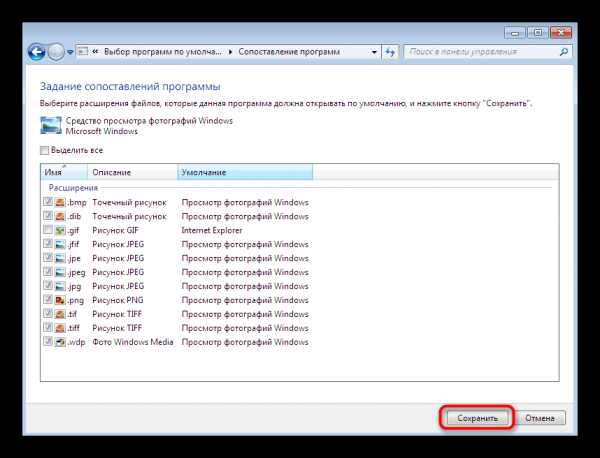
- Отметьте галочками все пункты, если какие-то из них или все отсутствуют, а затем нажмите на «Сохранить».
- После этого повторно назначьте этот инструмент средством по умолчанию, кликнув по специальной кнопке.






Теперь можно смело переходить к тестированию просмотра фото. Перезагружать ПК при этом не обязательно, поскольку изменения вступают в силу в текущем сеансе.
Способ 3: Редактирование прав доступа
С ошибкой об отсутствии необходимых прав при открытии изображений в основном сталкиваются пользователи, только что установившие операционную систему. Дело в том, что иногда объектам присваивается определенный владелец, а это влечет за собой наложение определенных ограничений доступа. При виде нового пользователя ОС может выдать ошибку, запретив фото к просмотру. Еще следует отметить, что появление такой неполадки иногда связано с действием вирусов, поэтому выполняйте метод только после тщательной очистки системы.
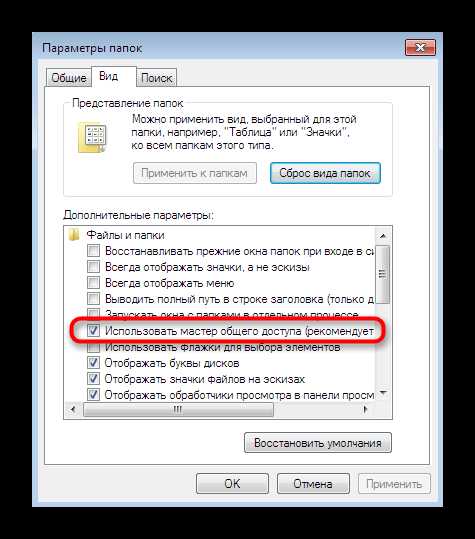
- Для начала давайте отключим функцию Мастера общего доступа, чтобы упростить предоставление необходимых прав в дальнейшем. Откройте «Панель управления» и здесь перейдите в меню «Параметры папок».
- На вкладке «Вид» снимите галочку с пункта «Использовать мастер общего доступа (рекомендуется)», а затем примените изменения.
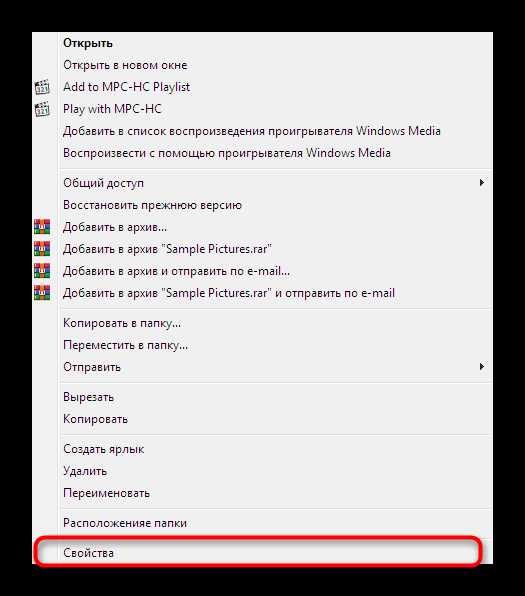
- Отыщите папку с фотографиями, которые не открываются. Сделайте правый клик мышкой по ней.
- В открывшемся контекстном меню зайдите в «Свойства».
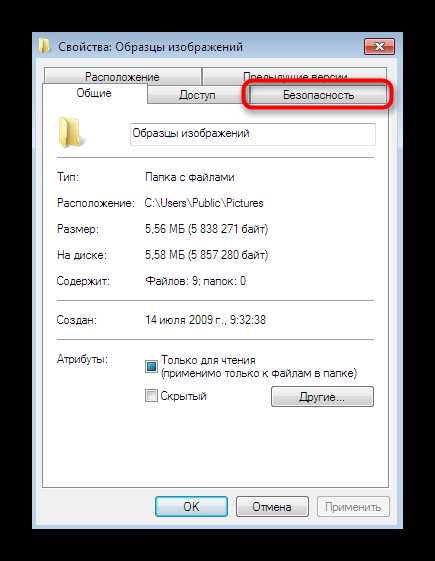
- Переместитесь в раздел «Безопасность».
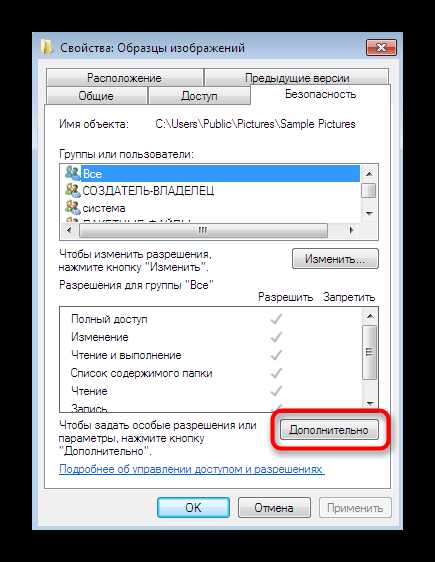
- Здесь щелкните по «Дополнительно».
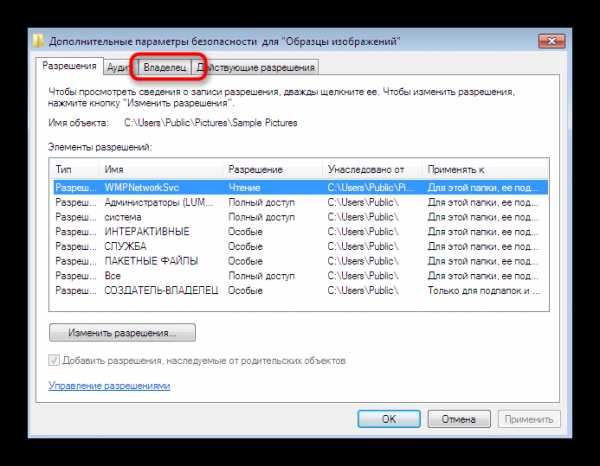
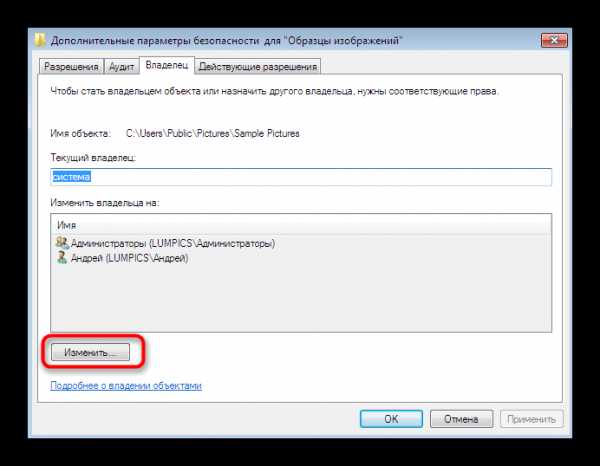
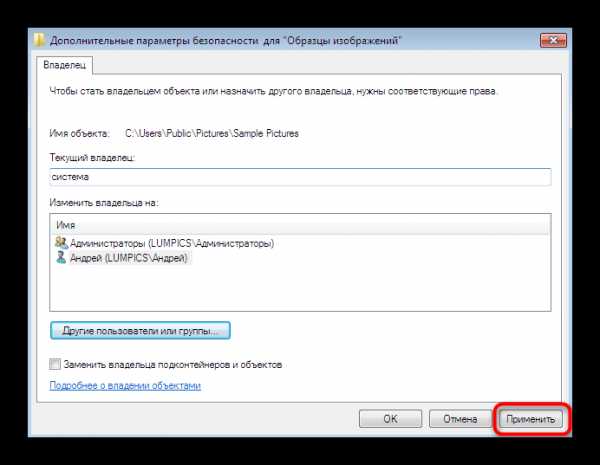
- Откройте вкладку «Владелец».
- Переходите к изменению владельца, кликнув по соответствующей кнопке.
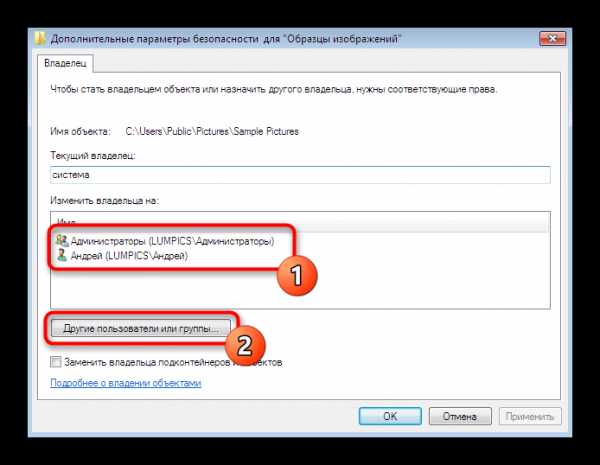
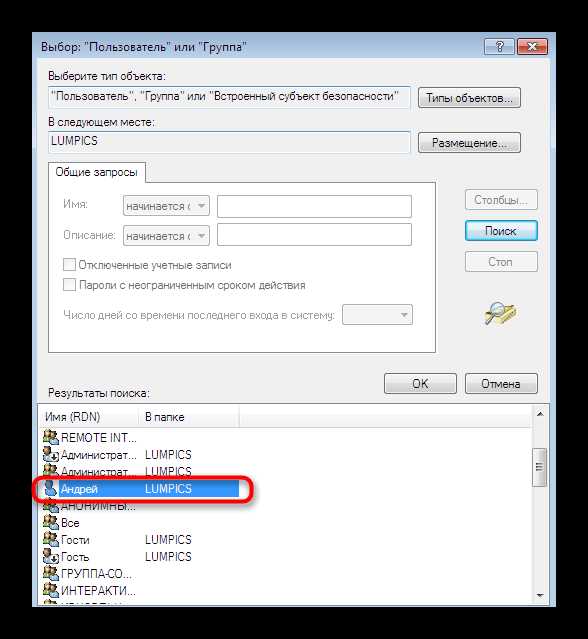
- Вы можете выбрать имя владельца из предложенного списка, но часто там отсутствует необходимая учетная запись, поэтому приходится открывать отдельное меню.
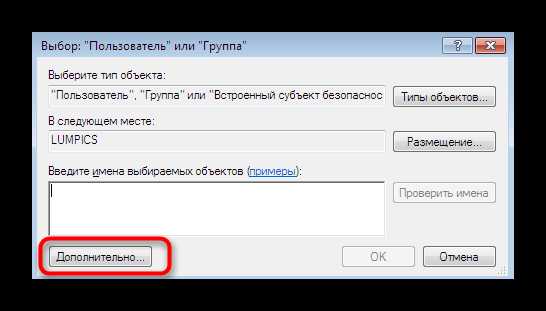
- Здесь проще всего не вводить имя вручную, а использовать автоматический поиск, перейдя к расширенным параметрам.
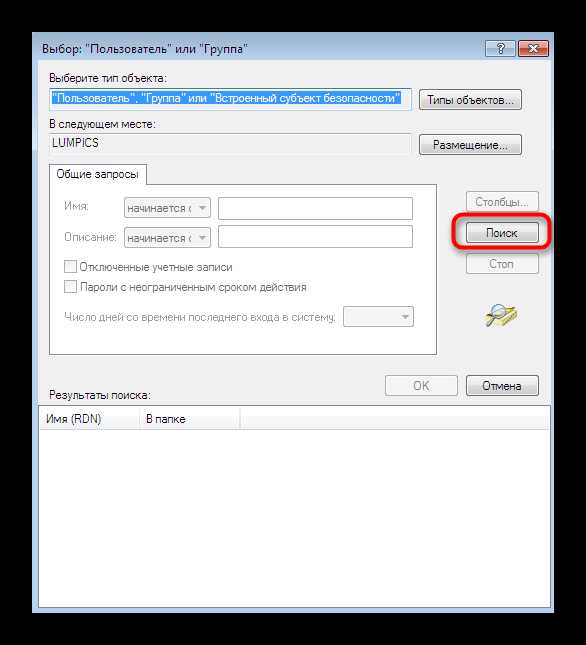
- Нажмите на «Поиск», чтобы запустить требуемую операцию.
- Из появившегося списка выберите подходящее имя учетной записи, сделав двойной клик ЛКМ по ней.
- Примените сделанные изменения.
- Вы будете уведомлены о том, что владелец объекта был изменен.














После этого, если проблема действительно заключалась в отсутствии требуемых прав, она должна быть успешно решена, а картинки откроются без каких-либо трудностей.
Способ 4: Проверка целостности системных файлов
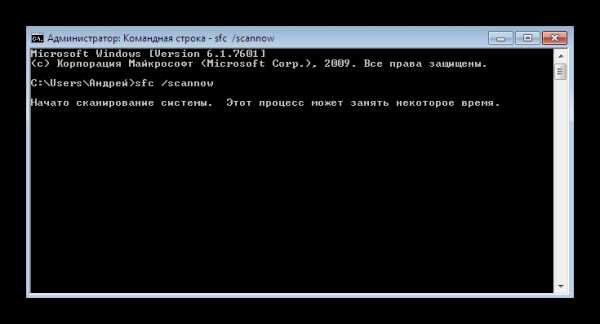
Плавно переходим к методам, которые не всегда оказываются эффективными, а также с какой-то стороны сложны в исполнении. Первый такой вариант заключается в автоматическом сканировании системы на целостность файлов через установленные по умолчанию утилиты и подойдет в тех ситуациях, когда на ПК не открывается ни одна фотография через разные инструменты для просмотра. Для начала вам следует использовать утилиту SFC, о чем в развернутом виде читайте в отдельном материале на нашем сайте, щелкнув по расположенной ниже ссылке.

Подробнее: Восстановление системных файлов в Windows 7
Внимательно следите за появляющимися на экране уведомлениями во время сканирования. Если оно пройдет успешно, вы получите соответствующее сообщение, а при возникновении ошибок содержание будет таким: ««Защита ресурсов Windows обнаружила поврежденные объекты, но не может восстановить некоторые из них»». Это значит, что произошло повреждение системных компонентов, а справится с их восстановлением только утилита DISM, взаимодействию с которой также посвящена другая статья далее. Только после успешного завершения работы DISM нужно перейти к SFC, запустив повторное сканирование.
Подробнее: Восстановление поврежденных компонентов в Windows 7 при помощи DISM
Способ 5: Редактирование параметров реестра (для Windows 7 x64)
Напоследок мы оставили самый сложный способ, который оказывается действенным преимущественно при проблемах со стандартным просмотрщиком фотографий. Однако при возникновении сбоев в реестре вполне возможно появление неполадок и с использованием стороннего софта, который берет за основу алгоритмы работы установленного по умолчанию средства. В заголовке мы уточнили, что этот вариант подойдет только обладателям 64-битной ОС. Это связано с тем, что в этой разрядности происходит дублирование DLL-библиотеки, отвечающей за ассоциации медиафайлов. В 32-битных версиях нет альтернативы, поэтому данный способ и не подходит.
Все приведенные ниже действия выполняйте только на свой страх и риск. При допущении ошибок возможны проблемы в работе ОС, а также ошибки при ее запуске. Лучше заранее подготовить точку восстановления, если вы все же решились прибегнуть к радикальному методу.
Подробнее: Как создать точку восстановления в Windows 7
- Запустите утилиту «Выполнить» стандартной комбинацией клавиш Win + R. В строке введите
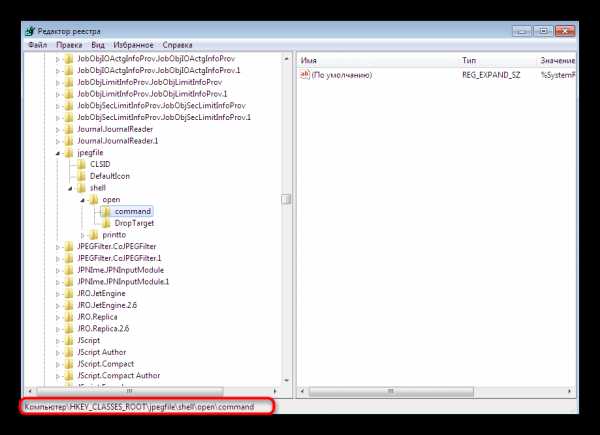
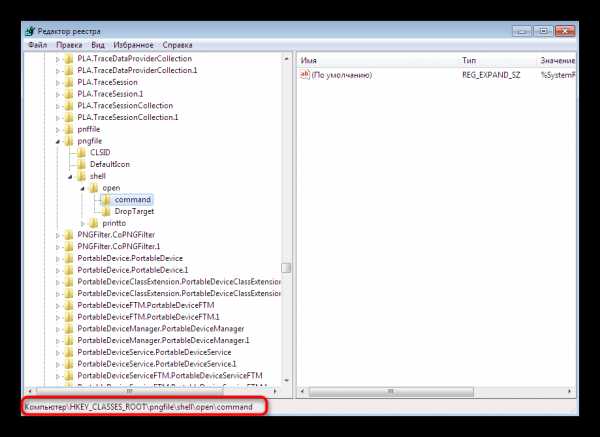
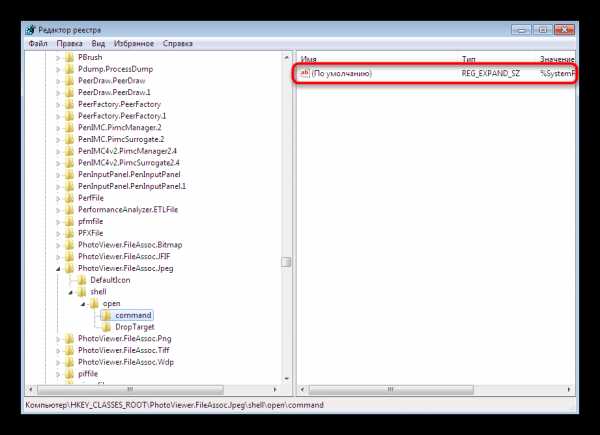
regeditи нажмите на Enter. - Перейдите по пути
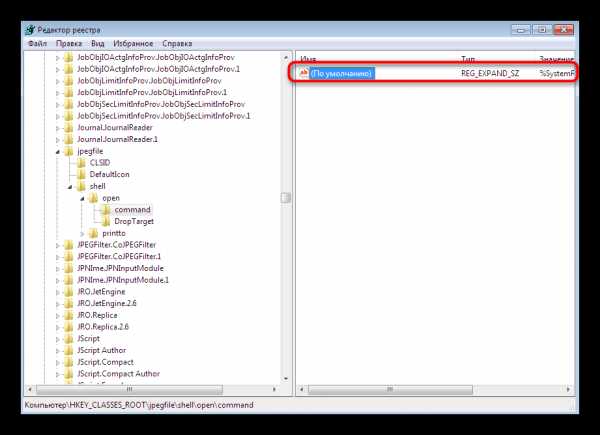
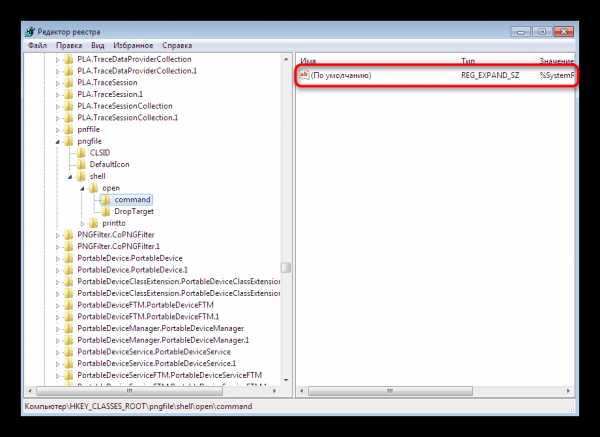
HKEY_CLASSES_ROOT\jpegfile\Shell\open\command. - Дважды щелкните по находящемуся там параметру для открытия его свойств.
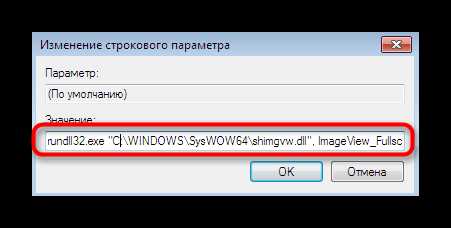
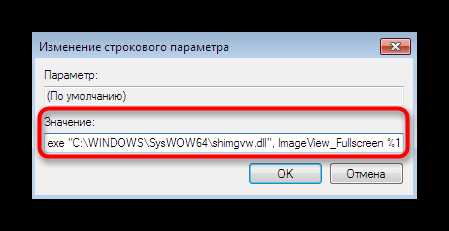
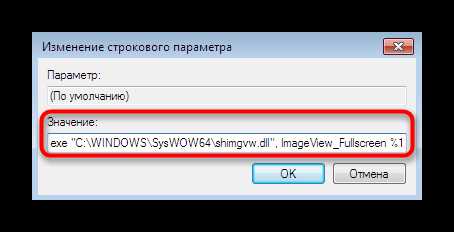
- Измените значение на
rundll32.exe "C:\WINDOWS\SysWOW64\shimgvw.dll", ImageView_Fullscreen %1и подтвердите действие, кликнув на «ОК». - Далее откройте
HKEY_CLASSES_ROOT\pngfile\Shell\open\command. - Здесь также перейдите в свойства отобразившегося параметра.
- Установите значение
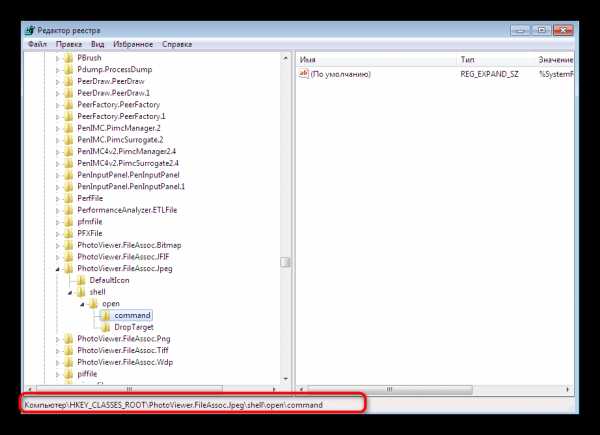
rundll32.exe "C:\WINDOWS\SysWOW64\shimgvw.dll", ImageView_Fullscreen %1. - В качестве последней ассоциации найдите ключ
HKEY_CLASSES_ROOT\PhotoViewer.FileAssoc.Jpeg\shell\open\command. - Точно таким же образом откройте свойства параметра.
- Измените значение на
rundll32.exe "C:\WINDOWS\SysWOW64\shimgvw.dll", ImageView_Fullscreen %1.










Внесенные изменения вступят в силу только после перезагрузки компьютера. Только тогда переходите к тестированию открытия картинок через используемый софт.
Теперь вы знакомы со всеми основными методами решения проблем с просмотром фотографий в Windows 7. Как видите, алгоритм каждого способа кардинально разный, как и уровень эффективности в определенных ситуациях. Дополнительно отметим, что если данная неполадка все еще осталась, рекомендуется вернуться к той резервной копии, когда все еще работало нормально или же можно подобрать стороннюю программу для просмотра картинок. Если резервной копии не существует, остается только переустанавливать ОС в случае ошибок с открытием абсолютно каждого изображения.
Читайте также:
Восстановление системы в Windows 7
Выбор программы для просмотра фотографий
Переустанавливаем Windows 7 без диска и флешки
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТc # - после панорамирования изображения в графическом блоке, как сохранить только видимое изображение
Переполнение стека- Около
- Продукты
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
Как изменить размер изображений для Интернета без потери качества
Сделайте свой сайт более быстрым и простым в использовании за счет оптимизации изображений. Узнайте, как изменить размер изображений для использования в Интернете, и откройте для себя инструменты, необходимые для этого.
Изображения необходимы в Интернете. Они удерживают внимание пользователей и делают веб-сайт, сообщение в блоге, баннерную рекламу или электронную почту профессионально. Но эти же изображения могут нанести вред вашему сайту. Они могут долго загружаться, что негативно влияет на пользовательский опыт и рейтинг вашей поисковой системы.Чтобы справиться с этим, вам нужно научиться изменять размер изображений для Интернета.
Основные компоненты размера файла

 Файлы большего размера загружаются дольше, но файлы меньшего размера имеют более низкое качество. Изображение взято ссср.
Файлы большего размера загружаются дольше, но файлы меньшего размера имеют более низкое качество. Изображение взято ссср. Почему файлы изображений загружаются долго? Основная причина - размеры файлов ваших изображений. Чем больше файлы, тем больше работы должна выполнять ваша веб-страница. Следующие три фактора влияют на общий размер файла изображения:
- Размеры пикселей - это количество пикселей, составляющих ваше изображение, по длине и ширине.Чем больше размеры вашего изображения, тем более профессиональным будет ваше изображение, но тем больше будет размер файла. Если размеры фотографии составляют 2000 × 1500 пикселей, фотография будет отображаться красиво, но займет ценное пространство.
- Тип файла - Различные типы файлов занимают больше места в зависимости от их использования, объема информации, которую они содержат, и того, как сами изображения отображаются в виде растровых изображений или векторных уравнений. Чтобы выбрать между JPEG, PNG, SVG или GIF, прочтите наши рекомендации по лучшим форматам изображений для Интернета.
- Качество - Если сохранить исходное качество изображения, размер файла останется большим. Сжатие изображения включает ограничение размера файла за счет снижения качества или удаления скрытых элементов изображения. Узнайте больше о факторах, влияющих на отображение изображений в Интернете, в нашей публикации о разрешении изображений.
Опять же, вы хотите настроить эти компоненты так, чтобы скорость страницы оставалась максимально высокой.
Что такое скорость страницы?
Мы измеряем скорость страницы по времени загрузки или количеству времени, которое требуется браузеру для отображения всего содержимого на странице.
Когда вы переходите на страницу веб-сайта, ваш браузер загружает информацию с этой страницы в единицах, называемых байтами (например, килобайтами, мегабайтами). Все на странице, от изображений и текста до анимации и меню навигации, занимает определенный объем дискового пространства, измеряемый в байтах. Логично, что чем больше байтов используется для создания веб-страницы, тем больше времени потребуется для загрузки страницы.
Как повысить скорость загрузки страниц

 Изменение размера изображений поможет вам оптимизировать страницу.Изображение взято с jossnat.
Изменение размера изображений поможет вам оптимизировать страницу.Изображение взято с jossnat. Самый простой и прямой способ повысить скорость вашей страницы - уменьшить размер файла изображения. Этот процесс называется сжатием изображения. Любой желающий может уменьшить размер файла изображения с помощью нашего онлайн-редактора фотографий. Для этого не обязательно быть знакомым с дизайном или кодом.
Сжатие изображения - это процесс уменьшения размера файла изображения, чтобы он занимал меньше места. Вы также можете услышать, что этот процесс называется «изменение размера изображения» или «оптимизация изображения».«Особенно важно изменить размер изображений для Интернета, потому что это положительно повлияет на скорость страницы.
Изображения могут быть одними из самых тяжелых компонентов веб-сайта, то есть они состоят из большего количества байтов, и поэтому браузеру требуется больше времени для загрузки. Если вы измените размер изображений для Интернета, вы можете уменьшить количество байтов в изображении, чтобы они загружались быстрее.
Если вы хотите глубже погрузиться в механику скорости страницы, вы также можете попытаться уменьшить количество перенаправлений, использовать веб-шрифты и минимизировать ненужные фрагменты кода, такие как комментарии или лишние пробелы.Но опять же, ничто не даст таких результатов, как сжатие изображений.
Почему скорость страницы важна для SEO?
Скорость загрузки страницы вашего сайта важна по двум основным причинам:
- Более высокая скорость страницы = лучший пользовательский опыт
Каждый сталкивался с веб-сайтом, загрузка которого занимает целую вечность. Это может приводить в ярость, заставляя пользователей покидать сайт до того, как контент загружается. 53% мобильных пользователей закроют ваш сайт, если он не загрузится в течение трех секунд.С другой стороны, сайт, который загружается быстро, позволяет пользователю легко просматривать ваш контент. Чем лучше взаимодействие с пользователем, тем выше вероятность того, что он останется на сайте, прочитает больше контента или даже совершит покупку.
- Более высокая скорость страницы = лучший рейтинг Google
Алгоритм Google учитывает скорость страницы при ранжировании страниц для своей поисковой системы. Если вы хотите повысить рейтинг в результатах поиска (а кто нет?), Вы можете проверить скорость своей страницы.
Как изменить размер изображений для Интернета
1. Выберите правильный формат файла
Перед изменением размера изображения для Интернета определите, сохраняете ли вы изображение в оптимальном формате файла. Существует три общепринятых формата файлов для Интернета.

 Выбор правильного типа файла для вашей страницы имеет большое значение для достижения баланса между размером и качеством. Изображение предоставлено Разваном Ионутом Драгомиреску.
Выбор правильного типа файла для вашей страницы имеет большое значение для достижения баланса между размером и качеством. Изображение предоставлено Разваном Ионутом Драгомиреску. - JPEG - используйте JPEG для фотографий, снимков экрана и большинства других изображений.В файлах JPEG используется сжатие с потерями, что означает, что они жертвуют данными изображения, чтобы уменьшить размер файла. Вы можете поэкспериментировать с настройками качества, чтобы достичь оптимального качества по сравнению с размером файла.
- PNG - Используйте PNG для изображений, содержащих четкие геометрические формы, потому что кривые и линии будут отображаться чище, чем в JPEG. PNG используют сжатие без потерь, что означает, что они содержат все данные изображения. Размер их файла будет больше, чем у других форматов.
- GIF - Используйте GIF-файлы для анимации, но избегайте этого формата для неподвижных изображений, поскольку он ограничивает количество цветов, отображаемых в вашем изображении.
Ознакомьтесь с нашим подробным руководством по выбору правильного формата файла для получения дополнительной информации. Вы также можете попробовать наш бесплатный инструмент для изменения размера изображений. Средство изменения размера изображения может быть вашим ярлыком для изменения размера изображений и фотографий на лету.
2. Уменьшите количество пикселей

 Измените размер изображений, чтобы они были равны или чуть превышали предполагаемый размер экрана. Изображение предоставлено Olinda.
Измените размер изображений, чтобы они были равны или чуть превышали предполагаемый размер экрана. Изображение предоставлено Olinda. Для кодирования каждого пикселя изображения требуется определенное количество байтов. Чем меньше пикселей в изображении, тем меньше будет размер файла.Этот факт не означает, что вы должны изменять размер всех изображений до 100 x 100 пикселей - ваши изображения будут растягиваться с большой потерей качества, когда вы загружаете их в Интернет.
Однако вы можете изменить размер изображений в соответствии с размером экрана веб-сайта. Если вы загружаете изображения на свой веб-сайт, выясните, в каком размере они отображаются, и измените размер изображений, чтобы они были равны или немного превышали этот предполагаемый размер отображения. Изменение размера удаляет ненужные пиксели и может значительно сократить размер файла.
Узнайте больше о распространенных размерах изображений в Интернете.
3. Наберите в меню настройки качества
Когда вы сохраняете изображение с помощью приложения для обработки изображений, часто в комплект входит ползунок для управления качеством. Этот ползунок, обычно представленный в виде шкалы от 1 до 100 (100 - исходное, максимальное качество), контролирует сжатие изображения с потерями. Другими словами, это помогает вам решить, сколько данных изображения вы хотите пожертвовать, чтобы минимизировать размер файла.
Если вы работаете с JPEG, вы обнаружите, что можете довольно свободно использовать слайдер. Часто нет заметной разницы между изображением, сохраненным с качеством 100%, и изображением, сохраненным с качеством 60% или даже 30%. В серии изображений выше вам нужно довольно внимательно посмотреть, чтобы увидеть потерю разрешения, которая наиболее заметна на белом фоне. Но в серии ниже полосатость хорошо видна на изображении с низким разрешением. В обоих случаях изображение среднего разрешения - отличный выбор с высоким качеством и небольшим размером файла.
Решите, какие изображения вы хотите сделать четкими и ясными, например, для целевых страниц или вашей домашней страницы, и какие из них вы можете пожертвовать качеством, например, в серии сообщений в блоге.
Идеальный размер изображения для Интернета

 Не существует единого идеального размера изображения, но есть несколько рекомендаций. Изображение через Rawpixel.
Не существует единого идеального размера изображения, но есть несколько рекомендаций. Изображение через Rawpixel. К какому размеру файла следует стремиться при изменении размера изображений? Есть ли магическое число? Ваш идеальный размер изображения будет зависеть от контекста.
- Полноэкранные изображения - Эти изображения будут покрывать весь экран слева направо. Что касается размеров в пикселях, оставьте их на уровне 2400 × 1600 пикселей.
- Изображения внутри содержимого - Эти изображения могут находиться в галереях слайд-шоу, в кнопках с призывом к действию или в блоге. Для горизонтальных изображений максимальная ширина должна составлять 1500 пикселей. Для вертикальных изображений выберите ширину не более 1000 пикселей.
Конечно, размеры в пикселях не связаны напрямую с размером файла.Сколько места должны занимать ваши изображения? Золотое правило - загружать изображения размером не более 500 КБ, но этот размер зарезервирован для ареста основных изображений и аналогичных случаев использования. Если ваш блог содержит несколько фотографий, каждая из них составляет часть общего размера вашей веб-страницы.
Какого размера должна быть ваша веб-страница? Средний размер в последние несколько лет неуклонно растет. Средний вес страницы теперь составляет 2 МБ, а по данным некоторых блогов, даже больше. Вы должны стремиться к тому, чтобы размер вашего сайта не превышал 2 МБ.Согласно рекомендациям Google, размер каждой страницы должен быть меньше 500 КБ, поэтому вам следует сжимать изображения как можно больше, не жертвуя качеством.
Лучшие Инструменты для сжатия изображений
Теперь, когда вы знаете несколько способов изменения размера изображений для Интернета, вам нужны инструменты, чтобы это произошло. Есть несколько тяжелых вариантов обработки изображений, например Adobe Photoshop. Но Photoshop также поставляется с множеством передовых инструментов дизайна, которые могут оказаться ненужными, если вы просто хотите обрезать, изменять размер и экспортировать изображения для Интернета.
Вместо этого вы можете попробовать некоторые из этих простых в использовании инструментов сжатия изображений.
Интернет-инструменты
1. Kraken.io
Если у вас есть много изображений, которые вы хотите сжать одновременно, Kraken.io - это инструмент для вас. Его компрессор массовых изображений позволяет вам оптимизировать сразу несколько изображений и загружать их в формате zip или обрабатывать каждое по одному.
2. Редактор Shutterstock

 Shutterstock Editor - это бесплатный инструмент для дизайна, который позволяет изменять размер изображений для различных целей и для различных платформ социальных сетей.
Shutterstock Editor - это бесплатный инструмент для дизайна, который позволяет изменять размер изображений для различных целей и для различных платформ социальных сетей. Наряду с множеством функций, которые позволяют создавать дизайн для рекламных материалов, презентаций и т. Д., Shutterstock Editor позволяет изменять размер и обрезать изображения, чтобы уменьшить размер файла. Просто загрузите свое изображение или выберите одно из коллекции Shutterstock для загрузки. Измените размер холста, и когда вы будете готовы загрузить изображение, выберите размер файла вместе с DPI.
3. TinyPNG
Нужно сжать PNG? TinyPNG позволяет уменьшить размер файлов как PNG, так и JPEG, чтобы служить вашим универсальным магазином для сжатия.Помните, что файлы PNG имеют больший размер, чем другие расширения, поэтому внимательно выбирайте это расширение. Сохраните его для изображений с четкими геометрическими элементами, например логотипов.
Настольные приложения
4. JPEGmini

 Инструмент предварительного просмотра JPEGmini поможет вам выбрать размер изображения. Изображение через JPEGmini.
Инструмент предварительного просмотра JPEGmini поможет вам выбрать размер изображения. Изображение через JPEGmini. В качестве инструмента сжатия JPEGmini позволяет быстро уменьшать размер файлов JPEG. В нем есть ползунок качества и функция предварительного просмотра, чтобы вы могли увидеть сжатие с потерями в действии.
5. PNG Перчатка
Этот инструмент для Windows по праву нравится тем, кто его использует. PNGGauntlet обеспечивает минимально возможный размер файла PNG без снижения качества с помощью методов OptiPNG, PNGOUT и DeflOpt.
Мобильные приложения
6. Компрессор массовых изображений
ПользователиAndroid не могут найти ничего лучше, чем Bulk Image Compressor для простоты использования. Это эффективное и удобное приложение обеспечивает массовое сжатие партии фотографий на лету.
7. Сжатие фотографий - сжатие фото
Владельцы iPhone и iPad могут использовать Photo Compress - Shrink Pics, чтобы без проблем уменьшать размер файлов изображений. Освободите место для дополнительных файлов и оптимизируйте свои изображения для публикации в Facebook, Instagram и Whatsapp без ущерба для качества.
Общие проблемы изменения размера изображения

 Итак, что может пойти не так? Изображение предоставлено Майком Лаптевом.
Итак, что может пойти не так? Изображение предоставлено Майком Лаптевом. При изменении размера изображения для Интернета вы можете столкнуться со следующими общими проблемами:
- Полосы - Полосы возникают, когда вы слишком сильно оптимизировали цифровую фотографию.Вы увидите, что ваше небо превратилось из плавного градиента в буквальные цветные полосы. Полосы возникают, когда цветовых тонов просто недостаточно для создания плавного градиента. Функции предварительного просмотра помогают избежать полос при сжатии изображения.
- Pixelation - пикселированное зернистое изображение никому не нравится. Чтобы избежать этой проблемы, не сжимайте изображения до размера в пикселях, меньшего, чем то, как оно будет отображаться. Если изображение на вашем веб-сайте отображается с разрешением 500 × 500 пикселей, не сжимайте его до 100 × 100 пикселей.При загрузке изображений из редактора Shutterstock установите для них значение 72 DPI, чтобы избежать этой проблемы.
- Дисплей странного цвета - Цвета вашего изображения выглядят блекло при загрузке на веб-сайт? Сначала откалибруйте монитор и установите яркость от 90 до 120 кд / м 2 . Также убедитесь, что вы сохраняете файлы, такие как JPEG, в правильном цветовом пространстве для Интернета, то есть в RGB. Если вы сохраните в CMYK, который зарезервирован для печати, ваши цвета не будут правильно отображаться при загрузке через Интернет.
Изображение на обложке через jossnat.
Заинтересованы в улучшении своих знаний об изображениях и фотографиях? Прочтите эти важные статьи:
.Как увеличить разрешение изображения за 5 шагов
Можете ли вы улучшить качество изображения с низким разрешением?
Это знакомая сцена: детектив просит кого-нибудь «улучшить» размытое изображение на компьютере, пока оно не станет достаточно четким, чтобы разглядеть ключевое свидетельство. Это работает? Не так, как это делает Голливуд.
Единственный способ изменить размер фотографии меньшего размера в более крупное изображение с высоким разрешением, не выделяя при этом низкое качество изображения, - это сделать новую фотографию или повторно отсканировать изображение с более высоким разрешением.Вы можете увеличить разрешение файла цифрового изображения, но при этом вы потеряете качество изображения. Однако есть некоторые меры, которые вы можете предпринять в Adobe Photoshop, чтобы повысить разрешение при сохранении визуального качества.
Как передискретизация и интерполяция влияют на разрешение.
Передискретизация изображений в Photoshop означает изменение их разрешения путем добавления или вычитания пикселей. Разрешение измеряется в пикселях на дюйм или PPI. Чем больше пикселей начинается с изображения, тем выше разрешение.Уменьшение количества пикселей называется понижающей дискретизацией, при которой данные из изображения удаляются. Увеличение количества пикселей называется повышающей дискретизацией, которая добавляет данные к изображению. Когда вы увеличиваете количество пикселей в изображении без изменения размеров, вы добавляете больше пикселей в такое же пространство и увеличиваете разрешение (или количество деталей), удерживаемых в пределах каждого дюйма. Удаление данных предпочтительнее их добавления, так как Photoshop должен будет угадывать, как должны выглядеть вновь добавленные пиксели.
Выбор наилучшего метода интерполяции при повышении дискретизации.
Передискретизация любого вида, особенно повышающая дискретизация, может привести к ухудшению качества изображения. Метод интерполяции - это то, как Photoshop выбирает значения цвета для новых пикселей. Выбор правильного метода интерполяции может помочь избежать нежелательной пикселизации:
.Как накладывать изображения в Photoshop
Экспериментируйте с режимами наложения.
Режимы наложения в Photoshop дают вам уникальные способы комбинировать и перекрывать изображения. В частности, режимы наложения определяют, как на пиксели изображения влияет инструмент рисования или редактирования. Понимание влияния каждого режима наложения на ваш основной цвет поможет вам получить именно тот вид, который вы хотите в конечном изображении. По умолчанию для режима наложения установлено значение «Нормальный», и если вы отрегулируете непрозрачность изображения, вы сможете смешивать слои.Выберите другие режимы, например «Затемнение», чтобы по-другому смешать пиксели.
Создайте любой образ, который вы только можете себе представить.
Получите полный контроль над смешиванием и наложением изображений с помощью масок слоев и настроек прозрачности. Заблокируйте определенные области изображения с помощью масок. Тогда легко решить, что смешать, а что нет. Вы также можете использовать маски, чтобы скрыть или скрыть части слоя изображения.
Сделайте фотографии текстурными.
Создавайте уникальные фотоэффекты, накладывая изображения друг на друга и добавляя текстуры и узоры к исходным фотографиям. Поиграйте с различными текстурами и вариантами смешивания, такими как листва и зелень или различные текстуры бумаги, чтобы получить уникальные и неожиданные результаты.
.Как удалить что-либо с фотографии в GIMP
Итак, вы сделали звездное фото, только вы случайно сняли раздражающий объект на заднем плане, который отбрасывает всю композицию и фактически портит ваше изображение. Чем ты занимаешься? Вы не можете использовать Photoshop, потому что у вас нет Photoshop. Однако надежда есть!
С помощью GIMP, который я всегда называю «бесплатной версией Photoshop», вы можете легко удалять объекты на заднем плане изображения, используя всего несколько инструментов.Этот метод требует лишь немного терпения, чтобы получить наилучший результат, поскольку вы, по сути, накладываете заплатку на объект, используя другие части вашего изображения, а затем потенциально закрашиваете объект, чтобы помочь ему слиться с исходным фоном.
Вы можете посмотреть видеоверсию этого руководства ниже или перейти к версии справочной статьи (под видео), которая доступна на многих языках (через раскрывающийся список языков в верхнем левом углу этой веб-страницы).

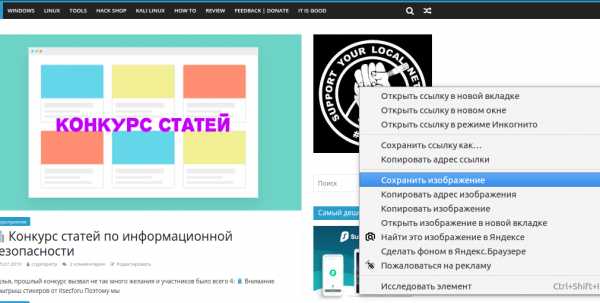
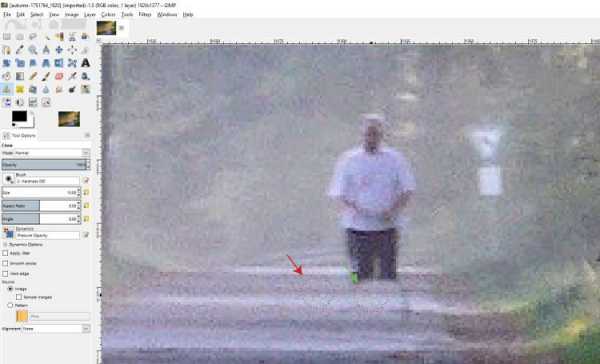
Для начала вам нужно открыть свое изображение в GIMP, выбрав «Файл»> «Открыть» и выбрав изображение на своем компьютере.Если вы хотите использовать то же изображение, что и я, вы можете бесплатно скачать его на Pixabay (на свой страх и риск) здесь. Я сниму мужчину с тротуара на этой фотографии.

После открытия увеличьте масштаб той части изображения, которую вы хотите стереть, с помощью инструмента масштабирования (выберите инструмент масштабирования на панели инструментов или нажмите Z на клавиатуре). Вы можете щелкнуть и перетащить мышь вокруг объекта, чтобы увеличить его (показано на изображении выше).

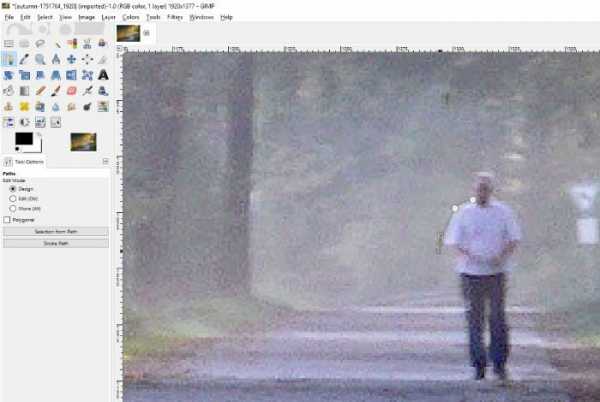
ДОПОЛНИТЕЛЬНО: Если вас беспокоит случайное стирание ближайшего объекта, вы можете захватить инструмент контуров на панели инструментов или нажать B на клавиатуре и обвести объект.Вы рисуете, щелкая для создания узловых точек, и можете щелкнуть и перетащить мышь, чтобы изогнуть линию в узловой точке (показано на изображении выше).

Щелкните и перетащите последнюю точку привязки так, чтобы она перекрывалась с вашей первой точкой привязки (показано на изображении выше). Вы можете щелкнуть любую из созданных вами опорных точек и при необходимости отрегулировать кривые линии. Просто щелкните поля, которые появляются вокруг точки привязки, перетаскивая их, пока не установите их на место.

Как только все будет правильно на месте (у меня очень грубый набросок), перейдите к параметрам инструмента и нажмите «Выбор по контуру», как показано выше. Это выделит ваш объект как выделение и гарантирует, что вы не закрасите ничего за пределами объекта.
Я не буду использовать область выделения для этого изображения, поэтому я выберу «Выделить»> «Нет» или нажму shift + ctrl + A на клавиатуре, чтобы отменить выделение области.
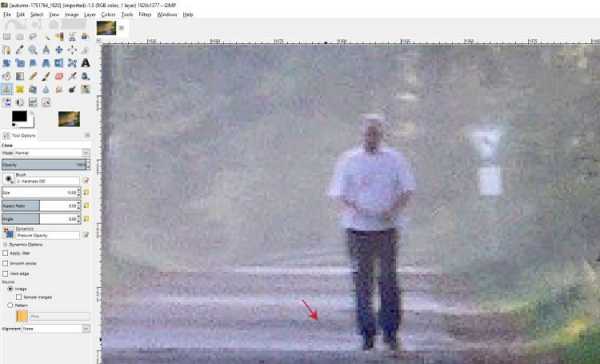
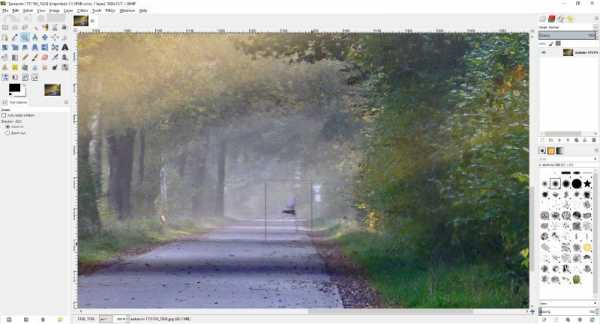
Затем возьмите инструмент клонирования на панели инструментов или нажмите C на клавиатуре (обозначено красной стрелкой на изображении выше).Этот инструмент позволяет вам выбирать пиксели из близлежащей области изображения, а затем закрашивать или «клонировать» эти выбранные пиксели поверх объекта, который вы пытаетесь удалить. Используйте клавиши левой и правой скобок («[« и «]») на клавиатуре, чтобы настроить размер кисти инструмента клонирования.

Когда у вас будет нужный размер, нажмите и удерживайте клавишу ctrl и выберите область, в которой вы хотите захватить несколько пикселей на вашем изображении (обозначено красной стрелкой на изображении выше).

Круг, который представляет вашу кисть, застынет в области, где вы выбрали (обозначена красной стрелкой на изображении выше) - это область клонирования.Обязательно оставьте некоторое пространство между выбранной областью и объектом, который вы пытаетесь удалить, поскольку клонированная кисть будет перемещаться вместе с вашей живой кистью (обозначенной зеленой стрелкой) во время рисования. Вы по-прежнему можете увеличивать или уменьшать размер кисти после того, как вы выбрали область для клонирования - клонированная кисть будет увеличиваться и уменьшаться вместе с размером вашей кисти.
ПРИМЕЧАНИЕ. Если вы хотите, чтобы ваш объект / человек выглядел как призрак или был частично виден, вы можете настроить непрозрачность инструмента клонирования в области меню параметров инструмента (обозначено красной стрелкой на изображении выше).Просто щелкните полосу непрозрачности и перетащите ее влево или вправо или дважды щелкните число (показано выше 51,7%) и введите желаемый процент непрозрачности.
По мере того, как вы рисуете, объект должен начать исчезать, если вы выбрали достаточно похожую область для клонирования. Когда вы дойдете до областей, которые меняются по композиции, вам может потребоваться повторить шаги выбора области клонирования (удерживая ctrl и щелкнув новую область), прежде чем продолжить рисование. Если вы допустили ошибку, просто нажмите ctrl + z, чтобы исправить ошибки.

Я рекомендую нажать Z на клавиатуре, а затем, удерживая клавишу ctrl, щелкнуть, чтобы уменьшить масштаб и посмотреть, как выглядит ваша композиция во время работы. Это позволяет увидеть, видны ли все еще какие-либо части объекта или что-то выглядит не совсем правильно. В этом случае (как показано на изображении выше) некоторые части того места, где раньше были ноги, видны, поэтому я увеличу масштаб и подкрашу эти области.
СОВЕТ: Вы можете удерживать shift, чтобы создать прямые линии с помощью инструмента клонирования.Я использовал эту технику ближе к концу, так как некоторые линии света на тротуаре выглядели немного странно и нечетко.

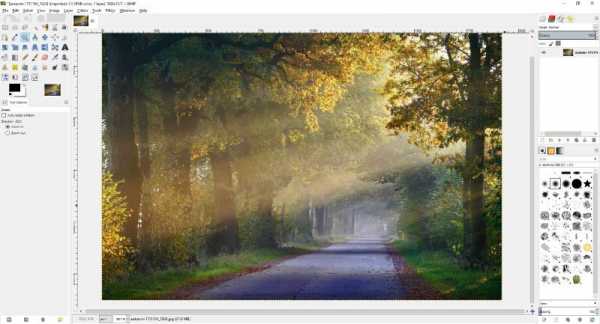
После удаления заметных пятен парень, который изначально был на заднем плане изображения, исчез! Чем ближе или больше ваш объект на изображении, тем больше деталей вы захотите уделить областям вокруг объекта, чтобы удалить все артефакты и сделать его более естественным. Чтобы увидеть еще один пример того, как это сделать, посмотрите наш учебник «Как удалить что-либо с фотографии в GIMP».
Спасибо за то, что прочитали это руководство, и посетите нашу страницу руководств для получения дополнительных руководств по GIMP!
.Как создать и изменить фото обложки IGTV (эскиз)?

5 декабря 2020 г. • Проверенные решения
Есть так много разных вещей, на которые вам нужно обратить внимание, когда делитесь новым контентом в своих учетных записях в социальных сетях.Каждая платформа немного отличается, поэтому вам не нужно использовать одну и ту же информацию при публикации публикации на Facebook, YouTube или Instagram TV. Тем не менее, видео, которыми вы делитесь на своем канале IGTV, могут выиграть от таких простых вещей, как название видео, описание видео или фотография на обложке. Вот почему в этой статье мы проведем вас через каждый этап процесса создания и изменения обложки IGTV.
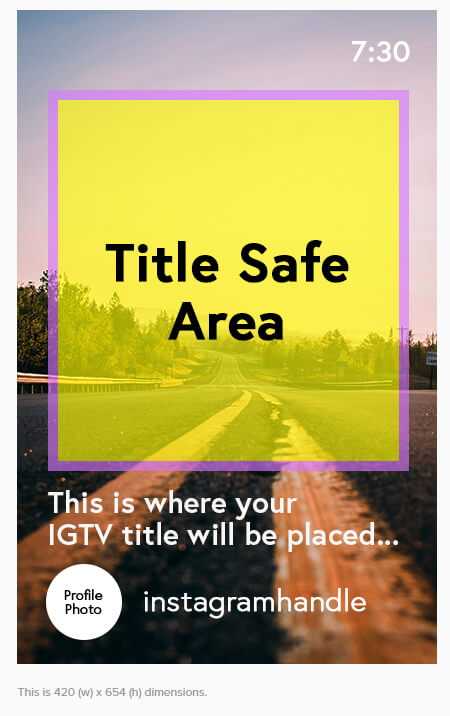
Размеры и характеристики обложек на IGTV
IGTV основан на идее, что люди держат свои телефоны вертикально во время просмотра видео, и по этой причине все видео на этой платформе имеют соотношение сторон 9:16 .Следовательно, обложки, которые вы можете добавить к своим видео IGTV, должны быть вертикально ориентированными , и если вы хотите, чтобы IGTV не обрезал вашу обложку, вам необходимо убедиться, что изображение соответствует спецификациям платформы. Если вы будете следовать этим спецификациям, обложки ваших видео IGTV будут одинаково хорошо смотреться в приложении IGTV, на веб-сайте Instagram.com, сетке поиска приложений Instagram или фиде поиска приложений Instagram.
YouTuber The K Guy снял видео, чтобы продемонстрировать размер и размеры миниатюр обложки IGTV, а также безопасную зону.Вы можете посмотреть видеоурок ниже.
Вам также может понравиться: Как создавать эскизы с помощью онлайн-конструктора эскизов
Изображения, которые вы используете в качестве обложек для своих видеороликов, будут отображаться с разным соотношением сторон в зависимости от устройства, которое используется для их просмотра. Вы можете использовать изображение с разрешением 1080X1680 пикселей, с соотношением сторон 9:16 в качестве обложки для всех видео IGTV, которые вы загружаете на свой канал, или вы можете работать с изображениями меньшего размера, которые имеют 420X654 пикселей и а 1: 1.Соотношение сторон 55. Если вы загружаете обложку, которая имеет 1080X1920 пикселей , платформа автоматически обрежет примерно 120 пикселей как с более короткой, так и с длинной стороны изображения. Размер файла, который вы используете для обложки видео IGTV, не может превышать 4 МБ, , и файл должен быть сохранен как a JPEG , поскольку в настоящее время это единственный формат файла изображения, поддерживаемый IGTV.

Создавая обложку для видео IGTV, вы должны иметь в виду, что различные графические и текстовые наложения будут отображаться поверх изображения, как только вы загрузите его на свой канал.В процессе загрузки обложки видео IGTV вы сможете добавить к нему текст, но победила Title Safe Area , которая предлагает, где вы можете разместить текст без риска его обрезки при просмотре с разных устройств. т быть показан. Итак, убедитесь, что весь текст, который вы добавляете к фотографии обложки видео IGTV, размещен в центральной области изображения под номером , чтобы он был четко виден на всех устройствах.
Как создать обложку для вашего канала IGTV?
Добавить фото обложки к вашему IGTV-видео легко, так как у вас просто для загрузки фотографии из вашей камеры или видео. После добавления заголовка видео и описания вы можете просто нажать на опцию «Изменить обложку» и выбрать либо «Загрузить из Camera Roll», либо «Выбрать обложку из видео» и перейти к выбору изображения, которое вы хотите загрузить. Если вы решите добавить изображение из видео, вы сможете перейти к точному месту на видео, где находится неподвижный кадр, который вы хотите использовать в качестве обложки. Изображение будет автоматически добавлено в качестве обложки, как только вы подтвердите изменения.
Приложения для редактирования фотографий для iPhone и устройств Android могут помочь вам создавать увлекательные обложки для ваших видео IGTV, но вы также можете редактировать фотографии обложек IGTV с помощью редактора изображений, доступного в Instagram Stories. Несмотря на ограниченное количество функций, которые вы будете иметь в своем распоряжении, использование Instagram Stories для создания обложек для ваших видео IGTV по-прежнему является хорошей идеей, особенно если вы ищете способ быстро сохранить изображение в фотопленке и загрузить это как обложка IGTV.
Узнайте больше о том, как редактировать видео IGTV с помощью лучшего приложения для мобильных устройств
Заключение
Маленькая и, казалось бы, незначительная деталь, такая как фотография обложки видео IGTV, может быть гораздо более важной для успеха видео в социальных сетях, чем вы ожидаете. Фотография на обложке часто может быть причиной, по которой люди предпочитают смотреть видео, поскольку она может вызвать их любопытство или привлечь их внимание, подсказав, о чем видео.Как вы думаете, обложки IGTV могут помочь увеличить количество просмотров видео? Оставьте комментарий ниже и поделитесь с нами своим мнением.

Лиза Браун
Лиза Браун - писательница и любительница всего видео.
Подписаться @Liza Brown
.