Как сделать файл фавикон
Сделать 🖼 Favicon для сайта
Как пользоваться сервисом для создания favicon?
- Нажмите «Выбрать изображение с компьютера» и загрузите картинку в форматах jpg, jpeg, png или gif. Подберите квадратное изображение без мелких деталей.
- Нажмите «Создать Favicon»;
- Сервис покажет пример того, как будет выглядеть ваш favicon. Если результат вас устраивает, скачайте готовый файл. Вы получите файл favicon.ico для сайта, то есть файл с расширением *.ico, его и надо будет использовать в дальнейшем.
Как установить отдельные фавиконы для мобильных устройств
Для разной аудитории сайта нужна поддержка основных браузеров и платформ — Windows Firefox, iOS Safari, Internet Explorer, Android Chrome и других. Для мобильных устройств часто прописывают отдельные иконки с другими размерами. Для этого указывают тип устройства в rel, к примеру, "apple-touch-icon", и атрибут sizes с размером.
Достаточный пакетБудет достаточно одного файла favicon.ico с размерами 48x48.
Этот обеспечит нормальный внешний вид фавиконок на разных платформах. В остальных случаях система масштабирует до нужного размера.
Как установить favicon на сайт
- Сохраните картинку в корневой каталог сайта с именем favicon.ico, чтобы получился адрес вида https://sitename.ru/favicon.ico. Это путь к изображению. Он понадобится, если вы захотите использовать разные фавиконы для разделов сайта, чтобы пользователи лучше ориентировались в разделах ресурса. Если вы используете один favicon для всего сайта, путь к нему указывать не нужно.
- Добавьте ссылку на размещенный файл в HTML-код главной:
<link rel="icon" href="https://sitename.ru/favicon.ico" type="image/x-icon">
Зачем делать favicon?
Никакой функции для SEO он не несет, но его использование позволяет повысить узнаваемость сайта, и, как следствие, показателя CTR.
Узнаваемость сайтаИконки favicon помогают сделать вкладку с вашим сайтом узнаваемой, это важно, когда пользователь одновременно открывает несколько ресурсов. С заметным фавиконом ваш сайт не потеряется среди других открытых вкладок.
ИнформативностьФавикон должен соответствовать цветовой гамме сайта и тематике компании. Вы можете использовать, например, логотип или первую букву названия или простое, но оригинальное графическое изображение, чтобы пользователь, увидев иконку вашего сайта, мог сразу определить, что на вкладке.
Запоминаемость брендаЕсли использовать в качестве фавикона логотип или его узнаваемый фрагмент, пользователи сайта будут часто его видеть и быстрее запомнят.
Создание favicon для сайта 2020 / Хабр
Что такое favicon и для чего он нужен?
Favicon – это значок (иконка), который отображается во вкладке браузера, закладках, а также в сниппетах результатов поиска.

Favicon играет важную роль в веб-приложениях. Он может улучшить внешний вид сайта в выдаче, повышает узнаваемость вашего сайта, помогает пользователю быстро найти необходимую страницу в закладках и вкладках.
Кроме того, пользователь может добавить страницу вашего сайта на главный экран телефона или сохранить как веб-приложение. В таком случае с помощью favicon можно быстро найти сайт среди большого количества других приложений.
Какой формат использовать для favicon?
Раньше в качестве основного формата использовали ICO. Особенность данного формата – мульти-размерность. Данный файл может хранить в себе несколько размеров иконки. На смену ICO пришел формат PNG. ICO все еще поддерживаемый, но большинство современных браузеров выбирают PNG формат иконки, который легче. Некоторые браузеры не могут выбрать правильный значок в файле ICO, что приводит к неправильному использования значка с низким разрешением.
О каких платформах пойдет речь в этой статье?
- Classic desktop browsers
- Android Chrome
- iOS Safari Web Clip
- Mac OS
- Windows
Classic desktop browsers
Начнем, пожалуй, с классического десктопа.
Как было упомянуто ранее, формат ICO сегодня является устаревшим, но это не значит, что про него нужно забыть. ICO формат может спасти вашу иконку и корректно отображать favicon в некоторых случаях. Например, до 11 версии IE PNG-формат не поддерживается. Поэтому для IE10 и младших версий нужно использовать старый формат ICO. В таком случае желательно использовать следующую комбинацию ICO и PNG форматов:
<link type="image/x-icon" rel="shortcut icon" href="…/favicon.ico"> <link type="image/png" rel="icon" href="… /favicon-16x16.png"> <link type="image/png" rel="icon" href="…/favicon-32x32.png"> <link type="image/png" rel="icon" href="…/favicon-96x96.png"> <link type="image/png" rel="icon" href="…/favicon-120x120.png">Для создания мульти-размерной иконки ICO можно использовать сервис-конвертер icoconvert. При генерации иконки необходимо выбрать следующие размеры: 16х16, 32х32, 48х48 (highest resolution icon).
Иконки PNG имеют следующие размеры: 16х16, 32х32, 96х96, 120х120. Зачем иконка 120х120? Яндекс Справка сообщает, что может воспользоваться иконкой данного размера.
Если обратить внимание на значение rel (тип ресурса), то icon – учитывается большинством браузеров, а shortcut icon – учитывается браузером IE.
Android Chrome
Android ожидает увидеть значок 192х192 в формате PNG, alpha-канал (прозрачность) приветствуется.
<link type="image/png" rel="icon" href="…/android-icon-192x192.png">Android Chrome полагается на манифест веб-приложения. Любой сайт может использовать манифест для того, чтобы ссылаться на некоторые значки.
Сам файл манифеста формата json и объявляется следующей строкой:
<link rel="manifest" href="…/manifest.json">Файл манифеста для Android Chrome можно сгенерировать с помощью сервиса RealFaviconGenerator.
{ "name": "My Application", "short_name": "App", "description": "Application OK", "lang": "ru-Ru", "start_url": "/", "scope": "/", "display": "standalone", "theme_color": "#ffffff", "background_color": "#ffffff", "icons": [ { "src": "\/res\/img\/icons\/android-icon-72x72.png", "sizes": "72x72", "type": "image\/png", "density": "1.5" }, { "src": "\/res\/img\/icons\/android-icon -96x96.png", "sizes": "96x96", "type": "image\/png", "density": "2.0" }, { "src": "\/res\/img\/icons\/android-icon-144x144.png", "sizes": "144x144", "type": "image\/png", "density": "3.0" }, { "src": "\/res\/img\/icons\/android-icon-192x192.png", "sizes": "192x192", "type": "image\/png", "density": "4.0" }, { "src": "\/res\/img\/icons\/android-icon-512x512.png", "sizes": "512x512", "type": "image\/png" } ] }Иконки должны иметь следующие размеры: 72х72, 96х96, 144х144, 192х192, 512х512 в формате PNG, прозрачность приветствуется. Так как иконка может иметь прозрачный фон, то в манифесте можно указать цвет с помощью background_color.
Стоит отменить, что на телефоне пользователь имеет возможность сохранить страницу браузера на главный экран. Это будет просто ссылка на страницу вашего сайта, подтянется иконка с названием android-icon-192x192.png, которая объявлена у вас в коде.
Если же подключить к сайту манифест, то при открытии страницы пользователю может быть предложено сохранить сайт в качестве приложения. В данном случае вы имеет возможность объявить визуально ту же иконку (android-icon-192x192.png) или переделать дизайн иконки для приложения под свои нужды и объявить в манифесте с соответствующими размерами.
iOS Safari Web Clip
iOS Safari ожидает увидеть apple touch icon. Это иконка PNG формата 180х180, без alpha-канала (без прозрачности). Углы иконки будут автоматически скруглены, что упрощает создание apple touch icon.
Пользователи iOS также могут добавить сайт на главный экран, и он будет выглядеть как приложение. Такая ссылка отображается в виде значка и называется Web Clip.
Нижеперечисленные размеры иконок предназначены для поддержки различных устройств, например, для iPhone и iPad:
<link rel="apple-touch-icon" href="…/apple-touch-icon-57x57.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-60x60.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-72x72.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-76x76.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-114x114.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-120x120.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-144x144.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-152x152.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-180x180.png">В коде нужно добавить атрибут rel=«apple-touch-icon» и указать размер с помощью sizes.
Если на сайте нет значка, размер которого является рекомендованным для устройства, то будет использована сама близкая по размеру иконка большего размера. Основная apple touch icon это иконка размером – 180х180. Остальные устройства могут умешать иконку.
При создании иконки не забывайте об отступах. Они должны быть не менее 4px со всех сторон. Это необходимо, чтобы ваша иконка не обрезалась, так как значок приложения в iOS имеет скругленные углы.
Следует отметить, что устройства под iOS не единственные, которые ищут apple touch icon. Некоторые браузеры, вроде Android Chrome, могут использовать apple touch иконки, так как они встречаются чаще других PNG иконок высоких разрешений.
Mac OS
В Mac OS дела обстоят совершенно иначе. Если пользователь попробует сохранить сайт на рабочий стол, то вместо иконки сайта будет отображен скриншот страницы с html кодом.
Чтобы добавить иконку необходимо использовать формат SVG, который позволит сделать маску иконки. Данная иконка будет отображена при закреплении вкладки в Safari.
<link color="#e52037" rel="mask-icon" href="…/safari-pinned-tab.svg">В коде нужно добавить атрибут rel=«mask-icon». Сама SVG-иконка должна быть черного цвета. Цвет иконки задается в атрибуте color="#e52037".
SVG-иконка используется в закрепленной вкладке (pinned tab – no focus) в монохромном виде. При наведении (pinned tab – focus) иконка будет закрашена в цвет, который имеет атрибут «color». В touch bar также передается цвет атрибута «color».
При создании иконки необходимо убрать все имеющиеся тени, сделать ее плоской и простой. Упростить иконку до одного объекта можно с помощью операций «Union» и «Flatten». Данные операции легко применить в программе Figma.
Если закрыть глаза на создание иконки-маски, то браузер просто отобразит первую букву домена вашего сайта.
Windows
С Windows нужно немного запариться, чтобы сделать хорошо.
Для IE10 и более младших версий необходимо использовать формат ICO, так как до IE11 формат PNG не поддерживался.
С приходом IE11 и Windows 8.1 появилась возможность закреплять сайты в виде живых плиток. Для маленьких плиток используется по умолчанию favicon, а для больших и широких плиток необходимо задавать изображение конкретного размера. Это можно сделать с помощью добавления тегов метаданных в разметку сайта или создать browserconfig.xml (файл конфигурации браузера).
Пример добавление тегов метаданных в разметку веб-сайта для больших плиток:
<meta name="msapplication-TileImage" content="…/mstile-144x144.png"> <meta name="msapplication-square70x70logo" content="…/mstile-70x70.png"> <meta name="msapplication-square150x150logo" content="…/mstile-150x150.png"> <meta name="msapplication-wide310x150logo" content="…/mstile-310x310.png"> <meta name="msapplication-square310x310logo" content="…/mstile-310x150.png">Данной строкой мы указываем цвет фона плитки:
<meta name="msapplication-TileColor" content="#2b5797">Можно указать имя вашего веб-сайта:
<meta name="application-name" content="My Application">Что такое browserconfig? Это XML-документ, в котором перечислены различные значки, соответствующие пользовательскому интерфейсу Metro UI.
Чтобы подключить файл browserconfig в разметке необходимо добавить следующую строку в head:
<meta name="msapplication-config" content="…/browserconfig.xml">Сам файл будет выглядеть следующим образом:
<?xml version="1.0" encoding="utf-8"?> <browserconfig> <msapplication> <tile> <square70x70logo src="…/mstile-70x70.png"/> <square150x150logo src="…/mstile-150x150.png"/> <square310x310logo src="…/mstile-310x310.png"/> <wide310x150logo src="…/mstile-310x150.png"/> <TileColor>#ffc40d</TileColor> </tile> </msapplication> </browserconfig>В browserconfig файле определены изображения для различных размеров плитки.
Microsoft рекомендует брать больший размер изображений в целях поддержки экранов с высокой плотностью пикселей.
В следующем списке приведены некоторые рекомендации по использованию различных размеров:
- Small — 70x70 (Рекомендуемый размер: 128x128)
- Medium — 150x150 (Рекомендуемый размер: 270x270)
- Wide — 310x150 (Рекомендуемый размер: 558x270)
- Large — 310x310 (Рекомендуемый размер: 558x558)
Например, для картинки 70х70 рекомендуемый размер 128х128. Это означает, что нужно создать картинку с прозрачным фоном размером 128х128, название которой будет mstile-70x70. То же самое нужно проделать с остальными размерами.
Подготовка favicons
Перед тем как добавлять ваши иконку в корневую папку сайта необходимо их подготовить. Исходные размеры иконок не очень большие, но можно их сжать с наименьшей потерей качества.
Например, в моем случае вес всех изображений был 200кб, после сжатия 50кб. Качество изображений практически не изменилось. Вы можете воспользоваться любым удобным сервисом для сжатия картинок. Я использовала iloveimg.
Заключение
Последовательность подключения в разметке веб-сайта:
<link type="image/x-icon" rel="shortcut icon" href="…/favicon.ico"> <link type="image/png" rel="icon" href="… /favicon-16x16.png"> <link type="image/png" rel="icon" href="…/favicon-32x32.png"> <link type="image/png" rel="icon" href="…/favicon-96x96.png"> <link type="image/png" rel="icon" href="…/favicon-120x120.png"> <link type="image/png" rel="icon" href="…/android-icon-192x192.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-57x57.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-60x60.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-72x72.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-76x76.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-114x114.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-120x120.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-144x144.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-152x152.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-180x180.png"> <link color="#e52037" rel="mask-icon" href="…/safari-pinned-tab.svg"> <meta name="msapplication-TileColor" content="#2b5797"> <meta name="msapplication-TileImage" content="…/mstile-144x144.png"> <meta name="msapplication-square70x70logo" content="…/mstile-70x70.png"> <meta name="msapplication-square150x150logo" content="…/mstile-150x150.png"> <meta name="msapplication-wide310x150logo" content="…/mstile-310x310.png"> <meta name="msapplication-square310x310logo" content="…/mstile-310x150.png"> <meta name="application-name" content="My Application"> <meta name="msapplication-config" content="…/browserconfig.xml"> <link rel="manifest" href="…/manifest.json"> <meta name="theme-color" content="#ffffff">С помощью последней строки кода «theme-color» можно закрасить адресную строку и строку уведомлений в любой цвет. В значении content задается цвет.
Для проверки иконок вашего сайта воспользуйтесь RealFaviconGenerator. Данный сервис покажет, как отображаются ваши иконки на разных платформах, подскажет где и какие могут быть проблемы.
Кроме того, данный сервис может сгенерировать необходимые размеры, форматы иконок и код. Но необходимо проверять исходники на наличие всех рекомендуемых размеров для корректного отображения на различных устройствах.
Бесплатный лучший онлайн-генератор фавикон (favicon.ico) онлайн для вашего сайта
Здесь вы можете сделать фавикон онлайн для своего сайта через генератор фавикон онлайн.
Фавиконки сделанные через этот сервис
Фавикон (favicon) с английского переводится как «иконка для избранного».
Она отображается в закладках браузера, а также рядом с заголовком страницы во вкладках браузера и рядом с названием страницы в некоторых поисковых системах, например Яндекс. Поэтому тем чем ярче и интереснее ваша фавиконка, тем больше вероятность, что она привлечёт внимание именно к вашему сайту.
Как разместить favicon на сайте
Фавикон необходимо разместить в корне сайта, т.е по адресу http://название_вашего_сайта.ru/favicon.ico, а также нужно разместить код в теге <head>
<head> ... <link rel="icon" href="https://название_вашего_сайта.ru/favicon.png" type="image/x-icon"> <link rel="shortcut icon" href="https://название_вашего_сайта.ru/favicon.png" type="image/x-icon"> ... </head>
Поделиться:
Подробное руководство по фавикону для сайта
Все важные знания о фавиконах: зачем нужны, как выбрать сделать и установить на сайт для разных разделов и устройств. Обновленный материал.
Что такое фавикон
Favicon (от англ. FAVorites ICON — «значок для избранного») — значок сайта или страницы.
Значок отображается:
- браузером на открытой вкладке и в закладках рядом с URL сайта;
- в качестве ярлыка на смартфоне, если пользователь вынесет сайт на рабочий стол;
- в поисковой выдаче Яндекса около заголовка на сниппете сайта.
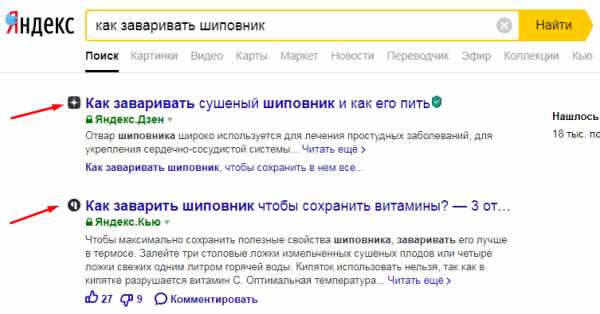
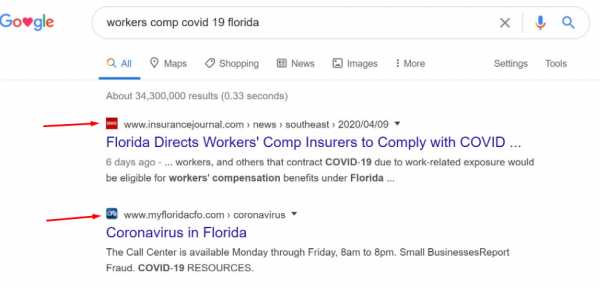
 Сайты с фавиконами в выдаче Яндекса
Сайты с фавиконами в выдаче Яндекса В Google фавиконки не отображаются. Поисковик периодически тестирует эту функцию, так что они могут появиться в будущем.
 Фавиконки в выдаче Google (тест)
Фавиконки в выдаче Google (тест) Хотя в результатах иностранного поисковика фавиконов нет, они все равно отображаются на вкладках браузера и в закладках.
Зачем нужен фавикон
Посмотрим, для чего нужен файл favicon.ico и можно ли без него обойтись. Иногда на форумах новички спрашивают, дает ли использование
favicon.ico бонусы при продвижении. Фавикон никак не влияет на оптимизацию и ранжирование, тем не менее, у него есть другие плюсы.
- Выделяет сайт в выдаче
Favicon привлекает внимание к сайту. Без иконки сниппет меньше заметен взгляду, кажется, что ему чего-то не хватает.
 Сайт без фавикона в выдаче среди прочих
Сайт без фавикона в выдаче среди прочих - С фавиконом сайт запоминается лучше
Иконка для сайта — элемент бренда. Пользователь лучше запомнит логотип из фавикона и свяжет его с брендом, если будет видеть его на сайте и других площадках.
- Упрощает поиск нужного сайта
В закладках и истории проще искать нужный сайт не по тексту заголовка, а по опознавательной картинке — знакомому фавикону.
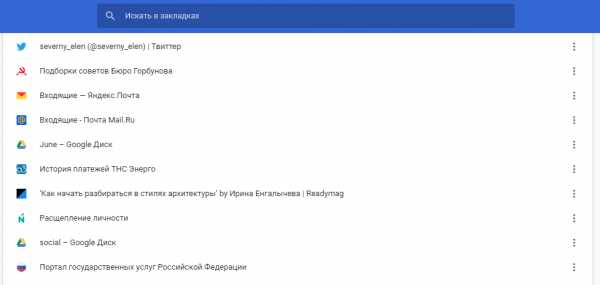
 Закладки в Google Chrome
Закладки в Google Chrome - Избавляет от ошибки в лог-файлах
Браузеры запрашивают файл favicon.ico и если не находят строку с указанием фавикона, сервер отмечает в логах ошибку 404.
К примеру, такую:
Failed to load resource: net::ERR_EMPTY_RESPONSE (20:00:55:963 | error, network) at <a href="http://localhost:8383/favicon.ico">http://localhost:8383/favicon.ico</a>Какую картинку выбрать для фавикона
Если сайт представляет компанию, в фавикон лучше поставить логотип бренда или его фрагмент, если логотип сложный, детализированный или вытянутый. Если логотипа нет, подберите изображение и цветовую гамму по ассоциации с тематикой сайта.
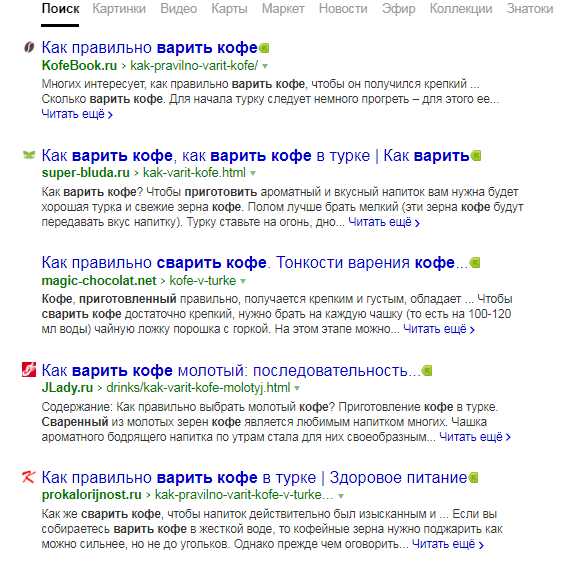
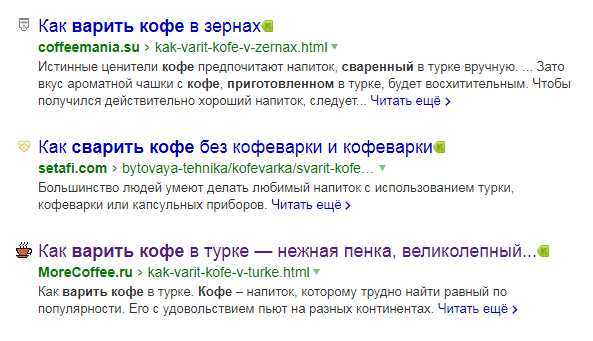
 Фавикон с чашкой для сайта о кофе выглядит гармоничнее
Фавикон с чашкой для сайта о кофе выглядит гармоничнее Раньше любая иконка бросалась в глаза, потому что не все сайты их ставили. Сейчас выделиться сложнее, по запросу «как варить кофе» сайт без фавикона нашелся только на восьмой странице. Привлечь внимание лучше яркой контрастной иконкой, иногда для этого ставят стрелку, указывающую на сайт.
Фавикон в выдаче, на вкладках браузера и в закладках очень маленького размера. Детализированное изображение никто не разглядит. Подберите картинку, где будет минимум деталей, два-три цвета, однозначное прочтение смысла.
Фавикон не будет выделять сайт в выдаче, если у конкурентов будут такие же картинки. Банальные популярные иконки лучше не использовать.
Как создать favicon для сайта
Есть три самых распространенных способа:
- Специальный плагин для Photoshop
Позволяет работать этому популярному редактору изображений с форматом ico. - Специальные программы для изготовления фавиконов
Они специально «заточены» для изготовления иконок для сайта. - Онлайн генератор favicon
Самый простой и доступный способ — загрузить картинку в генератор, который сделает иконку для сайта из любого изображения. Иконка получится красивее, если изображение-донор кадрировать до квадрата.
Загрузите квадратную картинку в генератор от PR-CY, он создаст архив с файлом ICO, в котором будет несколько вариантов фавикона, в том числе ретина иконки.
Как установить фавикон на сайт
- Создайте картинку для фавикона с именем favicon.ico.
- Готовый файл нужно сохранить в корневом каталоге сайта.
- Если вы захотите использовать разные фавиконы для разделов сайта, скопируйте путь к изображению https://sitename.ru/favicon.ico. Если вы используете один favicon для всего сайта, путь к нему указывать не нужно.
- Добавьте ссылку на размещенный файл в HTML-код главной:
...
<link rel="icon" href="https://sitename.ru/favicon.ico" type="image/x-icon">
...Атрибут "rel" указывает на тип ресурса. Большинство браузеров распознают "icon", для Internet Explorer нужен "shortcut icon".
...
<link rel="shortcut icon" href="<img="" src="https://sitename.ru/favicon.png">" type="image/x-icon">
...От формата файла зависит тип передаваемых данных. Для ICO это "image/x-icon" или "image/vnd.microsoft.icon", для PNG — "image/png" и аналогично для других форматов.
Для мобильных устройств часто прописывают отдельные фавиконы, указывая, к примеру, rel="apple-touch-icon".
Фавиконка не появится сразу после установки кода, нужно дождаться, пока поисковик ее проиндексирует.
Как установить разные favicon для отдельных страниц
Разным страницам сайта можно указать разные фавиконки, чтобы они различались на вкладках. К примеру, веб-мастер может установить разные цвета одной иконки для блога, каталога и форума или для главной и разных сервисов, как у PR-CY:
Фавиконы на разных разделах одного сайта
Как установить разные фавиконки разделам сайта:
- Фавикон для главной и остальных страниц назовите favicon.ico, для отдельных разделов укажите названия по этим разделам, чтобы не запутаться.
- В коде нужной страницы пропишите путь к другой фавиконке раздела:
<link rel="icon" href="http://ваш-сайт.ru/путь_к_иконке/favicon_blog.ico" type="image/ico">Размеры фавиконов для браузеров и устройств
С технической точки зрения быстрее и проще сделать одну иконку ICO, PNG или SVG для всех устройств. С точки зрения юзабилити лучше сделать несколько для разных устройств и браузеров, потому что они могут отличаться внешне — где-то требуется больший размер, где-то достаточно небольшого файла.
Если мобильный пользователь захочет добавить ссылку на сайт на главный экран смартфона, в Android и iOS иконкой для ссылки станет фавикон.
 Фавиконы сайтов на экране смартфона
Фавиконы сайтов на экране смартфона Если это возможно, ориентируйтесь на каждую платформу, с которой пользователи могут открыть сайт.
Достаточный пакет фавиконок для популярных браузеров
Стандартно для фавикона делают файл favicon.ico — это контейнер для нескольких файлов. Будет достаточно favicon.ico с файлами в размерах 16x16, 32x32 и 48x48.
Этот пакет обеспечит нормальный внешний вид фавиконок на разных платформах. В остальных случаях система масштабирует до нужного размера.
<link rel="icon" type="image/ico" href="/icons/favicon.ico">
<link rel="icon" type="image/ico" href="/icons/favicon.ico">
<link rel="shortcut icon" href="/icons/favicon.ico">Дополнительно можно добавить файлы для мобильных устройств.
Android
Обычно используют файл .png размером 180x180, можно использовать прозрачность. Указать фавикон и его расположение для Android можно через спецификацию Web App Manifest. В ней описан простой JSON-файл, в котором веб-мастеры указывают иконки, размеры и форматы для сайта или приложения.
Манифест указывают с помощью:
<link rel="manifest" href="/manifest.json">Пример кода:
{
"name": "%title%",
"icons": [
{
"src": "\/android-chrome-36x36.png",
"sizes": "36x36",
"type": "image\/png",
"density": "0.75"
},
{
"src": "\/android-chrome-48x48.png",
"sizes": "48x48",
"type": "image\/png",
"density": "1.0"
},
{
"src": "\/android-chrome-72x72.png",
"sizes": "72x72",
"type": "image\/png",
"density": "1.5"
},
{
"src": "\/android-chrome-96x96.png",
"sizes": "96x96",
"type": "image\/png",
"density": "2.0"
},
{
"src": "\/android-chrome-144x144.png",
"sizes": "144x144",
"type": "image\/png",
"density": "3.0"
},
{
"src": "\/android-chrome-192x192.png",
"sizes": "192x192",
"type": "image\/png",
"density": "4.0"
}
]
}С помощью файла-манифеста у сайта, который пользователь вынес на главный экран смартфона, будет настроенный качественный фавикон.
Цвет файла и фона для иконки можно указать с помощью метаданных в HTML, к примеру:
<meta name="msapplication-TileColor" content="#da532c">
<meta name="msapplication-config" content="/icons/browserconfig.xml">Apple
Для iOS иногда используют размер 57x57, но рекомендуют лучше делать иконку PNG размером 180x180. В документации Safari такие называются Web Clips, в них не должно быть прозрачности, углы автоматически округлятся при добавлении на главный экран. Это значок высокого расширения, он будет отображаться и в других браузерах.
В rel нужно указать “apple-touch-icon.png”.
Пример кода:
<link rel="apple-touch-icon" href="/icons/apple-touch-icon.png">Apple поддерживает и другой формат иконок. Для закрепленных вкладок в Safari и кнопок на Touch Bar в MacBook есть возможность указать монохромную векторную маску и цвет, который ее заполнит при наведении.
Настраивают с помощью link rel="mask-icon".
Пример кода:
<link rel="mask-icon" href="mask.svg" color="red">
<link rel="mask-icon" href="/icons/safari-pinned-tab.svg" color="#5bbad5">Edge и IE 12
Цвет файла и фона для иконки можно указать с помощью метаданных в HTML.
Пример кода:
<meta name="msapplication-TileColor" content="#da532c">
<meta name="msapplication-config" content="/icons/browserconfig.xml">У Microsoft есть «Browser configuration schema reference» — XML-документ, в котором перечислены различные значки, соответствующие интерфейсу. Файлы конфигурации браузера позволяют задавать настройки с помощью внешних XML-файлов.
Пример кода:
<browserconfig>
<msapplication>
<tile>
<square70x70logo src="/mstile-70x70.png">
<square150x150logo src="/mstile-150x150.png">
<square310x310logo src="/mstile-310x310.png">
<wide310x150logo src="/mstile-310x150.png">
<tilecolor>#da532c</tilecolor>
</wide310x150logo></square310x310logo></square150x150logo></square70x70logo></tile>
</msapplication>
</browserconfig>Зачастую для сайта хватит фавикона одного или трех размеров, чтобы они выглядели нормально. Но лучше уделить немного времени и отдельно прописать файлы для разных ОС и браузеров, чтобы фавикон выглядел качественно на любом устройстве в выдаче поисковика, на вкладке, панели закладок и на экране смартфона.
Как сделать и установить фавикон на сайт
Всем привет!
В этой статье я расскажу вам о том, как установить фавикон на сайт. Сделать это можно с помощью корневого каталога сайта или используя функционал шаблона. Мы разберем все варианты и определим, какой из них будет наилучшим для того или иного случая.
Но перед этим мы поговорим о том, как этот самый favicon можно нарисовать. Далее разберемся в том, какой размер должен быть у логотипа, в конце расскажу, как вставить созданную иконку на сайт.
Что такое фавикон и почему он важен для СЕО
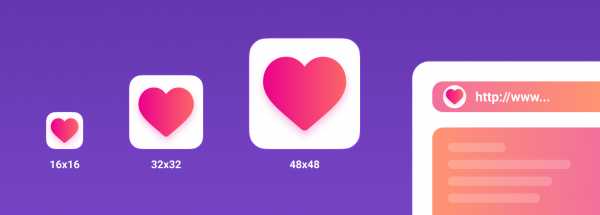
Фавикон (favicon) – значок веб-сайта размером 16 x 16 (или 32 x 32, но не более). Он отображается во вкладке браузера. Выглядит это так:
Также иконка отображается в поисковой выдаче, и если ваш сайт не имеет собственного фавикона, то пользователи вряд ли будут обращать на него внимание. Особенно более опытные, которые действительно ценят каждую мелочь.
В Яндекс Вебмастере отсутствие фавикона классифицируется как ошибка, которую срочно нужно исправить. Связано это не только с тем, что люди в поисковике могут не доверять сайту без иконки, но и с определенными поисковыми алгоритмами. Роботы видят такие технические недостатки и чаще всего понижают ресурс в выдаче. Печальное явление, которое может сказаться на всем SEO-продвижении.
Подведем небольшие итоги:
- Favicon влияет на поведенческие факторы и кликабельность в выдаче.
- Поисковые роботы также могут учитывать наличие или отсутствие фавикона.
- Такой технический недочет может привести к падению трафика.
Иными словами, если у вас вообще возникает вопрос: добавить favicon или же нет, то ответ очевиден – обязательно добавлять.
Теперь давайте разберемся в том, как можно эту самую иконку нарисовать. Сделать это можно при помощи различных онлайн-сервисов, редакторов.
Где скачать готовый вариант
Далеко не лучший выбор, но кто-то им пользуется. Вы можете скачать готовый фавикон из интернета и особо не заморачиваться над самостоятельным созданием своего. Все они представлены в удобных форматах и нужных размерах.
Просто вводим в поисковик нужный запрос, что-то типа “Скачать готовый favicon”, после этого вам будет представлено огромное количество самых разных вариаций.

Скачиваем картинку себе на ПК, а после устанавливаем на сайт. Все просто. Они доступны абсолютно бесплатно, никто вас ругать не будет. Хотя если речь идет о компании, пусть даже мелкой, то при обнаружении чужого логотипа могут возникнуть неприятные казусы.
Готовые варианты можно поискать и на различных сайтах. Как правило, там представлены целые подборки всевозможных тематических логотипов, которые могут прийтись по вкусу некоторым вебмастерам.
Но я еще раз повторюсь, что лучше будет создать фавикон самостоятельно.
Создание фавикона
Онлайн-сервисы
Нарисовать фавикон можно в онлайн-сервисах. Достаточно просто ввести в поисковик соответствующий запрос, после чего вашему вниманию будет представлен целый перечень сайтов, которые могут помочь вам реализовать задуманное.
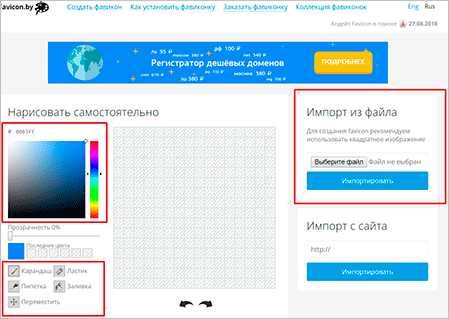
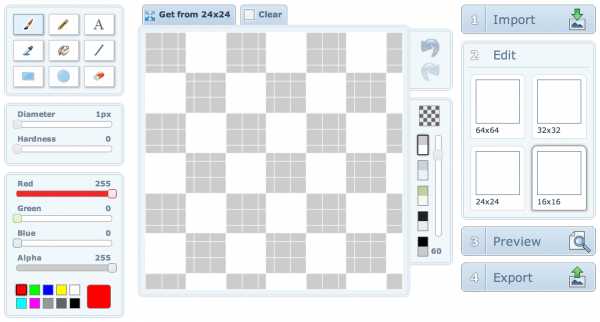
Например, Favicon.by. Он позволяет вам нарисовать логотип при помощи простых инструментов. Сервис создает иконку в формате ICO.

Как видите, здесь все интуитивно понятно. Выбираем карандаш, настраиваем цвет и рисуем. Если вашему логотипу нужна какая-то основа, то вы можете воспользоваться “Импортом из файла” и “Импортом с сайта”.
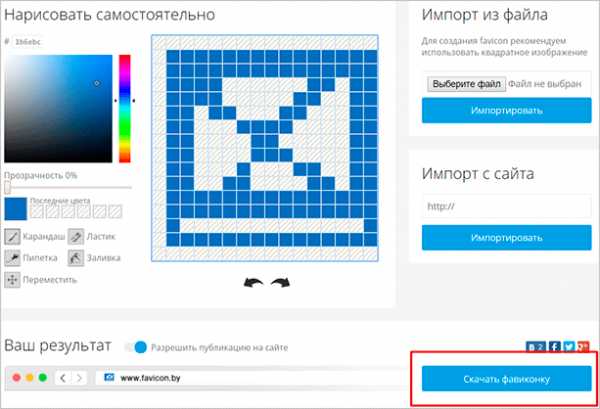
Как только мы закончим наши художества, прокручиваем страницу вниз и скачиваем нашу картинку.

Обратите внимание на левую часть окна “Ваш результат”. Там вы посмотрите, как будет выглядеть ваша иконка во вкладке браузера.
Все остальные генераторы работают по схожему сценарию. Точно так же выбираем цвет, рисуем при помощи простых инструментов, а после – скачиваем к себе на жесткий диск.
Adobe Photoshop
Если у вас есть данный графический редактор, то создание логотипа можно вывести на более качественный уровень. В основном, конечно, все и делают иконки через фотошоп или аналогичные редакторы. Предыдущими вариантами пользуются новички. Крупные порталы и сайты больших компаний вряд ли будут использовать картинку, нарисованную в онлайн-генераторе.
Итак, у нас есть два варианта:
- Сделать фавикон из картинки (логотипа компании или других).
- Просто выбрать шрифт и сделать его в виде буквы.
Второй вариант используется наиболее часто. Наверное, больше половины сайтов просто создают квадрат размером 16 на 16 или 32 на 32, выбирают шрифт (как правило, Roboto или Open Sans), цвет, соответствующий гамме проекта. И все – favicon готов.
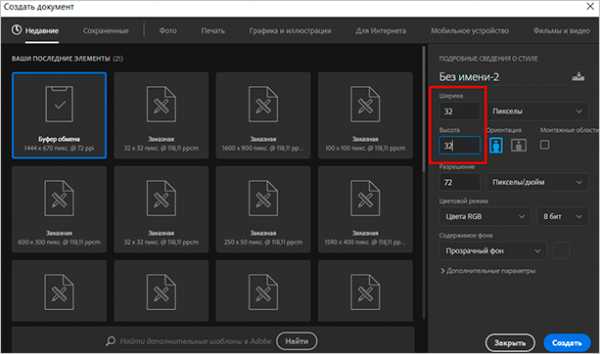
Открываем Фотошоп, после чего сразу идем в “Меню” – “Создать”.

Тут мы можем выбрать размер – в пикселях или любой другой метрический системе. Здесь же – содержимое фона. Рекомендую выбирать прозрачный фон, который в случае чего может быть залит абсолютно любым цветом.
Размер должен быть 16 x 16 или 32 x 32 (в пикселях). Все остальное – по вашему усмотрению, но я бы советовал выставить так, как показано на скриншоте.
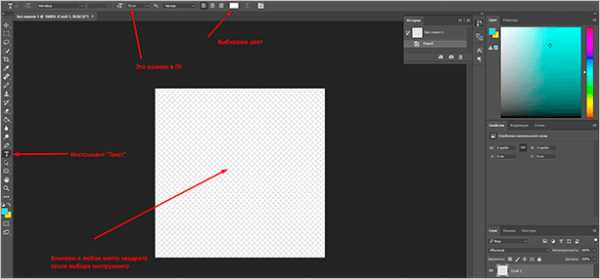
Нажимаем кнопку “Создать”, после чего у нас перед глазами появляется область с заданным размером. Сейчас мы будем творить.

Разберу самый популярный вариант. Как я уже и говорил, это фавикон в виде буквы. Обычно первой из названия проекта. Кликаем на “Т” в панели инструментов, после чего в любой участок внутри квадрата.
Фон как на скриншоте показывает, что я выбрал вариант “прозрачный” на первом этапе создания картинки.
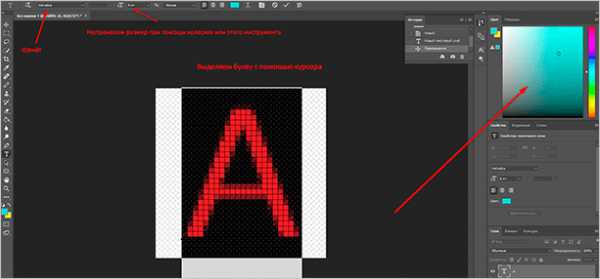
Теперь вводим любую букву с клавиатуры. Мы можем уменьшить или увеличить ее, поменять цвет, добавить тени или расположить в любой части созданного нами квадрата. Давайте сделаем лого в виде буквы “А”.

Цвет я регулировал при помощи специального инструмента в правом верхнем углу. Здесь вы можете выбрать абсолютно любой вариант при помощи мыши. В верхней панели также есть инструменты для выбора шрифта и размера. На картинке 32 x 32 оптимальным размером буквы будет 8 – 10 Пт.
Если зажать левую кнопку мыши на букве, то можно передвигать букву относительно границ квадрата. Когда вы разместите ее в центре, программа покажет вам соответствующее уведомление в виду перекрестия внутри квадрата. Как только вы отпустите кнопку, оно пропадет.
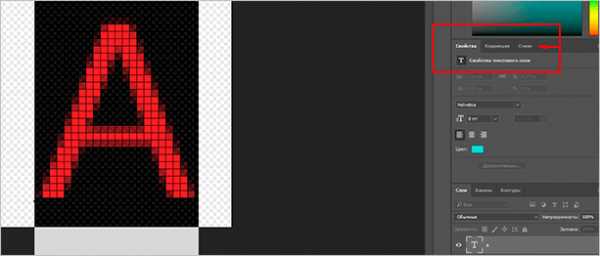
Если вы хотите добавить в свой фавикон что-то особенное, то можно воспользоваться инструментом “Стили”. Для этого перейдите в соответствующий раздел, как это показано на скриншоте.

Тут можно придать своей букве интересный вид. Например, настроить тени, сделать обводку или же градиентный цвет.

Кстати говоря, не пугайтесь, если при приближении ваша буква будет выглядеть как квадратное нечто. Если вы уменьшите масштаб до 100 % она примет свой естественный, четкий вид. Во вкладке картинка тоже будет выглядеть хорошо.
Далее нам нужно сохранить наше творение. Идем в “Файл” – “Сохранить как”. Выбираем нужный формат (PNG, GIF или JPEG) и название – favicon, нажимаем “Сохранить”.
При установке через плагины или тему можно использовать любое название и формат. Однако в случае с корневым каталогом файл должен иметь название favicon и формат – ICO.

Установка на сайт
Теперь, когда мы создали фавикон одним из способов выше, мы должны установить его на наш сайт. Это можно сделать несколькими способами.
Самый простой и доступный – через корневой каталог. Его мы рассмотрим в первую очередь.
С помощью корневого каталога
Для начала нам нужно конвертировать файл в ICO. Это можно сделать при помощи любого онлайн-сервиса, достаточно ввести в поисковую строку: “Конвертация в ICO” или “PNG в ICO”. Загружаем туда фотографию, получаем favicon.ico.
Важно: размер должен быть 16 x 16 или 32 x 32. Название favicon, а расширение *.ico.
Теперь мы должны загрузить этот файлик в корень нашего сайта. Можно сделать это при помощи FTP-клиента или файлового менеджера.
Корень сайта, как правило – public_html. Независимо от платформы. Но в некоторых темах могут наблюдаться проблемы с отображением фавиконки. Чтобы пофиксить их, мы должны вручную добавить в header.php следующий код:
<link rel=»icon» href=»/favicon.ico» type=»image/x-icon» /> <link rel=»shortcut icon» href=»/favicon.ico» type=»image/x-icon» />
Для этого идем во “Внешний вид” – “Редактор”, находим в боковой панели нужный файл и кликаем для редактирования. Код мы должны вставить внутри тега <head>.

Теперь проверьте отображение фавиконки во вкладке браузера, для этого перейдите на любую страницу сайта. При необходимости очистите кэш браузера.
Также вы можете проверить наличие иконки в выдаче Яндекса, но там она появится не сразу, а только после того, как проиндексируется.
Через тему WordPress
Заходим в настройки темы, используя верхнюю панель на сайте (“Внешний вид” – “Темы”). Далее идем в “Свойства сайта”.

Вот тут-то мы и настраиваем фавиконку. Просто нажимаем на “Выбрать/изменить изображение”, далее откроется менеджер, через который мы и загружаем нашу картинку.
Плагины
Также есть возможность сделать это с помощью плагинов, но это не рекомендуется из-за нагрузки на CMS.
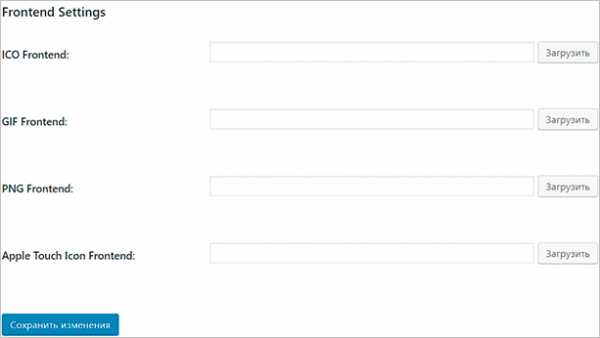
Идем в “Плагины”, выбираем “Добавить новый”. Откроется страница каталога, где в окно поиска мы должны ввести ключевое слово – Favicon. Нашему взору будет представлено большое количество всевозможных плагинов. Все они работают примерно одинаково, но я все же позволю себе объяснить, как все это делается, на примере одного из самых популярных – All in One Favicon.

Нажимаем на кнопку “Установить”, а после активируем нужное расширение.
После того как плагин будет установлен и активирован, мы должны перейти в настройки. Они представлены в таком виде.

Для каждого формата здесь есть соответствующая вкладка. Допустим, вы создали иконку в формате GIF и хотите, чтобы именно она отображалась во вкладке. Соответственно идем во вторую по счету строку, нажимаем “Загрузить” и в файловом менеджере выбираем наш файл. То же касается и других форматов.
Отдельного внимания заслуживает вкладка “Apple Touch Icon Frontend”. В ней вы сможете задать иконку для устройств от Apple. В отличие от обычного фавикона, логотип для Айфонов или Макбуков имеет большее разрешение и качество. То есть вам, чтобы загрузить картинку, придется создать еще один вариант. Уже в разрешении 512 x 512 или 1 024 x 1 024. Однако для мелких сайтов, в принципе, нет нужды проделывать подобное.
Заключение
Теперь вы знаете, зачем нужен фавикон и что это такое вообще. Надеюсь, что данная статья окажется полезной для вас и при помощи описанных инструментов вы сможете установить логотип на свой сайт. По сути, это дело нескольких десятков минут. Однако значение такой технической особенности очень велико для поисковой оптимизации и поведенческих факторов.
Многие вебмастеры, к сожалению, упускают этот момент. Вместе с ним из вида выпадают и другие, не менее важные нюансы. Если вы новичок и готовы учиться создавать крутые сайты и зарабатывать на них, то я приглашаю вас на курс Василия Блинова “Как создать блог”.
На этом курсе будут рассмотрены самые главные особенности грамотного создания информационных проектов, взаимодействия с командой и прочие полезные аспекты, которые обязательно понадобятся вам при развитии вашего бизнеса.
Создание favicon для сайта 2020 / Хабр
Что такое favicon и для чего он нужен?
Favicon – это значок (иконка), который отображается во вкладке браузера, закладках, а также в сниппетах результатов поиска.

Favicon играет важную роль в веб-приложениях. Он может улучшить внешний вид сайта в выдаче, повышает узнаваемость вашего сайта, помогает пользователю быстро найти необходимую страницу в закладках и вкладках.
Кроме того, пользователь может добавить страницу вашего сайта на главный экран телефона или сохранить как веб-приложение. В таком случае с помощью favicon можно быстро найти сайт среди большого количества других приложений.
Какой формат использовать для favicon?
Раньше в качестве основного формата использовали ICO. Особенность данного формата – мульти-размерность. Данный файл может хранить в себе несколько размеров иконки. На смену ICO пришел формат PNG. ICO все еще поддерживаемый, но большинство современных браузеров выбирают PNG формат иконки, который легче. Некоторые браузеры не могут выбрать правильный значок в файле ICO, что приводит к неправильному использования значка с низким разрешением.
О каких платформах пойдет речь в этой статье?
- Classic desktop browsers
- Android Chrome
- iOS Safari Web Clip
- Mac OS
- Windows
Classic desktop browsers
Начнем, пожалуй, с классического десктопа.
Как было упомянуто ранее, формат ICO сегодня является устаревшим, но это не значит, что про него нужно забыть. ICO формат может спасти вашу иконку и корректно отображать favicon в некоторых случаях. Например, до 11 версии IE PNG-формат не поддерживается. Поэтому для IE10 и младших версий нужно использовать старый формат ICO. В таком случае желательно использовать следующую комбинацию ICO и PNG форматов:
<link type="image/x-icon" rel="shortcut icon" href="…/favicon.ico"> <link type="image/png" rel="icon" href="… /favicon-16x16.png"> <link type="image/png" rel="icon" href="…/favicon-32x32.png"> <link type="image/png" rel="icon" href="…/favicon-96x96.png"> <link type="image/png" rel="icon" href="…/favicon-120x120.png">Для создания мульти-размерной иконки ICO можно использовать сервис-конвертер icoconvert. При генерации иконки необходимо выбрать следующие размеры: 16х16, 32х32, 48х48 (highest resolution icon).
Иконки PNG имеют следующие размеры: 16х16, 32х32, 96х96, 120х120. Зачем иконка 120х120? Яндекс Справка сообщает, что может воспользоваться иконкой данного размера.
Если обратить внимание на значение rel (тип ресурса), то icon – учитывается большинством браузеров, а shortcut icon – учитывается браузером IE.
Android Chrome
Android ожидает увидеть значок 192х192 в формате PNG, alpha-канал (прозрачность) приветствуется.
<link type="image/png" rel="icon" href="…/android-icon-192x192.png">Android Chrome полагается на манифест веб-приложения. Любой сайт может использовать манифест для того, чтобы ссылаться на некоторые значки.
Сам файл манифеста формата json и объявляется следующей строкой:
<link rel="manifest" href="…/manifest.json">Файл манифеста для Android Chrome можно сгенерировать с помощью сервиса RealFaviconGenerator.
{ "name": "My Application", "short_name": "App", "description": "Application OK", "lang": "ru-Ru", "start_url": "/", "scope": "/", "display": "standalone", "theme_color": "#ffffff", "background_color": "#ffffff", "icons": [ { "src": "\/res\/img\/icons\/android-icon-72x72.png", "sizes": "72x72", "type": "image\/png", "density": "1.5" }, { "src": "\/res\/img\/icons\/android-icon -96x96.png", "sizes": "96x96", "type": "image\/png", "density": "2.0" }, { "src": "\/res\/img\/icons\/android-icon-144x144.png", "sizes": "144x144", "type": "image\/png", "density": "3.0" }, { "src": "\/res\/img\/icons\/android-icon-192x192.png", "sizes": "192x192", "type": "image\/png", "density": "4.0" }, { "src": "\/res\/img\/icons\/android-icon-512x512.png", "sizes": "512x512", "type": "image\/png" } ] }Иконки должны иметь следующие размеры: 72х72, 96х96, 144х144, 192х192, 512х512 в формате PNG, прозрачность приветствуется. Так как иконка может иметь прозрачный фон, то в манифесте можно указать цвет с помощью background_color.
Стоит отменить, что на телефоне пользователь имеет возможность сохранить страницу браузера на главный экран. Это будет просто ссылка на страницу вашего сайта, подтянется иконка с названием android-icon-192x192.png, которая объявлена у вас в коде.
Если же подключить к сайту манифест, то при открытии страницы пользователю может быть предложено сохранить сайт в качестве приложения. В данном случае вы имеет возможность объявить визуально ту же иконку (android-icon-192x192.png) или переделать дизайн иконки для приложения под свои нужды и объявить в манифесте с соответствующими размерами.
iOS Safari Web Clip
iOS Safari ожидает увидеть apple touch icon. Это иконка PNG формата 180х180, без alpha-канала (без прозрачности). Углы иконки будут автоматически скруглены, что упрощает создание apple touch icon.
Пользователи iOS также могут добавить сайт на главный экран, и он будет выглядеть как приложение. Такая ссылка отображается в виде значка и называется Web Clip.
Нижеперечисленные размеры иконок предназначены для поддержки различных устройств, например, для iPhone и iPad:
<link rel="apple-touch-icon" href="…/apple-touch-icon-57x57.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-60x60.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-72x72.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-76x76.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-114x114.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-120x120.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-144x144.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-152x152.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-180x180.png">В коде нужно добавить атрибут rel=«apple-touch-icon» и указать размер с помощью sizes.
Если на сайте нет значка, размер которого является рекомендованным для устройства, то будет использована сама близкая по размеру иконка большего размера. Основная apple touch icon это иконка размером – 180х180. Остальные устройства могут умешать иконку.
При создании иконки не забывайте об отступах. Они должны быть не менее 4px со всех сторон. Это необходимо, чтобы ваша иконка не обрезалась, так как значок приложения в iOS имеет скругленные углы.
Следует отметить, что устройства под iOS не единственные, которые ищут apple touch icon. Некоторые браузеры, вроде Android Chrome, могут использовать apple touch иконки, так как они встречаются чаще других PNG иконок высоких разрешений.
Mac OS
В Mac OS дела обстоят совершенно иначе. Если пользователь попробует сохранить сайт на рабочий стол, то вместо иконки сайта будет отображен скриншот страницы с html кодом.
Чтобы добавить иконку необходимо использовать формат SVG, который позволит сделать маску иконки. Данная иконка будет отображена при закреплении вкладки в Safari.
<link color="#e52037" rel="mask-icon" href="…/safari-pinned-tab.svg">В коде нужно добавить атрибут rel=«mask-icon». Сама SVG-иконка должна быть черного цвета. Цвет иконки задается в атрибуте color="#e52037".
SVG-иконка используется в закрепленной вкладке (pinned tab – no focus) в монохромном виде. При наведении (pinned tab – focus) иконка будет закрашена в цвет, который имеет атрибут «color». В touch bar также передается цвет атрибута «color».
При создании иконки необходимо убрать все имеющиеся тени, сделать ее плоской и простой. Упростить иконку до одного объекта можно с помощью операций «Union» и «Flatten». Данные операции легко применить в программе Figma.
Если закрыть глаза на создание иконки-маски, то браузер просто отобразит первую букву домена вашего сайта.
Windows
С Windows нужно немного запариться, чтобы сделать хорошо.
Для IE10 и более младших версий необходимо использовать формат ICO, так как до IE11 формат PNG не поддерживался.
С приходом IE11 и Windows 8.1 появилась возможность закреплять сайты в виде живых плиток. Для маленьких плиток используется по умолчанию favicon, а для больших и широких плиток необходимо задавать изображение конкретного размера. Это можно сделать с помощью добавления тегов метаданных в разметку сайта или создать browserconfig.xml (файл конфигурации браузера).
Пример добавление тегов метаданных в разметку веб-сайта для больших плиток:
<meta name="msapplication-TileImage" content="…/mstile-144x144.png"> <meta name="msapplication-square70x70logo" content="…/mstile-70x70.png"> <meta name="msapplication-square150x150logo" content="…/mstile-150x150.png"> <meta name="msapplication-wide310x150logo" content="…/mstile-310x310.png"> <meta name="msapplication-square310x310logo" content="…/mstile-310x150.png">Данной строкой мы указываем цвет фона плитки:
<meta name="msapplication-TileColor" content="#2b5797">Можно указать имя вашего веб-сайта:
<meta name="application-name" content="My Application">Что такое browserconfig? Это XML-документ, в котором перечислены различные значки, соответствующие пользовательскому интерфейсу Metro UI.
Чтобы подключить файл browserconfig в разметке необходимо добавить следующую строку в head:
<meta name="msapplication-config" content="…/browserconfig.xml">Сам файл будет выглядеть следующим образом:
<?xml version="1.0" encoding="utf-8"?> <browserconfig> <msapplication> <tile> <square70x70logo src="…/mstile-70x70.png"/> <square150x150logo src="…/mstile-150x150.png"/> <square310x310logo src="…/mstile-310x310.png"/> <wide310x150logo src="…/mstile-310x150.png"/> <TileColor>#ffc40d</TileColor> </tile> </msapplication> </browserconfig>В browserconfig файле определены изображения для различных размеров плитки.
Microsoft рекомендует брать больший размер изображений в целях поддержки экранов с высокой плотностью пикселей.
В следующем списке приведены некоторые рекомендации по использованию различных размеров:
- Small — 70x70 (Рекомендуемый размер: 128x128)
- Medium — 150x150 (Рекомендуемый размер: 270x270)
- Wide — 310x150 (Рекомендуемый размер: 558x270)
- Large — 310x310 (Рекомендуемый размер: 558x558)
Например, для картинки 70х70 рекомендуемый размер 128х128. Это означает, что нужно создать картинку с прозрачным фоном размером 128х128, название которой будет mstile-70x70. То же самое нужно проделать с остальными размерами.
Подготовка favicons
Перед тем как добавлять ваши иконку в корневую папку сайта необходимо их подготовить. Исходные размеры иконок не очень большие, но можно их сжать с наименьшей потерей качества.
Например, в моем случае вес всех изображений был 200кб, после сжатия 50кб. Качество изображений практически не изменилось. Вы можете воспользоваться любым удобным сервисом для сжатия картинок. Я использовала iloveimg.
Заключение
Последовательность подключения в разметке веб-сайта:
<link type="image/x-icon" rel="shortcut icon" href="…/favicon.ico"> <link type="image/png" rel="icon" href="… /favicon-16x16.png"> <link type="image/png" rel="icon" href="…/favicon-32x32.png"> <link type="image/png" rel="icon" href="…/favicon-96x96.png"> <link type="image/png" rel="icon" href="…/favicon-120x120.png"> <link type="image/png" rel="icon" href="…/android-icon-192x192.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-57x57.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-60x60.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-72x72.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-76x76.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-114x114.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-120x120.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-144x144.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-152x152.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-180x180.png"> <link color="#e52037" rel="mask-icon" href="…/safari-pinned-tab.svg"> <meta name="msapplication-TileColor" content="#2b5797"> <meta name="msapplication-TileImage" content="…/mstile-144x144.png"> <meta name="msapplication-square70x70logo" content="…/mstile-70x70.png"> <meta name="msapplication-square150x150logo" content="…/mstile-150x150.png"> <meta name="msapplication-wide310x150logo" content="…/mstile-310x310.png"> <meta name="msapplication-square310x310logo" content="…/mstile-310x150.png"> <meta name="application-name" content="My Application"> <meta name="msapplication-config" content="…/browserconfig.xml"> <link rel="manifest" href="…/manifest.json"> <meta name="theme-color" content="#ffffff">С помощью последней строки кода «theme-color» можно закрасить адресную строку и строку уведомлений в любой цвет. В значении content задается цвет.
Для проверки иконок вашего сайта воспользуйтесь RealFaviconGenerator. Данный сервис покажет, как отображаются ваши иконки на разных платформах, подскажет где и какие могут быть проблемы.
Кроме того, данный сервис может сгенерировать необходимые размеры, форматы иконок и код. Но необходимо проверять исходники на наличие всех рекомендуемых размеров для корректного отображения на различных устройствах.
Как сделать фавикон
Один из самых разочаровывающих и сбивающих с толку элементов современного веб-дизайна - это значок. Сокращенно от «избранного» - это небольшая картинка, которую вы видите на вкладках браузера, в адресных строках и, возможно, в других местах в зависимости от вашего браузера и операционной системы.
Favicons может быть сложно создать как технически, так и эстетически из-за их необычного формата файла и небольшого размера изображения. Добавление поддержки кроссбраузерности также может быть сложной задачей.Черт возьми, есть даже путаница с произношением favicon (я слышал, что там написано «fah-vee-con» и «fave-eye-con», хотя первое встречается чаще). Итак, давайте разберемся с этим и разберемся с мусором.
Создание Favicon
Первым шагом к созданию фавикона является дизайн. Хороший значок должен отражать суть вашего сайта в глифе размером с смайлик и передавать ваш брендинг в очень компактном пространстве. Чаще всего это логотип компании (а не полный логотип с текстом и товарными знаками).
На этих веб-сайтах используется логотип бренда или, по крайней мере, что-то похожее на него.
Также рекомендуется исключить любой текст, потому что значки слишком малы, чтобы слова можно было разобрать. Единственное исключение из этого правила - текст значка логотипа. Например, в Википедии используется узнаваемая буква «W», а в Facebook - хорошо известная буква «F».
В этих значках используется одна буква, которая прочно ассоциируется с их брендом. В некоторых случаях, например в Facebook, буква сама является логотипом.В этом примере вы также заметите, что значок Диснея выглядит пиксельным. Это потому, что этот снимок экрана был сделан на сетчатке дисплея, и они используют только значок размером 16 × 16, в то время как другие сайты предлагают размер 32 × 32 с большей детализацией.
Фавиконы настолько малы, что на счету каждый пиксель. Часто уменьшение масштаба полноразмерного логотипа создает пиксельные артефакты, которые могут сделать логотип размытым. Для получения четкого и четкого результата вам, вероятно, потребуется отредактировать значок на уровне пикселей.
Это часть полноразмерного логотипа Facebook после уменьшения его размера до 32 × 32.Размытые искажения по краям указывают на то, что для получения резкого результата необходимо редактирование на уровне пикселей.
Для редактирования значков мне нравится использовать программу редактирования растровых изображений, такую как Photoshop или Pixelmator. Обычно я начинаю с уменьшения размера своего большого логотипа до 64 × 64 пикселей, потому что это самый большой размер значка, который мне понадобится. Затем с помощью карандаша я буду редактировать по одному пикселю за раз, пока значок не станет четким. Это чрезвычайно утомительный процесс, который может занять час или два, но дает наилучшие результаты.
Когда я буду доволен версией значка 64 × 64, я проделаю тот же процесс, чтобы создать версии 32 × 32, 24 × 24 и 16 × 16. Вот для чего предназначен каждый размер:
- 64 × 64 - Список чтения Safari и значки сайтов Windows
- 24 × 24 - закрепленный сайт в IE9
- 32 × 32 - дисплеи с высоким разрешением или Retina обычно используют этот размер.
- 16 × 16 - размер, наиболее часто используемый браузерами, такими как IE, Safari, Chrome и др.
Вы можете обнаружить, что изменения размера версии 64 × 64 до этих меньших размеров будет достаточно, но часто требуется больше редактирования на уровне пикселей.Имейте в виду, что вы можете включить альфа-прозрачность в эти изображения, если хотите. Раньше это было проблемой, но почти все используемые сегодня браузеры будут поддерживать прозрачность в значке.
Сохранение Favicon
После того, как вы закончите редактировать значки каждого из различных размеров, сохраните каждый из них в прозрачный 24-битный файл PNG. В Photoshop вы можете сделать это с помощью функции «Сохранить для Интернета», доступной через меню «Файл».
Затем вам нужно объединить все изображения PNG в один файл ICO.В качестве альтернативы может использовать комбинацию файлов PNG и ICO, но часто даже Safari и Chrome все равно будут использовать файл ICO. На мой взгляд, проще всего придерживаться одного файла ICO. ICO не является широко используемым форматом файлов, но есть несколько инструментов, которые могут вам помочь. Мне нравится использовать для этого X-Icon Editor. Это бесплатный веб-инструмент, который позволяет легко загружать изображения в слоты подходящего размера, а затем экспортировать один ICO. Просто следуйте пронумерованным шагам на их сайте.Если вы сумасшедший, вы можете даже попробовать использовать их пиксельный редактор, хотя мне легче вносить изменения в более надежном инструменте, таком как Photoshop.

X-Icon Editor позволяет легко загружать изображения PNG, а затем экспортировать один файл ICO всего за несколько шагов.
Добавление значка на веб-сайт
После того, как вы экспортировали файл ICO из такого инструмента, как X-Icon Editor, вы готовы разместить его на своем веб-сайте. Убедитесь, что вы назвали файл favicon.ico , а затем просто поместите его в корень своего веб-сайта рядом с индексом.html и другие обычные биты. Другими словами, вы сможете перейти на http://example.com/favicon.ico и увидеть свой значок.
Почти каждый браузер будет искать в корневом каталоге вашего веб-сайта файл с именем favicon.ico и будет использовать его автоматически. Не кладите его в папку, иначе браузер не знает, где его искать. Кроме того, для кроссбраузерной совместимости лучше не добавлять элементы HTML или ссылки, указывающие на местоположение значка.Этот метод будет работать практически для всех браузеров, вплоть до IE6.
Обновление Favicon
По какой-то странной причине браузеры любят кэшировать значки. Вы можете обнаружить, что хотите внести изменения в свой значок во время разработки сайта, но когда вы загружаете новый файл ICO, браузер не отпускает старый! Это может быть невероятно неприятно, если вы не знаете, как это исправить.
В этих ситуациях вы можете добавить временный HTML-код, указывающий на местоположение значка.Кроме того, вы должны добавить короткую и бессмысленную строку запроса в конец URL-адреса значка, например:
Это заставит браузер подумать, что это уникальный URL, поэтому он будет вынужден использовать новые ресурсы. После обновления значка полностью удалите этот HTML-код. Если вам нужно внести дополнительные изменения в значок, просто используйте тот же метод и каждый раз увеличивайте номер версии «v» в строке запроса.Таким образом, URL-адрес всегда будет уникальным и заставит браузер загрузить новую версию. Опять же, просто не забудьте удалить этот код перед развертыванием своего сайта.
Создание более сложных Favicons
Эта статья - просто быстрый и простой способ создания значков, которые будут работать почти везде, но всегда есть чему поучиться, когда дело касается веб-дизайна и разработки. Если вы действительно хотите углубиться в создание более сложных значков, сенсорных значков для домашних экранов iOS, значков для плиток метро Windows, значков Google TV и многого другого, я настоятельно рекомендую вам прочитать эту шпаргалку по значкам.Он чрезвычайно всеобъемлющий, в нем цитируются хорошие источники, и он идеально подходит для более одержимых дизайнеров и разработчиков (я бы включил себя в эту группу).

Favico.js позволяет создавать динамические значки, которые могут отображать пронумерованные значки.
Вам также может понадобиться создать динамические значки, которые могут изменяться для отображения пронумерованного значка. Мы делаем это в Treehouse, чтобы показать учащимся количество непрочитанных уведомлений. Это позволяет легко видеть ваши уведомления, даже если вкладка неактивна.Для этого я рекомендую вам проверить favico.js, доступный на Github. Имейте в виду, что кросс-браузерная поддержка пока не очень хороша, но это может быть хорошей дополнительной функцией для браузеров, которые ее поддерживают.
Если у вас есть дополнительные подсказки по фавиконам или у вас есть вопросы, дайте мне знать в комментариях!
.Как создать фавикон для вашего веб-сайта
«Эффект ореола», как я упоминал в статье о том, почему я никогда не использую дешевые конструкторы веб-сайтов, предполагает, как мы выглядим, одеваемся, говорим и в каком доме живем во влиянии других людей на впечатления о нас.

Вот почему, когда вы создаете веб-сайт для себя или для клиента, вы должны позаботиться обо всех мелких деталях, включая значок!
ОК. Так что большинство людей произносят фавикон FAVE-IKON.Ну, я не знал. Посмотрите мое видео «Создание значка для веб-сайта», чтобы посмеяться над моим акцентом!
Что такое фавикон?
Фавикон (или значок избранного), также известный как значок ярлыка, представляет собой файл изображения, содержащий небольшой значок, связанный с определенным веб-сайтом. Ниже приведены некоторые из них:
И посмотрите, что там в конце! Уродливо, не правда ли? Вы не хотите быть владельцем этого сайта. Так что читайте дальше…
Создайте свой значок в Photoshop или в любом другом редакторе изображений
Хотя есть бесплатные значки, которые можно загрузить в Интернете, всегда лучше иметь оригинальный значок для своего сайта.Разрабатывать логотип сайта с учетом фавикона - это хорошо, потому что вам нужно отделить квадратный элемент от логотипа.
На моем логотипе есть дополнительный символ, который я использую для значка:
Все, что мне нужно сделать, это создать его как квадратный документ размером 16 x 16 пикселей или 32 x 32 пикселей в Photoshop:

Теперь сохраните изображение, которое станет фавиконом, в формате GIF, PNG-8 или PNG-24. Важно то, что у него прозрачный фон.После сохранения как «favicon.png» измените имя файла на «favicon.ico», хотя технически это не файл ICO.
Однако, если вы хотите создать настоящий файл ICO прямо из Photoshop, вам необходимо загрузить этот плагин формата файла ICO для Photoshop, или вы можете использовать онлайн-генератор значков. Но я считаю, что он отлично работает, добавляя расширение файла из GIF или PNG к ICO - однако я считаю, что это может не работать с некоторыми действительно старыми версиями Internet Explorer.
После того, как вы создали «favicon.ico », вам необходимо загрузить его в корень сервера - туда, где находится ваш index.html или index.php, или, если вы используете WordPress, здесь находятся все файлы и папки« wp- ».
Даже если на следующем шаге вы укажете, что ваш favicon.ico находится в другом каталоге, я все равно советую вам поместить его в корень сайта. Это связано с тем, что социальные сайты, такие как Google+, когда вашими сообщениями делятся, будут просто искать favicon.ico в корневом каталоге и выставить уродливый по умолчанию, если не смогут найти ваш.
HTML, чтобы браузер распознал ваш Favicon
Чтобы ваша иконка отображалась в браузере, вы должны поместить следующее в раздел на каждой странице вашего веб-сайта.
Если вы используете WordPress, вы можете поместить указанное выше в файле header.php между тегами и .Некоторые темы, например, Genesis, уже имеют значок. Он находится в папке wp-content / themes / имя дочерней темы /. Вы должны перезаписать этот файл новым файлом favicon.ico, а также поместить его в корень сервера.
Мой значок не обновляется! Что я делаю?
После того, как вы изменили свой фавикон часто упорно отказывается показывать и браузер использует старую версию кэшированной вместо этого, даже после того, как освежает. В этом случае просто вставьте адрес своего значка в браузер (например,https://robcubbon.com/favicon.ico), а затем нажмите «Обновить». После этого значок должен отображаться правильно.
Большое спасибо Крису Хессу в комментариях за то, что он высказал это мнение. Он также предлагает открыть сайт в окне Chrome Incognito, чтобы очистить кеш и увидеть новый значок.
Используйте ваш значок в качестве маркера
Еще один дизайнерский трюк (который не всегда работает) - это повторение значка (фавикона) вашего сайта на вашем сайте. Например, вы можете использовать свой значок в качестве маркера на боковой панели - как у меня на своем сайте.
Для этого я повторно сохранил свой favicon.ico как bullet.gif и поместил его в папку изображений моей темы (wp-content / themes / streamline / images / bullet.gif) и поместил его в файл style.css моей темы. :
.sidebar.widget-area ul li
{тип-стиля-списка: нет;
фон: url (images / bullet.gif) no-repeat 0 2px;
поле: 0 0 7 пикселей;
отступ: 0 0 0 20 пикселей; }
Вот объяснение приведенных выше объявлений CSS:
-
список-стиль-тип: нет;избавляется от маркера браузера по умолчанию - фон
Объявлениепомещает изображение значка в -
поле: 0 0 7 пикселей;добавляет немного пробела между каждой строкой неупорядоченного списка -
отступ: 0 0 0 20 пикселей;добавляет немного места слева от строк списка, чтобы не натолкнуться на ваше новое изображение маркера
Что вы можете делать
Ваш сайт выглядит нелюбимым без собственного оригинального значка? Отредактируйте свой логотип, чтобы создать отличительный значок.Любые вопросы, просто дайте мне знать.
Наконец, это сообщение пришло по просьбе посетителя. Если у кого-то есть еще идеи по темам, о которых я могу написать, я, как говорится, все уши. Toodeloo!
.web - Как сделать фавикон?
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
Как настроить фавикон?
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
Как добавить значок в свой блог WordPress
Значок или значок сайта - это крошечное изображение, которое появляется рядом с заголовком вашего веб-сайта в браузере. Это помогает вашим пользователям идентифицировать ваш сайт, и более частые посетители вашего сайта мгновенно узнают это крошечное изображение. Это повышает узнаваемость вашего бренда и помогает завоевать доверие среди вашей аудитории. В нашей статье о наиболее распространенных ошибках WordPress отказ от добавления значка был в числе 25 лучших. В этой статье мы покажем вам, как добавить значок в свой блог WordPress.
Почему вам следует добавить значок на свой сайт WordPress?
Как мы упоминали ранее, он устанавливает идентичность вашего сайта. Однако это также улучшает удобство использования и удобство использования вашего сайта. Это изображение поможет вам лучше понять это:
У большинства пользователей обычно открыто много вкладок в окне браузера. Это скрывает заголовок вашего веб-сайта по мере увеличения количества вкладок. Значок помогает пользователю идентифицировать ваш веб-сайт и быстро переключаться на нужную вкладку.
Вы можете попросить своих пользователей добавить ваш сайт на рабочий стол на мобильных устройствах. Значок или значок вашего сайта также используется, когда пользователь добавляет ваш сайт на свой рабочий стол на мобильном устройстве.

Как создать фавикон
Вы можете использовать логотип вашего бренда в качестве значка или значка сайта. Рекомендуемый размер изображения значка вашего сайта - не менее 512 пикселей по ширине и высоте. Изображение значка сайта должно быть квадратным, вы можете использовать прямоугольное изображение большего размера, и WordPress позволит вам обрезать изображение при его добавлении.

Мы рекомендуем использовать программу для редактирования изображений, такую как Adobe Photoshop или Gimp, для создания значка сайта точно 512 × 512 пикселей. Таким образом вы сможете сохранить точные пропорции изображения. Вы можете использовать прозрачное изображение или заполнить изображение цветом фона по вашему выбору. Это изображение может быть в формате png, jpeg или gif.
Видеоурок
Подписаться на WPBeginner
Если вам не нравится видео или вам нужны дополнительные инструкции, продолжайте читать.
Добавление значка или значка вашего сайта в WordPress
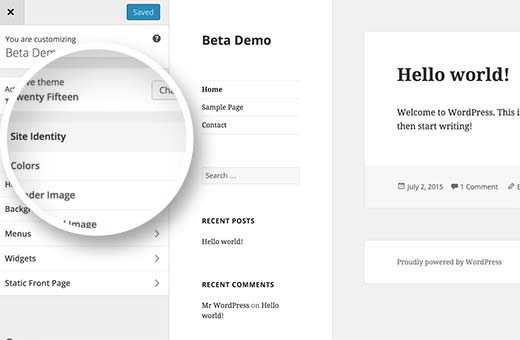
Начиная с WordPress 4.3, вы можете добавить значок или значок сайта из области администрирования WordPress. Просто перейдите к Внешний вид »Настроить и щелкните вкладку « Идентификация сайта ».

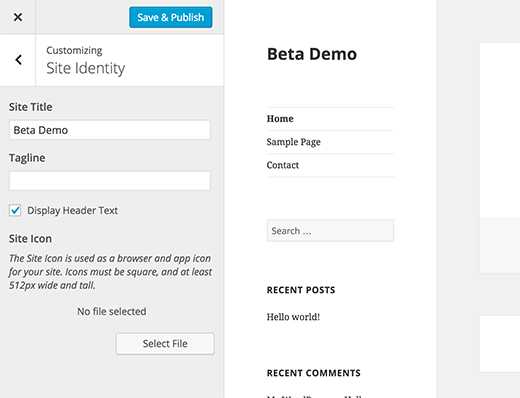
Раздел идентификации сайта в настройщике позволяет вам изменить заголовок и описание сайта, а также указать, хотите ли вы отображать их в заголовке. Он также позволяет загружать значок вашего сайта. Просто нажмите кнопку выбора файла, а затем загрузите изображение, которое хотите использовать в качестве значка сайта.

Если загружаемое изображение превышает рекомендуемый размер, WordPress позволяет обрезать его. Если он точно соответствует рекомендованному размеру, то можете просто сохранить изменения.
Это все, что вы теперь можете просмотреть на своем сайте и увидеть свой значок в действии. Вы также можете посетить свой сайт с мобильного устройства, а затем в меню браузера выбрать «Добавить на главный экран». Вы заметите, что значок вашего сайта появится на главном экране.
Добавление значка в старую версию WordPress (4.2 или ниже)
Загрузите ваш значок в корневой каталог вашего веб-сайта с помощью FTP. После этого вы можете просто вставить этот код в файл header.php вашей темы.
Замените wpbeginner.com на URL своего сайта, и все готово. Если у вашей темы нет заголовка.php, или вы не можете его найти, тогда не беспокойтесь, у нас есть плагин для вас. Установите и активируйте плагин Insert Headers and Footers. После активации плагина перейдите в Настройки »Вставить верхние и нижние колонтитулы и вставьте код, указанный выше, в раздел заголовка и сохраните свои настройки.
Если вы вообще не хотите иметь дело с FTP, вы также можете использовать плагин All in One Favicon.
Мы надеемся, что эта статья помогла вам добавить значок на свой сайт WordPress.Если у вас есть вопросы и отзывы, вы можете оставить комментарий ниже или связаться с нами в Twitter.
.Favicon Generator для идеальных иконок во всех браузерах
Android гибок в отношении дизайна иконок. Однако он автоматически округляет значки, что может быть плохой новостью, если вашему значку нужны квадратные углы. Кроме того, убедитесь, что ваш значок всегда будет выделяться на любом фоне. Воспользуйтесь приведенными ниже вариантами, чтобы найти наиболее подходящий.
Без изменений, сохраните эталонное изображение как есть.
Добавьте сплошной простой фон, чтобы заполнить прозрачные области.Добавьте поля и простой фон.
Фоновый цвет Совет: вы можете выбрать цвет прямо из предварительного просмотра.
Размер поля (для значка 96x96)
Примените небольшую тень, как в официальных приложениях Google (Gmail, Play Store, YouTube ...).
Название приложения
Цвет темы Начиная с Android Lollipop, вы можете настроить цвет панели задач в переключателе.
Android Chrome M39 представляет собой манифест, который поможет вам уточнить поведение ссылки «Добавить на главный экран».
Браузер. В этом режиме, когда пользователь щелкает ссылку, Android Chrome ведет себя так, как если бы страница была открыта, как любой обычный веб-сайт.
Автономный. В этом режиме Android Chrome придает открываемой странице более «родной» стиль.В частности, он позволяет указать начальный URL-адрес и ориентацию экрана. Он также удаляет панель навигации и дает вашему веб-сайту отдельную вкладку в переключателе задач.
Начальный URL Обычно ваша домашняя страница. Используйте это поле, чтобы переопределить URL-адрес страницы, отмеченной закладкой.
ОриентацияНе указан. Android Chrome будет вести себя как обычно, когда пользователь поворачивает свое устройство.
Установить книжную ориентацию экрана.
Установить альбомную ориентацию экрана.
Современные версии
Android Chrome 39 и более поздние версии
Создавайте только рекомендуемые значки с высоким разрешением
Создать все задокументированные значки
Устаревшие версии
Android Chrome 38 и более ранние версии
Объявите значок в HTML-коде Если вы этого не сделаете, Chrome использует значок Apple Touch.
Если ваше основное изображение не подходит для Android, вы можете отправить изображение, разработанное специально для Android.
Выберите картинку для Android Chrome
Мастер изображение