Как изменить размер файла фотографии
Как уменьшить размер файла JPG ? 4 быстрых способа!
Автор Вячеслав Вяткин На чтение 6 мин. Просмотров 22.5k. Опубликовано
Если перед вами встала задача, как уменьшить размер файла JPG, то давайте попробуем вместе разобраться в данной ситуации. Очень часто, размер изображения нужно уменьшить, для того, чтобы фотографии или картинки не занимали много места на диске. Многие пользователи, часто отправляют большое количество фотографий по электронной почте, но как правило, на всех почтовых серверах присутствует ограничение по объему информации в одном письме.
Из-за этого, многие люди не могут отправить изображения в электронном сообщении, тем самым впадают в ступор и не знают, как выйти из ситуации. Так же если вы грузите файлы изображений в облачный сервис или передаете по сети, то быстрее это будет происходить, если изображение будет иметь маленький вес. Поэтому, файлы необходимо уменьшать в размерах при этом постараться не испортить качество изображения.
Что такое файл JPG.
JPEG (произносится «джейпег», англ. Joint Photographic Experts Group) – наиболее популярный растровый формат изображения. Файлы, которые содержат изображения имеют расширение JPG
Если обратить внимание, то названия многих графических изображений на вашем компьютере имеют вид («название фото».jpg или «название фото».jpeg ). Расширение .jpg является самым популярным.
Файлы JPG прекрасно сжимаются как с потерей качества, так и без. Соответственно, все зависит от того, что хочет получить пользователь в конечном результате. Существует огромное количество программ и онлайн сервисов, для сжатия изображений. Поэтому, давайте рассмотрим, как уменьшить размер файла JPG, разными способами и программами. Для того, чтобы определить исходный вес изображения, нужно нажать на нем правой кнопкой мыши и выбрать «Свойства».
Как уменьшить размер изображения стандартными средствами Windows ?
Если изменять размер изображения вам приходится не часто, то для таких целей подойдет стандартная программа Paint. Её функционала будет достаточно для наших целей. Так Paint позволяет выполнять следующие функции:
- Возможность добавить различный текст к изображению;
- Заливка отдельных элементов;
- Возможность обрезать ненужные фрагменты;
- Вставка другого изображения и другое.
Если вы выполняете редактирование изображения, при этом добавляете новые элементы, то его размер будет меняться.
Для того, чтобы уменьшить размер файла jpg при помощи графического редактора Paint, следуем инструкции ниже.
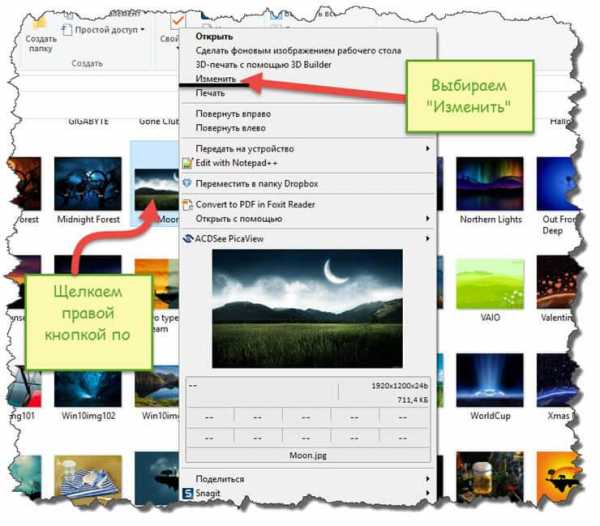
- Выбираем нужный файл изображения и щелкаем на нем правой кнопкой мыши. Из появившегося меню выбираем пункт «Изменить». Откроется автоматически редактор Paint.

- Ищем на панели инструментов кнопку «Изменить размер»;

- Откроется окно, в котором нам с вами нужно указать новый размер изображения. Изменение размера доступно в процентах и пикселях.
Совет! Если изображение сильно большое, то можно выставить размер, 1024×768. Так же подбирайте правильное соотношение длины и ширины в противном случае изображение будет выглядеть не совсем корректно.
Как уменьшить размер файла JPG при помощи программ Microsoft Office.
Так как пакет программ MS Office установлен на большинстве компьютеров пользователей. То воспользуемся данным средством для редактирования размера файла JPG.
Обратите внимание! В составе вашего пакета Microsoft Office, должна быть программа MS Picture Manager

Для того, чтобы разобраться, как уменьшить размер файла JPG с помощью MS Picture Manager, делаем следующие действия:
- Открываем программу.
- Добавляем изображение или на нужном файле выбираем открыть с помощью MS Picture Manager.

- В панели инструментов ищем пункт «Изображение» и в выпадающем списке жмем кнопку «Сжать изображение». Далее регулируем процент сжатия изображения.
Совет! Чем сильнее будет сжато изображение, тем хуже будет его качество. Поэтому выбирайте золотую середину.
Уменьшаем размер JPG файла при помощи онлайн сервисов.
Если вам не подходят выше описанные способы или необходимо сжимать очень большое количество изображений, то можно воспользоваться онлайн сервисами по сжатию картинок. Один из таких сервисов https://tinypng.com
С его помощью, вы сможете уменьшить размер изображения до максимально возможного, при этом программа сама выполнить все действия за вас. Вам необходимо будет только добавить изображение в онлайн сервис.

Обратите внимание! После сжатия, вам будет наглядно представлено, на сколько процентов уменьшился вес картинки после обработки.
После добавления картинки или фотографии, программа автоматически проанализирует файл, и если возможно, сожмет его. При этом размер изображения, длина и ширина, остается не измененным. Сервис tinypng.com работает с разными форматами графических изображений, поэтому подойдет многим пользователям.
Еще один онлайн сервис, позволяющий изменить размер файла с изображением — irfanview.com. Сервис поддерживает работу с различными форматами изображений. В отличие от tinypng.com , пользователь сам выбирает настройки для создаваемого изображения.

Можно установить размер изображения вручную или же выбрать из предложенных вариантов.
Для более качественного сжатия, программа имеет различные фильтры. В параметрах сохранения, так же можно выставить значения, которые уменьшат размер выходного файла.
Уменьшаем размер изображения при помощи редактора Snagit.
Не так давно, я писал статью, как сделать скриншот экрана, в данной статье я затрагивал рассмотрение программы Snagit, которая умеет делать не только скриншоты экрана, но и редактировать полученные изображения. Данная программа прекрасно подойдет для наших целей, сейчас я вам покажу и расскажу, как уменьшить размер файла JPG при помощи редактора Snagit.
Предлагаю выполнять все по пунктам.
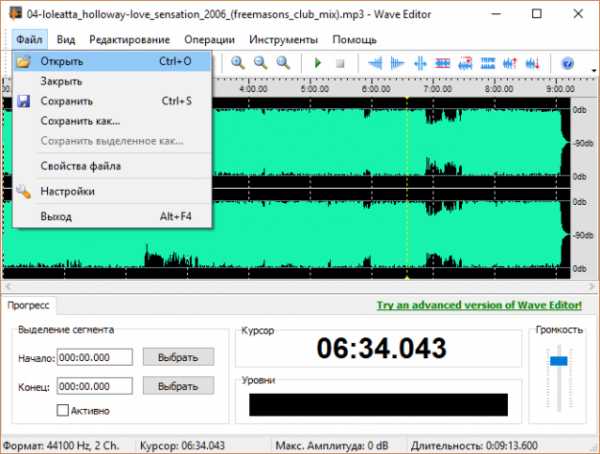
- Открываем редактор Snagit;
- В панели меню жмем «Файл» и в выпавшем списке выбираем «Открыть»;

- Выбираем нужное изображение;
- Далее в панели меню открываем вкладку «Изображение» и в панели инструментов жмем «Изменить размер»;

- В открывшемся меню выставляем нужный размер изображения;
Обратите внимание! Чтобы изображение изменило размер пропорционально, оставьте галочку «Сохранять пропорции».
- После сохраните изображение используя меню «Файл» — «Сохранить как».
После изменения размера изображения, файл будет иметь более меньший вес. Для того, чтобы его еще уменьшить, рекомендую использовать онлайн сервисы, описанные выше.
Заключение.
Сегодня мы с вами рассмотрели, как уменьшить размер файла JPG. Теперь, вы без труда сможете изменить размер изображения и его вес. Это поможет вам сохранить место на жестком диске компьютера, флешке или карте памяти телефона. Так же сжатые файлы будут быстрее передаваться по сети. Как видите, в большинстве случаев, можно изменить размер файла без потери качества.
Как уменьшить размер картинки: 10 популярных онлайн-сервисов
Как видно из таблицы, лучше всех с задачей оптимизации JPG-изображений справились сервисы Websiteplanet и Compressor.io. Сервис Optimizilla тоже показал себя неплохо, особенно на первых двух картинках.
Изображение до 100 Кб лучше всего получилось сжать в Compressor.io и Imagify.io, а PNG — в IMGonline.
Таковы сухие цифры. Но какой сервис всё-таки выбрать?
Если надо уменьшить вес фото для хранения на диске, выбирайте сервисы, где есть оптимизация без потери качества — Compressor.io, Websiteplanet, Imagify.io. Но готовьтесь, что выигрыш в мегабайтах окажется минимальным.
Если же картинка нужна для интернета — сайта, соцсетей или письма, — удобнее всего использовать сервисы, где можно вручную настраивать уровень сжатия — Optimizilla, Webresizer или IMGonline. Снижать настройки качества можно до тех пор, пока не заметите разницы с оригиналом.
Ещё я бы отметила сервисы, в которых есть выбор размера изображения в пикселях: Iloveimg, Webresizer, IMGonline (бесплатно) и Imagify.io, Imagerecycle, Compressor.io (в платных версиях). Это бывает удобно, чтобы сэкономить время и не обращаться дополнительно к другим инструментам.
Как изменить размер фото: ВСЕ способы
15 апреля, 2020
Автор: Maksim
Изменить размер изображения, а особенно фотографий, часто нужно в самых разных целях. Документы, интернет сервисы, форумы — везде могут быть свои требования на величину картинок.
Поэтому часто и возникает необходимость сделать их или больше, или меньше по габаритам. Все способы, как это сделать быстро и качественно вы найдете в этом материале.
Прошлая публикация была посвящена тому, что такое разрешение экрана, сегодня мы продолжим тему работы с графикой и вы узнаете, как на своем компьютере или ноутбуке быстро сменить габариты фото — уменьшить или увеличить его.
Как изменить размер изображения
Размер картинок измеряется в плотности пикселей по ширине и высоте, и правильно называется разрешением изображения. Меняя разрешение в большую сторону — габариты фото будет увеличиваться, как физический — который вы видите, так и вес самого файла. То же правило работает и в обратную сторону. Поэтому, если вас спросят — как изменить размер фотографии, вполне уместным будет поинтересоваться, что человек имеет ввиду — поменять/уменьшить вес картинки или ее фактическую величину в пикселях.
Как изменить разрешение картинки / фото в Paint
Начнем с самого простого, как это можно сделать при помощи уже встроенной в Windows программы.
1. Кликните по изображению правой кнопкой мыши и выберите пункт «Изменить». Если такого пункта нет, то наведите курсор на «Открыть с помощью» и выберите «Paint» из выпадающего списка. Если и его там нет — то щелкните по «Выбрать другое приложение» и найдите программу в списке уже там.
2. В панели управления под меню — щелкните по иконке смены величины. Здесь можно задать будущее разрешение в процентах от оригинального или в пикселях.
Так, например, если вас спросили — как увеличить размер фото, установите значение в процентах на большее. Или переключитесь на пиксели и увеличьте уже там. К примеру, если снимок по горизонтали в 1024 пикселя, то можете поставить 1280 — качество картинки станет немного нечетким, но не сильно.
3. Далее кликните по «Файл» — «Сохранить как» и выберите место куда хотите записать его, советую также использовать другое имя, чтобы оригинал остался.
В IrfanView
Скачайте IrfanView и установите если его нет на вашем компьютере. Программа сочетает в себе отличный просмотрщик графических файлов и включает редактор.
1. Отройте нужный снимок в программе, кликните по пункту меню «Изображение» — «Изменить размер…». Укажите новое разрешение для картинки. Есть возможность выбрать из стандартных.
2. Далее щелкните по «Файл» — «Сохранить как» и укажите путь. Рекомендую поменять название, чтобы оригинал остался.
Как изменить размер фото в Фотошопе
1. Откройте необходимое фото в Photoshop, перейдите в пункт меню работы с изображениями и откройте подпункт смены габаритов. Укажите там новые параметры. Смотрите, чтобы была установлена галочка у «Сохранить пропорции».
2. Нажмите на меню «Файл» — «Сохранить как». Тип файла укажите JPG и дайте ему другое название, чтобы не заменять оригинал. Исходники всегда лучше оставлять если в дальнейшем собираетесь еще редактировать или тем более отправлять на печать снимок.
Также можно сохранить для Web, там тоже можно установить новые габариты, выбрать расширенные настройки сжатия и формата для сохранения и наглядно посмотреть, как все вообще в результате будет выглядеть. Это удобно и многие пользуются именно этим способом.
В XnView
Загрузите XnView и установите на свой компьютер или ноутбук, если его на нем нет.
1. Откройте картинку в программе, щелкните по пункту меню «Изображение» — «Изменение размера» и укажите новый. Смотрите, чтобы галочка стояла у пункта «Сохранять пропорции», чтобы ничего не растянулось.
2. Далее нажмите на «Файл» — «Сохранить как» и укажите в проводнике новое название и место для сохранения на вашем компьютере или ноутбуке.
Интересно! Если вы ищите хорошие способы, как можно уменьшить вес исходного снимка, чтобы он не занимал много места на компьютере и его было легко передать, например, по почте, рекомендую прочитать статью — как сжать фото.
В заключение
Вот вы и узнали, как изменить разрешение фотографии. В дальнейших публикациях я продолжу тему работы с графикой. Будет еще много интересных статей по этой теме.
Уменьшить фото онлайн, изменить размер фотографии, уменьшить картинку.
Уменьшить фото онлайн: инструкция.

На этой странице вы можете уменьшить фото онлайн бесплатно и без регистрации. Для того, чтобы изменить размер фотографии в меньшую сторону следуйте следующим шагам:
Шаг 1. Загрузите фото, которое вы хотите уменьшить, в окно приложения. Можно перетащить или открыть через «Обзор…» вашего браузера (надо кликнуть в любое место интерфейса).
Шаг 2. Измените размер изображения с помощью верхних полей. Чтобы уменьшить фотографию, введите нужные цифры в поля ширины и длины. Также, для этой цели вы можете использовать слайдеры, расположенные под полями. По умолчанию включен режим пропорциональности. Это значит, что ширина и высота взаимосвязаны и изменяются одновременно. Если вам необходимо выставить ширину и высоту по отдельности, то отключите режим пропорциональности с помощью клика по иконке в виде звена цепи (которая находится между полями размеров).
Шаг 3. Нажмите «Создать» (синяя кнопка справа). Фото будет уменьшено автоматически и откроется окно предварительного просмотра, в котором вы сможете оценить результат. Если вас не устраивает размер картинки, то нажмите на кнопку «Назад» и вернитесь к редактированию.
Шаг 4. Скачайте уменьшенную фотографию. Нажмите на кнопку «Скачать» и загрузите уменьшенное изображение на свой компьютер.
Если вы хотите изменить размер еще одного фото, то нажмите на красный крестик в левом верхнем углу и рабочая область будет очищена. После этого вы сможете загрузить и уменьшить следующее изображение.
Как уменьшить размер фотографии, если она очень большая?
Данный сервис умеет работать даже с очень большими изображениями. С его помощью можно уменьшить картинку шириной и высотой даже в несколько тысяч пикселей. Какое-либо масштабирование в данном случае не предусмотрено, то есть вы будете видеть и уменьшать размер оригинальной фотографии, что позволит вам увидеть реальный потенциальный масштаб. Если фото очень большое, то для часть будет скрыта за границами браузера. Для ее просмотра вам потребуется смотать ползунок вправо или воспользоваться колесиком мыши.
Как уменьшить изображение формата PNG?
Онлайн сервис поддерживает все популярные графический форматы, такие как jpg, gif, bmp и многие другие. В том числе, вы без проблем можете изменить размер изображения в формате png. Он обрабатывается приложением точно так же как и другие расширения файлов.
Политика конфиденциальности.
Наш сервис используют люди, которым требуется сделать фото меньше. Поэтому, возникает резонный вопрос: не попадут ли личные фото в плохие руки? Спешим вас успокоить. Абсолютно все изображения, которые вы загружаете на сайт, удаляются автоматически после его закрытия. То есть, когда вы уходите с сайта, все временные файлы стираются безвозвратно. Таким образом, если вы хотите уменьшить фото онлайн, то можете не переживать на счет конфиденциальности личной информации.

Как уменьшить размер фото | Программы для сжатия фото
Современные камеры снимают в ультра-высоком качестве. Фотографии при этом действительно выглядят безукоризненно, однако их вес может достигать десятков (!) мегабайт. Такие файлы попросту неудобны для использования – они громоздкие, медленно открываются и долго загружаются в Интернет даже на высоких скоростях.
Интересно, что почти 80% из этих мегабайт можно попросту выбросить без ущерба для снимка! Главное – знать, какой инструмент для этого использовать. Читайте статью и вы узнаете, как уменьшить размер фото, сохранив безупречное качество.
Программа ФотоМАСТЕР уменьшила размер фото почти в 100 раз!
Любое фото – это просто набор цветных точек (пикселей). В снимке с разрешением 6000х4000 таких аж 24 миллиона! Каждый из них хранит информацию о конкретном оттенке спектра, позволяя изображению воспроизводить всю полноту цветовой палитры.
Чтобы избавиться от «лишних» мегабайт, нужно избавиться от пикселей. Сделать это можно тремя способами:
В первом случае картинка становится маленькой, во втором – более размытой, поэтому наиболее эффективным считается именно третий способ.
Программы для уменьшения размера фото, как правило, предлагают несколько режимов интерполяции. Три самых распространённых это:
Три самых распространенных метода сжатия фото
Сжатие изображения в графических редакторах
Почти все программы для работы с изображениями позволяют сжать размер фото. Правда, не все из них справляются одинаково хорошо. Возьмём в качестве примера три программы – ФотоМАСТЕР, Photoshop и Paint.
ФотоМАСТЕР
Фоторедактор позволяет производить комплексную обработку фотографий на высоком уровне. Все настройки при этом максимально удобны и понятны даже для неподготовленных пользователей. Софт позволяет в пару кликов изменить размер фото, в разы уменьшив объём, а качество оставив максимально хорошим.
Чтобы уменьшить размер фото в Мб, сразу после открытия снимка в программе нажмите команду «Файл» > «Изменить размер и сохранить».
ФотоМАСТЕР предлагает несколько готовых алгоритмов, которые в один клик установят оптимальные параметры. Так, например, если нужно сжать JPG для размещения на странице ВКонтакте, Одноклассниках или на Facebook, вы можете просто воспользоваться пресетом «Сохранить для социальных сетей».
Если ни один из пресетов не подошёл или вы хотите, чтобы снимок весил максимально мало, воспользуйтесь ручными настройками. ФотоМАСТЕР даёт возможность уменьшать ширину и высоту фото. При этом вы сами выбираете единицы измерения – пиксели, миллиметры, сантиметры, дюймы. Убедитесь, что включен значок с замком, – так вы сможете сохранять пропорции изображения.
Показатель DPI (количество точек на дюйм) важен в случае, если вы хотите распечатать снимок. В таком случае он должен быть не меньше 300. Для хранения на компьютере и загрузки в Интернет, количество точек можно уменьшить.
Ниже вы сможете выбрать оптимальный алгоритм интерполяции, а также установить степень повышения резкости, если это необходимо.
После редактор попросит вас отрегулировать качество изображения на выходе. Это позволит дополнительно уменьшить размер снимка, сохранив приемлемый вид снимка.
Как видите, процесс не вызывает никаких затруднений, а результат выглядит впечатляюще. Скачать этот фоторедактор можно с нашего сайта прямо сейчас:
Adobe Photoshop
Теперь разберёмся, как уменьшить размер JPG без потери качества в Фотошопе. Для этого необходимо открыть фото и использовать команду «Файл» > «Сохранить для Web» (в некоторых версиях «Сохранить для Интернета»).
Софт также предлагает набор готовых настроек для различных форматов, которые вы можете моментально применить к фотографии.
Если вы хотите все параметры выставить вручную, для начала укажите нужный формат в выпадающем списке. От этого будет зависеть набор настроек. Выберем JPG, так как этот формат позволяет уменьшить объем фото с минимальными потерями.
В ячейке ниже вам нужно установить показатель качества от «Низкого» до «Наилучшего». В окне просмотра вы сможете оценить все изменения, а в нижнем левом углу посмотреть на «обновлённый» размер снимка.
Ниже вы сможете изменить пропорции снимка, если требуется, а также указать нужный способ интерполяции в блоке «Качество».
Paint
Это стандартное приложение для работы с картинками тоже позволяет уменьшать их размер. Однако, в сравнении с предыдущими редакторами, ваши возможности будут весьма ограничены. С Paint возможно сжатие фото только путём уменьшения фото.
Откройте файл в программе и нажмите «Изменить размер». Далее введите новые значения ширины и высоты снимка. Поставьте галочку возле строки «Сохранять пропорции».
Применив изменения, кликните «Файл» > «Сохранить как» и выберите формат JPG/JPEG.
Сжатие изображений в онлайн-сервисах
Если вам нужно быстро уменьшить вес фото, а устанавливать дополнительные ПО по каким-то причинам лень, вы можете воспользоваться онлайн-инструментами. По одноимённому запросу вы найдёте десятки сервисов, которые готовы в пару кликов оптимизировать ваши картинки.
Большинство таких сайтов «заточены» только под изменение пропорций фото или только под сжатие через точечную интерполяцию. Сервисов, которые могут и то и то, мало.
Один из достойных вариантов – IMGonline. Для начала работы необходимо загрузить снимок. Конкретно этот сайт позволяет работать только с одним фото, пакетная обработка не поддерживается. В зависимости от скорости вашего подключения и объёма снимка этот процесс может занять как считанные секунды, так и больше десятка минут.
После загрузки вам нужно указать необходимые ширину и высоту снимка, тип интерполяции, оптимальный DPI и качество JPEG-снимка.
Преобразование может занять время, сразу после вы сможете оценить результат, кликнув «Открыть обработанное изображение». Если вас устроил итог, нажмите на скачивание.
Вместо заключения
Теперь вы знаете обо всех доступных способах сжатия изображения. Перед тем, как уменьшить фотографию, выберите тот вариант, который подходит именно вам.
В качестве итога несколько важных моментов:
► Для мгновенного и единоразового улучшения можете использовать онлайн-сервисы.
► Для постоянной работы со снимками предпочтительнее использовать редактор – так вы не будете зависеть от скорости Интернет-подключения.
► Возможности Paint сильно ограничены и не подойдут тем, кто нуждается в действительно качественном результате (например, фотографам).
► ФотоМАСТЕР и Фотошоп безупречно справляются с поставленной задачей. При этом зарубежный софт сам по себе громоздкий и дорогостоящий, поэтому оптимизация и улучшение фото в ФотоМАСТЕРЕ кажется наиболее выигрышным вариантом.
Скачайте программу ФотоМАСТЕР уже сейчас, и вы сможете быстро сжать любое количество фотографий, сохранив их качество на высочайшем уровне.
Изменить размер изображений онлайн | ResizePixel
Зачем изменять размер изображения?
При отображении или публикации изображения онлайн нам часто требуется изменить размер изображения чтобы оно полностью поместилось на экране средства просмотра или для изменения размера файла. В частности, может потребоваться уменьшить изображение при отправке в качестве вложения электронной почты или размещения на веб-сайте. Социальные платформы, такие как Facebook и Instagram с собственными ограничениями на размер изображения, также не являются исключением в этом отношении.
Теперь важно понимать, как изменить размер фотографии без потери качества. Технически, изменение размера изменяет информацию о пикселях. Например, когда ширина и высота изображения уменьшаются, любая избыточная информация о пикселях удаляється. Чтобы увеличить изображение, программа изменения размера изображения должна добавить новые пиксели на основе исходных пикселей, что приводит к размытому изображению. Таким образом, суть изменения размера изображения без потери качества состоит в том, чтобы сделать снимок с самым высоким разрешением и уменьшить его размер.
Изменяйте размер изображений онлайн с ResizePixel
Существует большое разнообразие программного обеспечения для редактирования изображений со всеми видами функций, такими как 3D-рендеринг, обработка изображений с помощью искусственного интеллекта и т. д. Почти все эти инструменты предлагают базовые функции редактирования изображений, включая изменение размера изображений. Однако современное программное обеспечение может быть дорогим и трудным в использовании из-за потребности в обучении. Для большинства пользователей, ищущих бесплатное и простое в использовании приложение для изменения размера фотографий онлайн, ResizePixel может быть решением.
Приложение ResizePixel предоставляет простой, но мощный сервис для изменения размера изображения в пикселях. Вы можете изменить размер PNG, JPG, GIF, WEBP, TIFF и BMP изображений с удобной опцией сохранения исходного соотношения сторон. Чтобы сделать файл изображения еще меньше, попробуйте изменить размер изображения в КБ/МБ. Измените размер изображения онлайн всего за несколько кликов, не устанавливая дополнительного программного обеспечения, и все в одном!
Как изменить размер изображения?
- Чтобы изменить размер изображения онлайн, загрузите изображение с вашего устройства на веб-сайт ResizePixel.
- После этого введите новую ширину и высоту в пикселях, к которым нужно изменить размер изображения.
- Примените новый размер и скачайте окончательное изображение на странице загрузки.
Бесплатно и безопасно
ResizePixel - бесплатное приложение для изменения размера фотографий, где простота является важной функцией. Это простой в использовании, адаптированный к смартфонам и безопасный сервис для изменения размера фотографий без ущерба для конфиденциальности. Мы не собираем и не распространяем загруженные фотографии третьим лицам.
Как обрезать и изменять размер изображений
Узнайте, как изменить размер изображения, обрезать и выпрямить, а также добавить на холст изображения в Adobe Photoshop.
Изменить размер изображения.
Давайте поговорим о том, как изменить размер изображения в Photoshop. Я предлагаю вам начать с этого изображения из загружаемых файлов практики для этого руководства. Я хотел бы установить размер этого изображения, чтобы оно подходило для размещения на определенном веб-сайте, где я знаю, что идеальный размер изображения составляет 900 пикселей в ширину.Прежде чем изменять размер изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, не намного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я перейду к строке состояния в нижней части окна документа, щелкну и удерживаю информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения ...». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа - элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно работать со всем этим, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого - использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это связано с тем, что это поле «Разрешение» актуально только при подготовке изображения к печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы видите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как ...» вместо «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Что вы узнали: как изменить размер изображения
- Выберите Изображение> Размер изображения .
- Измерьте ширину и высоту в пикселях для изображений, которые вы планируете использовать в Интернете, или в дюймах (или сантиметрах) для изображений для печати. Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
- Выберите Resample , чтобы изменить количество пикселей в изображении. Это изменяет размер изображения.
- Нажмите ОК.
Изменить разрешение изображения.
Если вам нравится печатать изображения, вам может быть полезно иметь общее представление о том, что означает разрешение изображения в Photoshop, и как изменить разрешение изображения, чтобы подготовить его к печати. Это делается в диалоговом окне «Размер изображения». Если вы следуете инструкциям, давайте откроем это изображение, которое вы найдете в файлах практики для этого руководства. Затем перейдите в меню «Изображение» и выберите «Размер изображения». В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях.Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, оно составляет 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочтете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение - это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это: если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить разрешение распечатанного изображения до 300 пикселей на дюйм в этом диалоговом окне? Первый шаг - убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, допустим, мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно "Размер изображения" и возвращает меня обратно в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Что вы узнали: как изменить разрешение изображения
- Выберите Изображение> Размер изображения .Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.
- Оставьте для печати ширину и высоту в дюймах.
- Отмените выбор Resample , чтобы сохранить исходное количество пикселей изображения.
- В поле Разрешение установите количество пикселей на дюйм равным 300 для печати на обычном настольном струйном принтере. Это изменит количество дюймов в полях ширины и высоты.
- Нажмите ОК.
Инструмент «Кадрирование» - один из самых полезных инструментов Photoshop CC, особенно для тех из вас, кто делает много фотографий. Вы можете использовать его для улучшения композиции и выравнивания кривых фотографий. Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента «Кадрирование». Я начну с выбора инструмента «Кадрирование» на панели «Инструменты». Как только я это сделаю, вы увидите эту рамку вокруг всего изображения. Это поле "Обрезать".Я наведу курсор на любой из углов или любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. По мере создания кадрирования Photoshop показывает вам предварительный просмотр с областями, которые необходимо обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить урожай. Теперь, прежде чем я завершу эту обрезку, я хочу подняться на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить свою обрезку. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы разместите важный контент в изображении на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», - это выпрямить изображение. Есть несколько способов сделать это. Вы также можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и проведя немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента "Кадрирование". Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Что вы узнали: как обрезать и выпрямить изображение
- Выберите инструмент Crop на панели инструментов Инструменты .Появится рамка кадрирования.
- Перетащите любой край или угол, чтобы настроить размер и форму границы кадрирования.
- Перетащите курсор внутрь границы кадрирования, чтобы поместить изображение внутри границы кадрирования.
- Перетащите за угол границы кадрирования, чтобы повернуть или выпрямить.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы завершить кадрирование.
Добавьте немного места на холст документа.
Бывают случаи, когда вы хотите добавить холст документа, чтобы было больше места для добавления элементов, таких как текст или изображения, в ваш дизайн. Вы можете сделать это с помощью команды Canvas Size, которую мы рассмотрим в этом уроке. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение. Чтобы добавить на холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста ...» прямо под размером изображения... команда. Теперь, чтобы не усложнять эти 2, команда Размер изображения ..., которую мы рассматривали в другом видео в этом руководстве, работает иначе, чем команда Размер холста ... В отличие от размера изображения ..., размер холста ... не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста ... И откроется диалоговое окно Размер холста. Вверху этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже это сделал. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Что он сделал, так это разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста ...». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Для этого я спущусь к этой диаграмме привязки и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст - справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете с другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Он будет выглядеть как серо-белая шахматная доска в Photoshop.Я просто нажму "Отмена". И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как ...», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Что вы узнали: изменить размер холста
- Выберите Изображение> Размер холста
- Чтобы добавить холст, введите ширину и высоту, которые нужно добавить.Измерьте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати.
- Выберите Relative , а затем выберите точку привязки на схеме холста. Стрелки указывают стороны, куда будет добавлен холст.
- Нажмите ОК.
| .dexter-FlexContainer-Items { минимальная высота: 65 пикселей; } # root_content_flex_copy_copy_copy__1115767512_items_flex_1836510744_items_table_row-3x03igm-column-dp23ifm_flex> .dexter-FlexContainer-Items> *: nth-child (1) { flex: 0 0 авто; максимальная ширина: 100%; ширина: авто; минимальная высота: 65 пикселей; } # root_content_flex_copy_copy_copy__1115767512_items_flex_1836510744_items_table_row-3x03igm-column-dp23ifm_flex { цвет фона: #CACACA; } # root_content_flex_copy_copy_copy__1115767512_items_flex_1836510744_items_table_row-3x03igm-column-dp23ifm_flex { цвет: # 4B4B4B; } @media screen и (min-width: 600px) { # root_content_flex_copy_copy_copy__1115767512_items_flex_1836510744_items_table_row-3x03igm-column-dp23ifm_flex>.dexter-FlexContainer-Items { } } @media screen и (min-width: 1200px) { # root_content_flex_copy_copy_copy__1115767512_items_flex_1836510744_items_table_row-3x03igm-column-dp23ifm_flex> .dexter-FlexContainer-Items { } } ]]> | .dexter-FlexContainer-Items { минимальная высота: 65 пикселей; } # root_content_flex_copy_copy_copy__1115767512_items_flex_1836510744_items_table_row-3x03igm-column-9u33i66_flex_copy> .dexter-FlexContainer-Items> *: nth-child (1) { flex: 0 0 авто; максимальная ширина: 100%; ширина: авто; минимальная высота: 65 пикселей; } # root_content_flex_copy_copy_copy__1115767512_items_flex_1836510744_items_table_row-3x03igm-column-9u33i66_flex_copy { цвет фона: #CACACA; } # root_content_flex_copy_copy_copy__1115767512_items_flex_1836510744_items_table_row-3x03igm-column-9u33i66_flex_copy { цвет: # 4B4B4B; } @media screen и (min-width: 600px) { # root_content_flex_copy_copy_copy__1115767512_items_flex_1836510744_items_table_row-3x03igm-column-9u33i66_flex_copy>.dexter-FlexContainer-Items { } } @media screen и (min-width: 1200px) { # root_content_flex_copy_copy_copy__1115767512_items_flex_1836510744_items_table_row-3x03igm-column-9u33i66_flex_copy> .dexter-FlexContainer-Items { } } ]]> |
Image Resizer Online - изменение размера изображений JPG и PNG в пикселях
Это бесплатный онлайн-инструмент для изменения размера изображений, который можно использовать для изменения размера изображений JPG и PNG в пикселях без потери качества изображения. С помощью нашего средства изменения размера фотографий вы можете преобразовать размер изображения в требуемую ширину и высоту в пикселях. У нас также есть предопределенные размеры изображений для изображений профиля в социальных сетях и обложек, которые вы выбираете из раскрывающегося списка.
Как изменить размер изображения в Интернете
Чтобы изменить размер изображения в Интернете, вы должны выполнить следующие шаги:
- Загрузить изображение: Выберите на устройстве изображение PNG, JPG или JPEG, размер которого нужно изменить.
- Введите новую ширину и высоту: После загрузки изображения введите нужную ширину и высоту (в пикселях).
- Нажмите кнопку отправки: После ввода ширины и высоты нажмите кнопку отправки.
- Нажмите кнопку загрузки: Затем нажмите кнопку загрузки, чтобы получить изображение с измененным размером.
Как изменить размер изображения в Paint
Изменение размера изображения в MS Paint - очень простой процесс, чтобы изменить размер изображения в Paint, вы должны выполнить следующие шаги:
- Откройте MS Paint и нажмите CTRL - O, чтобы выбрать изображение.
- Затем перейдите в строку главного меню и щелкните параметр изменения размера.
- Теперь появляется окно изменения размера, в котором у вас есть два варианта: один - процент, а второй - пиксели.
- Чтобы изменить размер изображения в процентах, выберите кнопку процента и введите необходимую ширину и высоту, затем нажмите кнопку ОК.
- Чтобы изменить размер изображения в пикселях, нажмите кнопку пикселей и введите необходимую ширину и высоту, затем нажмите кнопку ОК.
Изменить размер изображения для социальных сетей
Вы можете изменять размер изображения для социальных сетей, таких как YouTube, Instagram, Facebook, Twitter, Pinterest, Linkedin, Tumblr, Snapchat и WhatsApp.Ниже мы упомянули размеры изображений в социальных сетях:
Размер изображения YouTube -
Измените размер изображения для миниатюр YouTube, баннера и размера фотографии канала. Ниже приведены размеры изображений для YouTube:
- Крышка канала: 2560 x 1440 пикселей
- Значок канала: 800 x 800 пикселей
- Миниатюра видео: 1280 x 720 пикселей
Размеры изображения Facebook -
Измените размер изображения для обложки Facebook, изображения профиля и размера фотографии события в Интернете.Ниже приведены размеры изображений для Facebook:
.- Обложка: 820 x 312 пикселей
- Изображение профиля: ≥180 x 180 пикселей
- Изображение общего сообщения: 1200 x 630 пикселей
- Изображение для предварительного просмотра по общей ссылке: 1200 x 628 пикселей
- Изображение события: 1920 x 1080 пикселей
Размеры изображений Twitter -
Изменение размера изображения для профиля Twitter, баннера и фото в заголовке в Интернете.Ниже приведены размеры изображений для Twitter:
- Изображение заголовка: 1500 x 500 пикселей
- Изображение профиля: 400 x 400 пикселей
- Изображение In-Stream: 440 x 220 пикселей
Размеры изображений в Instagram -
Изменение размера изображения для профиля Instagram (DP), размера публикации и фото в истории онлайн.Ниже приведены размеры изображений для Instagram:
- Изображение профиля: 110 x 110 пикселей
- Миниатюра изображения: 161 x 161 пиксель
- Общие фотографии: 1080 x 1080 пикселей
- Истории в Instagram: 1080 x 1920 пикселей
Размеры изображений Pinterest -
Изменение размера изображения для профиля Pinterest, доски и размера закрепленной фотографии в Интернете.Ниже приведены размеры изображений для Pinterest:
- Изображение профиля: 165 x 165 пикселей
- Изображение обложки платы: 222 x 150 пикселей
- Предварительный просмотр закрепленного изображения: Ширина 236 пикселей
Размер изображений в LinkedIn -
Изменение размера изображения для профиля LinkedIn, обложки, публикации и размера фотографии на странице компании в Интернете.Ниже приведены размеры изображений для LinkedIn:
- Изображение баннера: 1584 x 396 пикселей
- Изображение профиля: 400 x 400 пикселей
- Общее изображение: Ширина 350 пикселей
- Предварительный просмотр общей ссылки: 180 x 110 пикселей
- Изображение логотипа компании: 300 x 300 пикселей
- Изображение на обложке компании: 1536 x 768 пикселей
- Изображение баннера на странице компании: 646 x 220 пикселей
- Квадратный логотип (появляется при поиске компаний): 60 x 60 пикселей
Размеры изображений Tumblr -
Изменение размера изображения для профиля Tumblr, размера публикации и заголовка фото онлайн.Ниже приведены размеры изображений для Tumblr:
.- Изображение профиля: 128 x 128 пикселей
- Изображение в сообщении: 500 x 750 пикселей
Размеры изображений Snapchat -
Изменить размер изображения в соответствии с размером геофильтра Snapchat онлайн. Ниже приведены размеры изображений для Snapchat:
.- Геофильтры, реклама и линзы: 1080 x 1920 пикселей
Размеры изображений WhatsApp -
Изменить размер изображения для профиля WhatsApp (DP) онлайн.Ниже приведены размеры изображений для WhatsApp:
.- Размер изображения профиля WhatsApp: 192 x 192 пикселей
Ниже приведены ситуации, в которых вы можете использовать этот онлайн-инструмент для изменения размера изображений:
- Для добавления изображения нестандартного размера на сайт
- Для публикации изображений в различных социальных сетях, требующих изображений нестандартных размеров
- Чтобы добавить изображение нестандартного размера для формы
- Изготовить фоторамку нестандартного размера
Почему вам следует использовать наш онлайн-инструмент для изменения размера изображений, а не другие?
- У нас есть предопределенные размеры для фото профиля и сообщений в социальных сетях
- Наш сайт быстрый и удобный для мобильных устройств
- Очень просто изменить размер изображения с помощью нашего инструмента
- Мы никогда не просим электронной почты и регистрации
Как изменить размер изображений для Интернета без потери качества
Сделайте свой сайт быстрее и проще за счет оптимизации изображений. Узнайте, как изменить размер изображений для использования в Интернете, и откройте для себя инструменты, необходимые для этого.
Изображения необходимы в Интернете. Они удерживают внимание пользователей и делают веб-сайт, сообщение в блоге, баннерную рекламу или электронную почту профессионально. Но эти же изображения могут нанести вред вашему сайту. Они могут долго загружаться, что отрицательно сказывается на пользовательском опыте и рейтинге в поисковых системах.Чтобы справиться с этим, вам нужно научиться изменять размер изображений для Интернета.
Основные компоненты размера файла

 Файлы большего размера загружаются дольше, но файлы меньшего размера имеют более низкое качество. Изображение взято ссср.
Файлы большего размера загружаются дольше, но файлы меньшего размера имеют более низкое качество. Изображение взято ссср. Почему файлы изображений загружаются долго? Основная причина - размеры файлов ваших изображений. Чем больше файлы, тем больше работы должна выполнять ваша веб-страница. Следующие три фактора влияют на общий размер файла изображения:
- Размеры пикселей - это количество пикселей, составляющих ваше изображение, по длине и ширине.Чем больше размеры вашего изображения, тем более профессиональным будет ваше изображение, но тем больше будет размер файла. Если размеры фотографии составляют 2000 × 1500 пикселей, фотография будет отображаться красиво, но займет ценное пространство.
- Тип файла - Различные типы файлов занимают больше места в зависимости от их использования, объема информации, которую они содержат, и того, как сами изображения отображаются в виде растровых изображений или векторных уравнений. Чтобы выбрать между JPEG, PNG, SVG или GIF, прочтите наши рекомендации по лучшим форматам изображений для Интернета.
- Качество - Если сохранить исходное качество изображения, размер файла останется большим. Сжатие изображения включает ограничение размера файла за счет снижения качества или удаления скрытых элементов изображения. Узнайте больше о факторах, влияющих на отображение изображений в Интернете, в нашей публикации о разрешении изображений.
Опять же, вы хотите настроить эти компоненты так, чтобы скорость страницы оставалась максимально высокой.
Что такое скорость страницы?
Мы измеряем скорость страницы по времени загрузки или количеству времени, которое требуется браузеру для отображения всего содержимого на странице.
Когда вы переходите на страницу веб-сайта, ваш браузер загружает информацию с этой страницы в единицах, называемых байтами (например, килобайтами, мегабайтами). Все на странице, от изображений и текста до анимации и меню навигации, занимает определенный объем дискового пространства, измеряемый в байтах. Логично, что чем больше байтов используется для создания веб-страницы, тем больше времени потребуется для загрузки страницы.
Как повысить скорость загрузки страниц

 Изменение размера изображений поможет вам оптимизировать страницу.Изображение взято с jossnat.
Изменение размера изображений поможет вам оптимизировать страницу.Изображение взято с jossnat. Самый простой и прямой способ повысить скорость вашей страницы - уменьшить размер файла изображения. Этот процесс называется сжатием изображения. Любой желающий может уменьшить размер файла изображения с помощью нашего онлайн-редактора фотографий. Для этого не обязательно быть знакомым с дизайном или кодом.
Сжатие изображения - это процесс уменьшения размера файла изображения, чтобы он занимал меньше места. Вы также можете услышать, что этот процесс называется «изменение размера изображения» или «оптимизация изображения».«Особенно важно изменить размер изображений для Интернета, потому что это положительно повлияет на скорость страницы.
Изображения могут быть одними из самых тяжелых компонентов веб-сайта, то есть они состоят из большего количества байтов и, следовательно, для загрузки браузеру требуется больше времени. Если вы измените размер изображений для Интернета, вы можете уменьшить количество байтов в изображении, чтобы они загружались быстрее.
Если вы хотите глубже погрузиться в механику скорости страницы, вы также можете попытаться уменьшить количество перенаправлений, использовать веб-шрифты и минимизировать ненужные фрагменты кода, такие как комментарии или лишние пробелы.Но опять же, ничто не даст таких результатов, как сжатие изображений.
Почему скорость страницы важна для SEO?
Скорость загрузки страницы вашего сайта важна по двум основным причинам:
- Более высокая скорость страницы = лучший пользовательский опыт
Каждый сталкивался с веб-сайтом, загрузка которого занимает целую вечность. Это может приводить в ярость, заставляя пользователей покидать сайт до того, как контент загружается. 53% мобильных пользователей закроют ваш сайт, если он не загрузится в течение трех секунд.С другой стороны, сайт, который загружается быстро, позволяет пользователю легко просматривать ваш контент. Чем лучше взаимодействие с пользователем, тем больше вероятность, что он останется на сайте, прочитает больше контента или даже совершит покупку.
- Более высокая скорость страницы = лучший рейтинг в Google
Алгоритм Google учитывает скорость страницы при ранжировании страниц для своей поисковой системы. Если вы хотите повысить рейтинг в результатах поиска (а кто нет?), Вы можете проверить скорость своей страницы.
Как изменить размер изображений для Интернета
1. Выберите правильный формат файла
Перед изменением размера изображения для Интернета решите, сохраняете ли вы изображение в оптимальном формате файла. Существует три общепринятых формата файлов для Интернета.

 Выбор правильного типа файла для вашей страницы имеет большое значение для достижения баланса между размером и качеством. Изображение предоставлено Разваном Ионутом Драгомиреску.
Выбор правильного типа файла для вашей страницы имеет большое значение для достижения баланса между размером и качеством. Изображение предоставлено Разваном Ионутом Драгомиреску. - JPEG - используйте JPEG для фотографий, снимков экрана и большинства других изображений.В файлах JPEG используется сжатие с потерями, что означает, что они жертвуют данными изображения, чтобы уменьшить размер файла. Вы можете поэкспериментировать с настройками качества, чтобы достичь оптимального качества по сравнению с размером файла.
- PNG - Используйте PNG для изображений, содержащих резкие геометрические формы, потому что кривые и линии будут отображаться чище, чем в JPEG. PNG используют сжатие без потерь, что означает, что они хранят все данные изображения. Размер их файла будет больше, чем у других форматов.
- GIF - Используйте GIF для анимации, но избегайте этого формата для неподвижных изображений, поскольку он ограничивает количество цветов, отображаемых в вашем изображении.
Ознакомьтесь с нашим подробным руководством по выбору правильного формата файла для получения дополнительной информации. Вы также можете попробовать наш бесплатный инструмент для изменения размера изображений. Средство изменения размера изображения может быть вашим ярлыком для изменения размера изображений и фотографий на лету.
2. Уменьшите количество пикселей

 Измените размер изображений, чтобы они были равны или чуть превышали предполагаемый размер экрана. Изображение предоставлено Olinda.
Измените размер изображений, чтобы они были равны или чуть превышали предполагаемый размер экрана. Изображение предоставлено Olinda. Для кодирования каждого пикселя изображения требуется определенное количество байтов. Чем меньше пикселей в изображении, тем меньше будет размер файла.Этот факт не означает, что вы должны изменять размер всех изображений до 100 x 100 пикселей - ваши изображения будут растягиваться с большой потерей качества, когда вы загружаете их в Интернет.
Однако вы можете изменить размер изображений в соответствии с размером экрана веб-сайта. Если вы загружаете изображения на свой веб-сайт, выясните, в каком размере они отображаются, и измените размер изображений, чтобы они были равны или немного превышали этот предполагаемый размер отображения. Изменение размера удаляет ненужные пиксели и может значительно уменьшить размер файла.
Узнайте больше о распространенных размерах изображений в Интернете.
3. Наберите в меню настройки качества
Когда вы сохраняете изображение с помощью приложения для обработки изображений, часто в комплект входит ползунок для управления качеством. Этот ползунок, обычно представленный в виде шкалы от 1 до 100 (100 - исходное, максимальное качество), контролирует сжатие изображения с потерями. Другими словами, это помогает вам решить, сколько данных изображения вы хотите пожертвовать, чтобы минимизировать размер файла.
Если вы работаете с JPEG, вы обнаружите, что можете довольно свободно использовать слайдер. Часто нет заметной разницы между изображением, сохраненным с качеством 100%, и изображением, сохраненным с качеством 60% или даже 30%. В серии изображений выше вам нужно довольно внимательно посмотреть, чтобы увидеть потерю разрешения, которая наиболее заметна на белом фоне. Но в серии ниже полосатость хорошо видна на изображении с низким разрешением. В обоих случаях изображение среднего разрешения - отличный выбор с высоким качеством и небольшим размером файла.
Решите, какие изображения вы хотите сделать четкими и ясными, например, для целевых страниц или вашей домашней страницы, и какие из них вы можете пожертвовать качеством, например, в серии сообщений в блоге.
Идеальный размер изображения для Интернета

 Не существует единого идеального размера изображения, но есть несколько рекомендаций. Изображение через Rawpixel.
Не существует единого идеального размера изображения, но есть несколько рекомендаций. Изображение через Rawpixel. К какому размеру файла следует стремиться при изменении размера изображений? Есть ли магическое число? Ваш идеальный размер изображения будет зависеть от контекста.
- Изображения во всю ширину - Эти изображения будут покрывать весь экран слева направо. Что касается размеров в пикселях, оставьте их на уровне 2400 × 1600 пикселей.
- Изображения внутри содержимого - Эти изображения могут находиться в галереях слайд-шоу, в кнопках с призывом к действию или в блоге. Для горизонтальных изображений максимальная ширина должна составлять 1500 пикселей. Для вертикальных изображений выберите ширину не более 1000 пикселей.
Конечно, размеры в пикселях не связаны напрямую с размером файла.Сколько места должны занимать ваши изображения? Золотое правило - загружать изображения размером не более 500 КБ, но этот размер зарезервирован для ареста основных изображений и подобных случаев использования. Если ваш блог содержит несколько фотографий, каждая из них составляет часть общего размера вашей веб-страницы.
Какого размера должна быть ваша веб-страница? Средний размер неуклонно растет в течение последних нескольких лет. Средний вес страницы теперь составляет 2 МБ, а по данным некоторых блогов, даже больше. Вы должны стремиться к тому, чтобы размер вашего сайта не превышал 2 МБ.Согласно рекомендациям Google, размер каждой страницы должен быть меньше 500 КБ, поэтому вам следует максимально сжимать изображения без ущерба для качества.
Лучшие Инструменты для сжатия изображений
Теперь, когда вы знаете несколько способов изменения размера изображений для Интернета, вам нужны инструменты, чтобы это произошло. Есть несколько тяжелых вариантов обработки изображений, например Adobe Photoshop. Но Photoshop также поставляется с множеством расширенных инструментов дизайна, которые могут оказаться ненужными, если вы просто хотите обрезать, изменять размер и экспортировать изображения для Интернета.
Вместо этого вы можете попробовать некоторые из этих простых в использовании инструментов сжатия изображений.
Интернет-инструменты
1. Kraken.io
Если у вас есть много изображений, которые вы хотите сжать одновременно, Kraken.io - это инструмент для вас. Его компрессор массовых изображений позволяет оптимизировать сразу несколько изображений и загружать их в формате zip или обрабатывать каждое по отдельности.
2. Редактор Shutterstock

 Shutterstock Editor - это бесплатный инструмент для дизайна, который позволяет изменять размер изображений для различных целей и для различных платформ социальных сетей.
Shutterstock Editor - это бесплатный инструмент для дизайна, который позволяет изменять размер изображений для различных целей и для различных платформ социальных сетей. Наряду с множеством функций, которые позволяют создавать дизайн для маркетинговых материалов, презентаций и т. Д., Shutterstock Editor позволяет изменять размер и обрезать изображения, чтобы уменьшить размер файла. Просто загрузите свое изображение или выберите одно из коллекции Shutterstock для загрузки. Измените размер холста, и когда вы будете готовы загрузить изображение, выберите размер файла вместе с DPI.
3. TinyPNG
Нужно сжать PNG? TinyPNG позволяет уменьшить размер файлов как PNG, так и JPEG, чтобы служить вашим универсальным магазином для сжатия.Помните, что файлы PNG имеют больший размер, чем другие расширения, поэтому внимательно выбирайте это расширение. Сохраните его для изображений с четкими геометрическими элементами, например логотипов.
Настольные приложения
4. JPEGmini

 Инструмент предварительного просмотра JPEGmini поможет вам выбрать размер изображения. Изображение через JPEGmini.
Инструмент предварительного просмотра JPEGmini поможет вам выбрать размер изображения. Изображение через JPEGmini. В качестве инструмента сжатия JPEGmini позволяет быстро уменьшать размер файлов JPEG. В нем есть ползунок качества и функция предварительного просмотра, чтобы вы могли увидеть сжатие с потерями в действии.
5. PNG Перчатка
Этот инструмент для Windows по праву любим теми, кто его использует. PNGGauntlet обеспечивает минимально возможный размер файла PNG без снижения качества с помощью методов OptiPNG, PNGOUT и DeflOpt.
Мобильные приложения
6. Компрессор массовых изображений
ПользователиAndroid не могут найти ничего лучше, чем Bulk Image Compressor для простоты использования. Это эффективное и удобное приложение обеспечивает массовое сжатие партии фотографий на лету.
7. Сжатие фото - усадочные фото
Владельцы iPhone и iPad могут использовать Photo Compress - Shrink Pics, чтобы без проблем уменьшать размер файлов изображений. Освободите место для дополнительных файлов и оптимизируйте свои изображения для публикации в Facebook, Instagram и Whatsapp без ущерба для качества.
Общие проблемы изменения размера изображения

 Итак, что может пойти не так? Изображение предоставлено Майком Лаптева.
Итак, что может пойти не так? Изображение предоставлено Майком Лаптева. При изменении размера изображения для Интернета вы можете столкнуться со следующими общими проблемами:
- Полосы - Полосы возникают, когда вы слишком сильно оптимизировали цифровую фотографию.Вы увидите, что ваше небо превратилось из плавного градиента в буквальные цветные полосы. Полосы возникают, когда цветовых тонов просто недостаточно для создания плавного градиента. Функции предварительного просмотра помогают избежать полос при сжатии изображения.
- Pixelation - пикселированное зернистое изображение никому не нравится. Чтобы избежать этой проблемы, не сжимайте изображения до размера в пикселях, меньшего, чем то, как оно будет отображаться. Если изображение на вашем веб-сайте отображается с разрешением 500 × 500 пикселей, не сжимайте его до 100 × 100 пикселей.При загрузке изображений из редактора Shutterstock установите для них значение 72 DPI, чтобы избежать этой проблемы.
- Дисплей странного цвета - Цвета вашего изображения выглядят блекло при загрузке на веб-сайт? Сначала откалибруйте монитор и установите яркость от 90 до 120 кд / м 2 . Также убедитесь, что вы сохраняете файлы, такие как JPEG, в правильном цветовом пространстве для Интернета, то есть в RGB. Если вы сохраните в CMYK, который зарезервирован для печати, ваши цвета не будут правильно отображаться при загрузке через Интернет.
Изображение на обложке через jossnat.
Заинтересованы в улучшении своих знаний об изображениях и фотографиях? Прочтите эти важные статьи:
.Изменить размер изображений онлайн | ResizePixel
Зачем изменять размер изображения?
При отображении или публикации изображения в Интернете нам часто требуется изменить размер изображения, чтобы полностью уместить его на экране зрителя, или изменить размер файла. В частности, может потребоваться уменьшить изображение при его отправке в виде вложения электронной почты или публикации на веб-сайте. Социальные платформы, такие как Facebook и Instagram, с их ограничениями на размер изображений, также не являются исключением.
Теперь важно понять, как изменить размер фото без потери качества.Технически изменение размера изменяет базовую информацию о пикселях. Например, когда ширина и высота изображения становятся меньше, вся ненужная информация о пикселях будет удалена. Чтобы увеличить изображение, средство изменения размера изображения должно добавлять новые пиксели на основе исходных пикселей, что приводит к размытым фотографиям. Таким образом, суть изменения размера изображения без потери качества заключается в том, чтобы сделать снимок с максимальным разрешением и уменьшить его.
Изменение размера изображений онлайн с помощью ResizePixel
Существует широкий выбор программного обеспечения для редактирования изображений со всеми видами функций, такими как 3D-рендеринг, обработка изображений с помощью искусственного интеллекта и т. Д.Почти все эти инструменты предлагают основные функции редактирования изображений, включая изменение размера изображения. Однако передовое программное обеспечение может быть дорогим и трудным для внедрения из-за крутой кривой обучения. Для большинства пользователей, которым нужно бесплатное и простое в использовании приложение для изменения размера фотографий в Интернете, ResizePixel может стать решением.
Онлайн-средство изменения размера изображенийResizePixel предоставляет простой, но мощный сервис для изменения размера изображения в пикселях. Вы можете изменить размер изображений PNG, JPG, GIF, WEBP, TIFF и BMP с помощью удобной опции для сохранения исходного соотношения сторон.Чтобы уменьшить размер файла изображения, попробуйте изменить размер изображения в КБ / МБ. Измените размер изображения онлайн всего за несколько кликов, не устанавливая никакого дополнительного программного обеспечения, все в одном!
Как изменить размер изображения?
- Чтобы изменить размер изображения в Интернете, загрузите его со своего устройства на веб-сайт ResizePixel.
- После этого введите новую ширину и высоту в пикселях, чтобы изменить размер изображения.
- Примените новый размер и загрузите окончательное изображение на странице загрузки.
Бесплатная и безопасная
ResizePixel - это бесплатное онлайн-приложение для изменения размера фотографий, в котором простота является важной особенностью. Это простой в использовании, удобный для мобильных устройств и безопасный сервис, позволяющий изменять размер ваших фотографий без ущерба для конфиденциальности. Мы не собираем и не передаем загруженные фотографии третьим лицам.
.Изменение размера изображений в Интернете - уменьшение изображений в форматах JPG, BMP, GIF, PNG
Какой размер файла изображения?
Изображения состоят из нескольких точек, называемых пикселями, и каждая из них имеет цвет, представленный как комбинация трех основных цветов (красного, зеленого и синего). Для хранения каждого из этих пикселей обычно используются 3 байта (24 единицы или ноль). Когда изображение большое, оно может иметь миллионы пикселей, а это означает, что для хранения всей информации для такого изображения на компьютере или любом устройстве потребуется миллионы байтов.
Когда камера или мобильный телефон говорят, что они делают фотографии с разрешением 10 мегапикселей, это означает, что каждая фотография имеет 10 миллионов пикселей (мега = миллион). А наличие 10 миллионов пикселей означает, что для хранения этой фотографии требуется 30 миллионов байтов (или 30 мегабайт) (а это много места!). Если вы хотите отправить эту фотографию (или несколько фотографий) другу по электронной почте, ему потребуется передать 30 мегабайт данных, и потребуется время, чтобы загрузить ее, и много времени, чтобы получатель загрузил ее позже.
Как уменьшить размер файла изображения?
Есть решение? Да, есть два основных решения.Один из них - сжатие изображения: сжатие уменьшает размер файла без изменения размера изображения, но качество изображения будет ухудшаться, если вы увеличите сжатие и начнете терять больше данных изображения.
Другое решение - изменить размер фотографии, уменьшив количество пикселей, необходимых для хранения изображения, что пропорционально уменьшит размер файла. Уменьшение размера изображения не снижает качество изображения, хотя может потерять некоторые очень мелкие детали, если они станут слишком маленькими.
Фотографии, сделанные с помощью современных мобильных телефонов и фотоаппаратов, обычно имеют более 6 миллионов пикселей, в то время как большинство мобильных телефонов, планшетов, ноутбуков или экранов телевизоров имеют только около 1.5 миллионов пикселей, что означает, что вы в конечном итоге видите версию изображения с измененным размером (вы используете только полное изображение, если распечатываете его). Поэтому, если вы измените размер изображения, уменьшив его ширину и высоту до половины, ваше изображение будет иметь примерно такое же количество пикселей, что и экраны, на которых оно будет отображаться, поэтому вы не потеряете никакого качества или деталей, даже если будете смотреть у вашего изображения в полноэкранном режиме.
Итак, помните, что если у вас огромная фотография, вы можете уменьшить размер ее файла, изменив его размер примерно до 1900 на 1100 пикселей и получив изображение JPG с небольшим сжатием (качество около 95%).Таким образом вы получите универсальное изображение с отличным качеством, которое можно отправить кому угодно, не тратя слишком много времени и не тратя слишком много трафика на свой тарифный план мобильной передачи данных.
Исходный - 385x256px
300KB
Уменьшено - 266x177px
50 КБ (на 84% меньше!)
Исходный - 385x256px
300KB
Уменьшено - 266x177px
50 КБ (на 84% меньше!)
Уменьшить изображения - это онлайн-инструмент, который позволяет применять как сжатие, так и уменьшение размера онлайн к любому изображению и сохранять полученные изображения в различных форматах изображений, таких как JPG, PNG, GIF или BMP.
.