Как сделать в html ссылку для скачивания файла
Как сделать ссылку на скачивание файла
Как сделать скачивание файла с сайта.
Не редкость когда нужно бывает создать ссылку для скачивания какого то файла. При этом желательно чтобы это была прямая ссылка для скачивания, а не на внешний сайт (облако, хранилище).
Для скачивания можно передавать файлы самых различных форматов: музыка, видео, текстовые файлы, Excel, архивы и мн. другие.
Как на сайте сделать скачивание файла
Возможно вы хотите поделиться с посетителями вашего сайта каким либо файлом, при этом файл может быть самого любого формата.
Делается это при помощи ссылки на файл с использованием специального HTML тега. Про то как создавать обычные ссылки есть статья: как сделать ссылку
Ниже пойдёт речь о том как сделать ссылку для скачивания файла.
Скачивание архивов
Для файлов-архивов (форматы zip, rar и т.д.) достаточно просто указать ссылку на файл который нужно передать для скачивания. Поэтому здесь применяется обычный HTML тег ссылки:
<a href="#">текст ссылки</a># - вместо символа решётки в атрибуте href прописывается ссылка на файл который отдаём для скачивания;
текст ссылки - можно указать текст типа: скачать файл, скачать прайс, скачать песню, скачать видео и т.д.
Так же хочу обратить внимание, что если файл с вашего сайта указываем относительный путь к файлу /music/pesnya.mp3, а со сторонних сайтов указываем полный путь https://inter-net.pro/music/pesnya.mp3
А вот для файлов не архивных форматов (музыка, видео, различные текстовые файлы и документы, изображения и т.д.) применяется специальный для этого тег.
HTML атрибут download
Для того, чтобы передать какой либо файл для скачивания пользователю, в HTML ссылки нужно прописать атрибут download.
Структура ссылки для скачивания в html строится следующим образом:
<a href="#" download="">текст ссылки</a>Вместо знака решётки # указываем ссылку на файл передающийся для скачивания.
В атрибуте download
ничего указывать не нужно. Браузер поймёт что файл нужно скачивать, а не открывать.
Со всплывающей подсказкой:
<a href="#" download="" title="">текст ссылки</a> В кавычках атрибута title прописываем текст всплывающей подсказки.
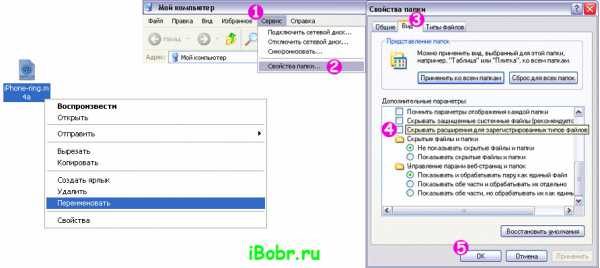
*Обязательно не забываем переключить редактор в режим HTML чтобы редактировать теги
Текстовая ссылка
Код:
<a href="#" download="" title="всплывающая подсказка">скачать файл</a>Результат: скачать файл
Скачать через кнопку
Код:
<a href="#" download="">
<button>Скачать файл</button>
</a>Результат:
Скачать файл
Есть такой инструмент как Генератор кнопок, где просто генерировать кнопки с тегом скачивания и иконками.
Кнопка с иконкой
Так же можно добавить к тексту ссылки иконочный шрифт, если он установлен у вас на сайте. При этом шрифтовую иконку можно поставить перед или после текста ссылки.
Код вставки иконки
<i></i> - пример для Font Awesome
<i></i> - пример для Icomoon
Код:
<a href="#" download="">
<button>Скачать файл <i></i></button>
</a>Результат:
Скачать файл
Скачивание файла при клике на изображение
Код:
<a href="#" download="">
<img src="/images/knopki/skachat.png" alt="скачать"/>
</a>Результат:
Со стилями CSS
Так же можно применять все свойства CSS и изменять размер шрифта, название, цвет и т.д.
Для этого добавляем атрибут style=" "
Код:
<a href="#" download="">Скачать файл</a>Результат:
Скачать файл
Если вам что то не понятно или есть какие либо вопросы - не стесняйтесь и задавайте их в комментариях.
Записи по теме
Как сделать ссылку Инструкция как делать ссылки: анкорные и безанкорные ссылки, ссылки в BB-кодах, ссылки открывающиеся в новой вкладке, ссылки на изображениях и т.д. Онлайн экранирование кода для вставки в HTML Данный инструмент позволяет на лету без перезагрузки страницы экранировать код для дальнейшей вставки его в HTML, заменяя в коде символы требующие обязательного экранирования для таких случаев. Это символы: & "
Атрибут download | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 14.0+ | 16.0+ | 20.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
При наличии атрибута download браузер не переходит по ссылке, а предложит скачать документ, указанный в адресе ссылки.
Синтаксис
<a download>Ссылка</a>Обязательный атрибут
Нет.
Значения
Нет.
Значение по умолчанию
По умолчанию этот атрибут выключен.
Пример
HTML5IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>download</title> </head> <body> <p><a href="images/xxx.jpg">Открыть файл в браузере</a> <p><a href="images/xxx.jpg" download>Скачать файл</a> </body> </html>Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
Как создать ссылку на скачивание файла в HTML?
На самом деле корректному скачиванию файлов не уделяют должного внимания. Казалось бы, простое сохранение документа – локально, на компьютере пользователя. Но неправильная настройка скачивания добавляет лишние и никому не нужные шаги. В такие моменты нужно позаботиться о юзабилити сайта.
Предположим, что ваш сайт посвящен обоям для рабочего стола компьютера. Понятное дело, что на странице изображение размером 1900x1900 пикселей вы не будете размещать в полном объеме, а разместите уменьшенную его копию с возможностью скачать полную версию изображения.
Как это делаю большинство сайтов?
<a href="https://www.pandoge.com/images/wallpapers.jpg">Скачать</a>Неплохо, но при нажатии на такую ссылку мы получаем:
1. Покинутую страницу сайта;
2. Дополнительное действие для пользователя, ведь ему просто открывается страница с изображением, где он должен совершить действия для сохранения изображения.
Как быть в таком случаем и исправить положение?
Все довольно просто. Вам необходимо добавить атрибут «download» к ссылкам, чтобы получилось:
<a href="https://www.pandoge.com/images/wallpapers.jpg" download>Скачать</a>В таком случае при нажатии на ссылку пользователю сразу будет предложено сохранить документ.
Обратите внимание, что файл должен находиться на вашем сайте, иначе он просто откроется в браузере без предложения сохранить его на компьютере.
Создание ссылок в HTML
Приветствую Вас дорогие друзья! В этой статье мы поговорим о HTML ссылках. Это очень важный элемент и Вы, безусловно, должны знать, что это такое и где используются, так как ссылки присутствуют на каждом сайте.
Я еще не встретил в интернете такие сайты, чтобы не имели хотя бы одну ссылку. В первую очередь ссылки используются для связки страниц, то есть для того чтобы пользователь смог перейти с одной страницы на другую.
Также они используются в следующих случаях:
- Для того чтобы увеличить изображение на сайте.
- Для того чтобы скачать какой-то файл или посмотреть в браузере какой-то документ.
- Для того чтобы перейти к началу текущей страницы или к какому то абзацу другой страницы. Таким образом, делается ссылка на вверх.
Ссылки имеют следующий синтаксис:
<a href="адрес страницы" >Якорь ссылки </a>
Атрибут href является обязательным, в его значение указываем адрес страницы, на которую хотим перейти. Также в его значение мы можем указать путь к изображению или путь, к файлу которого хотим скачать.
Существует 2 типа адресов, это абсолютный адрес и относительный.
Абсолютный адрес это когда указываем адрес какого-то сайта из интернета, вместе с протоколом http. Например:
<a href="https://www.vk.com" >Социальная сеть ВКонтакте </a>
После клика по данной ссылке мы перейдём в социальную сеть ВКонтакте.
Относительный путь это путь относительно текущего файла. Допустим, в папку сайта находится два файла, главная страница index.html и страница о нас about.html. Для того чтобы мы смогли перейти с главной страницы на страницу о нас, в значение атрибута href у ссылки на главной странице нужно написать название файла который отвечает за страницу на которой хотим перейти. В нашем случае мы хотим сделать ссылку для перехода с главной странице на страницу о нас, поэтому в коде главной странице добавляем такую ссылку:
<a href="about.html" > Перейти на страницу О нас </a>
Изображение в качестве якоря ссылки
Вместо якоря ссылки может быть и изображение. Нажимая на изображение, мы перейдём на указанный адрес в значение атрибута ссылки href. Вот пример такой ссылки:
HTML код такой ссылки следующий:
<a href="https://ru.wikipedia.org/wiki/Angelina_Jolie" > <img src="images/angelinajolie.jpg" alt="Анжелина Джоли" /> </a>
Ссылка на изображение
Если в значение атрибута href указать адрес на какое-нибудь изображение, то при нажатии на данную ссылку, в браузере откроется изображение в полном ее размере.
Посмотрим это на примере. Напишем следующие строки в код странице.
<h2 align="center" > Ссылки </h2> <p> Для того чтобы посмотреть изображение в браузере, кликните на ее. </p> <p> <a href="images/bugatti.jpeg" > <img src="images/bugatti.jpeg" alt="Bugatti" /> </a> </p>
Открываем страницу в браузере и смотрим на результат:
После клика на изображение, оно откроется в браузере.
Ссылка на файл
А теперь сделаем так чтобы пользователь смог скачать со страницы какой-нибудь файл. Этот файл может быть какой-то документ, какая-то песня, торрент-файл или архив.
И так для того чтобы это реализовать нужно в значение атрибута ссылки href, указать путь к файлу для скачивания. Например, нужно сделать так чтобы пользователь смог скачать какой-нибудь документ с расширением .docx. Для начала на хостинге сайта создаем папку для файлов, назовем ее, например files. Вставляем в созданную папку нужный файл и в коде страницы пишем следующие строки:
<p> <a href="files/document.docx"> Скачать Документ </a> </p>
Теперь, когда пользователь нажмет на ссылку скачать документ, сразу начнется скачивание файла.
Аналогично можно сделать и с остальными типами файлов.
И на этом все. Из этой статьи Вы узнали следующие:
- Как создать ссылку на другую страницу.
- Как сделать изображение ссылкой.
- Как сделать ссылку на изображение
- Как создать ссылку на файл.
Теперь Вы сможете сделать все это сами. Без чьей либо помощи.
Похожие статьи:
Видео:
Понравилась статья?
Тогда поделитесь ею с друзьями и подпишитесь на новые интересные статьи.
Поделиться с друзьями:
Подписаться на новые статьи:
Поддержите пожалуйста мой проект!
Следующая статья >>Если у Вас есть какие-то вопросы или предложения, то можете писать их в комментариях или мне на почту [email protected]. И если Вы заметили какую-то ошибку в статье, то прошу Вас, сообщите мне об этом, и в ближайшее время я всё исправлю.
Добавляйтесь ко мне в друзья в:
Добавляйтесь в мои группы:
Подпишитесь на мои каналы:
Автор статьи: Мунтян Сергей
Копирование материалов с сайта sozdatisite.ru ЗАПРЕЩЕНО!!!
Дата добавления: 2015-12-11 11:50:05
Как сделать ссылку для скачивания файлов у себя на сайте
Как сделать ссылку для скачивания файлов у себя на сайте. То есть для того чтобы посетитель мог что то скачать с Вашего блога.
Это очень просто для опытных пользователей, но иногда становится причиной долгих и мучительных поисков информации для новичков. Поэтому я решила написать эту статью и сделать видеоуроки.
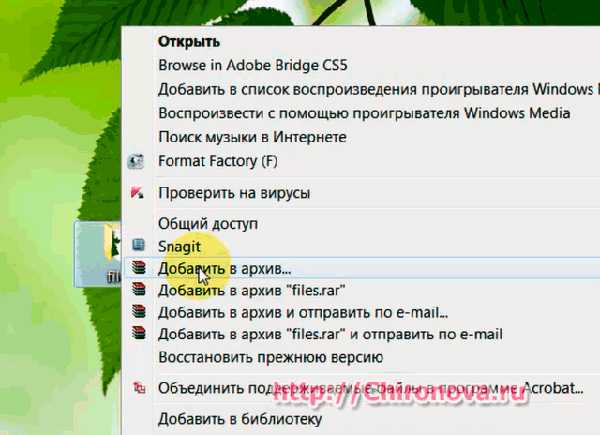
Для начала нужно создать папку, загрузить туда файлы, которые Вы будете давать для скачивания своим посетителям. Архивы бывают в формате .rar и .zip, я предпочитаю создавать архивы в формате .rar, так как сжимается он больше, а значит места на хостинге занимает меньше.
Дальше мы должны определиться куда в интернете будем закачивать наш архив. В сети есть много сервисов по обмену файлами, как платных так и бесплатных. Например, DepositFiles , Letitbit, ifolder.ru и многие другие.
Но закачивать подарки на файлообменники как то невежливо по моему, так как посетителю придётся скорее всего ждать пока файл скачается, или кликать на рекламу. А если он не согласится, то ему предложат заплатить деньги, ну что это за подарок. И размеры да и сроки хранения файлов там ограничены.
Кроме файлообменников есть бесплатные хостинг для хранения файлов Яндекс Народ, Яндекс Диск и Мейл.ру. Это удобные сервисы, но иногда могут глючить и они. Так что лучший способ поставить архив конечно же на свой блог, если не хотите разочаровывать посетителей своего блога. Или нужно закачать сразу на несколько бесплатных сервисов, тогда посетитель сможет выбрать откуда ему удобнее закачать архив.
Сначала создаём папку, загружаем туда все необходимые файлы. И делаем из неё архив zip или rar.

Как закачать файлы для скачивания через административную панель блога
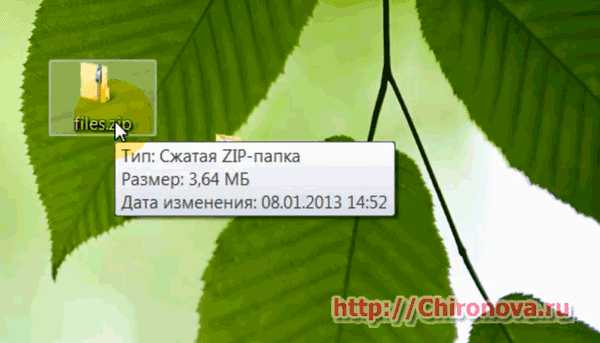
Определяем размер архива, так как через админ-панель мы можем закачать архив размером не более 200 мб. Для этого наводим мышь на архив и появляется иконка, которая показывает число, когда он создан и его размер

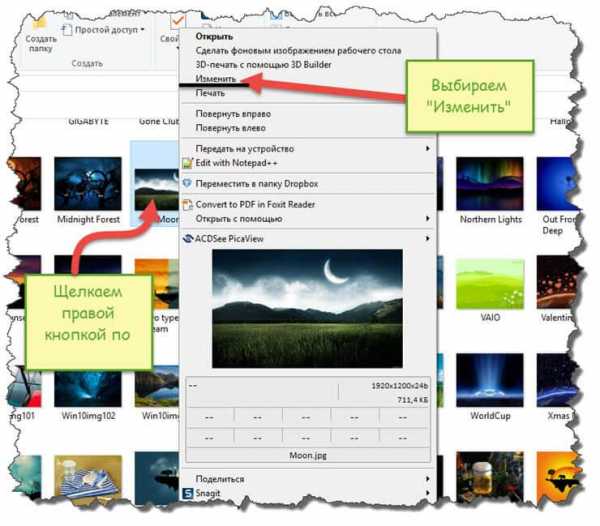
Если таким образом увидеть размер не получается, то кликайте по архиву правой кнопкой мыши и выбирайте в самом низу Свойства. После этого вы сможете посмотреть сведения об этом архиве
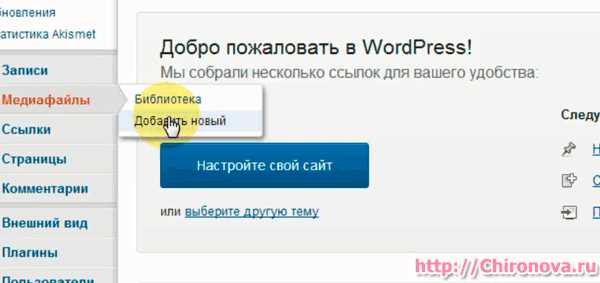
После этого идём в админ панель блога -> Медиафайлы -> Добавить новый

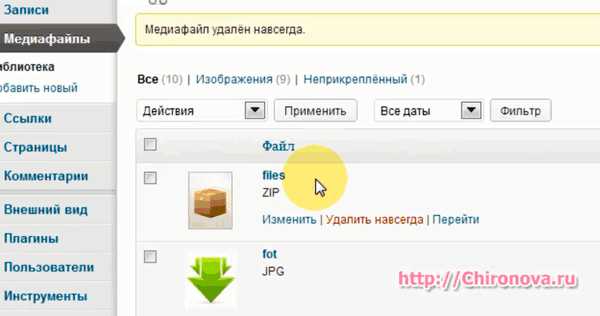
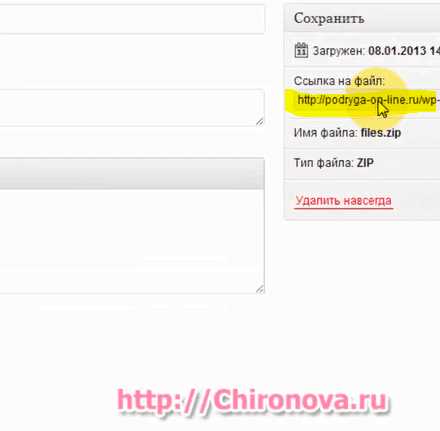
Выбираем его на компьютере и закачиваем. После того, как архив закачан, находим его в списке

Копируем ссылку полностью

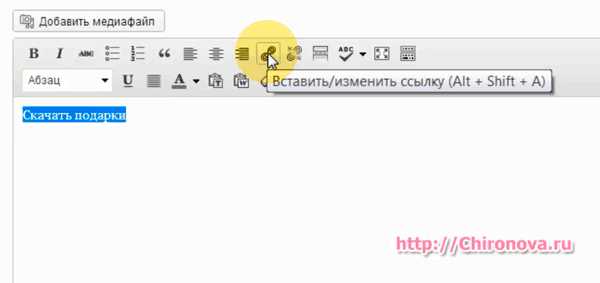
Выделяем запись или картинку, в которую хотим добавить ссылку и нажимаем на значок гиперссылки на панели

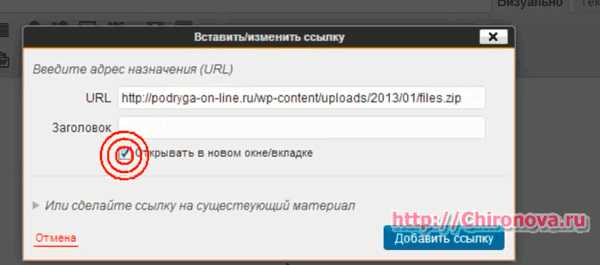
В появившемся окне вставляем ссылку на архив, который будем раздавать. Ставим галочку Открывать в новом окне. И кликаем на синюю кнопочку Добавить ссылку

Сохраняем и переходим на редактируемую страницу, для того, чтобы проверить как работает ссылка. После перехода по ссылке у вас должна открываться пустая белая страничка и начинаться скачивание через браузер.
Смотрите видеоролик, там я показываю для новичков и как определить размеры архива
А как же быть если размер архива больше 200 Мб? Тут уж придётся закачивать его прямо на свой хостинг. Заходим в свой аккаунт, идём туда где лежат папки нашего блога, на некоторых хостингах есть папки public.html и именно в них хранятся файлы, которые отвечают за сайт. Если Ваш блог на движке wordpress, то в папке, на которую мы будем загружать архив должны быть файлы wp-admin, wp-content и так далее.
[stextbox id=»custom» shadow=»true» bcolor=»fee0e1″ bgcolor=»fef5f5″]
Всё это я показываю в видеоролике, но считаю нужным написать как мы формируем адрес нашей ссылки. Первое что мы пишем это адрес блога, дальше идёт значок слеш /, дальше название папки (название любое на английском языке), в моём видеоролике она называется podarok, опять слеш /и название архива вместе с расширением. В видеоролике мой архив называется files.zip
И получается у нас такой адрес : https://chironova.ru/podarok/files.zip
То есть: Ваш сайт/папка/архив
У Вас естественно названия будут свои, но принцип тот же. Так же я показываю в ролике как закачать архив просто без папки, и адрес соответственно будет без названия папки, то есть:
https://chironova.ru/files.zip
Соответвенно: Ваш сайт/архив
[/stextbox]
В комментариях я увидела недовольных посетителей, которым нужен html код ссылки. Слово посетителя закон! Вот от он
[stextbox shadow="true"]<a href="https://ваш сайт/папка с архивом/полное название архива, вместе с расширением (.rar или .zip) " target="_blank"> Текст гиперссылки (например Подарок)</a>[/stextbox]
А вот и видеоролик или как их ещё называют скринкаст о том как закачать файлы на хостинг
В следующем посте я напишу о сервисах Яндекс Народ и Яндекс Диск, так как я обещала это сделать в последнем видеоролике.
Жду Ваших комментариев и вопросов по теме: Как сделать ссылку для скачивания файлов у себя на сайте.
С Уважением, Татьяна Чиронова
Сохраните пост к себе на стенку в соцсети
А здесь можно публиковать анонсы постов по теме:
Как добавить ссылку для скачивания файла с блога
Здравствуйте уважаемые читатели блога. Допустим вам понадобилось сделать ссылку на скачивание какого-либо файла в статье на сайте, чтобы посетитель мог скачать себе на компьютер какую-либо полезность с вашего сайта. О том как сделать ссылку на скачивание файла мы и поговорим в данной статье.

Это довольно легко решается, если вы опытный пользователь, но для новичка может оказаться нерешаемой проблемой. Поэтому я решил записать эту статью, а также сделать видеоурок, который как раз посвящен этому вопросу.
[sociallocker]
[/sociallocker]Чтобы закачать файл, желательно сделать его меньше размером. Для этого создадим на компьютере отдельную папку, куда и поместим файлы для скачивания. Чтобы файлы занимали меньше места, желательно их сжать в архив. Архив бывает двух расширений .rar и .zip. Я рекомендую сжимать в архив .rar, так как при архивации файлы сжимаются лучше, чем при архивации в .zip формат.
Далее нам нужно выбрать место в интернете, куда поместить созданный архив. В интернете существует множество файлообменников как платных так и бесплатных, такие как depsitfiles, letitbit, и другие. При этом надо понимать, что посетителям может быть не комфортно ждать пока файлообменник покажет им рекламу, или платить деньги за то, чтобы отключить показ рекламы при скачивании файла.
Также можно воспользоваться возможностью загрузки файлов на облачные хранения информации в интернете, такие как Яндекс Диск, Мейл, или Dropbox. Но, во-первых они имеют ограничения по количеству загруженных файлов, а во-вторых также могут иногда глючить. Поэтому верным способом будет загрузить файлы с архивами непосредственно на свой блог.
Как сделать ссылку на скачивание файла через административную панель блога
Для начала нужно определиться, в какое место статьи, вы хотите вставить эту ссылку. Допустим я решил вставить ссылку в запись «Моё приветствие». Перехожу в эту запись, нажимаю по ссылке «редактировать запись» и в ней выбираю место куда вставить ссылку.
Предположим, я решил вставить ее между первым и вторым абзацем статьи, далее на панели инструментов WordPress слева, выбираю «вставить медиафайл» и в открывшемся окне нажимаю на кнопку «Выберите файлы». Указываем путь к файлу, выбираем нужный, и нажимаем «Открыть».
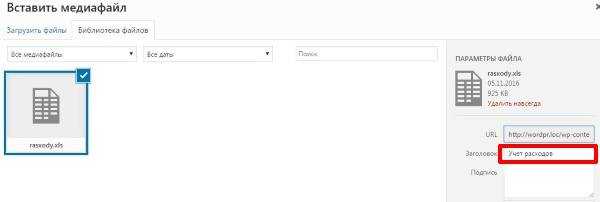
В заголовке вводим текст ссылки. В моем случае это файл с учетом расходов. Поэтому я ввожу текст «Учет расходов» и после этого нажимаю «Вставить в запись».

Нажимаем «обновить» и теперь перейдем на страницу «Мое приветствие». В тексте появилась ссылка, нажимая на которую открывается окно нашего компьютера, где мы можем указать место куда сохранить данный файл. Когда мы нажмем «сохранить» файл сохраниться у нас на компьютере. Получается, что мы с задачей справились.

Этот способ является самым быстрым и легким, но он подходит для файлов, размер которых не превышает 200 Mb. В случае, если файл превышает 200 Mb, нам придется закачивать его прямиком на хостинг. Теперь же, я хочу показать другой пример, который возможно вам пригодится.
Для этого вам необходимо сейчас перейти в настройки своего хостинг-провайдера, у каждого он свой, переходим в то место, где лежат папки нашего сайта. На некоторых хостингах имеются папки public.html, перейдя в которые мы найдем все папки с файлами блога, отвечающие за него. Если ваш блог сделан на движке WordPress, то это будут папки под названием wp-admin, wp-content и другие. В моем случае — это хостинг Fast VPS.
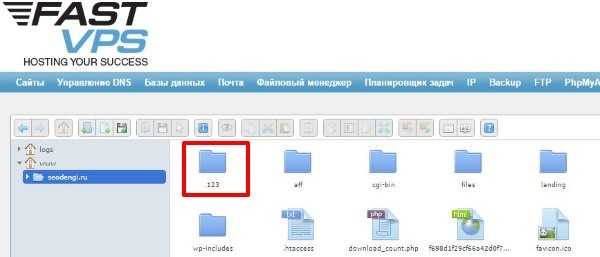
Далее нажимаем «Файловый менеджер». Переходим www, название нашего сайта, нажимаем на иконку «Новая папка», вводим название папки, например «123». Переходим во вновь созданную папку, нажав двойным щелчком левой кнопки мыши.

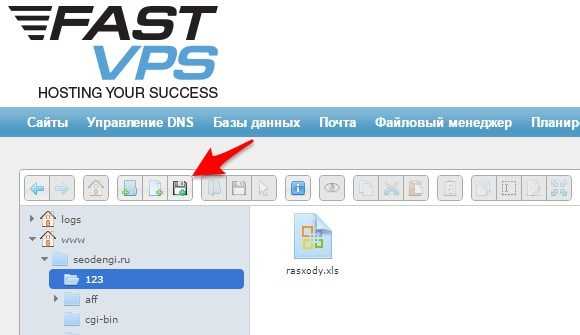
Теперь необходимо загрузить наш файл в созданную папку. Для этого нажимаем на иконку «Загрузить файлы», находим нужный файл и нажимаем «Открыть». Происходит загрузка файла, нужно немного подождать.

Далее, скопируем имя файла, укажем в статье еще один учет расходов. Получается у нас есть Учет расходов со ссылкой и Учет расходов 2 без ссылки. Сейчас нам необходимо сделать так, чтобы нажав по нему, также можно было скачать файл, т.е. сделать его ссылкой.

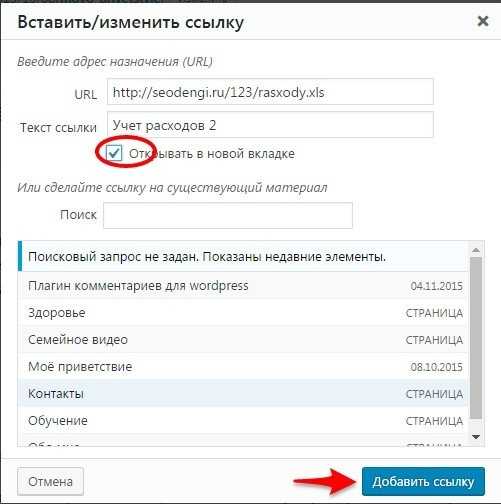
Выделяем данное словосочетание, нажимаем на кнопку в редакторе WordPress, «Вставить изменить ссылку» и затем нажимаем на шестеренку. В открывшемся окне, в поле URL, нам необходимо сейчас указать путь к нашему файлу. Вводимhttp://seodengi.ru/123/rasxody.xls. Не забываем поставить галочку напротив «Открывать в новом окне» и нажимаем на кнопку «Добавить ссылку»

Затем жмем «Обновить», переходим в запись нажав «Посмотреть запись», и здесь видим, что Учет расходов 2 также стал ссылкой. Нажав по ней, также откроется окно, с возможностью указания пути на компьютере, куда мы хотим сохранить наш файл. Т.е у нас сейчас все работает.
Вы можете использовать по желанию 1-й или 2-й способ для того, чтобы создать ссылку на скачивание файла себе на компьютер. Итак, в этой статье мы узнали о двух способах как сделать ссылку на скачивание файла у себя на сайте или блоге. Надеюсь теперь вы всегда можете воспользоваться одним из приведенных в данном уроке способах и у вас не возникнет в дальнейшем проблем с этим.
Как я могу создать ссылку для скачивания в HTML?
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
Как создать HTML-ссылку, которая заставляет пользователя загружать файл .html
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
html - Как создать ссылку для скачивания на текстовый файл?
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
html - Как создать ссылку для скачивания на файл Excel?
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
c # - Как сделать ссылку для загрузки файла PDF?
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Как сделать так, чтобы ссылка html открывала папку
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами