Cookies как открыть файл
Что это и как его открыть?
Если ваш файл COOKIES связан с аппаратным обеспечением на вашем компьютере, чтобы открыть файл вам может потребоваться обновить драйверы устройств, связанных с этим оборудованием.
Эта проблема обычно связана с типами мультимедийных файлов, которые зависят от успешного открытия аппаратного обеспечения внутри компьютера, например, звуковой карты или видеокарты. Например, если вы пытаетесь открыть аудиофайл, но не можете его открыть, вам может потребоваться обновить драйверы звуковой карты.
Совет: Если при попытке открыть файл COOKIES вы получаете сообщение об ошибке, связанной с .SYS file, проблема, вероятно, может быть связана с поврежденными или устаревшими драйверами устройств, которые необходимо обновить. Данный процесс можно облегчить посредством использования программного обеспечения для обновления драйверов, такого как DriverDoc.
Cookie — что это такое, как их включить или очистить куки в браузере
Cookie — что это такое? Вопреки названию, это не имеет ничего общего с кондитерскими изделиями. Cookies — это крошечные файлы с данными, расположенные на устройстве пользователя, которые значительно упрощают нашу жизнь и представляют серьезную угрозу для конфиденциальности.
Файлы сookie — это информационный источник, обеспечивающий маркетологов необходимыми сведениями для создания контекстной рекламы.
Во время просмотра веб-страниц, вы частенько натыкаетесь на сообщение о согласии с условиями по сбору ваших данных на сайте. Потому что современные IT-технологии развились настолько, что браузер может фиксировать абсолютно все наши действия.
К примеру: отложенный вами товар в корзине интернет-магазина, ваши поисковые запросы, ваш логин и пароль в социальных сетях и так далее. Затем, «как по волшебству», вы видите рекламу товара или услуги, которую вы недавно искали. Именно куки являются теми самыми вспомогательными данными, в осуществлении таких операций. В данной статье мы поговорим о том, как включить или очистить файлы cookie и что это такое.
На самом деле существуют два схожих по свойствам файла, такие как: кэш и куки. Однако, если копнуть глубже, они отличаются по многим параметрам. Но для того, чтобы вы поняли более подробно, некоторые сведения в этой статье написаны не совсем корректно, а именно часть свойств в описании файлов cookie больше присущи кэшу и наоборот. Следовательно, для общего понимания вопроса, данная статья написана более простым и понятным языком, без углубленных разграничений зон ответственности между данными свойствами.

Изображение в виде цепочки собранных данных
Что такое cookie в браузере
Представьте, что вы входите в ваш любимый интернет-портал. Пользоваться им очень комфортно, поскольку этот портал помнит все ваши данные: ваш mail; логин; пароль и так далее. Следовательно, вам не требуется вводить сведения о себе по новой, каждый раз как вы заходите на сайт. Также, в базе данных сайта сохраняются все ваши действия, например, вы прошли социальный опрос, повторно его уже не будет, потому что вы не можете много раз высказывать свое мнение по одной теме. Браузер запоминает вашу локализацию и вам не придется повторно выбирать русскую или английскую версию при входе на сайт. Знакомо — не правда ли?
Описанный случай является стандартом в современном интернете. Его бы не было, если бы не cookie. Простыми словами — это небольшие файлы, в которые помещаются данные, которыми обмениваются браузер и определенный сайт. Этот механизм позволяет исключить случаи многократного голосования в одном опросе и позволяет вести счетчик уникальных посещений сайта (конечно, эти опции зависят непосредственно от настроек самого сайта).
Файлы куки чрезвычайно полезны для предпринимателей. Они играют очень важную роль в интернет-магазинах, landing page, корпоративных сайтах и всех сервисах, где необходимо учитывать поведенческие факторы посетителя. Они могут запомнить товары, которые просматривал пользователь и сколько времени он провел на сайте. Также, существует параметр «UTM-метки», через который можно определить из какого ресурса человек, перешел на сайт, например, из группы в социальных сетях или другого портала. Данные сведения очень важны для специалистов занимающихся продвижением сайтов — они позволяют сделать точную оценку рекламной кампании и лучше понять привычки и предпочтения потенциальных клиентов.
Одна из целей куки: специалисты в области интернет-маркетинга отталкиваются от данных о страницах, на которых находился объект. Затем, пользователь, периодически заходящий на сайты по спортивному питанию, например, увидит рекламу о протеиновых батончиках или жиросжигающих препаратах на странице поисковой системы или в социальных сетях. Благодаря куки появилась возможность сформировать систему ремаркетинга. Задача данной концепции — вернуть покупателя на сайт, который отказался от целевого действия, допустим покупки чего-либо, или вовсе зайдя на главную страницу не перешел к товарам или услугам. Данные сведения о потенциальном потребителе остаются в файле cookie и могут в дальнейшем использоваться. То есть, человек наблюдает рекламу, в которой присутствуют, ранее просматриваемые им предложения. Информация из этих файлов, также применяется для организации индивидуальной рассылки, предлагая купить продукты в той же категории.
Как мы уже сказали, основная отличительная черта куки, заключается в том, что они являются вспомогательным элементом для браузера в фиксации различных данных о пользователе. Однако, очень часто мы слышим недостоверные сведения про cookie и считаем, что их нужно опровергнуть:
- Куки не являются программой — это текстовый файл.
- Они не заразят ваше устройство вирусом.
Основные задачи cookie
Перечень самых основных задач:
- Авторизация (браузер) — браузер фиксирует ваш логин и пароль при регистрации, тем самым дает возможность для входа в ресурс без повторного ввода данных. Однако, чаще всего, перед этим браузер у вас запросит разрешение на сохранение ваших данных.
- Сохранение параметров (сайт) — благодаря куки, все заданные вами параметры в поисковой системе будут сохранены, например, язык, регион или фильтр поиска.
- Мониторинг операций на сайте (сайт) — обыденная практика, когда cookie отслеживают шаги пользователя на сайте для сбора статистических сведений. В следствии, эти сведения применяются в сфере услуг интернет-маркетинга.
В куки фиксируются сведения о том, какую рекламу или новость человек уже просматривал и где совершал целевые действия, а где нет. И если говорить про куки для сайта частных предпринимателей, то можно не опасаться «слива» персональных данных, однако нельзя сказать того-же самого про крупные сетевые организации. Существует закон о том, что распространение файлов куки строго запрещено и за нарушение данного правила полагаются серьезные штрафы, но тем не менее в нашей практике иногда встречаются такие случаи.
Предположим, что вы администрируйте сайт через панель WordPress. Если вы поставите галочку «запомнить меня» на стороннем устройстве, то его владелец сможет воспользоваться этими данными и к примеру — зайти в ваш аккаунт. Правильней всего открывать страницы через режим инкогнито и не отмечать галочкой пункт «Запомнить» при введении персональных данных или каких-либо паролей.
Отключение cookie, в целях приватности доставит вам больше дискомфорта, чем удобств. Каждый раз вам придется вводить свои данные заново, при входе на ресурс, в котором вы уже были зарегистрированы или переходя в интернет-магазин, с ранее заполненной корзиной.
Также, для предельной конфиденциальности, одного выключения файлов будет мало. Необходимо целиком перестроить свое поведение в веб-пространстве и изменить привычные параметры программ и веб-приложений. Иначе говоря, такие тезисы как: удобство и безопасность просто несочетаемы.
25 мая 2018 года был введен закон о правах защиты данных граждан Евросоюза. Его сокращенное наименование GDPR — General Data Protection Regulation. Основная суть указа в том, что владельцы сайтов, занимающихся сбором данных об действиях посетителей на ресурсе, обязаны информировать их об этом. Сбор можно начинать осуществлять только после подтверждения пользователя, что его уведомили о данной информации. В случае, если ваш сайт сосредоточен на работе, не только гражданами России, но и Европы, то вы однозначно попадете под санкции за нарушение регламента.
Раз уж мы затронули сбора данных, необходимо осветить еще один очень тонкий момент. Файлы куки не являются вспомогательным элементом в сборе персональных данных. Поскольку владелец сайта не может интенсифицировать человека, чьи действия отображаются в куки. То есть, куки не предоставляет информацию о том, что — это Иванов Иван Иванович, 1992.01.01 года рождения, проживающий по адресу: город Москва улица Ленина дом 100, квартира 101.
С недавних пор русских интернет-предпринимателей, также начали штрафовать за несоблюдение данных правил. В теории можно попасть на штраф до €20 миллионов. По факту сумма санкций рассчитывается индивидуально, исходя из ситуации.
Совет предпринимателям: не в коем случае не злоупотребляйте вышеуказанными правилами, если не хотите серьезных осложнений. Тем более с этической точки зрения, не правильно заниматься сбором данных о вашем клиенте без его ведома. Информируйте людей о cookie файлах. Но не обязательно делать это слишком прямолинейно и однобоко. К примеру: наша IT-компания, уведомляет посетителей сайта о сборе персональных данных, непринужденно и долей юмора, чтобы не вызвать у человека отторжения.

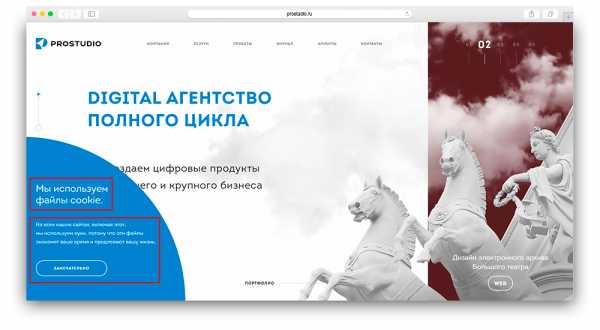
Уведомление о применении cookie в Prostudio
Как включить или отключить куки
В современном мире любой пользователь должен понимать, как включить файлы cookie, чтобы адаптировать свою жизнедеятельность, не вписывая свои данные по новой, при повторном входе в ресурс, в котором они ранее регистрировались. Поэтому мы написали инструкцию по включению cookies в Яндекс Браузере и Google Chrome.
Файлы cookie очень часто критикуют из-за того, что их применяют для сохранения данных о пользователях всемирной паутины. Но, куки не запоминают лично вас, а присваивают вам некий идентификационный номер и историей ваших действий. Поэтому, веб-ресурсы обязаны информировать их посетителей, об использовании куки-файлов. Как мы уже говорили, сложность в том, что без них пользователь будет испытывать дискомфорт в интернете. Но, если вы не хотите, чтобы файлы cookie отслеживались, вы можете отключить поддержку в браузере.
Яндекс браузер
Чтобы включить куки в Яндекс Браузере:
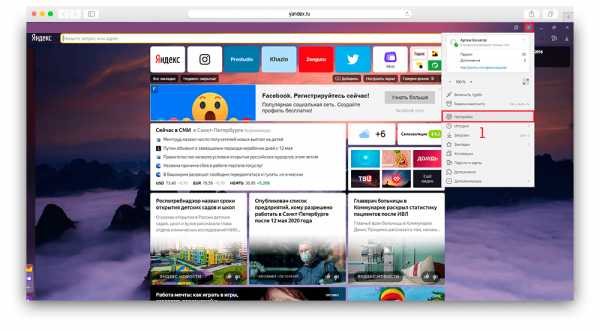
1. Откройте «Настройки» браузера.

Открытие настроек Яндекс Браузера
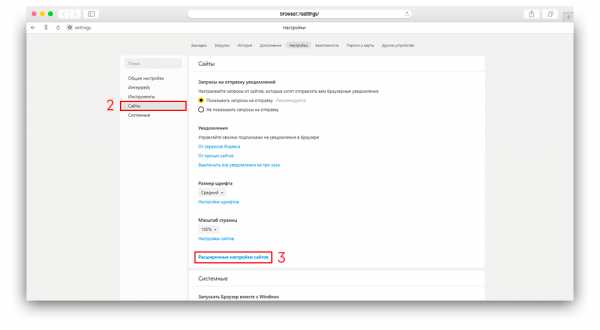
2. Выберите в sidebar раздел «Сайты».
3. Затем откройте раздел «Расширенные настройки».

Выбор расширенных настроек Яндекс Браузера
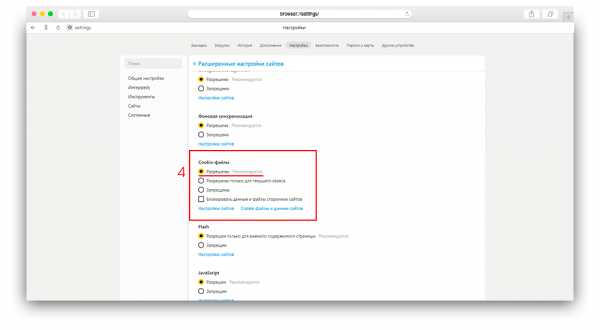
4. Опуститесь вниз страницы до раздела «Cookie-файлы» и выберите пункт «Разрешены».

Включение куки
Таким же образом вы можете отключить данные файлы, в случае необходимости, выбрав пункт «Запрещены». В случае, если вы хотите ограничить сбор ваших данных для какого-то определенного сайта, вам необходимо:
1. Также, зайдите в «Настройки сайтов».
2. В верхней строке меню, выберите вкладку «Запрещены».
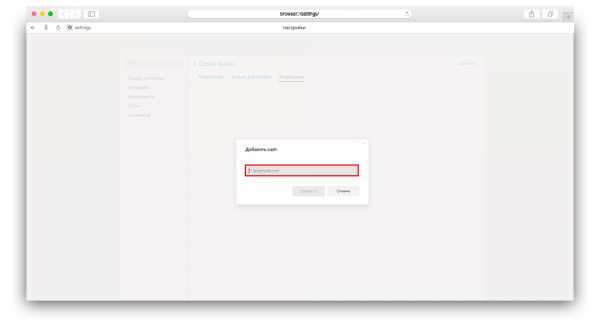
3. В левом верхнем углу кликните «Добавить».

Добавление сайта в раздел запрещенных для использования куки
4. В всплывающей строке, введите URL необходимого сайта.

Добавление URL сайта
Тем самым, вы ваши куки-файлы останутся открытыми для браузера, и вы ограничите сбор данных для определенного сайта. По аналогичному методу, вы можете совершить обратную операцию, закрыть ваши данные для браузера в целом и выбрать конкретные сайты, с которыми хотели бы делиться информацией о ваших действиях.
Google Chrome
Чтобы включить или отключить cookies в Google Chrome:
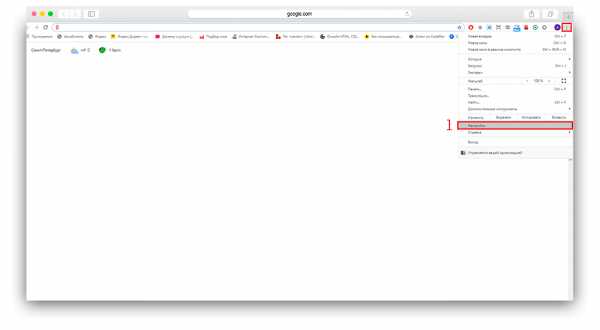
1. Откройте «Настройки» браузера.

Открытие настроек в панели Google Chrome
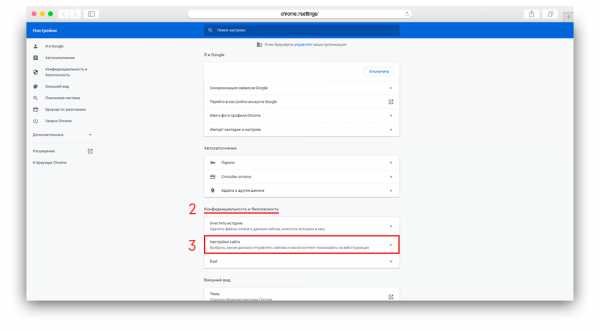
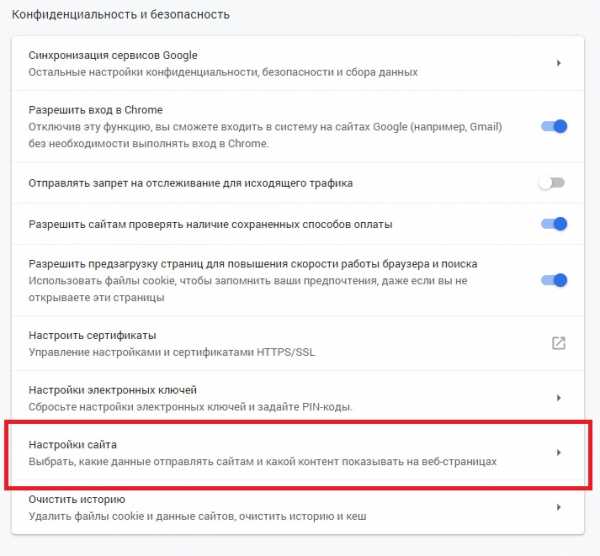
2. Найдите заголовок «Конфиденциальность и безопасность».
3. В категориях данного заголовка зайдите «Настройки сайта».

Выбор настроек сайта для включения куки в Google Chrome
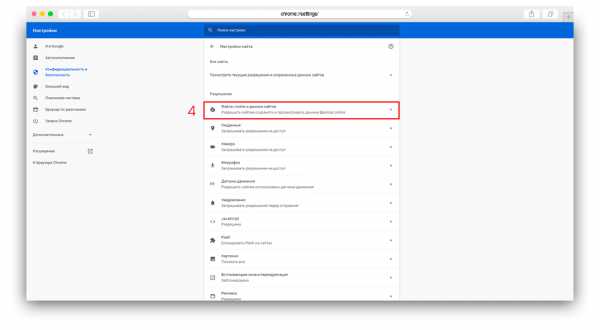
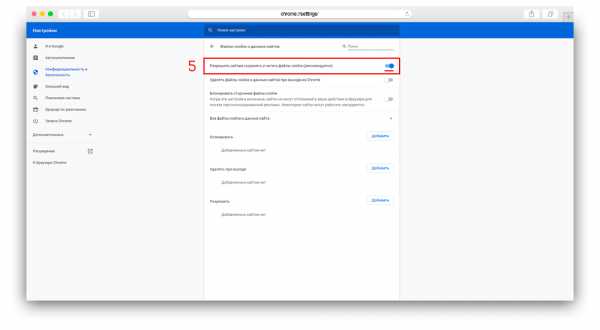
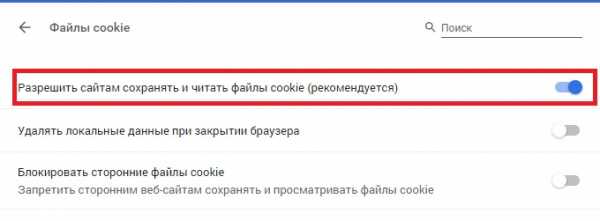
4. Затем, откройте вкладку «Файлы cookie и данные сайтов».

Открытие параметра куки в настройках
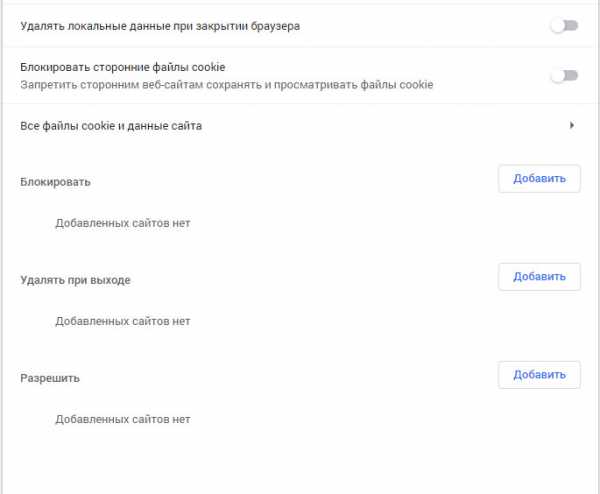
5. В появившемся окне, вы можете включить или отключить куки файлы, с помощью перевода кнопки в необходимое положение, расположенной в капсуле, находящейся напротив нужного вам параметра.

Разрешение использования куки файлов
Добавление или блокировка определенных сайтов, происходит аналогично параметрам в Яндекс Браузере.
Как очистить cookies
Если вы хотите подчистить файлы куки в своем браузере и не знаете — как это сделать, прочитав нашу инструкцию вы поймете, что ничего сложного в этом нет. Однако, это не обеспечит вам ожидаемую конфиденциальность. Поскольку вы удаляете свою историю непосредственно с вашего устройства, но в базе данных, расположенной на сервере браузера все ваши действия сохраняются в любом случае. Чаще всего данную опции используют, по причинам того чтобы скрыть историю своих действий от людей, у которых есть доступ к вашему смартфону или ПК.
К примеру, случай из жизни: недавно мы решили написать статью на тему: Окна Овертона. Лично я принципиально работаю в офисе нашего агентства, стараясь дома больше проводить время с семьей и рабочий Macbook беру домой крайне редко. Но данная статья оказалась масштабной и пришлось поработать дома вечером (рабочий компьютер остался в офисе). Корректировать статью пришлось с общего компьютера, к которому имеют доступ дочка и жена. Дочка еще маленькая, но уже активно пользуется интернетом. На общем компьютере у меня сохранился пароль к системе управления нашим сайтом. Следовательно, мне было необходимо воспользоваться очисткой cookie.
Яндекс браузер
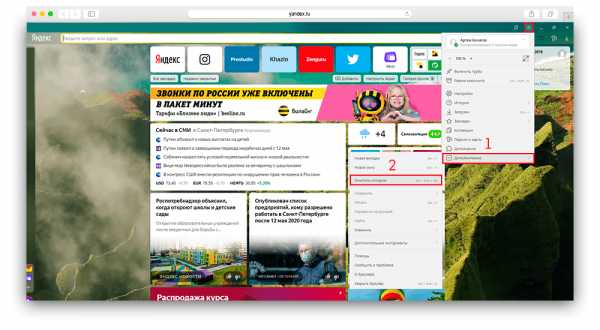
1. Откройте панель управления браузером и выберите вкладку «Дополнительно».
2. В данной вкладке выберите «Очистить историю».

Очистка истории Яндекс Браузера
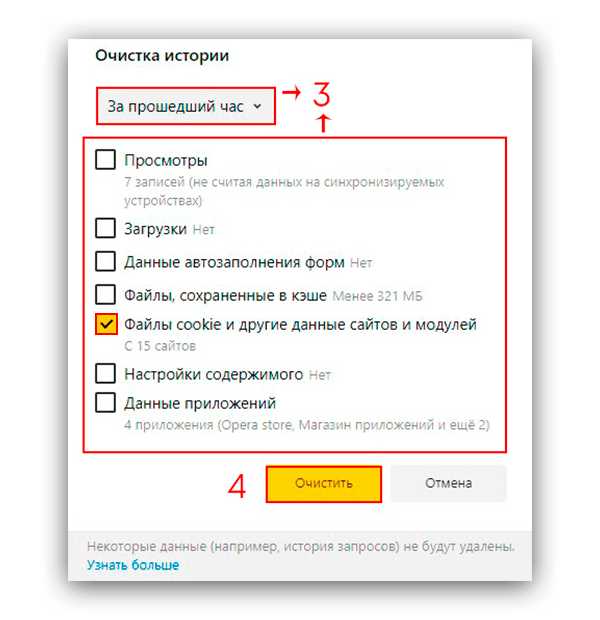
3. Выберите период и пункт «Файлы cookie и другие данные сайтов и модулей» для удаления.
4. Кликните на кнопку «Очистить».

Выбор времени и файла перед очисткой куки в Яндекс Браузере
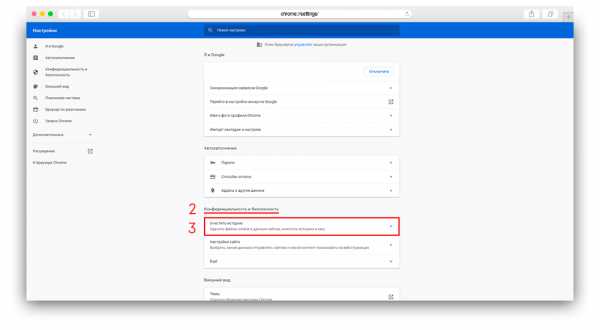
Google Chrome
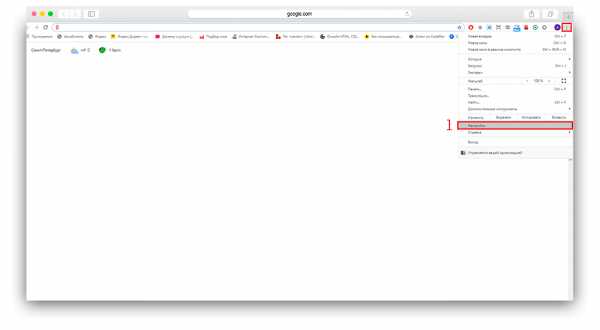
1. Откройте «Настройки» браузера.

Открытие настроек в панеле Google Chrome
2. Найдите заголовок «Конфиденциальность и безопасность».
3. В категориях данного заголовка зайдите «Очистить историю».

Выбор пункта очистки истории в Google Chrome
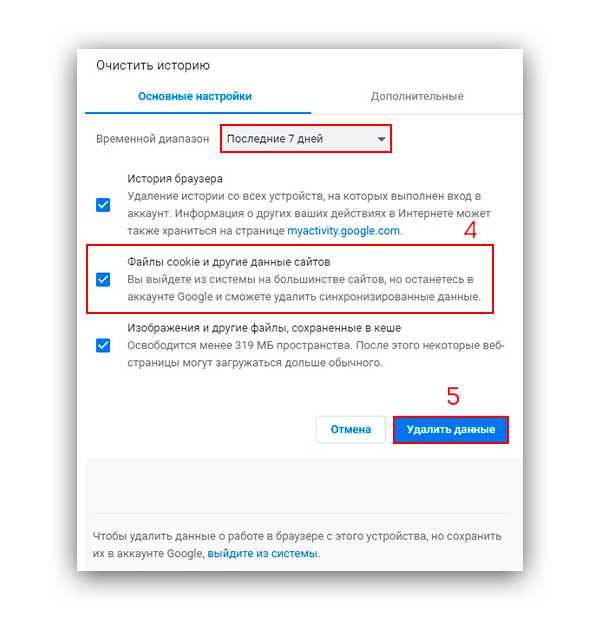
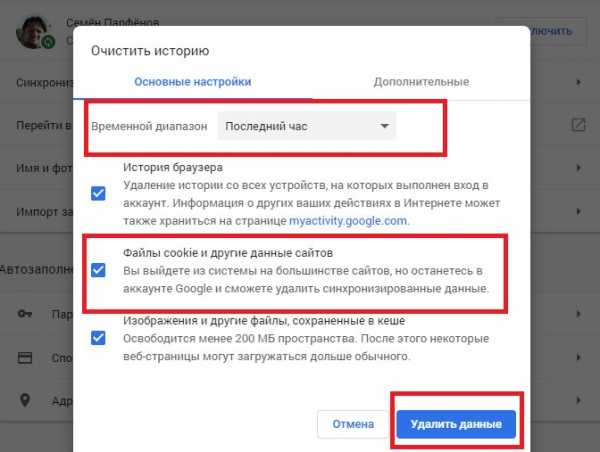
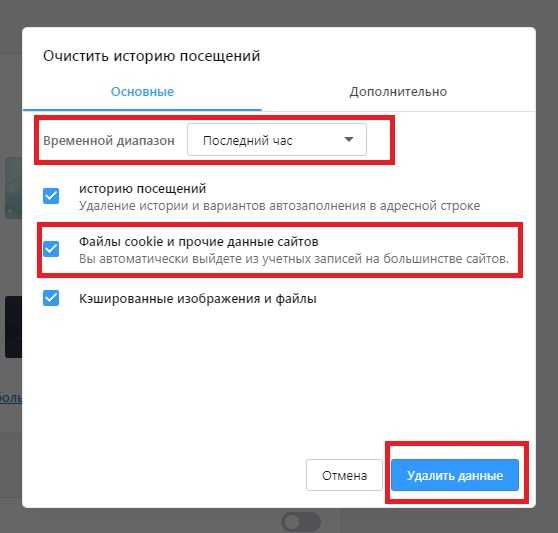
4. Выберите период и пункт «Файлы cookie и другие данные сайтов» для удаления.
5. Кликните на кнопку «Удалить данные».

Выбор времени и параметров очистки в Google Chrome
Итоги
Теперь вы знаете зачем нужны файлы cookie, где они находятся и можете с толком применять функцию отключения или включения в нужный момент. Если вы не донца поняли данную тему, или не нашли ответа на свой вопрос — пишите нам в комментариях, и мы вам подробно ответим.
Что такое куки и как просмотреть cookies? — пк-ГИД
Кукисами называют небольшие текстовые файлы, создаваемые Интернет-браузерами при посещении различных сайтов. В файлах cookies хранится такая информация, как логин и пароль пользователя, ник, e-mail, дата последнего посещения веб-сайта и другие данные. Благодаря использованию cookies мы можем часто наблюдать такую картину, когда вновь вернувшись на сайт, мы видим персональное приветствие или сайт помнит, что мы уже проголосовали в определённом вопросе и не даёт это сделать ещё раз.
Многие считают небезопасным хранение личной информации в кукисах. При этом не все знают, что веб-сайт может получить доступ только к той информации, которую мы ему предоставим. Например, веб-сайт узнает адрес электронной почты, если только мы сами не введём его где-либо на сайте. Через куки веб-сайт не сможет получить доступ к другой информации, хранящейся на нашем компьютере. Тем не менее, куки используются для отслеживания действий пользователей на сайте. В большинстве случаев это делается с целью сбора статистики, а рекламные компании на основе такой статистики выполняют анализ для более точного нацеливания рекламы.
Cookies (множественное число, произносится как «кукис» или «куки») с английского переводится как печенье. Своё изобретение компания Netscape назвала именно так скорее всего потому, что у cookies, как и у печенья, через определённое время истекает срок действия. Всё дело в том, что сценарий при создании файлов куки назначает им время жизни и этот параметр сохраняется в самом файле.
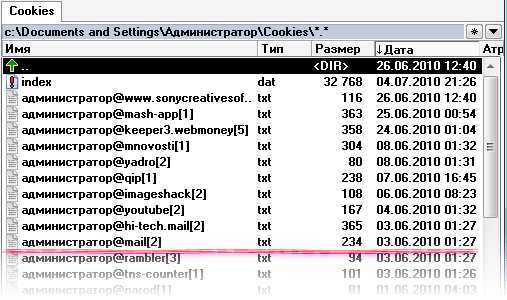
При посещении сайтов файлы cookies создаются браузером незаметно для нас. Файлы куки, созданные в Internet Explorer хранятся у пользователя, как правило на диске C и найти их можно, пройдя по следующему пути:
C:\Documents and Settings\Администратор\Cookies

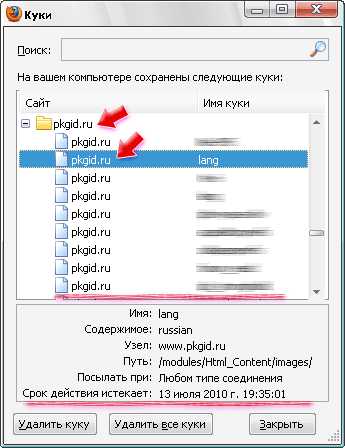
Вообще каждый браузер хранит свои cookies отдельно. Многие браузеры позволяют просматривать куки. Вот как выглядит окно со списком cookies-файлов в браузере Firefox. Здесь мы видим параметры выделенного файла.

Параметры создания и хранения в браузере, как правило, можно настроить. Для каждого браузера способ настройки и количество функций различно.
Просмотреть содержимое cookies можно текстовым редактором Word или просто перетащить файл в браузер.

В целом, просмотр куки файла не даст нам никакой полезной информации, так как мы увидим только наборы цифр. Чтобы извлечь из этих данных нужную информацию, потребуется тщательный анализ и, возможно, привлечение специальных программ. Пользователям же стоит следить за сохранностью своих данных, потому что для злоумышленников cookies могут представлять интерес.
Файлы cookie – что это такое и зачем они нужны при работе в браузере
Пользуясь преимуществами авторизации на сайтах, участвуя в различных онлайн-голосованиях, собирая товары в корзину в интернет-магазинах, возможно, вы даже не задумывались, каким образом сайтам удается запоминать ваши входы и все прочие действия. Логично было бы предположить, что данные пользователя сохраняются на сервере, и сайт именно таким образом идентифицирует посетителя. Действительно, некоторые данные, например, логины и пароли сохраняются в базе ресурса, но в большинстве случаев этого оказывается недостаточно. В момент входа на сайт последний размещает на компьютере пользователя небольшой файлик, в котором может храниться разная информация, используемая для идентификации пользователя. Называется этот маленький файл cookie.
Что такое cookies и как это работает в браузерах
Так для чего нужны cookies и как эта технология работает? Если быть точным, cookies – это небольшой фрагмент текстовых данных, сохраняемый браузером в специальный файл без расширения, расположенный в профиле пользователя. Технически каждая кука представляет собой строку, состоящую из набора параметров со значениями, разделенными точкой с запятой. Файлы cookie могут хранить самые разные сведения, в частности:
- Домен и путь сервера.
- Срок жизни самого cookie.
- Версию ОС и браузера.
- IP-адрес.
- Данные авторизации (логин и хэш пароля).
- Уникальный идентификатор пользователя (User ID).
- Дату и время посещения ресурса.
- Локальные настройки сайта.
- Выполненные пользователем действия.
- Различную статистику и т.п.
Когда пользователь повторно посещает сайт, браузер обращается к базе cookies, находит массив данных, оставленных этим доменом, считывает их, формирует из них заголовок и отправляет сайту. Тот же, прочитав эти данные, открывает доступ к своему интерфейсу в соответствии с сохраненными предпочтениями пользователя. Допустим, вы выбрали на каком-то сайте определенную тему оформления. Сведения о вашем выборе сохранились в cookies и когда вы вновь зайдете на сайт, он, прочитав данные из куки и «узнав» вас, автоматически включит для вас нужные настройки.

Что такое cookies
Cookies — это текстовые файлы, которые компьютер загружает в память с веб-страниц. Когда мы повторно заходим на сайт, он подгружает свои куки. Так сайт вспоминает пользователя и подстраивается под него: автоматически пускает в личный кабинет, собирает статистику, создает персональные рекомендации.
Как выглядят cookies и зачем их применяют
Как работают cookies
Какую информацию хранят в cookies
Как маркетологу работать с cookies
Как просмотреть файлы cookie
Как почистить куки
Что такое сторонние и основные куки
Как применять cookies в email-маркетинге
Как выглядят cookies и зачем их применяют
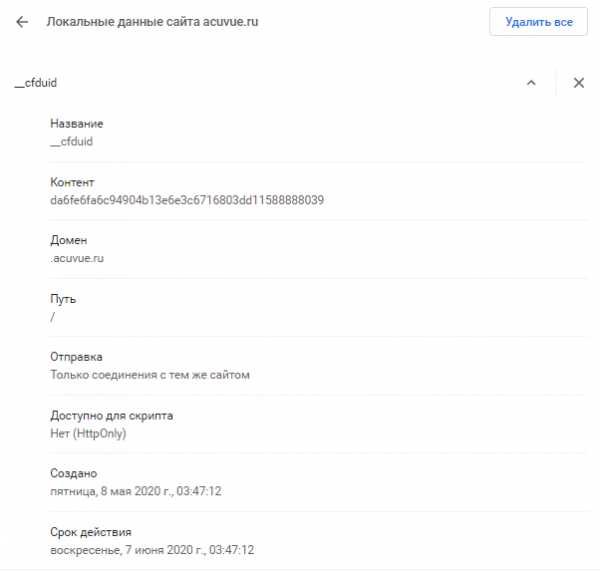
Что такое куки файлы? Это текстовые записи, каждая из которых содержит:
- имя файла;
- сохранённые данные;
- период хранения;
- домен сервера, создавшего файл;
- сведения о потребности доступа к записям с помощью HTTP-соединения;
- место расположения документов, которым разрешён доступ к записям.

Пример записи cookie
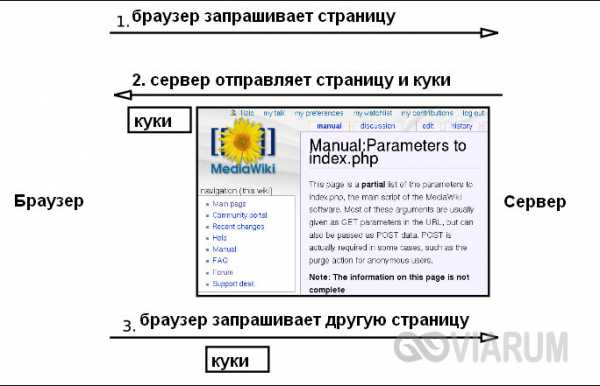
Протокол HTTP устроен так, что при каждом обновлении страницы браузер забывает все предыдущие действия на этом сайте. Cookies решают эту проблему.
Пример.
Пользователь сделал запрос в браузере, получил ответ и посетил сайт. Но при этом куки-файлы не использовались. Когда пользователь сделает другой запрос и посетит этот же сайт повторно, он будет идентифицирован как новый посетитель. Если сохранить cookie-запись о первом посещении, то сайт зафиксирует повторное посещение конкретного пользователя или продолжение сеанса.
Куки — это инструмент, который помогает сайтам «запоминать» и идентифицировать пользователей. Например, посетитель заполнил форму на сайте и указал своё имя. При повторном заходе он увидит приветственное именное обращение. При отсутствии cookie пользователь увидит форму с запросом имени.
Как работают cookies
Cookies применяют, чтобы хранить информацию на устройстве пользователя. Сами по себе куки не работают — они значимы только для сервера, к которому пользователь обращается. В момент запроса сайт ищет подходящий cookie-файл на устройстве пользователя, затем изучает сохранённую информацию и извлекает необходимые для сеанса данные.
Вот как передаются куки:
- В своём браузере вы вводите URL-адрес сайта.
- Браузер отправляет соответствующий запрос на сайт.
- Браузер ищет на вашем устройстве файл cookie этого сайта.
- Если cookie присутствует, он отправляется вместе с URL-адресом на сервер сайта.
- Если файл не найден, то cookie не отправляется.
- Когда сервер сайта получает данные cookie, он может их использовать.
- При отсутствии cookie сервер идентифицирует пользователя как нового посетителя.
Какую информацию хранят в cookies
Основные задачи, для которых применяют cookies:
- Сохранение личных данных на протяжении одной сессии (имя, логин, email, пароль). При отсутствии cookie пользователю пришлось бы авторизоваться после каждого обновления страницы.
- Настройка профиля (язык, геолокация, включенные функции). Если пользователь настроил содержимое страницы по личным предпочтениям, то при повторном посещении эти настройки сохраняются.
- Фиксация действий пользователей (реакции, активности, просмотренные товары). Собранную информацию используют разные сервисы и интернет-магазины. Например, чтобы запомнить ответ при голосовании, собрать статистику или сформировать корзину покупок.
- Идентификация пользователей (тип используемого устройства, время посещения, количество просмотренных страниц). С помощью этих cookie сайты собирают необходимые данные о поведении посетителей.
Также cookies применяют для отслеживания пользовательских предпочтений. В будущем на основе собранных сведений подбирается релевантная реклама и настраивается таргетинг.
Как маркетологу работать с cookies
Что значит «Мы используем куки»? Это означает, что сайт собирает информацию о посетителях, отслеживает их действия и сохраняет некоторые сведения.
От пользователя требуется разрешение на использование cookie
Cookies — это в большинстве своём персональные данные. Потому сайты обязаны запрашивать у пользователей согласие на установку cookie. Например, на территории Евросоюза этого требует GDPR, в России — ФЗ «О персональных данных».
В российском законодательстве персональные данные определяют, как «любую информацию, прямо или косвенно относящуюся к определяемому лицу». То есть конкретно о cookie ничего не сказано, но по факту они считаются персональной информацией. Если докажут, что сайт без спроса обрабатывал данные посетителей, то владельцу ресурса грозит крупный штраф или даже блокировка. Например, в 2016 году LinkedIn заблокировали именно за несогласованное использование данных пользователей.
Что такое cookies согласно GDPR? Это персональные данные, если они содержат данные, относящиеся к идентифицируемому лицу.
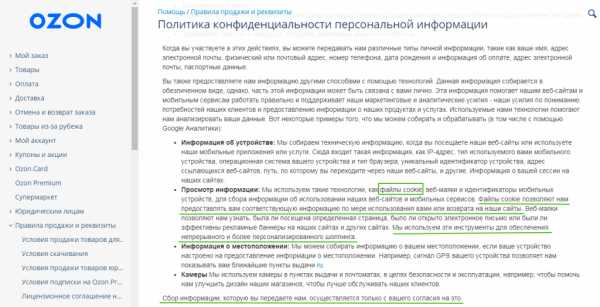
Для соблюдения законодательных требований на сайте, использующем cookie, необходимо опубликовать «Политику конфиденциальности» или в европейском варианте — «Соглашение о приватности» (privacy agreement). В этом документе должна быть указана информация о том:
- какие пользовательские данные собирает сайт;
- как эти данные будут храниться и применяться;
- каковы цели обработки собранной информации;
- при каких ситуациях данные передают третьим лицам;
- как можно изменить или удалить свои данные.

В «Политике конфиденциальности» Ozon отмечен факт сбора cookie и указаны цели их использования
При использовании cookie можно отдельно опубликовать «Политику Cookies». В ней указывают, какие именно куки используются и для чего.

Unilever подробно объясняют процесс сбора и использования cookie
Все документы об обработке данных должны находиться в открытом доступе и на них нужно ссылаться, запрашивая согласие пользователя на использование данных.
Кстати, когда сайт работает на территории Евросоюза или привлекает трафик из Европы, то нужно учитывать изменения GDPR от 7.05.2020. Они касаются добровольного согласия пользователя на использование cookies. Прежде, если посетитель отказывался сохранять куки, ему могли ограничить доступ к контенту. Теперь сайтам запрещено ограничивать доступ в случае отказа от установки куки. Если посетитель не принял политику в отношении cookie, но и не ушёл с сайта, то это нельзя считать автоматическим согласием на сбор персональных данных.
Как просмотреть файлы cookie
Некоторые cookie сохраняются лишь в течение одной сессии (сессионные куки) — они стираются сразу после закрытия браузера. Другие куки, устанавливаются на определённое время и сохраняются в файл, именуемый ‘cookies.txt’. Располагается этот файл в рабочей директории браузера.
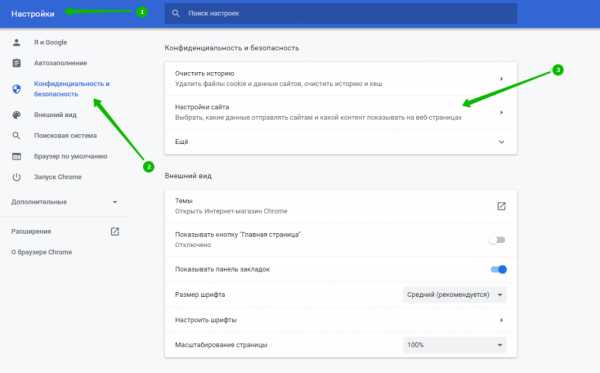
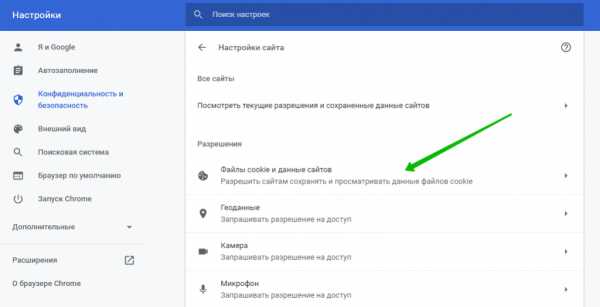
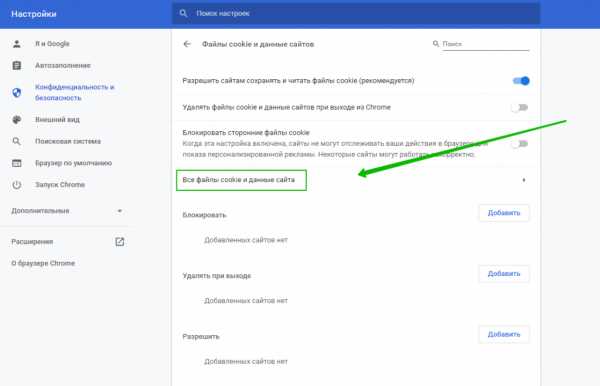
Например, для просмотра куки в Google Chrome нужно перейти в раздел «Настройки», выбрать раздел «Конфиденциальность и безопасность», перейти в «Настройки сайта» и открыть вкладку «Файлы cookie и данные сайтов». Аналогичным образом можно найти сохранённые cookie и в других браузерах.



При выборе раздела «Все файлы cookie…» можно просмотреть содержимое файлов
Файлы cookie не причиняют вред компьютеру и не могут влиять на его работу или хранящуюся в нём информацию — это всего лишь фрагменты текста. Но иногда куки браузера необходимо очищать.
Как почистить куки
Зачем чистить куки:
- Безопасность. Если компьютер используют несколько пользователей, то каждый из них может воспользоваться сохранёнными логинами и паролями для авторизации на сайтах.
- Стабильность. Сохранённые cookie занимают место на жёстком диске и при небольшом объеме диска работа компьютера замедляется.
- Кон
Что такое файлы cookie, зачем они нужны, как очистить куки в браузерах
Cookies (в переводе с английского – печенька) или как мы их называем в российском сегменте Интернета «куки» - это текстовые файлы небольшого объема со служебной информацией для браузера. Иными словами сервер обменивается с веб-обозревателем на ПК или мобильном гаджете данными о сайтах, которые посещал пользователь. Информация в куках может быть самой разной. Например, часто в таких файлах хранится статистика посещений, логин и пароль от сайтов или сервисов, индивидуальные настройки пользователя (регион, дизайн оформления и прочее).

Чтобы разобраться, что такое куки в браузере понадобится ввести понятие сессии. Обмен данными между обозревателем и сервером происходит с помощью протокола HTTP. Некоторые данные могут храниться временно, то есть в течение одной сессии, и удаляться после закрытия программы. Другая информация может храниться в течение долгового времени в специальном файле на компьютере - cookies.txt. Обычно этот документ размещается в директории используемого браузера.
Когда пользователь очередной раз заходит на сайт, посещает сервис или личный аккаунт в соцсети, браузер подгружает регистрационные данные и прочие сохраненные настройки из куки. Так снижается нагрузка на сервер, а значит, сайты быстрее открываются. Пользователю также одни плюсы: не нужно каждый раз вводит логин и пароль, настраивать сайт под себя и прочее. Всё быстро подгружается из cookies.txt.

Самые распространенные мифы относительно куки:
- Файлы cookies – это вредоносные программы, которые следует удалять после каждого посещения интернета. Это не так. Документы в формате .txt никоим образом не смогут навредить вашему компьютеру или гаджету. В них прописывается только информация о тех сайтах, которые вы посещали и ваши настройки. Заразиться вирусами через куки невозможно.
- Куки как то связаны с рекламными баннерами и всплывающими pop-up окнами. Навязчивая реклама в браузере отключается с помощью установки специальных плагинов или расширений. Например, AdBlock, AdGuard и прочих. Информация в куках может использоваться браузерами для показа релевантных сообщений, но только с согласия пользователя. Вы вправе отключить рекламу.
- Куки «воруют» личные данные. Файл cookies создали для комфортной работы сервера и браузера, а не для слежки за пользователями. То есть в куках хранятся данные обозревателя. Например, вы зарегистрировались на сайте с Хрома. При следующем входе на эту страницу данные посещения сохраняются в файл. Если вы войдете на этот же сайт с Opera, придется заново вводить данные. Это нужно для того, чтобы создать cookies.txt. для другого обозревателя.
Для чего нужны куки?
Основная задача cookies состоит в том, чтобы сделать серфинг в Интернете более комфортным. Пользователю не нужно постоянно вводить регистрационные данные на сайтах, которые он регулярно посещает. При этом снижается нагрузка не сервер и повышается скорость открытия страниц.
То есть сегодня множество сайтов не смогут нормально работать без куки. В лучшем случае они смогут открываться, но потеряют большую часть своих возможностей.

Приведем несколько примеров необходимости cookies:
- Автоматическая авторизация. 90% сайтов и сервисов в сети предлагают пользователям пройти регистрацию, а после входить на сайт под своим логином и паролем. Если бы браузер не мог запоминать и хранить информацию, то юзерам приходилось бы каждый сеанс начинать с авторизации. Это муторно. Куки позволяют передавать сохраненные данные в фоновом режиме. Пользователь просто заходит на сайт уже авторизованным юзером.
- Коммерция в интернете. Без куки невозможно ни сравнить товары, ни купить их. Корзина в онлайн-магазине использует сохраненные данные активности посетителей из cookies.txt. для запоминания выбранной продукции. Даже если вы покинете сайт, отложенные товары сохранятся в корзине.
- Личные настройки соцсетей, поисковых систем. Куки помогают сохранить в настройках браузера регион проживания, язык, стиль оформления страницы и многое другое. В противном случае настройки сбивались бы при каждом закрытии браузера.
Что такое сторонние и постоянные куки?
К постоянным cookies относится информация, хранящаяся в текстовом файле в директории браузера, который используется для серфинга в Интернете. Период хранения постоянных куки устанавливается владельцами сайтов, сервисов и прочих ресурсов в сети. По окончании установленного отрезка, данные автоматически удаляются.
Например, вы в течение месяца ежедневно посещали личный аккаунт во Вконтакте через браузер Хром. В файле кукис сохранились регистрационные данные, настройки. Потом вы 1-2 месяца не посещали соцсеть. Зайдя снова после длительного периода бездействия, сервис попросит вас авторизоваться, так как сохраненные куки уже автоматически очистились.
Сторонние cookies – файлы, которые не находятся на вашем компьютере, а размещаются на сторонних серверах. Например, счетчики Яндекс.Метрики и Гугл Аналитики, LiveInternet, различные браузерные скрипты. Они обмениваются данными с вашим интернет обозревателем. Сторонние куки нужны владельцам сайтов для анализа посещаемости и прочих метрик.
Где хранятся куки?
Выше мы разобрались, что такое файлы Cookie. Теперь посмотрим, в каком месте на компьютере они хранятся. Мы писали, что cookies.txt располагается в директории обозревателя, который используется для серфинга в Интернете. Укажем точное местоположение файла в популярных браузерах:
Google Chrome
Opera
Mozilla Firefox
Яндекс Браузер
Internet Explorer 11
Как очистить, запретить или блокировать куки в браузерах?
Несмотря на огромную пользу сохраненной информации о посещении сайтов, иногда необходимо отключить опцию сбора cookies или полностью стереть «все следы» активности на конкретном ресурсе. Вот несколько ситуаций, когда можно блокировать сбор и хранение данных о пользователе:
Зашли на сайт или в аккаунт соцсети с чужого компьютера, авторизовались. Чтобы ваш логин и пароль не прописался в текстовом хранилище браузера, нужно после сеанса почистить куки. Есть и другой вариант «не наследить» – заходить в режиме инкогнито (специальная опция на современных браузерах, которая исключает запись сеанса и вводимых данных). Активируется режим нажатием комбинации клавиш Сtrl+Shift+N.
Проблемы с входом на страницу в сети. Что такое куки на сайте? Это информация о посещениях пользователей и личные настройки для конкретного ресурса. Если сохраненные данные вовремя не очищаются автоматически, то происходит их наслоение друг на друга. В итоге сбои в работе страницы – долго грузится, не открывается и прочее. В этом случае рекомендуется очистить кэш браузера или же почистить файл cookies.
Рассмотрим пошагово, как очистить историю посещений и сохраненную информация в популярных браузерах.
Google Chrome и Яндекс Браузер (алгоритм идентичен для двух программ)
- Открываем браузер.
- Нажимаем комбинацию клавиш Ctrl+Shift+Delete.
- В открывшемся окне выбираем временной период из выпадающего списка, отмечаем пункт «файлы cookie и другие данные сайтов». После чего жмем «Удалить данные».
- Всё.

Чтобы сайтам запретить собирать и хранить информацию, заходим в «Настройки» и кликаем на «Дополнительные».
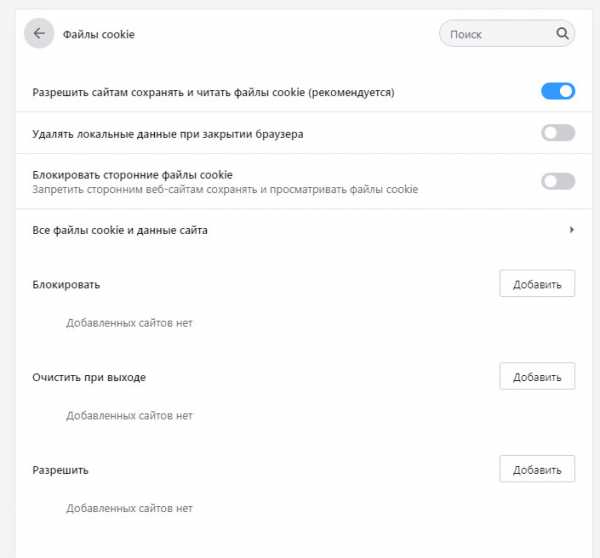
В разделе «Конфиденциальность и безопасность» выбираем «Настройки сайта» и далее «Файлы cookie».

Отключаем «разрешить сайтам сохранять и читать файлы». Всё.

Можно также активировать опцию блокировки сторонних куки или задать отдельные сайты, с которых не будут собираться данные.

Mozilla Firefox
- Открываем браузер.
- Нажимаем комбинацию клавиш Ctrl+Shift+Delete.
- В окне выбираем период, отмечаем нужный чек-бокс и нажимает стереть историю.
- Всё.

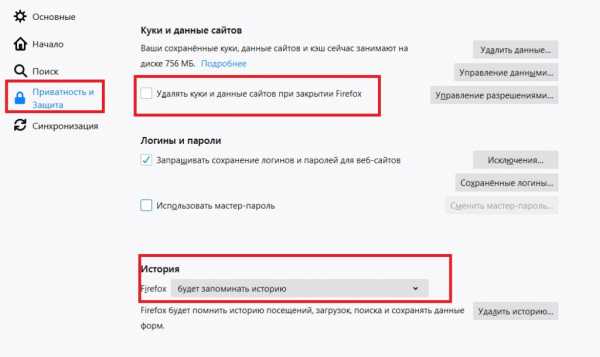
Блокируется сбор данных следующим образом. Заходим в «Настройки», переходим на вкладку «Приватность и защита». Далее настраиваем опции хранения куки, запоминания историй посещений.

Opera
- Открываем браузер.
- Нажимаем комбинацию клавиш Ctrl+Shift+Delete.
- В открывшемся окне выбираем временной период и опцию удалить кукис, нажимаем «Удалить».
- Всё.

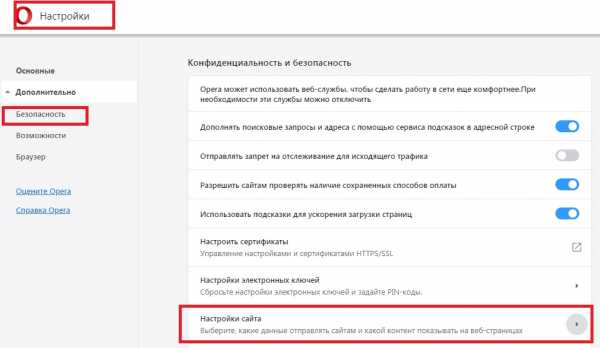
Для запрета сбора и хранения данных с сайтов переходим в «Настройки», далее в «Безопасность» и справа открываем раздел «Настройки сайта».

Далее выбираем «Файлы cookie» и настраиваем по своему усмотрению.

Internet Explorer
- Открываем браузер.
- Нажимаем комбинацию клавиш Ctrl+Shift+Delete.
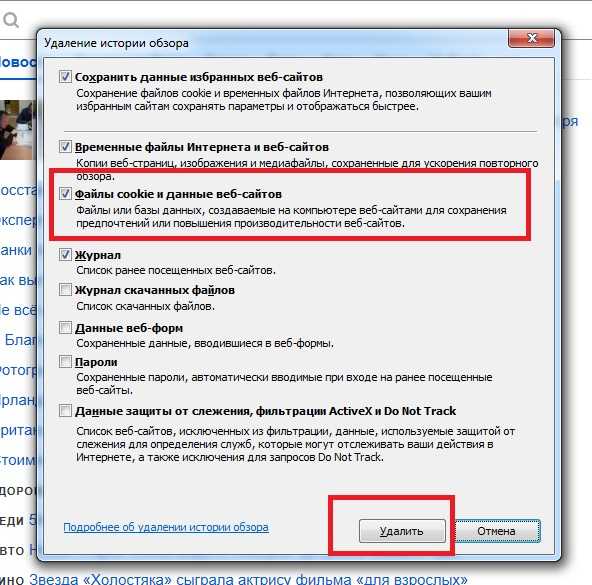
- В открывшемся окне активируем чек-бокс «Файлы cookie и данные web-сайтов», и нажимаем «Удалить».
- Всё.

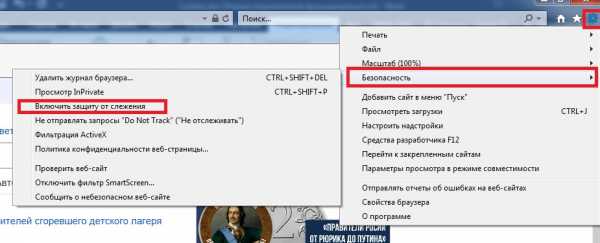
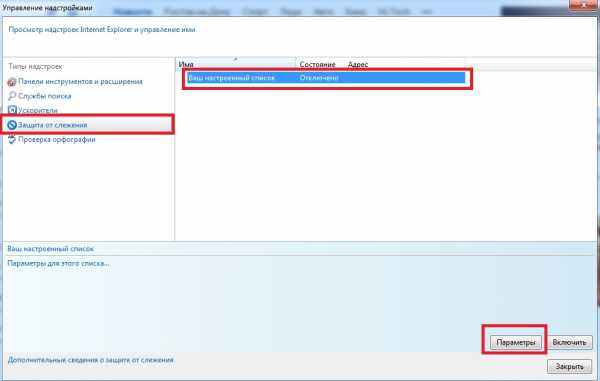
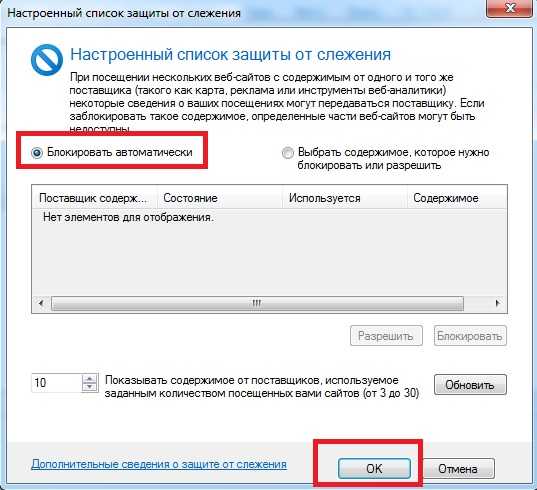
Чтобы блокировать сбор данных о посещениях, заходим в настройки браузера. Далее переходим на вкладку «Безопасность» и выбираем «Включить защиту от слежения». В открывшемся окне выбираем «Ваш настроенный список» и жмём «Параметры».


Далее выбираем «Блокировать автоматически» и нажимаем «ОК».

Резюме
Мы подробно изучили, что такое куки. Узнали, зачем нужны эти текстовые файлы, где они хранятся на компьютере. Также мы рассмотрели способы очистки сохраненных данных в пяти популярных браузерах. Научились блокировать сбор информации о посещениях сайтов пользователями.
В любом случае, куки – это полезные текстовые данные, с помощью которых ускоряется загрузка страниц и повышается комфорт серфинга в Интернете.
Удаление файлов cookie и управление ими
Новый браузер, рекомендованный Microsoft, находится здесь
Получите скорость, безопасность и конфиденциальность с новым Microsoft Edge.
Учить больше
Файлы cookie - это небольшие файлы, которые веб-сайты помещают на ваш компьютер для хранения информации о ваших предпочтениях. Файлы cookie могут улучшить ваш опыт просмотра, позволяя сайтам запоминать ваши предпочтения или позволяя вам избегать входа в систему каждый раз, когда вы посещаете определенные сайты.Однако некоторые файлы cookie могут поставить под угрозу вашу конфиденциальность, отслеживая посещаемые вами сайты.
Удалить файлы cookie
-
В Internet Explorer нажмите кнопку Tools , укажите на Safety , а затем выберите Удалить историю просмотров .
-
Установите флажок Файлы cookie и данные веб-сайтов , а затем выберите Удалить .
Блокировать или разрешить файлы cookie
Если вы не хотите, чтобы сайты сохраняли файлы cookie на вашем компьютере, вы можете заблокировать файлы cookie. Но это может помешать правильному отображению некоторых страниц или вы можете получить сообщение с сайта, информирующее вас о том, что вам нужно разрешить куки-файлы для просмотра этого сайта.
-
В Internet Explorer нажмите кнопку Инструменты , а затем выберите Свойства обозревателя .
-
Перейдите на вкладку Privacy и в разделе Settings выберите Advanced и выберите, хотите ли вы принимать, блокировать или получать запрос на использование собственных и сторонних файлов cookie.
Узнайте, как работают файлы cookie HTTP
Введение
Используя файлы cookie, мы можем обмениваться информацией между сервером и браузером, чтобы обеспечить способ настройки сеанса пользователя, а также для серверов, чтобы распознавать пользователя между запросами.
HTTP не имеет состояния, что означает, что все источники запросов к серверу точно такие же, и сервер не может определить, исходит ли запрос от клиента, который уже выполнял запрос ранее, или это новый.
Файлы cookie отправляются браузером на сервер при запуске HTTP-запроса и отправляются обратно с сервера, который может редактировать их содержимое.
Файлы cookie в основном используются для хранения идентификатора сеанса .
В прошлом файлы cookie использовались для хранения различных типов данных, поскольку альтернативы не было. Но в настоящее время с API веб-хранилища (локальное хранилище и хранилище сеансов) и IndexedDB у нас есть гораздо лучшие альтернативы.
Особенно потому, что файлы cookie имеют очень низкий предел данных, которые они могут хранить, поскольку они отправляются туда и обратно для каждого HTTP-запроса к нашему серверу, включая запросы ресурсов, таких как изображения или файлы CSS / JavaScript.
Файлы cookieимеют долгую историю, их первая версия появилась в 1994 году, и со временем они были стандартизированы в нескольких редакциях RFC.
RFC расшифровывается как Request for Comments, способ определения стандартов Инженерной группой Интернета (IETF), организацией, ответственной за установление стандартов для Интернета.
Последняя спецификация файлов cookie определена в RFC 6265, датированном 2011 годом.
Ограничения файлов cookie
- Файлы cookie могут хранить только 4 КБ данных
- Файлы cookie являются частными для домена .Сайт может читать только установленные им файлы cookie, но не файлы cookie других доменов
- У вас может быть до 20 лимитов файлов cookie на домен (но точное количество зависит от конкретной реализации браузера)
- Файлы cookie имеют ограниченное общее количество (но точное количество зависит от конкретной реализации браузера). Если это число превышено, новые файлы cookie заменяют старые.
Файлы cookie могут быть установлены или прочитаны на стороне сервера или на стороне клиента.
На стороне клиента файлы cookie предоставляются объектом документа как документ .печенье
Установить куки
Самый простой пример установки файла cookie:
document.cookie = 'name = Flavio' Это добавит новый cookie к существующим (он не перезаписывает существующие cookie)
URL-адрес значения cookie должен быть закодирован с помощью encodeURIComponent () , чтобы убедиться, что он не содержит пробелов, запятых или точек с запятой, которые недопустимы в значениях cookie.
Установить дату истечения срока действия cookie
Если вы не установите ничего другого, срок действия файла cookie истечет после закрытия браузера.Чтобы этого не произошло, добавьте дату истечения срока, выраженную в формате UTC ( Mon, 26 марта 2018 17:04:05 UTC )
document.cookie = 'name = Flavio; expires = Mon, 26 марта 2018 17:04:05 UTC ' Простой фрагмент кода JavaScript для установки файла cookie, срок действия которого истекает через 24 часа:
const date = новая дата () date.setHours (date.getHours () + 24) document.cookie = 'name = Флавио; expires = '+ date.toUTCString () В качестве альтернативы вы можете использовать параметр max-age , чтобы установить срок действия, выраженный в секундах:
документ.cookie = 'имя = Флавио; max-age = 3600 '// истекает через 60 минут document.cookie = 'name = Флавио; max-age = 31536000 '// истекает через 1 год Установить путь для файлов cookie
Параметр path указывает местоположение документа для файла cookie, поэтому он назначается конкретному пути и отправляется на сервер только в том случае, если путь совпадает с текущим местоположением документа или родительским:
document.cookie = 'name = Flavio; путь = / приборная панель ' , этот файл cookie отправляется на / панель мониторинга , / панель управления / сегодня и другие дополнительные URL-адреса / панель управления / , но не, например, на / сообщения .
Если вы не указали путь, по умолчанию используется текущее местоположение документа. Это означает, что для применения глобального файла cookie с внутренней страницы вам необходимо указать путь = / .
Установить домен cookie
Домен можно использовать для указания поддомена для вашего файла cookie.
document.cookie = 'name = Flavio; domain = mysite.com; ' Если не задано, по умолчанию используется часть хоста, даже если используется поддомен (если на subdomain.mydomain.com, по умолчанию это mydomain.com). Файлы cookie домена включены в субдомены.
Безопасность файлов cookie
Безопасность
Добавление параметра Secure гарантирует, что файл cookie может быть безопасно передан только через HTTPS и не будет отправлен через незашифрованные HTTP-соединения:
document.cookie = 'name = Flavio; Безопасно; ' Обратите внимание, что это никоим образом не делает файлы cookie безопасными - всегда избегайте добавления конфиденциальной информации в файлы cookie.
Только HTTP
Один из полезных параметров - HttpOnly , который делает файлы cookie недоступными для документа .cookie API, поэтому они доступны для редактирования только сервером:
document.cookie = 'name = Flavio; Безопасный; HttpOnly ' SameSite
SameSite , к сожалению, по-прежнему не поддерживается всеми браузерами (но многие поддерживают! Https://caniuse.com/#feat=same-site-cookie-attribute, позволяет серверам требовать, чтобы файл cookie не отправлялся при межсайтовых запросах , но только на ресурсах, источником которых является домен cookie, что должно быть большим подспорьем в снижении риска атак CSRF (подделка межсайтовых запросов).
Обновить значение cookie или параметр
Чтобы обновить значение файла cookie, просто назначьте новое значение имени файла cookie:
document.cookie = 'name = Flavio2' Аналогично обновлению значения, чтобы обновить дату истечения срока, переназначьте значение с новым expires или max-age свойство:
document.cookie = 'name = Flavio; max-age = 31536000 '// истекает через 1 год Просто не забудьте также добавить любые дополнительные параметры, которые вы добавили в первую очередь, например путь или домен .
Удалить файл cookie
Чтобы удалить файл cookie, сбросьте его значение и передайте дату в прошлом:
document.cookie = 'name =; expires = Thu, 01 января 1970, 00:00:00 UTC; ' (и снова со всеми параметрами, которые вы использовали для его настройки)
Доступ к значениям файлов cookie
Чтобы получить доступ к cookie, найдите document.cookie :
const cookies = document.cookie Это вернет строку со всеми файлами cookie, установленными для страницы, разделенными точкой с запятой:
'name1 = Flavio1; name2 = Flavio2; name3 = Flavio3 ' Проверить, существует ли cookie
// ES5 если ( документ.cookie.split (';'). filter (item => { вернуть item.indexOf ('name =')> = 0 }). длина ) { // имя существует } // ES2016 если ( document.cookie.split (';'). filter (item => { вернуть item.includes ('name =') }). длина ) { // имя существует } Библиотеки абстракций
Существует ряд различных библиотек, которые предоставляют более удобный API для управления файлами cookie. Один из них - https://github.com/js-cookie/js-cookie, который поддерживает до IE7 и имеет много звезд на GitHub (что всегда хорошо).
Некоторые примеры его использования:
Cookies.set ('имя', 'значение') Cookies.set ('имя', 'значение', { истекает: 7, путь: '', домен: 'subdomain.site.com', secure: true }) Cookies.get ('имя') // => 'значение' Cookies.remove ('имя') // JSON Cookies.set ('имя', {имя: 'Флавио'}) Cookies.getJSON ('имя') // => {имя: 'Флавио'} Использовать это или собственный API файлов cookie?
Все сводится к добавлению дополнительных килобайт для загрузки для каждого пользователя, так что это ваш выбор.
Использовать файлы cookie на стороне сервера
Каждая среда, используемая для создания HTTP-сервера, позволяет вам взаимодействовать с куки-файлами, потому что куки-файлы являются столпом современной сети, и без них невозможно создать многое.
PHP имеет $ _COOKIE Go имеет средства cookie в стандартной библиотеке net / http
и так далее.
Давайте рассмотрим пример с Node.js
При использовании Express.js вы можете создавать файлы cookie с помощью res.cookie API:
рез.cookie ('name1', '1Flavio', { домен: '.example.com', путь: '/ admin', secure: true }) res.cookie ('name2', 'Flavio2', { истекает: новая дата (Date.now () + 0), httpOnly: true }) res.cookie ('name3', 'Flavio3', {maxAge: 0, httpOnly: true}) // заботится о сериализации JSON res.cookie ('name4', {items: [1, 2, 3]}, {maxAge: 0})
Для анализа файлов cookie рекомендуется использовать промежуточное ПО https://github.com/expressjs/cookie-parser. Каждый объект запроса будет иметь информацию о файлах cookie в запросе .cookie свойство:
req.cookies.name // Flavio req.cookies.name1 // Flavio1 Если вы создаете файлы cookie с использованием signed: true :
res.cookie ('name5', 'Flavio5', {signed: true}) они будут доступны в объекте req.signedCookies . Подписанные файлы cookie защищены от изменений на клиенте. Подпись, используемая для подписи значения cookie, гарантирует, что вы можете узнать на стороне сервера, изменил ли его клиент.
https://github.com/expressjs/session и https://github.com/expressjs/cookie-session - это два разных варианта промежуточного программного обеспечения для создания аутентификации на основе файлов cookie, выбор которого зависит от ваших потребностей.
Все браузеры в своих DevTools предоставляют интерфейс для проверки и редактирования файлов cookie.
Хром
Firefox
Safari
Альтернативы куки
Являются ли файлы cookie единственным способом создания аутентификации и сеансов в Интернете?
Нет! Недавно стала популярной технология, получившая название JSON Web Tokens ( JWT ), которая представляет собой аутентификацию на основе токена .
.Очистить файлы cookie и данные сайтов в Firefox
Файлы cookie сохраняются на вашем компьютере веб-сайтами, которые вы посещаете, и содержат такую информацию, как настройки сайта или статус входа. В этой статье описывается, как удалить файлы cookie Firefox, другие данные сайта и кешированный веб-контент.
Чтобы удалить файлы cookie и данные сайта, который вы сейчас посещаете:
- Щелкните информацию о сайте кнопка слева от адресной строки.
- Щелкните Очистить файлы cookie и данные сайта.
Чтобы удалить файлы cookie для любого отдельного веб-сайта:
- Нажмите кнопку меню и выберите Параметры.
- Выберите панель и перейдите в раздел Cookies and Site Data .
- Нажмите кнопку «Управление данными…». Появится диалоговое окно «Управление файлами cookie и данными сайта» .
- В поле Искать на веб-сайтах введите имя сайта, файлы cookie которого вы хотите удалить.Будут отображены элементы, соответствующие вашему запросу.
- Чтобы удалить все файлы cookie и данные хранилища для веб-сайта, нажмите «Удалить все показанные».
- Чтобы удалить выбранные элементы, выберите запись и нажмите «Удалить выбранное».
- Нажмите «Сохранить изменения».
- В открывшемся диалоговом окне подтверждения Удаление файлов cookie и данных сайта нажмите OK.
- Закройте страницу настроек about :.
Чтобы узнать больше об управлении данными сайта в Firefox, см. Управление настройками локального хранилища сайта.
Примечание. Вы можете использовать Storage Inspector для удаления отдельных файлов cookie для определенного веб-сайта с помощью контекстного меню, вызываемого правой кнопкой мыши. Чтобы открыть Инспектор хранилища, перейдите к кнопке меню подменю или нажмите Shift + F9 на клавиатуре.- Нажмите кнопку меню и выберите Параметры.
- Выберите панель и перейдите в раздел Cookies and Site Data .
- Нажмите кнопку «Очистить данные…». Появится диалоговое окно «Очистить данные».
- Файлы cookie и данные сайта (для удаления статуса входа и настроек сайта) и кэшированный веб-контент (для удаления сохраненных изображений, сценариев и другого кэшированного содержимого) должны быть отмечены флажком.
- Щелкните Очистить.
Чтобы удалить только файлы cookie с сохранением других данных, выполните следующие действия:
- Нажмите кнопку меню и нажмите (или нажмите кнопку Библиотека на панели инструментов).
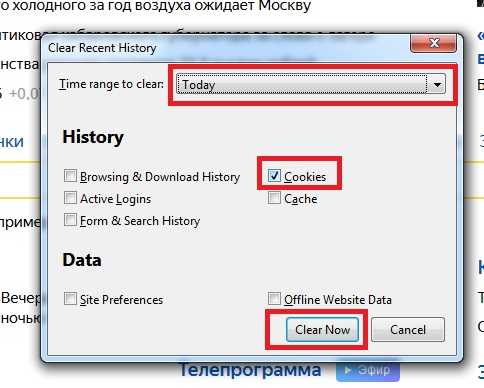
- Щелкните, а затем щелкните.
- Установить Диапазон времени для очистки: от до Все .
- Выберите Cookies и убедитесь, что другие элементы, которые вы хотите сохранить, не выбраны.
- Нажмите «Очистить сейчас», чтобы удалить все файлы cookie и закрыть окно «Очистить всю историю».
Set-Cookie - Веб-технология для разработчиков
Заголовок HTTP-ответа Set-Cookie используется для отправки файла cookie с сервера пользовательскому агенту, чтобы пользовательский агент мог отправить его обратно на сервер позже. Чтобы отправить несколько файлов cookie, необходимо отправить несколько заголовков Set-Cookie в одном ответе.
Для получения дополнительной информации см. Руководство по использованию файлов cookie HTTP.
Синтаксис
Set-Cookie:= Set-Cookie: = ; Истекает = <дата> Set-Cookie: = ; Максимальный возраст = <ненулевое значение> Set-Cookie: = ; Домен = <значение-домена> Set-Cookie: = ; Путь = <значение-пути> Set-Cookie: = ; Безопасный Set-Cookie: = ; HttpOnly Set-Cookie: = ; SameSite = Строгий Set-Cookie: = ; SameSite = Lax Set-Cookie: = ; SameSite = Нет; Безопасный // Также возможно несколько атрибутов, например: Set-Cookie: = ; Домен = <значение-домена>; Безопасный; HttpOnly
Атрибуты
-
<имя-cookie> = <значение-cookie> - Файл cookie начинается с пары имя-значение:
-
() <> @,; : \ "/ []? = {}, -
. -
__Secure-префикс : Имена файлов cookie, начинающиеся с__Secure-(тире является частью префикса), должны быть установлены с помощью флагаsecureс защищенной страницы (HTTPS). -
__Host-префикс : Файлы cookie с именами, начинающимися с__Host-должны быть установлены с флагомsecure, должны быть с защищенной страницы (HTTPS), не должны иметь указанного домена (и поэтому не отправлено на поддомены) и путь должен быть/.
-
-
Истекает = <дата>Необязательно -
Максимальное время жизни cookie в виде метки времени HTTP-даты. См.
Датадля необходимого форматирования.Если не указано иное, файл cookie становится файлом cookie сеанса . Сеанс завершается, когда клиент завершает работу, и файлы cookie сеанса удаляются.
Предупреждение: Многие веб-браузеры имеют функцию восстановления сеанса , которая сохранит все вкладки и восстановит их при следующем использовании браузера.Сеансовые куки также будут восстановлены, как если бы браузер никогда не закрывался.
Если установлена дата истечения срока, крайний срок относится к клиенту , на котором устанавливается cookie, а не к серверу.
-
Макс. Возраст = <число>Необязательно - Количество секунд до истечения срока действия cookie. Нулевое или отрицательное число уничтожит cookie немедленно. Если заданы оба значения:
ExpiresиMax-Age, приоритет имеетMax-Age. -
Домен = <значение-домена>Необязательно - Хост, на который будет отправлен cookie.
- Если опущено, по умолчанию используется хост текущего URL-адреса документа, не включая поддомены.
- В отличие от предыдущих спецификаций, ведущие точки в доменных именах (
.example.com) игнорируются. - Несколько значений хоста / домена: не разрешено , но если указан домен , то поддомены всегда включаются.
-
Путь = <значение-пути>Необязательно - Путь, который должен существовать в запрошенном URL, иначе браузер не отправит заголовок
Cookie. - Косая черта (
/) интерпретируется как разделитель каталогов, и подкаталоги также будут сопоставлены: дляПуть = / docs,/ docs,/ docs / Web /и/ docs / Web / HTTPбудут соответствовать всем. -
SecureДополнительно - Cookie отправляется на сервер только при запросе по схеме
https:(за исключением localhost) и, следовательно, более устойчив к атакам типа «злоумышленник в середине».Примечание: Не предполагайте, что
Secureпредотвращает любой доступ к конфиденциальной информации в файлах cookie (ключи сеанса, данные для входа и т. Д.). Файлы cookie с этим атрибутом могут быть прочитаны / изменены с доступом к жесткому диску клиента или из JavaScript, если атрибут cookieHttpOnlyне установлен.Примечание. незащищенных сайтов (
http:) не могут устанавливать файлы cookie с атрибутомSecure(начиная с Chrome 52 и Firefox 52). Для Firefox требованияhttps:игнорируются, если атрибутSecureустановлен локальным хостом (начиная с Firefox 75). -
HttpOnlyДополнительно - Запрещает JavaScript доступ к cookie, например, через свойство
Document.cookie. Обратите внимание, что файл cookie, созданный с помощью HttpOnly, по-прежнему будет отправляться с запросами, инициированными JavaScript, например при вызовеXMLHttpRequest.send ()илиfetch (). Это снижает риск атак на межсайтовый скриптинг (XSS). -
SameSite =Необязательно - Управляет отправкой файла cookie с запросами из разных источников, обеспечивая некоторую защиту от атак с подделкой запросов между сайтами (CSRF).
-
Стандарты, относящиеся к файлам cookie SameSite, недавно были изменены таким образом, что:
- Поведение при отправке файлов cookie, если
SameSiteне указано, равноSameSite = Lax. Ранее по умолчанию для всех запросов отправлялись файлы cookie. - Файлы cookie с
SameSite = Noneтеперь должны
также указывать атрибутSecure(т.е. для них требуется безопасный контекст).
Приведенные ниже параметры охватывают новое поведение.См. Таблицу совместимости браузера для получения информации о конкретной реализации браузера (строки: «
Встроенные параметры:SameSite: по умолчаниюLax» и «SameSite: требуется безопасный контекст»).-
Строгий: браузер отправляет cookie только для запросов к одному сайту (то есть запросов, исходящих с того же сайта, который установил cookie). Если запрос исходит от URL-адреса, отличного от текущего, файлы cookie с атрибутомSameSite = Strictне отправляются. -
Lax: cookie не отправляется по межсайтовым запросам, таким как вызовы для загрузки изображений или фреймов, но отправляется, когда пользователь переходит на исходный сайт с внешнего сайта (например, при переходе по ссылке).
Это поведение по умолчанию, если атрибутSameSiteне указан. -
Нет: браузер отправляет cookie как с межсайтовыми, так и с межсайтовыми запросами. АтрибутSecureтакже должен быть установлен, еслиSameSite = None!
- Поведение при отправке файлов cookie, если
Примеры
Сессионный файл cookie
Сеансовые куки удаляются при завершении работы клиента.Файлы cookie являются сеансовыми, если в них не указаны атрибуты Expires или Max-Age .
Set-Cookie: sessionId = 38afes7a8
Постоянный файл cookie
Вместо истечения срока действия при закрытии клиента постоянных файлов cookie истекают в определенную дату ( Expires ) или через определенный промежуток времени ( Max-Age ).
Set-Cookie: id = a3fWa; Срок действия истекает = среда, 21 октября 2015 г., 07:28:00 GMT
Set-Cookie: id = a3fWa; Максимальный возраст = 2592000
Недействительные домены
Файл cookie для домена, который не включает сервер, который его установил, должен быть отклонен пользовательским агентом.
Следующий файл cookie будет отклонен, если он установлен сервером на originalcompany.com :
Set-Cookie: qwerty = 219ffwef9w0f; Домен = somecompany.co.uk
Cookie для субдомена обслуживающего домена будет отклонен.
Следующий файл cookie будет отклонен, если он установлен сервером, размещенным на example.com :
Set-Cookie: sessionId = e8bb43229de9; Домен = foo.example.com
Префиксы файлов cookie
Имена файлов cookie с префиксом __Secure- или __Host- могут использоваться только в том случае, если для них задан атрибут secure из безопасного (HTTPS) источника.
Кроме того, файлы cookie с префиксом __Host- должны иметь путь / (что означает любой путь на хосте) и не должны иметь атрибут Domain .
Для клиентов, которые не реализуют префиксы файлов cookie, вы не можете рассчитывать на эти дополнительные гарантии, и файлы cookie с префиксом всегда будут приниматься.
// Оба принимаются, если из безопасного источника (HTTPS) Set-Cookie: __Secure-ID = 123; Безопасный; Домен = example.com Set-Cookie: __Host-ID = 123; Безопасный; Путь = / // Отклонено из-за отсутствия атрибута Secure Установить-Cookie: __Secure-id = 1 // Отклонено из-за отсутствия атрибута Path = / Set-Cookie: __Host-id = 1; Безопасный // Отклонено из-за установки домена Set-Cookie: __Host-id = 1; Безопасный; Путь = /; Домен = пример.com
Технические характеристики
Совместимость с браузером
Таблица совместимости на этой странице создана на основе структурированных данных. Если вы хотите внести свой вклад в данные, посетите https://github.com/mdn/browser-compat-data и отправьте нам запрос на перенос.
Примечания по совместимости
- Начиная с Chrome 52 и Firefox 52, небезопасные сайты (
http:) больше не могут устанавливать файлы cookie с атрибутомSecure.